FENDI CLUB精酿啤酒品鉴体验
当提及“品质卓越,口感非凡”的啤酒时,FENDI CLUB精酿啤酒无疑是一个值得一试的选择。这款啤酒以其独特的酿造工艺和优质的原料,为消费者带来了与众不同的味觉享受。

一、独特的酿造工艺
FENDI CLUB精酿啤酒在酿造过程中,严格遵循传统的酿酒技艺,并结合现代科技进行创新。从麦芽的筛选、研磨,到酵母的发酵、成熟,每一个环节都经过精心把控,确保啤酒的品质和口感达到最佳状态。
二、优质的原料选择
原料是啤酒品质的关键。FENDI CLUB精酿啤酒选用上等的麦芽、优质的啤酒花和纯净的水源,确保啤酒的口感纯正、清爽。同时,他们还注重原料的产地和品质,从源头上保证啤酒的品质。

三、口感体验
FENDI CLUB精酿啤酒的口感是其最大的亮点。它的泡沫细腻丰富,口感醇厚顺滑,带有淡淡的麦芽香和啤酒花的香气。每一口都能感受到啤酒的醇厚和层次感,让人回味无穷。
四、多样化的产品系列
为了满足不同消费者的需求,FENDI CLUB精酿啤酒推出了多种口味和风格的产品系列。从经典的拉格啤酒到独特的IPA,再到适合女性消费者的果味啤酒,总有一款能满足你的口味。
五、品鉴建议
在品鉴FENDI CLUB精酿啤酒时,建议选择一个宁静的环境,用干净的玻璃杯盛装。先观察啤酒的色泽和泡沫,再轻轻摇晃杯子,让啤酒的香气充分散发。最后,小口品尝,细细感受啤酒的口感和风味。

总之,FENDI CLUB精酿啤酒凭借其卓越的品质和非凡的口感,成为了啤酒爱好者们的新宠。如果你还没有尝试过这款啤酒,不妨去附近的酒吧或超市找找看,相信它会给你带来一次难忘的品鉴体验。
相关文章:

FENDI CLUB精酿啤酒品鉴体验
当提及“品质卓越,口感非凡”的啤酒时,FENDI CLUB精酿啤酒无疑是一个值得一试的选择。这款啤酒以其独特的酿造工艺和优质的原料,为消费者带来了与众不同的味觉享受。 一、独特的酿造工艺 FENDI CLUB精酿啤酒在酿造过程中,严格遵循…...

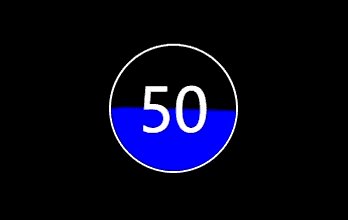
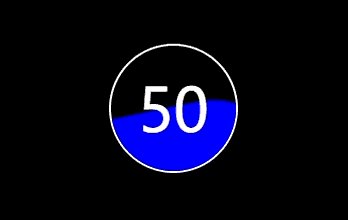
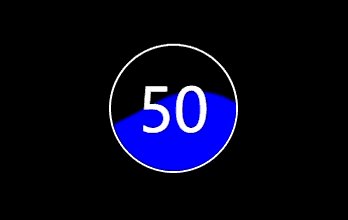
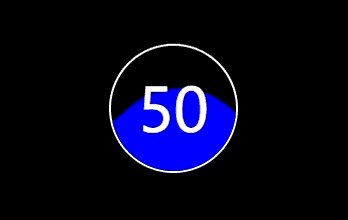
前端 CSS 经典:水波进度样式
前言:简单实现水波进度样式,简单好看。 效果图: 代码实现: <!DOCTYPE html> <html lang"en"><head><meta charset"utf-8" /><meta http-equiv"X-UA-Compatible" cont…...

深入解析CSS中的块级元素
块级元素在CSS中是一种常见的元素类型,具有一些特定的表现和行为特征。了解块级元素的定义和特点对于掌握CSS布局和样式设计至关重要。本文将从多个角度深入解析CSS中的块级元素,探讨其含义、特点以及在页面布局中的应用。 什么是块级元素? …...

PDF裁剪网站
裁剪 PDF – 修剪 PDF 文件中不需要的空白...

