我来跟你讲vue进阶
一、组件(重点)
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OmgF9dmT-1678412016153)(index_files/01.png)]](https://img-blog.csdnimg.cn/bdb73321983b4c0cb95d00cf4c313982.png)
1、局部组件
创建 test_local.html
定义组件
var app = new Vue({el: '#app',// 定义局部组件,这里可以定义多个局部组件components: {//组件的名字'Navbar': {//组件的内容template: '<ul><li>首页</li><li>学员管理</li></ul>'}}
})
使用组件
<div id="app"><Navbar></Navbar>
</div>
2、全局组件
定义全局组件:components/Navbar.js
// 定义全局组件
Vue.component('Navbar', {template: '<ul><li>首页</li><li>学员管理</li><li>讲师管理</li></ul>'
})
创建 test_global.html
<div id="app"><Navbar></Navbar>
</div>
<script src="vue.js"></script>
<script src="components/Navbar.js"></script>
<script>var app = new Vue({el: '#app'})
</script>
二、实例生命周期

创建 lifeperiod.html
data: {message: '东西大街南北走'
},
methods: {show() {console.log('执行show方法')},update(){this.message = '出门遇见个人咬狗'}
<button @click="update">update</button>
<h3 id="h3">{{ message }}</h3>
分析生命周期相关方法的执行时机
//===创建时的四个事件
beforeCreate() { // 第一个被执行的钩子方法:实例被创建出来之前执行console.log(this.message) //undefinedthis.show() //TypeError: this.show is not a function// beforeCreate执行时,data 和 methods 中的 数据都还没有没初始化
},
created() { // 第二个被执行的钩子方法console.log(this.message) //床前明月光this.show() //执行show方法// created执行时,data 和 methods 都已经被初始化好了!// 如果要调用 methods 中的方法,或者操作 data 中的数据,最早,只能在 created 中操作
},
beforeMount() { // 第三个被执行的钩子方法console.log(document.getElementById('h3').innerText) //{{ message }}// beforeMount执行时,模板已经在内存中编辑完成了,尚未被渲染到页面中
},
mounted() { // 第四个被执行的钩子方法console.log(document.getElementById('h3').innerText) //东西大街南北走// 内存中的模板已经渲染到页面,用户已经可以看见内容
},
//===运行中的两个事件
beforeUpdate() { // 数据更新的前一刻console.log('界面显示的内容:' + document.getElementById('h3').innerText)console.log('data 中的 message 数据是:' + this.message)// beforeUpdate执行时,内存中的数据已更新,但是页面尚未被渲染
},
updated() {console.log('界面显示的内容:' + document.getElementById('h3').innerText)console.log('data 中的 message 数据是:' + this.message)// updated执行时,内存中的数据已更新,并且页面已经被渲染
}
三、路由
Vue.js 路由允许我们通过不同的 URL 访问不同的内容。
通过 Vue.js 可以实现多视图的单页Web应用(single page web application,SPA)。
Vue.js 路由需要载入 vue-router 库
创建 test_router.html
1、引入js
<!-- 顺序不要错了 -->
<script src="vue.js"></script>
<script src="vue-router.js"></script>
2、编写html
<div id="app"><h1>Hello App!</h1><p><!-- 使用 router-link 组件来导航. --><!-- 通过传入 `to` 属性指定链接. --><!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --><router-link to="/">首页</router-link><router-link to="/student">会员管理</router-link><router-link to="/teacher">讲师管理</router-link></p><!-- 路由出口 --><!-- 路由匹配到的组件将渲染在这里 --><router-view></router-view>
</div>
3、编写js
<script>// 1. 定义(路由)组件。// 可以从其他文件 import 进来const Welcome = { template: '<div>欢迎</div>' }const Student = { template: '<div>student list</div>' }const Teacher = { template: '<div>teacher list</div>' }// 2. 定义路由// 每个路由应该映射一个组件。const routes = [{ path: '/', redirect: '/welcome' }, //设置默认指向的路径{ path: '/welcome', component: Welcome },{ path: '/student', component: Student },{ path: '/teacher', component: Teacher }]// 3. 创建 router 实例,然后传 `routes` 配置const router = new VueRouter({routes // (缩写)相当于 routes: routes})// 4. 创建和挂载根实例。// 从而让整个应用都有路由功能const app = new Vue({el: '#app',router})// 现在,应用已经启动了!
</script>
四、axios
axios是独立于vue的一个项目,基于promise用于浏览器和node.js的http客户端
- 在浏览器中可以帮助我们完成 ajax请求的发送
- 在node.js中可以向远程接口发送请求
获取数据
<script src="vue.js"></script>
<script src="axios.js"></script>
注意:测试时需要开启后端服务器,并且后端开启跨域访问权限
var app = new Vue({el: '#app',data: {memberList: []//数组},created() {this.getList()},methods: {getList(id) {//axios.get('http://localhost:8081/admin/ucenter/member')axios.get('data.json').then(response => {console.log(response)this.memberList = response.data.data.items}).catch(error => {console.log(error)})}}
})
增加文件: data.json
{"success": true,"code": 20000,"message": "成功","data": {"items":[{"name": "刘洪涛","age": 15},{"name": "红桃六","age": 20},{"name": "Hongtao Liu","age": 25}]}
}
控制台查看输出
2、显示数据
<div id="app"><table border="1"><tr><td>姓名</td><td>年龄</td></tr><tr v-for="item in memberList"><td>{{item.name}}</td><td>{{item.age}}</td></tr></table>
</div>
五、element-ui
element-ui 是饿了么前端出品的基于 Vue.js的 后台组件库,方便程序员进行页面快速布局和构建
官网: http://element-cn.eleme.io/#/zh-CN
创建 test_element-ui.html
将element-ui引入到项目
1、引入css和js
<script src="vue.js"></script><!-- 引入样式 --><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"><!-- 引入组件库 --><script src="https://unpkg.com/element-ui/lib/index.js"></script>
2、编写html
<div id="app"><el-button @click="visible = true">Button</el-button><el-dialog :visible.sync="visible" title="Hello world"><p>Try Element</p></el-dialog>
</div>
3、编写js
<script>new Vue({el: '#app',data: function () {//定义Vue中data的另一种方式return { visible: false }}})
</script>
相关文章:

我来跟你讲vue进阶
一、组件(重点) 组件(Component)是 Vue.js 最强大的功能之一。 组件可以扩展 HTML 元素,封装可重用的代码。 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象…...
E. Vlad and a Pair of Numbers)
#847(Div3)E. Vlad and a Pair of Numbers
原题链接: E. Vlad and a Pair of Numbers 题意: 题目有公式 a⊕b(ab)/2xa ⊕ b (a b) / 2 xa⊕b(ab)/2x, 给你的是 xxx,让输出一组满足题目要求的 a,ba,ba,b,没有就输出−1-1…...

怎么把pdf转换成图片?这个方法你值得拥有
想要高效率的工作,除了需要大家合理安排时间之外,一些能够辅助高效工作的工具也是必不可少的。就拿要把一份pdf文件转换成若干图片来说,如果不知道方法,找不到合适的转换工具,那么想要完成这一任务,势必要花…...

go语言使用append向二维数组添加一维数组
var ans [][]int ans append(ans, append([]int(nil), nums...))(正确写法)需要注意的是,为了避免对原切片造成影响,代码在将当前排列追加到结果数组 ans 时,使用了 append(ans, append([]int(nil), nums…)) 的方式…...

YOLOv5训练大规模的遥感实例分割数据集 iSAID从切图到数据集制作及训练
最近想训练遥感实例分割,纵观博客发现较少相关 iSAID数据集的切分及数据集转换内容,思来想去应该在繁忙之中抽出时间写个详细的教程。 iSAID数据集下载 iSAID数据集链接 下载上述数据集。 百度网盘中的train和val中包含了实例和语义分割标签。 上述…...
)
js学习5(函数)
目录 定义函数 函数的特性 使用函数模拟类 模拟私有属性和方法 闭包 函数特性利用 箭头函数 定义函数 function func1(name) { console.log(name); } func2 function (name) { console.log(name); } func3 function func0(name) { console.log(name); } co…...

