生信技能47 - Shell程序和R程序并行执行处理方法
相关文章:

生信技能47 - Shell程序和R程序并行执行处理方法
Linux shell和R程序并行化执行程序方法。 1. 使用do{…} &;done;wait语句并行执行Shell 并行执行总运行时间不再是task数量*单个任务消耗时间,而是取决于单个耗时最长的任务。 # while循环,遍历test.txt文件每行 cat test.txt|while read i; dotime_stamp=$(date &quo…...

java+SimpleRegression 线性模型,针对采集到的大数据设备温度,对设备温度做出预测
首先,让我们通过以下表格展示预测模型开发 Java 的整体流程: 步骤 描述 1 数据收集与清洗 2 特征工程处理 3 模型选择与训练 4 模型评估与调优 5 模型应用与部署 然后引入java的类库 org.apache.commons.math3 math使用原则 math3可谓是轻量级自容器…...

面对失业,不得不做出改变了
有没有发现最近挣钱很难,生活压力很大 大批企业纷纷裁员,大量的就业岗位被机器人机械臂取代 很多的传统职业也将被AI替代, 比如工厂螺丝钉、司机、客服、甚至程序员、医生、等等 众多大厂开发无人驾驶出租车,让本来处在底层的网约车司机无…...

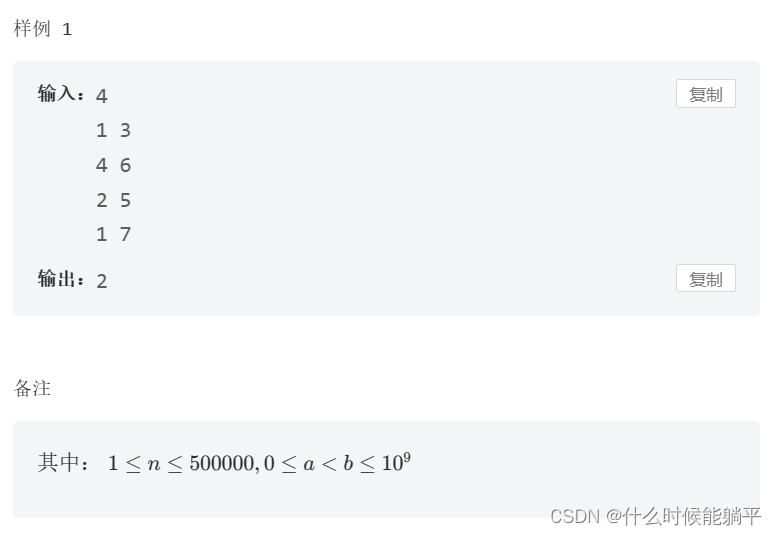
MT2093 活动安排
贪心策略: 每次选择结束时间最早的活动 代码: #include <bits/stdc.h> using namespace std; const int N 5e5 10; int n; struct pp {int a, b; } p[N]; bool cmp(pp x, pp y) {return x.b < y.b; } int ans 0;int main() {cin >>…...

动态javaweb 建立-准备阶段
一、实验内容: 1.定义一个inputjsp页面接收数据输入的长和宽。 2.创建一个javaBean,包含长、宽和面积三个成员变量,分别有对应的get方法和set方法。 3.定义一个业务模型calculate.java,用来计算矩形的面积。 4.定义一个…...

web前端网页设计参考:深度剖析与设计思路探索
web前端网页设计参考:深度剖析与设计思路探索 在Web前端开发领域,网页设计占据着举足轻重的地位。一个优秀的网页设计不仅能提升用户体验,还能有效传达品牌价值和信息。本文将从四个方面、五个方面、六个方面和七个方面,深入剖析…...

node使用http-proxy-middleware做代理,解决跨域问题
const express require(express) const history require(connect-history-api-fallback) const { createProxyMiddleware } require(http-proxy-middleware)let app express()app.use(history())// //匹配api开头的请求,实际转发的请求保api这三个字母 // app.u…...

爱奇艺视频怎么转换成mp4格式,爱奇艺qsv转换mp4最简单方法
在数字化时代,视频格式的转换成为了我们日常生活中常见的需求。特别是对于那些经常从各大视频平台下载视频的朋友来说,将特定格式的视频转换为更通用的格式,如MP4,变得尤为重要。其中,qsv格式的视频转换就是一项常见的…...

HandyControl的属性编辑器如何绑定自定义控件,并集成到自定义编辑器
第一步:自定义控件的TypeDescription描述。 为了扩展.NET的类型描述系统(Type Descriptor System),在运行时动态地更改对象的属性,使得这些属性在PropertyGrid上下文中不会被显示。 1.CLTypeDescriptionProvider:这是一个TypeDesc…...
的水印)
【Python】使用 Python 检测图像中(色差对比度较大)的水印
我已经从你的 全世界路过 像一颗流星 划过命运 的天空 很多话忍住了 不能说出口 珍藏在 我的心中 只留下一些回忆 🎵 牛奶咖啡《从你的全世界路过》 前言 在图像处理领域中,检测图像中的水印是一项重要任务。水印通常用于保护图像…...

