Ubuntu基础-vim编辑器
目录
前言:
一. 安装
二. 配置
三. 基本使用
1.使用 Vim 编辑文本文件
2.代码编辑
3.多窗口编辑
四. 总结
前言:
Vim 是从 VI 发展出来的一个文本编辑器,具有代码补充、错误跳转等功能,在程序员中被广泛使用。它的设计理念是命令的组合,通过各种文本间移动、跳转命令与其他普通模式的编辑命令灵活组合,可以更高效地进行文本编辑。
Vim 常见的模式有普通模式、插入模式、命令模式和可视模式。Vim 启动时进入普通模式,在其他模式下按下 Esc 键可回到普通模式。在普通模式下,按下 i、I、o、O、a、A、r、R 等键可进入插入模式,在插入模式下可进行文本编辑。在普通模式下,按下:键可进入命令模式,在命令模式下可执行查找、存盘、替换字符等操作。在普通模式下,按下 v 键可进入可视模式,可视模式相当于高亮选取文本后的普通模式,可视模式具有子模式,以行为单位进行选取的可视行模式,使用 V 键进入;和以块为单位进行选取的可视块模式,使用 Ctrl+v 键进入。
一. 安装
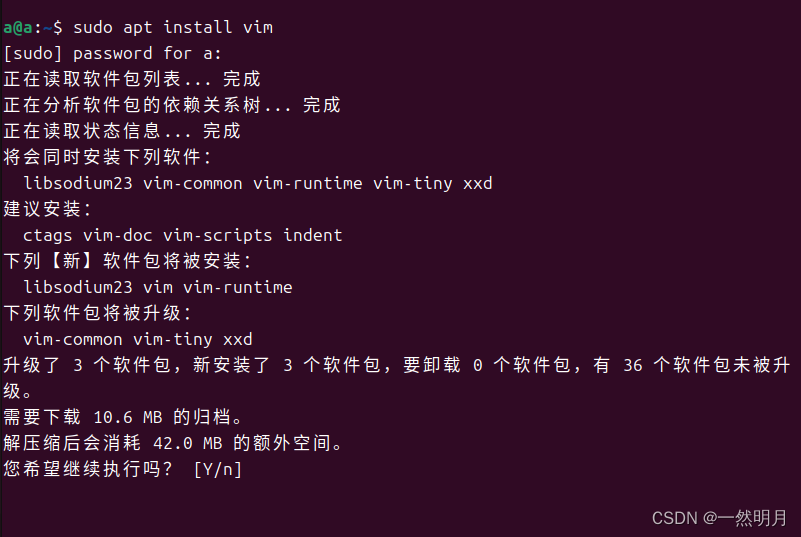
在 Ubuntu 系统中可以使用以下命令安装 Vim:
- 打开终端;
- 输入
sudo apt install vim命令并按下回车键;- 等待安装完成。
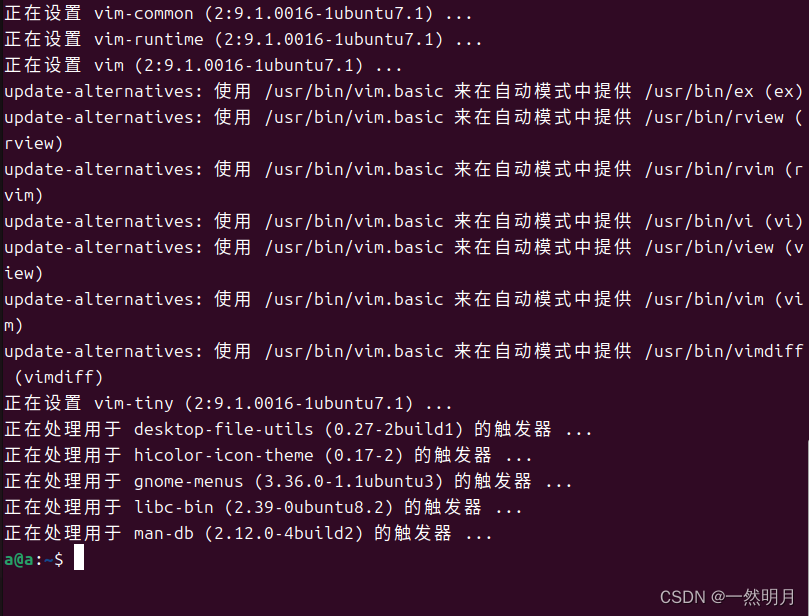
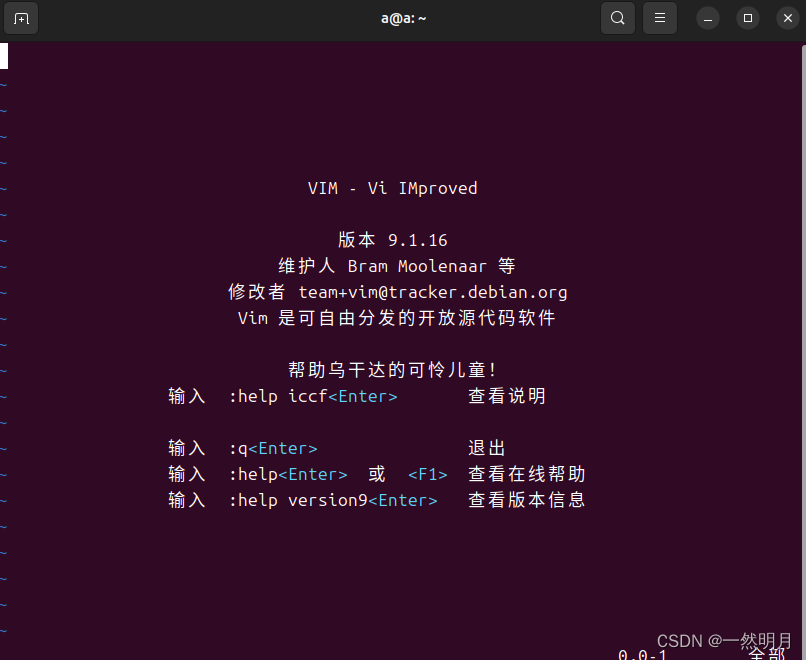
安装完成后,可以在终端中输入vim命令打开 Vim 编辑器。


