React中数据响应式原理
React作为当下最流行的前端框架之一,以其声明式编程和组件化架构而广受开发者喜爱。而React的数据响应式原理,是其高效更新DOM的核心机制。本文将深入探讨React中数据响应式原理,并结合代码示例进行论证。
响应式原理概述
在React中,数据响应式是通过组件的状态(State)和属性(Props)来实现的。当状态或属性发生变化时,React会自动重新渲染组件,以确保UI与数据保持同步。这种机制背后的原理是React的虚拟DOM(Virtual DOM)。
虚拟DOM简介
虚拟DOM是一个轻量级的JavaScript对象,它是实际DOM的抽象。React通过比较新旧虚拟DOM的差异,计算出最小的更新操作,然后应用到实际DOM上。这大大减少了直接操作DOM的次数,提高了性能。
响应式原理实现
1. State和Props的声明
组件的状态和属性是响应式的基础。在类组件中,我们使用this.state和this.props来声明它们。
class MyComponent extends React.Component {constructor(props) {super(props);this.state = {count: 0};}render() {return (<div><p>{this.props.title}</p><p>{this.state.count}</p><button onClick={() => this.setState({ count: this.state.count + 1 })}>Increment</button></div>);}
}
2. 组件的生命周期
React组件的生命周期方法,如componentDidMount、componentDidUpdate和componentWillUnmount,允许我们在组件的不同阶段执行操作。
componentDidMount() {console.log('Component did mount');
}componentDidUpdate(prevProps, prevState) {if (this.state.count !== prevState.count) {console.log(`Count changed from ${prevState.count} to ${this.state.count}`);}
}componentWillUnmount() {console.log('Component will unmount');
}
3. 状态更新的批处理
React通过批处理状态更新来优化性能。即使在短时间内多次调用setState,React也会将它们合并为一次DOM更新。
componentDidMount() {this.setState({ count: this.state.count + 1 });this.setState({ count: this.state.count + 1 });// 这里只会触发一次DOM更新
}
4. 使用Hooks实现响应式
在函数组件中,我们可以使用Hooks,如useState和useEffect,来实现响应式。
import React, { useState, useEffect } from 'react';function MyFunctionalComponent({ title }) {const [count, setCount] = useState(0);useEffect(() => {console.log(`Count is ${count}`);}, [count]); // 依赖数组告诉React仅在count变化时运行return (<div><p>{title}</p><p>{count}</p><button onClick={() => setCount(count + 1)}>Increment</button></div>);
}
结论
React的数据响应式原理是其高效更新UI的关键。通过虚拟DOM、组件状态和属性的声明、生命周期方法以及Hooks的使用,React能够智能地管理DOM的更新,保证应用的性能和用户体验。理解并掌握这些原理,将有助于我们编写更加高效和可维护的React应用。
本文通过深入浅出的方式,介绍了React中数据响应式原理的基本概念和实现方式,并通过代码示例进行了论证。希望能够帮助读者更好地理解React的核心机制,并在实际开发中运用这些知识。如果你对React有更深入的问题或想法,欢迎在评论区交流讨论。
相关文章:

React中数据响应式原理
React作为当下最流行的前端框架之一,以其声明式编程和组件化架构而广受开发者喜爱。而React的数据响应式原理,是其高效更新DOM的核心机制。本文将深入探讨React中数据响应式原理,并结合代码示例进行论证。 响应式原理概述 在React中&#x…...