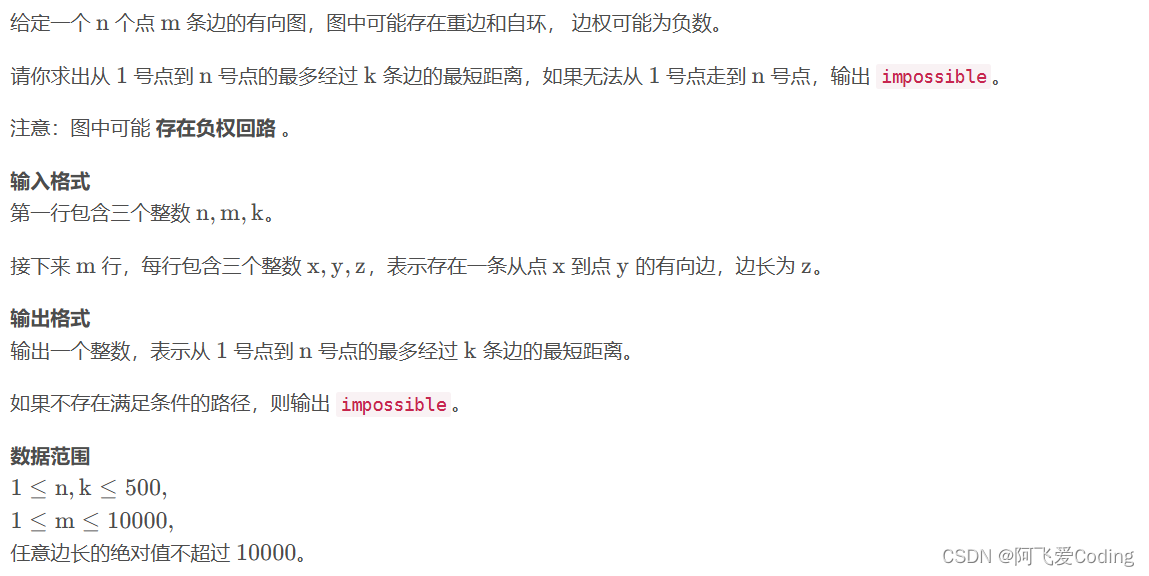
最短路:Bellman-Ford
最短路:Bellman-Ford 题目描述参考代码 题目描述 输入样例 3 3 1 1 2 1 2 3 1 1 3 3输出样例 3参考代码 #include <iostream> #include <cstring> #include <algorithm>using namespace std;const int N 510, M 10010;int n, m, k; int dist…...

深度学习的分类网络
深度学习的分类网络 深度学习的分类网络(Classification Networks)是用于将输入数据分配到预定义类别的神经网络。它们广泛应用于图像分类、文本分类、语音识别等任务。以下是对深度学习分类网络的详细介绍,包括其基本概念、主要架构、常见模…...

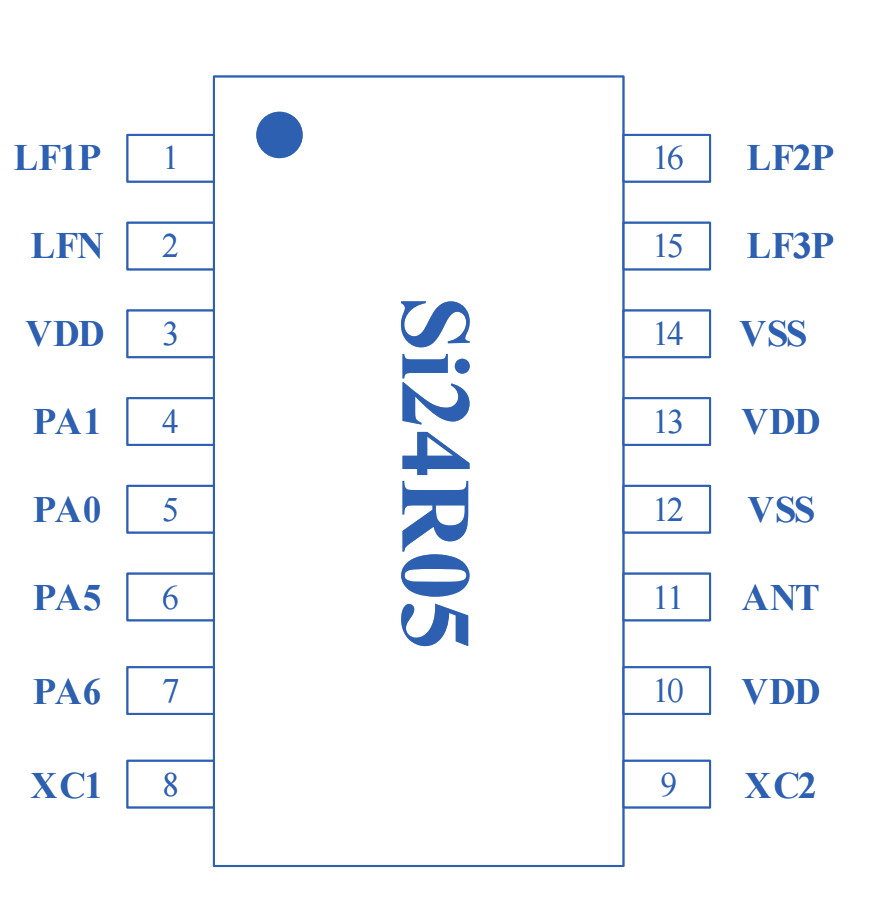
Si24R05—高度集成的低功耗 2.4G+125K SoC 芯片
Si24R05是一款高度集成的低功耗SoC芯片,具有低功耗、Low Pin Count、宽电压工作范围,集成了13/14/15/16位精度的ADC、LVD、UART、SPI、I2C、TIMER、WUP、IWDG、RTC、无线收发器、3D低频唤醒接收器等丰富的外设。内核采用RISC-V RV32IMAC(2.6 …...

