【前端】vue在线编辑器
以下是几个推荐的在线编辑器:
-
CodeSandbox
- URL: https://codesandbox.io/
- 特点: 支持 Vue、React、Angular 等多种前端框架,功能强大,社区活跃。
-
JSFiddle
- URL: https://jsfiddle.net/
- 特点: 轻量级的在线编辑器,支持 Vue,适合快速测试和分享代码片段。
-
CodePen
- URL: https://codepen.io/
- 特点: 设计简洁,支持 Vue,适合前端开发者展示和分享作品。
-
StackBlitz
- URL: https://stackblitz.com/
- 特点: 类似于 CodeSandbox,支持多种前端框架,集成 GitHub,便于项目开发和演示。
以下是如何在 CodeSandbox 中设置一个 Vue 项目并运行代码的步骤:
在 CodeSandbox 中运行 Vue 项目
- 打开 CodeSandbox 网站。
- 点击左上角的“Create Sandbox”按钮。
- 在弹出的框中选择“Vue”模版。
- 在项目目录中,创建一个
store目录,并在其中创建index.js文件。 - 将前面提到的 Vuex store 代码粘贴到
store/index.js文件中。 - 在
src/components目录中创建DynamicForm.vue文件,并将前面提到的组件代码粘贴进去。 - 更新
src/App.vue文件以包含DynamicForm组件。 - 确保
src/main.js文件中正确引入了 Vuex store。 - 运行并查看结果。
这样,您就可以在 CodeSandbox 中测试和运行您的 Vue 动态表单项目了。其他在线编辑器的使用方法也大同小异,可以根据自己的习惯选择合适的平台。
相关文章:

【前端】vue在线编辑器
以下是几个推荐的在线编辑器: CodeSandbox URL: https://codesandbox.io/特点: 支持 Vue、React、Angular 等多种前端框架,功能强大,社区活跃。 JSFiddle URL: https://jsfiddle.net/特点: 轻量级的在线编辑器,支持 Vueÿ…...

leetcode67:二进制求和
题目链接:67. 二进制求和 - 力扣(LeetCode) class Solution { public:string addBinary(string a, string b) {int stralen a.size(), strblen b.size();int curtc;int Maxlen max(stralen, strblen);vector<int> stra;vector<i…...

程序员必备的职业素养:专业精神、沟通能力与持续学习
🍎个人博客:个人主页 🏆个人专栏:日常聊聊 ⛳️ 功不唐捐,玉汝于成 目录 前言 正文 专业精神:技术的执着追求 沟通能力:团队合作的桥梁 持续学习:不断进步的动力 结语 我的…...

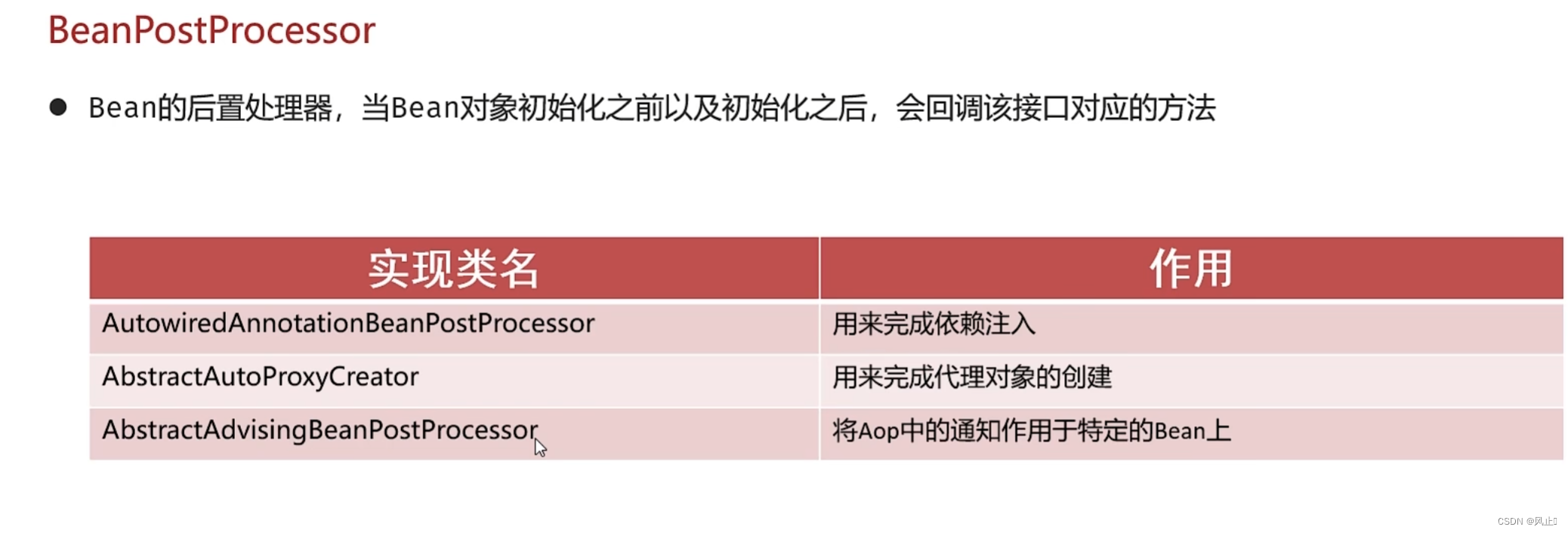
Spring源码:核心类的介绍
1. 前言 核心类代表了Spring框架中最基本的组件和功能,通过介绍这些类,学习者可以更好地理解Spring框架的核心工作原理和关键组件之间的关系。同时,了解这些核心类有助于学习者深入掌握Spring框架的使用和扩展方法。 2. ApplicationContextI…...

