利用CSS隐藏HTML元素并插入替代内容
在创建一个支持切换阅读模式和答题模式的Anki问答题模板中,我创建了一个支持切换阅读模式和答题模式的问答题模板,该文最终利用JavaScript将Anki输出的向下箭头删除,并插入自定义的提示语。经过进一步测试,发现实现上述功能完全不需要使用JavaScript,仅使用CSS即可以实现。
Anki产生向下箭头的那行代码如下:
format!("{provided}<br><span id=typearrow>↓</span><br>{expected}")从上面的模板字符串可知向下箭头所在span元素的id为typearrow,在这个元素后面跟着一个br元素,后面紧接着输出的内容是用户输入的答案存在的错误,可以通过继续查阅源代码搞清楚这些内容包含在什么HTML元素中,也可以在背面内容模板中插入以下JavaScript让系统提示:
var typearrow = document.getElementById('typearrow');
alert(typearrow.nextSibling.nextSibling.tagName);运行上述代码可知br元素后面紧跟着的是span元素。不过,在CSS选择器中,可以用“+”定位到紧邻的兄弟结点,也可以用“*”通配符匹配任何HTML节点,因此,如果我们只想在br元素后面紧跟着的元素前面添加提示,实际上无需搞清楚用户输入的答案存在的错误包含在哪个元素中,只需用CSS选择器“#typearrow + br + *”就可以定位到那个元素,再加上伪元素选择器“::before”,就可以插入提示信息了。
利用上面的思路改造可切换答题模式与阅读模式的问答题模板后,从下面的源代码可以看出,正面内容模板和背面内容模板都更为简洁,特别是背面内容模板,其中的JavaScript代码完全删除了,理论上运行效率也更高。
正面内容模板:
<script>
// v1.1.8 - https://github.com/SimonLammer/anki-persistence/blob/584396fea9dea0921011671a47a0fdda19265e62/script.js
if(void 0===window.Persistence){var e="github.com/SimonLammer/anki-persistence/",t="_default";if(window.Persistence_sessionStorage=function(){var i=!1;try{"object"==typeof window.sessionStorage&&(i=!0,this.clear=function(){for(var t=0;t<sessionStorage.length;t++){var i=sessionStorage.key(t);0==i.indexOf(e)&&(sessionStorage.removeItem(i),t--)}},this.setItem=function(i,n){void 0==n&&(n=i,i=t),sessionStorage.setItem(e+i,JSON.stringify(n))},this.getItem=function(i){return void 0==i&&(i=t),JSON.parse(sessionStorage.getItem(e+i))},this.removeItem=function(i){void 0==i&&(i=t),sessionStorage.removeItem(e+i)},this.getAllKeys=function(){for(var t=[],i=Object.keys(sessionStorage),n=0;n<i.length;n++){var s=i[n];0==s.indexOf(e)&&t.push(s.substring(e.length,s.length))}return t.sort()})}catch(n){}this.isAvailable=function(){return i}},window.Persistence_windowKey=function(i){var n=window[i],s=!1;"object"==typeof n&&(s=!0,this.clear=function(){n[e]={}},this.setItem=function(i,s){void 0==s&&(s=i,i=t),n[e][i]=s},this.getItem=function(i){return void 0==i&&(i=t),void 0==n[e][i]?null:n[e][i]},this.removeItem=function(i){void 0==i&&(i=t),delete n[e][i]},this.getAllKeys=function(){return Object.keys(n[e])},void 0==n[e]&&this.clear()),this.isAvailable=function(){return s}},window.Persistence=new Persistence_sessionStorage,Persistence.isAvailable()||(window.Persistence=new Persistence_windowKey("py")),!Persistence.isAvailable()){var i=window.location.toString().indexOf("title"),n=window.location.toString().indexOf("main",i);i>0&&n>0&&n-i<10&&(window.Persistence=new Persistence_windowKey("qt"))}}</script>
<script>var model = Persistence.getItem();if (model == null) {model = { model:'answer',};Persistence.setItem(model);}else{var back = document.getElementById('back');var btnToggle = document.getElementById('btnToggle');var answer = document.getElementById('answer');if (model.model == 'answer'){btnToggle.value = '答题模式';back.style = 'display:none';answer.style = 'display:bolck';}else{btnToggle.value = '阅读模式';back.style = 'display:bolck';answer.style = 'display:none';}}function toggleModel(){var btnToggle = event.currentTarget;var back = document.getElementById('back');var answer = document.getElementById('answer');if (model.model == 'answer'){model.model = 'read';btnToggle.value = '阅读模式';back.style='display:bolck';answer.style = 'display:none';}else{model.model = 'answer';btnToggle.value = '答题模式';back.style='display:none';answer.style = 'display:block';}Persistence.setItem(model);}
