服务部署:.NET项目使用Docker构建镜像与部署
前提条件
安装Docker:确保你的Linux系统上已经安装了Docker。如果没有,请参考官方文档进行安装。
步骤一:准备项目文件
- 将你的.NET项目从Windows系统复制到Linux系统。你可以使用Git、SCP等工具来完成这个操作。
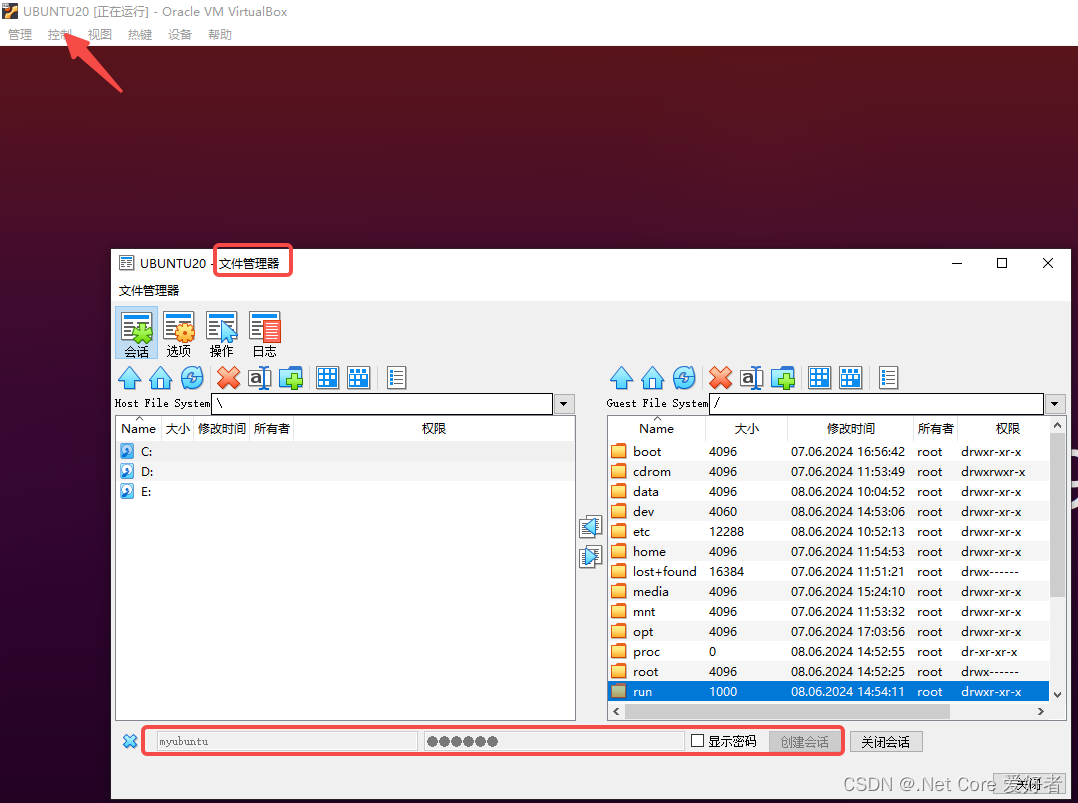
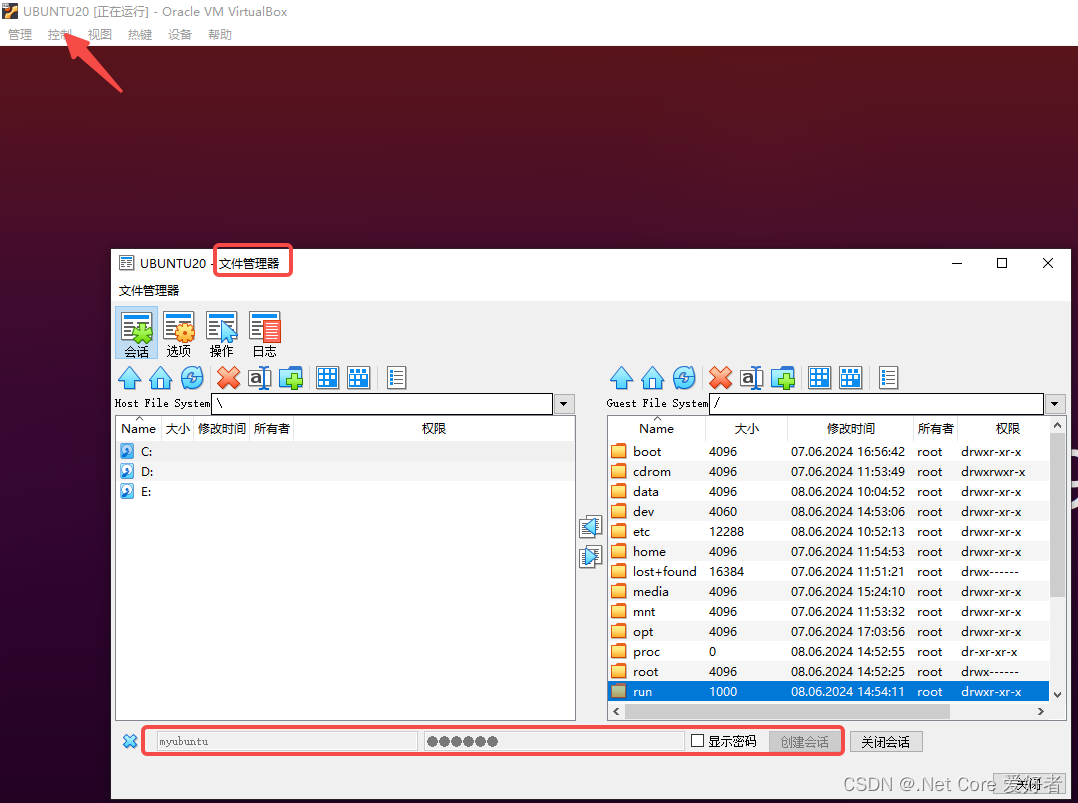
- 如何是使用virtualbox虚拟电脑控制台,可以使用文件管理器使用项目上传:账号密码为ubuntu的登录账号密码

