【前端面试】动态表单篇
-
问题:什么是动态表单?
动态表单是一种可以根据用户的输入或者选择,动态改变其结构和元素的表单。比如,当用户在一个下拉列表中选择不同的选项时,表单中可能会出现不同的输入框、复选框、单选按钮等。
-
问题:动态表单在前端开发中的常见用途是什么?
动态表单在前端开发中的常见用途主要有:复杂的表单处理、依赖于用户输入的表单项、需要根据用户的行为或者选择动态更改表单结构的场景。
-
问题:请使用Vue.js创建一个简单的动态表单。
<template><div><form @submit.prevent="submitForm"><div v-for="(field, index) in formFields" :key="index"><label :for="field.name">{{ field.label }}</label><input :type="field.type" :id="field.name" v-model="formData[field.name]"></div><button type="submit">提交</button></form></div> </template><script> export default {data: function() {return {formFields: [{ name: 'name', label: '姓名', type: 'text' },{ name: 'email', label: '电子邮件', type: 'email' },// 其他字段...],formData: {}};},methods: {submitForm: function() {console.log(this.formData);}} }; </script> -
问题:在React中如何创建动态表单?
import React, { useState } from "react";const DynamicForm = () => {const [form, setForm] = useState({ name: "", email: "" });const handleChange = (e) => {setForm({...form,[e.target.name]: e.target.value,});};const handleSubmit = (e) => {e.preventDefault();console.log(form);};return (<form onSubmit={handleSubmit}><label>Name:<input type="text" name="name" value={form.name} onChange={handleChange} /></label><label>Email:<input type="email" name="email" value={form.email} onChange={handleChange} /></label><button type="submit">Submit</button></form>); };export default DynamicForm; -
问题:如何在Angular中创建动态表单?
import { Component } from '@angular/core'; import { FormBuilder, FormGroup } from '@angular/forms';@Component({selector: 'app-root',template: `<form [formGroup]="form" (ngSubmit)="onSubmit()"><input formControlName="name" placeholder="Name"><input formControlName="email" placeholder="Email"><button type="submit">Submit</button></form>`, }) export class AppComponent {form: FormGroup;constructor(private fb: FormBuilder) {this.form = this.fb.group({name: '',email: '',});}onSubmit() {console.log(this.form.value);} } -
问题:在动态表单中如何进行表单验证?
在动态表单中进行表单验证通常需要为每个表单字段定义一组验证规则,然后在用户输入或提交表单时触发这些规则。在Vue.js中,我们可以使用vuelidate库;在React中,我们可以使用Formik或react-hook-form库;在Angular中,我们可以使用Angular自带的表单验证功能。
-
问题:如何根据服务端返回的数据动态生成表单?
我们可以在组件的生命周期钩子或useEffect钩子中发送请求获取服务端的数据,然后根据这些数据生成动态的表单元素。具体的实现方式取决于使用的库和框架。
-
问题:如何实现动态表单的联动,比如根据一个下拉列表的选择结果,动态改变另一个下拉列表的选项?
我们可以在监听第一个下拉列表的change事件,在事件回调函数中更新第二个下拉列表的选项。或者,我们可以使用计算属性或者useEffect钩子来监听第一个下拉列表的值,当值发生变化时,自动更新第二个下拉列表的选项。
-
问题:在动态表单中如何处理复杂的表单布局?
对于复杂的表单布局,我们可以使用CSS Grid或Flex布局,或者使用UI库(如Bootstrap、Ant Design等)提供的栅格系统。另外,我们也可以将表单拆分成多个子组件,每个子组件负责一个小的布局单元,这样可以提高代码的可复用性和可维护性。
-
问题:如何在动态表单中实现文件上传?
在HTML中,我们可以使用
<input type="file">来实现文件上传。在JavaScript中,我们可以监听input元素的change事件,获取到用户选择的文件,然后使用FormData API或者fetch API、axios等库发送文件。注意,由于文件上传通常需要服务器的支持,所以在前端开发过程中需要和后端开发者协调接口的设计。 -
问题:如何在动态表单中实现自动填充功能?
我们可以使用浏览器的localStorage或者IndexedDB API来存储用户的输入,然后在表单加载时,从存储中读取数据并填充到表单中。注意,由于这涉及到用户的隐私,所以在实现自动填充功能时需要考虑用户的隐私保护和数据安全。
相关文章:

【前端面试】动态表单篇
问题:什么是动态表单? 动态表单是一种可以根据用户的输入或者选择,动态改变其结构和元素的表单。比如,当用户在一个下拉列表中选择不同的选项时,表单中可能会出现不同的输入框、复选框、单选按钮等。 问题:…...