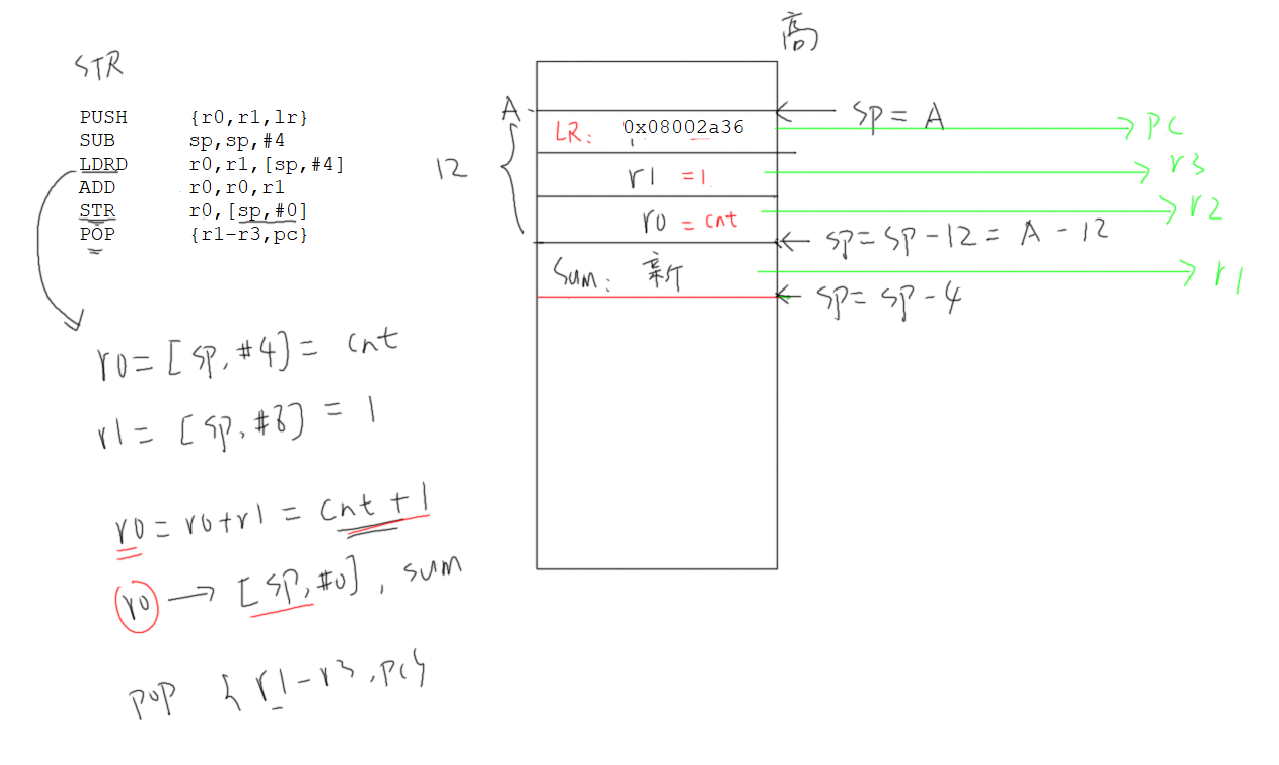
【FreeRTOS】ARM架构汇编实例
目录 ARM架构简明教程1. ARM架构电脑的组成1.2 RISC1.2 提出问题1.3 CPU内部寄存器1.4 汇编指令 2. C函数的反汇编 学习视频 【FreeRTOS入门与工程实践 --由浅入深带你学习FreeRTOS(FreeRTOS教程 基于STM32,以实际项目为导向)】 https://www.…...

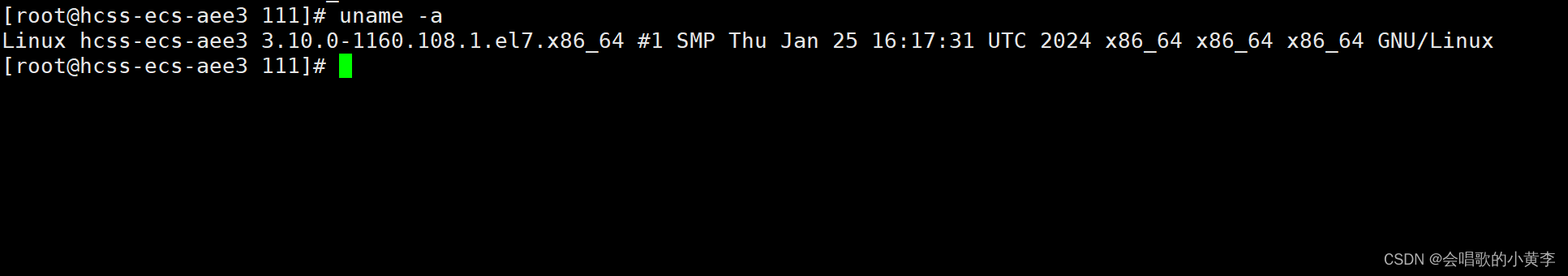
【Linux】常见指令的使用
文章目录 which指令stat 指令wc指令echo指令tree 指令whoami指令clear指令alias指令ls指令pwd指令cd 指令touch指令mkdir指令(重要)rmdir指令 && rm 指令(重要)man指令(重要)cp指令(重要…...

