vue-i18n使用步骤详解(含完整操作步骤)
开篇
下面是从创建vue项目开始,完整使用i18n实现国际化功能的步骤,希望对您有所帮助。
完整步骤
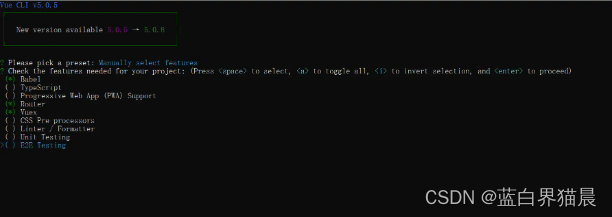
创建项目
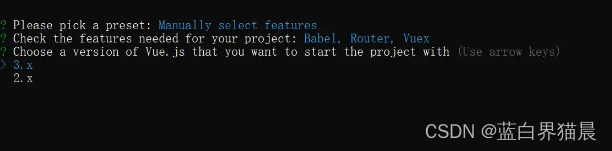
- 创建项目,并在创建项目的时候选择vuex,router

- 选择3.x版本

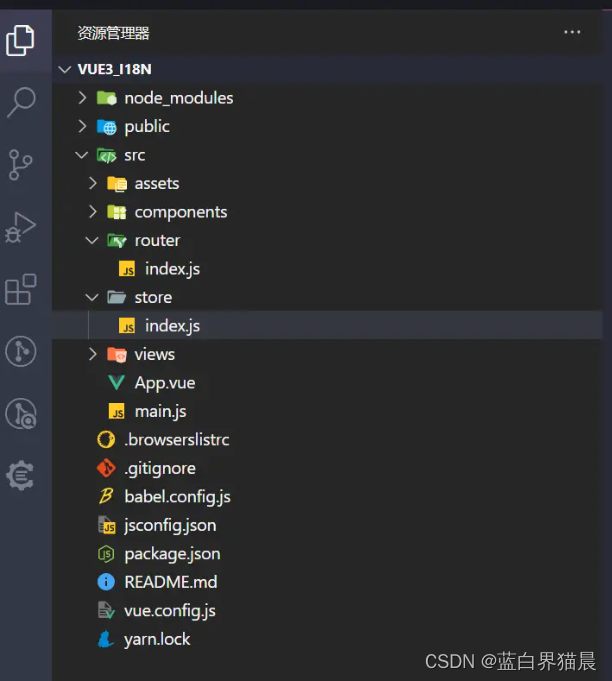
- 后面随意选即可,下面是完整的代码结构

安装vue-i18n,并封装相关方法
- 安装vue-i18n
npm install vue-i18n@next
- 在src下新建i18n文件夹,并在该文件夹下新建lang文件夹,下面存放数据源(zh.json,en.json)
//zh.json
{"msg": {"hello": "你好,世界"}
}// en.json
{"msg": {"hello": "Hello World"}
}
- 在src下创建i18n/index.js
import { createI18n } from "vue-i18n";
import zh from './lang/zh.json'
import en from './lang/en.json'
import store from '@/store'const messages = {zh,en
}// 返回当前lang
function getCurrentLang() {return store.getters.lang // 获取当前语言
}const i18n = createI18n({//这里选择false是为了配合使用vue3的composition API风格的新式API,//如果是vue2,就要选择true了legacy: false, globalInjection: true, // 全局注入locale: getCurrentLang(),messages
})export default i18n
- 在vuex下添加一个模块来管理当前语言(store/index.js)
import { createStore } from 'vuex'export default createStore({state: {locale: 'en', // 默认语言},getters: {lang: state => state.locale},mutations: {SET_LOCALE(state, locale) {state.locale = locale}},actions: {setLocale({commit}, locale) {commit('SET_LOCALE', locale)}},modules: {}
})
- 在main.js中注册i18n实例
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// 注册i18n
import i18n from './i18n'createApp(App).use(store).use(router).use(i18n).mount('#app')
封装LangSelect组件,实现一键切换语言
- 在src/components下新建LangSelect组件,并定义切换语言的方法
<template><div><select v-model="selectedLocale" @change="changeLang"><option value="en">English</option><option value="zh">中文</option></select></div>
</template><script>
import { computed } from "vue";
import {useStore} from 'vuex';
import {useI18n} from 'vue-i18n'export default {setup() {const store = useStore();const { locale } = useI18n();const selectedLocale = computed({get: () => store.state.locale,set: (value) => {store.dispatch('setLocale', value)locale.value = value; // 更改i18n语言}})const changeLang = () => {locale.value = selectedLocale.value}return {selectedLocale,changeLang}}
}
</script>
- 在App.vue中引入并使用LangSelect.vue组件,实现一键切换语言
<template><div id="app"><LangSelect/><p>{{ $t('msg.hello') }}</p></div>
</template><script>
import LangSelect from './components/LangSelect.vue'export default {components: {LangSelect}
}
</script><style></style>
- 当前效果如下:


注
以上便是vue-i18n的详细使用步骤,希望对您有所帮助。实际项目中,可能使用方式比上面复杂很多,比如说封装方法需要在store或者pinia中建立单独的模块,LangSelect组件样式要更复杂,但万变不离其宗,总体的步骤依然是上面这些。
相关文章:

vue-i18n使用步骤详解(含完整操作步骤)
开篇 下面是从创建vue项目开始,完整使用i18n实现国际化功能的步骤,希望对您有所帮助。 完整步骤 创建项目 创建项目,并在创建项目的时候选择vuex,router 选择3.x版本 后面随意选即可,下面是完整的代码结构 安装vue-i18n,并封装…...

XXE漏洞修补:保护您的系统免受XML外部实体攻击
引言 XML外部实体(XXE)漏洞是一种常见的网络安全问题,它允许攻击者通过XML文档中的实体引用读取服务器上的文件或发起远程服务器请求。这种漏洞可能被用于数据泄露、拒绝服务攻击(DoS)甚至远程代码执行。本文将探讨XX…...

去除upload的抖动效果
title: 去除upload的抖动效果 date: 2024-06-15 20:16:51 tags: vue3 在使用vue3element-plus框架的时候,常常会使用到el-upload方法。其中如果做了翻页效果可以发现图片过度方式是集中到左上角进行的翻页,这种效果不是很好,我们还是想让这中…...
)
什么是 Linux ?(Linux)
系列文章目录 第一章 什么是Linux? 文章目录 系列文章目录一、什么是 Linux ?二、Linux 的发行版本总结 一、什么是 Linux ? Linux(Linux Is Not UniX),是一种免费使用和自由传播的类UNIX操作系统&#x…...

uni-app 怎么在tabbar使用阿里图标库
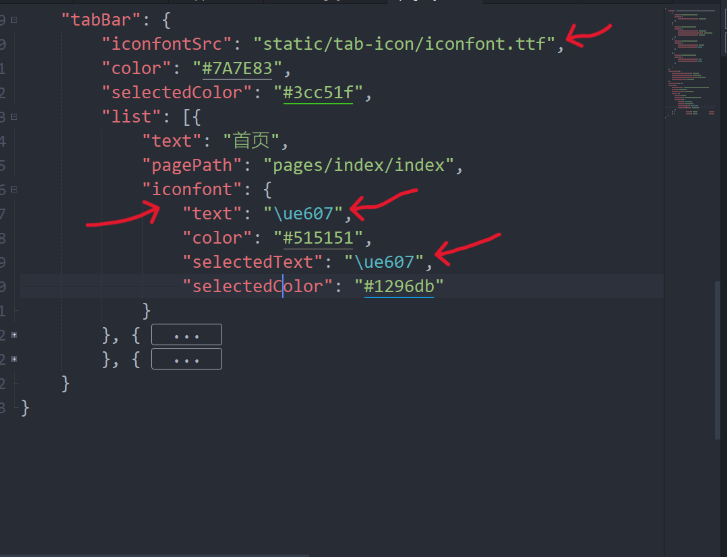
提示:微信小图标不支持使用字体图标的方式,只能下载png 方法一:直接下载png图片 我们首选打开阿里矢量图标库 链接在下方 👇 iconfont-阿里巴巴矢量图标库iconfont-国内功能很强大且图标内容很丰富的矢量图标库,提供矢…...