用Qt画一个仪表盘
关于Qt Qt是一个跨平台的C图形用户界面应用程序框架,通过使用Qt,可以快速开发出跨平台的多平台应用程序,包括Windows、Mac OS X、Linux和其他Unix系统。Qt提供了强大的图形操作界面(GUI)程序开发和移植的能力…...

linux 端口查询命令
任何知识都是用进废退,有段时间没摸linux,这大脑里的知识点仿佛全部消失了,就无语。 索性,再写一篇记录,加强一下记忆,下次需要就看自己的资料好了。lsof命令Linux端口查询命令可以通过lsof实现:…...

C语言函数: 字符串函数及模拟实现strtok()、strstr()、strerror()
C语言函数: 字符串函数及模拟实现strtok()、strstr()、strerror() strstr()函数: 作用:字符串查找。在一串字符串中,查找另一串字符串是否存在。 形参: str2在str1中寻找。返回值是char*的指针 原理:如果在str1中找到了str2&…...

【学习笔记】人工智能哲学研究:《心智、语言和机器》
关于人工智能哲学,我曾在这篇文章里 【脑洞大开】从哲学角度看人工智能:介绍徐英瑾的《心智、语言和机器》 做过介绍。图片来源:http://product.dangdang.com/29419969.html在我完成了一些人工智能相关的工作以后,我再来分享《心智…...

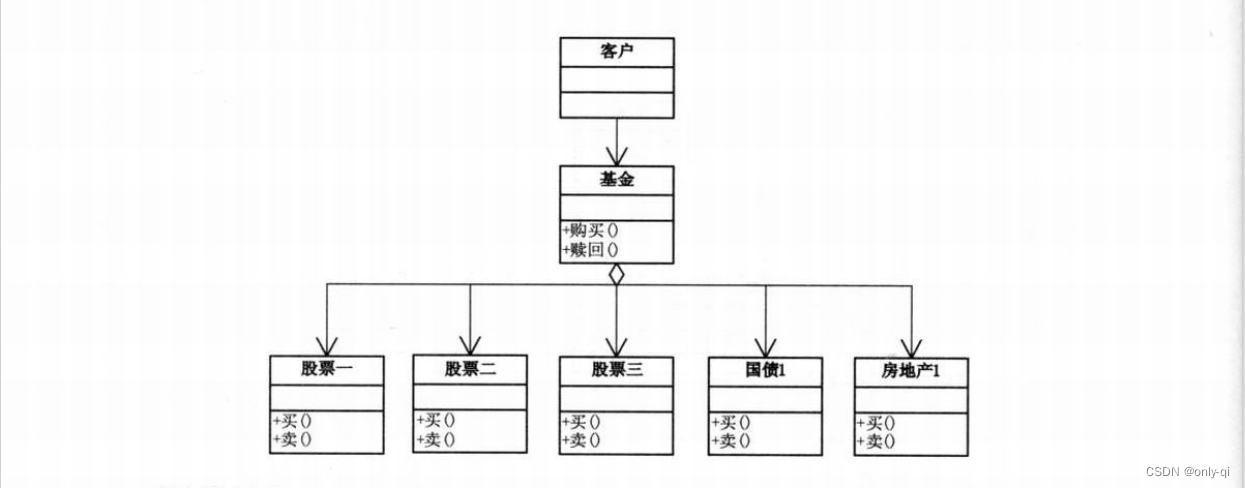
设计模式之门面模式(外观模式)
目录 1.模式定义 2.应用场景 2.1 电源总开关例子 2.2 股民炒股场景 编辑 3. 实例如下 4. 门面模式的优缺点 传送门: 项目中用到的责任链模式 给对象讲工厂模式,必须易懂易会 策略模式,工作中你用上了吗? 1.模式定…...

