Qt QStackedWidget类详细分析
一.定义
QStackedWidget类是一个容器控件,它提供了一个堆叠的页面布局方式,每个页面可以包含一个子部件。在QStackedWidget中,只有当前活动的页面是可见的,其他页面会被隐藏起来。
QStackedWidget类的常用方法包括:
addWidget(widget):向QStackedWidget中添加一个子部件。
insertWidget(index, widget):在指定的索引处插入一个子部件。
setCurrentIndex(index):设置当前活动页面的索引。
currentWidget():返回当前活动的子部件。
count():返回子部件的数量。
二.代码示例:
#include <QApplication>
#include <QStackedWidget>
#include <QLabel>int main(int argc, char *argv[])
{QApplication app(argc, argv);QStackedWidget stackedWidget;QLabel *page1 = new QLabel("Page 1");QLabel *page2 = new QLabel("Page 2");stackedWidget.addWidget(page1);stackedWidget.addWidget(page2);stackedWidget.setCurrentIndex(0);stackedWidget.show();return app.exec();
}在这个例子中,我们创建了一个QStackedWidget对象,并向其中添加了两个QLabel部件作为页面。然后通过setCurrentIndex方法将第一个页面设置为当前活动页面,并显示了QStackedWidget。在运行程序时,我们会看到第一个页面被显示出来,而第二个页面被隐藏。
三.对部件进行类型转换
如果需要在QStackedWidget中的部件上执行特定类型的操作,可以使用qobject_cast来转换部件的类型。qobject_cast是Qt提供的一个安全的类型转换方法,它可以检查对象的类型,并在转换不可行时返回nullptr。
例如,如果我们在上面的例子中的page1部件上执行QLabel特定的操作,可以使用qobject_cast进行类型转换
QLabel *label = qobject_cast<QLabel*>(stackedWidget.widget(0));
if (label) {// 在这里执行QLabel特定的操作label->setText("Modified Page 1");
}在这个示例中,我们使用qobject_cast将第一个页面widget转换为QLabel类型,并在转换成功的情况下,可以安全地在该部件上执行QLabel特定的操作。
QStackedWidget确定当前索引的方式
当向QStackedWidget中添加窗口部件时,它们将按照它们被添加的顺序来进行索引排序。第一个添加的窗口部件将被赋予索引0,第二个将被赋予索引1,依此类推。因此,当前索引是根据窗口部件添加的顺序来确定的。
示例代码:
#include <QApplication>
#include <QWidget>
#include <QListWidget>
#include <QVBoxLayout>
#include <QPushButton>
#include <QStackedWidget>int main(int argc, char *argv[]) {QApplication app(argc, argv);QWidget mainWidget;QVBoxLayout layout(&mainWidget);QStackedWidget stackedWidget;QListWidget listWidget1;for(int i = 1; i <= 5; i++) {listWidget1.addItem(QString("Item %1").arg(i));}QListWidget listWidget2;for(int i = 6; i <= 10; i++) {listWidget2.addItem(QString("Item %1").arg(i));}stackedWidget.addWidget(&listWidget1);stackedWidget.addWidget(&listWidget2);QPushButton button1("Show List 1");QPushButton button2("Show List 2");QObject::connect(&button1, &QPushButton::clicked, [&](){stackedWidget.setCurrentIndex(0);});QObject::connect(&button2, &QPushButton::clicked, [&](){stackedWidget.setCurrentIndex(1);});layout.addWidget(&button1);layout.addWidget(&button2);layout.addWidget(&stackedWidget);mainWidget.setLayout(&layout);mainWidget.show();return app.exec();
}切换显示
// 创建一个 QStackedWidget
QStackedWidget *stackedWidget = new QStackedWidget(this);// 创建 LargeFormWidget
QListWidget *LargeFormWidget = new QListWidget();
// 在 LargeFormWidget 中添加项和小部件
// ...// 将 LargeFormWidget 添加到 stackedWidget 中
stackedWidget->addWidget(LargeFormWidget);// 创建其他布局,例如另一个 QListWidget
QListWidget *otherWidget = new QListWidget();
// 在 otherWidget 中添加项和小部件
// ...// 将 otherWidget 添加到 stackedWidget 中
stackedWidget->addWidget(otherWidget);//...添加其他布局// 设置初始显示的布局
stackedWidget->setCurrentWidget(LargeFormWidget);// 将 stackedWidget 添加到主窗口中
QVBoxLayout *layout = new QVBoxLayout(this);
layout->addWidget(stackedWidget);
setLayout(layout);// 在需要切换显示布局的地方,使用下面的代码
stackedWidget->setCurrentWidget(otherWidget); // 切换到其他布局相关文章:

