【web前端】CSS样式
CSS应用方式
在标签
<h2 style="color: aquamarine">hello world!</h2>
在head标签中写style标签
<head><meta charset="UTF-8"><title>Title</title><style>.c1{height: 100px;}.c2{height: 200px;color: aqua;}</style> </head> <body><h1 class="c1">用户列表</h1><h1 class="c2">用户列表</h1></body>
写到文件
- 文件:
.c1{height: 100px;
}
.c2{height: 200px;color: aqua;
}
- html:
<html lang="en"> <head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="com.css"></head> <body><h1 class="c1">用户列表</h1><h1 class="c2">用户列表</h1>
选择器
类选择器
.c1{color: pink; }<h1 class="c1">乒乓球</h1>
ID选择器
#c2{height: 100px; }<h2 ID="c2">羽毛球</h2>
标签选择器
li{color: aquamarine; }<ul><li>篮球</li><li>排球球</li> </ul>
属性选择器
input[type='text']{border: 1px;color: chocolate; }<input type="text"> <input type="password">
后代选择器
.yy li{color: blue; }<div class="yy"><ul><li>中国</li><li>美食</li></ul> </div>
多个样式和覆盖
覆盖顺序是按照style中的顺序来的, <div class="c2 c1">中国移动</div>和 <div class="c1 c2">中国移动</div>是一样的效果
<head><meta charset="UTF-8"><title>Title</title><style>.c1{color: blue;border: 1px solid red;}.c2{font-size: 20px;color: aqua;}</style> </head> <body><div class="c1 c2">中国移动</div> </body>
相关文章:

【web前端】CSS样式
CSS应用方式 在标签 <h2 style"color: aquamarine">hello world!</h2> 在head标签中写style标签 <head><meta charset"UTF-8"><title>Title</title><style>.c1{height: 100px;}.c2{height: 200px;color: aqua;…...

【ARM Cache 与 MMU 系列文章 7.7 – ARMv8/v9 MMU Table 表分配原理及其代码实现 1】
请阅读【ARM Cache 及 MMU/MPU 系列文章专栏导读】 及【嵌入式开发学习必备专栏】 文章目录 MMU Table 表分配原理及其代码实现虚拟地址空间 Region的配置系统物理地址位宽获取汇编代码实现MMU Table 表分配原理及其代码实现 假设当前系统中需要映射多个region,其中第一个要映…...

AIGC之MetaHuman:HeyGen(基于AI驱动的视频生成平台+数字人)的简介、安装和使用方法、案例应用之详细攻略
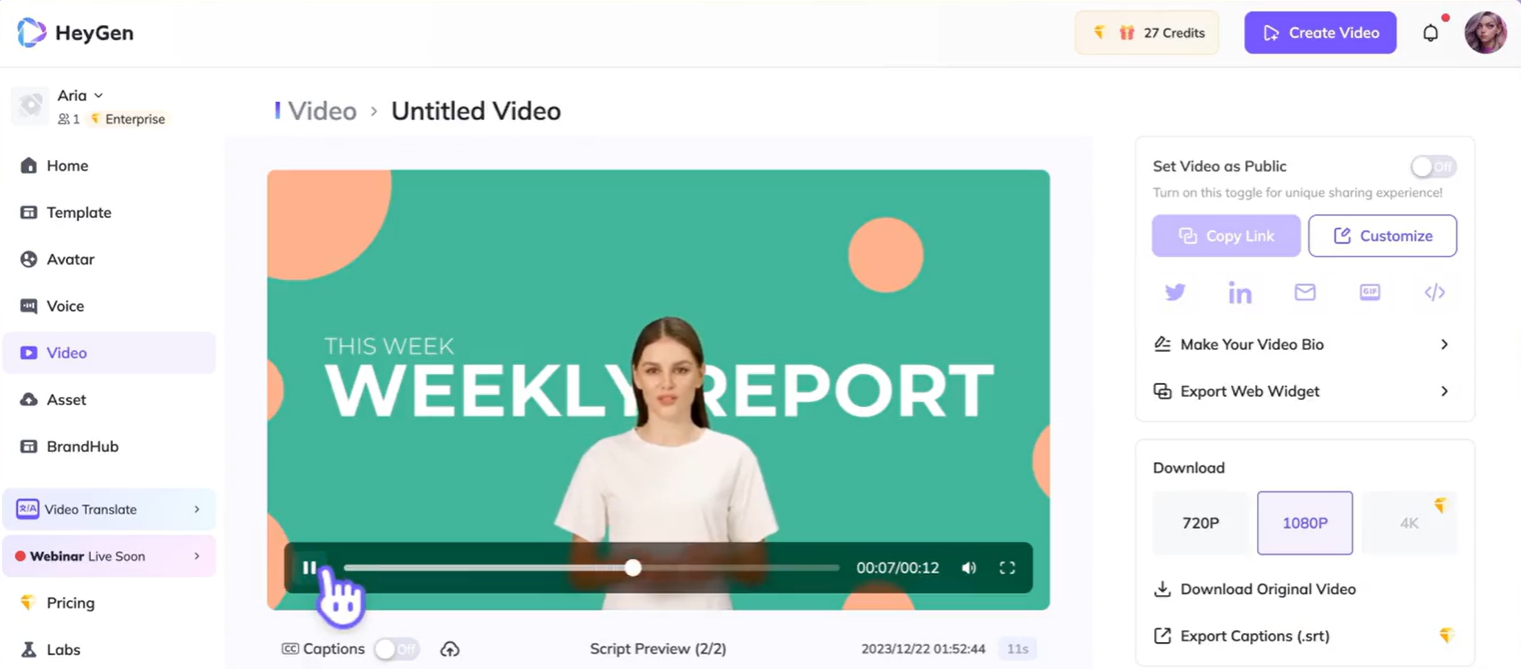
AIGC之MetaHuman:HeyGen(基于AI驱动的视频生成平台数字人)的简介、安装和使用方法、案例应用之详细攻略 目录 HeyGen的简介 1、HeyGen是一款AI视频生成平台,它提供以下关键功能: HeyGen的安装和使用方法 1、使用方法 01创建或选择一个头…...