</script>
<div><a>说明:</a><q>当前模式如下方按钮所示。点击下方按钮可在阅读模式和答题模式之间切换。</q></div>
<div align="center">
<input id='btnToggle' type='button' onclick='toggleModel()' value='答题模式'></input></div><hr class="separator" />
<div class="h1 xcolor xleft"><span>⛳问题</span> <span id="time"></span>
</div>
<div class="h2 xleft" align=left>{{edit:问题}}</div>
<hr class="separator" /><div class="slide"><div class="h1 ycolor yleft"><span>👉 口诀</span></div><div class="h3 yleft";align=left>{{edit:口诀}}</div>
</div>
<hr class="separator" /><div id='answer' class="h1 ycolor xleft" style='display:block'><span class="yimg">✍️ 回答</span><br><br>{{type:答案}} <hr class="separator" />
</div><div id='back' style='display:none'><div class="h1 ycolor yleft"><span>👍正确答案</span> </div><div class='normal'>{{edit:答案}}<div><hr class="separator" /><div class="h1 ycolor xleft md-content"><span>⚓备注</span></div><div class='normal'>{{edit:备注}}<div>
</div>
背面内容模板:
<div class="h1 xcolor xleft"><span>⛳ 问题</span><span id="time"></span>
</div>
<div class="h2 xleft" align="left">{{edit:问题}}</div>
<hr class="separator" /><div class="slide"><div class="h1 ycolor yleft"><span>👉 口诀</span></div><div class="h3 yleft" align="left">{{edit:口诀}}</div>
</div>
<hr class="separator" />
<div class="slide" id="slide1"><div class="h1 ycolor yleft"><span>👉答案对比</span><div class= "note"><a>说明:</a>没有另外显示正确答案时表示你的答案完全正确。</div></div><div class="h1 yleft" align="left" >{{FrontSide:type:答案}}</div>
</div>
<hr class="separator" />
<div class="h1 ycolor xleft md-content"><span>⚓备注</span>
</div>
<div class='normal'>{{edit:备注}}<div>
样式文件只贴出在Anki自带的问答题模板基础上后来添加的内容,其中值得注意的地方均有注释注明:
.color1,q{font-weight:bold;color:red;
}
.color2,a,a:link,a:visited,a:hover,a:active{font-weight:bold;color:blue;text-decoration:none;
}
.color3,i{font-weight:bold;color:rgb(230,12,237);
}
.separator{border:none;border-top-width:0.3em;border-top-style:solid;border-top-color:#aaa;margin:1.2em 0 1.2em 0;
}
.normal{text-indent:2em;font: 22px/22px 'Aa奶糖油画体','干就完事了简';line-height:1.5em;
}
.h3{font-family:"Aa奇思胖丫儿";color:green;background:yellow;
}
b{font-size:1.2em;-webkit-text-stroke:0.01em #0f0;
}q::before,q::after{content:"";
}
#btnToggle {background-color: #4CAF50; /* Green */border: none;color: yellow;padding: 0.3em;text-align: center;text-decoration: none;display: inline-block;font-size: 1.2em;border-radius:0.5em;box-shadow: 0.1em 0.15em teal;
}
/*拼写正确时的文字样式*/
.typeGood{background-color:#0f0; /*transparent:透明*/
}
/*拼写错误时的文字样式*/
/*没有拼写出来的文字样式*/
.typeBad, .typeMissed{background-color:#ff0;color:red;font-weight:bold;
}code#typeans {font-family: "Aa虎头虎脑";font-weight:bold;
}
.note{text-indent:2em;margin:1em 0em;
}
/*在用户输入的答案前添加提示*/
code#typeans::before {content:"你的答案:";color:#33c;
}
/*隐藏anki生成的箭头,该箭头包含在一个id为typearrow的span中*/
#typearrow{display:none;
}
/*跳过向下箭头元素及其后面的br元素,添加提示。当然我们可以利用
JavaScript查出那个元素的标签名是span*/
#typearrow + br + *::before{content:"正确答案:";color:#33c;-webkit-text-stroke:0em;
}这篇文章本质上是上一篇文章的延续,但上一篇文章已经补充过多次,为方便阅读,在此另写一文。下面放一张背面截图:

相关文章:

利用CSS隐藏HTML元素并插入替代内容
在创建一个支持切换阅读模式和答题模式的Anki问答题模板中,我创建了一个支持切换阅读模式和答题模式的问答题模板,该文最终利用JavaScript将Anki输出的向下箭头删除,并插入自定义的提示语。经过进一步测试,发现实现上述功能完全不…...

第二节 单机版本redis部署
1. 部署环境 操作系统:centos7.XCPU: 2H内存:4GIP: 192.168.100.102部署版本: redis-7.0.15.tar.gz基础环境: gcc下载 2. 上传Redis安装包 [rootlocalhost opt]# ll 总用量 2932 drwxrwxr-x. 8 root root 4096 1…...

Vim 常用指令
Vim 是一款功能强大且高度可定制的文本编辑器。其高效的编辑方式使其成为许多程序员和系统管理员的首选。 1. Vim 的基本模式 Vim 具有以下几种基本模式: 正常模式(Normal mode):用于浏览和编辑文本(按 ESC 进入&am…...

PySide6实现pdf转化为word和长图片
目录 一:实现思路 二:实现过程 三:完整代码和实现 一:实现思路 最近在使用wps,发现wps中使用pdf转化为长图片还需要收费,这么不地道。就想自己能不能用程序实现这种功能的。还好python在自动化办公领域比较强悍,对文档操作也是得心应手。因此记录下用python实现pdf转…...

嵌入式硬件VS软件,到底哪个更难?
在嵌入式系统开发中,硬件和软件是密不可分的两个方面。但是,究竟是硬件开发更具挑战性,还是软件开发更难以应对呢?本文将就这一问题展开讨论,探究嵌入式硬件和软件在开发过程中的各种挑战与特点。 一、硬件开发&#…...

Spring boot集成log4j及日志配置详解,实战,ELK使用教程。
目录 引言一、SpringBoot 集成 Log4j1. 添加 Log4j 依赖2. 移除默认的Logback组件3. 创建 Log4j 配置文件4. 配置 Log4j2 日志文件 二、Log4j2 XML 文件配置详解基本结构Appenders 配置详解Loggers 配置详解 三、日志的作用四、日志数据采集与分析1. 日志数据采集2. 日志数据分…...