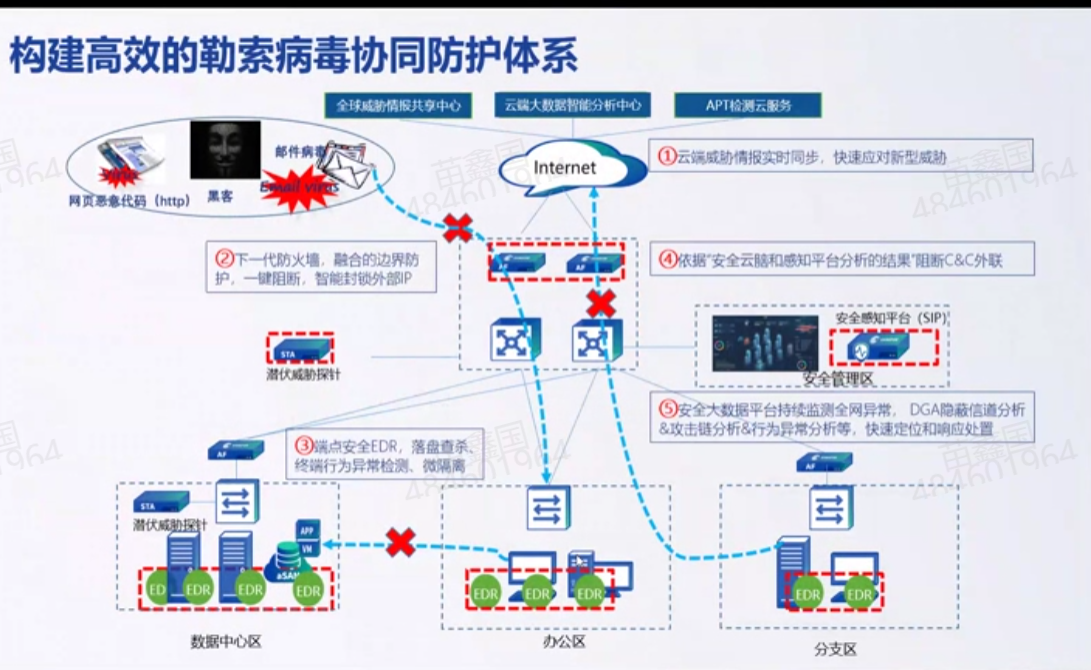
勒索病毒剖析
2016年不自己勒索了 卖病毒 让别人勒索 傻瓜式勒索 黑客用的是非对称加密 全世界只有黑客有那把私钥 反向解密不了 传统爆破容易被检测,黑客慢速爆破,利用超级多的僵尸进行试错,慢慢试出来账号密码 因为一般运维设备在防火墙的白名单里&…...

