【Web API DOM11】节点操作
目录
一:DOM节点
1 什么是DOM节点
2 DOM节点分类
二:节点查找(元素节点)
1 节点关系
父节点
子节点
兄弟节点
三:增加节点
1 创建节点
2 追加节点
2 案例:渲染数据
案例中核心代码块
样式
四:节点克隆(元素节点)
1 基础知识
五:删除节点(元素节点)
语法格式:
一:DOM节点
1 什么是DOM节点
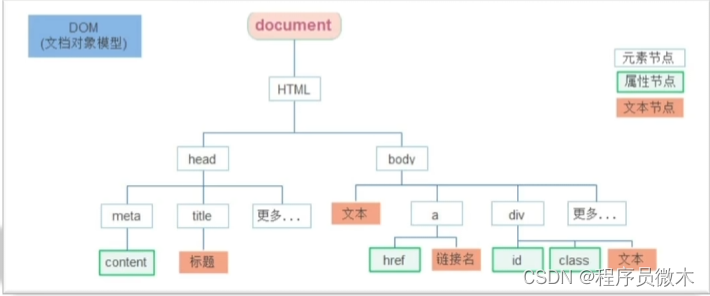
DOM树里每一个内容都称为节点
2 DOM节点分类
元素节点
属性节点:a标签的href、img标签的src等
文本节点:标签中的文字