C#面:详细阐述什么是 DTO
DTO(Data Transfer Object)是一种设计模式,用于在不同层之间传输数据。它的主要目的是在应用程序的不同部分之间传递数据,而不是直接传递实体对象。DTO通常是一个简单的POCO(Plain Old CLR Object)…...

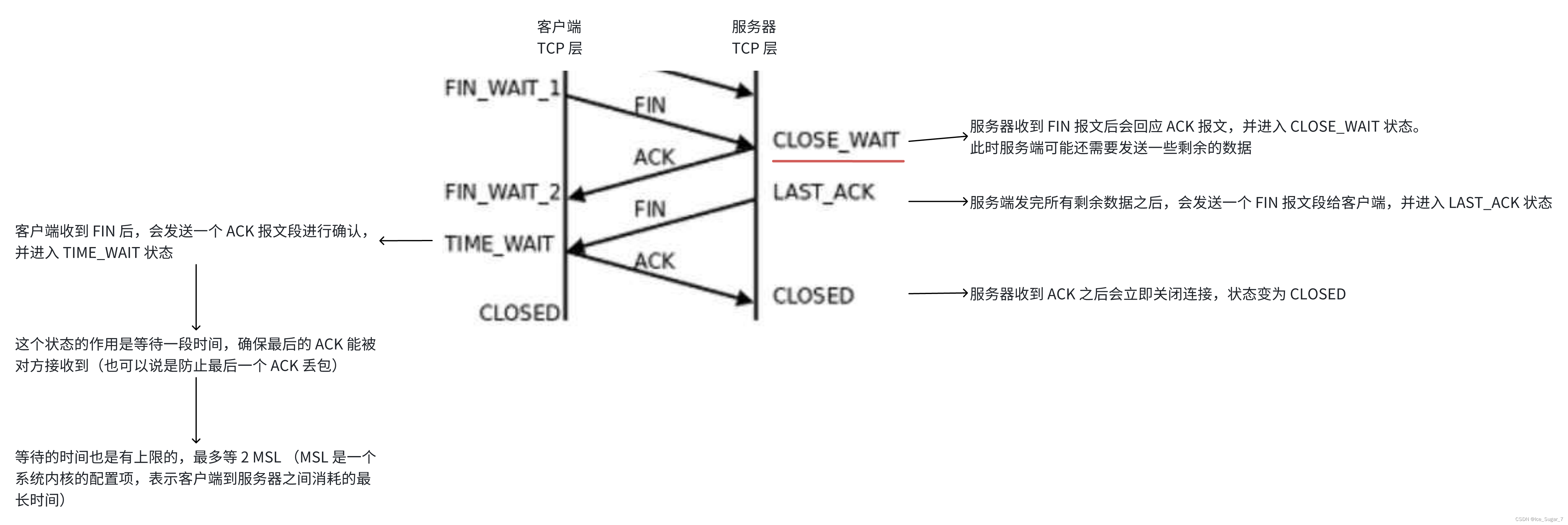
「TCP 重要机制」三次握手四次挥手
🎇个人主页:Ice_Sugar_7 🎇所属专栏:计网 🎇欢迎点赞收藏加关注哦! 三次握手&四次挥手 🍉连接管理🍌三次握手🍌意义🍌四次挥手🍌TCP 状态转换…...

Java数据库编程
引言 在现代应用开发中,与数据库交互是不可或缺的一部分。Java提供了JDBC(Java Database Connectivity) API,允许开发者方便地连接到数据库并执行SQL操作。本文将详细介绍Java数据库编程的基础知识,包括JDBC的基本概念…...

决策树算法介绍:原理与案例实现
一、引言 决策树是一种常用于分类和回归任务的机器学习算法,因其易于理解和解释的特点,在数据分析和挖掘领域有着广泛应用。本文将介绍决策树算法的基本原理,并通过一个具体案例展示如何实现和应用该算法。 二、决策树算法原理 1. 决策树结…...

