我给KTV服务生讲解防抖,他竟然听懂了
端午节三天假期,的最后一天,我和朋友闲来无事,想着去唱会儿歌吧,好久不唱了,于是吃了午饭,石景山就近找了一家KTV,我们团好了卷就过去了。
装修还算不错,很快找到服务生,我们进了屋子,选好了果盘,一切就绪后,我们就开始欢唱。他点了一首《小星星》,我点了一首《123木头人》。当我们唱完这两首歌后,服务生进来了,端着果盘和饮料,并说有事情随时叫我们,墙上有门铃,一按我们就会过来的。我说好的。
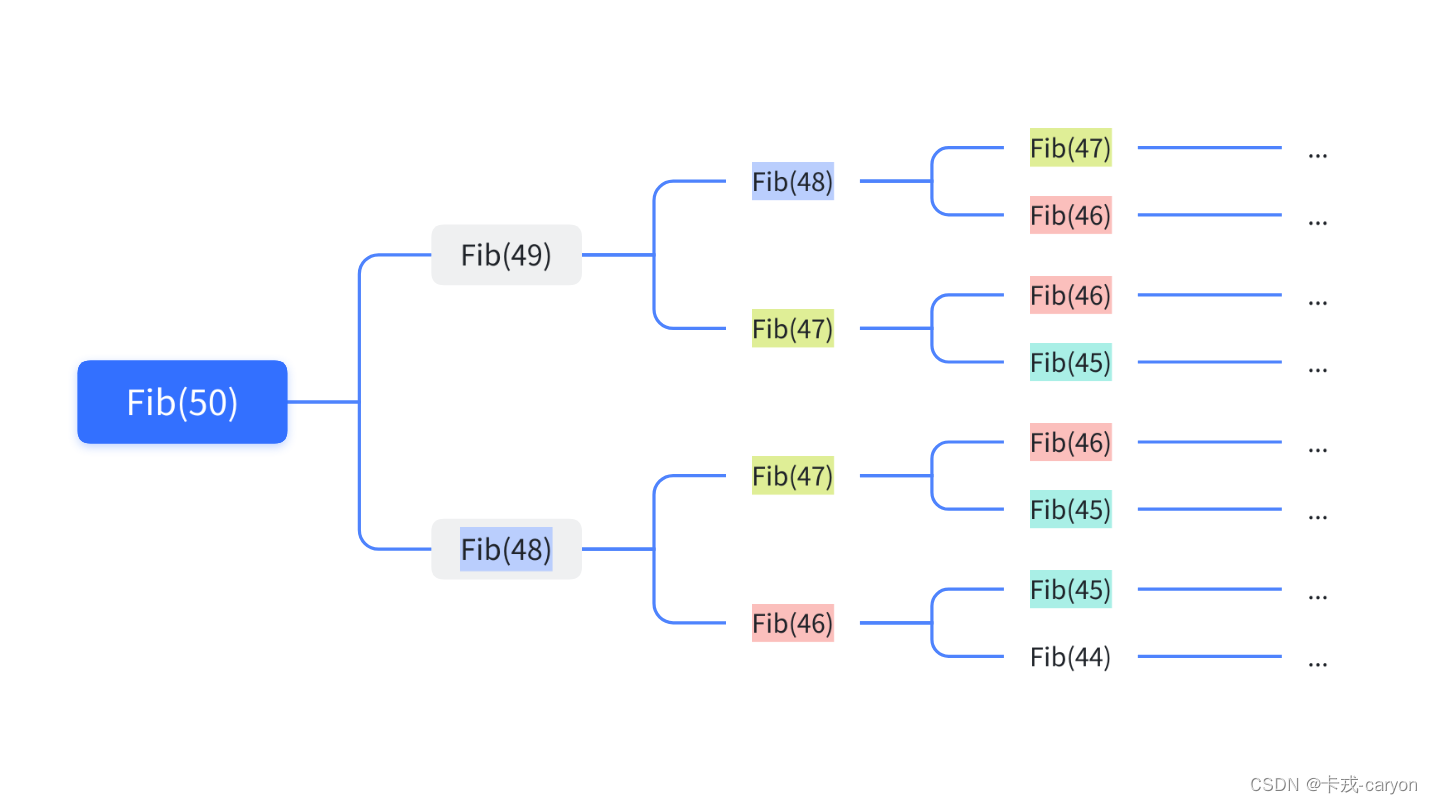
防抖举例
当他快要离开房间的时候,我看他衣兜里好像装着一个东西,像是一本书。我说:小哥,挺爱学习呀,上班还看书。他嘿嘿一乐,漏出了非常洁白的牙齿,那牙齿令人羡慕。他这个时候从衣兜里拿出那本书,不好意思的说:这个行业部景气,我想着学一学找工作呢。我一看,是一本《Vue书籍》,很火爆的一本书。
我问,看多久了?他说,有一段时间了,我之前看了HTML、CSS、Javascript相关书籍,还利用业余时间做了几个项目,觉得挺不错的,自己毕业后,一直想着干开发,但刚开始觉得这个更有前途,于是选择了干这个。但这段时间不太景气,很多KTV都关门了,于是想干一段时间前端开发,试试。我说,不错。
我说:我也是一名前端开发,我们算是同行了。来,你说说,你学到哪里了,我们一起学习。
他说,我学到防抖了。
我说:哦?来,你说说,什么是防抖?
他随口来了一段:防抖就像坐电梯,当有人10秒进来了后,按了一下向上的电梯,他就会停止工作,要等到10秒后没人进来,他才会关门往上走。如果这10秒又有人进来,他就又要等10秒。
我说:你还知道其他例子吗?
他说:不知道了。
我说:你这样去面试不行啊。
他说:为什么呢?
我说:你这个例子是从网上看到的吧。
他说:是。
我说:因为这个例子都被大家知道了,你不能再用坐电梯为例子去描述防抖了,大家都知道的,你就没有自己的理解,你得说一些日常项目开发中的现实一些的例子,这样才更有说服力。
他说:那我说啥呢?
我说:你就说你做过的KTV调度系统。当客户在房间内按门铃,如果多次频繁的按,服务端只响应一次,以最后一次为准。防止用户手抖多次的按,服务端一直报警的响应。当用户按的不是那么频繁,间隔3秒以上再按,就会他按几次,服务端那边响应几次。这个例子,你再结合你日常的工作内容,一点不会有人跟你说的一样的,这样一来,面试官就会觉得你是真的有项目经验。