Qt QStackedWidget类详细分析
一.定义 QStackedWidget类是一个容器控件,它提供了一个堆叠的页面布局方式,每个页面可以包含一个子部件。在QStackedWidget中,只有当前活动的页面是可见的,其他页面会被隐藏起来。 QStackedWidget类的常用方法包括: a…...
)
Java数据结构与算法(leetcode热题881. 救生艇)
前言 救生艇属于贪心算法,解题之前条件一定要归纳好。题目中存在3个要求: 1.一艘船最多坐2人 2.船数要求最小 3.每艘船重量小于limit 意味着体重较轻的两人可以同乘一艘救生艇。 . - 力扣(LeetCode) 实现原理 1.重量大的有…...

react+wijmo所遇问题
1.官网地址:https://demo.mescius/wijmo/demos/Grid/Overview/react 别进中文地址,注意后缀mescius有没有.cn有的话删掉,那个没有触发方法和各类API,组件也不全 2.中文地址:(不太好用)&#x…...

手撕设计模式——克隆对象之原型模式
1.业务需求 大家好,我是菠菜啊,前俩天有点忙,今天继续更新了。今天给大家介绍克隆对象——原型模式。老规矩,在介绍这期之前,我们先来看看这样的需求:《西游记》中每次孙悟空拔出一撮猴毛吹一下&#x…...

LangChain基础知识入门
LangChain的介绍和入门 1 什么是LangChain LangChain由 Harrison Chase 创建于2022年10月,它是围绕LLMs(大语言模型)建立的一个框架,LLMs使用机器学习算法和海量数据来分析和理解自然语言,GPT3.5、GPT4是LLMs最先进的代…...

Objective-C的初始化方法中,应该如何读写属性
除非有明确的原因需要使用setter, getter, 否则总是应该直接访问, 也就是直接使用实例变量(也称为 iVar)来读写数据 理由: 避免子类覆盖setter方法的影响:若在初始化方法中使用setter方法, 使用此方法实例化子类, 可能会调用子类…...

基于Python+Flask框架实现的新冠疫情可视化的设计与实现
基于PythonFlask框架实现的新冠疫情可视化的设计与实现 “Design and Implementation of COVID-19 Visualization using Python Flask Framework” 完整下载链接:基于PythonFlask框架实现的新冠疫情可视化的设计与实现 文章目录 基于PythonFlask框架实现的新冠疫情可视化的设…...

大学生如何学习C语言编程?
设计语言》(K&R)和《C Primer Plus》。 安装开发环境:安装一个C语言编译器,如GCC,以及一个集成开发环境(IDE),比如Code::Blocks或Visual Studio。 学习语法:熟悉C语…...

python小tips
函数: 格式: def 函数的名字():函数体例如:def playgame():print("I am playing!")函数调用: playgame()调用的方法: 函数名() 函数的定义只是定义函数,调用了才会有结果 函数的参…...

分布式版本控制工具软件——Git概述
目录 一、Git概述1.为什么要学习Git?(1)SCM概念(2)SCM实现 2.什么是版本控制?(1)版本控制软件的基础功能(2)集中式版本控制(3)分布式版…...

