React+TS前台项目实战(六)-- 全局常用组件Button封装
文章目录
- 前言
- Button组件
- 1. 功能分析
- 2. 代码+注释说明
- 3. 使用方式
- 4. 效果展示
- (1)有加载动画,执行promise函数
- (2)无加载动画,执行click事件
- 总结
前言
今天这篇主要讲全局按钮组件封装,可根据UI设计师要求自定义修改。
Button组件
1. 功能分析
(1)可以通过className属性自定义按钮样式,传递样式类名来修改按钮的样式
(2)是否可点击由disabled属性控制,当disabled为true时,按钮被禁用
(3)加载状态由loading属性控制,当loading为true时,按钮显示加载动画
(4)当点击事件回调是Promise函数,执行后续处理;否则直接调用click点击事件
2. 代码+注释说明
// @/components/Button/index.tsx
import { useState } from "react";
import classNames from "classnames";
import styles from "./index.module.scss";// 组件的属性类型
type Props = {// 按钮的文本text: string;// 自定义的类名className?: string;// 是否禁用按钮disabled?: boolean;// 是否显示加载动画loading?: boolean;// 点击按钮时的回调函数click?: () => void;beforeChange?: (() => Promise<any>) | undefined;
};// 按钮组件
export default (props: Props) => {// 解构属性const { text, className, disabled, loading, beforeChange, click } = props;const [load, setLoad] = useState(false);/*** 点击按钮时的事件处理函数* - 如果按钮被禁用,则直接返回* - 如果 beforeChange 是一个Promise函数,则调用其后续处理* - 否则直接调用 click*/const handleClick = () => {if (disabled) return undefined;const isFunction = Object.prototype.toString.call(beforeChange) === "[object Function]";if (!isFunction) {click?.();return false;}// 启用加载动画setLoad(true);beforeChange?.().finally(() => setLoad(false));};return (// 按钮元素<buttontype="button"// 设置类名className={classNames(styles.container,// 禁用或加载时增加特定的类名(disabled || loading) && styles.isDisabled,className)}// 禁用时禁用快捷键操作onKeyDown={handleClick}// 禁用时禁用点击事件onClick={handleClick}>{/* 加载动画 */}{loading && load && <i className={`${styles.loading} iconfont icon-loading`}></i>}{/* 按钮文本 */}<span>{text}</span></button>);
};
------------------------------------------------------------------------------
// @/components/Button/index.module.scss
.container {display: flex;align-items: center;justify-content: center;width: 100%;height: 40px;color: #fff;background-color: var(--cd-primary-color);border-radius: 4px;border: none;cursor: pointer;span {font-size: 14px;line-height: 14px;}&:hover {background-color: var(--cd-primary-color);}.isDisabled {opacity: 0.5;cursor: not-allowed;}@keyframes rotate {0% {transform: rotate(0deg);}50% {transform: rotate(180deg);}100% {transform: rotate(360deg);}}.loading {font-size: 24px;animation: rotate 2s linear infinite;}
}
3. 使用方式
// 引入组件
import Button from "@/components/Button";
// 有加载动画使用方式
<Button text="有loading" loading={true} beforeChange={onDoneChange}></Button>
// 点击按钮触发loading
const onDoneChange = () => {return new Promise((resolve) => {setTimeout(() => {console.log("onDoneChange");resolve(true);}, 2000);});
};-----------------------------------------------------------------------------------------------------// 无加载动画使用方式
<Button text="有loading" loading={false} beforeChange={onDoneClick}></Button>
// 点击按钮不触发loading
const onDoneClick = () => {console.log("onDoneClick");
};
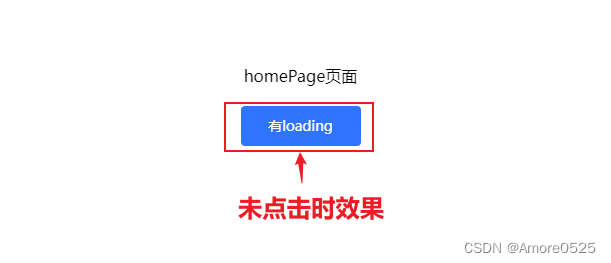
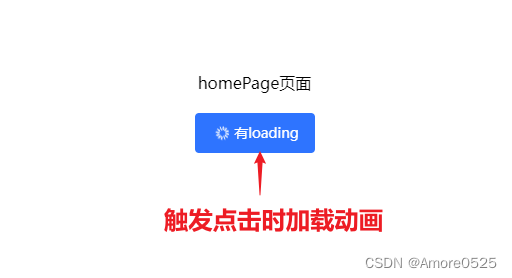
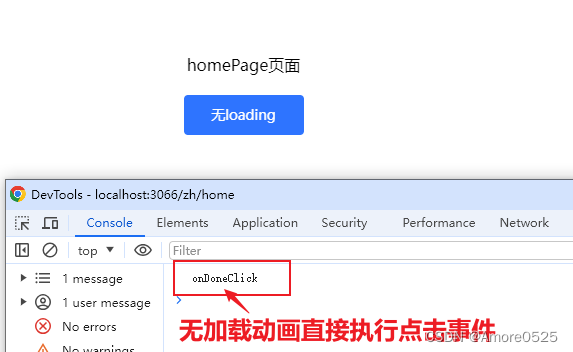
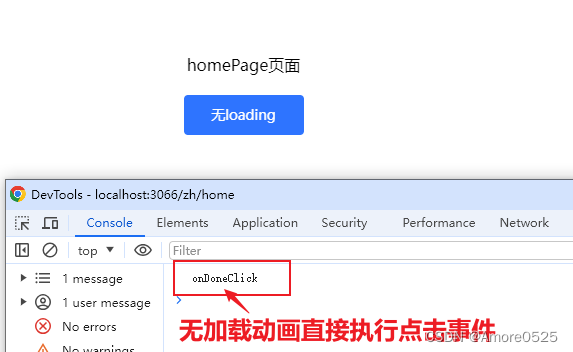
4. 效果展示
(1)有加载动画,执行promise函数


