CSS id选择器
目录
任务描述
相关知识
id选择器
id选择器语法
类选择器与id选择器的区别
编程要求
任务描述
在本关中,你将通过id选择器的方式完成页面菜单栏样式布局,栏目导航等任务。
完成任务之后,基本页面效果如下:

动态效果如下:

相关知识
id选择器
id选择器与我们上一关中学习的类选择器类似,但在使用上有不同。
使用类选择器时,指定一个元素属于某类,使用的是关键字class,例如:
<body><h1 class="important">温馨提示</h1><p>少一串脚印,多一份绿意。</p>
</body>而在使用id选择器时,使用的是关键字id。对于上面类选择器的例子,用id选择器书写:
<body><h1 id="important">温馨提示</h1><p>少一串脚印,多一份绿意。</p>
</body>在样式表中,指定对应id名元素的样式,使用#符号,也称为棋盘号或井号。
#important {color: red;font-weight: bold;
}样式应用效果如图:

id选择器语法
同理,我们可以看出,id选择器的语法规则如下:
-
首先,将
html中想要应用类样式的元素,指定id名。<元素名 id="指定的类名"></元素名><元素名 id="指定的类名">
-
然后,书写相应类的样式。
#指定的类名 {样式声明}
类选择器与id选择器的区别
类选择器与id选择器类似,那么它们的区别是什么呢?什么情况下应该使用哪一种选择器呢?
它们最大的区别在于,在一个 HTML 文档中,可以为任意多个元素指定类,但id选择器只能使用一次,一个id只能运用于一个元素。
一般情况下,都推荐使用类选择器。而在一些特定情况下,我们才会建议使用id选择器。例如,通过id选择器在页面中定义锚,在编写 JavaScript 为指定的页面元素应用特殊行为时。
编程要求
-
为
header元素添加名为menu的id; -
使用
id选择器,设置精选(#chosen)标题为红色(red),时事( #news)标题为蓝色(blue),财政(#finance)标题为橄榄绿(olive),思想(#think)标题为绿色(green),生活(#life)标题为橘色(orange)。
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>ID选择器</title><style type="text/css">/* 元素选择器 */html {background-color: #F0F0F0;}header {padding: 40px;background-color: white;}footer {margin-top: 20px;font-size: 0.6em;color: grey;}/* 类选择器 */.main {margin: 10px;}.newsSection {margin-top: 20px;padding: 20px;background-color: white;}/* ********** BEIGN ********** */#chosen {color: red;}#news {color: blue;}#finance {color: olive;}#think {color: green;}#life {color: orange;}/*选择menu元素下的li子元素*/#menu li {float: left;width: 70px;font-size: 1.2em;font-weight: lighter;}/*选择menu元素下的li子元素和li下得a子元素*/#menu li, li a {list-style: none;text-decoration: none;}/* ********** END ********** */</style>
</head>
<body>
<div class="main"><!-- ********** BEGIN ********** --><header id="menu"><!-- ********** END ********** --><li><a href="#chosen">精选</a></li><li><a href="#news">时事</a></li><li><a href="#finance">财政</a></li><li><a href="#think">思想</a></li><li><a href="#life">生活</a></li></header><div class="newsSection"><section><h2 id="chosen">精选</h2><li>精选新闻1</li><li>精选新闻2</li><li>精选新闻3</li></section><section><h2 id="news">时事</h2><li>时事新闻1</li><li>时事新闻2</li><li>时事新闻3</li></section><section><h2 id="finance">财政</h2><li>财政新闻1</li><li>财政新闻2</li><li>财政新闻3</li></section><section><h2 id="think">思想</h2><li>思想新闻1</li><li>思想新闻2</li><li>思想新闻3</li></section><section><h2 id="life">生活</h2><li>生活新闻1</li><li>生活新闻2</li><li>生活新闻3</li></section></div><footer>Copyright (c) News Copyright Holder All Rights Reserved.</footer>
</div></body>
</html>
相关文章:

CSS id选择器
目录 任务描述 相关知识 id选择器 id选择器语法 类选择器与id选择器的区别 编程要求 任务描述 在本关中,你将通过id选择器的方式完成页面菜单栏样式布局,栏目导航等任务。 完成任务之后,基本页面效果如下: 动态效果如下&am…...
22.搭积木
上海市计算机学会竞赛平台 | YACSYACS 是由上海市计算机学会于2019年发起的活动,旨在激发青少年对学习人工智能与算法设计的热情与兴趣,提升青少年科学素养,引导青少年投身创新发现和科研实践活动。https://www.iai.sh.cn/problem/717 题目描述 小爱用积木搭起一座金字塔。为…...

手机投屏到电脑时,手机提示连接失败
前言 注意,本方法建立在你已经通过其他帖子等解决了前置条件的情况下,手机提示连接失败情况下,包括但不限于关闭防火墙、安装无线投屏工具、手机和电脑连接在同一个WiFi频段下、关闭杀毒软件等。 具体操作方法 1、请进入设置 > 系统和…...

软件测试--Mysql快速入门
文章目录 软件测试-mysql快速入门sql主要划分mysql常用的数据类型sql基本操作常用字段的约束:连接查询mysql内置函数存储过程视图事务索引 软件测试-mysql快速入门 sql主要划分 sql语言主要分为: DQL:数据查询语言,用于对数据进…...

什么是PV操作
PV操作是一种在操作系统中用于同步和互斥的机制,它基于信号量(Semaphore)的概念。在并发编程中,多个进程或线程可能会同时访问共享资源,PV操作可以用来确保这些访问是同步的,以防止竞态条件和数据不一致的问题。 PV操作包括两个原子操作: P操作(Proberen,测试):这…...

差动放大器
差动器的出现是为了解决直接耦合电路存在的零点漂移问题,另外,差动放大器还有灵活的输入,输出方式。 一,基本差动放大器 差动放大器在电路结构上具有对称性,三极管VT1,VT2同型号,R1R2,R3R4,R5…...

【数据结构与算法 经典例题】括号匹配问题
💓 博客主页:倔强的石头的CSDN主页 📝Gitee主页:倔强的石头的gitee主页 ⏩ 文章专栏:《数据结构与算法 经典例题》C语言 期待您的关注 目录 一、问题描述 二、解题思路 🍃破解之道 🍃…...

