【python】邮箱正则验证
当然可以。以下是一个使用Python正则表达式的例子,用于检查一个字符串是否是一个有效的电子邮件地址:
import re
def is_valid_email(email):regex = r'^[a-zA-Z0-9._%+-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,}$'return bool(re.match(regex, email))
# 测试电子邮件地址
emails = ['example@example.com', 'invalid-email', 'another.example@domain.co.uk', 'bad.email@.com']
for email in emails:print(f"Email: {email}, Valid: {is_valid_email(email)}")
在这个例子中,is_valid_email函数使用了一个正则表达式来检查字符串email是否符合电子邮件地址的常见格式。正则表达式中的各个部分含义如下:
^[a-zA-Z0-9._%+-]+:匹配邮箱地址的开头,必须是字母、数字、点号、下划线、百分号、加号或减号之一,并且必须以这些字符开头。@:匹配电子邮件地址中的"@"符号。[a-zA-Z0-9.-]+:匹配"@"符号后面的部分,可以是字母、数字、点号或减号。\.:匹配点号,用于分隔域名和顶级域名。[a-zA-Z]{2,}$:匹配顶级域名,必须是两个或更多的字母,并且是字符串的结尾。
函数返回一个布尔值,指示输入的字符串是否匹配正则表达式定义的电子邮件格式。在提供的测试电子邮件列表中,它会打印出每个电子邮件地址是否有效的结果。
相关文章:

【python】邮箱正则验证
当然可以。以下是一个使用Python正则表达式的例子,用于检查一个字符串是否是一个有效的电子邮件地址: import re def is_valid_email(email):regex r^[a-zA-Z0-9._%-][a-zA-Z0-9.-]\.[a-zA-Z]{2,}$return bool(re.match(regex, email)) # 测试电子邮件…...

深度学习(四)——torchvision中数据集的使用
1. 参数详解 torchvision中每个数据集的参数都是大同小异的,这里只介绍CIFAR10数据集 该数据集的数据格式为PIL格式 class torchvision.datasets.CIFAR10(root:str,train:boolTrue,transform:Optional[Callable]None,target_transform:Optional[Callable]None,do…...

【全开源】图书借阅管理系统源码(ThinkPHP+FastAdmin)
📚图书借阅管理系统:打造你的私人图书馆 一款基于ThinkPHPFastAdmin开发的简易图书借阅管理系统,一款轻量级的图书借阅管理系统,具有会员管理,图书管理,借阅及归还管理,会员充值等基本功能&…...

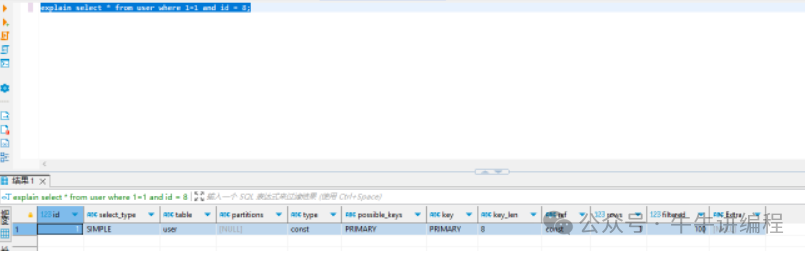
Mysql中使用where 1=1有什么问题吗
昨天偶然看见一篇文章,提到说如果在mysql查询语句中,使用where 11会有性能问题?? 这着实把我吸引了,因为我项目中就有不少同事,包括我自己也有这样写的。为了不给其他人挖坑,赶紧学习一下&…...

