React基础教程:TodoList案例
todoList案例——增加
定义状态
// 定义状态state = {list: ["kevin", "book", "paul"]}
利用ul遍历list数组
<ul>{this.state.list.map(item =><li style={{fontWeight: "bold", fontSize: "20px"}} key={item.id}>{item.name}</li>)}</ul>
绑定点击事件,把input的值添加到list中
不推荐这种写法❌
handlerClick = ()=>{console.log("Click4", this.myRef.current.value);// 不要这样写,因为不要直接修改状态,可能会造成不可预期的问题this.state.list.push(this.myRef.current.value);this.setState({list: this.state.list,})}
推荐这样的写法✅
handlerClick = ()=>{console.log("Click4", this.myRef.current.value);// 定义一个新的数组接收let newList = [...this.state.list];newList.push(this.myRef.current.value);this.setState({list: newList})}
效果展示:

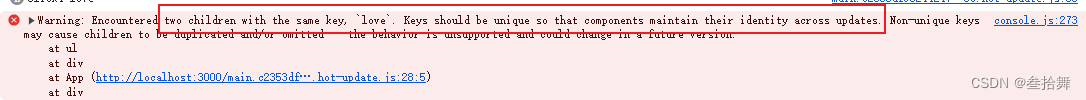
这里会存在一个问题,如果我插入同样的
key,比如paul,这里会提示报错,提示children存在相同的key,但是这个key应该是唯一的。
修改方式如下:
给list加入唯一标识
id// 定义状态state = {list: [{id: 1,name: "kevin"},{id: 2,name: "book"},{id: 3,name: "paul"}]}ul进行遍历的时候,绑定唯一标识符
item.id<ul>{this.state.list.map(item =><li style={{fontWeight: "bold", fontSize: "20px"}} key={item.id}>{item.name}</li>)}</ul>注意在
push的时候也要添加idnewList.push({id: Math.random()*100000000, // 生产不同的idname: this.myRef.current.value});再次添加相同的名字,也不会报错
todoList案例——删除
首先给每一个li标签后,添加删除按钮
<ul>{this.state.list.map(item =><li style={{fontWeight: "bold", fontSize: "20px"}} key={item.id}>{item.name}<Button size={"small"}style={{marginLeft:10}}type={"primary"}shape={"circle"}dangericon={<DeleteOutlined/>} /></li>)}</ul>
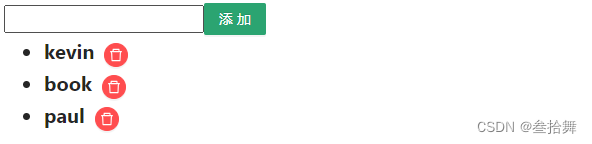
实现效果如下:

接着给按钮,绑定删除事件onClick={()=>this.handlerDeleteClick(index)},并且修改列表渲染的方式,(item,index),这里的index将作为后续的额参数传递使用
<ul>{this.state.list.map((item, index) =><li style={{fontWeight: "bold", fontSize: "20px"}} key={item.id}>{item.name}<Button size={"small"}style={{marginLeft:10}}type={"primary"}shape={"circle"}dangeronClick={()=>this.handlerDeleteClick(index)}icon={<DeleteOutlined/>} /></li>)}</ul>
实现handlerDeleteClick函数
handlerDeleteClick(index) {console.log("Del-", index);// 深复制let newList = this.state.list.concat();newList.splice(index, 1);this.setState({list: newList})}
实现效果如下:

完整的代码
注意,这里我使用了react前端的UI框架antd,大家需要自行安装使用即可。
npm install antd --save
import React, {Component} from "react";
import {Button} from 'antd';
import {DeleteOutlined} from '@ant-design/icons';import './css/App.css'export default class App extends Component {a = 35;myRef = React.createRef();// 定义状态state = {list: [{id: 1,name: "kevin"},{id: 2,name: "book"},{id: 3,name: "paul"}]}render() {return (<div style={{marginTop: 10, marginLeft: 10}}><input style={{width: 200}}ref={this.myRef}/>{/*非常推荐*/}<Button style={{backgroundColor: '#2ba471', border: "none"}} size={"middle"} type={"primary"}onClick={() => {this.handlerClick() // 非常推荐,传参数}}>添加</Button><ul>{this.state.list.map((item, index) =><li style={{fontWeight: "bold", fontSize: "20px"}} key={item.id}>{item.name}<Button size={"small"}style={{marginLeft: 10}}type={"primary"}shape={"circle"}dangeronClick={() => this.handlerDeleteClick(index)}icon={<DeleteOutlined/>}/></li>)}</ul></div>)}handlerClick = () => {console.log("Click4", this.myRef.current.value);// 不要这样写,因为不要直接修改状态,可能会造成不可预期的问题// this.state.list.push(this.myRef.current.value);let newList = [...this.state.list];newList.push({id: Math.random() * 100000000, // 生产不同的idname: this.myRef.current.value});this.setState({list: newList})}handlerDeleteClick(index) {console.log("Del-", index);// 深复制let newList = this.state.list.concat();newList.splice(index, 1);this.setState({list: newList})}
}
相关文章:

