vue中v-bind控制class和style
当使用v-bind指令控制class和style时,可以通过动态绑定的方式根据不同的条件来添加或移除class,以及改变元素的样式。
1. 控制class
通过v-bind:class可以动态绑定class属性。可以使用对象语法、数组语法或者计算属性来实现。
-
对象语法:使用对象语法,可以根据条件来动态添加或移除class。
<div :class="{ active: isActive }"></div>在上面的例子中,如果isActive为true,则会给该元素添加一个名为"active"的class。
-
数组语法:使用数组语法,可以根据条件来添加或移除多个class。
<div :class="[isActive ? 'active' : '', isHighlighted ? 'highlighted' : '']"></div>在上面的例子中,如果isActive为true,则会给该元素添加一个名为"active"的class;如果isHighlighted为true,则会给该元素添加一个名为"highlighted"的class。
-
计算属性:使用计算属性,可以根据条件来动态计算class。
<div :class="computedClasses"></div>computed: {computedClasses() {return {active: this.isActive,highlighted: this.isHighlighted}} }在上面的例子中,根据isActive和isHighlighted的值,计算出一个包含active和highlighted的class对象。
2. 控制style
通过v-bind:style可以动态绑定style属性。可以直接绑定一个样式对象,也可以使用计算属性来计算一个样式对象。
-
直接绑定样式对象:直接绑定一个样式对象,可以根据条件来动态设置元素的样式。
<div :style="{ color: isActive ? 'red' : 'blue', fontSize: isHighlighted ? '20px' : '14px' }"></div>在上面的例子中,如果isActive为true,则设置该元素的color为红色;如果isHighlighted为true,则设置该元素的fontSize为20px。
-
计算属性:使用计算属性,可以根据条件来计算一个样式对象。
<div :style="computedStyles"></div>computed: {computedStyles() {return {color: this.isActive ? 'red' : 'blue',fontSize: this.isHighlighted ? '20px' : '14px'}} }在上面的例子中,根据isActive和isHighlighted的值,计算出一个包含color和fontSize的样式对象。
通过动态绑定class和style,可以根据不同的条件来改变元素的外观和样式,实现更灵活的界面效果。
导航栏选中字体高亮显示
注意以下代码需要放HTML代码中运行
<div id="app"><nav><ul><li v-for="(item, index) in navItems" :key="index" :class="{ active: selectedIndex === index }" @click="selectNavItem(index)" >{{ item.text }}</li></ul></nav></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>var app = new Vue({el: '#app',data: {navItems: [{ text: '首页', color: '#f44336' },{ text: '关于', color: '#9c27b0' },{ text: '联系', color: '#4caf50' },{ text: '帮助', color: '#ff9800' }],selectedIndex: 0},methods: {selectNavItem(index) {this.selectedIndex = index;}}})以上代码是一个简单的导航栏组件,使用Vue.js来实现导航栏的点击高亮效果。
在代码中,<div id="app">是Vue实例的挂载点,Vue会将组件渲染到这个挂载点下。
<nav>标签内部是一个无序列表<ul>,通过v-for指令遍历navItems数组,生成列表项<li>。v-for="(item, index) in navItems"表示将navItems数组中的每一项item遍历,并将当前项的索引index也绑定到变量中。
:key="index"指定每一个列表项的唯一key值,以便在重绘时进行优化。
:class="{ active: selectedIndex === index }"使用了动态绑定class的对象语法,根据selectedIndex的值和列表项的索引index是否相等,决定是否给该列表项添加名为"active"的class。如果相等,则添加,实现高亮效果。
@click="selectNavItem(index)"绑定了点击事件,当点击列表项时,触发selectNavItem方法,将当前项的索引index传入,从而更新selectedIndex的值,实现切换高亮的效果。
在Vue实例中,data属性中navItems是一个包含导航项的数组,selectedIndex是当前选中的导航项的索引。methods属性中定义了一个selectNavItem方法,用于更新selectedIndex的值。
最后,通过实例化Vue对象,将el属性指定为"#app",将Vue实例挂载到页面上。然后Vue会监听数据的变化,根据数据的变化自动更新界面,实现导航栏的点击高亮效果。
相关文章:

vue中v-bind控制class和style
当使用v-bind指令控制class和style时,可以通过动态绑定的方式根据不同的条件来添加或移除class,以及改变元素的样式。 1. 控制class 通过v-bind:class可以动态绑定class属性。可以使用对象语法、数组语法或者计算属性来实现。 对象语法:使用…...

