【Tkinter界面】Canvas 图形绘制(02/5)
文章目录
- 一、说明
- 二、几何时使用 Canvas 组件
- 2.1 用法
- 2.2 简单范例
- 2.3 对象移动
- 2.4 对象删除
- 2.5 文字对象显示
- 三、画布和画布对象
- 3.1 画布生成函数原型
- 3.2 使用create_xxx()方法
- 3.3 对参数**options的解释
一、说明
Canvas(画布)组件为 Tkinter 的图形绘制提供了基础。Canvas 是一个高度灵活的组件,你可以用它绘制图形和图表,创建图形编辑器,并实现各种自定义的小部件。

二、几何时使用 Canvas 组件
Canvas 是一个通用的组件,通常用于显示和编辑图形。你可以用它来绘制线段、圆形、多边形,甚至是绘制其它组件。
2.1 用法
在 Canvas 组件上绘制对象,绘制的要点是:1)可以用 create_xxx() 的方法(xxx 表示对象类型,例如线段 line,矩形 rectangle,文本 text 等)。2)返回一个流水号ID: ID = create_xxx()
Canvas 组件支持对象:
arc(弧形、弦或扇形)
bitmap(内建的位图文件或 XBM 格式的文件)
image(BitmapImage 或 PhotoImage 的实例对象)
line(线)
oval(圆或椭圆形)
polygon(多边形)
rectangle(矩形)
text(文本)
window(组件)
其中,弦、扇形、椭圆形、圆形、多边形和矩形这些“封闭式”图形都是由轮廓线和填充颜色组成的,但都可以设置为透明(传入空字符串表示透明)。
2.2 简单范例
import tkinter as tkroot = tk.Tk()w = tk.Canvas(root, width =200, height = 100)
w.pack()#画一条黄色的横线
w.create_line(0, 50, 200, 50, fill = "yellow")
#画一条红色的竖线(虚线)
w.create_line(100, 0, 100, 100, fill = "red", dash = (4, 4))
#中间画一个蓝色的矩形
w.create_rectangle(50, 25, 150, 75, fill = "blue")root.mainloop()
2.3 对象移动
注意,添加到 Canvas 上的对象会一直保留直着。如果你希望修改它们,你可以使用:
- coords(),
- itemconfig()
- move()
方法来移动画布上的对象
import tkinter as tk
root = tk.Tk()w = tk.Canvas(root, width =600, height = 600)
w.pack()line1 = w.create_line(0, 50, 200, 50, fill = "red")
# line2 = w.create_line(100, 0, 100, 100, fill = "red", dash = (4, 4))
# rect1 = w.create_rectangle(50, 25, 150, 75, fill = "blue")def move():for i in range(100):w.coords(line1, 0 , 50+i, 200 , 50+i)print(i)tk.Button(root, text = "删除全部", command = (lambda x = "all" : w.delete(x))).pack()
tk.Button(root, text = "移动全部", command = move ).pack()
root.mainloop()
2.4 对象删除
或者使用 delete() 方法来删除:
import tkinter as tk
root = tk.Tk()w = tk.Canvas(root, width =600, height = 600)
w.pack()line1 = w.create_line(0, 50, 200, 50, fill = "red")
line2 = w.create_line(100, 0, 100, 100, fill = "red", dash = (4, 4))