上图为整个DOM树,每个标签、以及标签属性、文本内容构成了DOM树
二:节点查找(元素节点)
节点查找依据的是节点之间关系进行查找,查找后返回的都是对象,这与通过document.querySelector()查找返回类型是一致的
1 节点关系
-
父节点
- 语法格式:子元素.parentNode
- 只能查找最近一级的父级元素,如果没有返回null
-
子节点
- 两种查找方式
- 父元素.childNodes(不重要)
- 获取的是所有元素节点、文本节点、注释节点
- 父元素.children(重点)
- 仅获得所有元素节点
- 返回的是伪数组
- 父元素.childNodes(不重要)
- 两种查找方式
-
兄弟节点
- 两种属性,获取元素对象的同级元素对象
- 元素对象.nextElementSibling
- 元素对象.previousElementSibling
- 两种属性,获取元素对象的同级元素对象
三:增加节点
节点添加分为创建节点、追加节点两步
1 创建节点
语法格式:cosnt 变量名= document.creatElement('元素标签')
2 追加节点
- 在父元素末尾追加节点
- 语法格式:父元素.appendChild(存储创造节点的变量名)
- 在父元素最前方追加节点
- 语法格式:父元素.insertBefore(添加哪一个元素,放到哪个元素前面)
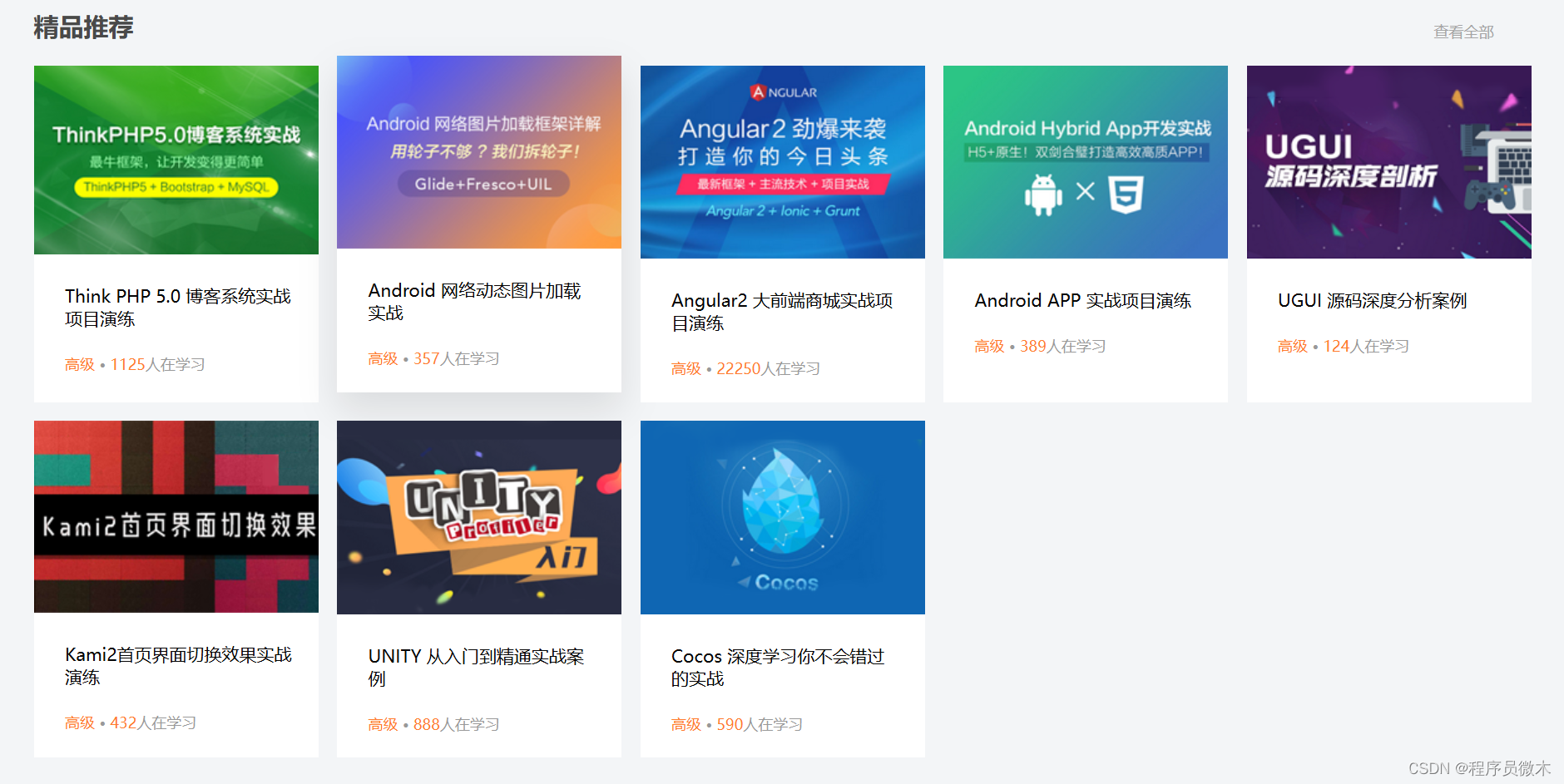
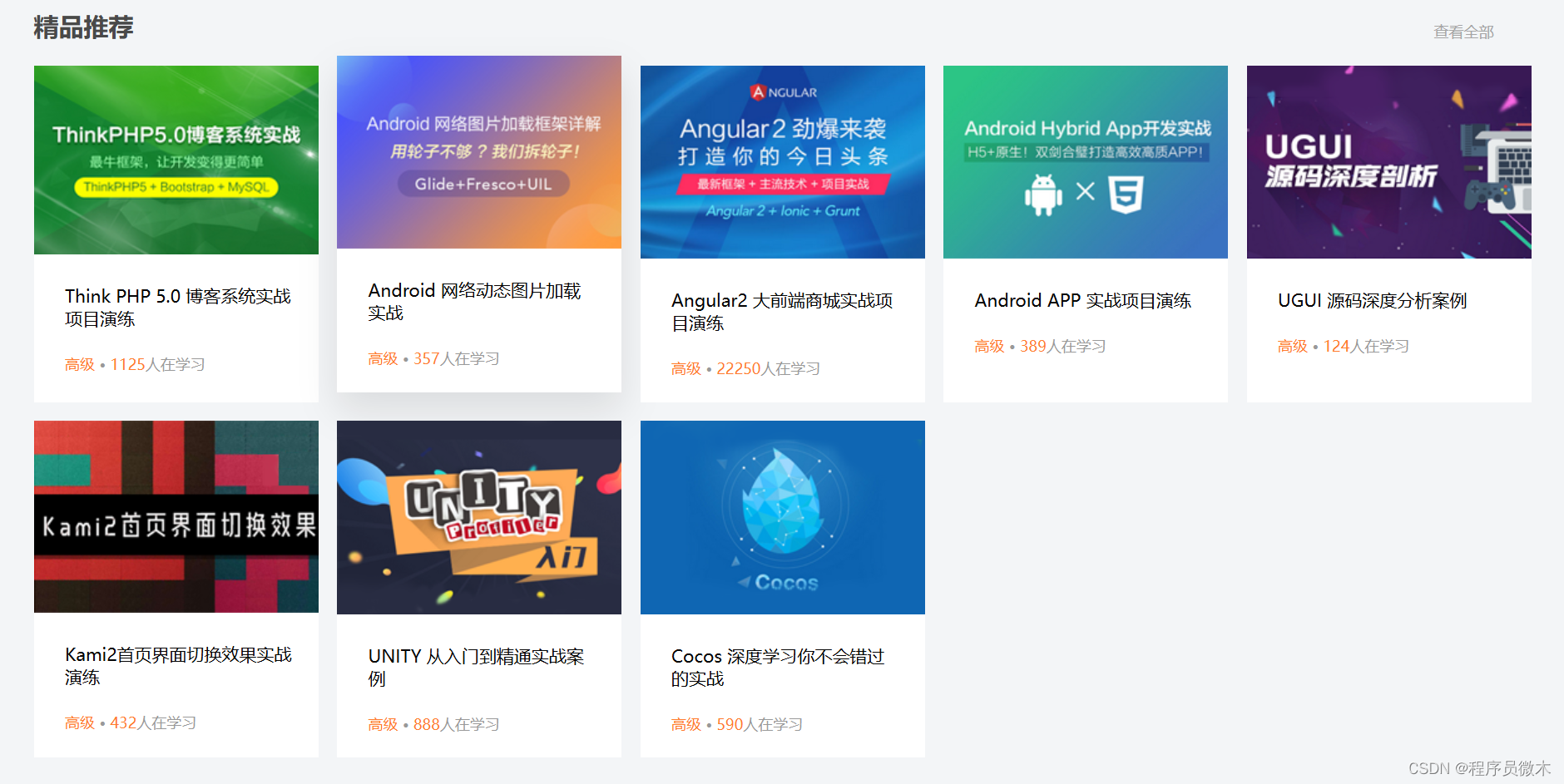
2 案例:渲染数据
案例中核心代码块
创建li标签,将li标签中内容利用模板字符串修改,最后在追加到ul中
// 1 遍历数组,创建节点、插入节点const ul = document.querySelector('.box-bd ul')for (let index = 0; index < data.length; index++) {const li = document.createElement('li')li.innerHTML = `<a href="#"><img src="${data[index].src}" alt=""><h4>${data[index].title}</h4><div class="info"><span>高级</span> • <span>${data[index].num}</span>人在学习</div></a>`ul.insertBefore(li, ul[index])//追加内容}样式