(2)无加载动画,执行click事件

总结
下一篇讲【全局模态框Modal组件、公共弹窗Dialog组件封装】。关注本栏目,将实时更新。
相关文章:

React+TS前台项目实战(六)-- 全局常用组件Button封装
文章目录 前言Button组件1. 功能分析2. 代码注释说明3. 使用方式4. 效果展示(1)有加载动画,执行promise函数(2)无加载动画,执行click事件 总结 前言 今天这篇主要讲全局按钮组件封装,可根据UI设…...

Vite支持的React项目使用SASS指南
前言 在现代前端开发中,SASS是一种广受欢迎的CSS扩展语言,它提供了许多实用功能,如变量、嵌套、部分和混合等。 本教程将指导您在一个使用Vite作为构建工具的React项目中如何配置和使用SASS。 使用步骤 1、创建一个Vite React项目 首先确…...

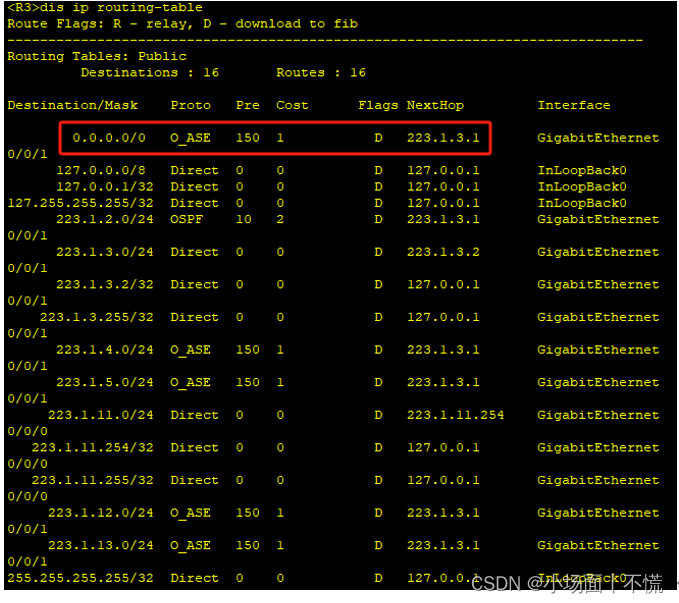
实验12 路由重分布
实验12 路由重分布 一、 原理描述二、 实验目的三、 实验内容四、 实验配置五、 实验步骤 一、 原理描述 在大型网络的组建过程中,隶属不同机构的网络部分往往会根据自身的实际情况来选用路由协议。例如,有些网络规模很小,为了管理简单&…...