6.7-6.10作业
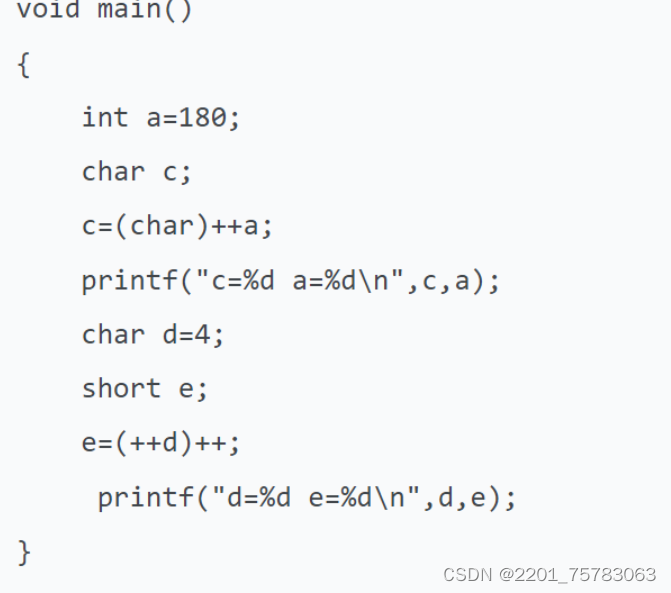
1. /*1.使用switch实现银行系统,默认用户为A,密码为1234,余额2000 如果登录失败,则直接结束 如果登录成功,则显示银行页面 1.查询余额 2.取钱 3.存钱 如果是1,则打印余额 如果是2,则输入取钱金…...

【Redis】Redis经典问题:缓存穿透、缓存击穿、缓存雪崩
目录 缓存的处理流程缓存穿透解释产生原因解决方案1.针对不存在的数据也进行缓存2.设置合适的缓存过期时间3. 对缓存访问进行限流和降级4. 接口层增加校验5. 布隆过滤器原理优点缺点关于扩容其他使用场景SpringBoot 整合 布隆过滤器 缓存击穿产生原因解决方案1.设置热点数据永不…...

从GPU到ASIC,博通和Marvell成赢家
ASIC市场上,博通预计今年AI收入将达到110亿美元以上,主要来自与Google和Meta的合作;Marvell预计2028年AI收入将达到70亿至80亿美元,主要来自与Amazon和Google的合作。 随着芯片设计和系统复杂性的增加,科技大厂将更多地…...

【java问答小知识6】一些Java基础的知识,用于想学习Java的小伙伴们建立一些简单的认知以及已经有经验的小伙伴的复习知识点
请解释Java中的双亲委派模型是什么? 回答:双亲委派模型是Java类加载机制的核心原则,它确保所有类加载器在尝试加载一个类之前,都会委托给它的父类加载器。 Java中的类路径(Classpath)是什么? 回…...

