js之事件监听以及相关案例
这里写目录标题
- 一级目录
- 二级目录
- 三级目录
- Web APIs02
- 一、事件监听
- 1.定义
- 2.调用语法
- 3.事件监听三要素
- 4.事件监听版本
- 二、事件类型
- 随机点名之事件监听版本
- 案例要求
- 大致思路
- 先获取dom对象
- 理解程序运行
- 完整代码
一级目录
二级目录
三级目录
Web APIs02
一、事件监听
1.定义
就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为注册事件
2.调用语法
元素对象.addEventListener(‘事件类型’,要执行的函数)
3.事件监听三要素
事件源(元素对象):那个dom元素被事件触发了,首先要获取dom元素
事件类型:用什么方式触发,比如鼠标单击cick、鼠标经过mouseover等
事件调用的函数:要做什么事
4.事件监听版本
DOM LO
事件源.on事件=function(){}
DOM L2
事件源.addEventListener(事件,事件处理函数)
区别:
on方式会被覆盖,addEventListener方式可绑定多次,拥有事件更多特性,推荐使用
二、事件类型
鼠标事件:鼠标触发
click鼠标点击,mouseenter鼠标经过,mouseleave鼠标离开
焦点事件:表单获得光标
focus获得焦点,blur失去焦点
键盘事件:键盘触发
Keydown键盘按下触发,Keyup键盘抬起触发
文本事件:表单输入触发
input用户输入事件
js自动调用点击事件 click():
例如:自动播放模块
setInterval(function(){
next.click()//next为右箭头的对象
},1000)
随机点名之事件监听版本
案例要求
不断点击开始结束从已定数组中抽取人,已被抽取的人要从原定数组中去除,直至数组中只剩最后一个人,禁用按钮,停止抽取
大致思路
先获取dom对象
需要开始、结束按钮和更改人名的盒子
理解程序运行
鼠标点击的事件类型触发事件监听,事件源为“开始”按钮,触发函数为每隔0.1秒更换一个人名,利用定时器函数,不断更改uname的人名,同理,当我们点击“结束”按钮时,关闭定时器,并且将此人名从数组中移除
注意,当数组长度为1时,禁用开始和结束按钮,由于两次事件监听都需要定时器函数,所以设置定时器函数为全局变量,随机数同理
完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.big {margin:100px auto;width: 300px;height: 500px;}.start,.end {width: 100px;height: 50px;}.uname {/* background-color: pink; */width: 200px;height: 100px;}</style>
</head>
<body><div class="big"><div class="box"><div>这次会是谁呢</div><div class="uname">ddd</div></div><div class="btn"><button class="start">开始</button><button class="end">结束</button></div></div><script>const arr=['a','b','c','d','e','f']let random=0let timer=0const uname=document.querySelector('.uname')const start=document.querySelector('.start')start.addEventListener('click',function(){timer=setInterval(function(){random=Math.floor(Math.random()*arr.length)uname.innerHTML=arr[random]},100)if(arr.length===1){start.disabled=end.disabled=true}})const end = document.querySelector('.end')end.addEventListener('click',function(){clearInterval(timer)arr.splice(random,1)})</script>
</body>
</html>
相关文章:

js之事件监听以及相关案例
这里写目录标题 一级目录二级目录三级目录 Web APIs02一、事件监听1.定义2.调用语法3.事件监听三要素4.事件监听版本 二、事件类型随机点名之事件监听版本案例要求大致思路先获取dom对象理解程序运行 完整代码 一级目录 二级目录 三级目录 Web APIs02 一、事件监听 1.定义…...

pip 安装出现 ERROR: Command errored out with exit status 1: 问题解决
使用pip 安装第三方库,前面在升级pip(使用python.exe -m pip install --upgrade pip)也出现如下错误: ERROR: Command errored out with exit status 1: command: d:\python_3_7_6\python.exe C:\Users\xxxXXXXoooOOOO\AppData…...

图的遍历介绍
概念 特点 无论是进行哪种遍历,均需要通过设置辅助数组标记顶点是否被访问来避免重复访问!!!! 类型 深度优先遍历 可以实现一次遍历访问一个连通图中的所有顶点,只要连通就能继续向下访问。 因此&#x…...

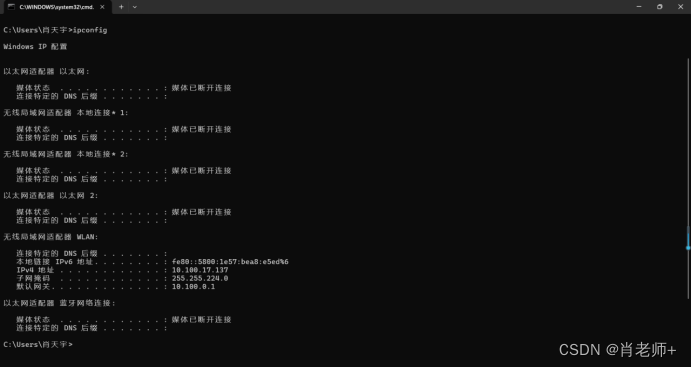
实验二、网络属性设置《计算机网络》
精神状态 be like:边写边崩溃,越写越得劲儿。 目录 一、实验目的: 二、实验内容 三、实验步骤: 四、实验小结 一、实验目的: 掌握 IP 地址、子网掩码等网络属性的设置。 二、实验内容 预备知识: 1、…...