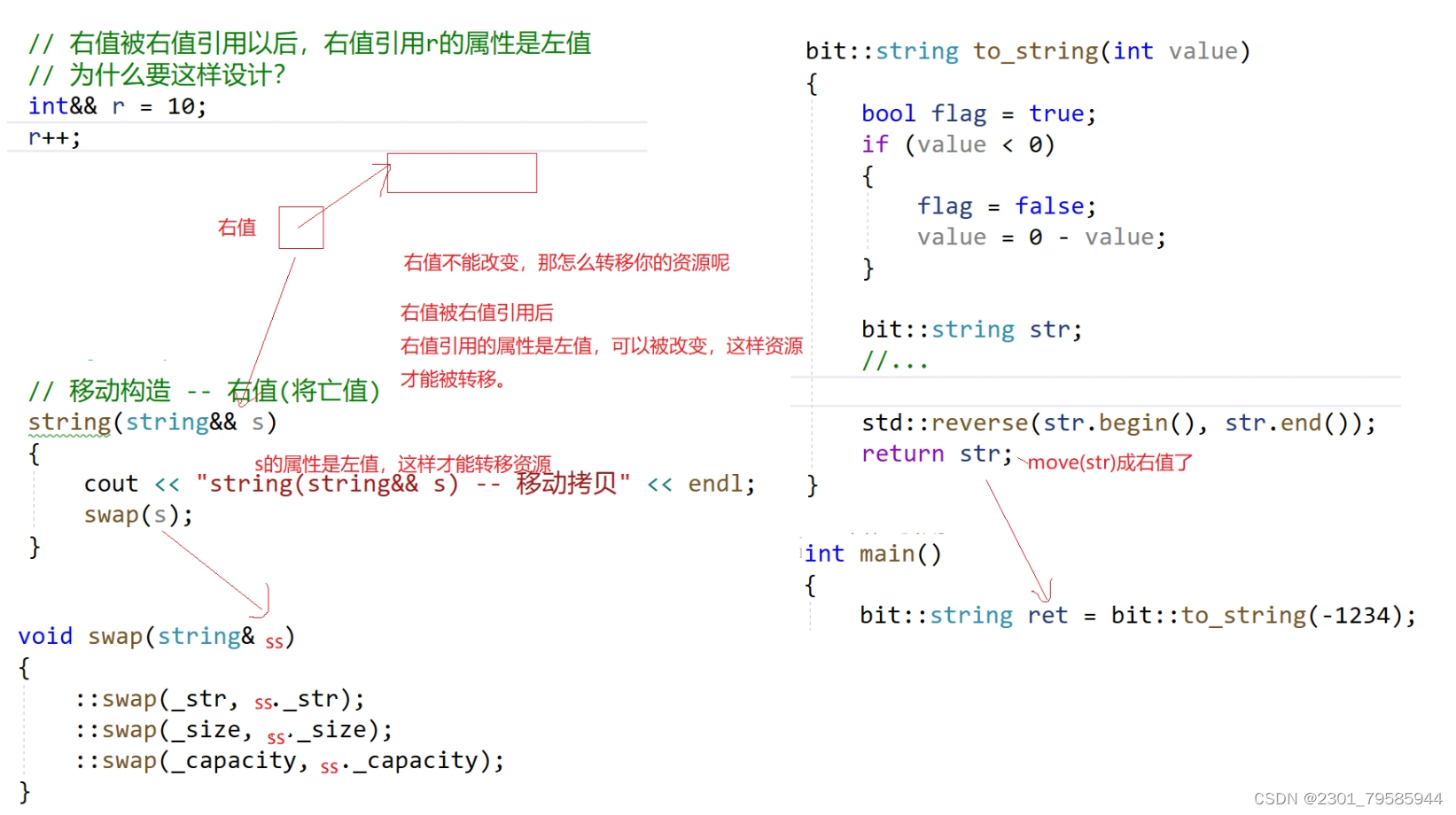
【C++11】第一部分(一万六千多字)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 C11简介 统一的列表初始化 {}初始化 std::initializer_list 声明 auto decltype 右值引用和移动语义 左值引用和右值引用 左值引…...

FPGA专项课程即将开课,颁发AMD官方证书
社区成立以来,一直致力于为广大工程师提供优质的技术培训和资源,得到了众多用户的喜爱与支持。为了满足用户需求,我们特别推出了“基于Vitis HLS的高层次综合及图像处理开发”课程。 本次课程旨在帮助企业工程师掌握前沿的FPGA技术ÿ…...

C++ shared_ptr
shared_ptr共享它指向的对象,多个shared_ptr可以指向(关联)相同的对象,在内部采用计数机制来实现。 当新的shared_ptr与对象关联时,引用计数增加1。 当shared_ptr超出作用域时,引用计数减1。当引用计数变为…...

2024.6.15
2024.6.15 【夜幽幽,月优优,曲悠悠,吾忧忧。】 Saturday 五月初十 <theme oi-“DP”> 看几道DP基础题, 巩固一下DP思路和基础 Coin Combinations I //2024.6.15 //by white_ice //Coin Combinations I CSES - 1635 #i…...