【面试经典150题】【双指针】392. 判断子序列
题目链接 https://leetcode.cn/problems/is-subsequence/?envTypestudy-plan-v2&envIdtop-interview-150 题解思路 首先如果s的长度大于t的长度,那么s肯定不是t的子序列如果s的长度等于t的长度,那么st的情况下s才是t的子序列如果s的长度小于t的长…...

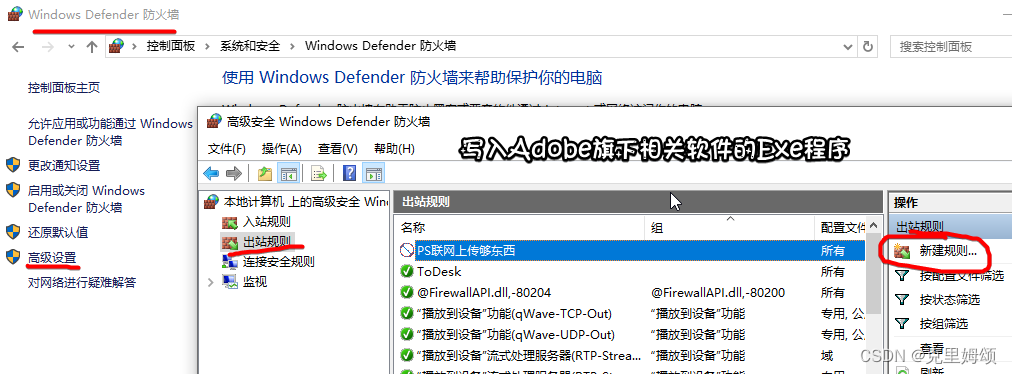
禁用PS/Photoshop等一系列Adobe旗下软件联网外传用户数据操作
方案一: 下载火绒杀毒,在联网请求上禁用Adobe软件的联网请求,甚至还可以额外发现哪些是它要想要偷偷摸摸干的。 方案二: 最后注意: 用盗版软件只是获得了使用权!...

C语言猜输赢游戏
目录 开头游戏的程序游戏的流程图结尾 开头 大家好,我叫这是我58,现在,请你看一下下面的游戏程序。 游戏的程序 #define _CRT_SECURE_NO_WARNINGS 1 #include <stdio.h> #include <Windows.h> int main() {int i 1;int ia 0…...

Rust 异步 trait 的实现困难
在 Rust 中,异步编程是使用 async/await 语法来实现的。与传统的同步编程不同,异步编程涉及到的特性较多,其中一个重要的特性是异步 trait。 异步 trait 是具有异步方法的 trait。在 Rust 中,trait 方法默认是同步的,…...

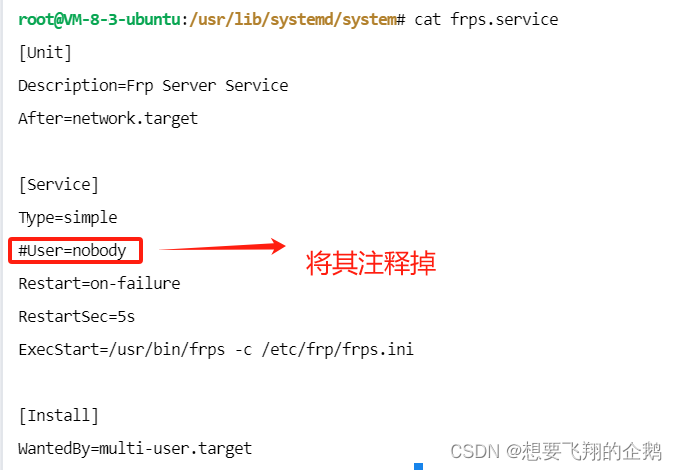
腾讯云和windows11安装frp,实现内网穿透
一、内网穿透目的 实现公网上,访问到windows上启动的web服务 二、内网穿透的环境准备 公网服务器、windows11的电脑、frp软件(需要准备两个软件,一个是安装到公网服务器上的,一个是安装到windows上的) frp下载地址下载版本 1.此版本(老版…...