数据结构复习指导之外部排序
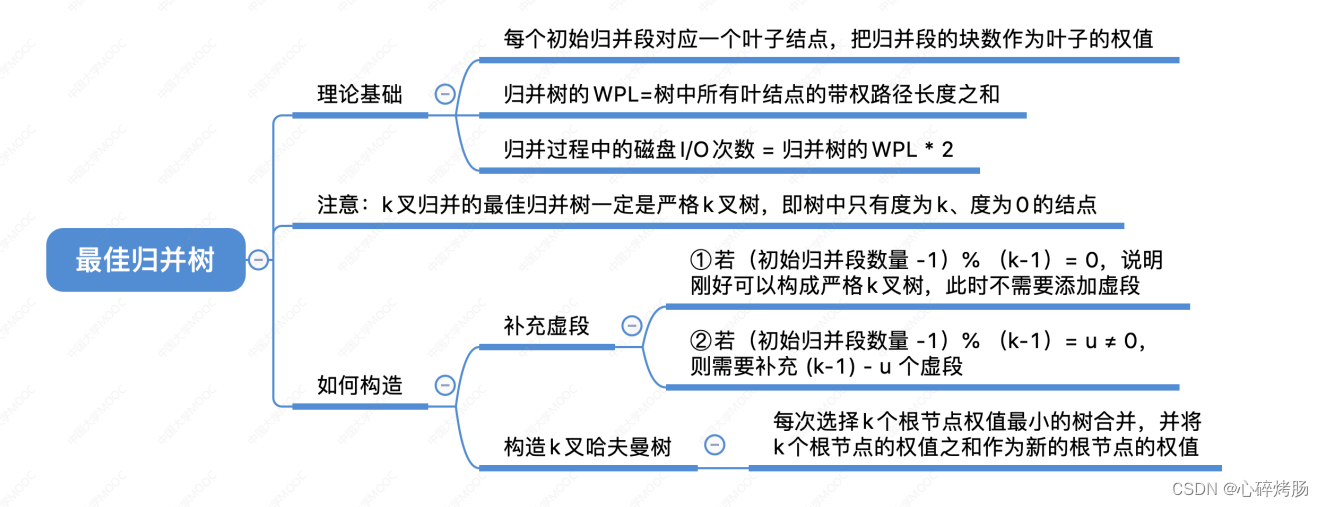
目录 外部排序 复习提示 1.外部排序的基本概念 2.外部排序的方法 2.1对大文件排序时使用的排序算法(2016) 3.多路平衡归并与败者树 4.置换-选择排序(生成初始归并段) 4.1置换-选择排序生成初始归并段的实例(2023) 5.最佳…...

【Python报错】已解决TypeError: can only concatenate str (not “int“) to str
解决Python报错:TypeError: can only concatenate str (not “int”) to str 在Python中,字符串连接是常见的操作,但如果你尝试将整数(int)与字符串(str)直接连接,会遇到TypeError: …...

Log4j日志级别介绍
Log4j 是一个广泛使用的 Java 日志记录框架,提供了多种日志级别,用于控制日志输出的详细程度。每个日志级别代表一种特定的重要性和紧急程度。 以下是 Log4j 的常见日志级别及其解读: FATAL(致命) 解释:表…...

[MQTT]服务器EMQX搭建SSL/TLS连接过程(wss://)
👉原文阅读 💡章前提示 本文采用8084端口进行连接,是EMQX 默认提供了四个常用的监听器之一,如果需要添加其他类型的监听器,可参考官方文档🔗管理 | EMQX 文档。 本文使用自签名CA,需要提前在L…...