【Python数据魔术】:揭秘类型奥秘,赋能代码创造
文章目录 🚀一.运算符🌈1. 算术运算符🌈2. 身份运算符🌈3. 成员运算符⭐4. 增量运算符⭐5. 比较运算符⭐6. 逻辑运算符 🚀二.可变与不可变🚀三.字符串转义🚀四.编码与解码💥1. 基础使…...
Android Glide loading Bitmap from RESOURCE_DISK_CACHE slow,cost time≈2 seconds+
Android Glide loading Bitmap from RESOURCE_DISK_CACHE slow,cost time≈2 seconds 加载一张宽高约100px多些的小图,是一张相当小的正常图片,loading Bitmap from RESOURCE_DISK_CACHE竟然耗时达到惊人的3秒左右!(打开Glide调试…...

微调技术:人工智能领域的神奇钥匙
在人工智能的浪潮中,深度学习技术凭借其强大的数据处理和学习能力,已成为推动科技进步的重要引擎。然而,深度学习模型的训练往往需要大量的数据和计算资源,这在某些特定场景下成为了限制其发展的瓶颈。为了解决这个问题࿰…...

MyBatis 参数上的处理的细节内容
1. MyBatis 参数上的处理的细节内容 文章目录 1. MyBatis 参数上的处理的细节内容2. MyBatis 参数上的处理3. 准备工作4. 单个(一个)参数4.1 单个(一个)简单类型作为参数4.2 单个(一个) Map集合 作为参数4.3 单个(一个) 实体类POJO作为参数 5. 多个参数5.1 Param注解(命名参数)…...

水帘降温水温
不同环境下的水帘啊,使用水温是不一样的,夏天使用水疗的水有两种,一个是常温的循环水,20~26左右,另外一个呢,就是深井水,重点是啥呢?就是无论我们用哪一种,能够把温度降到…...

kafka如何保证消息不丢失
Kafka发送消息是异步发送的,所以我们不知道消息是否发送成功,所以会可能造成消息丢失。而且Kafka架构是由生产者-服务器端-消费者三种组成部分构成的。要保证消息不丢失,那么主要有三种解决方法。 生产者(producer)端处理 生产者默认发送消息…...

流媒体学习之路(WebRTC)——音频NackTracker优化思路(8)
流媒体学习之路(WebRTC)——音频NackTracker优化思路(8) —— 我正在的github给大家开发一个用于做实验的项目 —— github.com/qw225967/Bifrost目标:可以让大家熟悉各类Qos能力、带宽估计能力,提供每个环节关键参数调节接口并实…...

Java基础面试重点-2
21. JVM是如何处理异常(大概流程)? 如果发生异常,方法会创建一个异常对象(包括:异常名称、异常描述以及异常发生时应用程序的状态),并转交给JVM。创建异常对象,并转交给…...

【活动文章】通用大模型VS垂直大模型,你更青睐哪一方
垂直大模型和通用大模型各有其特定的应用场景和优势。垂直大模型专注于特定领域,提供深度的专业知识和技能,而通用大模型则具备广泛的适用性和强大的泛化能力。以下是一些垂直大模型和通用大模型的例子: 垂直大模型 BERT-Financial…...

记录一个Qt调用插件的问题
问题背景 使用Qt主程序插件的方式开发,即主程序做成一个框,定义好插件接口,然后主程序上通过插件接口与插件进行交互。调试过程中遇到了两个问题,在这里记录一下。 问题1(信号槽定义) 插件与主程序之间&am…...

9.1 Go 接口的定义
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「stormsha的主页」…...

易于上手的requests
Python中的requests库主要用于发送HTTP请求并获取响应结果。在现代网络编程中,HTTP请求是构建客户端与服务器之间通信的基础。Python作为一种高级编程语言,其丰富的库支持使得它在网络数据处理领域尤为突出。其中,requests库以其简洁、易用的…...

【QT Creator软件】解决中文乱码问题
QT Creator软件解决中文乱码问题 问题描述:Qtcreator安装好后打印中文在控制台输出乱码 在网上也查找了修改编辑器的默认编码为UTF-8,但是仍然没有任何作用,于是有了以下的解决方案 原因剖析:因为项目的编码与控制台的编码不一致…...

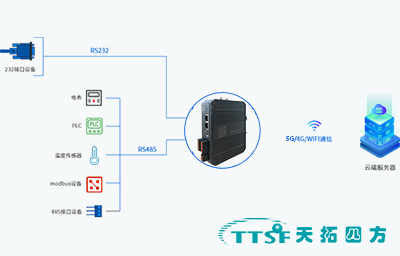
边缘网关在智能制造工厂中的创新应用及效果-天拓四方
在数字化浪潮席卷之下,智能制造工厂正面临着前所未有的数据挑战与机遇。边缘网关,作为数据处理与传输的关键节点,在提升工厂运营效率、确保数据安全方面发挥着日益重要的作用。本文将通过一个具体案例,详细阐述边缘网关在智能制造…...

Django-filter
准备工作 首先,确保你已经安装了django-filter包。如果没有,请使用以下命令安装: pip install django-filter然后,在你的settings.py文件中添加django_filters到INSTALLED_APPS列表中: INSTALLED_APPS [# ...djang…...

文字悬停效果
文字悬停效果 效果展示 CSS 知识点 CSS 变量使用回顾-webkit-text-stroke 属性的运用与回顾 页面整体结构实现 <ul><li style"--clr: #e6444f"><a href"#" class"text">First</a></li><li style"--cl…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