输入vim,安装成功,会显示如下页面

二. 配置
" 设置显示行号
set nu" 设置缩进为 4 个空格
set tabstop=4
set shiftwidth=4
set expandtab" 开启语法高亮
syntax on" 显示状态栏
set laststatus=2" 开启自动缩进
set autoindent" 增强搜索匹配显示
set hlsearch" 不备份文件
set nobackup没有的话 直接新建一个
vim ~/.vimrc![]()
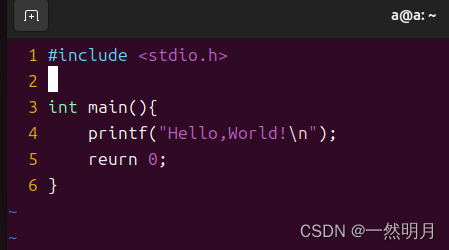
配置之后的效果展示

三. 基本使用
Vim 有多种工作模式,以下是一些基本使用方法:
- 普通模式:打开 Vim 后默认进入普通模式,可使用方向键或
h、j、k、l键移动光标,使用x键删除字符,使用dd命令删除整行;- 插入模式:在普通模式下,按下
i、a、o等键可进入插入模式,此时可输入文本;- 命令模式:在普通模式下,输入
:进入命令模式,可执行保存、退出、查找、替换等操作;- 可视化模式:在普通模式下,按下
v键进入可视化模式,可选择文本进行复制、粘贴、删除等操作;- 替换模式:在普通模式下,按下
R键进入替换模式,可替换文本。
1.使用 Vim 编辑文本文件
- 打开终端,输入
vim 文件名来打开指定的文本文件。如果文件不存在,Vim 会创建一个新的空文件。