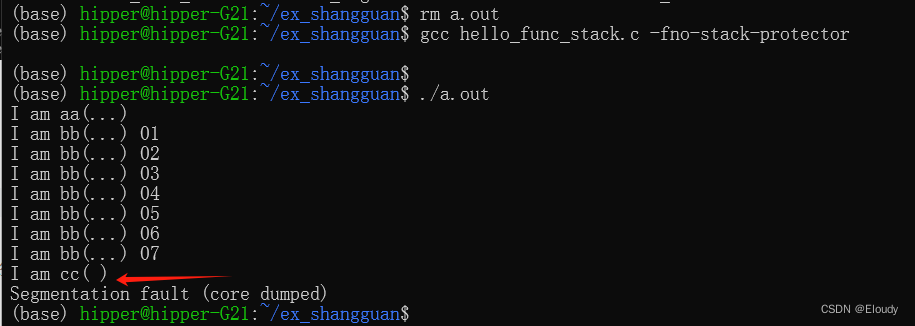
堆栈溢出的攻击 -fno-stack-protector stack smash 检测
在程序返回的一条语句堆栈项目处,用新函数的起始地址覆盖,将会跳转到执行新函数。 现在系统对这个行为做了判断,已经无法实施这类攻击或技巧。 1,测试代码 #include <stdio.h> void cc() {printf("I am cc( )\n"…...

掌握特劳特定位理论核心,明晰企业战略定位之重
在当今瞬息万变的市场环境中,企业战略定位的重要性日益凸显。它不仅是企业在激烈竞争中保持优势的关键,更是企业实现长期可持续发展的基石。 哈佛大学战略学教授迈克尔波特(Michael Porter)指出战略就是形成一套独具的运营活动&a…...

RAGFlow 学习笔记
RAGFlow 学习笔记 0. 引言1. RAGFlow 支持的文档格式2. 嵌入模型选择后不再允许改变3. 干预文件解析4. RAGFlow 与其他 RAG 产品有何不同? 5. RAGFlow 支持哪些语言? 6. 哪些嵌入模型可以本地部署? 7. 为什么RAGFlow解析文档的时间比…...

使用Docker-Java监听Docker容器的信息
使用Docker-Java监听Docker容器的信息 Docker作为一种轻量级的容器化平台,极大地方便了应用的部署与管理。然而,在实际使用过程中,我们常常需要对运行中的容器进行监控,以确保其健康状态,并能及时响应各种异常情况。本…...

Spring Boot + Mybatis Plus实现登录注册
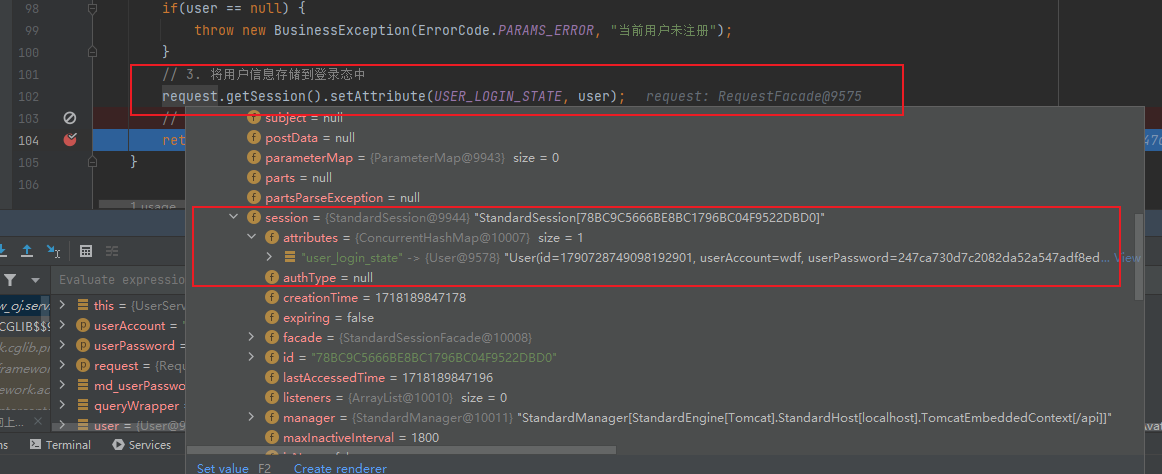
Spring Boot 实现登录注册 1. 注册 业务逻辑 客户端输入注册时需要的用户参数,比如:账户名、密码、确认密码、其他服务端接收到客户端的请求参数进行校验,然后判断是否有误,有误的地方就将错误信息抛出将密码进行加密之后存储到…...