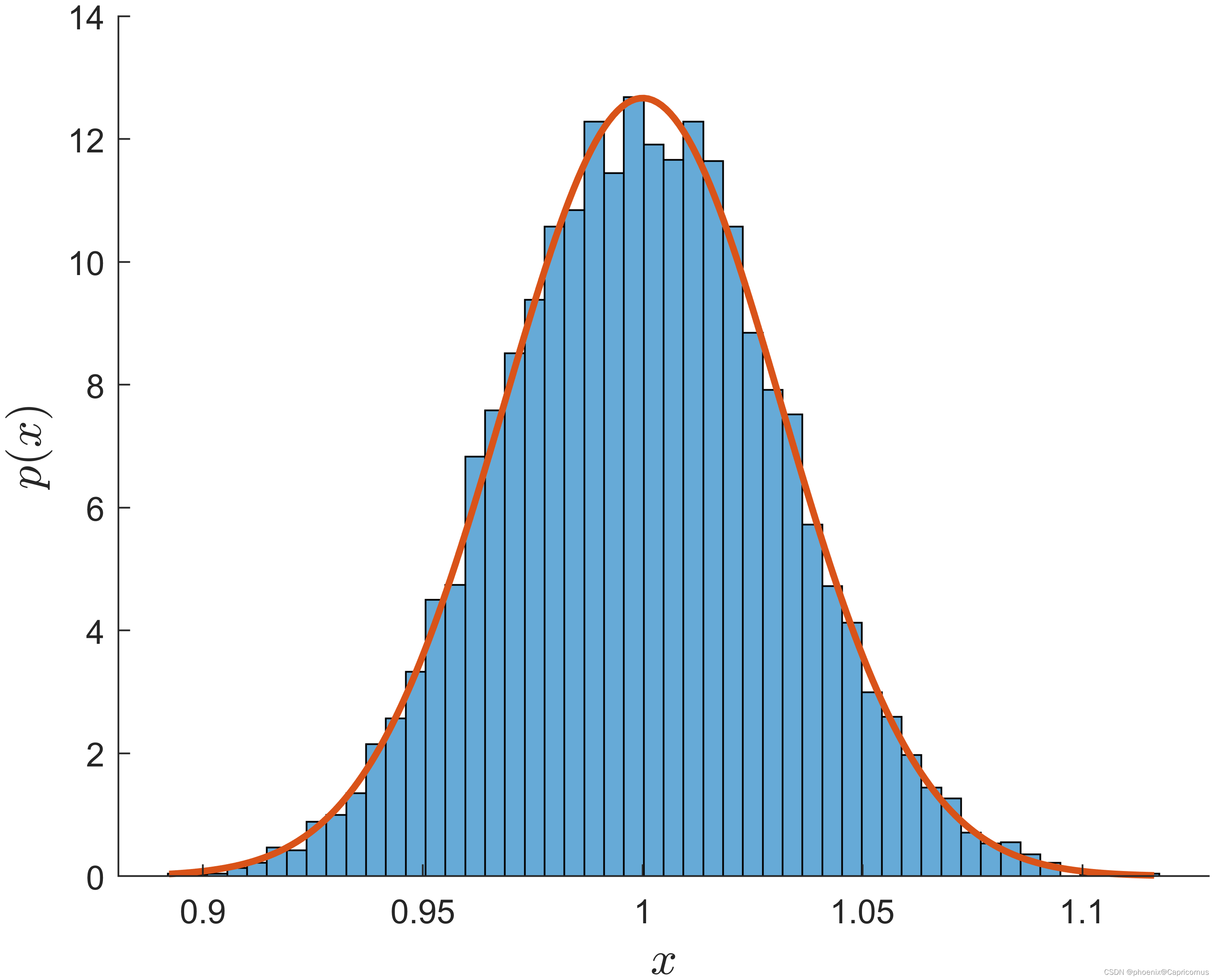
中心极限定理的MATLAB例
独立同分布的中心极限定理: 设 X 1 , X 2 , … , X n X_1, X_2, \ldots, X_n X1,X2,…,Xn 是独立同分布的随机变量序列,且 E ( X i ) μ E(X_i) \mu E(Xi)μ, D ( X i ) σ 2 > 0 D(X_i) \sigma^2 > 0 D(Xi)σ2>0&a…...

定义input_password函数,提示用户输入密码.如果用户输入长度<8,抛出异常,如果用户输入长度>=8,返回输入的密码
def input_password(password):str1passwordlen1len(str1)try:if len1<8:raise ValueError("密码长度不能小于8")else:return print(f"你的密码为:{password},请确认")except ValueError as e:print(f":Error is {e}")number1input("请…...