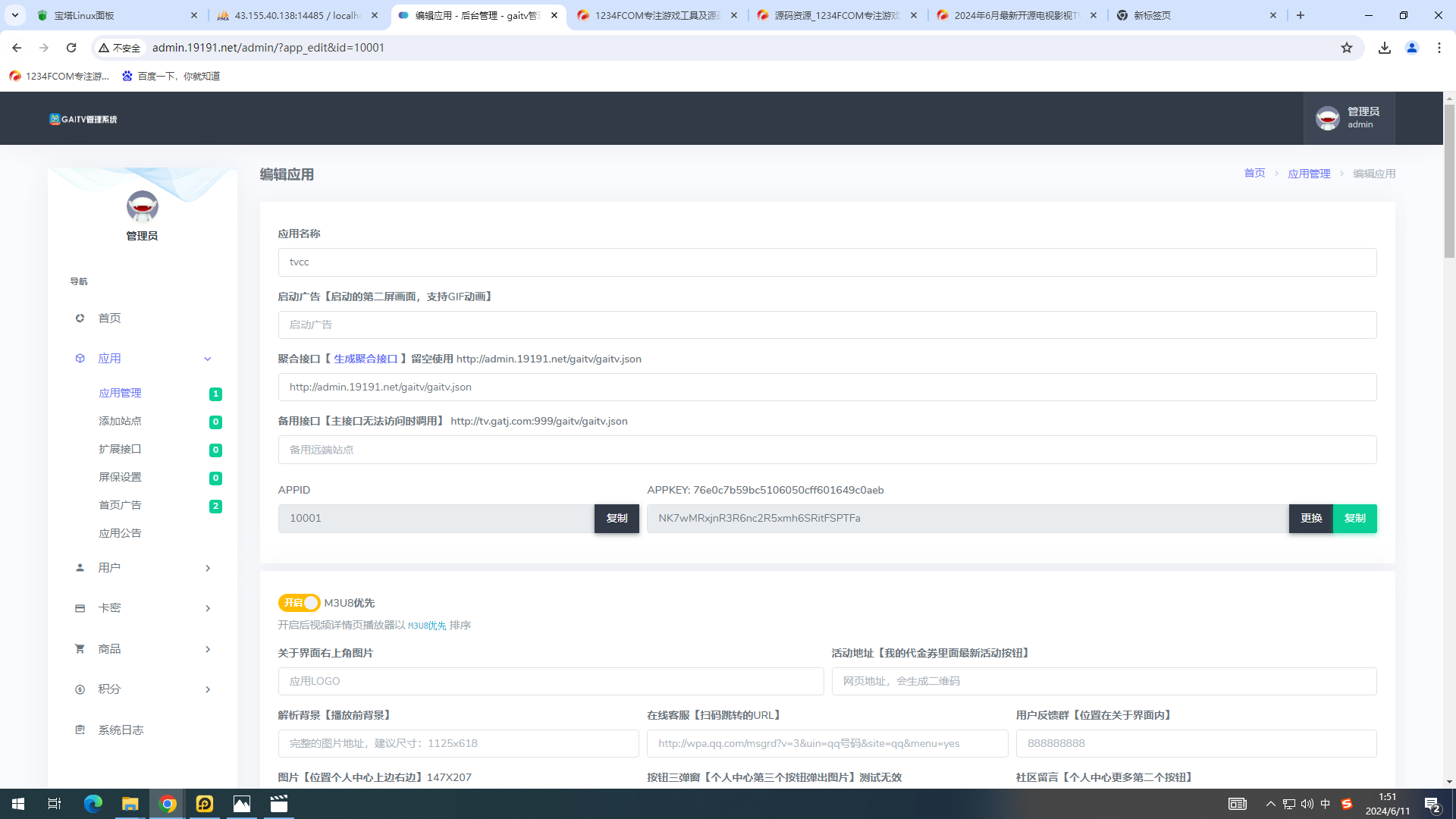
2024年6月最新开源电视影视TVAPP原生源码和后台管理平台源码及完整教程
本套源码为本人维护更新完善半年左右的还在使用开发的源码,与市面上倒卖的残次品不一样,没有可比性,向下兼容安卓4.0,向上兼容安卓13以上TV电视系统, 完全无闪退,弹窗报错,卡死、异常死循环残次…...

[大模型]GLM4-9B-chat Lora 微调
本节我们简要介绍如何基于 transformers、peft 等框架,对 LLaMA3-8B-Instruct 模型进行 Lora 微调。Lora 是一种高效微调方法,深入了解其原理可参见博客:知乎|深入浅出 Lora。 这个教程会在同目录下给大家提供一个 nodebook 文件,…...

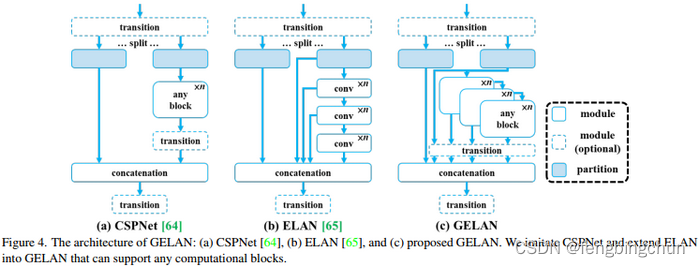
目标检测算法YOLOv9简介
YOLOv9由Chien-Yao Wang等人于2024年提出,论文名为:《YOLOv9: Learning What You Want to Learn Using Programmable Gradient Information》,论文见:https://arxiv.org/pdf/2402.13616 ;源码见: https://github.com/W…...