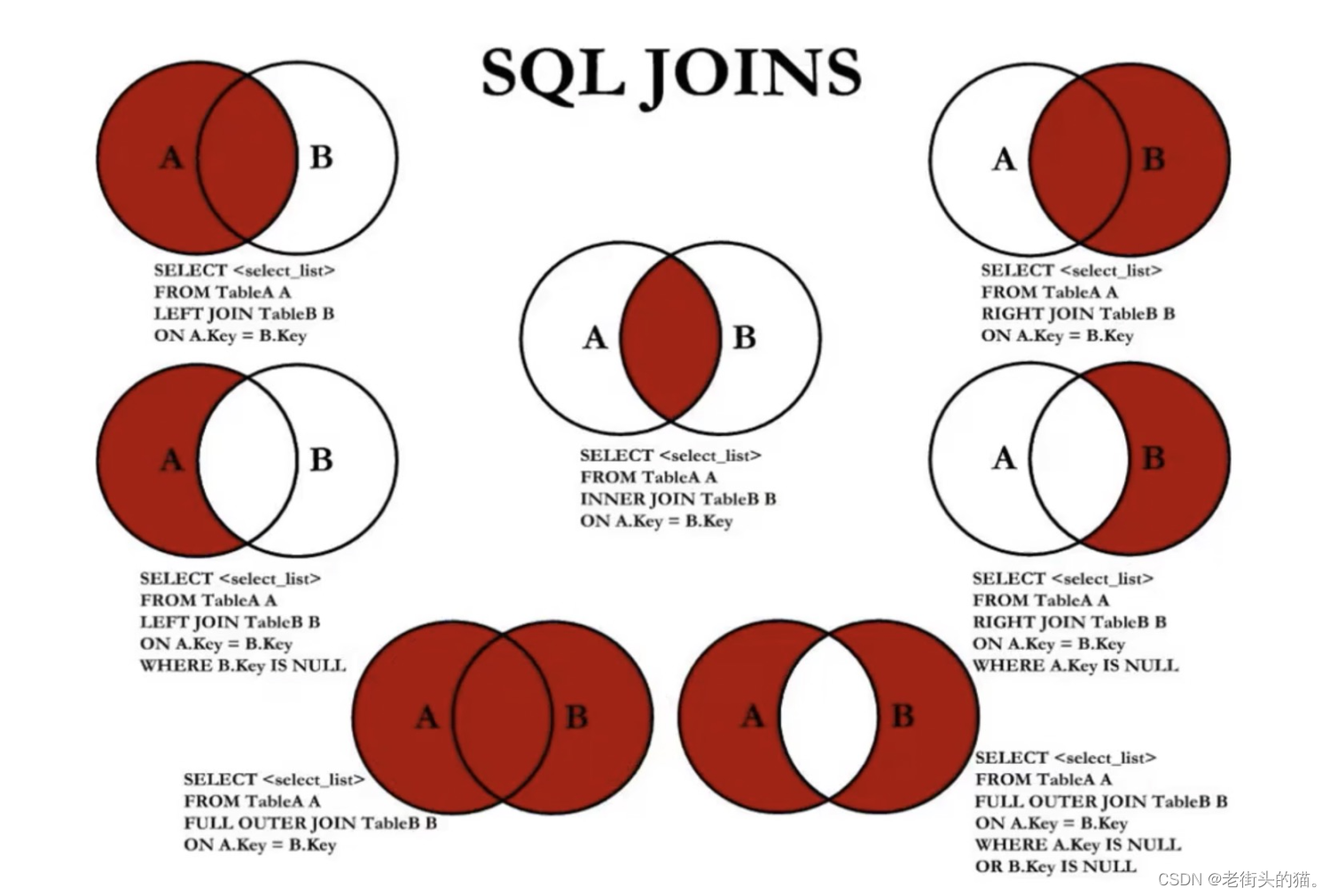
MySQL - 多表查询
目录1. 多表查询示例2. 多表查询分类2.1 等/非等值连接2.1.1 等值连接2.1.2非等值连接2.2 自然/非自然连接2.3 内/外连接2.3.1 内连接2.3.2 外连接3.UNION的使用3.1 合并查询结果3.1.1 UNION操作符3.1.2 UNION ALL操作符4. 7种JOIN操作5. join 多张表多表查询,也称为…...