Solidity智能合约事件(event)
文章目录 Solidity智能合约事件(event)什么是event事件event有什么作用日志内容位于区块链的什么地方?【重要】以太坊交易获取如何在 Solidity 中使用事件?参考 Solidity智能合约事件(event) 什么是event EVM有一个日志功能,用于将数据“写…...

第2章 Rust初体验7/8:错误处理时不关心具体错误类型的下划线:提高代码可读性:猜骰子冷热游戏
讲动人的故事,写懂人的代码 2.6.6 用as进行类型转换:显式而简洁的语法 贾克强:“大家在查看Rust代码时,可能会注意到这一句。在这里,如果我们不使用as i32,编译器会报错,因为它在u32中找不到abs()方法。这是因为prev和sum_of_two_dice都是u32类型,u32类型并不支持abs(…...

大话C语言:第24篇 预处理
1 C语言编译流程 C语言的编译流程包括: 预编译:将.c 中的头文件展开、宏展开,生成的文件是.i 文件。gcc指令:gcc -E file.c -o file.i 编译:将预处理之后的.i 文件生成 .s 汇编文件。gcc指令:gcc -S file…...

React如何配置路由
ReactTs配置路由 安装依赖 npm i react-router-dom在routers下面创建index.tsx import { RouteObject } from react-router-dom import React from react import PageA from /views/PageA import PageB from /views/PageB const routes: RouteObject[] [{path: /,element: …...

MAC使用初体验+入门
之前从来没有使用过MAC,这次拿到了一个 不得不说MAC度过适应期后用起来很舒服,续航长,触控板舒服,轻薄无比 我前期过度的时候记录的一部分快速指南,掌握如下一些电脑常识 可以做到正常使用了 基本操作 在 Mac 上使用桌…...

Go TOKEN机制与跨域处理方式
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「stormsha的主页」…...

JavaScript 的运行
语法分析预编译解释执行 1.语法分析 语法分析是 JavaScript 引擎处理代码的第一步。 在这个阶段,引擎将源代码字符串分解成一个个的词素(token),这些词素是语言中有意义的最小单元,如关键字、变量名、操作符等。 语…...

园区地图导航系统:技术原理、部署方案与智能化应用解析
随着智能化时代的到来,园区管理面临诸多挑战。维小帮园区地图导航系统,采用前沿技术,为园区提供全面的导航解决方案,极大提升了园区管理效率和用户体验。 一、园区地图导航系统的功能特点 维小帮园区地图导航系统,以其…...

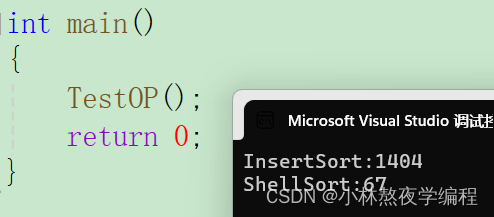
【数据结构】第十六弹---C语言实现希尔排序
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】【C详解】 目录 1、希尔排序( 缩小增量排序 ) 1.1、预排序实现 1.2、希尔排序代码实现 1.3、代码测试 1.4、时空复杂度分析 1.5、性能比较 总结 上一弹我们…...