他说:真棒,那帮我看看代码吧。
我问:你这里还有电脑?
他说:你等着。
高效实现
过了一小会儿,他端着电脑进来了。说:你帮我看看代码。我一看,哦,这是一个Vue项目,而且用到了防抖,是一个很普通的输入框频繁输入的示例。我说:你写的不错啊。他挠了挠头说:从网上找的代码,挺好用的。我说:我给你说个高效实现防抖的方案。
你面试的时候,说了刚才那段话,然后面试官很可能会让你手写防抖的代码。这些你都练熟了,然后再给面试官展现一下你的高效实现的方案,让面试官眼前一亮。他说:他真的能眼前一亮?我说真的。然后我让他打开了一个Vue的项目,随便新建了一个Vue组件。我说,你按我如下步骤去操作。他说:好的。
安装js-tool-big-box工具库
这是一个高效、实用、便捷、全面的JS工具库。
npn install js-tool-big-box
然后引入eventBox对象
import { eventBox } from 'js-tool-big-box';
高效实现防抖代码
<template><div><input @keyup="handleChange" v-model="inputVal" /></div>
</template><script>
import { eventBox } from 'js-tool-big-box';export default {name: 'dj',data () {return {inputVal: ''}},created() {this.myDebounce = eventBox.debounce((data) => {this.sendAjax(data);}, 2000);},methods: {handleChange(event) {const val = event.target.value;this.myDebounce(val);},sendAjax(data) {console.log('发送时间::', new Date().getTime());console.log('发送请求:', data);},}