文化融合,市场共赢:品牌海外推广中的符号与象征策略
在全球化的今天,品牌海外推广不再仅仅是产品的输出,更是一种文化的交流和融合。品牌如何在保持自身特色的同时,又能融入当地文化,成为品牌海外拓展成功与否的关键。本文Nox聚星将和大家分析品牌如何运用具有当地文化特色的符号和象…...

fabric.util.enlivenObjects是什么意思
在Fabric.js中,fabric.util.enlivenObjects是一个实用函数,用于将一组对象的描述(通常是JSON格式的对象数组)转换回Fabric.js的对象实例。这个函数非常有用,特别是在涉及到从JSON恢复画布状态时,例如在实现…...

几个阶段性的面试难点整理
一、JVM篇 1、如何排查CPU、内存飙升的问题? 2、是否处理过线上问题?是怎么解决的? 3、谈谈G1收集器对比CMS收集器的优点?什么情况下适合用G1? 4、JVM调优的参数主要指哪方面的调优? 5、堆、栈中分别存放了…...

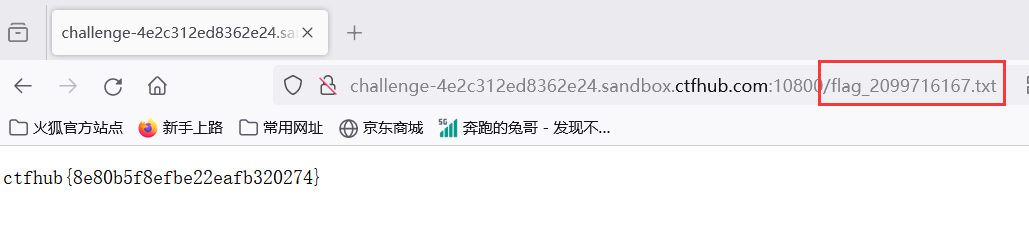
CTFHUB-技能树-web-信息泄露
目录 1.目录遍历 2.PHPINFO 3.备份文件下载 3.1 网站源码 3.2 bak文件 3.3 vim缓存 3.4 .DS_Store 4.Git泄露 4.1 Log 4.2 Stash 4.3 Index 5.SVN泄露 6.HG泄露 1.目录遍历 这个没什么好讲的,进去直接点击找flag,然后在下面目录翻,就找到了 …...

面试计算机网络八股文十问十答第八期
面试计算机网络八股文十问十答第八期 作者:程序员小白条,个人博客 相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新! ⭐点赞⭐收藏⭐不迷路!⭐ 1) TCP到底是什么连接? …...

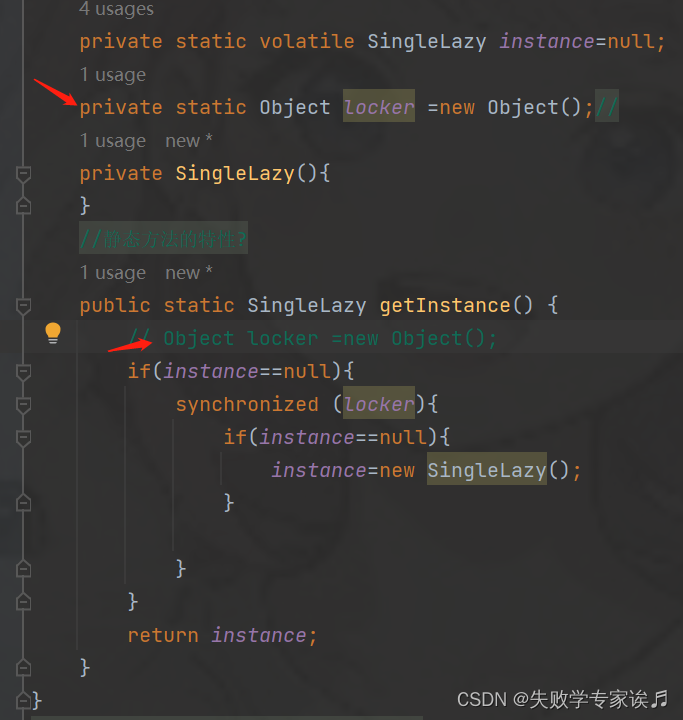
0605-JavaSE-单例模式-饿懒汉模式
不能放在方法里面(因为每个线程调用都会在方法里面实例化一个locker对象,但不属于同一个对象),然后要用static修饰成静态变量才会起到效果 //单例设计模式 //饿汉模式:在加载类的时候就已经开始创建 /…...