步骤二:创建Dockerfile
在你的.NET项目根目录下创建一个名为Dockerfile的文件,内容如下:
#See https://aka.ms/customizecontainer to learn how to customize your debug container and how Visual Studio uses this Dockerfile to build your images for faster debugging.FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS baseWORKDIR /appEXPOSE 80EXPOSE 443FROM mcr.microsoft.com/dotnet/sdk:6.0 AS buildARG BUILD_CONFIGURATION=ReleaseWORKDIR /srcCOPY ["WebApplication1.csproj", "."]RUN dotnet restore "./././WebApplication1.csproj"COPY . .WORKDIR "/src/."RUN dotnet build "./WebApplication1.csproj" -c $BUILD_CONFIGURATION -o /app/buildFROM build AS publishARG BUILD_CONFIGURATION=ReleaseRUN dotnet publish "./WebApplication1.csproj" -c $BUILD_CONFIGURATION -o /app/publish /p:UseAppHost=falseFROM base AS finalWORKDIR /appCOPY --from=publish /app/publish .ENTRYPOINT ["dotnet", "WebApplication1.dll"]步骤三:构建Docker镜像
在终端中导航到你的项目目录,然后运行以下命令来构建Docker镜像:
docker build -t webapplication1 .docker build: Docker 命令,用于构建镜像。-t webapplication1: 为生成的镜像指定一个标签(名称),这里使用小写字母。.: 指定 Dockerfile 所在的路径,这里使用.表示当前目录。
步骤四:运行Docker容器
使用以下命令来运行Docker容器:
docker run -d -p 5000:80--name webapplication1ontainer webapplication1这将会在后台运行你的容器,并将主机的5000端口映射到容器的80端口。
docker run: Docker 命令,用于运行一个新的容器。-d: 表示在后台运行容器(detached 模式)。-p 5000:80: 将主机的 5000 端口映射到容器的 80 端口。--name webapplication1container: 为容器指定一个名称。webapplication1: 之前构建的镜像名称。
步骤五:验证部署
打开浏览器并访问http://localhost:5000,你应该能够看到你的.NET应用程序正在运行。
步骤六:其他事项
- 多阶段构建:上述Dockerfile使用了多阶段构建,以减少最终镜像的大小。
- 环境变量:如果你的应用需要配置环境变量,可以使用
-e参数传递,例如
docker run -d -p 5000:80-e "ASPNETCORE_ENVIRONMENT=Production" --name webapplication1ontainer webapplication1-
日志查看:如果需要查看容器的日志,可以使用以下命令:
docker logs webapplication1_container -
停止容器:如果需要停止运行的容器,可以使用以下命令:
docker stop webapplication1_container -
删除容器:如果需要删除已经停止的容器,可以使用以下命令:
docker rm webapplication1_container
相关文章:

服务部署:.NET项目使用Docker构建镜像与部署
前提条件 安装Docker:确保你的Linux系统上已经安装了Docker。如果没有,请参考官方文档进行安装。 步骤一:准备项目文件 将你的.NET项目从Windows系统复制到Linux系统。你可以使用Git、SCP等工具来完成这个操作。如何是使用virtualbox虚拟电…...

力扣1170.比较字符串最小字母出现频次
力扣1170.比较字符串最小字母出现频次 f()是找最小字母的次数 即cnt中第一个出现过的字母 将word中所有字符串都处理存入nums nums排序 再做二分 class Solution {public:int f(string s){int cnt[26] {0};for(char c:s)cnt[c - a] ;for(int i0;i<26;i) cout<<cn…...

boost asio异步服务器(3)增加发送队列实现全双工通信
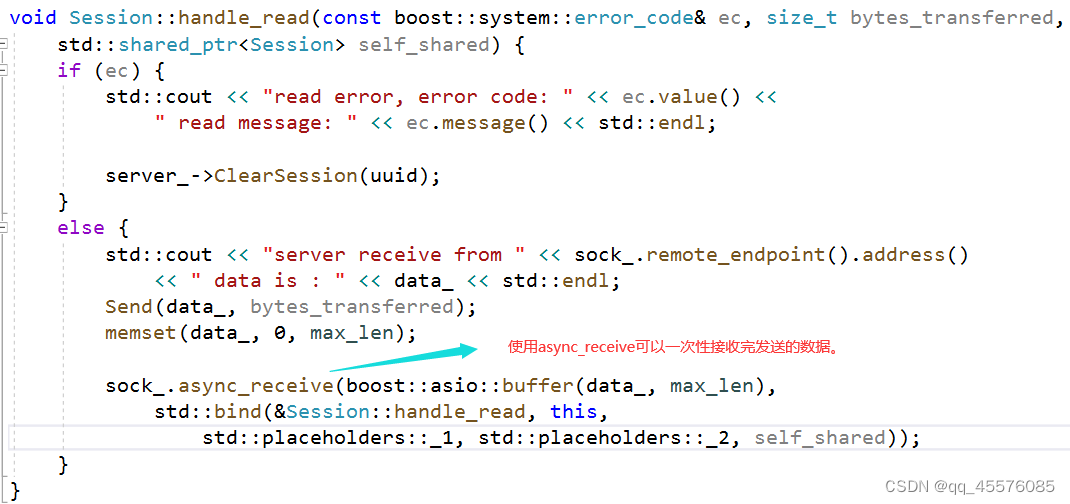
增加发送节点 构造发送节点,管理发送数据。发送节点的类如下。 这个发送节点用于保证发送和接收数据的有效性。 增加发送队列 前边实现的是一个简单的echo服务器,也就是服务器将收到的内容发送给对应的客户端。但是在实际的服务器设计中,服务…...