业务代表模式
业务代表模式 引言 在软件工程中,设计模式是解决常见问题的经典解决方案。它们为开发人员提供了一种方法,以优雅和可重用的方式处理软件开发中的挑战。业务代表模式(Business Delegate Pattern)是一种行为设计模式,它主要关注于将业务逻辑与表示层(如用户界面)分离,以…...

LeetCode 算法:反转链表 c++
原题链接🔗:反转链表 难度:简单⭐️ 题目 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 示例 1: 输入:head [1,2,3,4,5] 输出:[5,4,3,2,1] 示例 2:…...

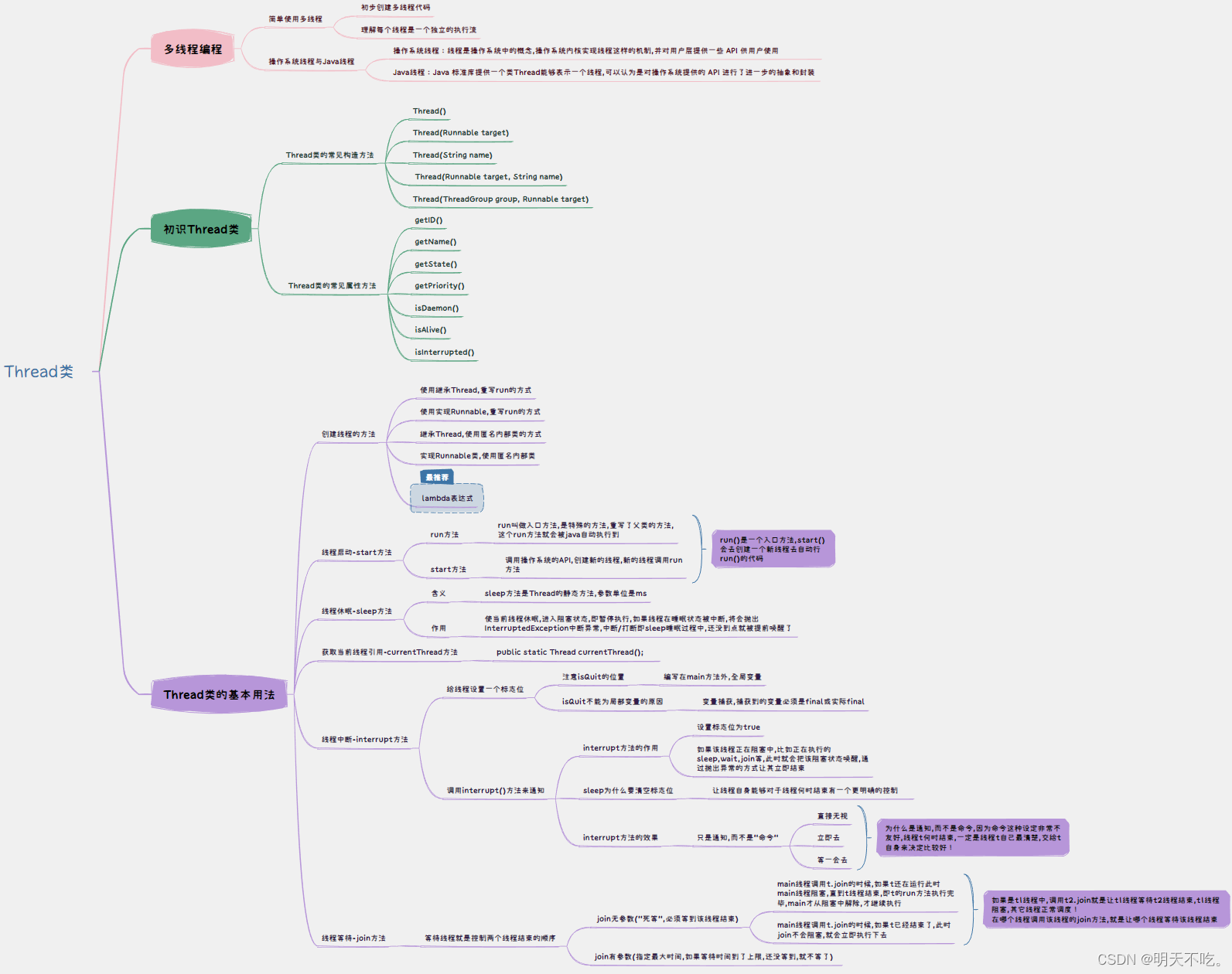
【多线程】Thread类及其基本用法
🥰🥰🥰来都来了,不妨点个关注叭! 👉博客主页:欢迎各位大佬!👈 文章目录 1. Java中多线程编程1.1 操作系统线程与Java线程1.2 简单使用多线程1.2.1 初步创建新线程代码1.2.2 理解每个…...