【深度学习】IP-Adapter 和 InstantID 的核心机制比较
IP-Adapter 和 InstantID 是两个在图像生成中具有不同优势和应用场景的模型。以下是这两个模型的区别及其理论分析。 IP-Adapter 特点: 图像提示能力: IP-Adapter 通过引入图像提示能力,使得预训练的文本到图像扩散模型可以接受图像作为提示,从而生成…...

JEPaaS 低代码平台 j_spring_security_check SQL注入漏洞复现
0x01 产品简介 JEPaaS是一款优秀的软件平台产品,可视化开发环境,低代码拖拽式配置开发,操作极其简单,可以帮助解决Java项目80%的重复工作,让开发更多关注业务逻辑,大大提高开发效率,能帮助公司大幅节省人力成本和时间成本,同时又不失灵活性。适用于搭建 OA、ERP、CRM、…...

天锐绿盾 | 无感知加密软件、透明加密系统、数据防泄漏软件
摘要:文件加密软件,包含禁止非授权的文件泄密和抄袭复制解决方案即使被复制泄密都是自动加密无法阅读,透明加密,反复制软件,内网监控,文件加密,网络安全方案,透明文件加密,加密文件,图纸加密,知识产权保护,加密数据; 通过绿盾信息安全管理软件,系统在不改…...

kubernetes(k8s)集群部署(2)
目录 k8s集群类型 k8s集群规划: 1.基础环境准备: (1)保证可以连接外网 (2)关闭禁用防火墙和selinux (3)同步阿里云服务器时间(达到集群之间时间同步) &…...

Git操作指南
1、提交代码操作 拉取线上分支,防止本地代码提交冲突 git pull origin dev git add . git commit -m “给本次提交添加注释” git push origin dev 2、打分支并切换分支 git checkout -b 新建并切换到新分支 切换到主分支 git checkout main git merge dev git p…...

全域推广和标准推广哪个更好。谁更容易获客?
随着全域概念的兴起,全域推广逐渐走进人们视野,并成为新的互联网热词。在此背景下,与全域推广相关的话题,如全域推广是什么及全域推广和标准推广的区别等成为了许多创业者讨论和搜索的对象。 所谓的全域推广,简单来说…...

首张地下地图!D-Wave 专用量子计算机助力沙特阿美完成地震成像
内容来源:量子前哨(ID:Qforepost) 文丨浪味仙 排版丨沛贤 深度好文:800字丨3分钟阅读 摘要:过去两年中,沙特阿美研究中心一直在使用总部在加拿大的D-Wave 公司的专用量子计算技术,…...

