CSS动画(炫酷表单)
1.整体效果
https://mmbiz.qpic.cn/sz_mmbiz_gif/EGZdlrTDJa6yORMSqiaEKgpwibBgfcTQZNV0pI3M8t8HQm5XliaicSO42eBiboEUC3jxQOL1bRe0xlsd8bv04xXoKwg/640?wx_fmt=gif&from=appmsg&wxfrom=13
表单,也需要具有吸引力和实用性。HTML源码酷炫表单不仅能够提供给用户一种视觉上的享受,还能增强用户填写表单时的互动体验。本文将探讨如何利用HTML和CSS来创建既美观又功能强大的表单,这些表单将通过其独特的设计和动画效果,提升用户的整体体验。
2.完整代码
HTML
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <title>酷炫表单</title> <link rel="stylesheet" type="text/css" href="6_13.css">
</head>
<body>
<div class="form-container"> <form class="form"> <div class="form-group"> <label for="email">邮箱</label> <input required="" name="email" id="email" type="text"> </div> <div class="form-group"> <label for="textarea">内容</label> <textarea required="" cols="50" rows="10" id="textarea" name="textarea"> </textarea> </div> <button type="submit" class="form-submit-btn">提交</button> </form>
</div
</body>
</html>
CSS
body{background: #212121;}
.form-container { width: 400px; background: linear-gradient(#212121, #212121) padding-box, linear-gradient(145deg, transparent 35%,#e81cff, #40c9ff) border-box; border: 2px solid transparent; padding: 32px 24px; font-size: 14px; font-family: inherit; color: white; display: flex; flex-direction: column; gap: 20px; box-sizing: border-box; border-radius: 16px; background-size: 200% 100%; animation: gradient 5s ease infinite;
} @keyframes gradient { 0% { background-position: 0% 50%; } 50% { background-position: 100% 50%; } 100% { background-position: 0% 50%; }
} .form-container button:active { scale: 0.95;
} .form-container .form { display: flex; flex-direction: column; gap: 20px;
} .form-container .form-group { display: flex; flex-direction: column; gap: 2px;
} .form-container .form-group label { display: block; margin-bottom: 5px; color: #717171; font-weight: 600; font-size: 12px;
} .form-container .form-group input { padding: 12px 16px; border-radius: 8px; color: #fff; font-family: inherit; background-color: transparent; border: 1px solid #414141;
} .form-container .form-group textarea { padding: 12px 16px; border-radius: 8px; resize: none; color: #fff; height: 96px; border: 1px solid #414141; background-color: transparent; font-family: inherit;
} .form-container .form-group input::placeholder { opacity: 0.5;
} .form-container .form-group input:focus { outline: none; border-color: #e81cff;
} .form-container .form-group textarea:focus { outline: none; border-color: #e81cff;
} .form-container .form-submit-btn { display: flex; align-items: flex-start; justify-content: center; align-self: flex-start; font-family: inherit; color: #717171; font-weight: 600; width: 40%; background: #313131; border: 1px solid #414141; padding: 12px 16px; font-size: inherit; gap: 8px; margin-top: 8px; cursor: pointer; border-radius: 6px;
} .form-container .form-submit-btn:hover { background-color: #fff; border-color: #fff;
}
🌟 关键技术点如下:
- CSS动画:使用了
@keyframes规则创建了一个名为gradient的动画,该动画会改变背景的位置,从而实现背景渐变的动态效果。 - CSS Flexbox:使用了Flexbox布局来排列
.form-container元素的内容。这包括主轴和交叉轴的对齐、方向和间距。 - CSS过渡:在
.form-container .form-submit-btn:hover选择器中使用了过渡效果,使得背景颜色和边框颜色的变化更加平滑。 - CSS伪类:使用了
:active、:focus和:hover伪类来改变按钮和输入框在不同状态下的样式
相关文章:
)
CSS动画(炫酷表单)
1.整体效果 https://mmbiz.qpic.cn/sz_mmbiz_gif/EGZdlrTDJa6yORMSqiaEKgpwibBgfcTQZNV0pI3M8t8HQm5XliaicSO42eBiboEUC3jxQOL1bRe0xlsd8bv04xXoKwg/640?wx_fmtgif&fromappmsg&wxfrom13 表单,也需要具有吸引力和实用性。HTML源码酷炫表单不仅能够提供给用户…...