有兴趣的朋友可以下载源码练习
四:节点克隆(元素节点)
1 基础知识
语法格式:
待克隆的元素.cloneNode(布尔值)
- 若为true,则代表会克隆元素内容节点以及所有后代元素节点
- 若为false,则代表只克隆当前元素节点,元素中文本节点以及后代元素节点都不克隆
- 默认为false
五:删除节点(元素节点)
语法格式:
父元素.removeChild(要删除的元素)
注:
删除的是存在父子级关系的元素,如果不存在该关系,则删除不成功
相关文章:

【Web API DOM11】节点操作
目录 一:DOM节点 1 什么是DOM节点 2 DOM节点分类 二:节点查找(元素节点) 1 节点关系 父节点 子节点 兄弟节点 三:增加节点 1 创建节点 2 追加节点 2 案例:渲染数据 案例中核心代码块 样式 四…...

Unity 设置窗口置顶超级详解版
目录 前言 一、user32.dll 1.什么是user32.dll 2.如何使用user32.dll 二、句柄Handle 1.句柄 2.句柄的功能 3.拿句柄的方法 三、窗口置顶 1.窗口置顶的方法 2.参数说明 3.使用方法 四、作者的碎碎念 前言 up依旧挑战全网讲解最详细版本~~ 本篇文章讲解的是unity…...

编程后端:深入探索其所属的行业领域
编程后端:深入探索其所属的行业领域 在数字化浪潮席卷全球的今天,编程后端作为技术领域的重要分支,其所属的行业领域一直备受关注。本文将从四个方面、五个方面、六个方面和七个方面,深入剖析编程后端所属的行业,并揭…...

ubuntu18.04离线源制作
给客户部署有时需要纯内网环境,那这样就连不了网络。 一些包就下载不下来,而大家都知道用deb离线安装是非常麻烦的,各种依赖让你装不出来。 这里教大家打包源。 我准备2台机器,42和41 42可以联网,41不能联网。我想在…...