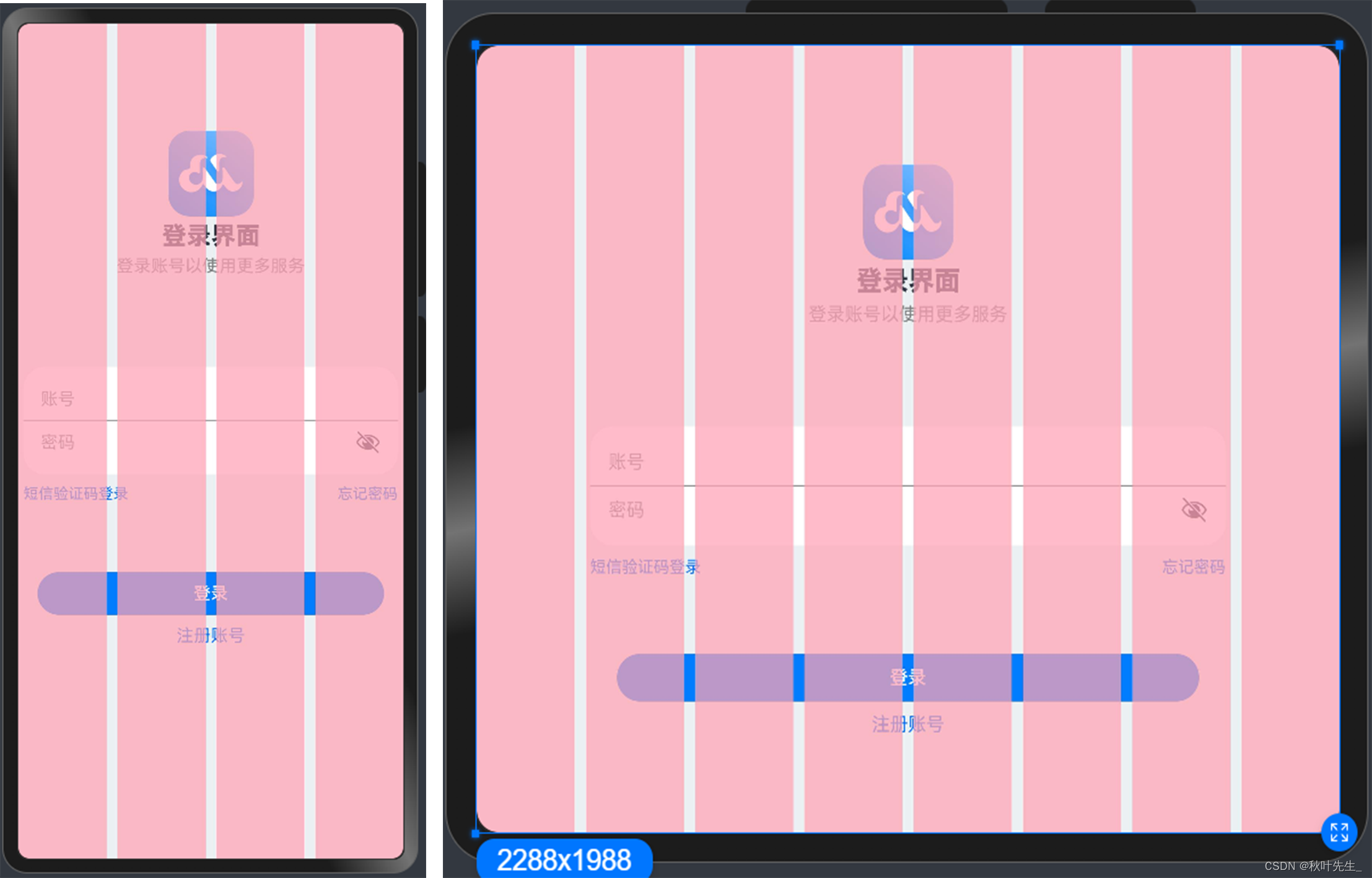
【纯血鸿蒙】——响应式布局如何实现?
前面介绍了自适应布局,但是将窗口尺寸变化较大时,仅仅依靠自适应布局可能出现图片异常放大或页面内容稀疏、留白过多等问题。此时就需要借助响应式布局能力调整页面结构。 响应式布局 响应式布局是指页面内的元素可以根据特定的特征(如窗口…...

深入理解Django Serializer及其在Go语言中的实现20240604
深入理解Django Serializer及其在Go语言中的实现 在现代Web开发中,前后端分离已成为主流架构模式。作为开发者,我们经常需要处理数据的序列化和反序列化,以便在前后端之间传递数据。在Django中,Serializer是一个强大的工具&#…...

电子纸在日化行业的全新应用
电子纸在日化行业的全新应用 项目背景 在一日化龙头企业他们的洗衣粉产线在AGV小车取料到运输到产品包装工序时,因为取料粉车无明显区分标识,但是产品系列有十大类。在未采用晨控电子纸之前现场采用一个转盘分为十个区域,取料工序上方会有一…...