}
</script>
效果展示
我说:你输入12223333,然后输入1以后间隔2秒钟,输入最后一个2的时候间隔2秒钟,输入最后一个3的时候,间隔2秒钟。然后清空,再特别快的把这些数字都输入进去。看看效果。
然后他告诉我说:如果我把数字都输入进去,打印了 12223333。如果像第一次那样输入,会打印3次,分别是1 1222 和 12223333。的确是达到了防抖的效果,真是太好用了。
最后
最后,一顿操作之后,我和朋友发现,团了3个小时的券,现在就只有半个小时了。服务生说:哥,没事,我再送你5个小时的,让你唱歌够。另外,再送你10个果盘,让你吃个够。我说,要不给我换个大包吧。他说:今天客户多,我去看看。过了一会儿,他回来了,说:正好有个大包,哥,你们去这边吧。我说:好的。
老板的需求
我和朋友正在欢唱,刚唱完那首《来来来,再喝一杯》的时候,KTV老板来了,他说:我们想要一个抽奖功能,就是录入一些人,然后随机抽出来,一些幸运用户,然后我们会给这些幸运用户发一些小礼品。听小张说,你的那个js-tool-big-box挺好用的,这里面有没有这个功能啊。我说有的,然后我拿着小张的电脑演示了一遍:
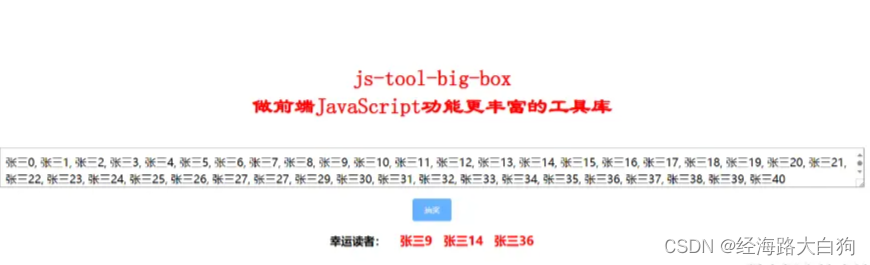
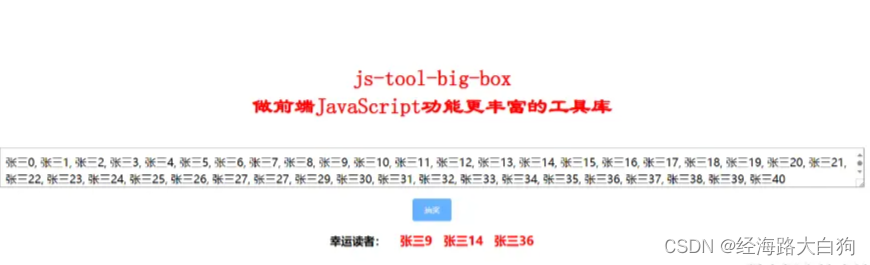
import { dataBox } from 'js-tool-big-box';
data () {return {peopleData: '张三0, 张三1, 张三2, 张三3, 张三4, 张三5, 张三6, 张三7, 张三8, 张三9, 张三10, 张三11, 张三12, 张三13, 张三14, 张三15, 张三16, 张三17, 张三18, 张三19, 张三20, 张三21, 张三22, 张三23, 张三24, 张三25, 张三26, 张三27, 张三27, 张三29, 张三30, 张三31, 张三32, 张三33, 张三34, 张三35, 张三36, 张三37, 张三38, 张三39, 张三40',luckPeople: [],}},
this.luckPeople = dataBox.luck(this.peopleData, 3);