rect1 = w.create_rectangle(50, 25, 150, 75, fill = "blue")tk.Button(root, text = "删除全部", command = (lambda x = "all" : w.delete(x))).pack()root.mainloop()
2.5 文字对象显示
你还可以在 Canvas 上显示文本,使用的是 create_text() 方法,文字对象显示与几何体不同,表现在:
- 坐标不同
- 字体可选择
- 需要字符串
import tkinter as tkroot = tk.Tk()w = tk.Canvas(root, width =200, height = 100)
w.pack()w.create_text(100, 50, text = "Python")
root.mainloop()
三、画布和画布对象
画布和画布对象的关系是:
首先,画布是根,画布对象是叶,所有操作前提是必须有个画布。对对象的操作也必须经过画布。
画布和画布对象存在消息链接。类似于窗口和控件的关系。
画布上可以管理画布对象(增删改查)
3.1 画布生成函数原型
上文示例虽然用到画布生成函数,但是没有全面系统阐述,本节中详细阐述生成函数的参数。
函数原型
Canvas(master=None, **options) (class)
master – 父组件
**options – 组件选项,下方表格详细列举了各个选项的具体含义和用法:
| 选项 | 含义 |
|---|---|
| background | 指定 Canvas 的背景颜色 |
| bg | 跟 background 一样 |
| borderwidth | 指定 Canvas 的边框宽度 |
| bd | 跟 borderwidth 一样 |
| closeenough | 1. 指定一个距离,当鼠标与画布对象的距离小于该值时,鼠标被认为在画布对象上2. 该选项是一个浮点类型的值 |
| confine | 1. 指定 Canvas 组件是否允许滚动超出 scrollregion 选项指定的范围2. 默认值是 True |
| cursor | 指定当鼠标在 Canvas 上飘过的时候的鼠标样式 |
| height | 1. 指定 Canvas 的高度;2. 单位是像素 |
| highlightbackground | 指定当 Canvas 没有获得焦点的时候高亮边框的颜色 |
| highlightcolor | 指定当 Canvas 获得焦点的时候高亮边框的颜色 |
| highlightthickness | 指定高亮边框的宽度 |
| relief | 1. 指定 Canvas 的边框样式;2. 默认值是 “flat”;3. 其他可以选择的值是 “sunken”,“raised”,“groove” 和 “ridge” |
| scrollregion | 1. 指定 Canvas 可以被滚动的范围;2. 该选项的值是一个 4 元组(x1, y1, x2, y2)表示的矩形 |
| selectbackground | 指定当画布对象被选中时的背景色 |
| selectborderwidth | 指定当画布对象被选中时的边框宽度(选中边框) |
| selectforeground | 指定当画布对象被选中时的前景色 |
| state | 1. 设置 Canvas 的状态:“normal” 或 “disabled”;2. 默认值是 “normal”;3. 注意:该值不会影响画布对象的状态 |
| takefocus | 1. 指定使用 Tab 键可以将焦点移动到输入框中;2. 默认是开启的,可以将该选项设置为 False 避免焦点在此输入框中; |
| width | 1. 指定 Canvas 的宽度; 2. 单位是像素 |
| xscrollcommand | 1. 与 scrollbar(滚动条)组件相关联(水平方向);2. 使用方法可以参考:Scrollbar 组件 |
| xscrollincrement | 1. 该选项指定 Canvas 水平滚动的“步长”;2. 例如 ‘3c’ 表示 3 厘米,还可以选择的单位有 ‘i’(英寸),‘m’(毫米)和 ‘p’(DPI,大约是 ‘1i’ 等于 ‘72p’);3. 默认值是 0,表示可以水平滚动到任意位置 |
| yscrollcommand | 1. 与 scrollbar(滚动条)组件相关联(垂直方向);2. 使用方法可以参考:Scrollbar 组件; |