Stream
Stream 也叫Stream流,是Jdk8开始新增的一套API (java.util.stream.*),可以用于操作集合或者数组的数据。 优势: Stream流大量的结合了Lambda的语法风格来编程,提供了一种更加强大,更加简单的方式操作集合或者数组中的…...

鸿蒙轻内核A核源码分析系列五 虚实映射(5)虚实映射解除
虚实映射解除函数LOS_ArchMmuUnmap解除进程空间虚拟地址区间与物理地址区间的映射关系,其中参数包含MMU结构体、解除映射的虚拟地址和解除映射的数量count,数量的单位是内存页数。 ⑴处函数OsGetPte1用于获取指定虚拟地址对应的L1页表项数据。⑵处计算需要解除的无效…...

编程初学者用什么软件电脑:全方位指南及深度解析
编程初学者用什么软件电脑:全方位指南及深度解析 在数字化浪潮席卷而来的今天,编程技能逐渐成为了一项必备的基本素养。对于初学者来说,选择一款合适的编程软件电脑至关重要。本文将从四个方面、五个方面、六个方面和七个方面,深…...

代理IP池功能组件
1.IP池管理器:用于管理IP池,包括IP地址的添加、删除、查询和更新等操作。 2.代理IP获取器:用于从外部资源中获取代理IP,例如从公开代理IP网站上爬取代理IP、从代理服务商订购代理IP等。 3.IP质量检测器:用于检测代理…...

Sqlite3入门和c/c++下使用
1. SQLite3基本介绍 1.1 数据库的数据类型 1.2 基本语法 1. 创建数据表格 create table 表名(字段名 数据类型, 字段名 数据类型); create table student(id int, name varchar(256), address text, QQ char(32)); 2. 插入数据 insert into 表名 valu…...

pyinstaller打包exe多种失败原因解决方法
pyinstaller打包exe多种失败原因解决方法 目录 pyinstaller打包exe多种失败原因解决方法1、pyinstaller安装有问题1.1 安装pyinstaller1.2 采用anconda的环境启动 2、pyqt5与pyside6冲突2.1 打包生成.spec文件2.2 编辑spec文件 3、打包成功后打不开exe,exe闪退3.1 s…...

