[python]yfinance国内不能使用
yfinance国内不能使用,可以使用tushare、akshare代替
import yfinance as yf# 输入股票代码
stock_symbol = 'AAPL' # 替换为你想要查询的股票代码# 获取股票数据
data = yf.download(stock_symbol)# 打印实时数据
print(data)pip install akshare
import akshare as ak
df = ak.stock_zh_a_hist("001379", start_date="2024-02-01")
print(df)pip install tushare,tushare需要使用tushare官网注册后提供的token
import tushare as ts# 设置 tushare pro 的 token
ts.set_token('your_token_here')# 初始化 pro 接口
pro = ts.pro_api()# 获取股票日线行情数据
df = pro.daily(ts_code='600519.SH', start_date='20210101', end_date='20210131')# 打印数据
print(df.head())
- 账户接入 券商的api接口通常不会公开,你需要直接与券商进行沟通和合作 国内提供交易接口的券商
- 招商证券
- 华泰证券
- 中信证券
- 国泰君安
backtrader
pip install backtrader
class MyStrategy(bt.Strategy):def __init__(self):self.sma = bt.indicators.SimpleMovingAverage(self.data.close, period=20)def next(self):if self.data.close(0) > self.sma(0):self.buy()elif self.data.close(0) < self.sma(0):self.sell()cerebro.adddata(data)
cerebro.optstrategy(MyStrategy, sma_period=range(10, 30), rsi_period=range(10, 30))
cerebro.run()相关文章:

[python]yfinance国内不能使用
yfinance国内不能使用,可以使用tushare、akshare代替 import yfinance as yf# 输入股票代码 stock_symbol AAPL # 替换为你想要查询的股票代码# 获取股票数据 data yf.download(stock_symbol)# 打印实时数据 print(data) pip install akshare import akshare …...

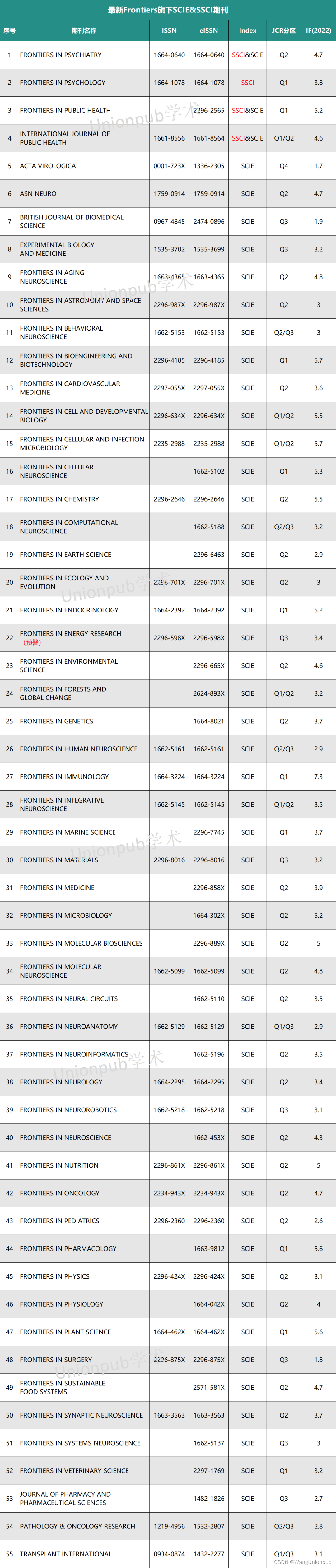
Frontiers旗下期刊,23年分区表整理出炉!它还值得投吗?
本周投稿推荐 SSCI • 中科院2区,6.0-7.0(录用友好) EI • 各领域沾边均可(2天录用) CNKI • 7天录用-检索(急录友好) SCI&EI • 4区生物医学类,0.5-1.0(录用…...

基于JSP的毕业生就业信息管理系统
开头语: 你好,我是专注于信息系统开发的学长猫哥。如果您对毕业生就业信息管理或相关技术感兴趣,欢迎联系我交流。 开发语言: JSP 数据库: MySQL 技术: JSP技术 SSM框架 工具: Eclips…...