- 进入 Vim 后,默认处于普通模式。
- 要进入插入模式来编辑文本,可以按
i(在当前光标位置前插入)、a(在当前光标位置后插入)、o(在当前行下一行插入新行并进入插入模式)等键。 - 在插入模式下进行文本的输入、修改等操作。
- 编辑完成后,按
Esc键回到普通模式。 - 在普通模式下,可以进行删除、复制、粘贴等操作,例如
dd可删除当前行,yy可复制当前行。 - 若要保存文件,在普通模式下输入
:w。 - 若要退出 Vim ,输入
:q。如果想保存并退出,输入:wq。如果有未保存的更改且不想保存直接退出,输入:q!。 
2.代码编辑
以下是使用 Vim 进行代码编辑的一些常见操作和示例:
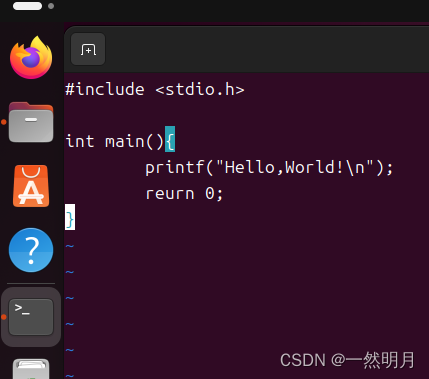
缩进和格式化:
- 可以使用
=命令对选中的代码块进行自动缩进。代码折叠:
- Vim 支持代码折叠,方便查看和管理大型代码块。
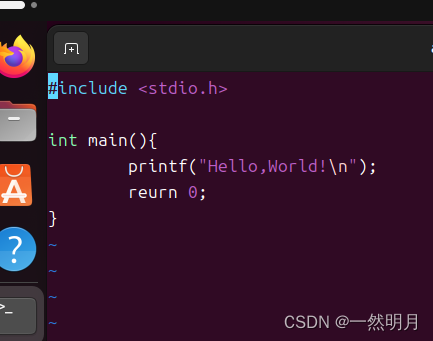
语法高亮:
- 不同编程语言会有相应的语法高亮显示,使代码结构更清晰。
快速移动:
- 比如使用
Ctrl+f向前翻页,Ctrl+b向后翻页。查找和替换:
- 在命令模式下输入
/要查找的代码片段进行查找。

在普通模式下使用=;
格式化

语法高亮

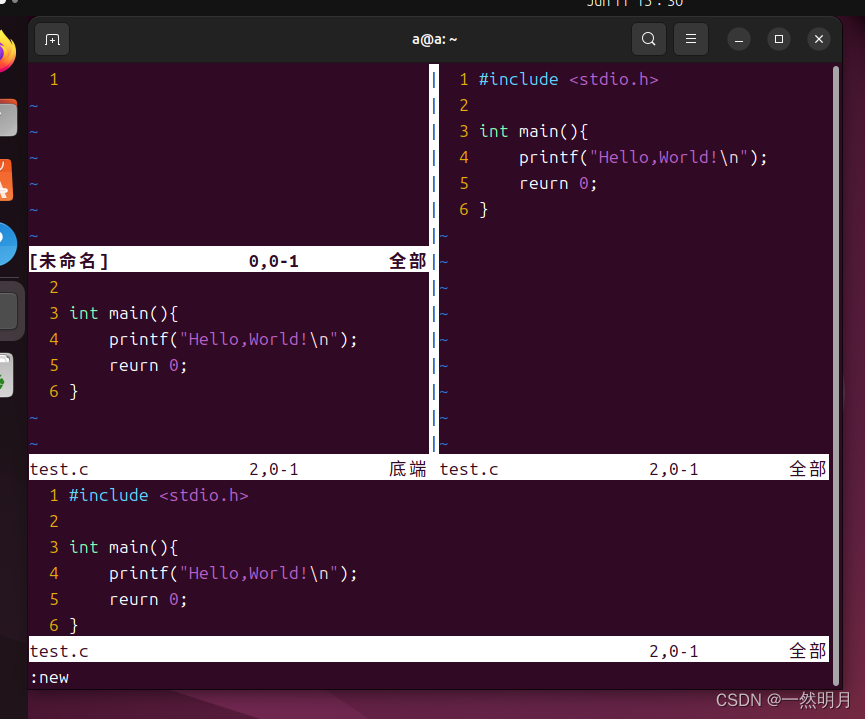
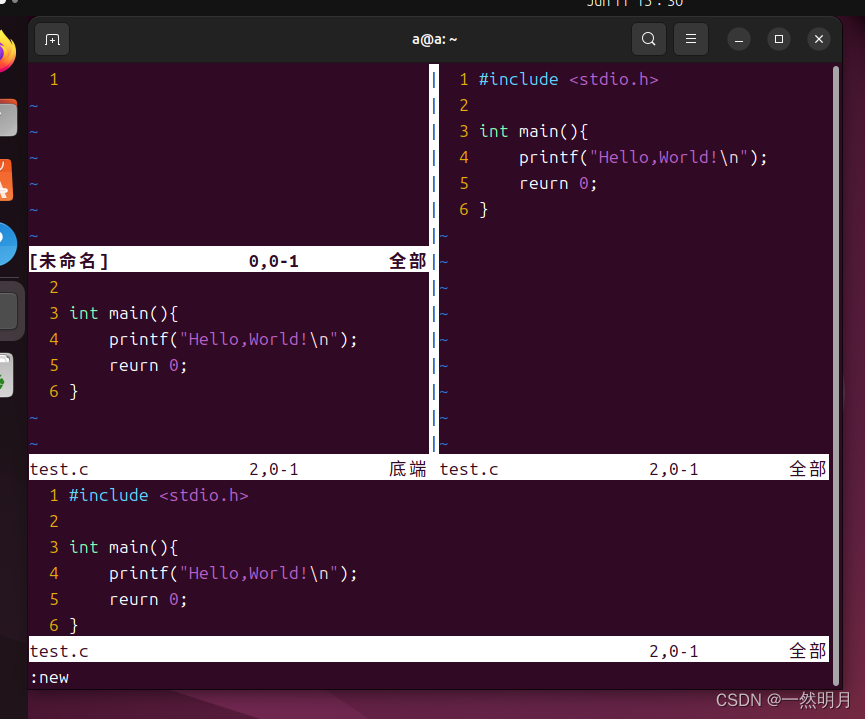
3.多窗口编辑