【DPDK学习路径】八、轮询
前面我们已经了解了如何使用DPDK创建线程并绑定核心,以及如何申请内存池并创建 RX/TX 队列。 接下来我们将了解DPDK的核心内容之一:以轮询的方式从网卡中收取报文。 下面直接给出一个实例,此实例使用核心1及核心2创建了两个线程用于报文处理&…...

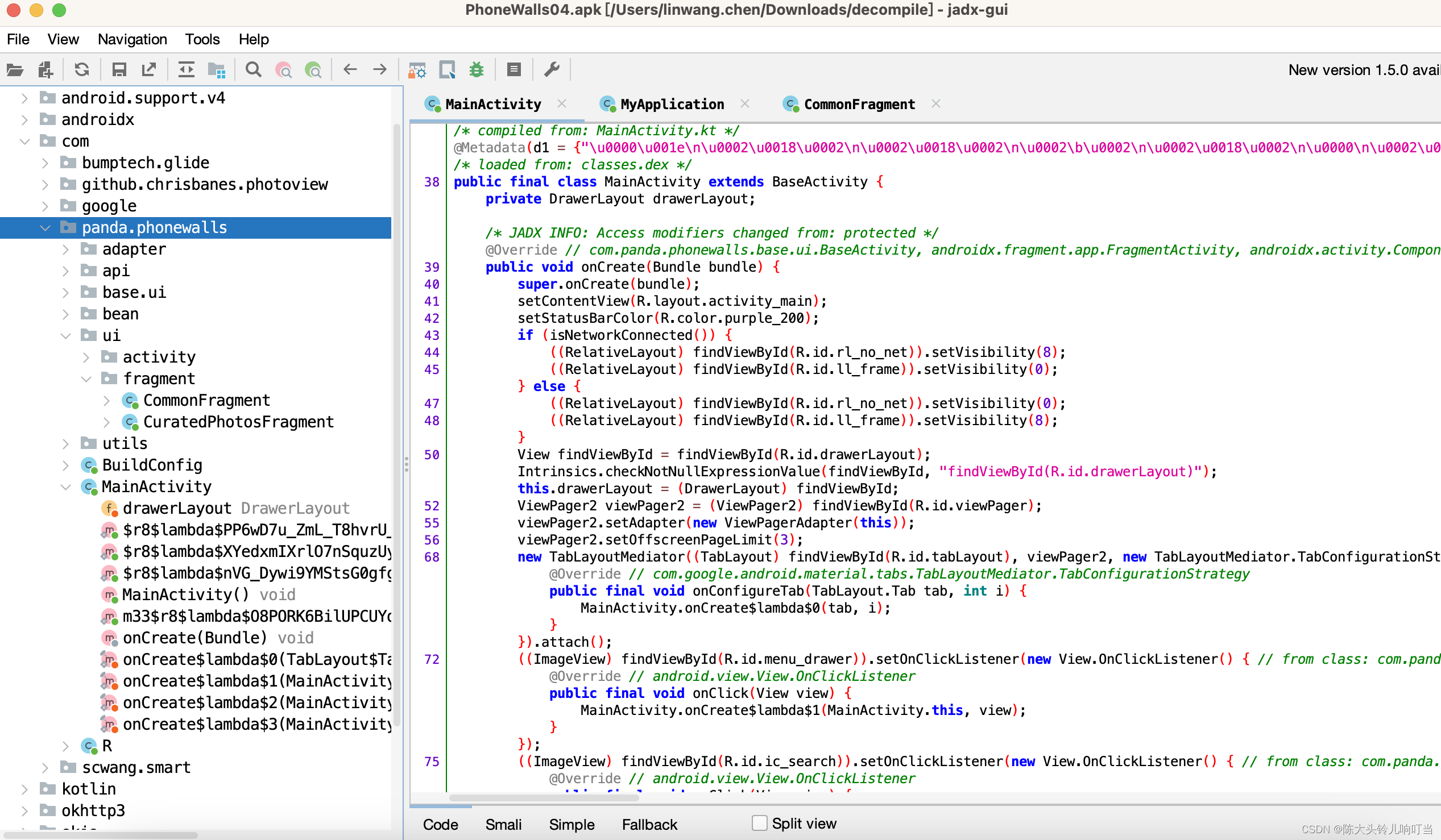
Mac环境下,简单反编译APK
一、下载jadx包 https://github.com/skylot/jadx/releases/tag/v1.4.7 下载里面的这个:下载后,找个干净的目录解压,我是放在Downloads下面 二、安装及启动 下载和解压 jadx: 下载 jadx-1.4.7.zip 压缩包。将其解压到你希望的目…...