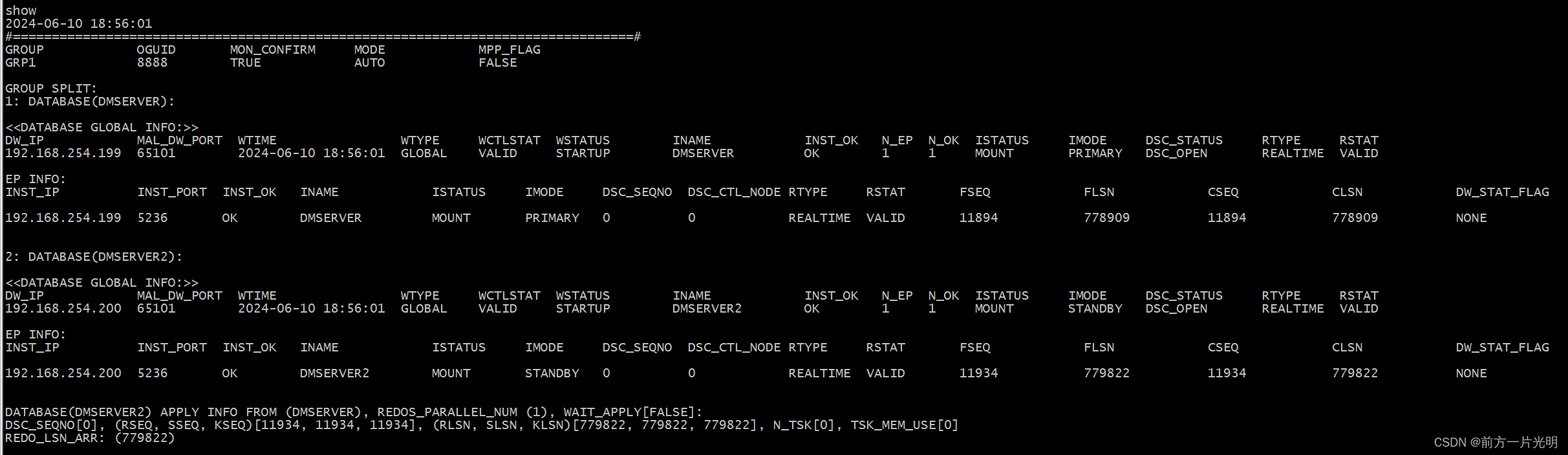
达梦数据库搭建守护集群
前言 DM 数据守护(Data Watch)是一种集成化的高可用、高性能数据库解决方案,是数据库异地容灾的首选方案。通过部署 DM 数据守护,可以在硬件故障(如磁盘损坏)、自然灾害(地震、火灾)…...

OpenGL-ES 学习(6)---- Ubuntu OES 环境搭建
OpenGL-ES Ubuntu 环境搭建 此的方法在 ubuntu 和 deepin 上验证都可以成功搭建 目录 OpenGL-ES Ubuntu 环境搭建软件包安装第一个三角形基于 glfw 实现基于 X11 实现 软件包安装 sudo apt install libx11-dev sudo apt install libglfw3 libglfw3-dev sudo apt-get install…...