在 Vim 中,可以使用以下命令进行多窗口编辑:
:sp或:split:水平分割窗口,在当前窗口下方打开一个新窗口,并显示相同的缓冲区内容。:vs或:vsplit:垂直分割窗口,在当前窗口右侧打开一个新窗口,并显示相同的缓冲区内容。:new:打开一个新的窗口,并显示一个空的缓冲区。
例如,要同时编辑两个文件,可以使用以下命令:
vim file1 file2:在启动 Vim 时同时打开两个文件,每个文件占用一个窗口。:sp file2:在当前窗口中打开文件file2,并水平分割窗口。:vs file2:在当前窗口中打开文件file2,并垂直分割窗口。
在多个窗口之间切换,可以使用以下快捷键:
Ctrl+w+方向键:按方向键切换到前/下/上/后一个窗口。Ctrl+w+h/j/k/l:切换到左/下/上/右边的窗口。Ctrl+ww:依次向后切换到下一个窗口。
要调整窗口大小,可以使用以下快捷键:
Ctrl+w+:增加当前窗口的高度。Ctrl+w-:减少当前窗口的高度。Ctrl+w+>:增加当前窗口的宽度。Ctrl+w+<:减少当前窗口的宽度。
要关闭当前窗口,可以使用以下命令:
:q:关闭当前窗口。:qa:关闭所有窗口。
四. 总结
Vim 是一款功能强大且高度可定制的文本编辑器,具有以下主要特点和优势:
主要特点:
- 多种操作模式:包括普通模式、插入模式、命令模式等,不同模式下有特定的操作和功能。
- 高效的编辑:提供了众多快捷键和命令,可快速移动光标、编辑文本、删除、复制、粘贴等。
- 强大的搜索和替换:能进行精确的文本搜索和复杂的替换操作。
- 语法高亮:支持多种编程语言的语法高亮显示,增强代码可读性。
- 代码折叠:方便管理大型代码块。
优势:
- 轻量级:占用资源少,启动速度快。
- 跨平台:可在多种操作系统上运行。
- 可深度定制:通过修改
.vimrc文件可以根据个人需求配置各种功能和外观。 - 高度灵活:适应不同用户的工作方式和习惯,从新手到专业用户都能找到适合的使用方式。
总之,Vim 虽然有一定的学习曲线,但熟练掌握后能极大地提高文本编辑效率。
相关文章:

Ubuntu基础-vim编辑器
目录 前言: 一. 安装 二. 配置 三. 基本使用 1.使用 Vim 编辑文本文件 2.代码编辑 3.多窗口编辑 四. 总结 前言: Vim 是从 VI 发展出来的一个文本编辑器,具有代码补充、错误跳转等功能,在程序员中被广泛使用。它的设计理念是命令的组合ÿ…...

Java 网站开发入门指南:如何用java写一个网站
Java 网站开发入门指南:如何用java写一个网站 Java 作为一门强大的编程语言,在网站开发领域也占据着重要地位。虽然现在 Python、JavaScript 等语言在网站开发中越来越流行,但 Java 凭借其稳定性、可扩展性和丰富的生态系统,仍然…...

Armbian OS(基于ubuntu24) 源码编译mysql 5.7
最近弄了个S905X3的盒子刷完Armbian OS (基于ubuntu24),开始折腾Arm64之旅。第一站就遇到了MySQL的问题,由于MySQL没有提供Arm64版本,又不想塞Docker镜像,因此选择源码来编译MySQL5.7。下面记录详细过程和遇…...

React+TS前台项目实战(六)-- 全局常用组件Button封装
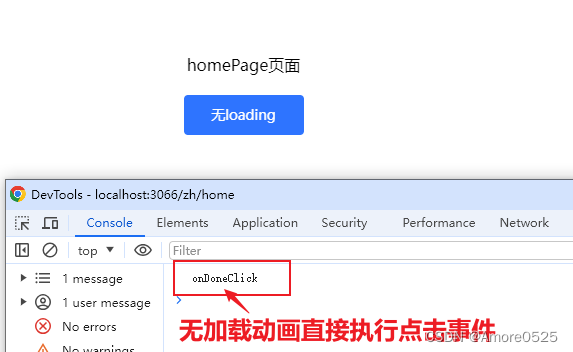
文章目录 前言Button组件1. 功能分析2. 代码注释说明3. 使用方式4. 效果展示(1)有加载动画,执行promise函数(2)无加载动画,执行click事件 总结 前言 今天这篇主要讲全局按钮组件封装,可根据UI设…...

Vite支持的React项目使用SASS指南
前言 在现代前端开发中,SASS是一种广受欢迎的CSS扩展语言,它提供了许多实用功能,如变量、嵌套、部分和混合等。 本教程将指导您在一个使用Vite作为构建工具的React项目中如何配置和使用SASS。 使用步骤 1、创建一个Vite React项目 首先确…...

实验12 路由重分布
实验12 路由重分布 一、 原理描述二、 实验目的三、 实验内容四、 实验配置五、 实验步骤 一、 原理描述 在大型网络的组建过程中,隶属不同机构的网络部分往往会根据自身的实际情况来选用路由协议。例如,有些网络规模很小,为了管理简单&…...

version-manager最好用的SDK版本管理器,v0.6.2发布
项目地址:https://github.com/gvcgo/version-manager 中文文档:https://gvcgo.github.io/vdocs/#/zh-cn/introduction 功能特点: 跨平台,支持Windows,Linux,MacOS支持多种语言和工具,省心受到…...

MFC工控项目实例之三theApp变量传递对话框参数
承接专栏《MFC工控项目实例之二主菜单制作》 用theApp变量传递对话框参数实时改变iPlotX坐标轴最小值、最大值。 1、新建IDD_SYS_DATA对话框,类名SYS_DATA。 三个编辑框IDC_EDIT1、IDC_EDIT2、IDC_EDIT3变量如图 2、SEAL_PRESSURE.h中添加代码 #include "re…...

C# OpenCvSharp 图像处理函数-图像拼接-hconcat、vconcat、Stitcher
在图像处理和计算机视觉领域,图像拼接是一个常见的操作。OpenCvSharp是一个用于.NET平台的OpenCV封装库,可以方便地进行图像处理。本文将详细介绍如何使用OpenCvSharp中的hconcat、vconcat函数以及Stitcher类进行图像拼接,并通过具体示例帮助读者理解和掌握这些知识点。 函…...