我问:老板,是这样的功能吗?如果你要的话,需要把界面优化优化。老板说:好的,非常好,正是我需要的功能。稍后,给你30000块钱,你帮我做这样一个页面吧。我说好的。
然后我们唱完了就出去了,走出去3公里了,老板开着他的奔驰追上我说:夏天热了,给你一瓶冰镇饮料吧,你的JS工具库挺好用的。我说:好的,我会继续努力的。
相关文章:

我给KTV服务生讲解防抖,他竟然听懂了
端午节三天假期,的最后一天,我和朋友闲来无事,想着去唱会儿歌吧,好久不唱了,于是吃了午饭,石景山就近找了一家KTV,我们团好了卷就过去了。 装修还算不错,很快找到服务生,…...

抽象java入门1.3.1
前言: 本期内容是为了更好补充关于方法(函数)的定义 开始: 函数(function)表示每个输入值对应唯一输出值的一种对应关系。 核心在于:输入值和输出值这两个元素 真的吗? 错&…...

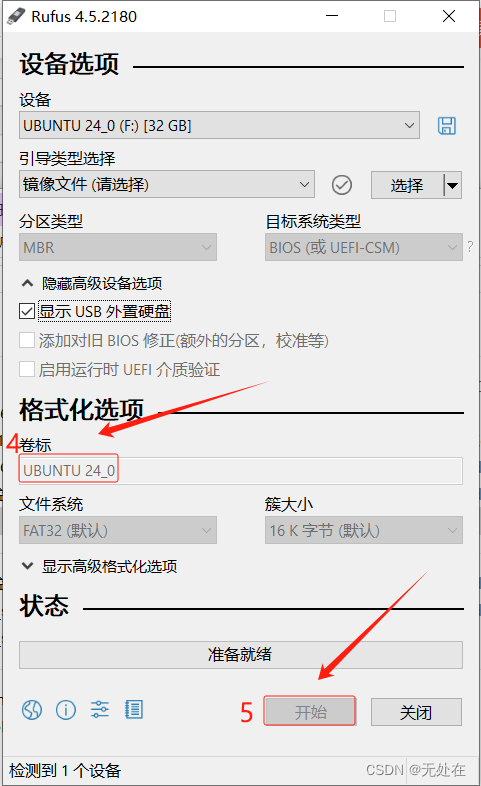
使用Rufus工具制作Ubuntu To Go——很详细
一、准备工作 准备工具: 1、下载Rufus(主角)软件 2、准备一个U盘(制作启动盘,32G足够) 3、准备一个U盘或硬盘(小白128G足够,装Ubuntu系统) 4、下载Ubuntu系统镜像文件 1、下载软件Rufus 先来看…...

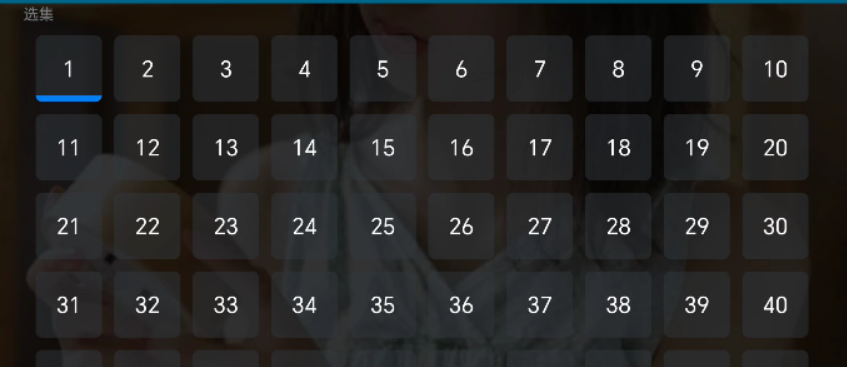
Android Jetpack Compose 实现一个电视剧选集界面
文章目录 需求概述效果展示实现思路代码实现总结 需求概述 我们经常能看到爱奇艺或者腾讯视频这类的视频APP在看电视剧的时候都会有一个选集的功能。如下图所示 这个功能其实很简单,就是绘制一些方块,在上面绘制上数字,还有标签啥的。当用户…...

C++多线程并发
文章目录 C多线程并发std::chronoC中的多线程:std::thread主线程等待子线程结束:join主线程分离子线程:detach异步:std::async异步的另一种用法:std::launch::deferredstd::async的底层实现:std::promisest…...

新火种AI|摊上事儿了!13名OpenAI与谷歌员工联合发声:AI失控可能导致人类灭绝...
作者:小岩 编辑:彩云 2024年,OpenAI的CEO Sam Altman就没有清闲过,他似乎一直走在解决麻烦的路上。最近,他的麻烦又来了。 当地时间6月4日,13位来自OpenAI和Google Deep Mind的现任及前任员工联合发布了…...

Web前端后端精通:深度解析与技能进阶
Web前端后端精通:深度解析与技能进阶 在数字时代的浪潮中,Web前端后端技术的精通成为了信息科技领域的核心竞争力。本文将从四个方面、五个方面、六个方面和七个方面深入探讨Web前端后端技术的精髓,带领读者领略这一领域的魅力与挑战。 一、…...