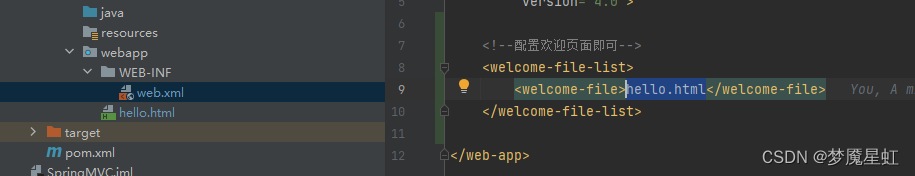
IDEA创建web项目
IDEA创建web项目 第一步:创建一个空项目 第二步:在刚刚创建的项目下创建一个子模块 第三步:在子模块中引入web 创建结果如下: 这里我们需要把这个目录移到main目录下,并改名为webapp,结果如下 将pom文件…...

二手物品交易系统的设计
管理员账户功能包括:系统首页,个人中心,管理员管理,商家管理,用户管理,商品管理,用户咨询管理 商家账户功能包括:系统首页,个人中心,商品管理,用…...

探索大数据在信用评估中的独特价值
随着我国的信用体系越来越完善,信用将影响越来越多的人。现在新兴的大数据信用和传统信用,形成了互补的优势,大数据信用变得越来越重要,那大数据信用风险检测的重要性主要体现在什么地方呢?本文将详细为大家介绍一下,…...

MFC基础学习应用
MFC基础学习应用 1.基于对话框的使用 左上角为菜单键(其下的关于MFC主要功能由IDD_ABOUTBOX决定) 附图 右下角为按钮(基本功能由IDD_DIALOG决定,添加按钮使用由左上角的工具箱完成) 附图 2.自行添加功能与按钮//功能代码 void CMFCApplication4Dlg:…...

Gradle实现类似Maven的profiles功能
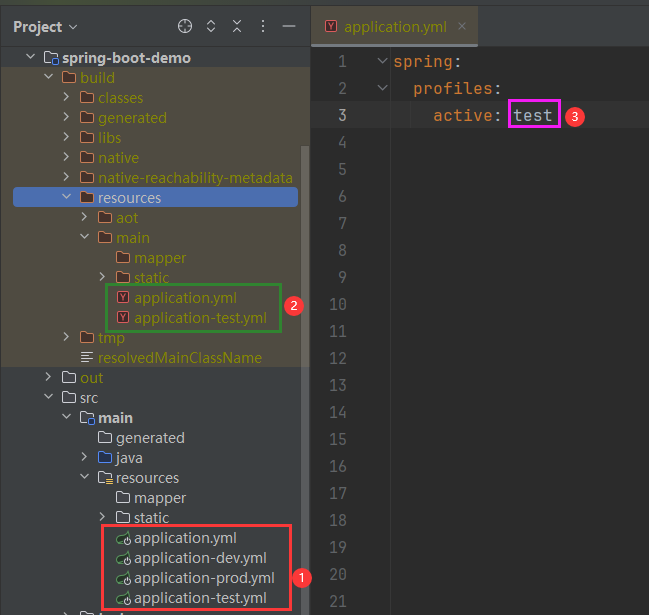
版本说明 GraalVM JDK 21.0.3Gradle 8.7Spring Boot 3.2.5 目录结构 指定环境打包 application.yml/yaml/properties 执行 bootJar 打包命令前要先执行 clean【其它和 processResources 相关的命令也要先执行 clean】,否则 active 值不会变! spring…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...