自定义报表是什么?
自定义报表是指根据用户的需求和要求,自行设计和生成的报表。自定义报表可以根据用户的具体需求,选择需要的数据和指标,进行灵活的排列和组合,生成符合用户要求的报表。自定义报表可以帮助用户更好地了解业务情况,发现…...

windows安装docker-小白用【避坑】【伸手党福利】
目录实操开启 Hyper-V 和容器特性下载docker安装dockercmd中,使用命令测试是否成功报错解决办法:下载linux模拟器wsl:双击打开docker重新打开cmd,输入命令,成功显示sever和clinet实操 开启 Hyper-V 和容器特性 控制面…...

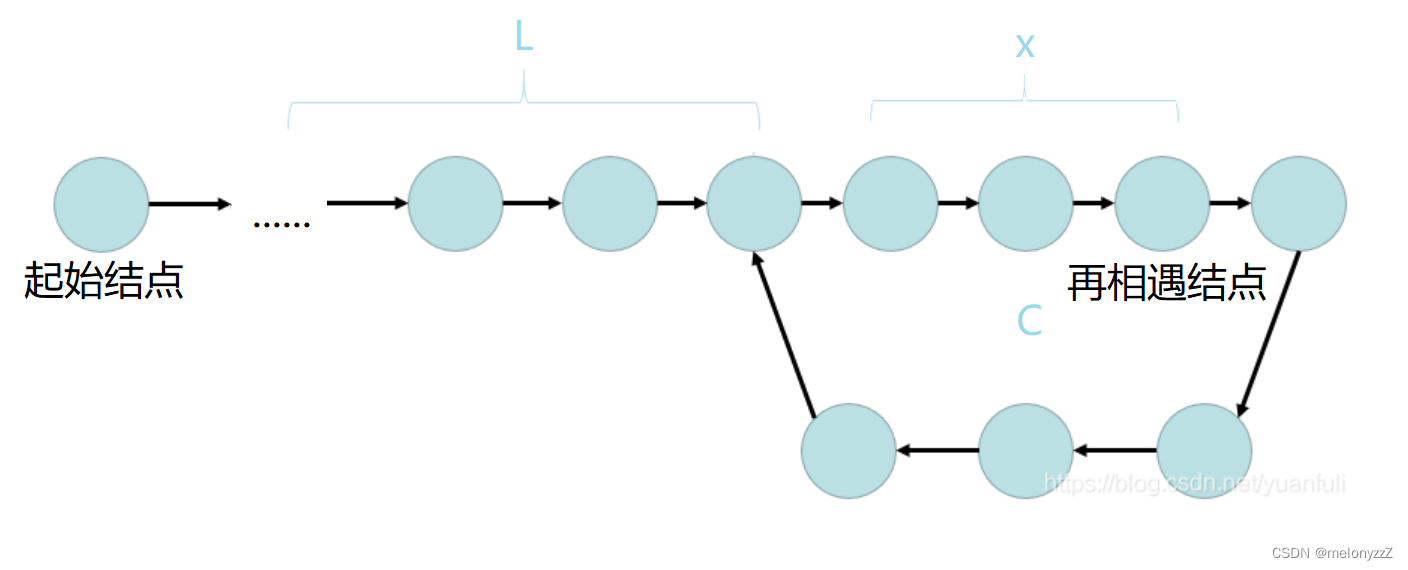
环形链表相关的练习
目录 一、相交链表 二、环形链表 三、环形链表 || 一、相交链表 给你两个单链表的头节点 headA 和 headB ,请你找出并返回两个单链表相交的起始节点。如果两个链表不存在相交节点,返回 null 。 图示两个链表在节点 c1 开始相交: 题目数据…...

C++ 提示对话框
头文件 #include<iostream>#include<cstdio> using namespace std; 函数格式 MessageBox( HWND hWnd, LPCTSTR lpText, LPCTSTR lpCaption, UINT uType) 参数 hWnd :此参数代表消息框拥有的窗口。如果为NULL,则消息框没有拥有窗口。 lp…...