React基础教程:TodoList案例
todoList案例——增加 定义状态 // 定义状态state {list: ["kevin", "book", "paul"]}利用ul遍历list数组 <ul>{this.state.list.map(item ><li style{{fontWeight: "bold", fontSize: "20px"}} key{item.i…...

PHP超详细安装及应用
目录 所需安装包如下 一、PHP安装 依赖包安装 安装扩展工具(先将PHP所需的软件包全部拖进centos根目录下) 安装libmcrypt 安装mhash 安装mcrypt 安装PHP 二、设置LAMP组件环境(要保证mysql、http都安装完成了) Php.ini的建…...

【算法篇】大数加法JavaScript版
题目描述 以字符串的形式读入两个数字,编写一个函数计算它们的和,以字符串形式返回。 数据范围:s.length,t.length≤100000,字符串仅由’0’~‘9’构成 要求:时间复杂度 𝑂(𝑛) 示例1 输入&…...

【LeetCode 128】 最长连续子序列
判断前一位数在不在字典中是这道题的关键之处,这样就可以避免重复查找,从而达到O(n) 的时间复杂度。如果没有这个判断,那么时间复杂度最坏也得是O(N^2)级别的。 1. 题目 2. 分析 合理利用数据结构。本题中使用了set来保存数组的元素&#x…...

SpringCloud-面试篇(二十六)
(1)Sentinel核心API-ProcessorslotChain...
)
使用__try...__except和try...catch捕获异常实例分享(附源码)
在C/C++的代码中,为了防止代码块执行的过程中产生异常导致软件崩溃,我们会给代码块添加__try...__except或try...catch保护,防止软件因为操作内部触发的异常产生崩溃。本文简单地介绍一下这两种异常捕获的使用示例。 1、概述 当软件运行过程中代码抛出异常,如果异常没有处…...

基于51单片机的简易温控水杯恒温杯仿真设计( proteus仿真+程序+设计报告+讲解视频)
基于51单片机的简易温控水杯恒温杯仿真设计( proteus仿真程序设计报告讲解视频) 仿真图proteus7.8及以上 程序编译器:keil 4/keil 5 编程语言:C语言 设计编号:S0099 1. 主要功能: 基于51单片机的简易温控水杯恒温…...

王德峰视频讲座,王德峰视频全部大全集,百度云百度网盘资源下载
王德峰教授的视频讲座其内容丰富、观点独到,深受广大学者和爱好者的喜爱。很多朋友想下载王德峰教授的讲座视频,今天我给大家分享一个下载王德峰教授视频的方法 搜索 “方圆资源网官网” 打开 “方圆资源网官网,找到王德峰教授的讲座 总之&a…...

Visual Studio和BOM历史渊源
今天看文档无意间碰到了微软对编码格式解释,如下链接: Understanding file encoding in VS Code and PowerShell - PowerShell | Microsoft LearnConfigure file encoding in VS Code and PowerShellhttps://learn.microsoft.com/en-us/powershell/scrip…...
游戏与增强现实(AR)游戏的区别)
虚拟现实(VR)游戏与增强现实(AR)游戏的区别
随着科技的飞速发展,沉浸式游戏体验已经成为现代娱乐的重要组成部分。虚拟现实(VR)游戏和增强现实(AR)游戏是这类体验中的两大主流,但它们在技术实现、用户体验和应用场景上有显著的区别。本文将详细探讨VR…...

git已经设置了自己的账号和密码,提交信息还是别人解决方法
1、运行一下命令缓存输入的用户名和密码: git config --global credential.helper wincred2、重新设置自己的邮箱和用户名 查看配置信息 git config --list修改用户名和邮箱地址: git config --global user.name 你自己的username git config --glo…...

探索面向对象与并发编程的完美融合:Java中的实践与思考
探索面向对象与并发编程的完美融合:Java中的实践与思考 在软件开发的世界里,面向对象编程(OOP)与并发编程(Concurrency)常被视为两个独立的领域。然而,Java语言却将这两个领域无缝地融合在一起,使得面向对象思想能够有效简化并发编程的复杂性。那么,如何才能用面向对…...

探索在线问诊系统的安全性与隐私保护
随着远程医疗的普及,在线问诊系统成为医疗服务的重要组成部分。然而,随着医疗数据的在线传输和存储,患者的隐私保护和数据安全面临巨大挑战。本文将探讨在线问诊系统的安全性与隐私保护,介绍常见的安全措施和技术实现,…...