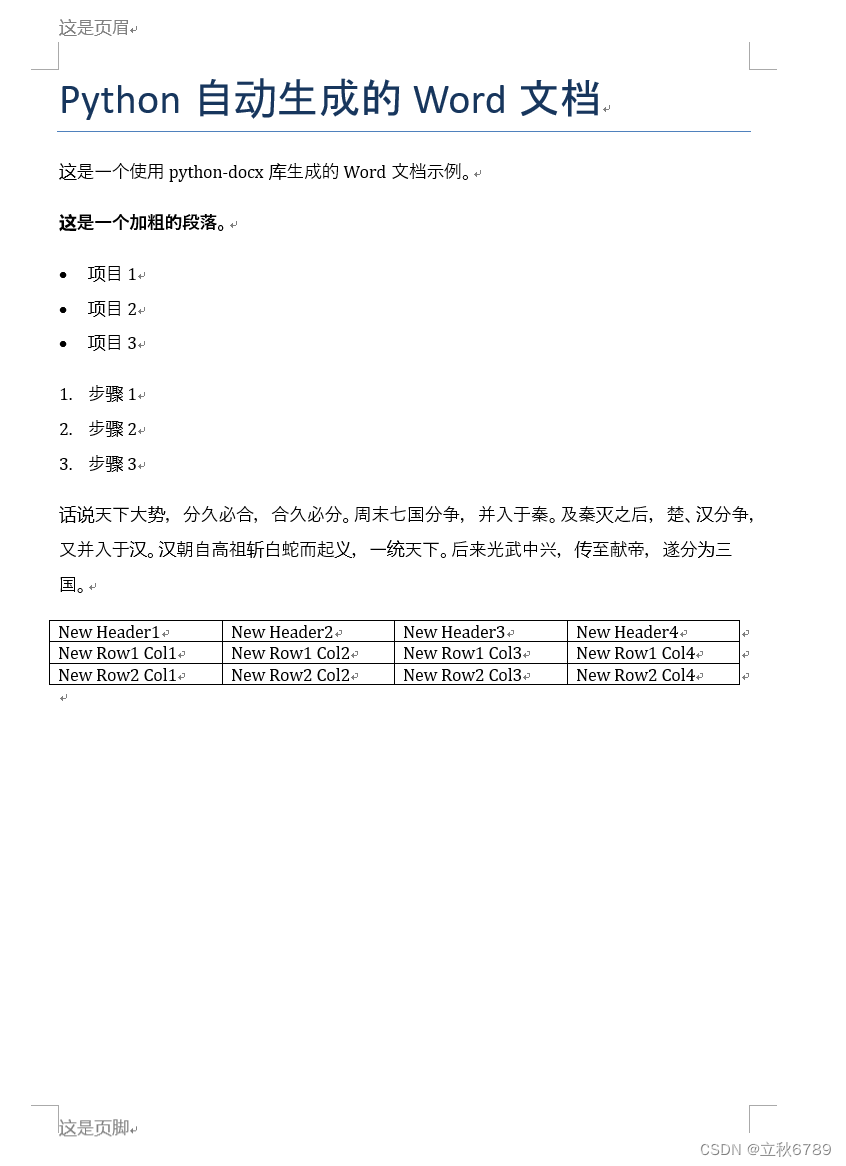
用Python向Word文档添加页眉和页脚
用Python向Word文档添加页眉和页脚 添加页眉和页脚效果代码 添加页眉和页脚 在本文中,我们将用python向文档中添加页眉和页脚。 效果 添加前的文档: 添加页眉和页脚后: 代码 from docx import Documentdef add_header_footer(doc_path…...

REST风格
黑马程序员Spring Boot2 文章目录 1、REST简介1.1 优点1.2 REST风格简介1.3 注意事项 2、RESTful入门案例 1、REST简介 1.1 优点 隐藏资源的访问行为,无法通过地址的值对资源适合中操作书写简化 1.2 REST风格简介 按照RST风格访问资源时使用行为动作区分对资源进…...

Mongodb连接测试程序【Java版】
先导入Maven依赖 <dependency><groupId>org.mongodb</groupId><artifactId>mongodb-driver-sync</artifactId><version>4.9.0</version> </dependency>import com.mongodb.MongoClientSettings; import com.mongodb.MongoCred…...

SM3国密算法:优秀的密码散列函数
随着信息技术的飞速发展,信息安全已成为全球关注的焦点。密码学作为保障信息安全的核心技术,其重要性不言而喻。中国在密码学领域也取得了显著的成就,其中SM3国密算法就是中国自主设计并推广使用的密码学标准之一。 一、SM3算法概述 SM3算法…...

【安卓】在安卓中使用HTTP协议的最佳实践
人不走空 🌈个人主页:人不走空 💖系列专栏:算法专题 ⏰诗词歌赋:斯是陋室,惟吾德馨 目录 🌈个人主页:人不走空 💖系列专栏:算法专题 ⏰诗词歌…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...