49.Chome浏览器有三种清缓存方式
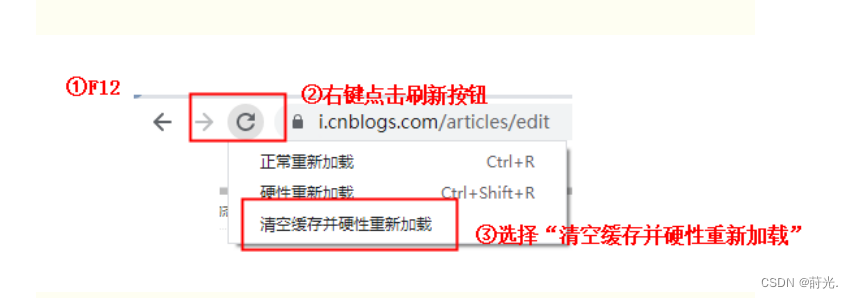
49.Chome浏览器有三种清缓存方式:正常重新加载、硬件重新加载、清空缓存并硬性重新加载 1、【正常重新加载】 触发方式:①F5 ②CtrlR ③在地址栏上回车 ④点击链接 如果缓存不过期会使用缓存。这样浏览器可以避免重新下载JavaScript文件、图像、…...

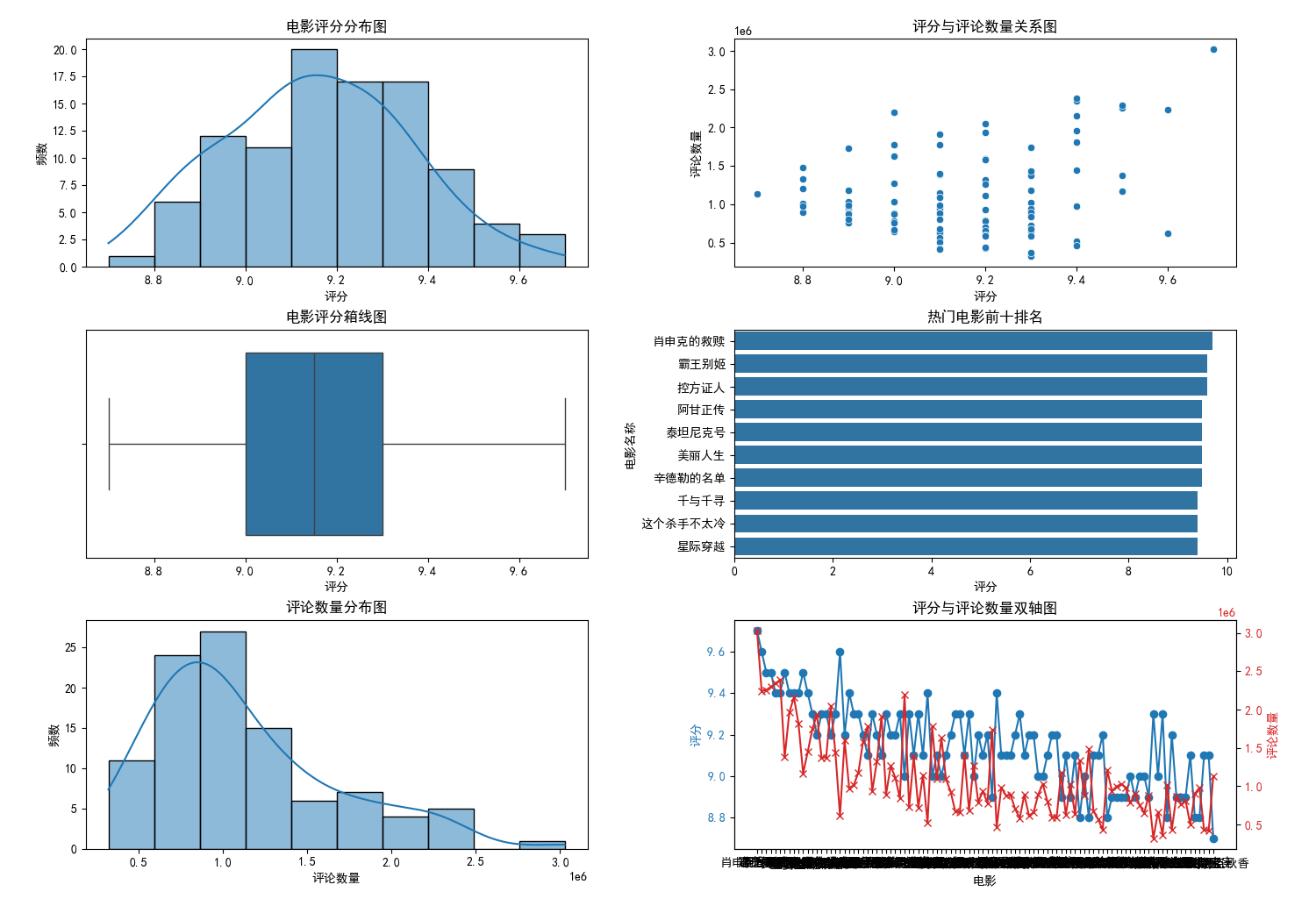
Python爬取与可视化-豆瓣电影数据
引言 在数据科学的学习过程中,数据获取与数据可视化是两项重要的技能。本文将展示如何通过Python爬取豆瓣电影Top250的电影数据,并将这些数据存储到数据库中,随后进行数据分析和可视化展示。这个项目涵盖了从数据抓取、存储到数据可视化的整个…...