How To: Localize Bar and Ribbon Skin Items
您可以使用Localizer对象自定义皮肤菜单,而不是迭代每个条形皮肤子菜单项和功能区皮肤库项容器来手动修改这些项。此方法允许您同时自定义所有现有栏子菜单和功能区库中的外观项目。 创建BarLocalizer类的派生类并重写XtraLocalizer.GetLocalizedString方法。 pub…...

通过 urllib 结合代理IP下载文件实现Python爬虫
本教程将向您展示如何使用 Python 的 urllib 库结合代理 IP 来下载文件。这种技术对于避免被目标网站封锁 IP 或简单地从不同的地理位置访问网站特别有用。通过这种方式,您可以更安全地进行网页数据的爬取和分析。 安装必须的库 在开始编写代码之前,您…...

单线服务器与双线服务器的区别?
单线服务器和双线服务器之间有什么区别呢?接下来就让小万来为大家具体分析一下吧! 首先单线服务器和双线服务器之间运营商的性质是不同的,单线服务器主要是一家带宽运营商,而双线服务器则是有两家运营商提供带宽的线路。 单线服务…...

使用Hadoop MapReduce实现各省学生总分降序排序,根据省份分出输出到不同文件
使用Hadoop MapReduce实现各省学生总分降序排序,根据省份分出输出到不同文件 本文将展示如何使用Hadoop MapReduce对一组学生成绩数据进行处理,将各省的学生成绩按总分降序排序并按照省份进行分区将结果分别输出到不同的文件中。 数据样例 我们将使用…...

LeetCode | 66.加一
这道题有多个思路,可以依次取数组的每一位,乘10后加下一位,直到最后一位,就得到我们数组所表示的数字,然后加一,然后把新得到的数字再转化为对应的数组,我的做法是直接取数组的最后一位…...

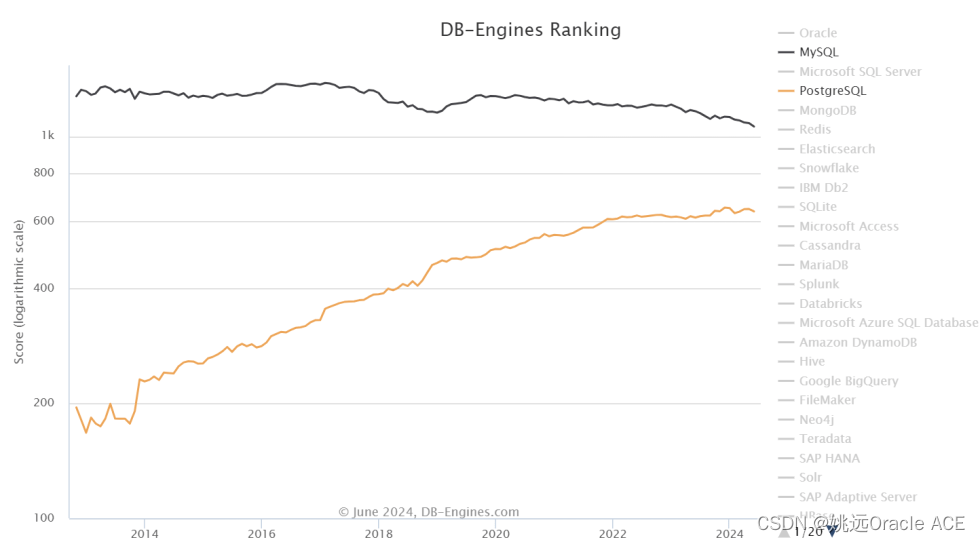
Oracle最终会扼杀MySQL?(译)
原文网站:https://www.percona.com/blog/is-oracle-finally-killing-mysql/ 作者:Peter Zaitsev 自从Oracle收购了MySQL后,很多人怀疑Oracle对开源MySQL的善意,这篇percona的文章深入分析了Oracle已经和将要对MySQL采取的措施&a…...

分布式物联网平台特点
随着物联网(IoT)技术的飞速发展,我们正步入一个万物互联的新时代。在这个时代,设备、数据和服务的无缝集成是实现智能化的关键。分布式物联网平台作为这一进程的核心,正在成为构建智能世界的基石。 一、分布式物联网平…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

spring boot使用HttpServletResponse实现sse后端流式输出消息
1.以前只是看过SSE的相关文章,没有具体实践,这次接入AI大模型使用到了流式输出,涉及到给前端流式返回,所以记录一下。 2.resp要设置为text/event-stream resp.setContentType("text/event-stream"); resp.setCharacter…...