【C语言】09.函数递归
递归其实是⼀种解决问题的方法,在C语言中,递归就是函数自己调用自己。 一、递归的介绍 1.1递归的思想 把⼀个大型复杂问题层层转化为⼀个与原问题相似,但规模较小的子问题来求解;直到子问题不能再被拆分,递归就结束…...

php高级之框架源码、宏扩展原理与开发
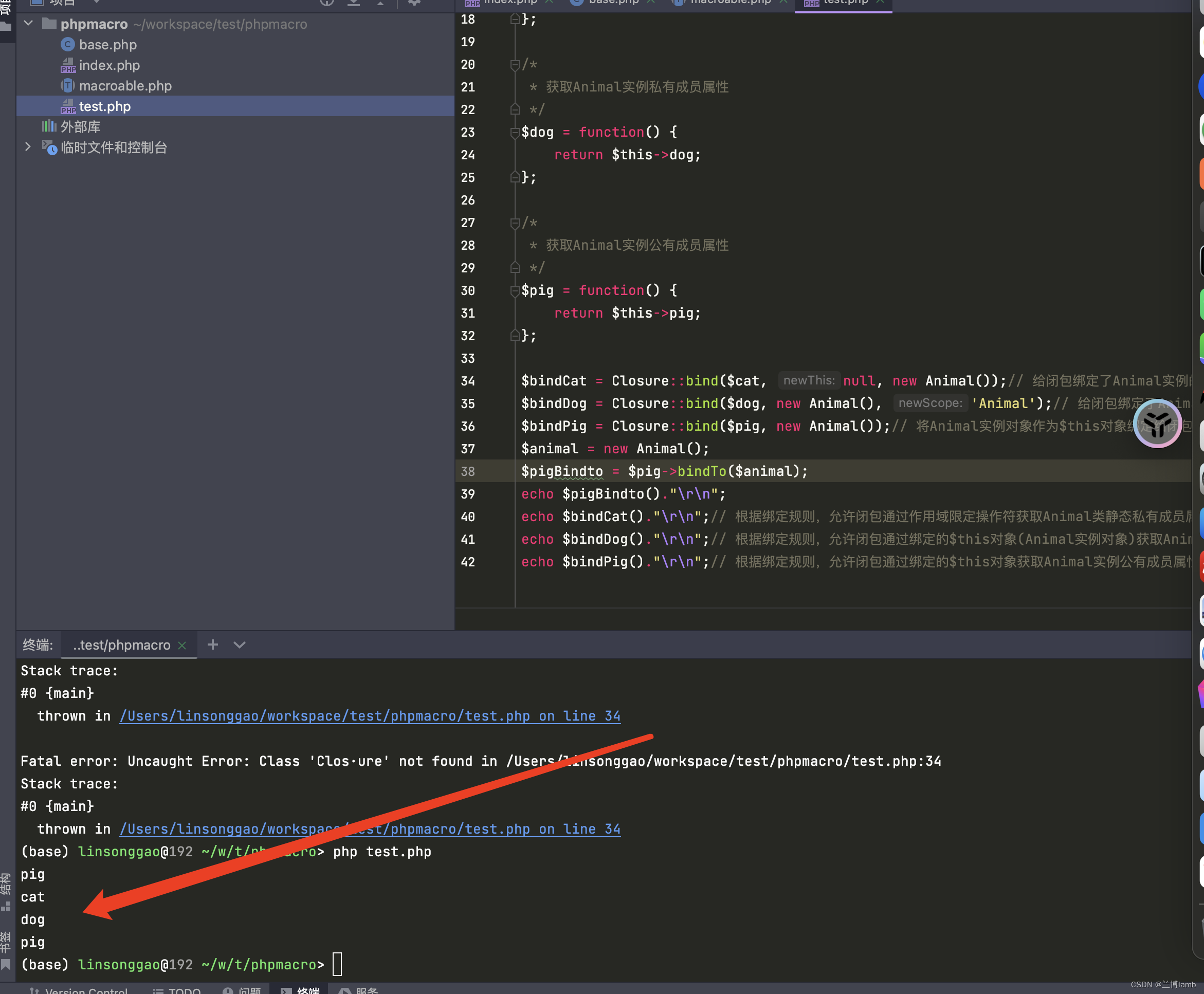
在使用框架的时候我们经常会看到如下代码 类的方法不会显示地声明在代码里面,而是通过扩展的形式后续加进去,这么做的好处是可以降低代码的耦合度、保证源码的完整性、团队开发的时候可以分别写自己的服务去扩展类,减少代码冲突等等。我自己…...