| yscrollincrement | 1. 该选项指定 Canvas 垂直滚动的“步长”;2. 例如 ‘3c’ 表示 3 厘米,还可以选择的单位有 ‘i’(英寸),‘m’(毫米)和 ‘p’(DPI,大约是 ‘1i’ 等于 ‘72p’);3. 默认值是 0,表示可以水平滚动到任意位置 |
3.2 使用create_xxx()方法
使用 create_oval() 方法绘制椭圆形(或圆形),参数是指定一个限定矩形(Tkinter 会自动在这个矩形内绘制一个椭圆):
create_oval(bbox, **options)
– 根据限定矩形 bbox 绘制一个椭圆
– 新创建的画布对象位于显示列表的顶端
– 创建成功后返回该画布对象的 ID
– 下方表格列举了各个 options 选项的具体含义:
| 选项 | 含义**options |
|---|---|
| activedash | 当画布对象状态为 “active” 的时候,绘制虚线 |
| activefill | 当画布对象状态为 “active” 的时候,填充颜色 |
| activeoutline | 当画布对象状态为 “active” 的时候,绘制轮廓线 |
| activeoutlinestipple | 当画布对象状态为 “active” 的时候,指定填充轮廓的位图 |
| activestipple | 当画布对象状态为 “active” 的时候,指定填充的位图 |
| activewidth | 当画布对象状态为 “active” 的时候,指定边框的宽度 |
| dash | 1. 指定绘制虚线轮廓;2. 该选项值是一个整数元组,元组中的元素分别代表短线的长度和间隔;3. 例如 (3, 5) 代表 3 个像素的短线和 5 个像素的间隔 |
| dashoffset | 1. 指定虚线轮廓开始的偏移位置’2. 例如当 dash=(5, 1, 2, 1),dashoffset=3,则从 2 开始画虚线 |
| disableddash | 当画布对象状态为 “disabled” 的时候,绘制虚线 |
| disabledfill | 当画布对象状态为 “disabled” 的时候,填充颜色 |
| disabledoutline | 当画布对象状态为 “disabled” 的时候,绘制轮廓线 |
| disabledoutlinestipple | 当画布对象状态为 “disabled” 的时候,指定填充轮廓的位图 |
| disabledstipple | 当画布对象状态为 “disabled” 的时候,指定填充的位图 |
| disabledwidth | 当画布对象状态为 “disabled” 的时候,指定边框的宽度 |
| fill | 1. 指定填充的颜色;2. 空字符串表示透明 |
| offset | 1. 指定当点画模式时填充位图的偏移;2. 该选项的值可以是:“x,y”, “#x,y”, “n”, “ne”, “e”, “se”, “s”, “sw”, “w”, “nw”, “center” |
| outline | 指定轮廓的颜色 |
| outlineoffset | 1. 指定当点画模式绘制轮廓时位图的偏移;2. 该选项的值可以是:“x,y”, “#x,y”, “n”, “ne”, “e”, “se”, “s”, “sw”, “w”, “nw”, “center” |
| outlinestipple | 1. 当 outline 选项被设置时,该选项用于指定一个位图来填充边框;2. 默认值是空字符串,表示黑色 |
| state | 1. 指定该画布对象的状态;2. 可以是 “normal”,“disabled”(不可用,不响应事件)和 “hidden”(隐藏);3. 默认值是 “normal” |
| stipple | 1. 指定一个位图用于填充;2. 默认值是空字符串,表示实心 |
| tags | 为创建的画布对象添加标签 |
| width | 指定边框的宽度 |
3.3 对参数**options的解释
**options:对多参数函数的引用,其参数的表格为字典。
*options:对多参数函数的引用,其参数的表格为列表。
函数定义:
def cunn1(**options)
def cunn2(*options)
函数调用:
cc = cunn1(bg=“#ffffff”)
cc = cunn2( “#ffffff”)
对比:
**options:不关注参数顺序,但必须提供参数名称;
*options: 参数严格按顺序输入,无法提供参数名称;
相关文章:

【Tkinter界面】Canvas 图形绘制(02/5)
文章目录 一、说明二、几何时使用 Canvas 组件2.1 用法2.2 简单范例2.3 对象移动2.4 对象删除2.5 文字对象显示 三、画布和画布对象3.1 画布生成函数原型3.2 使用create_xxx()方法3.3 对参数**options的解释 一、说明 Canvas(画布)组件为 Tkinter 的图形…...

1_常见指令【Linux中常见30个指令的学习和使用】【万字长文】
常见指令以及权限理解 开始学习linux前的注意事项 在学习linux之前,我们要知道linux是一个操作系统。 那操作系统是什么呢?(这里只做大概了解) 操作系统就是一个管理软硬件的软件。 它对上提供良好(稳定、高效、安…...

每日复盘-202406014
今日关注: 这几天市场打板情绪环境转好,轻仓试错 20240614 六日涨幅最大: ------1--------301036--------- 双乐股份 五日涨幅最大: ------1--------301036--------- 双乐股份 四日涨幅最大: ------1--------301036--------- 双乐股份 三日涨幅最大: ------1--------301082-…...

JavaScript 深拷贝和浅拷贝的实现、使用场景和存在的问题
浅拷贝 实现 方式 1(ES 5 语法): const params Object.assign({}, state.dataForm)方式 2(ES 6 语法): const params { ...state.dataForm }使用场景 copy 入参和出参 深拷贝 方式 1(手…...

8个常用的辅助函数!!
在开发各种项目时,我们会发现经常需要一些辅助函数来帮助我们实现一些需求,并且这些函数是在很多项目里都可以进行复用的。下面我就列出我们一些常用的辅助函数,来帮助大家在开发项目时,进行复用。 1. 首字母大写 将字符串的第一…...

服务器数据恢复—OceanStor存储中NAS卷数据丢失如何恢复数据?
服务器存储数据恢复环境&故障: 华为OceanStor某型号存储。工作人员在上传数据时发现该存储上一个NAS卷数据丢失,管理员随即关闭系统应用,停止上传数据。这个丢失数据的卷中主要数据类型为office文件、PDF文档、图片文件(JPG、…...

54.Python-web框架-Django-免费模板django-datta-able
1.Datta Able Django介绍 Detta Able Djiango是什么 Datta Able Django 是一个由AppSeed提供的开源Django管理面板,基于现代设计,为开发者提供了一流的功能和优雅的界面。它源自CodedThemes的高风格化Bootstrap 4模板——Datta Able Bootstrap Lite&…...

XP系统安装Node.js v8.6.0并搭建Vue2开发环境(项目兼容到Vista的IE9浏览器)
下载并安装Node.js v8.6.0 通常我们开发Vue2项目,是通过vue create命令建立Vue2工程,用npm run serve命令启动Vue2网站的。 vue命令是用JavaScript写的,不是用C语言写的,必须要Node.js环境才能运行,由Node.js自带的np…...

redis序列化
文章目录 1、为什么要进行序列化操作?2、序列化方式2.1、自定义序列化2. 2、StringRedisTemplate(重点) 1、为什么要进行序列化操作? 不进行序列化向redis存入数据代码: SpringBootTest class RedisDemoApplicationT…...

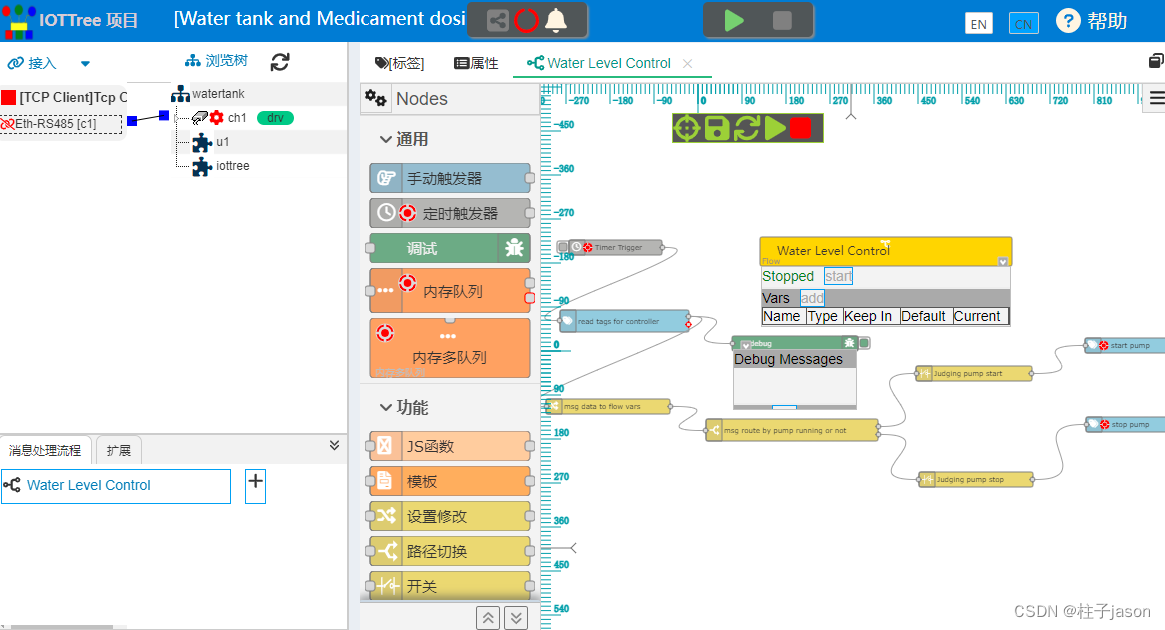
IOT-Tree 1.7.0实现了一个类似Node-Red的流程功能
本人一直研究这个软件,1.7.0版本最近刚刚发布,里面有个大变化,增加了消息流的功能,这个功能和IBM的Node-Red很相似。 Node-Red那个图形化流程很多年前就给了我很深刻的印象,我个人理解是,通过这样的图形化…...