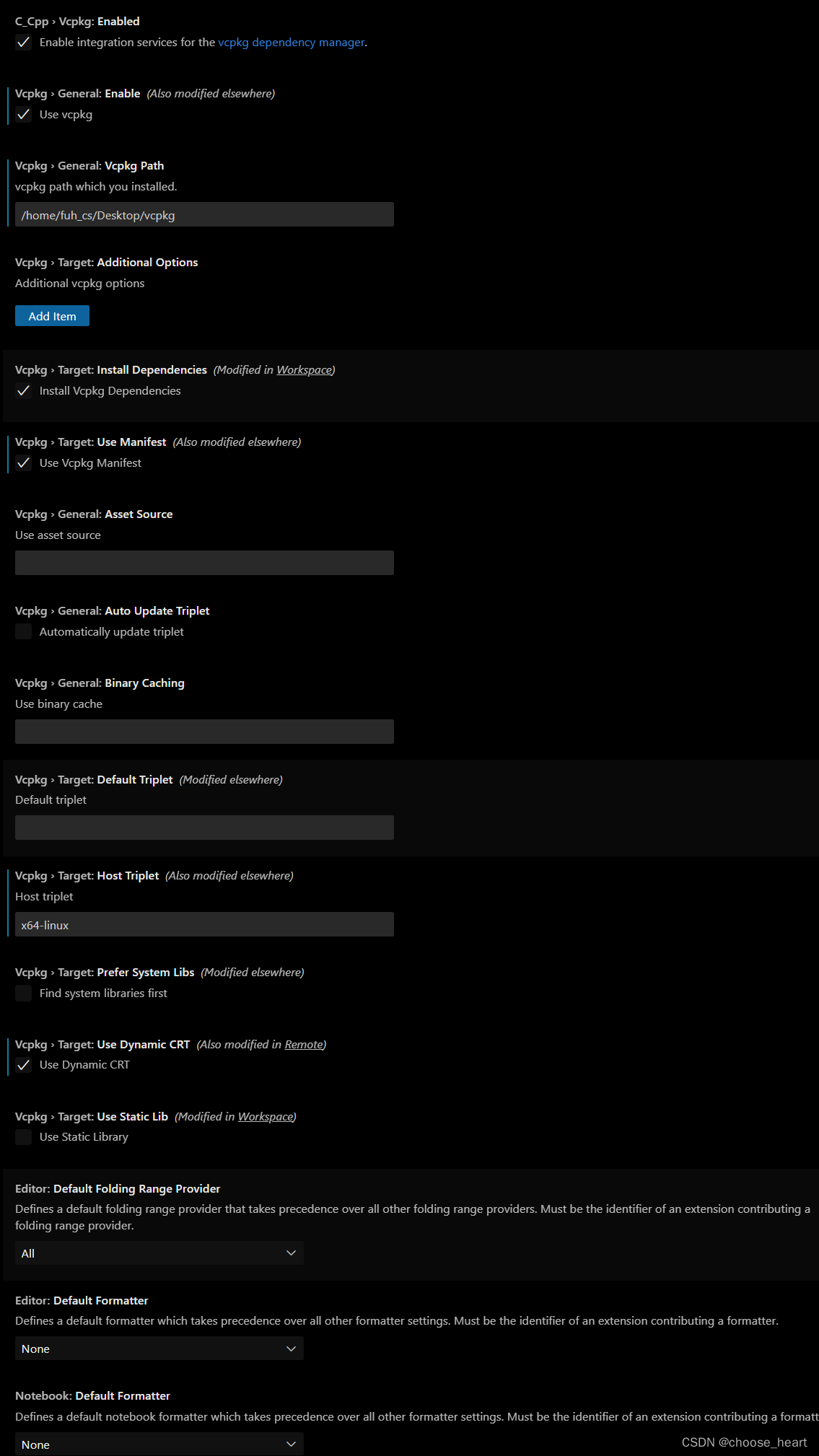
x64-linux下在vscode使用vcpkg
1.使用vscode远程连接上对应的linux ,或者直接在图形化界面上使用。 2.安装vcpkg 插件,然后打开插件设置。 注意:defalut和host的主机一定和你自己的主机一致,且必须符合vcpkg三元组格式,其中你可以选择工作台的设置&a…...

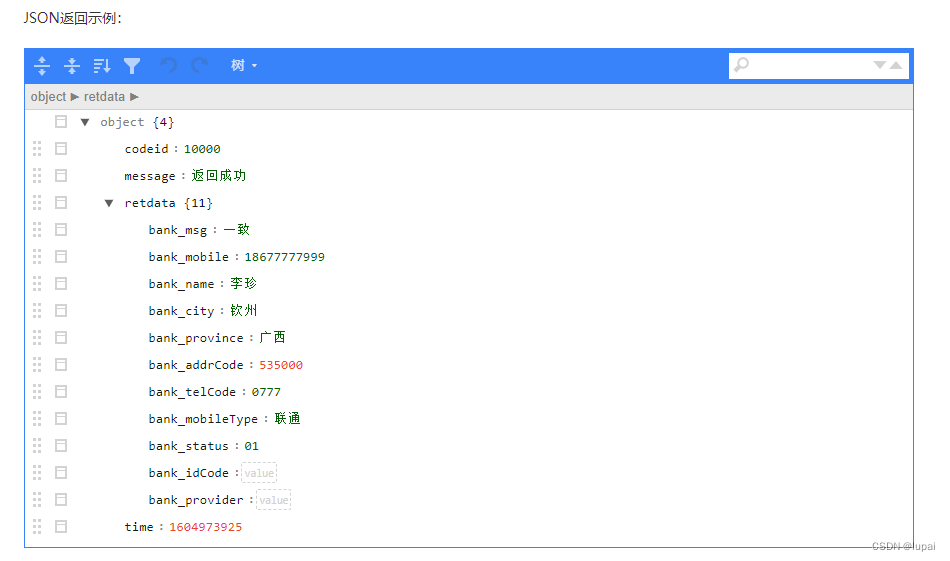
运营商二要素核验-手机号机主姓名核验接口-运营商二要素核验接口
通过电信运营商验证手机号码与姓名是否一致。广泛用于实名注册、风控审核等场景,如电商、游戏、直播、金融等需要用户实名认证的场景。支持携号转网核验。 更新周期:联通T1 电信T3 移动T3~5 均为工作日 接口地址: https://www.wapi.cn/api_de…...