(2024,示例记忆,模型记忆,遗忘,差分评估,概率评估)深度学习中的记忆:综述
Memorization in deep learning: A survey 公和众和号:EDPJ(进 Q 交流群:922230617 或加 VX:CV_EDPJ 进 V 交流群) 目录 0 摘要 1 引言 0 摘要 深度神经网络(DNNs)驱动的深度学习ÿ…...

硬件产品经理
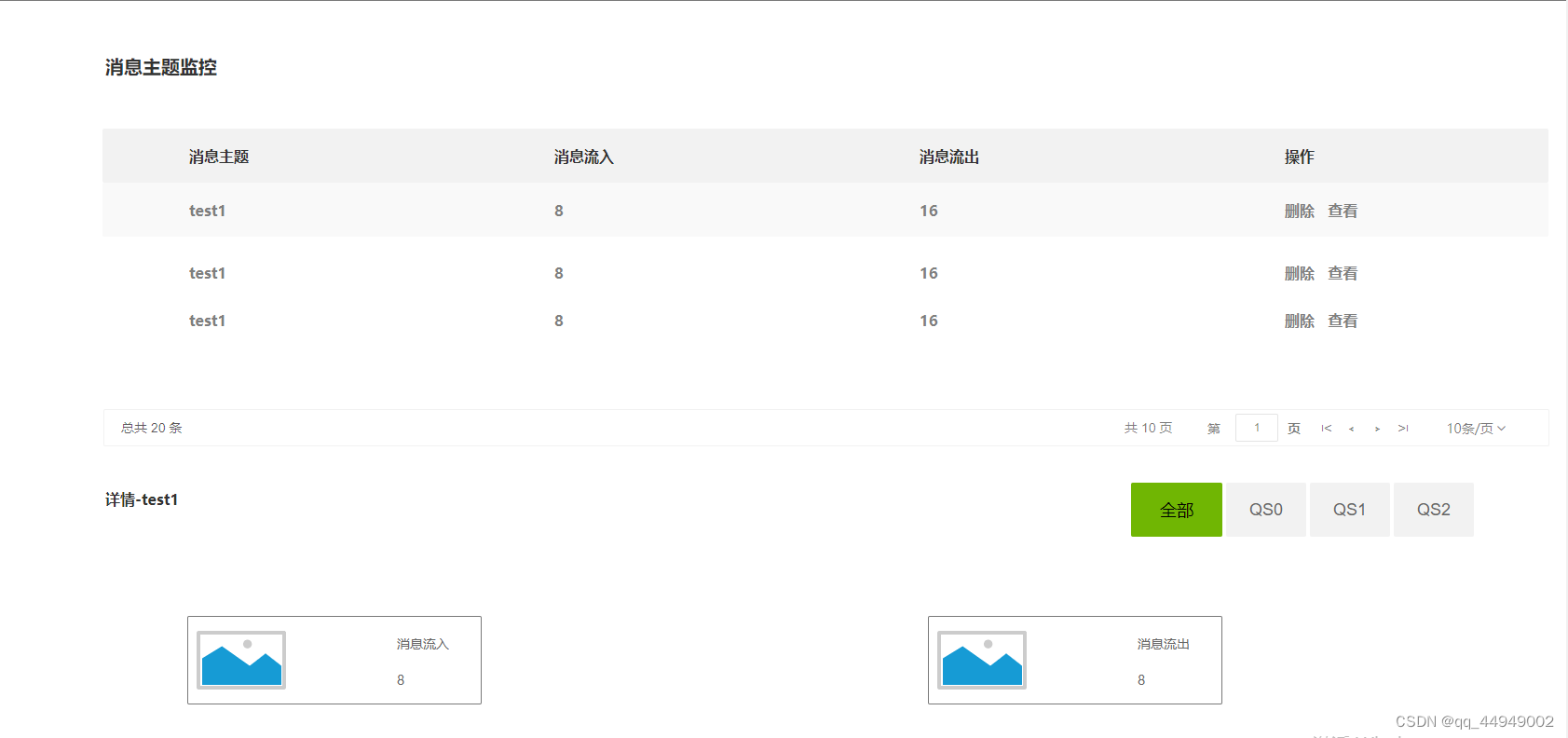
边端协调管理平台 主页一:模型管理1.1 边侧模型管理 二:配置管理2.1 终端软件配置管理 三:设备管理3.1 区域位置管理3.2 工控机管理(其实就是围绕授权)3.3 生产设备管理3.4 设备运行管理 四:数据服务4.1 实…...