Springboot 整合 Flowable(一):使用 flowable-UI 绘制流程图
目录 一、Flowable简介 二、Flowable 与 Activiti 的区别 三、流程图的绘制(以员工请假流程图为例) 1、下载 flowable 的压缩包: 2、启动包中的 tomcat 3、登录页面 4、绘制结束,导出 bpmn20.xml文件 一、Flowable简介 Fl…...

课设--学生成绩管理系统(一)
欢迎来到 Papicatch的博客 文章目录 🍉技术核心 🍉引言 🍈标识 🍈背景 🍈项目概述 🍈 文档概述 🍉可行性分析的前提 🍈项目的要求 🍈项目的目标 🍈…...

thinkphp5模型的高级应用
ThinkPHP5 是一个基于 PHP 的轻量级框架,它提供了许多便利的功能来简化 Web 开发。在 ThinkPHP5 中,模型(Model)是 MVC(Model-View-Controller)架构中的重要组成部分,负责处理数据逻辑。以下是一…...

XML XSLT:技术与应用解析
XML XSLT:技术与应用解析 XML(可扩展标记语言)和XSLT(XML样式表转换语言)是现代信息技术中不可或缺的工具。本文将深入探讨XML和XSLT的概念、技术细节以及它们在实际应用中的作用。 XML简介 XML是一种用于存储和传输…...

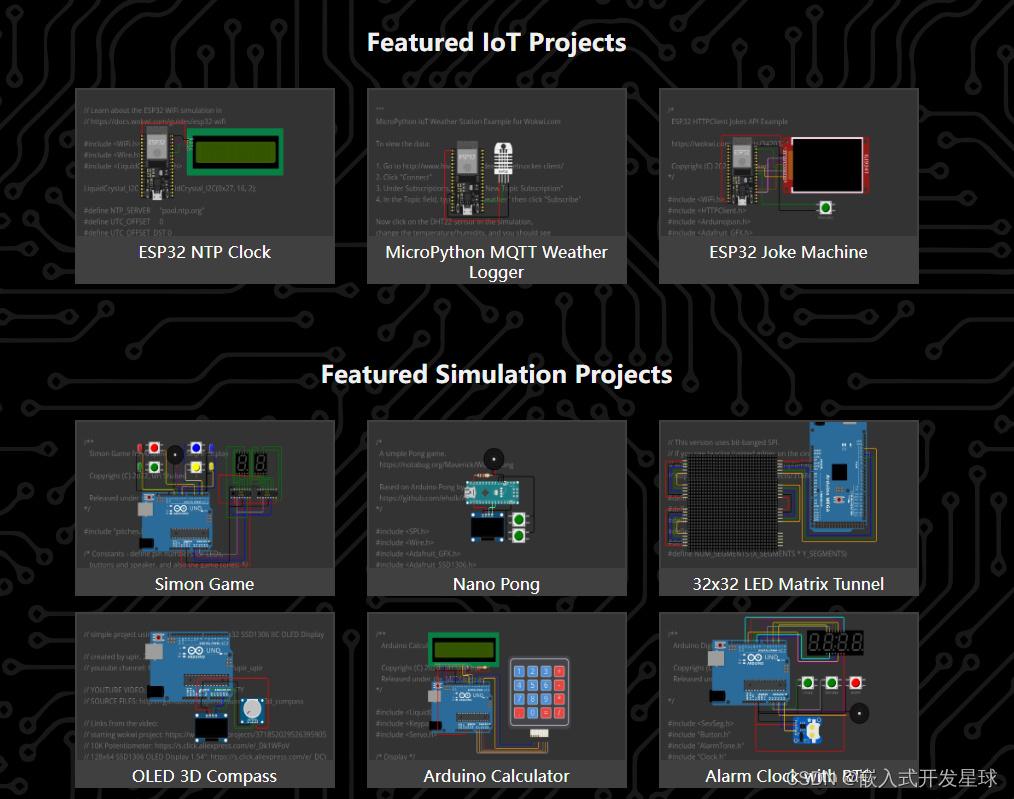
嵌入式单片机中项目在线仿真工具分享
前段时间,无意间发现了一个不错的在线仿真工具(Wokwi),支持多种平台,支持市面上主流的开发板,比如:STM32、ESP32、Arduino、树莓派等。 还支持常见的传感器、显示器件(LCD、LED屏幕)等,还可以播放音乐、联网、逻辑分析仪等,关键还提供了很多实际项目的案例。 这款工…...