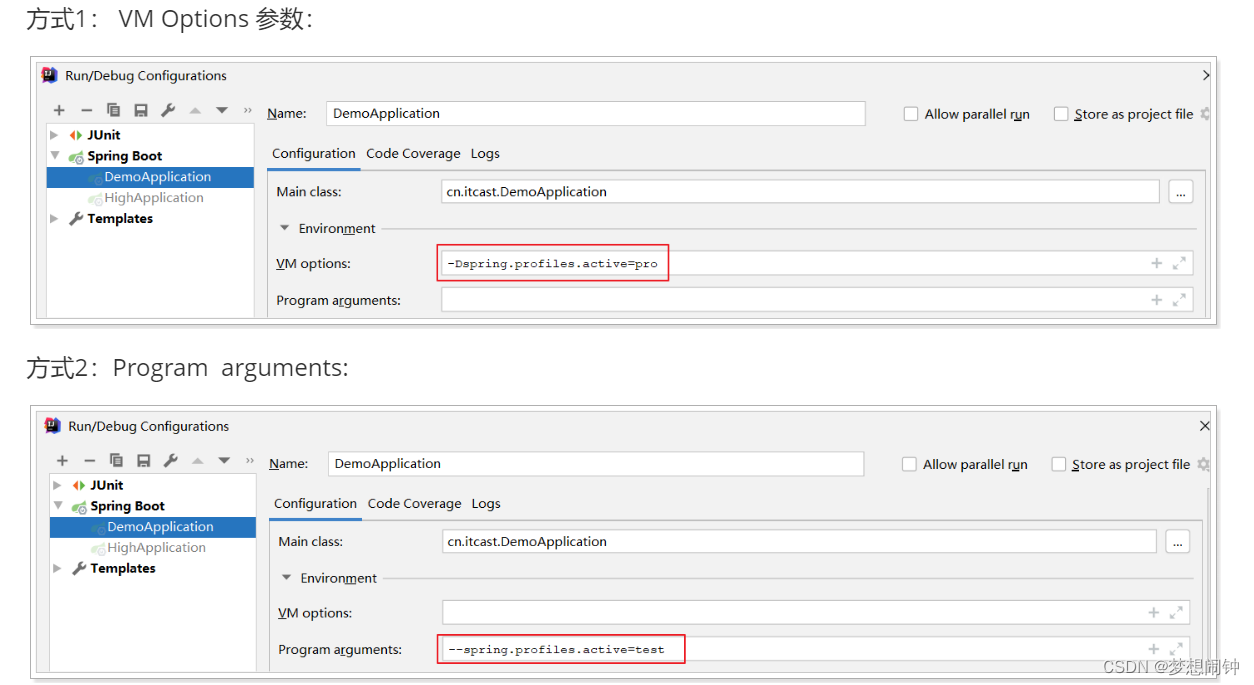
SprintBoot打包及profile文件配置
打成Jar包 需要添加打包组件将项目中的资源、配置、依赖包打到一个jar包中,可以使用maven的package;运行: java -jar xxx(jar包名) 操作步骤 第一步: 引入Spring Boot打包插件 <!--打包的插件--> <build><!--修改jar的名字--><fi…...

java面试-java集合
说说你如何选用集合? 需要键值对选用 map 接口下的集合,需要排序用 TreeMap, 不需要排序用 HashMap 不需要键值对仅存放元素则选择 Collection 下实现的接口,保证元素唯一使用 Set, 不需要则选用 List Collection 和 Collections 有什么区别…...

Node.js简介
客户端访问网页时向服务器端发送请求要访问服务器中的页面,服务器收到请求后向数据库中进行搜索,搜索到相关数据然后返回结果给客户端显示; 这个过程就类似于:客人(客户端)去饭馆(服务端&#…...

每天学一点之Lambda表达式
Lambda表达式 思想导入: 函数式编程思想: 在数学中,函数就是有输入量、输出量的一套计算方案,也就是“拿什么东西做什么事情”。编程中的函数,也有类似的概念,你调用我的时候,给我实参为形参赋…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
