CSS之块浮动
在盒子模型的基础上就可以对网页进行设计
不知道盒子模型的可以看前面关于盒子模型的内容
而普通的网页设计具有一定的原始规律,这个原始规律就是文档流
文档流
标签在网页二维平面内默认的一种排序方式,块级标签不管怎么设置都会占一行,而同一行不能放置两个块级标签
行级会默认占据本身大小的内容,下一个行级会紧贴在上一个内容的右边,直到没有位置后换行继续占用,这样的布局使得网页内容中的标签会默认紧贴在上一个标签的右边,如果右边摆不下了会自动换行继续从左至右摆放
这样一来每一个块标签都会另起一行,如果想在文档流中进行布局就会变动比较麻烦
网页布局的本质:
打破默认文档流的规则
浮动
所谓浮动指的就是使标签脱离原来的文档流,在父标签中浮动起来
float属性
none :不浮动
left :向左浮动
right :向右浮动
<!--这是一个默认的四个块级标签的网页-->
<body><div class="n1">新闻首页</div><div class="n1">体育新闻</div><div class="n1">科技前言</div><div class="n1">娱乐快报</div></body>
默认的样式是四个块级标签各占一行,非常浪费空间

可以使用float属性对其设置浮动,让其脱离原本的文档流
当一个块级标签浮动后其宽度默认变为内容的宽度
浮动存在的问题
浮动后四个块级标签都紧贴在一起了,而且原本的二维平面就没有内容了,如果在原来的基础上再添加一个块级标签的话会直接在四个浮动的块级标签后方,而不是新起一行
当一个标签浮动后,其下方的标签会上移

浮动会使标签完全脱离文档流,也就是不再在文档中占用位置,标签浮动以后完全脱离文档流,这时不会在影响父标签的高度,也就是浮动标签不会撑开父标签
clear属性
clear属性可以用于清楚标签周围的浮动对标签的影响,其他标签的位置不发生变化
left : 忽略左侧浮动
right :忽略右侧浮动
both :忽略全部浮动
可以通过在浮动后的标签后写一个空标签
<!--清除浮动-->
<div style = "clear:left;"></div>
这样就清除了浮动的影响

相关文章:

CSS之块浮动
在盒子模型的基础上就可以对网页进行设计 不知道盒子模型的可以看前面关于盒子模型的内容 而普通的网页设计具有一定的原始规律,这个原始规律就是文档流 文档流 标签在网页二维平面内默认的一种排序方式,块级标签不管怎么设置都会占一行,而同一行不能放置两个块级标签 行级…...

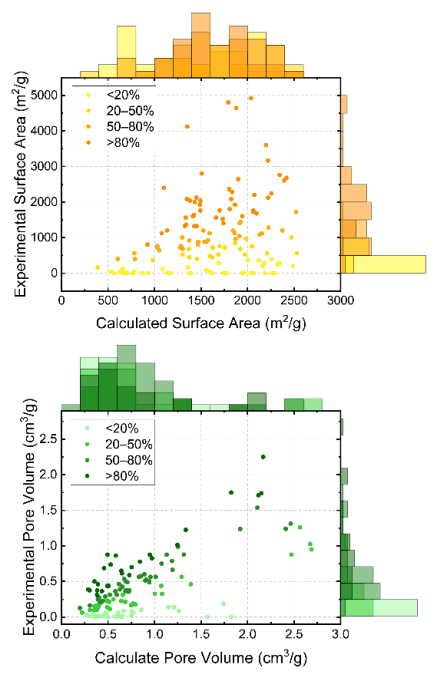
探索GPT-4V在学术领域的应用——无需编程即可阅读和理解科学论文
1. 概述 论文地址:https://arxiv.org/pdf/2312.05468.pdf 随着人工智能潜力的不断扩大,人工智能(AI)在化学领域的应用也在迅速发展。特别是大规模语言模型的出现,极大地扩展了人工智能在化学研究中的作用。由于这些模…...

耐用充电宝有哪些?优质充电宝到底选哪个?良心推荐!
在电量即生产力的现今时代,如何为移动设备寻找一位最佳的伴侣呢?一款耐用、优质的充电宝无疑是你的不二之选。今天我们将带您揭开市场隐藏的一面,揭示哪些充电宝品牌真正代表了耐用与品质的标杆。让我们一起深入了解并选购最适合自己的充电宝…...

何为屎山代码?
在编程界,有一种代码被称为"屎山代码"。这并非指某种编程语言或方法,而是对那些庞大而复杂的项目的一种形象称呼。屎山代码,也被称为"祖传代码",是历史遗留问题,是前人留给我们的"宝藏"…...