数学建模笔记
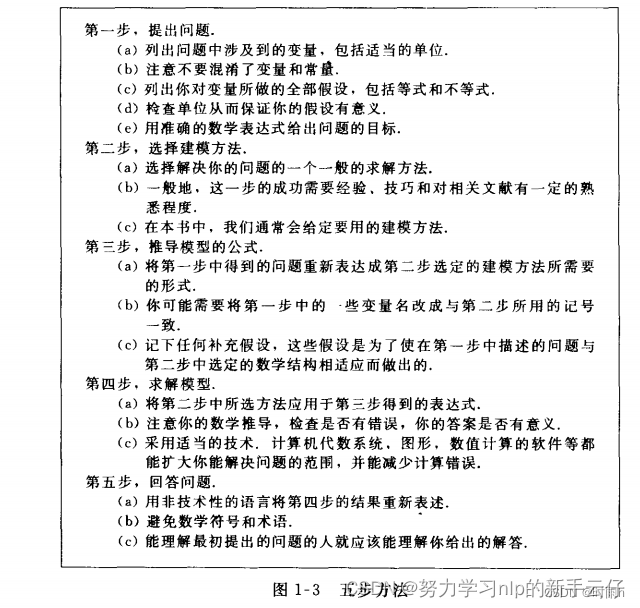
数学建模 定义角度 数学模型是针对参照某种事物系统的特征或数量依存关系,采用数学语言,概括地或近似地表述出的一种数学结构,这种数学结构是借助于数学符号刻画出来的某种系统的纯关系结构。从广义理解,数学模型包括数学中的各…...

shell编程(三)—— 控制语句
程序的运行除了顺序运行外,还可以通过控制语句来改变执行顺序。本文介绍bash的控制语句用法。 一、条件语句 Bash 中的条件语句让我们可以决定一个操作是否被执行。结果取决于一个包在[[ ]]里的表达式。 bash中的检测命令由[[]]包起来,用于检测一个条…...

反射学习记
Java 中的反射是什么意思?有哪些应用场景? 每个类都有⼀个 Class 对象,包含了与类有关的信息。当编译⼀个新类时,会产生一个同名的 .class 文件,该⽂件 内容保存着 Class 对象。类加载相当于 Class 对象的加载&a…...

使用Python操作Redis
大家好,在当今的互联网时代,随着数据量和用户量的爆发式增长,对于数据存储和处理的需求也日益增加。Redis作为一种高性能的键值存储数据库,以其快速的读写速度、丰富的数据结构支持和灵活的应用场景而备受青睐。本文将介绍Redis数…...

Vue-CountUp-V2 数字滚动动画库
安装: $ npm install --save countup.js vue-countup-v2示例如下: <template><div class"iCountUp"><ICountUp:delay"delay":endVal"endVal":options"options"ready"onReady"/>&…...

C语言详解(文件操作)1
Hi~!这里是奋斗的小羊,很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~~ 💥💥个人主页:奋斗的小羊 💥💥所属专栏:C语言 🚀本系列文章为个人学习…...

Python Requests库详解
大家好,在现代网络开发中,与Web服务器进行通信是一项至关重要的任务。Python作为一种多才多艺的编程语言,提供了各种工具和库来简化这一过程。其中,Requests库作为Python中最受欢迎的HTTP库之一,为开发人员提供了简单而…...

Kafka 详解:全面解析分布式流处理平台
Kafka 详解:全面解析分布式流处理平台 Apache Kafka 是一个分布式流处理平台,主要用于构建实时数据管道和流式应用。它具有高吞吐量、低延迟、高可用性和高可靠性的特点,广泛应用于日志收集、数据流处理、消息系统、实时分析等场景。 &…...