C++设计模式-生产者消费者模式
运行在VS2022,x86,Debug下。 32. 生产者消费者模式 解耦生产者和消费者之间的关系,即生产者和消费者只依赖缓冲区,而不相互依赖。应用:多线程并发编程,可以解决生产者和消费者之间的同步问题。实现 生产者…...

VSTO Word.net 如何在另外的工程内添加CustomTaskPane
其他工程肯定是不能直接添加CustomTaskPane面板的,但我们可以在ThisAddIn 中先把对应的panel给新建出来再进行隐藏。步骤如下: 1.在另外工程中定义public static CustomTaskPane currMainForm;把需要隐藏的界面赋值给currMainForm; 2.在另外…...

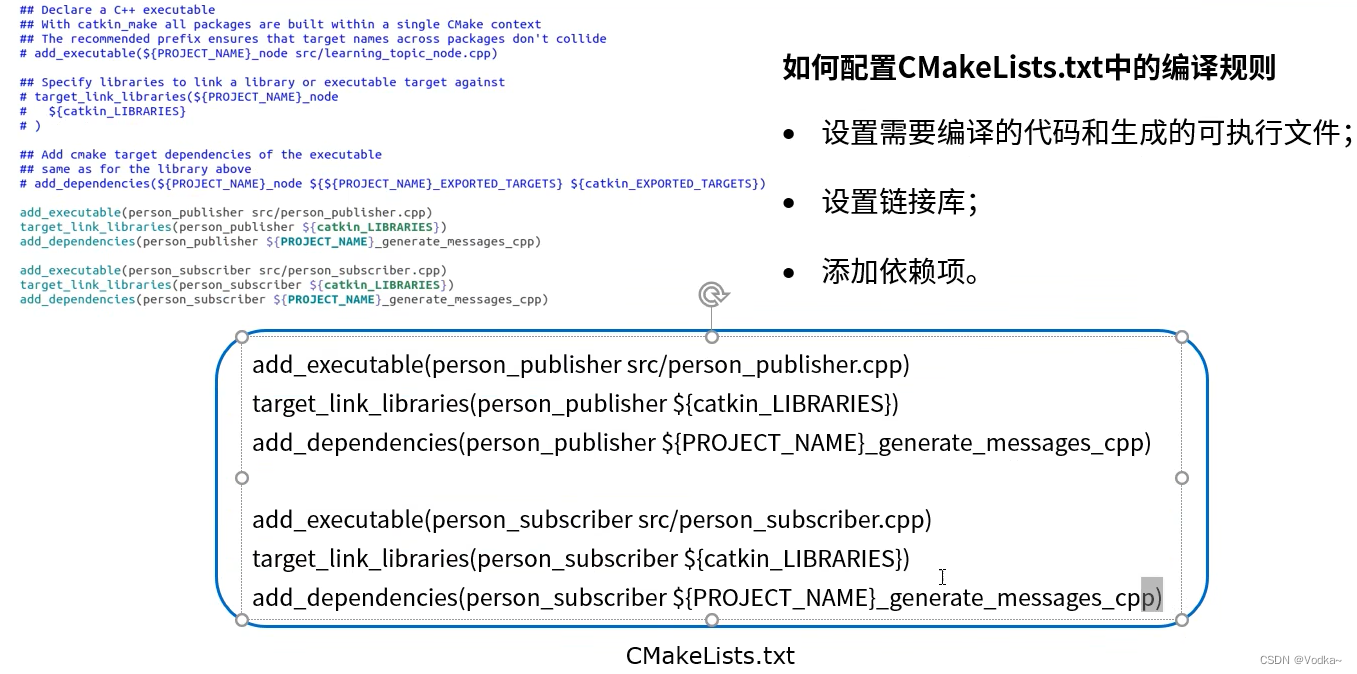
ROS——自定义话题消息和使用方法
定义Person话题 定义Person发布者 /*** 该例程将发布/person_info话题,自定义消息类型: test_topic::Person*/#include <ros/ros.h> #include <test_topic/Person.h> //包含的头文件,ros相关的头文件,及自定义头文件…...