027、工具_redis-benchmark
redis-benchmark可以为Redis做基准性能测试 1.-c -c(clients)选项代表客户端的并发数量(默认是50)。 2.-n -n(num)选项代表客户端请求总量(默认是100000)。 例如redis-benchmark-c100-n20000代表100各个客户端同时请求Redis,一 共执行20000次。 redis-benchmark会…...

京准电钟 | 对比GPS,北斗卫星授时的场景有哪些?
京准电钟 | 对比GPS,北斗卫星授时的场景有哪些? 京准电钟 | 对比GPS,北斗卫星授时的场景有哪些? 对比国外的GPS,我国北斗卫星授时由于其高精度和稳定性,在各个领域都有广泛的应用场景。 以下是一些单北斗卫…...

电脑桌面提醒做事的app 好用的桌面提醒app
在快节奏的现代生活中,我们每天都要通过电脑处理大量的工作事项。然而,繁忙的工作节奏有时会导致我们遗忘某些重要任务,从而带来不必要的损失。为了避免这种情况,选择一款好用的桌面提醒app显得尤为重要。 想象一下,你…...

ICC2:如何获取get_xx -filter后可用的属性有哪些?
我正在「拾陆楼」和朋友们讨论有趣的话题,你⼀起来吧? 拾陆楼知识星球入口 report_attribute -app -class cell $instname 这种直接告诉你指定cell有哪些属性,以及对应的值是什么 或者直接用list_attribute也可以 list_attribute -help可以…...

SSL协议在实际生活中有哪些应用实例?
SSL协议的实际应用案例 SSL(Secure Sockets Layer)协议是一种网络通信协议,用于在客户端和服务器之间建立加密链接,以确保数据在传输过程中的安全性。尽管SSL协议已被TLS(Transport Layer Security)协议所取…...

Python连接到Jira实例、登录、查询、修改和创建bug
Python连接到Jira实例、登录、查询、修改和创建bug 首先,你需要安装jira Python库 pip install jira1. 连接到Jira并登录 from jira import JIRA from jira.exceptions import JIRAError# Jira服务器地址,用户名和密码 jira_server https://your-jir…...

等保测评考试初级题大题部分
主机安全问答: 在主机安全测评前期调研活动中,收集信息的内容(至少写出六项)? 在选择主机测评对象时应该注意哪些要点? 主机安全回答: 至少需要收集服务器主机的设备名称、型号、所属网络区…...

【前端面试】动态表单篇
问题:什么是动态表单? 动态表单是一种可以根据用户的输入或者选择,动态改变其结构和元素的表单。比如,当用户在一个下拉列表中选择不同的选项时,表单中可能会出现不同的输入框、复选框、单选按钮等。 问题:…...

Mybatis save、saveOrUpdate、update的区别
哈喽,大家好,我是木头左! 1. save方法 Mybatis的save方法用于插入一条新的记录。当数据库中不存在相同的记录时,会执行插入操作;如果已经存在相同的记录,则会抛出异常。 int result sqlSession.insert(&…...