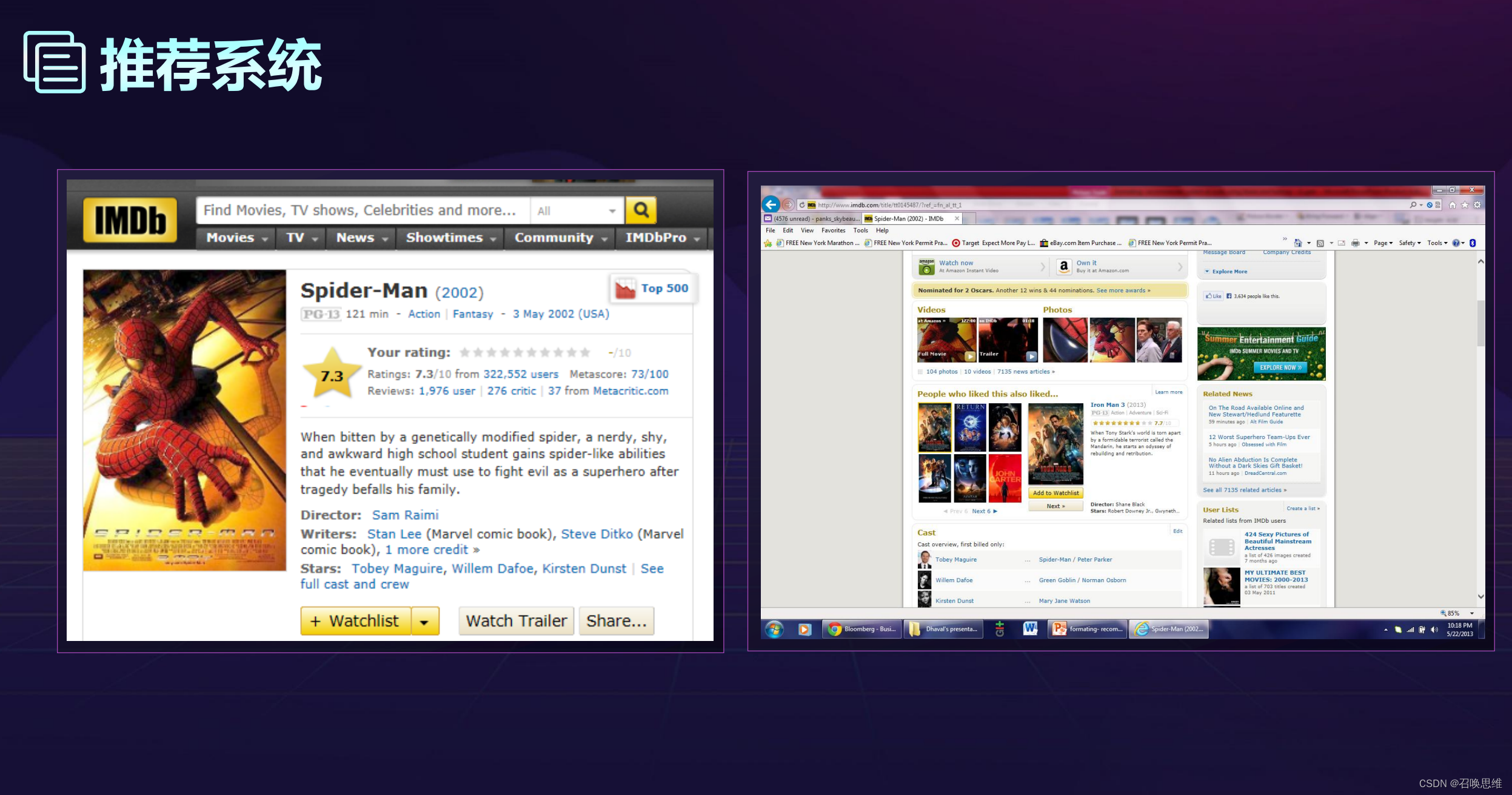
机器学习分类及算法
1. 深度学习 1.1学习算法 1.2基本术语和概念 1.3机器学习分类常用算法 1.3.1线性回归 1.3.2逻辑回归 1.3.3决策树 1.3.4朴素贝叶斯 1.3.5支持向量机SVM 1.3.6K-最近临邻KNN 还有K-均值(k-means)、随机森林、降维、人工神经网络等 1.4超参数和验证集 1.4.…...

电容器连接到 PCB 电源层的过孔配置
为什么我们需要去耦电容器? 时钟数字IC通常需要大的瞬态电源电流。例如,大型微处理器可以在很短的时间内消耗高达 10 A 的电流。随着 IC 输出的上升/下降时间缩短,我们需要以更高的速率提供瞬态能量。PCB 的电源和接地导体确实存在一定的电感…...

springboot+shiro+jwt 兼容session和token
最近和别的软件集成项目,需要提供给别人接口来进行数据传输,发现给他token后并不能访问我的接口,拿postman试了下还真是不行。检查代码发现项目的shiro配置是通过session会话来校验信息的 ,我之前一直是前后端自己写,用…...
)
CSS Display(显示)
CSS Display(显示) 概述 CSS(层叠样式表)中的display属性是控制元素如何显示的关键属性。它决定了元素的盒模型类型,即元素是块级元素、内联元素还是其他类型的元素。display属性对于网页布局和元素样式的控制至关重要。 基本用法 块级元…...