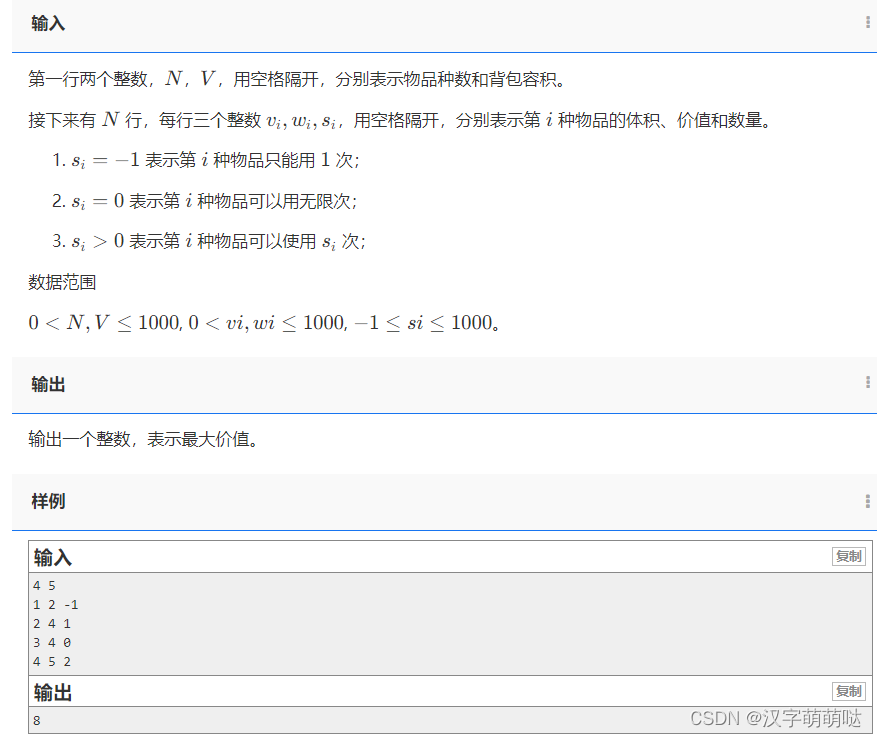
【背包题】oj题库
目录 1282 - 简单背包问题 1780 - 采灵芝 1888 - 多重背包(1)编辑 1891 - 开心的金明 2073 - 码头的集装箱 1905 - 混合背包 1282 - 简单背包问题 #include <bits/stdc.h> using namespace std; //二维数组:dp[i][j]max(dp[i-1][j],v[i]dp[…...

Web前端弱势因素:深入探讨与挑战解析
Web前端弱势因素:深入探讨与挑战解析 在快速发展的Web前端领域,尽管技术日新月异,但仍存在一些固有的弱势因素。这些因素不仅影响了开发效率和用户体验,也带来了诸多挑战。本文将深入探讨Web前端的弱势因素,并从四个方…...

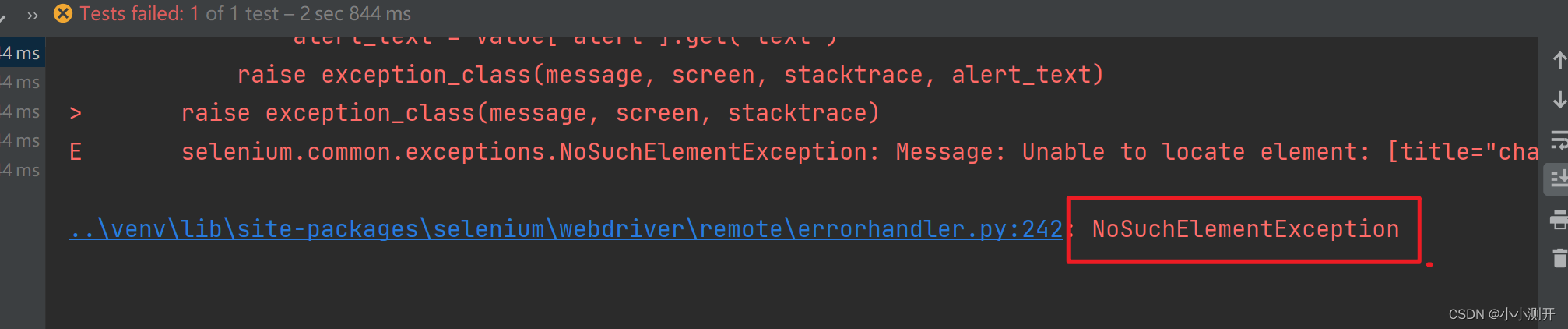
元素在超出当前界面的下拉列表中如何定位
有时我们会遇到一种情况是,当我们找一个视频列表中的视频,在页面的最底层,此时selenium 无法定位到这个元素,因为 selenium只能定位页面上显示出来内容的元素,需要通过下拉框把界面拉到该元素所在的位置,再…...