CDN、CNAME、DNS
CDN、CNAME、DNS 域名解析是将域名转换为IP地址的过程。当用户在浏览器中输入域名时,计算机需要在DNS系统中找到对应的IP地址,以便能够访问该网站。 CDN(Content Delivery Network,内容分发网络)是一种用于加速网站访…...

直播商城源码-PC+APP+H5+小程序现成源码
随着电商行业的不断演进,直播商城已成为连接消费者和商品的新兴桥梁。直播商城源码提供了一个完整的解决方案,使得企业能够迅速搭建起一个覆盖PC、APP、H5和小程序的全渠道电商平台。本文将探讨直播商城源码的优势、关键功能以及如何选择适合的现成源码。…...

16. 《C语言》——【牛客网BC124 —— BC130题目讲解】
亲爱的读者,大家好!我是一名正在学习编程的高校生。在这个博客里,我将和大家一起探讨编程技巧、分享实用工具,并交流学习心得。希望通过我的博客,你能学到有用的知识,提高自己的技能,成为一名优…...

Docker 国内镜像源更换
实现 替换docker 镜像源 前提要求 安装 docker docker-compose 参考创建一键更换docker国内镜像源 Docker 镜像代理DaoCloud 镜像站百度云 https://mirror.baidubce.com南京大学镜像站...

python07
__init__.py from . import p1 from . import p2 # 理解:import p2 先导入 p2 文件, 然后该文件的内容全要 from . # # 告诉调用者,哪些文件需要使用 p1.py def sum(a,b):print(a b) p2.py def max(a,b):if a > b:print(a)else:pri…...

【CTS】android CTS测试
android CTS测试 1.硬件准备2. 软件准备3. 下载 CTS3.1 cts3.2 解压 CTS 包: 4 配置adb fastboot5 检查 Java 版本6 安装aapt26.1 下载并安装 Android SDK6.2 找到 aapt2 工具6.3 配置环境变量 7. 准备测试设备8. 运行 CTS 测试8.1 启动 CTS: 9. 查看测试…...

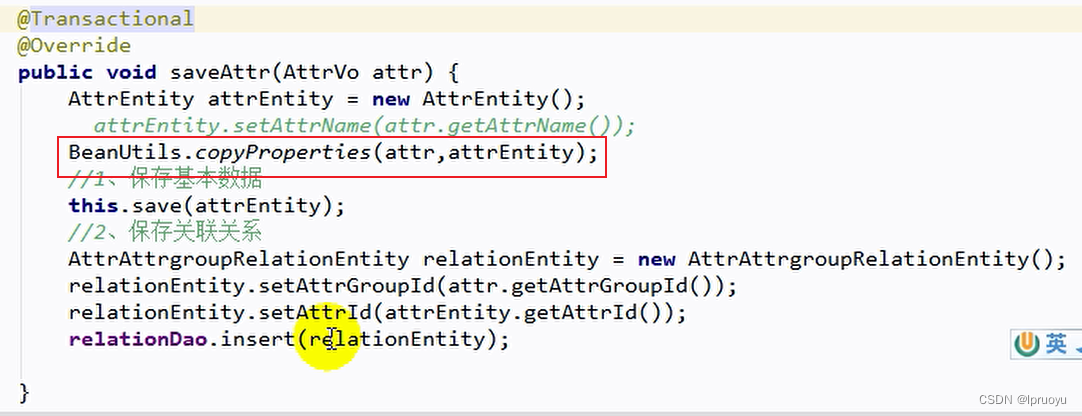
【雷丰阳-谷粒商城 】【分布式基础篇-全栈开发篇】【08】【商品服务】Object划分_批量删除
持续学习&持续更新中… 守破离 【雷丰阳-谷粒商城 】【分布式基础篇-全栈开发篇】【08】【商品服务】Object划分_批量删除 Object划分批量删除/添加参考 Object划分 数据库中对于一张表的数据,由于拥有隐私字段、多余字段、字段过少等原因,不应该直…...