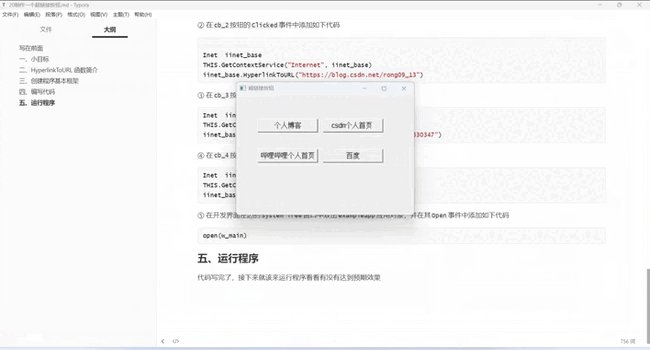
【PB案例学习笔记】-20制作一个超链接按钮
写在前面 这是PB案例学习笔记系列文章的第19篇,该系列文章适合具有一定PB基础的读者。 通过一个个由浅入深的编程实战案例学习,提高编程技巧,以保证小伙伴们能应付公司的各种开发需求。 文章中设计到的源码,小凡都上传到了gite…...

Django中使用下拉列表过滤HTML表格数据
在Django中,你可以使用下拉列表(即选择框)来过滤HTML表格中的数据。这通常涉及两个主要步骤:创建过滤表单和处理过滤逻辑。 创建过滤表单 首先,你需要创建一个表单,用于接收用户选择的过滤条件。这个表单可…...

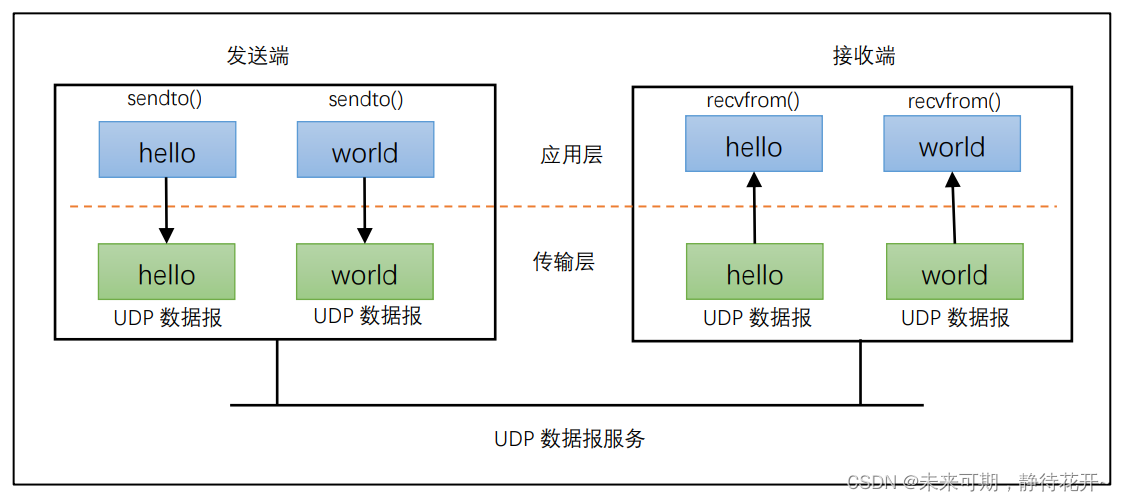
Linux基础 (十五):TCP 协议特点和UDP协议
上一节,我们学习了TCP协议的服务器-客户端的编程流程以及对中间的过程进行了详细的讨论,那么,这一节,我们对于TCP协议的特点进行进一步的分析,这也是面试的重点和难点。 目录 一、TCP 协议特点 1.1 连接的建立与断…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...

大数据驱动企业决策智能化的路径与实践
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、引言:数据驱动的企业竞争力重构 在这个瞬息万变的商业时代,“快者胜”的竞争逻辑愈发明显。企业如何在复杂环…...

在ubuntu等linux系统上申请https证书
使用 Certbot 自动申请 安装 Certbot Certbot 是 Let’s Encrypt 官方推荐的自动化工具,支持多种操作系统和服务器环境。 在 Ubuntu/Debian 上: sudo apt update sudo apt install certbot申请证书 纯手动方式(不自动配置)&…...
