Pixi.js学习 (四)鼠标跟随、元素组合与图片位控
目录
一、鼠标移动跟随
1.1 获取鼠标坐标
1.2 鼠标跟随
二、锚点、元素组合
2.1 锚点
2.2 元素组合
三、图片图层
四、实战
例题一:完成合金弹头人物交互
例题二:反恐重击瞄准和弹痕
例题一代码:
例题二代码:
总结
前言
为了提高作者的代码编辑水品,作者在使用博客的时候使用的集成工具为 HBuilderX。
下文所有截图使用此集成工具,读者随意。
此系列文章需要:HTML ,JavaScript 基础知识
操作系统:
版本 Windows 11 家庭中文版
版本 23H2
安装日期 2024/5/28
操作系统版本 22631.3593
体验 Windows Feature Experience Pack 1000.22700.1003.0
一、鼠标移动跟随
1.1 获取鼠标坐标
程序会记录鼠标在元素中触发时间的坐标位置(x,y)[监听器引入] 我们可以通过在自定义函数中设置参数获取触发事件时的(x,y)
getlocalPosition()
获取某个元素鼠标事件的触发位置
实例:
function move(event){var pos = event.data.getLocalPosition(app.stage);var x = pos.x ;var y = pos.y ;console.log("当前水平坐标为:"+x+" "+"当前垂直坐标为:"+y)}注释:
event:触发的事件
data:数据
getlocalPosition():获取某个元素鼠标事件的触发位置
var x = pos.x ;获取事件触发时的x坐标
var y = pos.y ;获取事件触发时的y坐标
任意一种鼠标事件,都可以通过以上案例的方式获取到鼠标坐标。
1.2 鼠标跟随
鼠标跟随就是控制元素,可以跟着鼠标指针一起移动。
思路:
鼠标移动触发mousemove事件
在事件中通过event.data.getLocalposition(app.stage)获取当前鼠标坐标(x,y)
把当前获取到的(x,y)设置为图片元素定位坐标
代码:
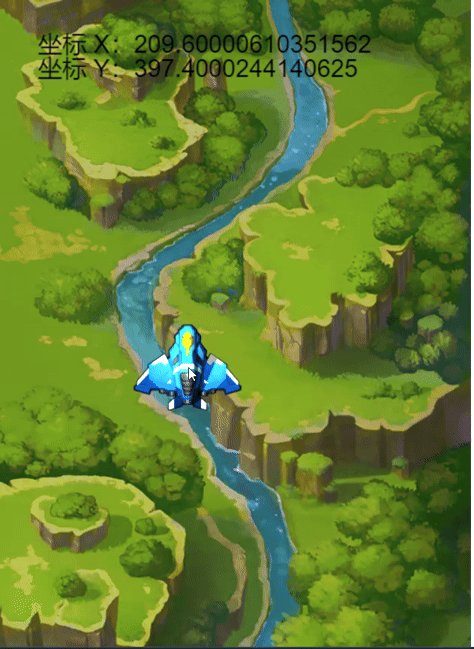
<script type="text/javascript">var app=new PIXI.Application(512,768);document.body.appendChild(app.view); function add(img,x,y){//创建图片元素var a=new PIXI.Sprite.fromImage(img);//将元素添加到页面中app.stage.addChild(a);//调整位置a.x=xa.y=y //对当前元素直接开启监听a.interactive=true;return a;}//添加背景var bg = add("img/bg_01.png",0,0); //添加飞机var plane = add("img/plane_blue_01.png", 100, 300);//设置飞机锚点plane.anchor.set(0.5);var zuobiao=new PIXI.Text("坐标:");app.stage.addChild(zuobiao);zuobiao.style.fill="#000000";zuobiao.x=50;zuobiao.y=40;//为背景设置鼠标移动事件绑定bg.on("mousemove",mousemove);//提供函数function mousemove(event){//获取鼠标触发时的坐标var pos=event.data.getLocalPosition(app.stage)//飞机元素鼠标跟随plane.x=pos.xplane.y=pos.y//将坐标显示到页面上 zuobiao.text = "坐标 X:"+pos.x+"\n"+"坐标 Y:" + pos.y}</script>运行效果:

其中:zuobiao.text = "坐标 X:"+pos.x+"\n"+"坐标 Y:" + pos.y
这句代码使用了字符拼接,将" "内的字符用 + 和获取到的字符进行了拼接
"\n" 是 转义字符 表示换行
我们可以看到这样坐标显示的总有一大串小数,我们不需要那么精确,小数太多反而影响观看,因此可以使用取整。
取整常用有方法:
//向上取整
Math.ceil(参数)//向下取整
Math.floor()//忽略小数部分
parseInt(参数)然后我们对原代码进行编辑修改。
修改函数内的代码为:
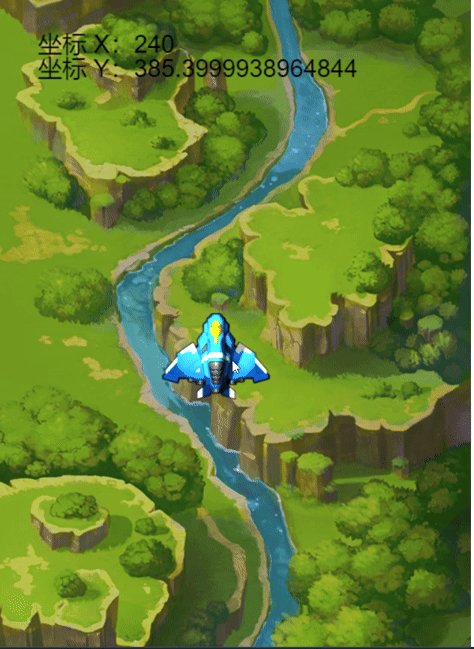
//提供函数function mousemove(event){//获取鼠标触发时的坐标var pos=event.data.getLocalPosition(app.stage)//飞机元素鼠标跟随plane.x=pos.xplane.y=pos.y//对获取到的坐标进行取整var zx=Math.ceil(pos.x)var zy=Math.ceil(pos.y)//将坐标显示到页面上 zuobiao.text = "坐标 X:"+zx+"\n"+"坐标 Y:" + zy}
我们可以看到此时的坐标均为整数:

此时坐标显示便于观看。
二、锚点、元素组合
2.1 锚点
元素的锚点,也可以叫做定位点,指元素以x,y哪个点来对齐该坐标。
语法格式:
元素.anchor.set(值,值)
实例:
plane.anchor.set(1,1);
2.2 元素组合
将独立的多个元素合并到一起,视为一个整体,便于程序对多个元素的统一处理。
//将元素添加到另一个元素中var liaoji1 = add("img/liaoji1.png", -120, 10)var liaoji2 = add("img/liaoji2.png", 60, 10)//将元素添加到舞台中plane.addChild(liaoji1,liaoji2);liaoji1:添加元素定义的名称
add("img/liaoji1.png", -120, 10):添加元素的本地路径
-120,10:添加元素位于被添加元素锚点的坐标
注意:辅元素添加到主元素中时,辅元素的默认起始位置等于主元素的锚点 当为辅元素设置位置时(x,y),x与y表示的是辅元素与主元素之间的距离。
代码:
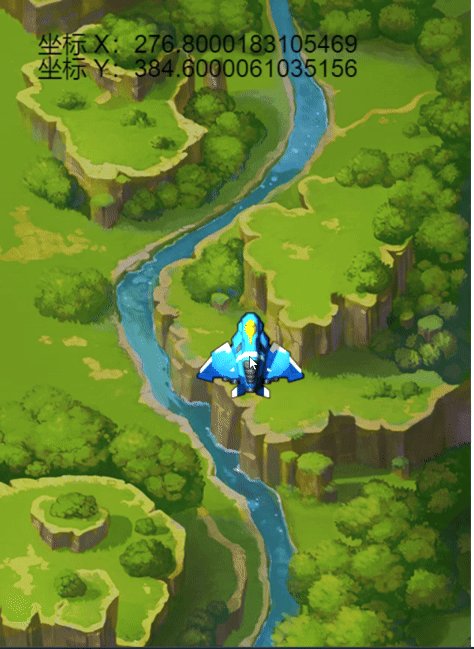
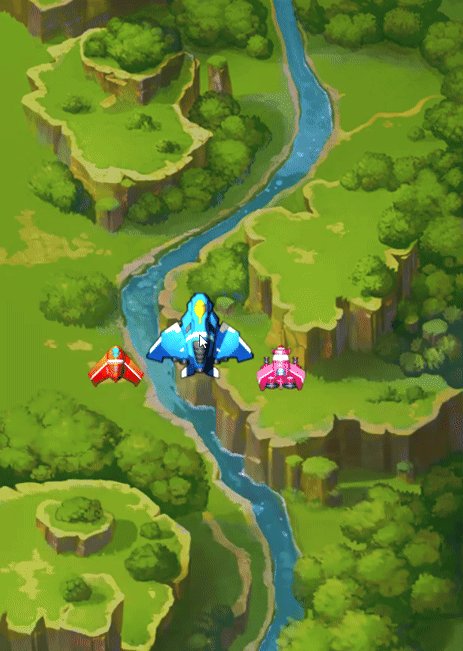
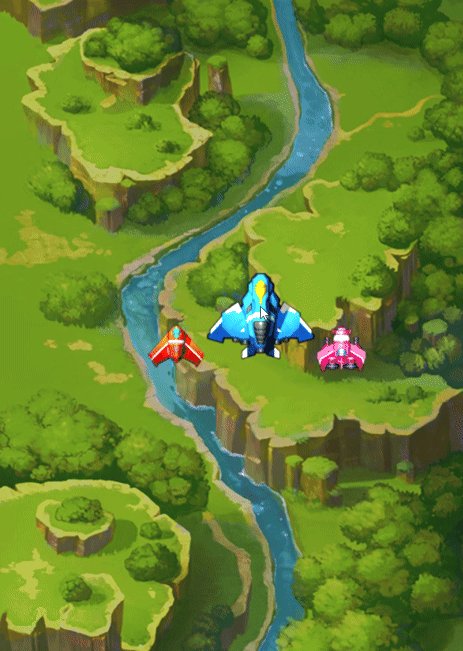
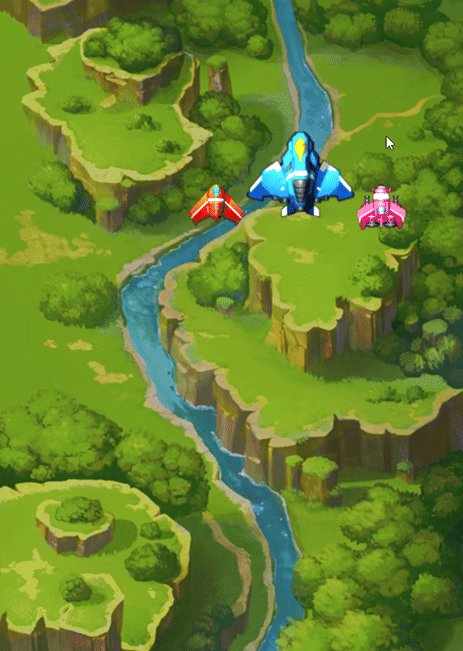
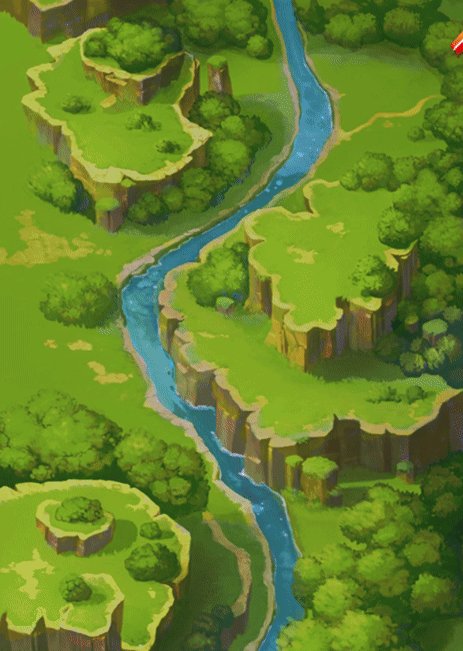
<script type="text/javascript">var app=new PIXI.Application(500,700);document.body.appendChild(app.view); function add(img,x,y){//创建图片元素var a=new PIXI.Sprite.fromImage(img);//将元素添加到页面中app.stage.addChild(a);//调整位置a.x=xa.y=y //对当前元素直接开启监听a.interactive=true;return a;}var bg = add("img/bg_01.png",0,0); var plane = add("img/plane_blue_01.png", 250, 350);plane.anchor.set(0.5,0.5);//为个元素绑定移动事件bg.on("mousemove",planemove);function planemove(event){var pos=event.data.getLocalPosition(app.stage)plane.x=pos.x;plane.y=pos.y;}//将元素添加到另一个元素中var liaoji1 = add("img/liaoji1.png", -120, 10)var liaoji2 = add("img/liaoji2.png", 60, 10)//将元素添加到舞台中plane.addChild(liaoji1,liaoji2);</script>运行效果:

此时小飞机跟随大飞机的移动,它和大飞机成为一个整体。
三、图片图层
图片图层:图片在应用窗口的层级
默认图层效果:先插入的元素低于后插入的元素(后插入的元素会遮盖先插入的元素)
合并元素图层效果:辅元素会与主元素图层一致并将主元素向下压一级(辅元素会遮盖主元素) 原来遮盖主元素的其他元素,现在将同时遮盖主元素与辅元素

<script type="text/javascript">var app = new PIXI.Application(1008,640);document.body.appendChild( app.view );//第一个元素,层级最低的元素 主元素var bg = new PIXI.Sprite.fromImage("img/bg1.png");bg.x = 0;bg.y = 0;app.stage.addChild(bg);//第二个元素 此图层高于背景var js = new PIXI.Sprite.fromImage("img/js1.png");js.x = 600;js.y = 400;app.stage.addChild(js);</script>效果展示:

注意:当两个元素合并时,辅元素的默认宽高会受到主元素的影响,如果不希望辅元素受到影响,需要 为辅元素单独设置宽高。
四、实战
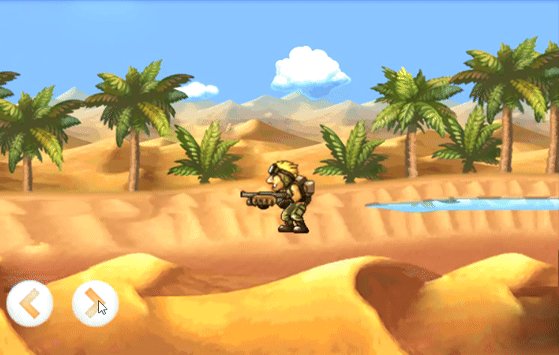
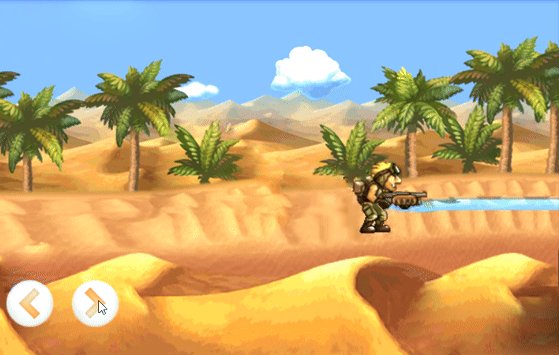
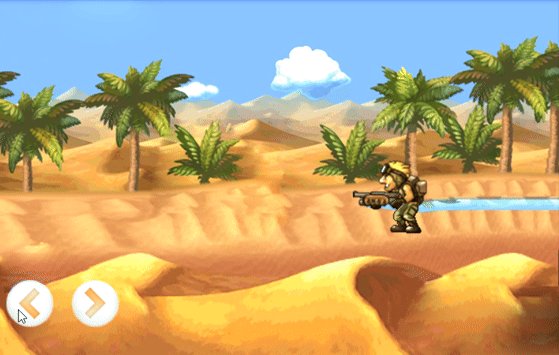
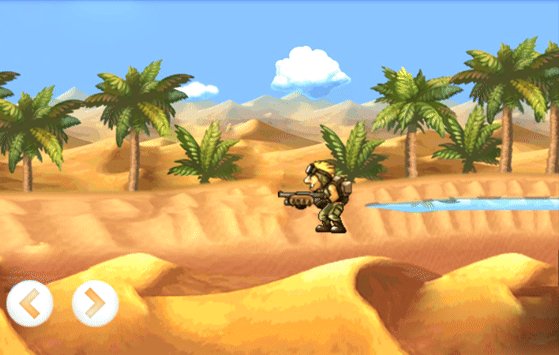
例题一:完成合金弹头人物交互
要求:
- 创建应用,宽600,高380.
- 左右键,人物移动转身。(人物上半身,下半身应该是主辅元素的关系)
结果图:

例题二:反恐重击瞄准和弹痕
要求:
- 创建应用,宽800,高600.
- 瞄准镜瞄准移动显示坐标
- 按下鼠标留下弹坑
示范图:

例题一代码:
<script type="text/javascript">var app=new PIXI.Application(600,380);document.body.appendChild(app.view); function add(img,x,y){//创建图片元素var a=new PIXI.Sprite.fromImage(img);//将元素添加到页面中app.stage.addChild(a);//调整位置a.x=xa.y=y //对当前元素直接开启监听a.interactive=true;return a;}var bg = add("img/bg.png",0,0); var shen = add("img/image1390.png", 300, 250);var zuo=add("img/zuo.png", 20, 250);var you=add("img/you.png", 90, 250);//shen.anchor.set(0.5);//初始为左shen.scale.x = 1zuo.on("click",fzuo);you.on("click",fyou);function fzuo(){if(shen.scale.x == 1){shen.x-=20;}else{shen.scale.x = 1// shen.x+=20;} }function fyou(){if(shen.scale.x == -1){shen.x+=20;}else{shen.scale.x = -1// shen.x+=20;} }//将元素添加到另一个元素中var jiao = add("img/image1334.png", 0,18 )shen.addChild(jiao);//将元素添加到舞台中</script>运行效果:

例题二代码:
<script type="text/javascript">var app=new PIXI.Application(800,600);document.body.appendChild(app.view); function add(img,x,y){//创建图片元素var a=new PIXI.Sprite.fromImage(img);//将元素添加到页面中app.stage.addChild(a);//调整位置a.x=x;a.y=y;//对当前元素直接开启监听a.interactive=true;return a;}var bg = add("img/bg.jpg",0,0); var miao = add("img/miao.png",0,0);//设置瞄准锚点miao.anchor.set(0.5);var zuobiao=new PIXI.Text("坐标:");app.stage.addChild(zuobiao);zuobiao.style.fill="000000";zuobiao.x=30;zuobiao.y=500;bg.on("mousemove",mousemove);miao.on("click",danmove);function danmove(event){var pos=event.data.getLocalPosition(app.stage)add("img/dan.png",pos.x,pos.y);}//瞄准镜瞄准移动 添加坐标函数function mousemove(event){var pos=event.data.getLocalPosition(app.stage) miao.x=pos.x;miao.y=pos.y;//将坐标显示到页面上zuobiao.text="X:"+Math.ceil(pos.x)+"\n"+"Y:"+Math.ceil(pos.y);}</script>运行结果:

本文所用到的图片以及项目源码:
https://download.csdn.net/download/qq_56376552/89412764
总结
本文 鼠标跟随、元素组合与图片位控 就此结束,
如有错误或者网址更新,步骤更改,代码错误欢迎私信作者进行更正,
感谢您的观看。
相关文章:

Pixi.js学习 (四)鼠标跟随、元素组合与图片位控
目录 一、鼠标移动跟随 1.1 获取鼠标坐标 1.2 鼠标跟随 二、锚点、元素组合 2.1 锚点 2.2 元素组合 三、图片图层 四、实战 例题一:完成合金弹头人物交互 例题二:反恐重击瞄准和弹痕 例题一代码: 例题二代码: 总结 前言 为了提高作…...

Golang | Leetcode Golang题解之第139题单词拆分
题目: 题解: func wordBreak(s string, wordDict []string) bool {wordDictSet : make(map[string]bool)for _, w : range wordDict {wordDictSet[w] true}dp : make([]bool, len(s) 1)dp[0] truefor i : 1; i < len(s); i {for j : 0; j < i;…...

简单聊一下Oracle,MySQL,postgresql三种锁表的机制,行锁和表锁
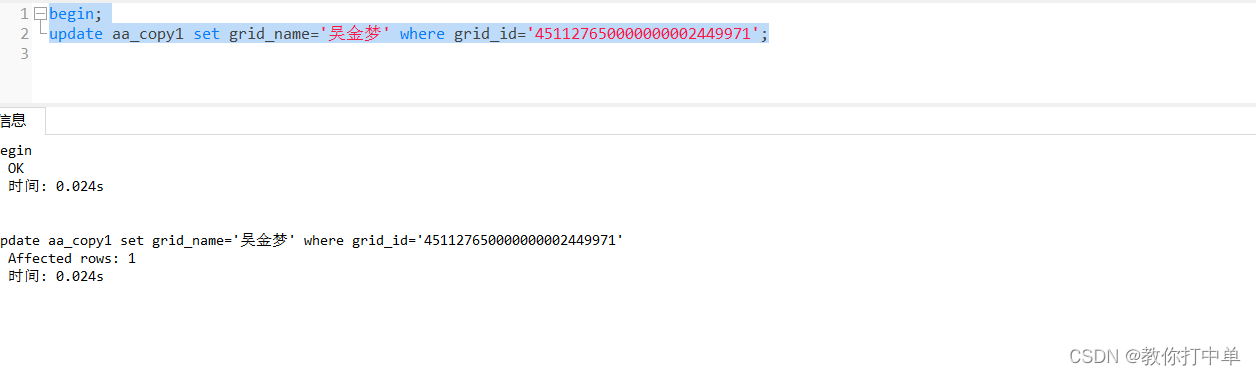
MySQL: MySQL使用行级锁定和表级锁定。行级锁定允许多个会话同时写入表,适用于多用户、高并发和OLTP应用。表级锁定只允许一个会话一次更新表,适用于只读、主要读取或单用户应用。 比如mysql开启一个窗口执行 begin; update xc_county_a…...