Mybatis save、saveOrUpdate、update的区别
哈喽,大家好,我是木头左! 1. save方法 Mybatis的save方法用于插入一条新的记录。当数据库中不存在相同的记录时,会执行插入操作;如果已经存在相同的记录,则会抛出异常。 int result sqlSession.insert(&…...

立创·天空星开发板-GD32F407VE-Timer
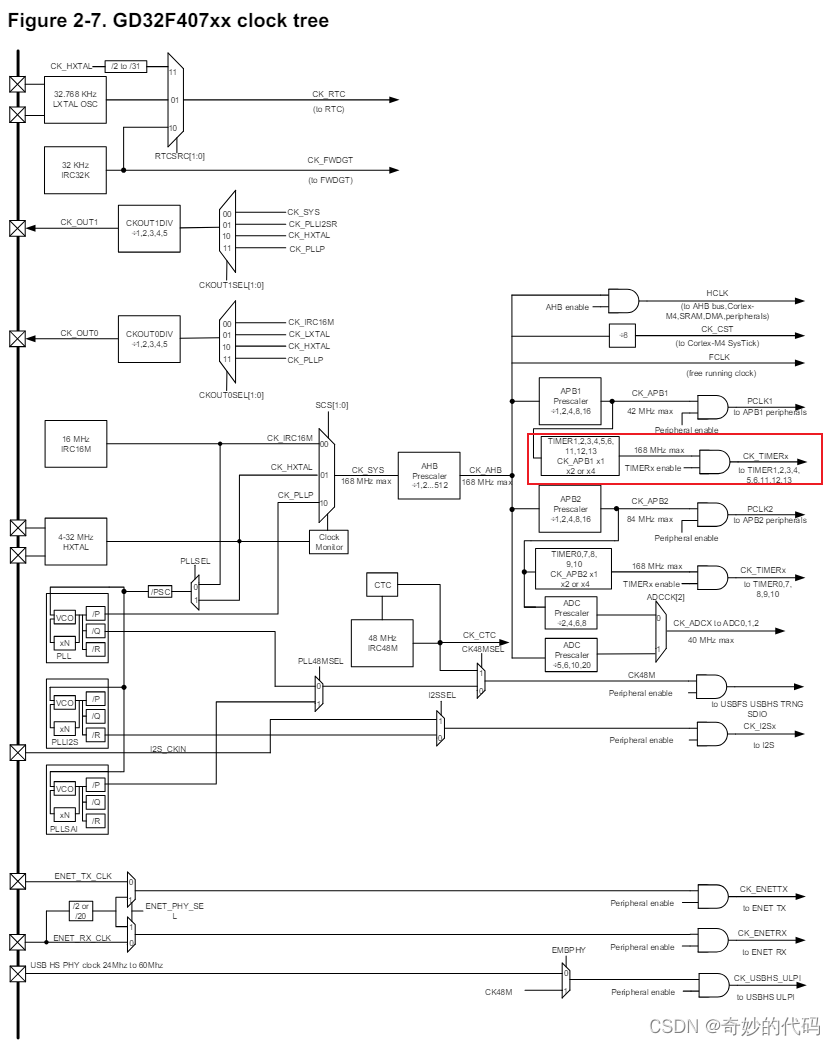
本文以 立创天空星开发板-GD32F407VET6-青春版 作为学习的板子,记录学习笔记。 立创天空星开发板-GD32F407VE-Timer 定时器基本定时器示例 定时器 定时器是嵌入式系统中常用的一种外设,它可以产生一定的时间间隔、延时、定时等功能,广泛应用于…...

赚流量卷,晚点删
自己封装ajax方法 import ajax from /libs/ajax; import qs from "qs"; import Config from /config; import { getProtocolAndHostname } from /libs/util;const AjaxPlugin {}; // const baseUrl process.env.NODE_ENV development ? Config.baseUrl.dev : Co…...

36、matlab矩阵特征值、特征向量和奇异值
1、名词说明 1)特征值 特征值(Eigenvalues)是矩阵的一个重要概念,在线性代数中起着非常重要的作用。给定一个nn的方阵A,如果存在一个非零向量v,使得矩阵A作用于向量v后,得到的结果与向量v成比例ÿ…...

【网络编程】基于TCP的服务器端/客户端
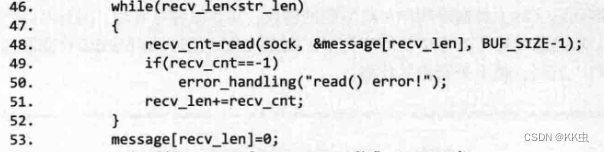
TCP是Transmission Control Protocol(传输控制协议)简写。因为TCP套接字是面向连接的,因此又称为基于流的套接字。 把协议分为多个层次,设计更容易,通过标准化操作设计开放式系统 网络层介绍 链路层 链路层是物理连接领域标准化的结果&…...