基于esp8266_点灯blinker_智能家居
文章目录 一 实现思路1 项目简介2 项目构成3 代码实现4 外壳部分 二 效果展示UI图片 一 实现思路 摘要:esp8266,mixly,点灯blinker,物联网,智能家居,3donecut 1 项目简介 1 项目效果 通过手机blinker app…...

Web前端开发交流群:深度探索、实践与创新的集结地
Web前端开发交流群:深度探索、实践与创新的集结地 在数字时代的浪潮中,Web前端开发扮演着举足轻重的角色。为了促进前端技术的交流与发展,Web前端开发交流群应运而生,成为众多开发者学习、分享、创新的集结地。本文将从四个方面、…...

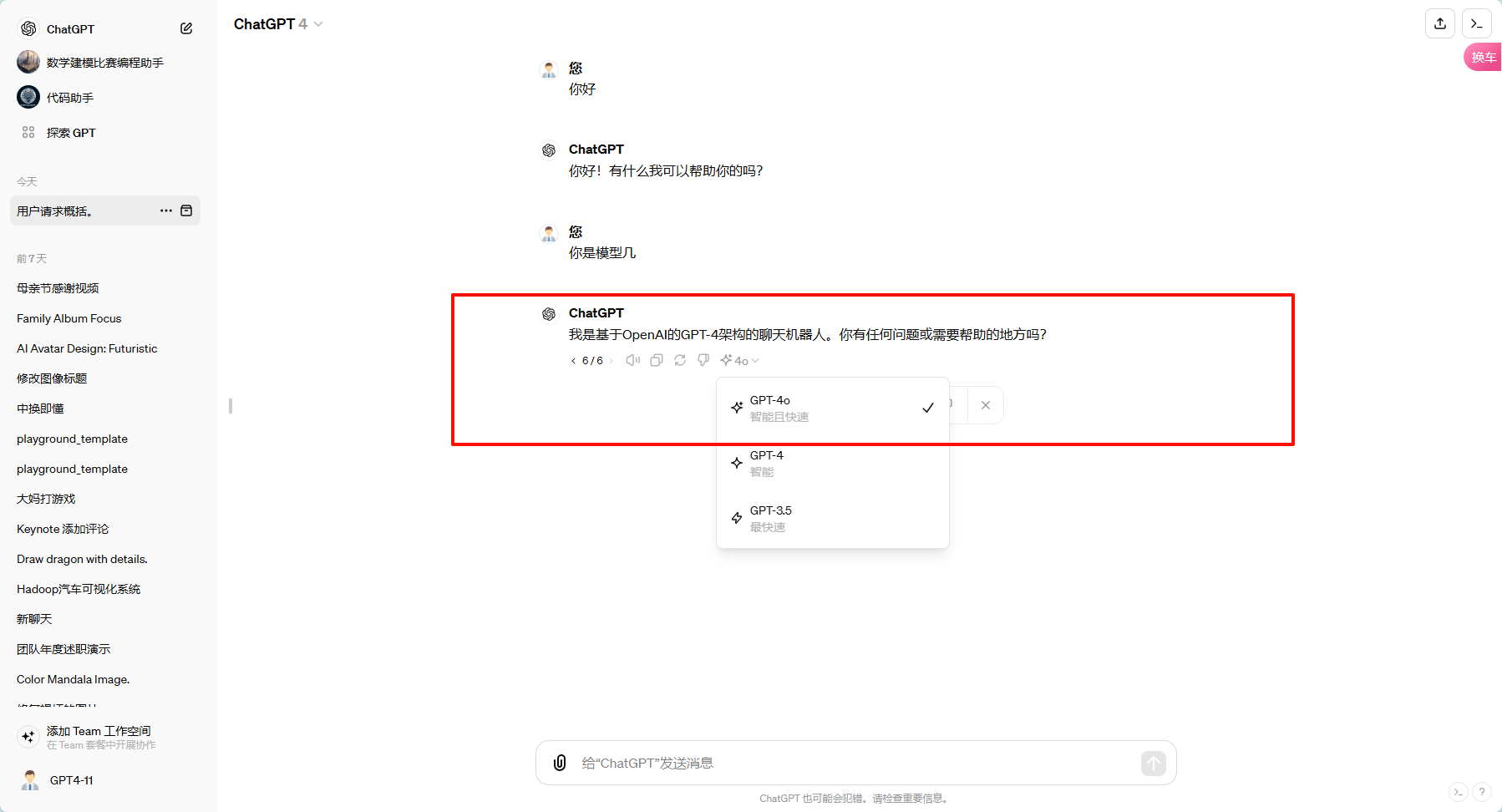
苹果AI一夜颠覆所有,Siri史诗级进化,内挂GPT-4o
苹果AI一夜颠覆所有,Siri史诗级进化,内挂GPT-4o 刚刚,苹果AI,正式交卷! 今天,苹果构建了一个全新AI帝国——个人化智能系统Apple Intelligence诞生,智能助手Siri迎来诞生13年以来的史诗级进化…...
)
量子计算的奥秘与魅力:开启未来科技的钥匙(详解)
目录 一、量子计算的基本概念 二、量子计算的基本原理 1.量子叠加态与相位态 一、概念 二、量子叠加态 定义与原理 特性与影响 应用领域 三、量子相位态 定义与原理 特性与影响 应用领域 2.量子门操作 一、概念 二、量子门操作的基本概念 三、常见的量子门操作…...