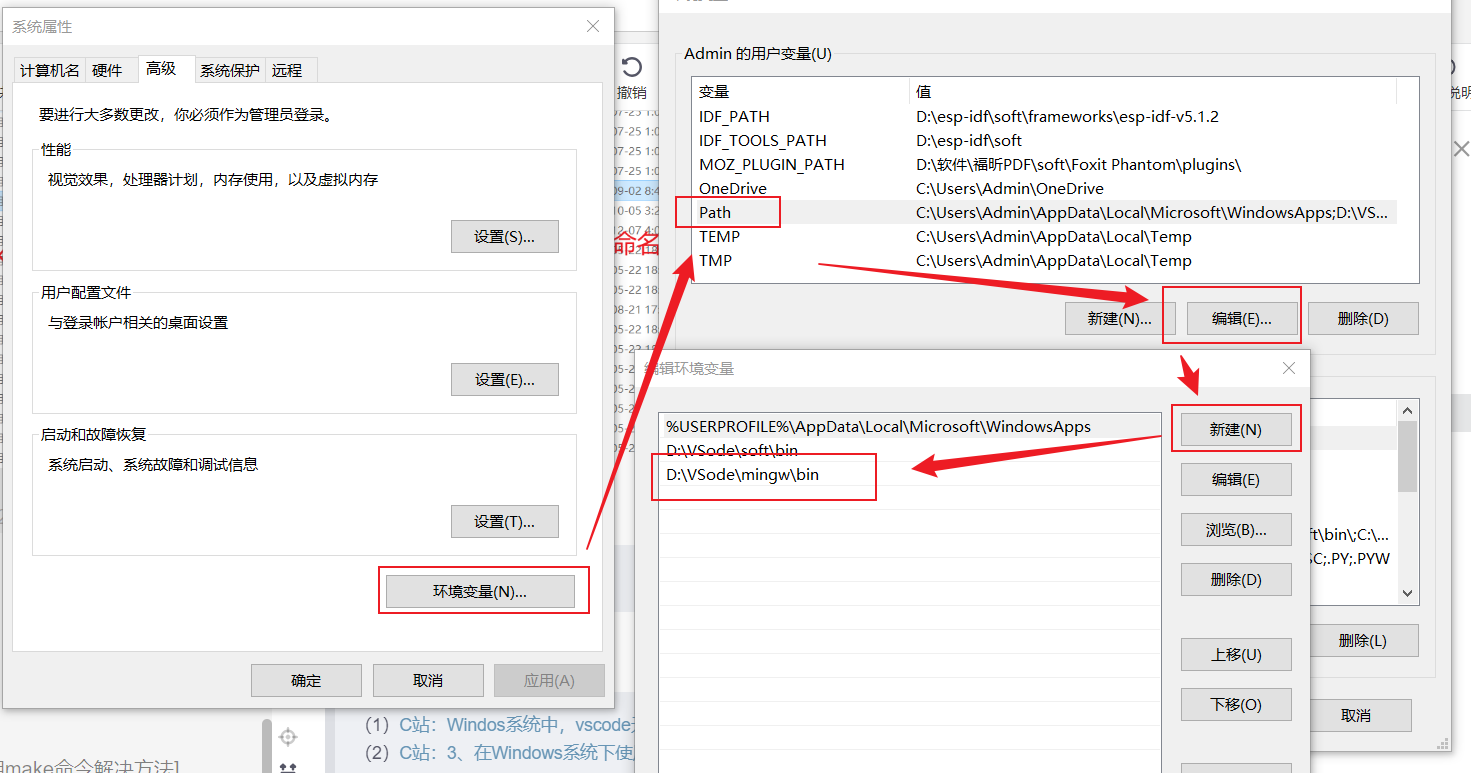
Vscode中使用make命令
前言 需要注意,如下操作需要进行网络代理,否则会出现安装失败的情况 安装 第一步 — 安装MingGW (1)进入官网下载 (2)下载完成之后,双击exe文件 (3)点击Install &#x…...

配置完eslint没有用?
当你使用 npx eslint --init 生成配置文件后 你也配置好了.prettierrc 当你在代码写一点小问题的时候 发现eslint没有进行检查 原因是你生成的 .eslintrc.js中没有加上这个配置 extends: [.....plugin:prettier/recommended],加上以后重启vscode你会发现...

[Nacos]No spring.config.import property has been defined
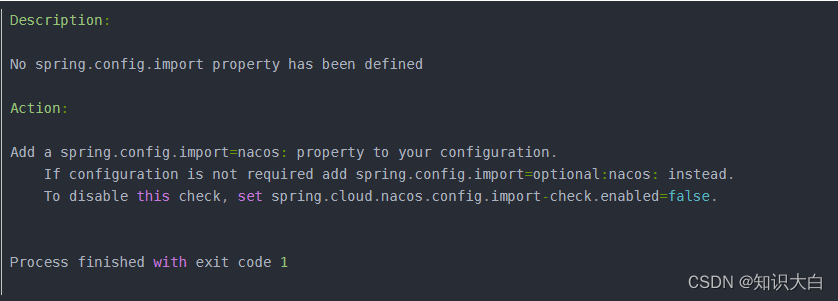
在学习 Spring Cloud Alibaba ,Nacos组件,创建一个cloudalibaba-config-nacos-client,加载多配置集时遇到问题 配置了 bootstrap.yml 后启动项目报错: 是因为在springcloud 2020.0.2版本中把bootstrap的相关依赖从spring-cloud-s…...

【操作与配置】Pytorch环境搭建
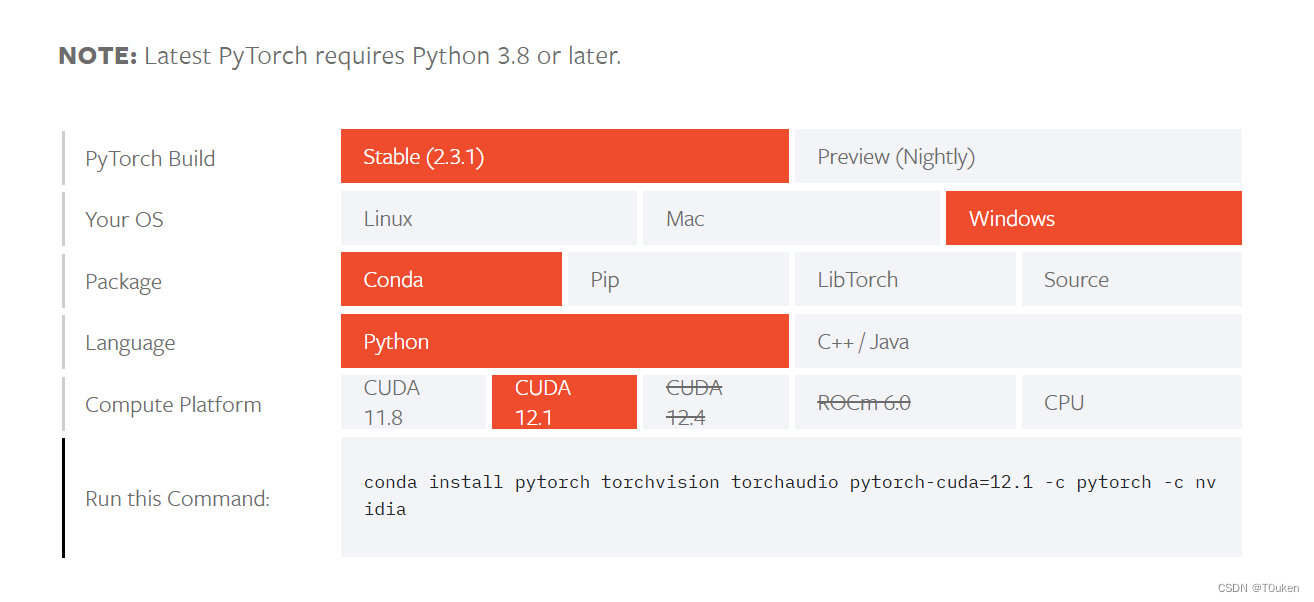
安装显卡驱动 显卡驱动是一种软件程序,用于控制显卡硬件与操作系统之间的通信和交互。显卡驱动负责向操作系统提供有关显卡硬件的信息,以及使操作系统能够正确地控制和管理显卡的各种功能和性能。显卡驱动还包含了针对不同应用程序和游戏的优化ÿ…...