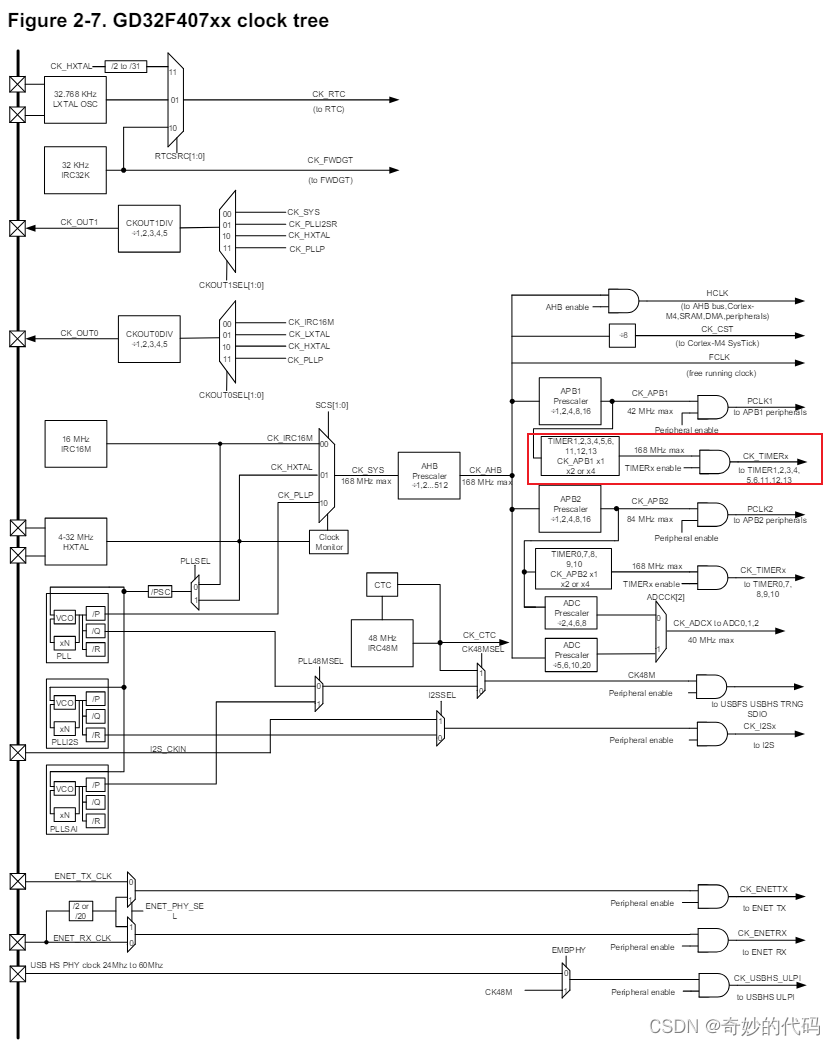
立创·天空星开发板-GD32F407VE-Timer
本文以 立创天空星开发板-GD32F407VET6-青春版 作为学习的板子,记录学习笔记。 立创天空星开发板-GD32F407VE-Timer 定时器基本定时器示例 定时器 定时器是嵌入式系统中常用的一种外设,它可以产生一定的时间间隔、延时、定时等功能,广泛应用于…...

赚流量卷,晚点删
自己封装ajax方法 import ajax from /libs/ajax; import qs from "qs"; import Config from /config; import { getProtocolAndHostname } from /libs/util;const AjaxPlugin {}; // const baseUrl process.env.NODE_ENV development ? Config.baseUrl.dev : Co…...

36、matlab矩阵特征值、特征向量和奇异值
1、名词说明 1)特征值 特征值(Eigenvalues)是矩阵的一个重要概念,在线性代数中起着非常重要的作用。给定一个nn的方阵A,如果存在一个非零向量v,使得矩阵A作用于向量v后,得到的结果与向量v成比例ÿ…...

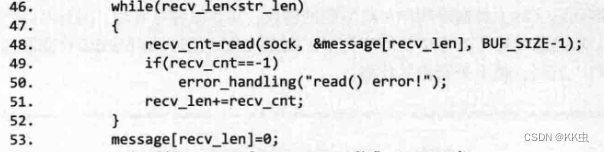
【网络编程】基于TCP的服务器端/客户端
TCP是Transmission Control Protocol(传输控制协议)简写。因为TCP套接字是面向连接的,因此又称为基于流的套接字。 把协议分为多个层次,设计更容易,通过标准化操作设计开放式系统 网络层介绍 链路层 链路层是物理连接领域标准化的结果&…...

企业中的绩效管理
背景 企业中为何需要绩效管理,企业绩效管理为何比较难,这在企业管理中是非常难,同样也是非常有价值的命题,那么首先应该对这个命题有清晰的认知,特别是要想明白为何企业需要绩效管理,应该先明白企业。 企…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...