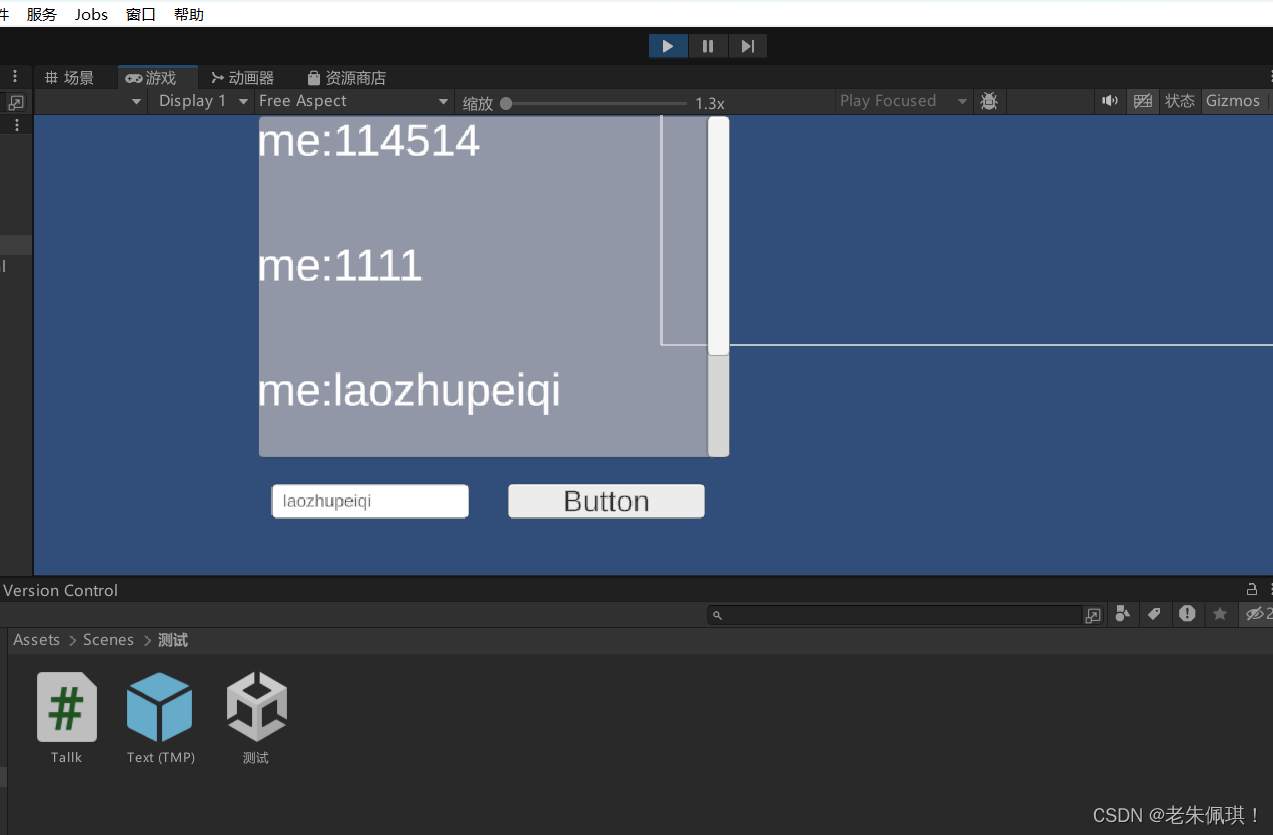
Unity动态添加聊天文本
1.创建一个滚动视图 2.调整滚动视图的位置并删掉这个 3.创建一个输入框和一个按钮 这里插一句一定要给content添加这个组件并设置单元格大小 4创建一个脚本并编写下面代码 using System.Collections; using System.Collections.Generic; using TMPro; using Unity.VisualScrip…...