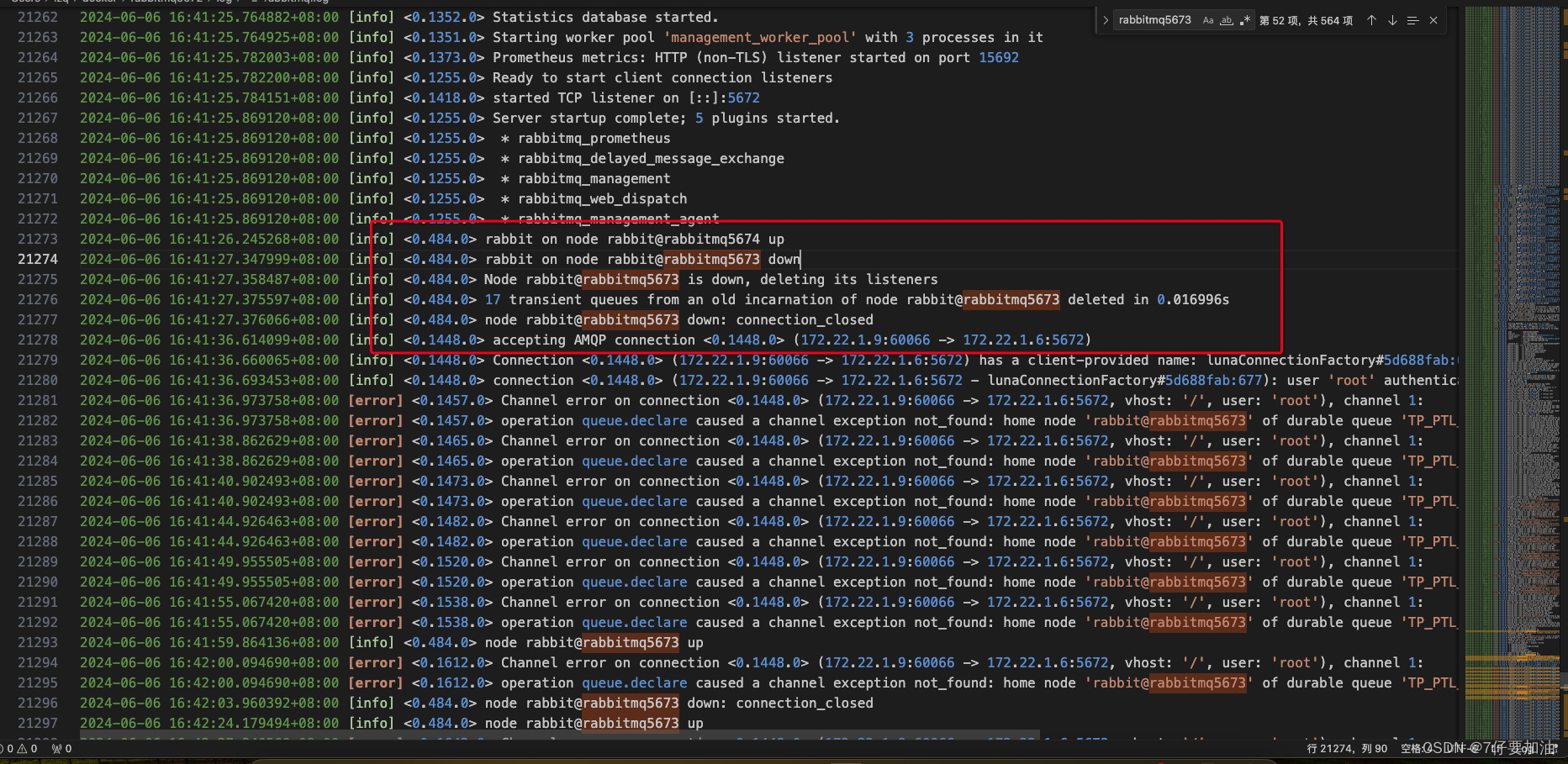
RabbitMQ系列-rabbitmq无法重新加入集群,启动失败的问题
当前存在3个节点:rabbitmq5672、rabbitmq5673、rabbitmq5674 当rabbitmq5673节点掉线之后,重启失败 重启的时候5672节点报错如下: 解决方案 在集群中取消失败节点 rabbitmqctl forget_cluster_node rabbitrabbitmq5673删除失败节点5673的…...

postgresql之翻页优化
列表和翻页是所有应用系统里面必不可少的需求,但是当深度翻页的时候,越深越慢。下面是几种常用方式 准备工作 CREATE UNLOGGED TABLE data (id bigint GENERATED ALWAYS AS IDENTITY,value double precision NOT NULL,created timestamp with time zon…...