TCP和UDP区别
TCP(Transmission Control Protocol,传输控制协议)和UDP(User Datagram Protocol,用户数据报协议)都是Internet协议套件中的传输层协议,但它们在工作方式、特性和适用场景上有显著区别ÿ…...

[Shell编程学习路线]——编制第一个shell脚本入门篇
🏡作者主页:点击! 🛠️Shell编程专栏:点击! ⏰️创作时间:2024年6月12日10点23分 🀄️文章质量:93分 目录 ——前言—— 💥常用的几种shell Bash Sh …...
)
python数据处理分析库(一)
目录 一、NumPy 二、Pandas 三、Matplotlib and Seaborn 一、NumPy 场景:处理大规模数组和矩阵运算,可以用于科学计算、数据预处理简单示例: import numpy as npdata np.array([1, 2, 3, 4, 5]) mean np.mean(data) std_dev np.std(da…...

使用Transformer进行抄袭检测
动机 在许多行业中,尤其是在学术界,抄袭是一个重大问题。随着互联网和开放信息的兴起,这种现象甚至变得更加严重,任何人都可以通过点击访问特定主题的任何信息。 基于这一观察,研究人员一直在尝试使用不同的文本分析…...

基于深度学习的电池健康状态预测(Python)
电池的故障预测和健康管理PHM是为了保障设备或系统的稳定运行,提供参考的电池健康管理信息,从而提醒决策者及时更换电源设备。不难发现,PHM的核心问题就是确定电池的健康状态,并预测电池剩余使用寿命。但是锂电池的退化过程影响因…...

【吊打面试官系列-Mysql面试题】MySQL 如何优化 DISTINCT?
大家好,我是锋哥。今天分享关于 【MySQL 如何优化 DISTINCT?】面试题,希望对大家有帮助; MySQL 如何优化 DISTINCT? DISTINCT 在所有列上转换为 GROUP BY,并与 ORDER BY 子句结合使用。 SELECT DISTINCT t…...

企业IT运维管理体系-总体规划
企业IT运维管理体系-总体规划 企业IT运维管理体系的总体规划通过科学的调研、分析、设计和建设,提升管理成熟度、增强服务能力、实现技术创新和优化资源配置。重点在于建立组织保障体系、制定运维制度、构建运维平台和完善度量指标。通过明确运维治理模式和外包管理…...

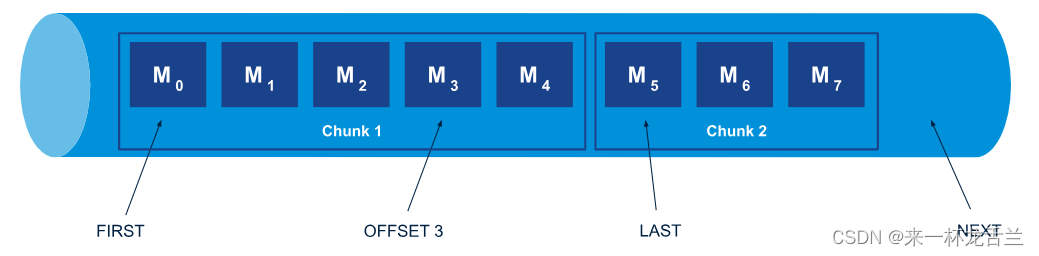
RabbitMQ-Stream(高级详解)
文章目录 什么是流何时使用 RabbitMQ Stream?在 RabbitMQ 中使用流的其他方式基本使用Offset参数chunk Stream 插件服务端消息偏移量追踪示例 示例应用程序RabbitMQ 流 Java API概述环境创建具有所有默认值的环境使用 URI 创建环境创建具有多个 URI 的环境 启用 TLS…...

Web前端图片并排显示的艺术与技巧
Web前端图片并排显示的艺术与技巧 在Web前端开发中,图片并排显示是一种常见的布局需求。然而,实现这一目标并非易事,需要掌握一定的技巧和艺术。本文将从四个方面、五个方面、六个方面和七个方面深入探讨Web前端图片并排显示的奥秘。 四个方…...

豆瓣电影信息爬虫【2024年6月】教程
豆瓣电影信息爬虫【2024年6月】教程,赋完整代码 在本教程中,我们将使用以下技术栈来构建一个爬虫,用于爬取豆瓣电影列表页面的信息: 完整代码放到最后 ; 完整代码放到最后 ; 完整代码放到最后 ;…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

ubuntu中安装conda的后遗症
缘由: 在编译rk3588的sdk时,遇到编译buildroot失败,提示如下: 提示缺失expect,但是实测相关工具是在的,如下显示: 然后查找借助各个ai工具,重新安装相关的工具,依然无解。 解决&am…...