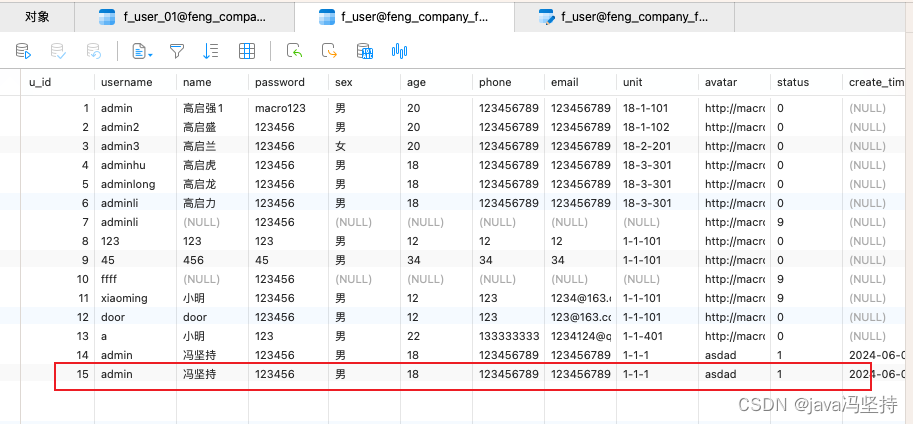
Django学习二:配置mysql,创建model实例,自动创建数据库表,对mysql数据库表已经创建好的进行直接操作和实验。
文章目录 前言一、项目初始化搭建1、创建项目:test_models_django2、创建应用app01 二、配置mysql三、创建model实例,自动创建数据库表1、创建对象User类2、执行命令 四、思考问题(****)1、是否会生成新表呢(答案报错&…...

对象创建的4种模式
1. 工厂模式 这种模式抽象了创建具体对象的过程,用函数来封装以特定接口创建对象的细节 缺点:没有解决对象识别的问题(即怎样知道一个对象的类型) function createPerson(name, age, job) {var o new Object();o.name name;o.ag…...

如何判断 是否 需要 CSS 中的媒体查询
以下是一些常见的使用媒体查询的场景: 响应式布局:当设备的屏幕尺寸变化时,我们可以使用媒体查询来调整布局,以适应不同的屏幕尺寸。 设备特性适配:我们可以使用媒体查询来检测设备的特性,如设备方向、分辨…...

设计模式-装饰器模式(结构型)
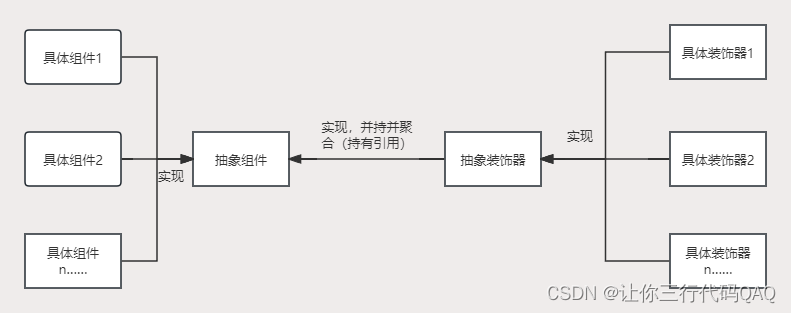
装饰器模式 装饰器模式是一种结构模式,通过装饰器模式可以在不改变原有类结构的情况下向一个新对象添加新功能,是现有类的包装。 图解 角色 抽象组件:定义组件的抽象方法具体组件:实现组件的抽象方法抽象装饰器:实现…...

升级HarmonyOS 4.2,开启健康生活篇章
夏日来临,华为智能手表携 HarmonyOS 4.2 版本邀您体验,它不仅可以作为时尚单品搭配夏日绚丽服饰,还能充当你的健康管家,从而更了解自己的身体,开启智能健康生活篇章。 高血糖风险评估优化,健康监测更精准 …...

给gRPC增加负载均衡功能
在现代的分布式系统中,负载均衡是确保服务高可用性和性能的关键技术之一。而gRPC作为一种高性能的RPC框架,自然也支持负载均衡功能。本文将探讨如何为gRPC服务增加负载均衡功能,从而提高系统的性能和可扩展性。 什么是负载均衡? …...