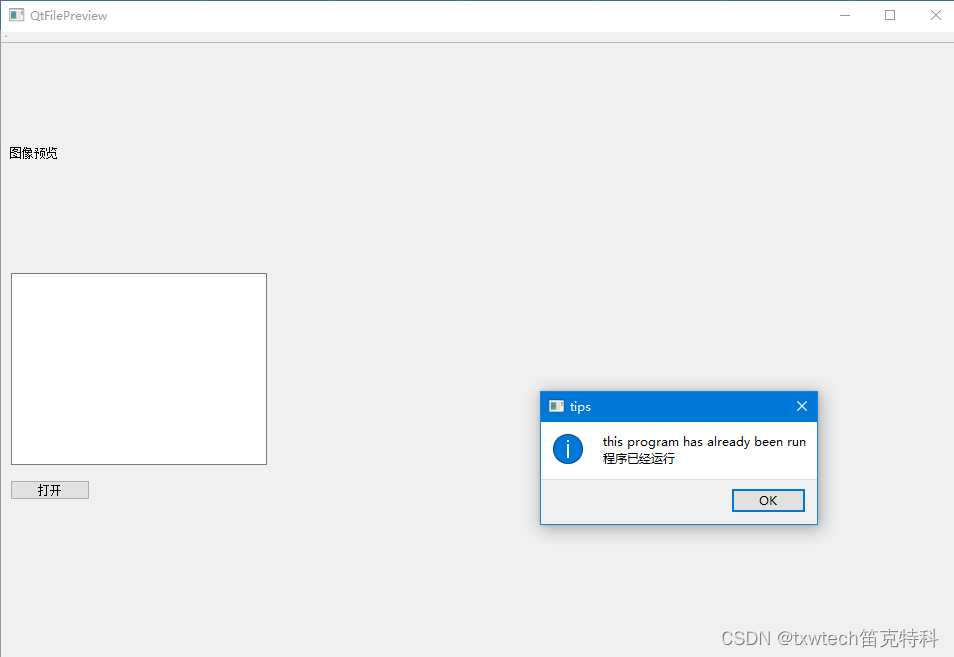
判断QT程序是否重复运行
打开exe,再次打开进行提示。 main.cpp添加: #include "QtFilePreview.h" #include <QtWidgets/QApplication> #include <windows.h> #include <qmessagebox.h> #pragma execution_character_set("utf-8")bool Ch…...

利用Axios封装及泛型实现定制化HTTP请求处理
本案例旨在教授如何使用Axios库结合TypeScript泛型进行HTTP请求的高级封装,以提升代码的可复用性和类型安全性。我们将通过一个具体的示例,学习如何创建一个通用的请求函数,它能够适应不同类型的API响应,并在请求前后加入自定义逻…...