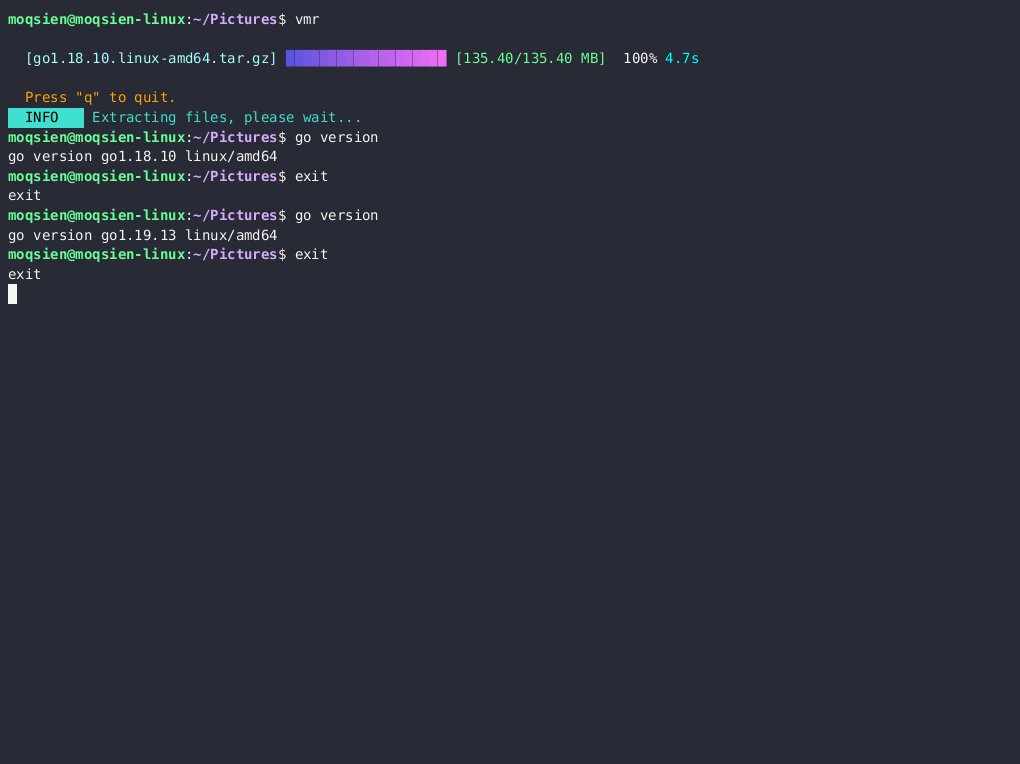
version-manager最好用的SDK版本管理器,v0.6.2发布
项目地址:https://github.com/gvcgo/version-manager 中文文档:https://gvcgo.github.io/vdocs/#/zh-cn/introduction 功能特点: 跨平台,支持Windows,Linux,MacOS支持多种语言和工具,省心受到…...

MFC工控项目实例之三theApp变量传递对话框参数
承接专栏《MFC工控项目实例之二主菜单制作》 用theApp变量传递对话框参数实时改变iPlotX坐标轴最小值、最大值。 1、新建IDD_SYS_DATA对话框,类名SYS_DATA。 三个编辑框IDC_EDIT1、IDC_EDIT2、IDC_EDIT3变量如图 2、SEAL_PRESSURE.h中添加代码 #include "re…...

C# OpenCvSharp 图像处理函数-图像拼接-hconcat、vconcat、Stitcher
在图像处理和计算机视觉领域,图像拼接是一个常见的操作。OpenCvSharp是一个用于.NET平台的OpenCV封装库,可以方便地进行图像处理。本文将详细介绍如何使用OpenCvSharp中的hconcat、vconcat函数以及Stitcher类进行图像拼接,并通过具体示例帮助读者理解和掌握这些知识点。 函…...