redis 主从同步时,是同步主节点的缓存积压区的数据,还是同步主节点的aof文件
Redis 的主从同步(replication)是同步主节点的数据到从节点上,但它既不是直接同步 AOF 文件,也不是同步缓存积压区。 当一个 Redis 从节点启动并连接到主节点时,会发生以下步骤: 同步数据集:从…...

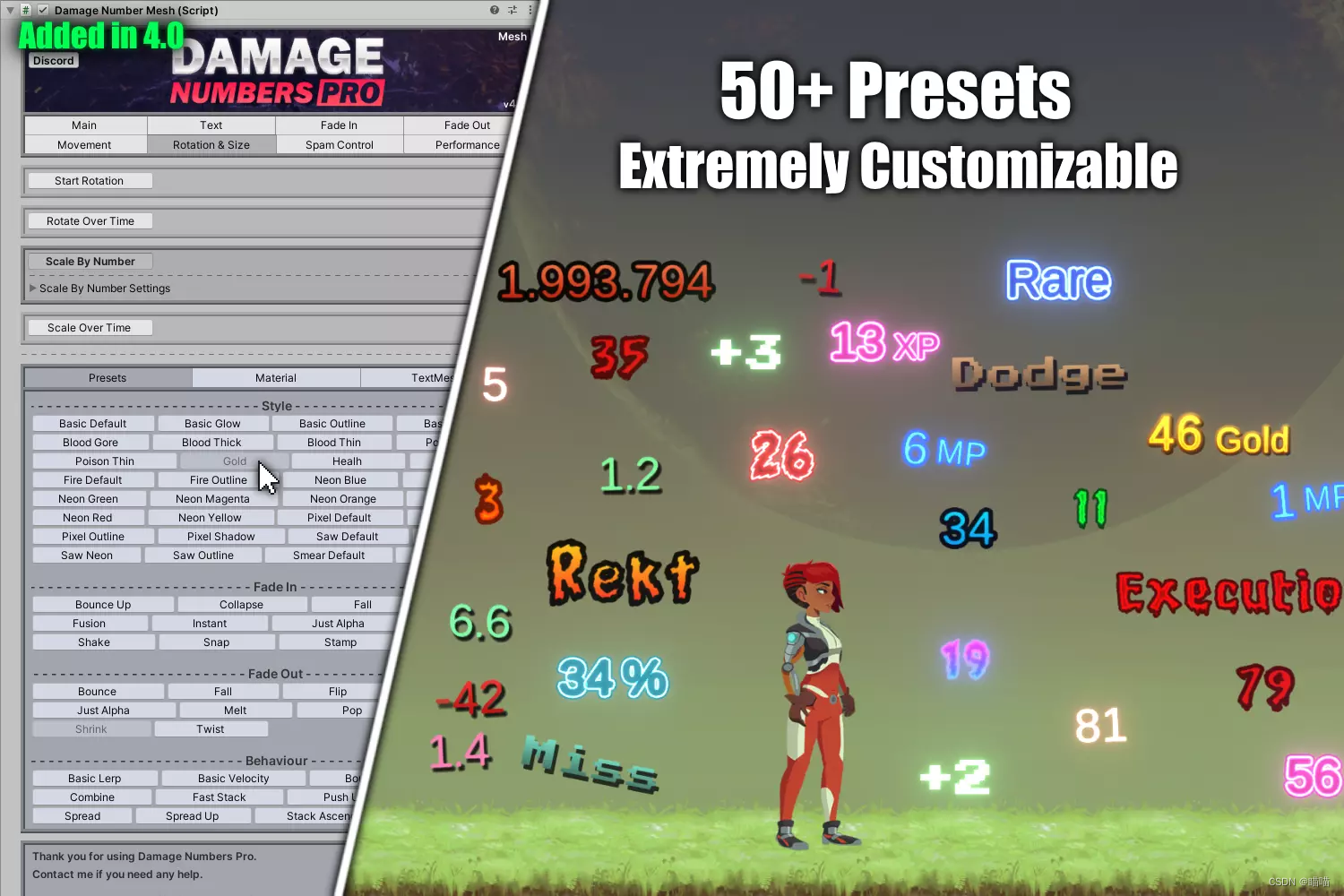
Unity年中大促618活动又来了3折模板特效角色动画插件工具FPS生存建造模板RPG和2D素材优惠码UNITY6182024限时20240611
独立游戏开发需要找各种美术资源和模板,可以在低价时看看,节省开发时间。 Unity年中大促618活动又来了3折模板特效角色动画插件工具FPS生存建造模板RPG和2D素材优惠码UNITY6182024限时202406111104 300 款Unity引擎适配资源 3 折特惠,结账时输…...