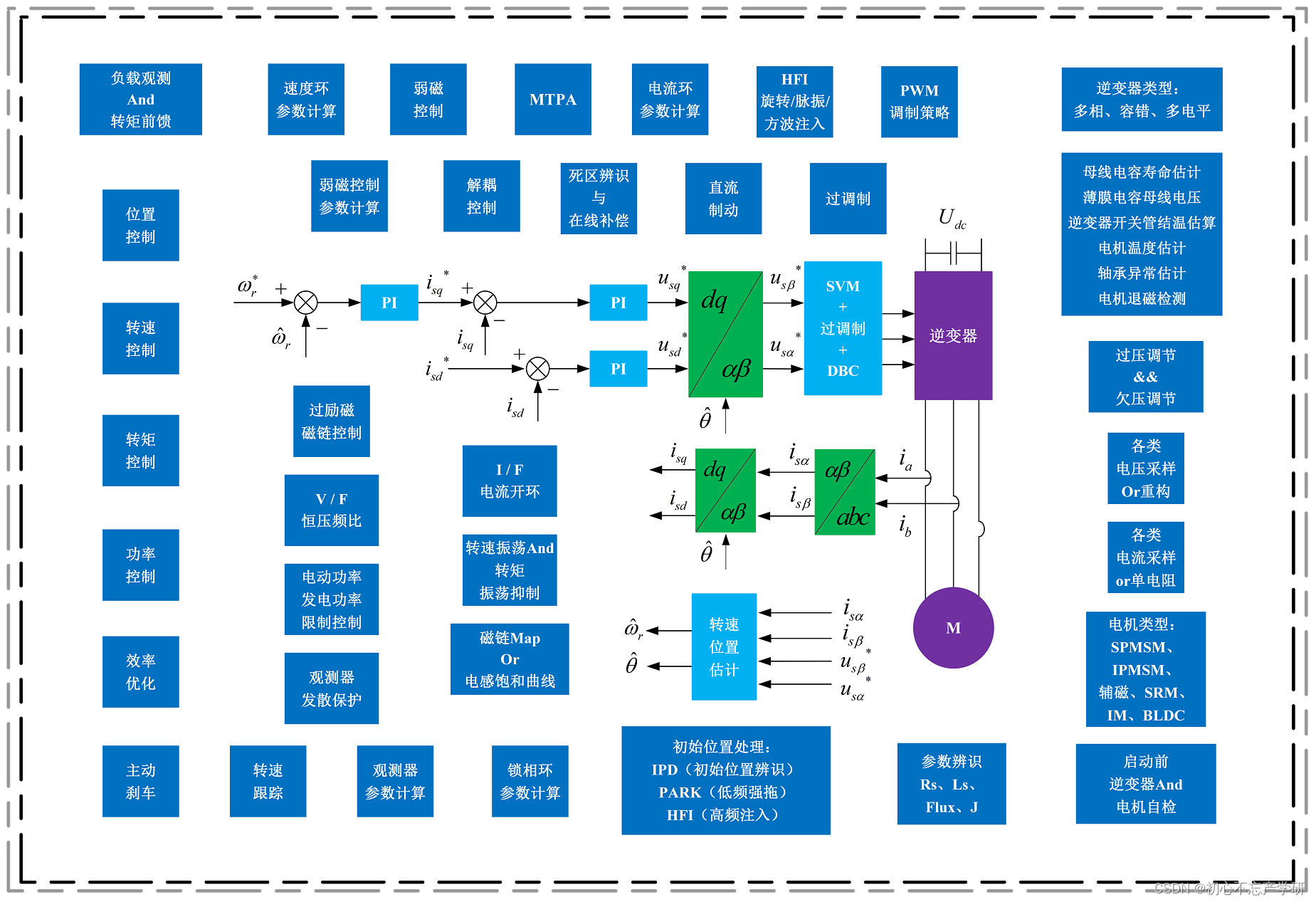
软件方案评审与模块优化:从FOC模块出发的电控平台建设
一、背景 洞悉模块发展趋势,定制行业应用特点,明确优化方向与阶段性目标 随着科技进步的飞速发展,模块化设计已成为众多行业产品开发的核心理念。无论是软件系统、硬件组件,还是复杂系统中的功能模块,都需要对其发展…...

emoji_call_read
这道题我觉得可以记录一下。 主要函数,一样,先考虑怎么泄露libc基址。 但,0x20实在太小,组成不了连续3个ret syscall。 而且文件中也没pop rdi;ret这个gadget,只能另寻他法。 我们注意到: main函数中的这…...