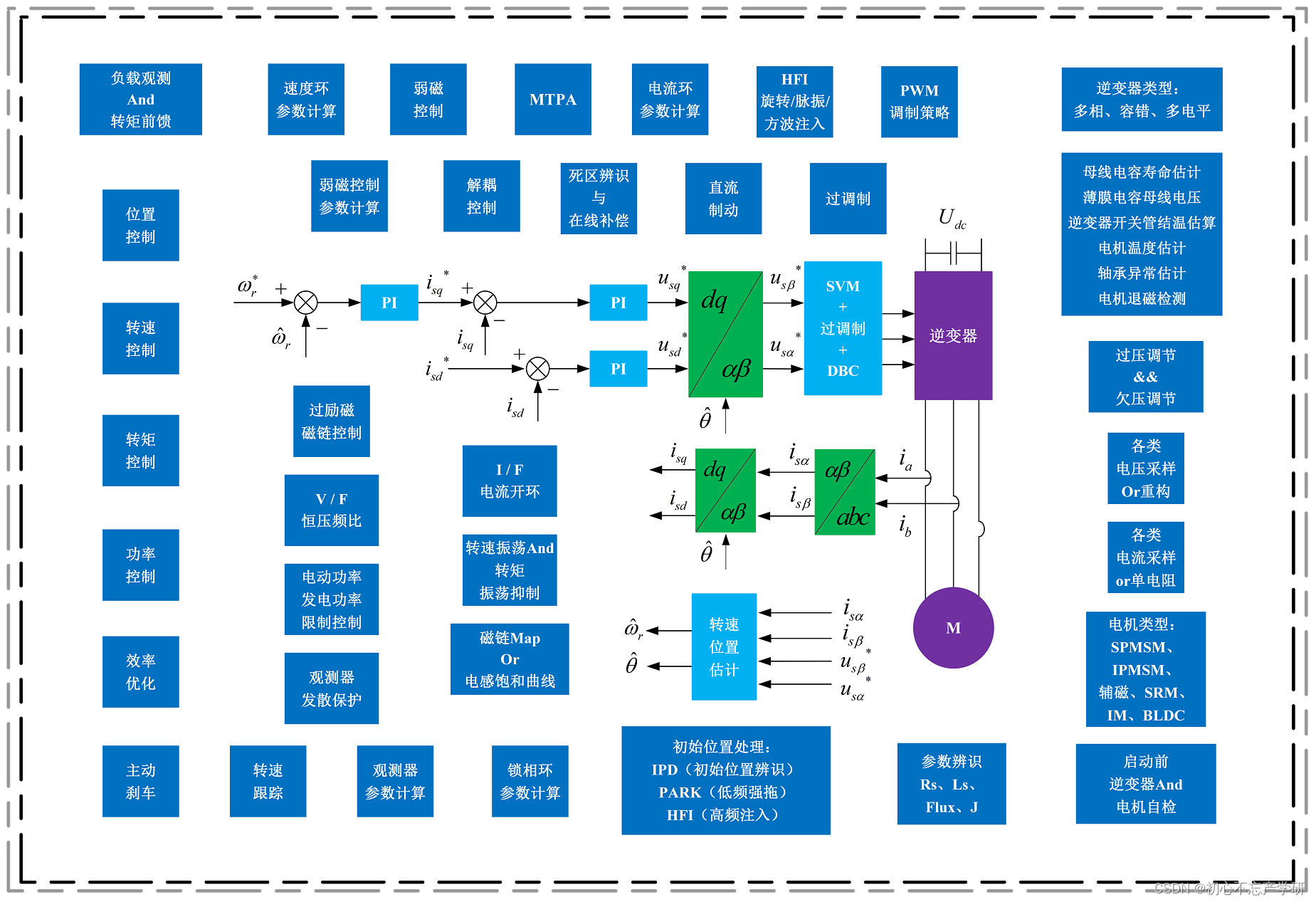
软件方案评审与模块优化:从FOC模块出发的电控平台建设
一、背景 洞悉模块发展趋势,定制行业应用特点,明确优化方向与阶段性目标 随着科技进步的飞速发展,模块化设计已成为众多行业产品开发的核心理念。无论是软件系统、硬件组件,还是复杂系统中的功能模块,都需要对其发展…...