Python的网络请求
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 在上一节中多次提到了URL地址与下载网页,这两项是网络爬虫必备而又关键的功能,说到这两个功能必然会提到HTTP。本节将介绍在P…...

[Shell编程学习路线]——探讨Shell中变量的作用范围(export)
🏡作者主页:点击! 🛠️Shell编程专栏:点击! ⏰️创作时间:2024年6月14日10点14分 🀄️文章质量:95分 文章目录 ————前言———— 定义变量: 输出变…...

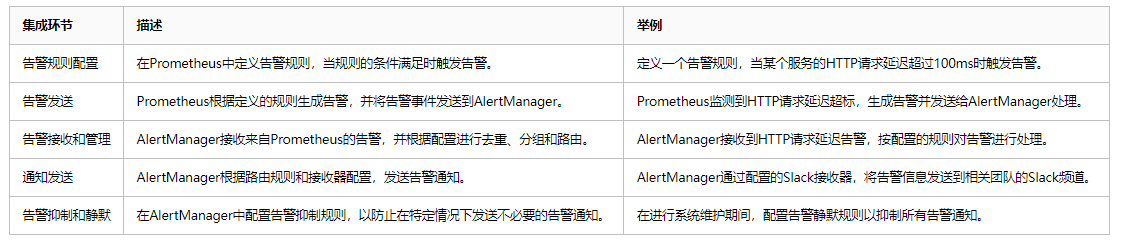
AlertManager解析:构建高效告警系统
一、AlertManager简介 AlertManager是一个开源的告警管理工具,主要用于处理来自于监控系统(如Prometheus)的告警。它的设计目标是提供一个统一的告警处理平台,能够集中管理告警的路由、去重、分组和通知等操作。在现代云服务架构中…...

打造专属 Switch 模拟游戏机
文章目录 2种方案Switch版RetroArchLakka系统 整体性能对比:Lakka更优核心是否兼容:并不兼容整合2种方案:共享游戏ROM和配置、资源等文件夹临时修改Samba共享整个Lakka系统根目录 存储空间优化添加模拟器核心Switch版RetroArchLakka 添加游戏…...
函数和isinstance()函数)
如何使用Python中的type()函数和isinstance()函数
在Python中,type()函数和isinstance()函数都用于确定一个对象的类型,但它们在用法和目的上有所不同。 1. type()函数 type()函数返回对象的数据类型(或类)。它接受一个参数(即要检查的对象),并…...

【LeetCode刷题】前缀和解决问题:560.和为k的子数组
【LeetCode刷题】Day 16 题目1:560.和为k的子数组思路分析:思路1:前缀和 哈希表 题目1:560.和为k的子数组 思路分析: 问题1:怎样找到数组所有子数组? 方式一:暴力枚举出来&#x…...