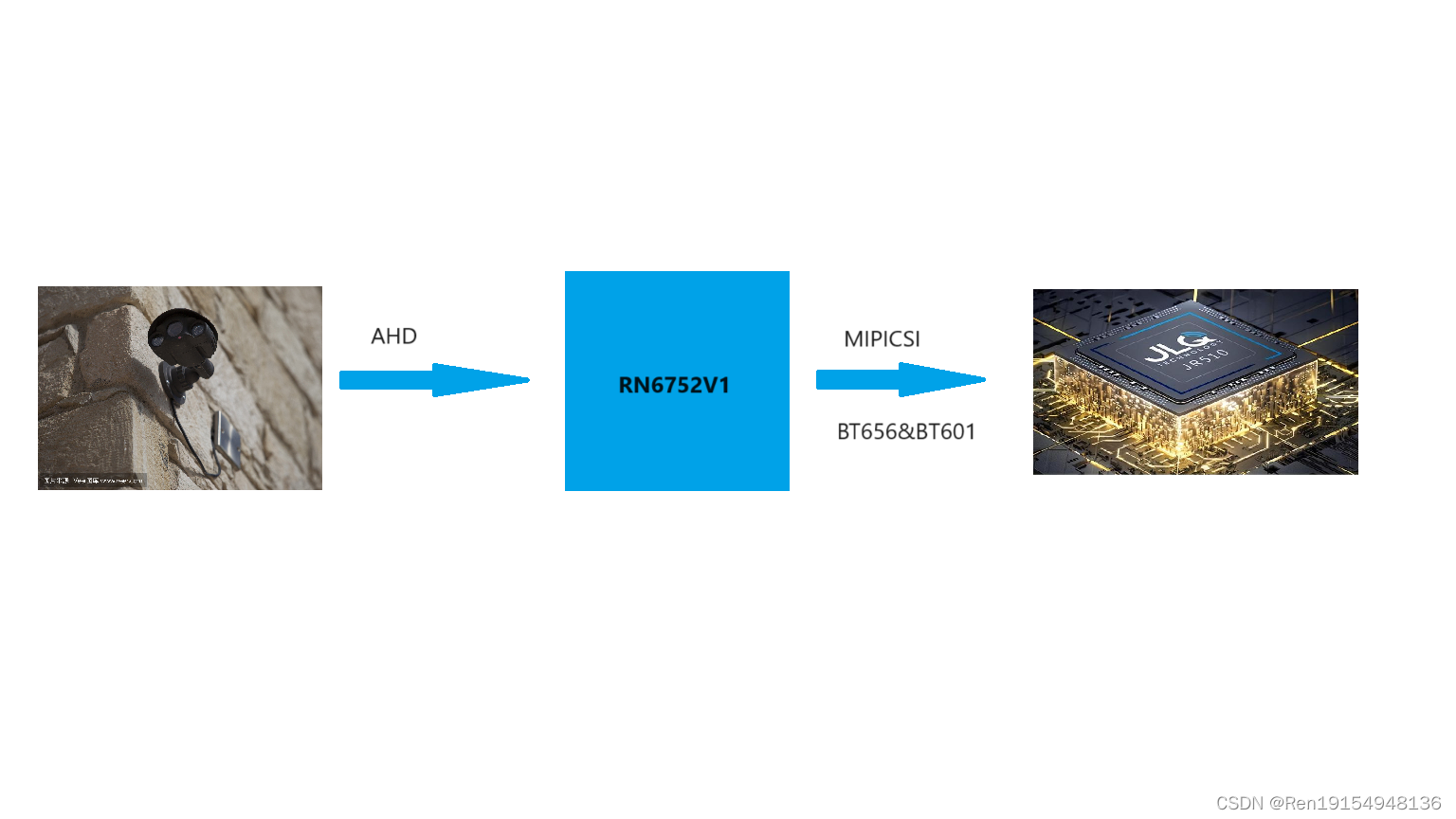
RN6752V1 高性能AHD转MIPIDVPBT656BT601芯片方案,目前适用于车载方案居多
RN6752V1描述: RN6752V1是一种模拟高清晰度(模拟高清)视频解码器IC,专为汽车应用而设计。它集成了所有必要的功能块: AFE,PLL,解码逻辑,MIPI和I2C接口等,在一个小的5mm …...

Rust 基金会的商标政策更新引发社区争议
Rust 基金会最近更新了其商标政策,引发了社区内的一些争议。 Rust 是一种高性能系统编程语言,拥有庞大的开发者社区。Rust 基金会成立于 2020 年,旨在支持和推动 Rust 语言的发展。该基金会负责管理 Rust 的商标,并制定了商标使用…...

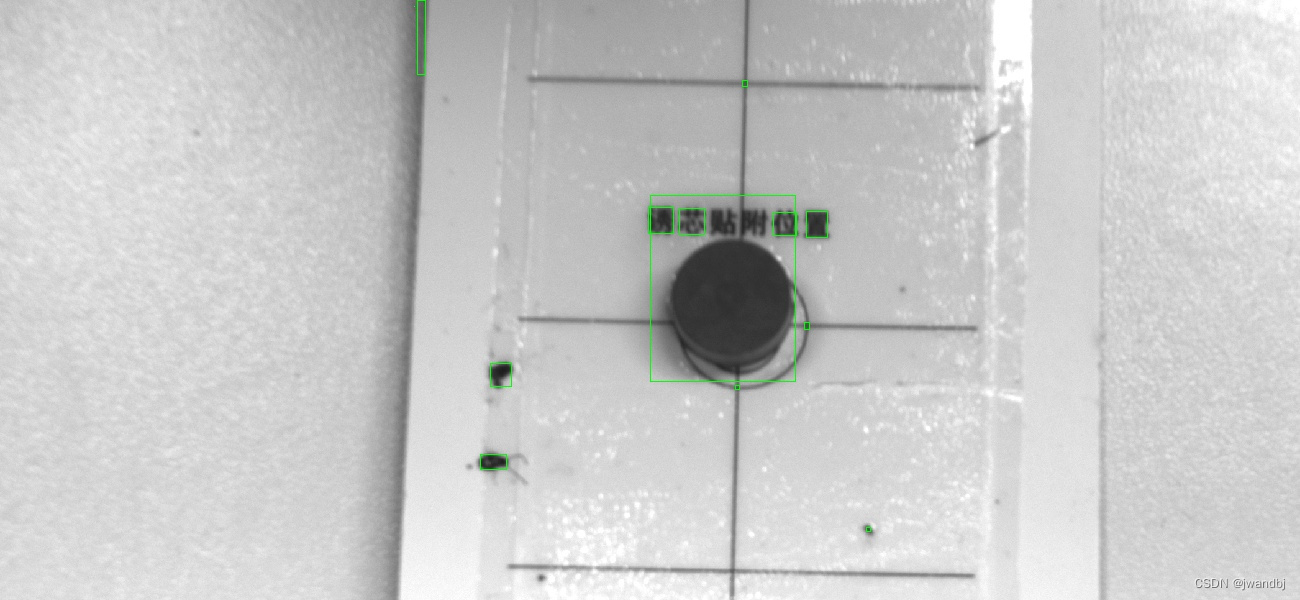
Java Opencv识别图片上的虫子
最近有个需求,希望识别图片上的虫子,对于java来说,图像识别不是很好做。在网上也搜索了很多,很多的代码都是不完整,或者下载下载报错,有的写的很长看不懂。所以自己试着用java的opencv写了一段代码。发现识…...