AES加密、解密工具类
1、AES加密、解密工具类 这篇文章,主要记录一下AES加密、解密的工具类代码,在需要使用的时候,直接复制黏贴即可。 package com.gitcode.pms.common.util;import org.slf4j.Logger; import org.slf4j.LoggerFactory;import javax.crypto.Cipher; import javax.crypto.spec.…...

普通人想要自学ai,该如何入手,看完这篇你就懂了,零基础教程!
学会了AIGC之后,我只想说:无敌是多么寂寞? 之前我整理一篇会议记录起码要2小时。现在交给AI ,5分钟搞定; 之前整理账目总是出错,现在利用AI财务整合器,轻松解决统计难题; 之前写个…...

Less的简单总结
Less 是一个开源的 CSS 预处理器,它扩展了 CSS 语言,增加了变量、嵌套规则、运算符、函数等特性,使编写 CSS 更加高效、灵活且易于维护。下面是对 "Less" 的一个总结文档: 简介 名称:Less(通常表…...

Android:UI:Drawable:View/ImageView与Drawable
文章目录 在View/ImageVIew中显示DrawableDrawable对View的更新操作在View/ImageVIew中显示Drawable API View.setBackground(Drawable) ImageView.setImagDrawable(Drawable) 源码分析 View.mBackground在View.draw(Canvas)中绘制,调用Drawable.draw(Canvas) ImageView.m…...

网络安全实验BUAA-全套实验报告打包
下面是部分BUAA网络安全实验✅的实验内容 : 认识路由器、交换机。掌握路由器配置的基本指令。掌握正确配置路由器的方法,使网络正常工作。 本博客包括网络安全课程所有的实验报告:内容详细,一次下载打包 实验1-路由器配置实验2-AP…...

监控易监测对象及指标之:全面监控SQL Server 2008
随着企业信息化建设的不断深入,数据库作为存储和管理关键业务数据的核心,其稳定性和性能至关重要。SQL Server 2008作为一款广泛使用的关系型数据库管理系统,承载着众多企业的核心业务数据。 为了确保SQL Server 2008数据库的稳定运行和高效性…...

【学习记录】6.11 阅读记录
SpringBoot多环境配置详解(application-dev.yml、application-test.yml、application-prod.yml) springboot集成mybatis【使用generatorConfig.xml配置自动生成代码】 怎么快速查看自己mysql的安装位置 解决 http://mybatis.org/dtd/mybatis-generator-config_1_0.dtd 报错...

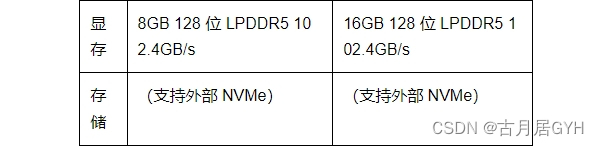
100TOPS算力!16GB内存顶配NVIDIA Jetson Orin NX 16GB 开箱
观前提醒:你以为我斥资6600买了一个NX玩?我其实买了三个NX NVIDIA Jetson Orin NX 简介: NVIDIA Jetson Orin NX是NVIDIA推出的一款高性能边缘计算平台,其设计目标是提供卓越的计算能力以支持各种复杂的人工智能(AI&am…...

OCP学习笔记-007 SQL语言之一:DQL
1. DQL - Data Query Language 命令行提示符修改 SQL> set time on 10:33:58 SQL> define DEFINE _DATE = "11-DEC-22" (CHAR) DEFINE _CONNECT_IDENTIFIER = "orcl" (CHAR) DEFINE _USER = "SYS" (CHAR) DEFINE _P…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