力扣-2269. 找到一个数字的 K 美丽值
文章目录 力扣题目代码工程C实现python实现 力扣题目 一个整数 num 的 k 美丽值定义为 num 中符合以下条件的 子字符串 数目: 子字符串长度为 k 。 子字符串能整除 num 。 给你整数 num 和 k ,请你返回 num 的 k 美丽值。 注意: 允许有 前…...

一个在C#中集成Python的例子
一个在C#中集成Python的例子。在C#中可以执行Python脚本,在Python中也可以调用C#宿主中的功能(clr.AddReference(Business))。 文件说明 Debug为执行目录 Mgr.exe为执行文件 Py\init.py为python初始化脚本 Py\Lib.zip为python需要的模块&…...

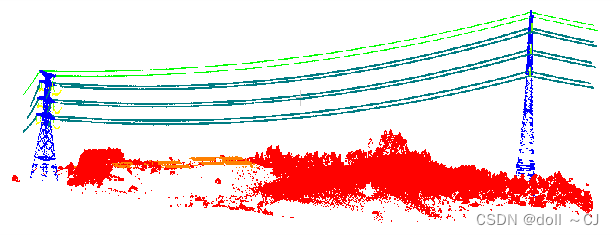
基于RandLA-Net深度学习模型的激光点云语义分割
一、场景要素语义分割部分的文献阅读笔记 RandLA-Net是一种高效、轻量级的神经网络,其可直接逐点推理大规模点云的语义标签。RandLA-Net基于随机点采样获得了显著的计算和内存效率,并采用新的局部特征聚合模块有效地保留了几何细节,弥补了随机…...

C语言的结构体与联合体
引言 C语言提供了结构体和联合体两种聚合数据类型,使得程序员可以创建包括多个数据类型的复杂数据结构。结构体用于将不同类型的数据组合成一个单元,而联合体用于在同一存储空间中存储不同类型的数据。本篇文章将详细介绍C语言中的结构体和联合体&#x…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

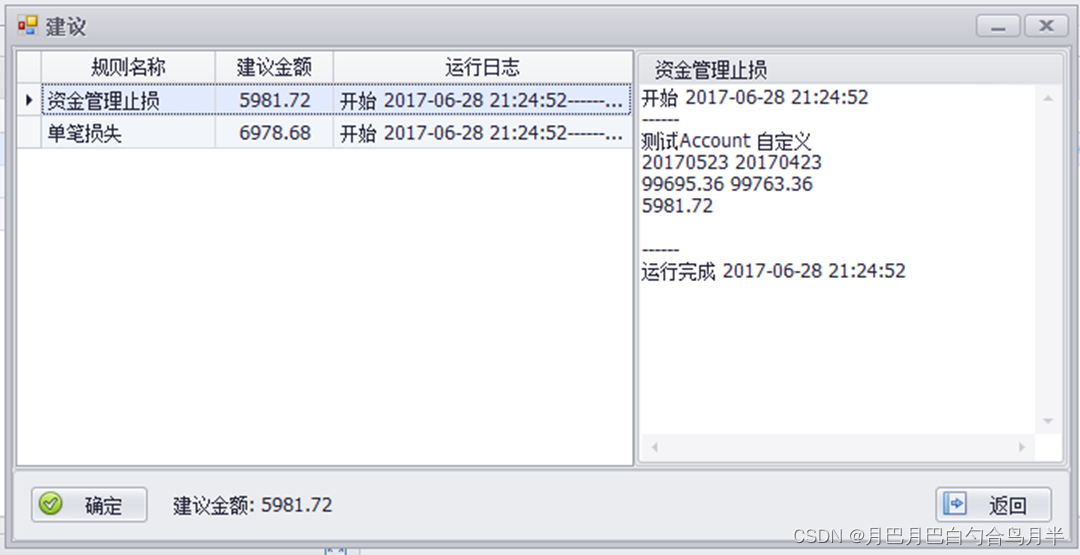
Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...