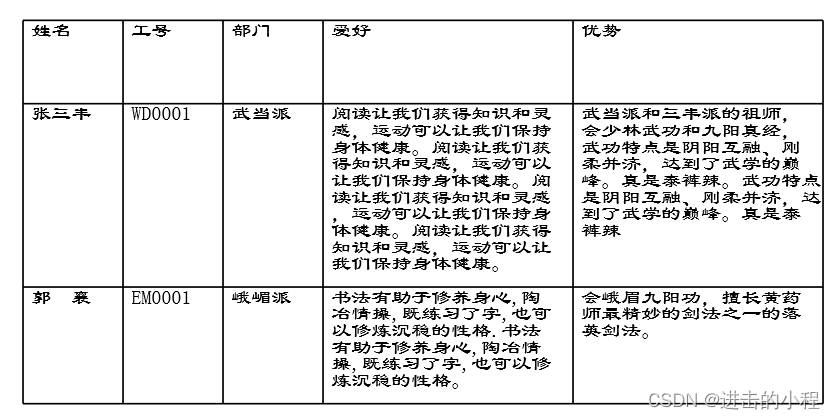
JAVA开发 PDF文件生成表格,表格根据内容自动调整高度
1、展示效果 2、相关功能实现 JAVA开发 使用Apache PDFBox库生成PDF文件,绘制表格 3、实现代码 import org.apache.pdfbox.pdmodel.PDDocument; import org.apache.pdfbox.pdmodel.PDPage; import org.apache.pdfbox.pdmodel.PDPageContentStream; import org.ap…...

OSINT技术情报精选·2024年6月第1周
OSINT技术情报精选2024年6月第1周 2024.6.11版权声明:本文为博主chszs的原创文章,未经博主允许不得转载。 1、经合组织:《2024数字经济展望:第1卷,拥抱技术前沿》 经合组织近日发布《2024数字经济展望》报告第一卷,…...

惊艳的短视频:成都科成博通文化传媒公司
惊艳的短视频:瞬间之美,震撼心灵 在数字化时代,短视频以其短小精悍、内容丰富的特点,迅速占领了我们的屏幕和时间。而在这个浩如烟海的视频海洋中,总有一些短视频能够脱颖而出,以其惊艳的视觉效果、深刻的…...

消费增值模式引领业绩飙升与用户活跃
大家好,我是吴军,致力于为您揭示私域电商领域的独特魅力与机遇。 今日,我很高兴与大家分享一个激动人心的成功案例。我们的客户在短短一个月的时间里,业绩就飙升至上百万级别,其用户活跃度更是居高不下,日…...

二叉树从入门到AC(3)完全二叉树与堆
完全二叉树与堆 前言优先队列:堆向下调整维护堆向上调整维护堆堆的作用 前言 本文算是补充之前的系列,在前文中,讲了二叉树的基本结构与应用 二叉树从入门到AC(1)构建和前中后序遍历 二叉树从入门到AC(2&a…...

AI写作:如何让创作过程更流畅?
写作这件事一直让我们从小学生头痛到打工人,初高中时期800字的作文让我们焦头烂额,一篇作文里用尽了口水话,拼拼凑凑才勉强完成。 大学时期以为可以轻松顺利毕业,结果毕业前的最后一道坎拦住我们的是毕业论文,苦战几个…...

2024中国海洋装备展暨航海装备大会(福州海峡国际会展中心)
关于邀请参加2024中国海洋装备博览会的函 为加快推动海洋强国建设。在福建省人民政府的大力支持下,第二届中国海洋装备博览会将于2024年11月15-18日在福州举办。 博览会将进一步聚焦产业链和供应链协同创新,着力推动现代海洋产业体系建设,促进海洋科技…...

CyberDAO:引领Web3时代的DAO社区文化
致力于Web3研究和孵化 CyberDAO自成立以来,致力于推动Web3研究和孵化,吸引了来自技术、资本、商业、应用与流量等领域的上千名热忱成员。我们为社区提供多元的Web3产品和商业机会,触达行业核心,助力成员捕获Web3.0时代的红利。 目…...

测试面试点
在面试PC端测试人员时,你可以提出以下具体问题来深入了解候选人的技能、经验和思维方式: 1. 技术能力与基础知识 你能解释一下什么是黑盒测试和白盒测试吗?你在过去的工作中是如何应用这两种测试方法的? 答案:黑盒测…...

Nginx配置详细解释:(4)高级配置
目录 1.网页的状态页 2.Nginx第三方模块(echo) 3.变量 4.自定义访问日志 5.Nginx压缩功能 6.https功能 7.自定义图标 Nginx除了一些基本配置外,还有一些高级配置,如网页的状态,第三方模块需要另外安装,支持变量,…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