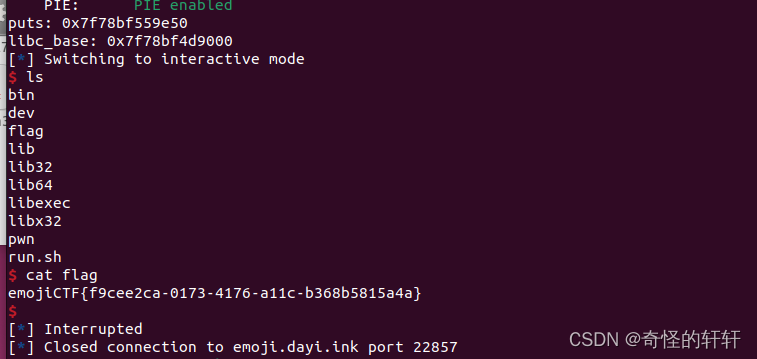
emoji_call_read
这道题我觉得可以记录一下。 主要函数,一样,先考虑怎么泄露libc基址。 但,0x20实在太小,组成不了连续3个ret syscall。 而且文件中也没pop rdi;ret这个gadget,只能另寻他法。 我们注意到: main函数中的这…...

一键自动粘贴,高效处理邮箱地址,让你的工作效率翻倍提升!
在信息爆炸的时代,邮箱地址已成为我们日常工作和生活中的必备元素。无论是商务沟通、报名注册还是信息传递,邮箱地址都扮演着至关重要的角色。然而,手动复制粘贴邮箱地址的繁琐操作往往让人头疼不已,不仅效率低下,还容…...

【Java】Java 使用 Graphics2D 在图片上添加文字,并解决图片变红问题
文章目录 【Java】Java 使用 Graphics2D 在图片上添加文字,并解决图片变红问题完整案例 【Java】Java 使用 Graphics2D 在图片上添加文字,并解决图片变红问题 完整案例 public static void main(String[] args) {try {String filePath "D:\\Works…...

初识docker插件
文章目录 一、Docker插件概述二、Docker插件的优势三、Docker插件的使用例子1. 安装Docker插件2. 启用Docker插件3. 创建卷并使用 四、常用的Docker插件五、总结 Docker插件(Docker Plugin)是Docker扩展功能的一种重要方式,它允许用户为Docke…...

springboot整合redis以及使用
在Spring Boot中整合Redis,并使用Redis作为缓存或数据存储,是非常常见和有用的场景。Redis作为一种高性能的键值存储系统,可以用来加速数据访问、会话管理、消息队列等多种用途。下面是整合和使用Redis的基本步骤: 1. 添加Redis依…...

ARM32开发--电源管理单元
知不足而奋进 望远山而前行 目录 文章目录 前言 学习目标 学习内容 PMU 电源域 VDD/VDDA域 备份域 1.2V域 省电模式 睡眠模式 深度睡眠模式 待机模式 几种模式总结 WFI和WFE指令 案例需求 模式初始化 源码 总结 前言 在嵌入式系统中,有效的电池管…...

Android Studio项目升级报错:Namespace not specified
原项目升级AGP到8.0时报错: Namespace not specified. Specify a namespace in the modules build file: C:\Users\Administrator\Desktop\MyJetpack\app\build.gradle. See https://d.android.com/r/tools/upgrade-assistant/set-namespace for information about…...

渗透测试nginx增加400,500报错页面
nginx增加400,500报错页面 在Nginx中增加自定义的400和500错误页面,你需要编辑Nginx配置文件,通常这个文件位于 /etc/nginx/nginx.conf 或者 /etc/nginx/conf.d/default.conf,或者在 /usr/local/nginx/conf/nginx.conf (如果你是…...

OpenCV读取和显示和保存图像
# 导入 OpenCV import cv2 as cv # 读取图像 image cv.imread(F:\\mytupian\\xihuduanqiao.jpg) # 创建窗口 #显示图像后,允许用户随意调整窗口大小 cv.namedWindow(image, cv.WINDOW_NORMAL) # 显示图像 cv.imshow(image, image)# 将图像保存到文件 success cv…...