【优选算法】详解target类求和问题(附总结)
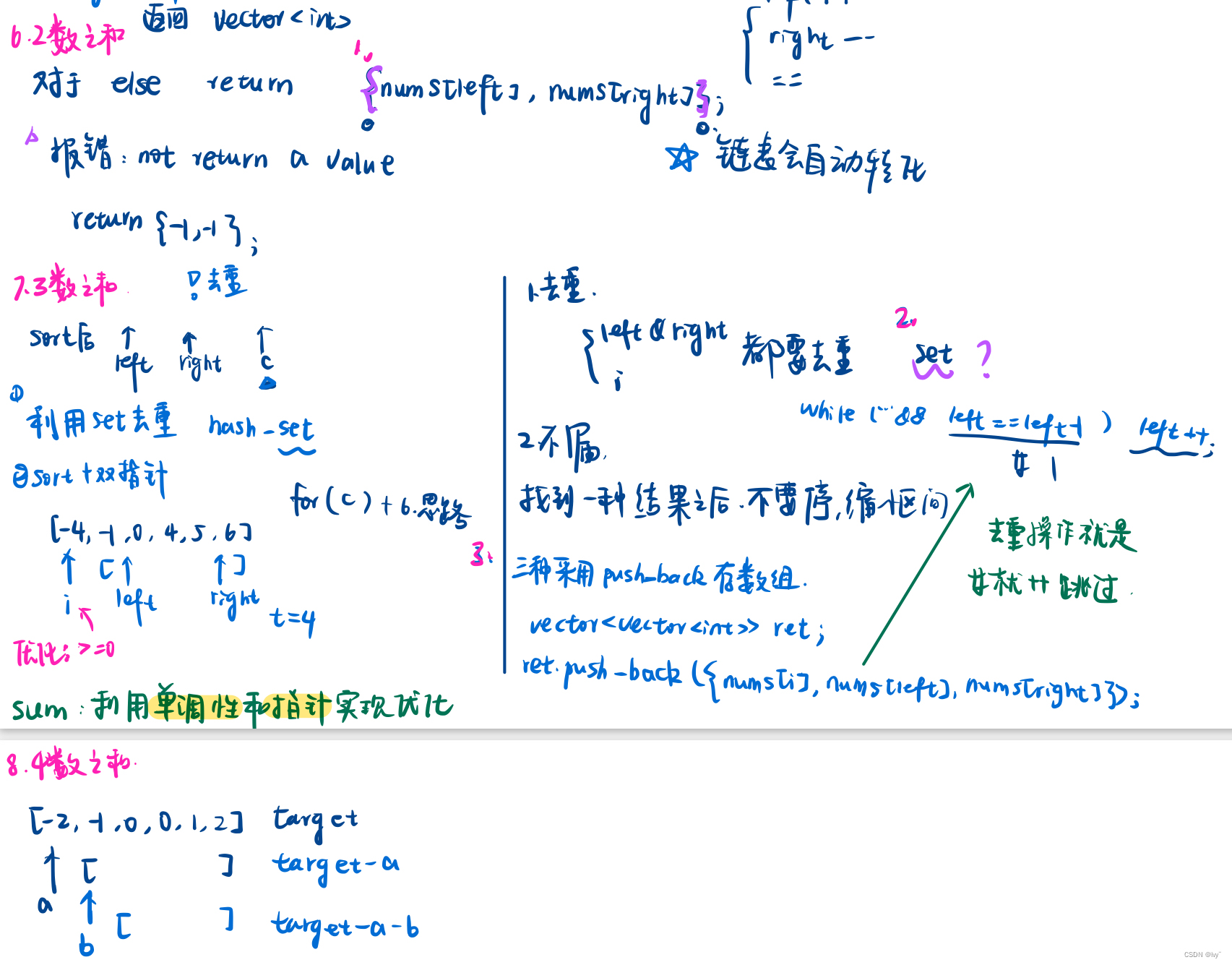
目录 1.两数求和 题目: 算法思路: 代码: 2.!!!三数之和 题目 算法思路: 代码: 3.四数字和 题目: 算法思路: 代码: 总结&易错点&…...

【数据结构】图论入门
引入 数据的逻辑结构: 集合:数据元素间除“同属于一个集合”外,无其他关系线性结构:一个对一个,例如:线性表、栈、队列树形结构:一个对多个,例如:树图形结构࿱…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