【一百零八】【算法分析与设计】P1908 逆序对,P1637 三元上升子序列,树状数组区间和应用
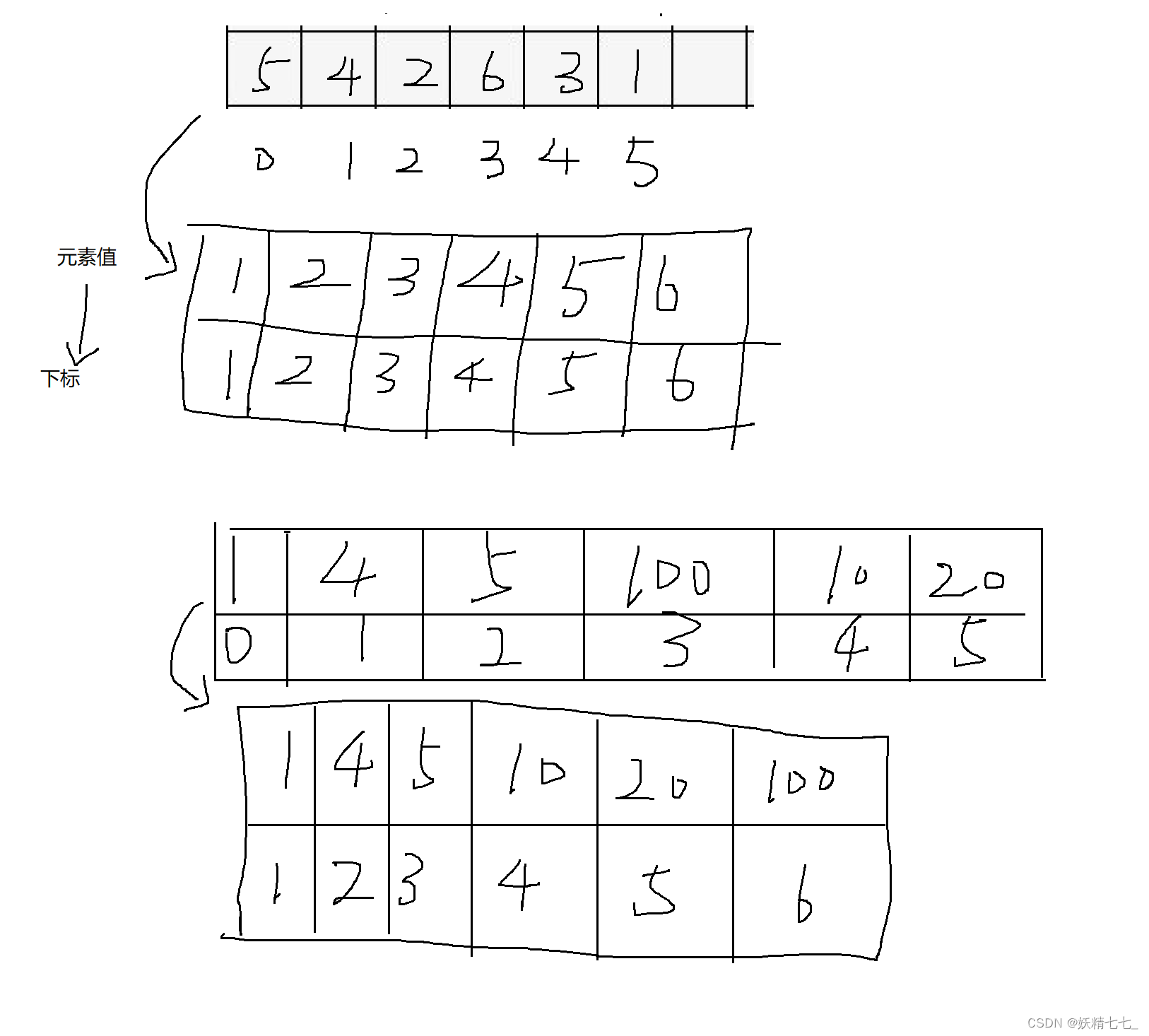
P1908 逆序对 逆序对 题目描述 猫猫 TOM 和小老鼠 JERRY 最近又较量上了,但是毕竟都是成年人,他们已经不喜欢再玩那种你追我赶的游戏,现在他们喜欢玩统计。 最近,TOM 老猫查阅到一个人类称之为“逆序对”的东西,这东西…...

【RK3568】制作Android11开机动画
Android 开机 logo 分为两种:静态显示和动态显示。静态显示就是循环显示一张图片;动态显示就是以特定帧率顺序显示多张图片 1.准备 android logo 图片 Android logo最好是png格式的,因为同一张图片的情况下,png 格式的比 jpg和b…...

chrony内网同步服务器时间
当前需要在10.26.24.62和10.26.24.61两个服务器上设置chrony同步时间,其中10.26.24.62为NTP时间服务器,10.26.24.61去10.26.24.62同步时间 检查Chrony配置文件: 确认10.26.24.62(NTP服务器)的配置文件 /etc/chrony/c…...

SSM物流管理系统的设计与实现-计算机毕业设计源码44323
摘 要 科技进步的飞速发展引起人们日常生活的巨大变化,电子信息技术的飞速发展使得电子信息技术的各个领域的应用水平得到普及和应用。信息时代的到来已成为不可阻挡的时尚潮流,人类发展的历史正进入一个新时代。在现实运用中,应用软件的工作…...