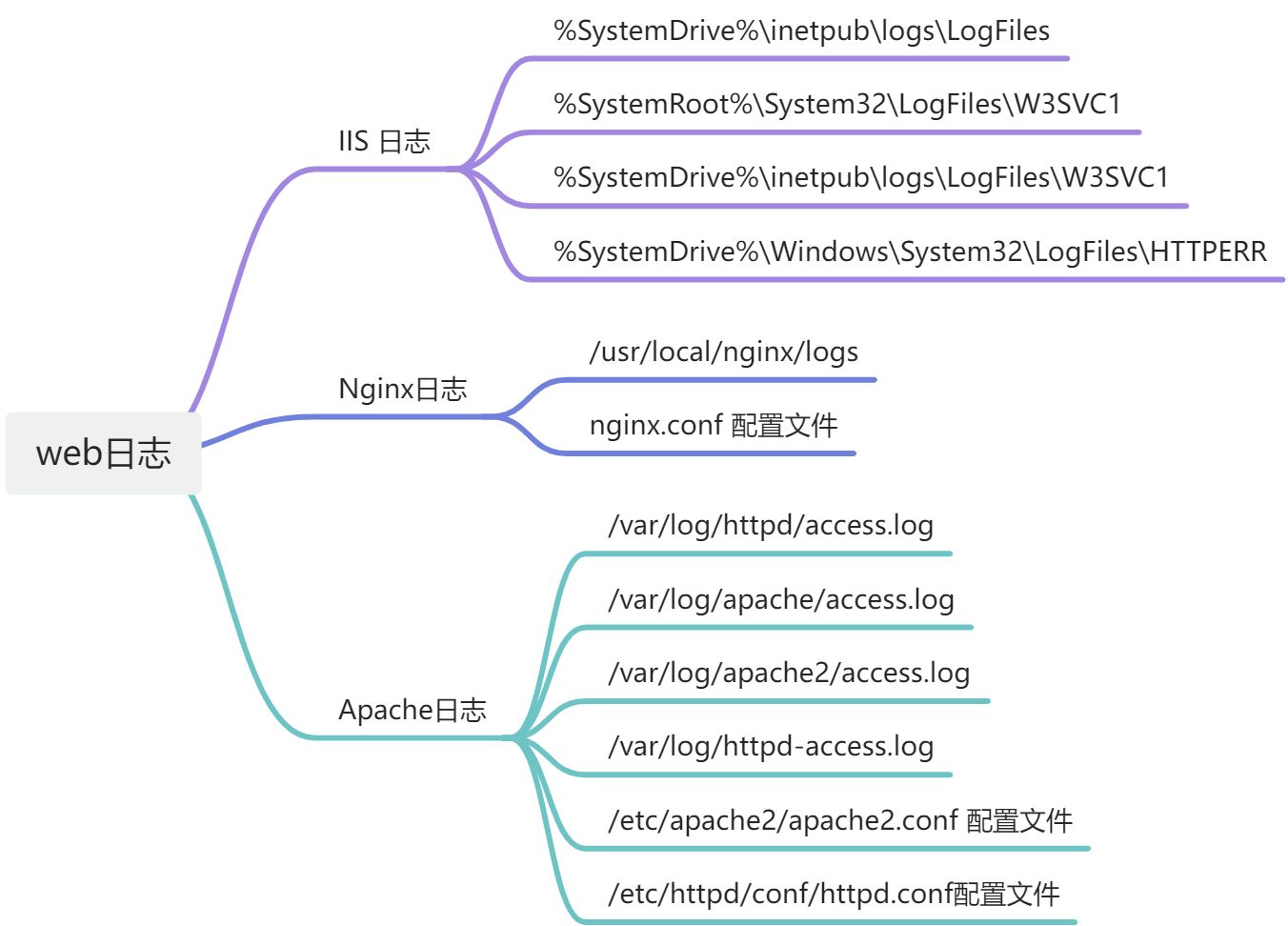
小白学Linux | 日志排查
一、windows日志分析 在【运行】对话框中输入【eventvwr】命令,打开【事件查看器】窗 口,查看相关的日志 管理员权限进入PowerShell 使用Get-EventLog Security -InstanceId 4625命令,可获取安全性日志下事 件 ID 为 4625(失败登…...

Spring6
一 概述 1.1、Spring是什么? Spring 是一款主流的 Java EE 轻量级开源框架 ,Spring 由“Spring 之父”Rod Johnson 提出并创立,其目的是用于简化 Java 企业级应用的开发难度和开发周期。Spring的用途不仅限于服务器端的开发。从简单性、可测…...
数字孪生概念、数字孪生技术架构、数字孪生应用场景,深度长文学习
一、数字孪生起源与发展 1.1 数字孪生产生背景 数字孪生的概念最初由Grieves教授于2003年在美国密歇根大学的产品全生命周期管理课程上提出,并被定义为三维模型,包括实体产品、虚拟产品以及二者间的连接,如下图所示: 2011年&…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...