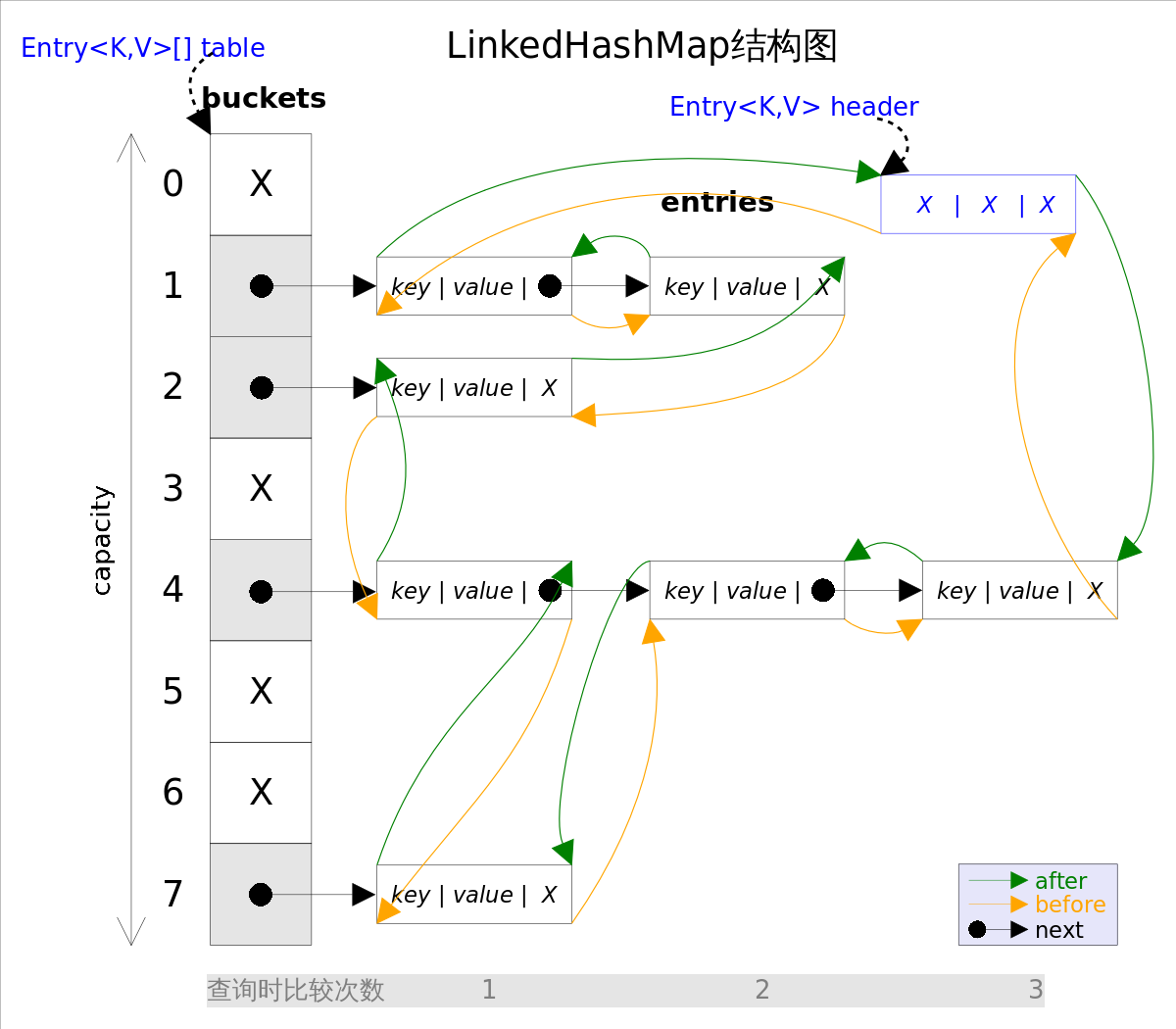
【面经总结】Java集合 - Map
Map 概述 Map 架构 HashMap 要点 以 散列(哈希表) 方式存储键值对,访问速度快没有顺序性允许使用空值和空键有两个影响其性能的参数:初始容量和负载因子。 初始容量:哈希表创建时的容量负载因子:其容量自动扩容之前被允许的最大…...

CompletableFuture方法介绍及代码示例
CompletableFuture 是 Java 8 引入的一个类,用于支持异步编程。它实现了 Future 接口,并提供了非常强大的功能来处理异步操作。下面是 CompletableFuture 的一些关键内部方法及其详细解释。 基础方法 1. supplyAsync 和 runAsync: - supplyA…...