element 树组件 tree 横向纵向滚动条
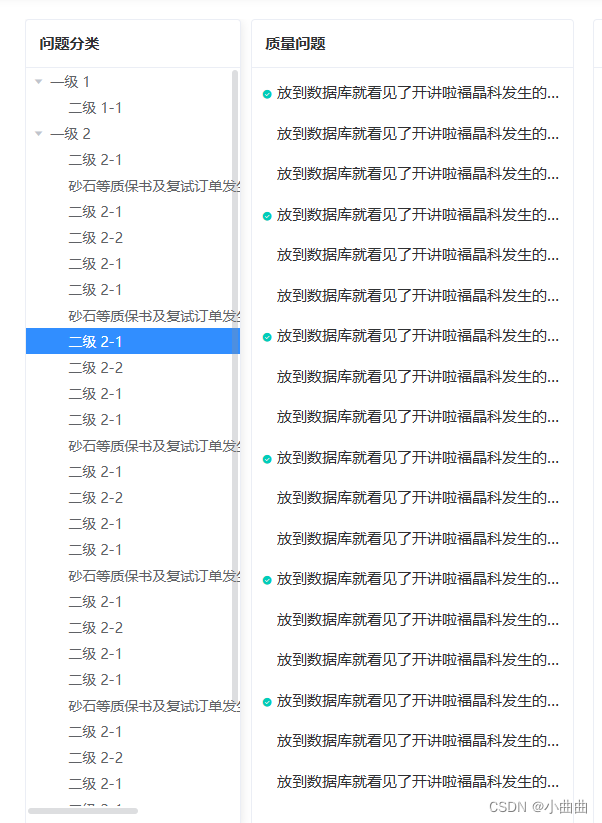
Html <el-cardshadow"hover"class"solo flex-2"style"height: calc(100vh - 1.6rem); border: 1px solid #ebeef5"><div slot"header" class"clearfix"><span>问题分类</span></div><div …...

matlab 任意二维图像转点云
目录 一、概述二、代码实现三、结果展示本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、概述 给定任意一张图片,通过代码操作将图片转成点云。图像中包含大量可用信息,其中必不可少的信息为像素坐标和像素值,将像…...

编程机器人的参数表怎么看
编程机器人的参数表怎么看 在探索编程机器人的世界时,理解其参数表是至关重要的一步。这些参数不仅反映了机器人的性能特点,还决定了其在实际应用中的表现。然而,对于初学者来说,参数表往往如同一本深奥的秘籍,充满了…...

上位机图像处理和嵌入式模块部署(h750 mcu串口命令处理)
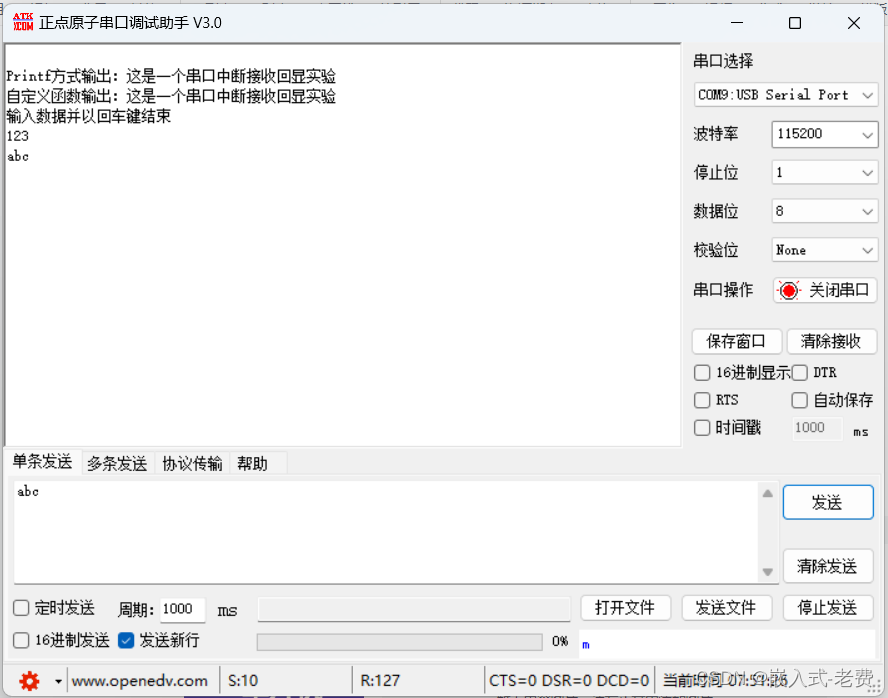
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 前面学习103和407的时候,当时学过串口的收发。不过当时使用的主要是阻塞的方式。这一次,我们看下应该怎么利用中断的形式进…...