包装对象类型又是啥啊。。。
包装对象类型 目录 包装对象类型 目录包装对象的概念包装对象类型和字面量类型Objectobject 包装对象的概念 JavaScript 的8种类型之中,undefined和null其实是两个特殊值,object属于复合类型,剩下的五种属于原始类型(primiti…...

服务编排如何选?这几款可视化服务编排引擎,开发团队赶紧收藏
最近看到几款不错的服务编排的产品,先给大家上图看看 扣子: jvs-logic: node-red: jvs-rules: 上述几个产品是最近看到的 几个比较有特点的服务编排的系统。 接下来我对API详细分解下,说明下优点与挑战 服…...

web前端语言框架:探索现代前端开发的核心架构
web前端语言框架:探索现代前端开发的核心架构 在快速发展的web开发领域,前端语言框架的选择对于项目的成功至关重要。它们不仅影响着开发效率,更直接关系到用户体验与网站性能。本文将从四个方面、五个方面、六个方面和七个方面,…...

基于flask的网站如何使用https加密通信
文章目录 内容简介网站目录示例生成SSL证书单独使用Flask使用WSGI服务器Nginx反向代理参考资料 内容简介 HTTPS 是一种至关重要的网络安全协议,它通过在 HTTP 协议之上添加 SSL/TLS 层来确保数据传输的安全性和完整性。这有助于防止数据在客户端和服务器之间传输时…...
)
软件测试面试题(应届生)
设计员工管理系统的测试用例时,需要考虑系统的各种功能和可能的使用场景,以确保系统的稳定性和准确性。以下是一些设计测试用例的基本步骤和策略: 一、明确测试目标 首先,需要明确测试的目标,例如确保员工信息的准确…...

使用halo的jar方法搭建博客(数据库mysql
ssh连接远程主机 ➜ ~ ssh root 146.56.249.61 第一步.在CentOS 7上安装下载OpenJDK 17的tar.gz文件 wget https://download.java.net/java/GA/jdk17.0.1/2a2082e5a09d4267845be086888add4f/12/GPL/openjdk-17.0.1_linux-x64_bin.tar.gz解压 tar xvf openjdk-17.0.1_linux-…...

Linux - 复盘一次句柄数引发的故障
文章目录 Pre(内核、用户、进程)句柄数设置问题 shell修复 Pre Linux - 深入理解/proc虚拟文件系统:从基础到高级 (内核、用户、进程)句柄数设置 在Linux系统中,进程打开的最大句柄数可以通过多种方式配置…...

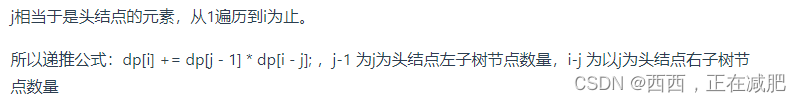
2024/06/13--代码随想录算法2/17| 62.不同路径、63. 不同路径 II、343. 整数拆分 (可跳过)、96.不同的二叉搜索树 (可跳过)
62.不同路径 力扣链接 动态规划5步曲 确定dp数组(dp table)以及下标的含义: dp[i][j] :表示从(0 ,0)出发,到(i, j) 有dp[i][j]条不同的路径。确定递推公式,dp[i][j] d…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