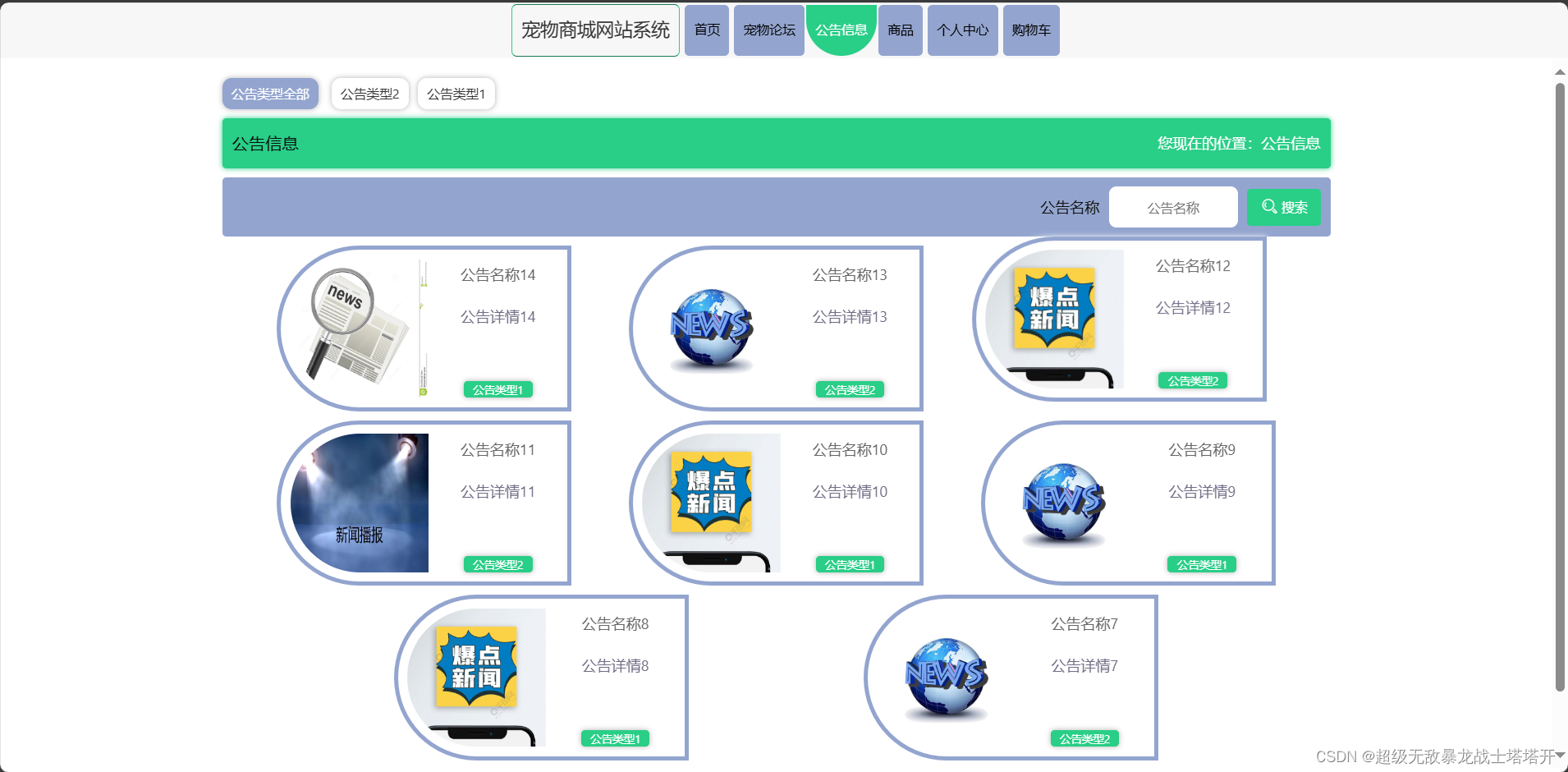
基于springboot的宠物商城网站
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于springboot的宠物商城网站,java项目…...

DM存储ontap系统修改管理IP
存储已配置完成在使用,修改管理ip不会影响生产 旧管理IP新管理IP192.0.2.1/24192.0.10.1/24192.0.2.2/24192.0.10.2/24192.0.2.3/24192.0.10.3/24 旧网关:192.0.2.254 新网关:192.0.10.254 查看现有的管理IP信息 cluster1::> network …...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