西王食品2023营收下滑、净利润大幅减亏遭问询,近三年业绩承压
《港湾商业观察》廖紫雯 日前,西王食品股份有限公司(以下简称:西王食品,000639.SZ)收到来自深交所对公司2023年年报的问询函。 深交所问询函指出,要求公司说明营业收入下降、净利润大幅减亏的原因及合理性…...

视频媒介VS文字媒介
看到一篇蛮有思考意义的文章就摘录下来了,也引起了反思 目录 一、视频的定义 二、”视频媒介“与”文字媒介”作对比 1.形象 VS 抽象 2.被动 VS 主动 三、视频的缺点-【更少】的思考 1.看视频为啥会导致【更少的思考】 2.内容的【浅薄化】 3.内容的【娱乐化…...

虚拟化 之一 详解 jailhouse 架构及原理、软硬件要求、源码文件、基本组件
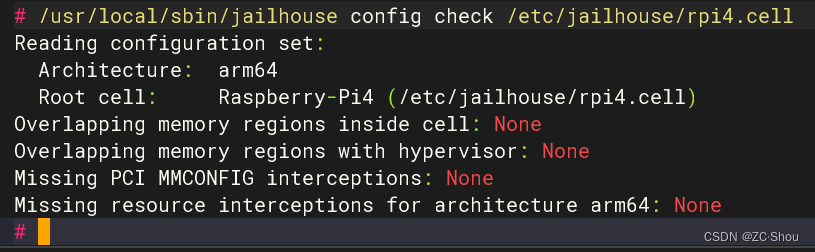
Jailhouse 是一个基于 Linux 实现的针对创建工业级应用程序的小型 Hypervisor,是由西门子公司的 Jan Kiszka 于 2013 年开发的,并得到了官方 Linux 内核的支持,在开源社区中获得了知名度和吸引力。 Jailhouse Jailhouse 是一种轻量级的虚拟化…...

汇凯金业:黄金期货交易时间规则
黄金期货交易时间规则因交易所不同而有所差异。以下是几个主要交易所的黄金期货交易时间及其相关规则: 一、纽约商品交易所(COMEX) 纽约商品交易所(COMEX)是全球最大的黄金期货交易市场之一,其黄金期货交易时间如下: 电子交易时间(通过CME…...

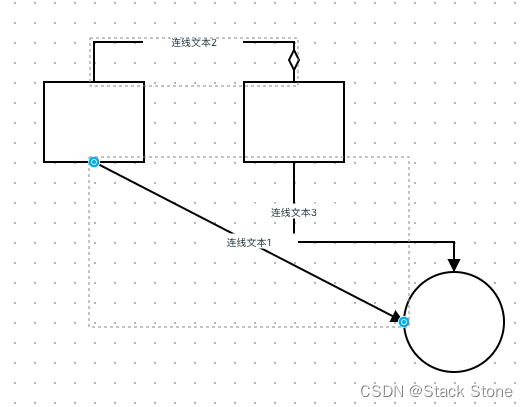
LogicFlow 学习笔记——4. LogicFlow 基础 边 Edge
边 Edge 和节点一样,LogicFlow 也内置一些基础的边。LogicFlow 的内置边包括: 直线 - line直角折现 - polyline贝塞尔曲线 - bezier 新建 src/views/Example/LogicFlow/Example08.vue 并编写如下代码: <script setup lang"ts&quo…...

QPS、TPS、并发量、PV、UV
QPS、TPS、并发量、PV、UV 目录 QPS、TPS、并发量、PV、UVQPS(Queries Per Second)TPS (Transactions Per Second)并发量 (Concurrency)PV (Page Views)UV (Unique Visitors) QPS(Queries Per Second) 含义:每秒查询率应用场景:常用于计算机中各类搜索引…...