STM32CubeIDE使用过程记录
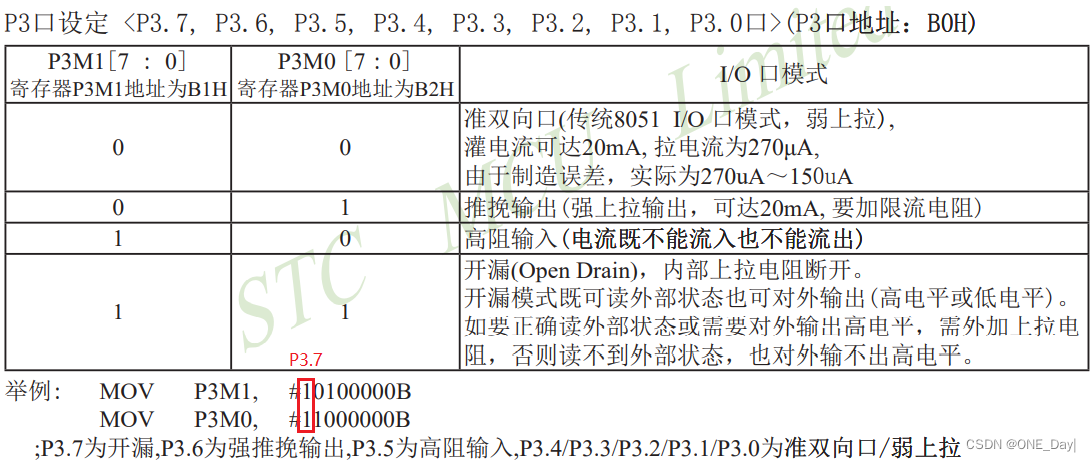
最近在做一款机器人的开发,使用到了STM32CubeIDE,这里记录一些使用技巧方便后续查阅。 STM32CubeIDE使用过程记录 快捷键开启代码自动补全功能看门狗设置CRC设置IO口取反定时器设置 及 定时器中断外部中断GPIO配置STC15单片机GPIO模式配置片内闪存&#…...

angular2开发知识点
目录 文章目录 一、API 网关地址 配置二、服务注册使用三、模块组件注册使用四、html中style类动态绑定1. 单个类的绑定:[class.special]"isSpecial"2. 多个类的绑定:[ngClass]"{selected:status ,saveable: this.canSave,}"3. 单个…...

【机器学习】机器学习与智能交通在智慧城市中的融合应用与性能优化新探索
文章目录 引言机器学习与智能交通的基本概念机器学习概述监督学习无监督学习强化学习 智能交通概述交通流量预测交通拥堵管理智能信号控制智能停车管理 机器学习与智能交通的融合应用实时交通数据分析数据预处理特征工程 交通流量预测与优化模型训练模型评估 智能信号控制与优化…...

走的人多了,也便成了路(七)
好多年前就听到这样的说法:一流的企业做标准,二流的企业做品牌,三流的企业做产品。 在通信行业待久了,经历了移动通信技术标准的发展历程,体会到很多事情没有那么神秘,甚至由于一些偶然因素的出现ÿ…...

UE5中在地形中加入湖、河
系统水资产添加 前提步骤123 完成 前提 使用版本 UE5.0.3,使用插件为UE内置的Water和water Extras. 步骤 1 记得重启 2 增加地形,把<启用编辑图层>勾选 如果地形没有勾选上编辑图层,那么就会导致湖、河等水景象无法融入地形。 如果忘记勾选…...

【280个shell脚本】----提示运维工作效率
1.MySQL 数据库备份单循环 #!/bin/bash DATE$(date %F_%H-%M-%S) HOSTlocalhost USERbackup PASS123.com BACKUP_DIR/data/db_backup DB_LIST$(mysql -h$HOST -u$USER -p$PASS -s -e "show databases;" 2>/dev/null |egrep -v "Database|information_schema…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...

raid存储技术
1. 存储技术概念 数据存储架构是对数据存储方式、存储设备及相关组件的组织和规划,涵盖存储系统的布局、数据存储策略等,它明确数据如何存储、管理与访问,为数据的安全、高效使用提供支撑。 由计算机中一组存储设备、控制部件和管理信息调度的…...

6.计算机网络核心知识点精要手册
计算机网络核心知识点精要手册 1.协议基础篇 网络协议三要素 语法:数据与控制信息的结构或格式,如同语言中的语法规则语义:控制信息的具体含义和响应方式,规定通信双方"说什么"同步:事件执行的顺序与时序…...

在Spring Boot中集成RabbitMQ的完整指南
前言 在现代微服务架构中,消息队列(Message Queue)是实现异步通信、解耦系统组件的重要工具。RabbitMQ 是一个流行的消息中间件,支持多种消息协议,具有高可靠性和可扩展性。 本博客将详细介绍如何在 Spring Boot 项目…...