【MyBatis-plus】saveBatch 性能调优和【MyBatis】的数据批量入库
总结最优的两种方法: 方法1: 使用了【MyBatis-plus】saveBatch 但是数据入库效率依旧很慢,那可能是是因为JDBC没有配置,saveBatch 批量写入并没有生效哦!!! 详细配置如下:批量数据入…...

前端三剑客之JavaScript基础入门
目录 ▐ 快速认识JavaScript ▐ 基本语法 🔑JS脚本写在哪? 🔑注释 🔑变量如何声明? 🔑数据类型 🔑运算符 🔑流程控制 ▐ 函数 ▐ 事件 ▐ 计时 ▐ HTML_DOM对象 * 建议学习完HTML和CSS后再…...

Fyndiq买家号下单:自养号测评如何打造本土物理环境系统?
Fyndiq 是一个瑞典电子商务平台,我们通过该平台为渴望讨价还价的购物者提供一系列产品。该公司为希望以可访问的方式提高销售额的所有类型的零售商提供销售渠道。Fyndiq几乎是瑞典家喻户晓的存在,是瑞典折扣促销平台。以销售质优价廉的商品吸引了大量忠实…...

自动检测曲别针数量:图像处理技术的应用
引言 在这篇博客中,我们将探讨如何使用计算机视觉技术自动检测图像中曲别针的数量。 如图: [1]使用灰度转换 由于彩色信息对于曲别针计数并不重要,我们将图像转换为灰度图,这样可以减少处理数据的复杂度,加速后续的…...

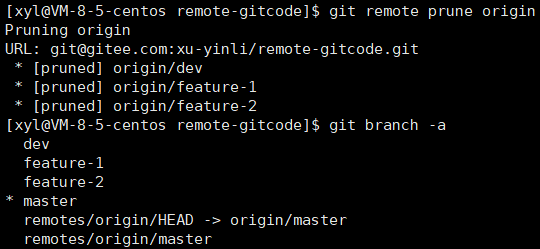
【Git】多人协作 -- 详解
一、多人协作(1) ⽬前,我们所完成的工作如下: 基本完成 Git 的所有本地库的相关操作,git 基本操作,分支理解,版本回退,冲突解决等等。 申请码云账号,将远端信息 clone…...

Eureka和Nacos有哪些区别?
Eureka和Nacos都能起到注册中心的作用,用法基本类似。但还是有一些区别的,例如: Nacos支持配置管理,而Eureka则不支持。 而且服务注册发现上也有区别,我们来做一个实验: 我们停止user-service服务&#x…...

如何正确使用 include-what-you-use
简单地说,由 Google 开发的 include-what-you-use(IWYU)让源代码文件包含代码里用到的所有头文件。这种方法确保在改动了一些接口之后,代码依然最有可能编译成功。 之前我写了一篇关于 include-what-you-use 工具的文章ÿ…...

企业内网安全软件分享,有什么内网安全软件
内网安全? 其实就是网络安全的一种。 什么是内网安全软件? 内网安全软件是企业保障内网安全的一种重要工具。 它主要帮助企业实现对网络设备、应用程序、用户行为等方面的监控和管理,以预防和应对各种网络攻击。 这类软件主要用于对内网中…...

【摘葡萄game】
您想要了解的“摘葡萄游戏”可能是一个编程项目或者是一个编程相关的练习。我可以提供一个简单的摘葡萄游戏的思路和代码示例。这个游戏可以用多种编程语言来实现,比如Python、Java等。这里我以Python为例,给出一个基础版本的摘葡萄游戏的概念和代码。 …...

java如何实现字符串连接
在java中,字符串与字符串连接可以用运算符和 比如有字符串a,字符串b 想要把a和b连接起来,定义一个字符串变量c cab 或者 ab 示例代码 public class Zifuchuanlianjie {public static void main(String[] args) {String a"我叫李狗蛋";S…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...

用 FFmpeg 实现 RTMP 推流直播
RTMP(Real-Time Messaging Protocol) 是直播行业中常用的传输协议。 一般来说,直播服务商会给你: ✅ 一个 RTMP 推流地址(你推视频上去) ✅ 一个 HLS 或 FLV 拉流地址(观众观看用)…...