【Redis】Redis的双写问题
在分布式系统中,双写问题通常是指数据在多个存储系统(例如数据库和缓存)中更新时出现的不一致性。这种问题在使用 Redis 作为缓存层时尤为常见。具体来说,当数据在数据库和 Redis 缓存中存在副本时,任何对数据的更新操…...

生气时,你的“心”会发生什么变化?孟德尔随机化分析猛如虎,结果都是套路...
“不生气不生气,气出病来无人替”,不少人遇事常这样宽慰自己。事实上,“气死”真不是危言耸听。越来越多的研究证明了情绪稳定对健康的重要性,那么,当情绪频繁波动时,我们的心血管究竟会发生什么变化&#…...

页面加载性能分析时,有哪些常见的性能瓶颈需要特别注意?
在进行页面加载性能分析时,以下是一些常见的性能瓶颈,需要特别注意: 长页面加载时间: 页面加载时间超过行业标准或用户期望,导致用户流失。 高 CPU 使用率: 某些脚本或操作导致 CPU 使用率飙升,…...

Scanner
Java 有一个 Scanner 类,用这个类可以接受键盘输入。 步骤: 导入该类所在的包(要使用一个类的话就必须先导入该类所在的包)创建该类的对象调用里面的功能 Scanner 有两套系统。 第一套系统: nextInt(); nextDoubl…...

vue3实现录音与录像上传功能
录音 <script setup lang"ts"> import { onMounted, reactive, ref } from vue; import useInject from /utils/useInject;const props: any defineProps<{params?: any; }>();const recObj: any reactive({blob: null, });const { $global, $fn } …...

PHP小方法
一、随机生成姓名 二、随机获取身份证 三、随机获取手机号 四、随机获取省 五、通过身份证获取生日和性别 六、通过身份证获取年龄 七、获取访问IP 八、获取访问URL地址 九、陆续增加 //一、随机生成姓名 function generateName(){$arrXing getXingList();$numbXing …...

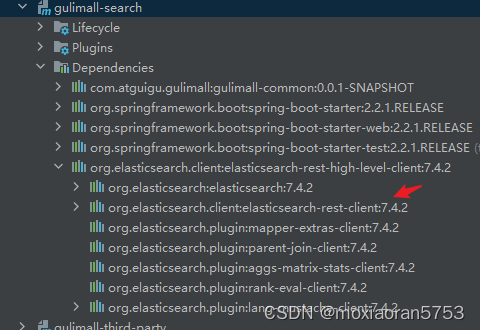
gulimall-search P125 springboot整合elasticsearch版本冲突
一、问题 spring-boot.version 2.2.4.RELEASE,在gulimall-search pom.xml中添加elasticsearch.version 7.4.2后,发现出现如下问题:elasticsearch版本是springboot引入的6.8.6,没有变为7.4.2。 二、原因 在gulimall-search 的pom文件中&#…...

如何在Coze中实现Bot对工作流的精准调用(如何提高Coze工作流调用的准确性和成功率)
文章目录 📖 介绍 📖🏡 演示环境 🏡📒 工作流(workflow)📒📝 创建设计工作流📝 添加工作流📝 调用工作流⚓️ 相关链接 ⚓️📖 介绍 📖 在使用Coze平台创建智能Bot时,您可能会遇到一个常见问题:即便添加了正确的工作流,Bot却没有按照预期调用它们。…...

毫米波雷达阵列天线设计综合1(MATLAB仿真)
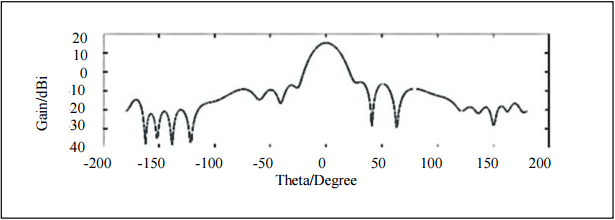
1 天线设计目标 毫米波雷达探测目标的距离、速度和角度,其中距离和角度和天线设计相关性较强。天线增益越高,则根据雷达方程可知探测距离越远;天线波束越窄,则角度分辨率越高;天线副瓣/旁瓣越低,则干扰越少…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...