企业中的绩效管理
背景 企业中为何需要绩效管理,企业绩效管理为何比较难,这在企业管理中是非常难,同样也是非常有价值的命题,那么首先应该对这个命题有清晰的认知,特别是要想明白为何企业需要绩效管理,应该先明白企业。 企…...

C++面试八股文:static和const的关键字有哪些用法?
100编程书屋_孔夫子旧书网 某日二师兄参加XXX科技公司的C工程师开发岗位第7面: 面试官:C中,static和const的关键字有哪些用法? 二师兄:satic关键字主要用在以下三个方面:1.用在全局作用域,修饰的变量或者…...

Qt飞机大战小游戏
Gitee地址 :plane-game: 基于Qt的飞机大战小游戏 GitHub地址: https://github.com/a-mo-xi-wei/plane-game...

Flarum 安装和使用教程
随着开源社区的日益繁荣,人们对社区品质的要求也越来越高。传统的 BBS 论坛模式已经难以满足现代用户对美观、便捷、互动性的需求。搭建一个现代化的高品质社区,成为许多网站管理者的迫切需求和共同挑战。 今天就给大家安利一款现代化的、优雅的开源论坛…...

Java老人护理上门服务类型系统小程序APP源码
🌸 老人上门护理服务系统:温暖与专业并存 🌸 一、🏠 走进老人上门护理服务系统 随着社会的快速发展,我们越来越关注老年人的生活质量。老人上门护理服务系统应运而生,它结合了现代科技与人性化服务&#…...

Spring Boot整合Knife4j-3.0.3
文章目录 Spring Boot整合Knife4j-3.0.31. 引言2. 快捷的解决方案2.1 修改knife4j的依赖2.2 application.yml增加配置3.3 SwaggerConfig配置如下 Spring Boot整合Knife4j-3.0.3 1. 引言 前面我写过一篇关于整合knife4j的文档 Spring Boot整合Knife4j-2.0.7 最近我引入redissi…...

使用R语言生成CDISC SDTM.AE domain
写在前面 - 使用的是Rstudio - 其实R已经有生成sdtm相关的package,以下代码仅作为练习R语言的语法,不是高效生成sdtm的方法 - 代码中没有解决的问题包括:EPOCH相关的逻辑没有考虑partial date的情况;在使用arrange() function做…...

怎么防止源代码泄露?9种方法教会你!
怎么防止源代码泄露?首先要了解员工可以通过哪些方式将源代码传输出去! 物理方法: — 网线直连,即把网线从墙上插头拔下来,然后和一个非受控电脑直连; — winPE启动,通过光盘或U盘的winPE启动,甚…...

原生JS如何实现可配置DM码
原生JS如何实现可配置DM码 一、 DM码简介 1、 Data Matrix码 Data Matrix码是一种二维条形码,简称DM码,由美国公司International Data Matrix, Inc.(I.D. Matrix)在1994年发明,Data Matrix码中的行数和列数随二维码中存储的信息量而增加,信息限值是2335个字母数字字符…...

【Python】Python开发面试题库:综合考察面试者能力
文章目录 Python开发面试题库:综合考察面试者能力1. 基础语法与数据类型问题1:变量与数据类型问题2:列表与字典操作问题3:字符串操作问题4:元组解包问题5:集合操作问题6:基本运算问题7ÿ…...
大语言模型的sft
https://zhuanlan.zhihu.com/p/692892489https://zhuanlan.zhihu.com/p/692892489https://zhuanlan.zhihu.com/p/679450872https://zhuanlan.zhihu.com/p/6794508721.常...

Astar路径规划算法复现-python实现
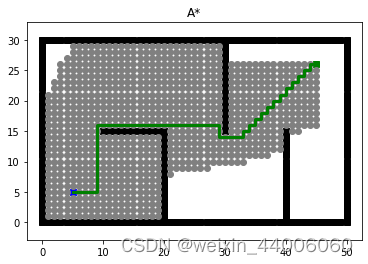
# -*- coding: utf-8 -*- """ Created on Fri May 24 09:04:23 2024"""import os import sys import math import heapq import matplotlib.pyplot as plt import time 传统A*算法 class Astar:AStar set the cost heuristics as the priorityA…...

低-零功率技术在军事中的应用
“低-零功率”概念最先由美国国防部提出,主要是针对诸如俄罗斯等大国的远程传感器,帮助美军破除“灰色地带挑衅”的威胁。由于“灰色地带”冲突仅依托小规模军事力量,其强度维持在不足以引发美国及其盟国进行直接干预的程度,因此&…...

【培训】企业档案管理专题(私货)
导读:通过该专题培训,可以系统了解企业档案管理是什么、为什么、怎么做。尤其是对档案的价值认知,如何构建与新质生产力发展相适应的企业档案工作体系将有力支撑企业新质生产力的发展,为企业高质量发展贡献档案力量,提…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