layuimini框架实现点击菜单栏回到起始页
在layui页面中,如果使用了 window.location.href""进行了页面跳转,再点击菜单栏是不会显示起始页,而是跳转后的页面, 解决: 在miniTab.js文件中找到:listen方法 将其中修改为: if …...

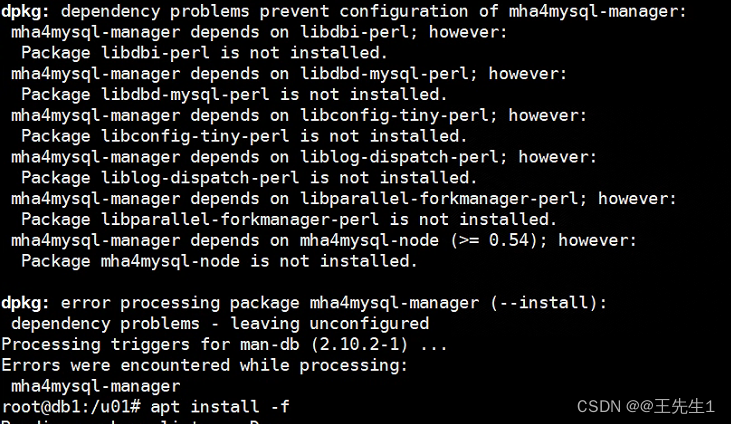
【ubuntu22.04~mysql-MHA-mycat】
ubuntu22.04~mysql-MHA-mycat 前言一、安装指定版本mysql-server(8.0.23)1、安装mysql2、启用修改mysql配置1、安装3、修改权限3.1、用户密码存放位置,3.2、创建用户root@%4、mysql配置文件my.cnf修改1、主节点my.cnf2、slave1~my.cnf修改项3、slave2~my.cnf修改项5、重启mys…...

Java Reflection 反射使用 完全指南
前言 Java 中的反射大家都不陌生,有很多很好的文章都进行了讲解,但是很难找到一篇文章能完全解释反射的所有用法,特别是反射获取这个对象的注解的信息和泛型信息,往往都停留在了获取类的函数、方法,构造上。所以这篇文…...

2024年适合学生写作业的台灯推荐:五款公认好用的护眼台灯
儿童的视力健康是每一个家庭都极为关注的问题。目前中国近视率居高不下,且呈现出年轻化、低龄化的趋势。儿童近视的问题愈发严重,如何才能让孩子在学习的同时,眼睛也能得到充分的保护?答案就是护眼台灯。护眼台灯通常拥有柔和的光…...

电商平台API电商平台数据传输(商品订单店铺数据采集)
API(Application Programming Interface)是一种用于应用程序之间相互通信和交互的接口。它定义了一组规范和协议,允许软件系统之间传递数据和请求服务。 API的基本概念包括: 1. 接口:API作为接口,提供了一…...

【LeetCode每日一题】3067. 在带权树网络中统计可连接服务器对数目-DFS和图
Hey我的编程小伙伴们👋,今天我要和大家分享一道我在LeetCode上遇到的超有趣的题目——编号3067的在带权树网络中统计可连接服务器对数目。这是一道非常适合练习DFS和图的题目哦!🤓💻 邻接图是什么? 在我们…...

java中的时间相关类
LocalDate: 用于表示日期。 public final class LocalDate {private final int year;private final int month;private final int day;}LocalTime: 用于表示时间。 public final class LocalTime {private final byte hour;private final byte minute;private final byte se…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...