深中通道通车在即,苏州金龙新V系穿梭巴士引领大湾区交通发展新篇章
深中通道,总投资500亿元,历时七年建成的世界级跨海工程,即将投入运营。该桥连接深圳、中山,全长24公里,通过“桥、岛、隧、水下互通”设计,克服地域障碍。桥面“穿梭巴士”同步启动,提供24小时跨…...

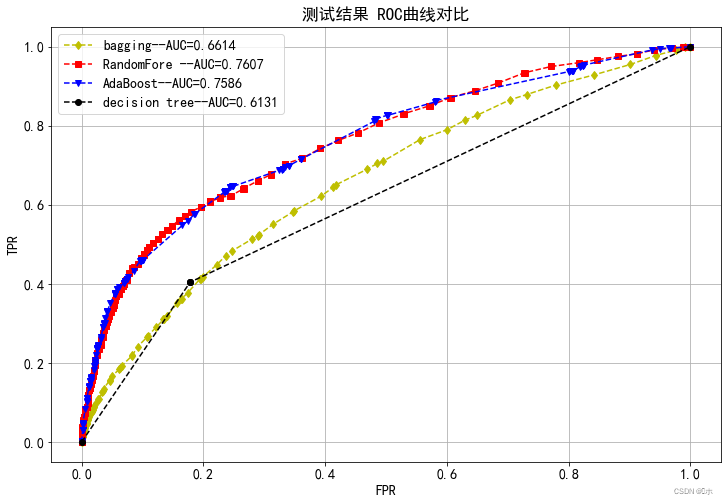
集成学习 #数据挖掘 #Python
集成学习是一种机器学习方法,它通过结合多个模型的预测结果来提高整体性能和稳定性。这种方法的主要思想是“集合智慧”,通过将多个模型(比如决策树、随机森林、梯度提升机等)的预测集成起来,可以减少单个模型的过拟合…...

IDEA 中设置 jdk 的版本
本文介绍一下 IDEA 中设置 jdk 版本的步骤。 一共有三处需要配置。 第一处 File --> Project Structure Project 和 Modules 下都需要指定一下。 第二处 File --> Settings 第三处 运行时的配置...

AI日报|Luma推出AI视频模型,又一Sora级选手登场?SD3 Medium发布,图中文效果改善明显
文章推荐 AI日报|仅三个月就下架?微软GPT Builder出局AI竞争赛;马斯克将撤回对奥特曼的诉讼 谁是最会写作文的AI“考生”?“阅卷老师”ChatGPT直呼惊艳! ⭐️搜索“可信AI进展“关注公众号,获取当日最新…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...

python读取SQLite表个并生成pdf文件
代码用于创建含50列的SQLite数据库并插入500行随机浮点数据,随后读取数据,通过ReportLab生成横向PDF表格,包含格式化(两位小数)及表头、网格线等美观样式。 # 导入所需库 import sqlite3 # 用于操作…...

若依项目部署--传统架构--未完待续
若依项目介绍 项目源码获取 #Git工具下载 dnf -y install git #若依项目获取 git clone https://gitee.com/y_project/RuoYi-Vue.git项目背景 随着企业信息化需求的增加,传统开发模式存在效率低,重复劳动多等问题。若依项目通过整合主流技术框架&…...

电脑定时关机工具推荐
软件介绍 本文介绍一款轻量级的电脑自动关机工具,无需安装,使用简单,可满足定时关机需求。 工具简介 这款关机助手是一款无需安装的小型软件,文件体积仅60KB,下载后可直接运行,无需复杂配置。 使用…...

【大厂机试题+算法可视化】最长的指定瑕疵度的元音子串
题目 开头和结尾都是元音字母(aeiouAEIOU)的字符串为元音字符串,其中混杂的非元音字母数量为其瑕疵度。比如: “a” 、 “aa”是元音字符串,其瑕疵度都为0 “aiur”不是元音字符串(结尾不是元音字符) “…...