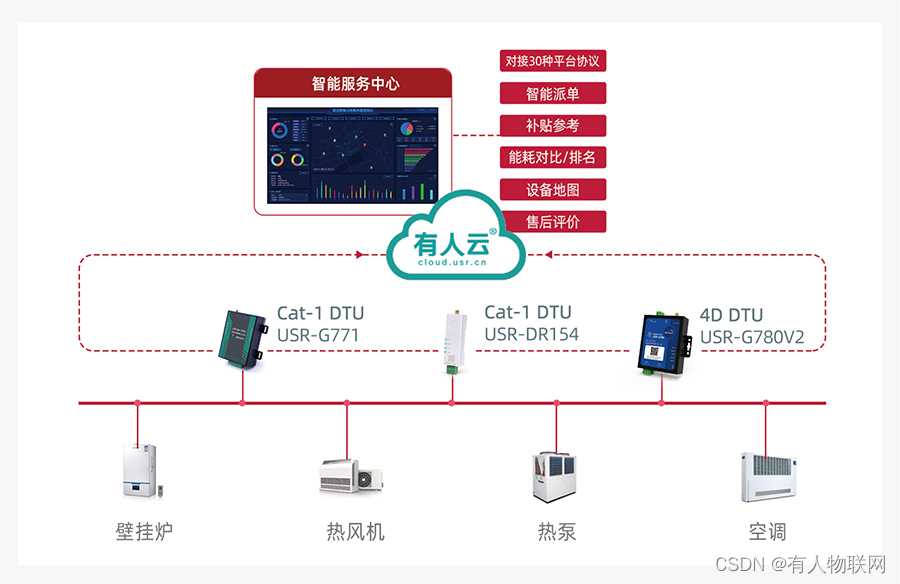
DTU在城市智慧供热上的应用:引领供热行业的智能化革新
随着城市化的快速推进和人们对舒适生活需求的日益增长,供热系统作为城市基础设施的重要组成部分,其智能化、高效化的发展已成为必然趋势。在这一进程中,DTU(Data Transfer Unit,数据传输单元)以其独特的优势…...

LeetCode | 58.最后一个单词的长度
这道题要求最后一个单词的长度,第一个想到的就是反向遍历字符串,寻找最后一个单词并计算其长度。由于尾部可能会有’ ,所以我们从后往前遍历字符串,找到第一个非空格的字符,然后记录下到下一个空格前依次有多少个字母即…...

202479读书笔记|《你是人间的四月天》——谁又能参透这幻化的轮回, 谁又大胆的爱过这伟大的变幻?
202479读书笔记|《你是人间的四月天》——谁又能参透这幻化的轮回, 谁又大胆的爱过这伟大的变幻? 散文诗歌书信 《你是人间的四月天(果麦经典)》作者林徽因,才女的散文,诗歌,书信集选。很值得一…...

近期docker镜像加速器被封杀,需要的请看此内容 点赞加关注
{ “registry-mirrors”: [“https://docker.m.daocloud.io”], “insecure-registries”: [“harbor.sunya.com”], “exec-opts”: [“native.cgroupdriversystemd”], “data-root”: “/data/docker”, “log-driver”: “json-file”, “log-opts”: {“max-size”:“500m…...

开源大模型的新星:ChatGPT-Next-Web 项目解析与推荐
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

【区块链】记账的千年演化:从泥板到区块链
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 记账的千年演化:从泥板到区块链引言一、古代记账:泥板与…...

MySQL的索引类型,以及各自的作用
MySQL的索引类型,以及各自的作用 常见的索引类型 主键索引(Primary Key Index): 唯一标识表中的记录,确保索引列的值在整个表中是唯一的主键索引通常是唯一索引的一种特例作用:加速查询,并自动…...

数组中的map方法
JavaScript中的map()方法详解 map()方法经常拿来遍历数组,但是不改变原数组,但是会返回一个新的数组,并且这个新的数组不会改变原数组的长度 注意:有时候会出现这种现象,出现几个undefined const array [1, 4,9, 16…...

使用Python生成并上传文档
这是一个简单的 Python 程序,用于生成文本文件并上传至 FTP 服务器; 通过输入文件名和内容,你可以将文档上传至指定的 FTP 服务器目录中; 在上传成功后,程序会自动关闭窗口。 使用方法 输入文件名和内容。 点击“生…...

LAMP部署及应用
在Web开发和应用程序部署中,LAMP(Linux、Apache、MySQL/MariaDB、PHP/Python/Perl)环境是一个经典的选择。本文将详细介绍如何在Linux系统上部署和配置LAMP环境,并展示一个简单的应用示例。 --- 目录 1. 简介 2. 准备工作 3. 步…...

【STM32进阶笔记】GPIO端口
前段时间由于其他原因,专栏暂停更新了较长一段时间,现在恢复更新,争取继续为大家创造有价值的内容,期待大家的订阅关注,欢迎互相学习交流。 在STM32速成笔记系列专栏中其实已经对GPIO的一些必要知识进行了介绍…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...