一键自动粘贴,高效处理邮箱地址,让你的工作效率翻倍提升!
在信息爆炸的时代,邮箱地址已成为我们日常工作和生活中的必备元素。无论是商务沟通、报名注册还是信息传递,邮箱地址都扮演着至关重要的角色。然而,手动复制粘贴邮箱地址的繁琐操作往往让人头疼不已,不仅效率低下,还容…...

【Java】Java 使用 Graphics2D 在图片上添加文字,并解决图片变红问题
文章目录 【Java】Java 使用 Graphics2D 在图片上添加文字,并解决图片变红问题完整案例 【Java】Java 使用 Graphics2D 在图片上添加文字,并解决图片变红问题 完整案例 public static void main(String[] args) {try {String filePath "D:\\Works…...

初识docker插件
文章目录 一、Docker插件概述二、Docker插件的优势三、Docker插件的使用例子1. 安装Docker插件2. 启用Docker插件3. 创建卷并使用 四、常用的Docker插件五、总结 Docker插件(Docker Plugin)是Docker扩展功能的一种重要方式,它允许用户为Docke…...

springboot整合redis以及使用
在Spring Boot中整合Redis,并使用Redis作为缓存或数据存储,是非常常见和有用的场景。Redis作为一种高性能的键值存储系统,可以用来加速数据访问、会话管理、消息队列等多种用途。下面是整合和使用Redis的基本步骤: 1. 添加Redis依…...

ARM32开发--电源管理单元
知不足而奋进 望远山而前行 目录 文章目录 前言 学习目标 学习内容 PMU 电源域 VDD/VDDA域 备份域 1.2V域 省电模式 睡眠模式 深度睡眠模式 待机模式 几种模式总结 WFI和WFE指令 案例需求 模式初始化 源码 总结 前言 在嵌入式系统中,有效的电池管…...

Android Studio项目升级报错:Namespace not specified
原项目升级AGP到8.0时报错: Namespace not specified. Specify a namespace in the modules build file: C:\Users\Administrator\Desktop\MyJetpack\app\build.gradle. See https://d.android.com/r/tools/upgrade-assistant/set-namespace for information about…...

渗透测试nginx增加400,500报错页面
nginx增加400,500报错页面 在Nginx中增加自定义的400和500错误页面,你需要编辑Nginx配置文件,通常这个文件位于 /etc/nginx/nginx.conf 或者 /etc/nginx/conf.d/default.conf,或者在 /usr/local/nginx/conf/nginx.conf (如果你是…...

OpenCV读取和显示和保存图像
# 导入 OpenCV import cv2 as cv # 读取图像 image cv.imread(F:\\mytupian\\xihuduanqiao.jpg) # 创建窗口 #显示图像后,允许用户随意调整窗口大小 cv.namedWindow(image, cv.WINDOW_NORMAL) # 显示图像 cv.imshow(image, image)# 将图像保存到文件 success cv…...

【面经总结】Java集合 - Map
Map 概述 Map 架构 HashMap 要点 以 散列(哈希表) 方式存储键值对,访问速度快没有顺序性允许使用空值和空键有两个影响其性能的参数:初始容量和负载因子。 初始容量:哈希表创建时的容量负载因子:其容量自动扩容之前被允许的最大…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

第14节 Node.js 全局对象
JavaScript 中有一个特殊的对象,称为全局对象(Global Object),它及其所有属性都可以在程序的任何地方访问,即全局变量。 在浏览器 JavaScript 中,通常 window 是全局对象, 而 Node.js 中的全局…...