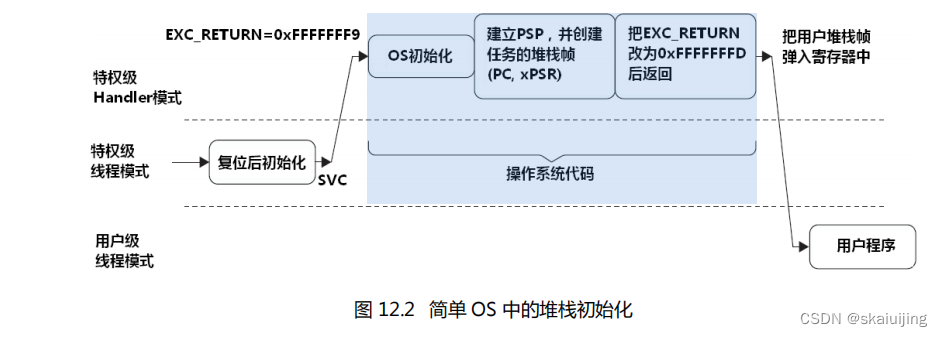
微型操作系统内核源码详解系列五(1):arm cortex m3架构
系列一:微型操作系统内核源码详解系列一:rtos内核源码概论篇(以freertos为例)-CSDN博客 系列二:微型操作系统内核源码详解系列二:数据结构和对象篇(以freertos为例)-CSDN博客 系列…...

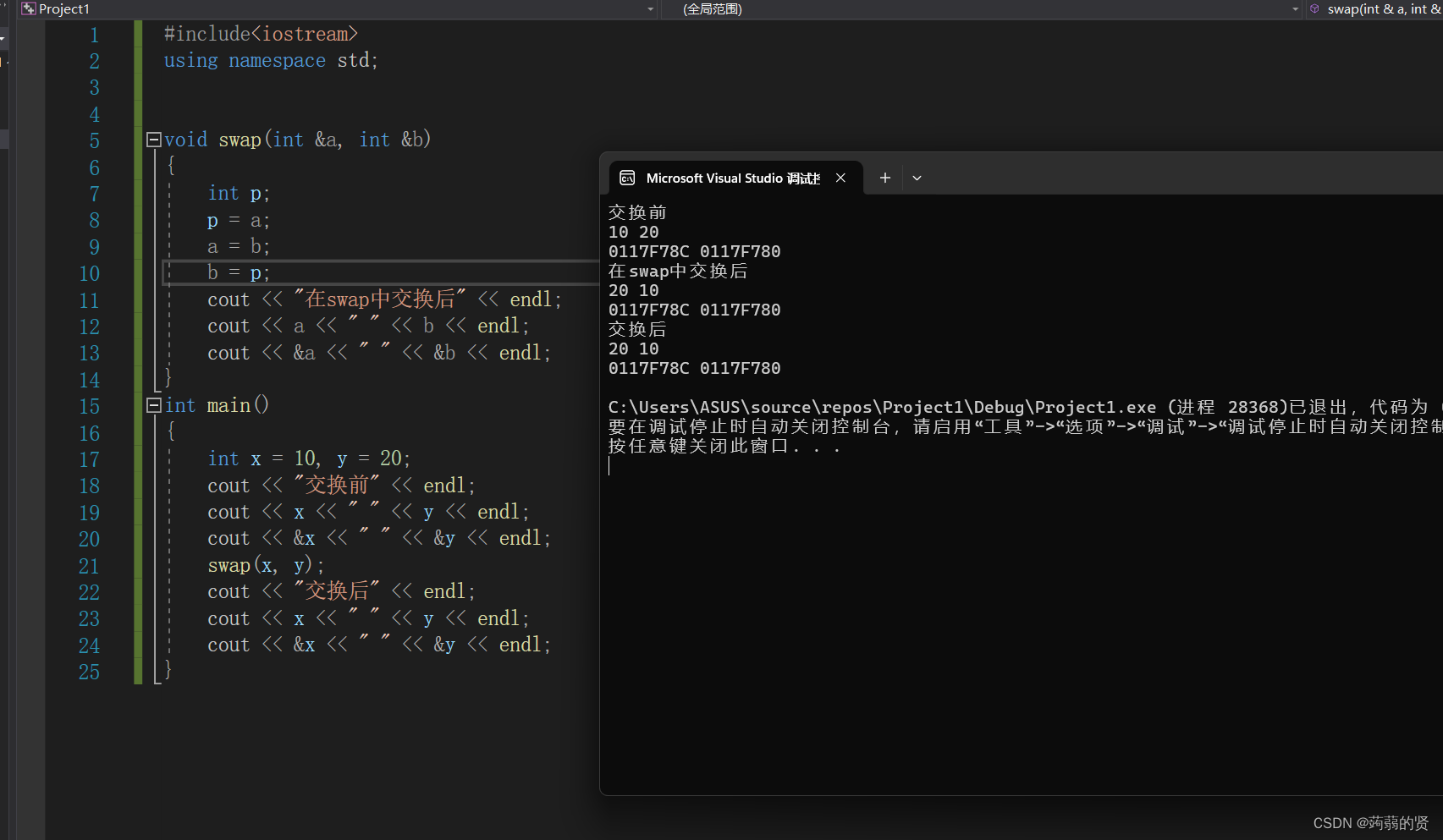
值传递和址传递
值传递 上面的代码是想要交换x,y的值,把x,y传递给swap函数之后,执行下面的操作: 在swap中a和b交换了,但是和x,y没有关系,所以x,y在main中不会变。 址传递 下面再看把x…...

【three.js】自定义物体形状BufferGeometry
目录 一、认识缓冲类型几何体BufferGeometry 二、将各个顶点连线 一、认识缓冲类型几何体BufferGeometry threejs的长方体BoxGeometry、球体SphereGeometry等几何体都是基于BoxGeometry类构建的,BufferGeometry是一个没有任何形状的空几何体,你可以通过BufferGeometry自定…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