nc网络收发测试-tcp客户端\TCP服务器\UDP\UDP广播
netcat(nc): 作用:一个功能强大的网络工具,提供了简单的网络测试和网络编程功能。工作原理:可以用于建立TCP或UDP连接,并发送和接收数据。示例用法: 监听TCP端口:nc -l 1…...

程序员该有怎么样的职业素养
目录 1、持续学习 2、解决问题的能力 3、团队协作能力 4、责任感 5、沟通能力 6、总结 作为一个从业者,我认为对于程序员而言,职业素养是非常重要的。职业素养不仅影响个人的职业发展,也影响团队和企业的整体氛围和效率。在我的职业生涯…...

51交通灯
一、基本原理 利用51单片机控制各个路口红绿灯及时间显示。 设计的重点: 1、各个路口红绿灯亮灭的规则,暂不考虑左转方向; 2、倒计时的实现,利用单片机的定时器进行计数得到秒信号; 3、时间显示:东西南…...

鸿蒙Arkts上传图片并获取接口返回信息
需求: 选择相册图片后,将文件上传到服务器,接口会返回图片地址。 问题: 1、鸿蒙自带的文件上传返回值只会返回上传状态,不会返回接口返回信息。 类似问题 HarmonyOS上传文件以及权限授权_harmonyos中axios上传文件…...
简介)
超文本标记语言(HTML)简介
HTML 基础 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用来结构化 Web 网页及其内容的标记语言。网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表。正如标题所示…...

使用thymeleaf直接渲染字符串
目录 一、依赖 二、示例代码 一、依赖 <--JAVA 8--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId><version>2.7.18</version></dependency><-…...

Spring Boot整合发送QQ邮箱功能
1. 创建Spring Boot项目 使用Spring Initializr(https://start.spring.io/)创建一个新的Spring Boot项目,并添加spring-boot-starter-mail依赖。 2. 添加配置 在application.properties或application.yml文件中添加QQ邮箱的SMTP配置。这里…...

Milvus向量数据库
Milvus 是一个开源的向量数据库,专为处理高维向量数据而设计,常用于大规模向量相似性搜索和基于向量的机器学习应用。它支持高效地管理、搜索和操作嵌入(如文本、图像、音频的特征向量),在推荐系统、图像检索、语义搜索…...

python cls的使用
import threadingclass Test:# new方法用于创建类的实例def __new__(cls, *args, **kwargs):print("__new__:", cls.__class__.__name__)return object.__new__(cls) # 返回实例给init self参数# init用于初始化类的实例,实例由new方法传递过来的…...

idea中maven下载依赖缓慢解决方法
解决IDEA中Maven下载依赖包过慢或报错的问题_maven 下载依赖要很久-CSDN博客...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...
