前端 CSS 经典:在 Vue3 中使用渐进式图片

1. 什么是渐进式图片
当我们网站会加载很多图片的时候,有些图片尺寸很大,加载就会很慢,会导致页面长时间陷入白屏状态,用户体验很不好。所以可以使用渐进式图片,先给用户展示模糊图,这些图尺寸小,加载快,可以快速显现出来。然后再逐步传输大图,大图传输完成之后替换模糊图。这就是渐进式图片。
2. 实现方式
有两种方案,一种靠设计师,一种靠自己
2.1 靠设计师
直接让设计师给你渐进式图片,因为 jpg 图片支持多帧,设计师可以在第一帧放一个模糊图,在第二帧放高清图。在传输的时候,浏览器首先会收到模糊图并展示,然后再慢慢传输高清图,一步一步去替换模糊图。但是这有两个缺陷,一个是浏览器兼容,还有一个是设计师不干或者不会。
2.2 靠自己
我们构建一个 ProgressiveImg.vue 组件,实现渐进式图片。实现思路是传入两个图片,一张模糊,一张高清,高清图片加载完成后触发替换。
ProgressiveImg.vue 组件构建
<script setup>defineProps({placeholder: String,origin: String,});const handleLoaded = (e) => {e.target.parentElement.classList.add("loaded");};
</script><template><div class="progressive"><img class="img placeholder" :src="placeholder" /><img @load="handleLoaded" class="img origin" :src="origin" /></div>
</template><style scoped>.progressive {width: 100%;height: 100%;position: relative;}.img {width: 100%;height: 100%;display: block;object-fit: cover;transition: all 0.6s;}.origin {opacity: 0;position: absolute;left: 0;top: 0;filter: blur(10px);}.loaded .origin {opacity: 1;filter: blur(0);}
</style>使用 ProgressiveImg.vue 组件
<script setup>import ProgressiveImg from "./components/ProgressiveImg.vue";import small from "./assets/_bg.jpg";import big from "./assets/bg.jpg";
</script><template><div class="contain"><ProgressiveImg :placeholder="small" :origin="big" /></div>
</template><style>body {margin: 0;padding: 0;}.contain {width: 100vw;height: 100vh;}
</style>相关文章:

前端 CSS 经典:在 Vue3 中使用渐进式图片
1. 什么是渐进式图片 当我们网站会加载很多图片的时候,有些图片尺寸很大,加载就会很慢,会导致页面长时间陷入白屏状态,用户体验很不好。所以可以使用渐进式图片,先给用户展示模糊图,这些图尺寸小ÿ…...

毕业了校园卡怎么改套餐?
毕业了校园卡怎么改套餐? 毕业生校园卡99元套餐变更8元保号套餐教程 学弟学妹们恭喜毕业呀🎓 校园卡绑定了好多东西注销不掉又不想交高额月租的看过来。 今天一招教你更改校园卡套餐。 中国移动/电信/联通App 打开App,在首页右上角点击人工…...

每一个男人都曾有一个机器人的梦想
每一个男人都曾有一个机器人的梦想 我也有 每一个男人都曾有一个机器人的梦想。对于我来说,这个梦想始于童年时代,那时变形金刚风靡一时,几乎所有80后的孩子都为之疯狂。我是80后中的一员,那时候的科技还远没有如今这般发达&#…...

中望CAD 2025 (ZW3D2025) 简体中文修改版
名称:中望CAD 2025 (ZW3D2025) 简体中文修改版 描述:一款三维CAD设计工具,运行破解补丁ZW3D2025-2024-Patch执行修补。 链接:夸克网盘分享 📁 大小:3.2GB 🏷 标签:#PC软件 #CAD #设…...

CAN 通讯
波特率 波特率(Baud Rate)是指数据通信中每秒传输的符号(或脉冲)的数量。在CAN(Controller Area Network)通信中,波特率通常表示每秒传输的位数(bit per second,bps&…...

第零篇——数学到底应该怎么学?
目录 一、背景介绍二、思路&方案三、过程1.思维导图2.文章中经典的句子理解3.学习之后对于投资市场的理解4.通过这篇文章结合我知道的东西我能想到什么? 四、总结五、升华 一、背景介绍 宏观讲解数学定位,数学学习方式方法,再次详细学习…...

Spring Boot顶层接口实现类注入项目的方法
1、背景 在项目中,我们通常会具有同一特性的业务类定义一个顶层接口,让业务类实现这个接口,通过接口规范来管理这些类。我们将这些实现接口的业务类交托给Spring容器接口后,有时候需要根据业务类型来选择动态选择对应的业务类阿里…...
)
JDBC介绍-AI问答(通义千问)
一、JDBC介绍 介绍JDBC JDBC(Java Database Connectivity)是Java中用于连接和操作关系型数据库的标准API(应用程序编程接口)。它是由Sun Microsystems(现在是Oracle的一部分)开发,并随Java Deve…...

Spring AI探索
Spring AI概述 该Spring AI项目旨在简化包含人工智能功能的应用程序的开发,避免不必要的复杂性。 该项目从著名的 Python 项目(例如 LangChain 和 LlamaIndex)中汲取灵感,但 Spring AI 并非这些项目的直接移植。该项目的成立基于…...

【代码随想录算法训练Day39】LeetCode 62.不同路径、LeetCode 63.不同路径II
Day39 动态规划第二天 LeetCode 62.不同路径 二维dp数组的含义:走到位置为(i,j)的格子的走法为dp[i][j]种。 递推公式:dp[i][j]dp[i-1][j]dp[i][j-1]。 初始化:dp[i][0]和dp[0][j]都赋值为1. 递归顺序:从左往右,从上…...

浙大版PTA Python程序设计 题目与知识点整理(综合版)
目录 第一章 一、高级语言程序的执行方式 二、变量赋值与内存地址 三、字符编码 3.1 Unicode 3.2 ASCII(American Standard Code for Information Interchange) 四、编程语言分类按照编程范式分类 4.1 面向过程语言 4.2 面向对象语言 五、原码…...

HTML表单深度解析:构建互动的网页界面
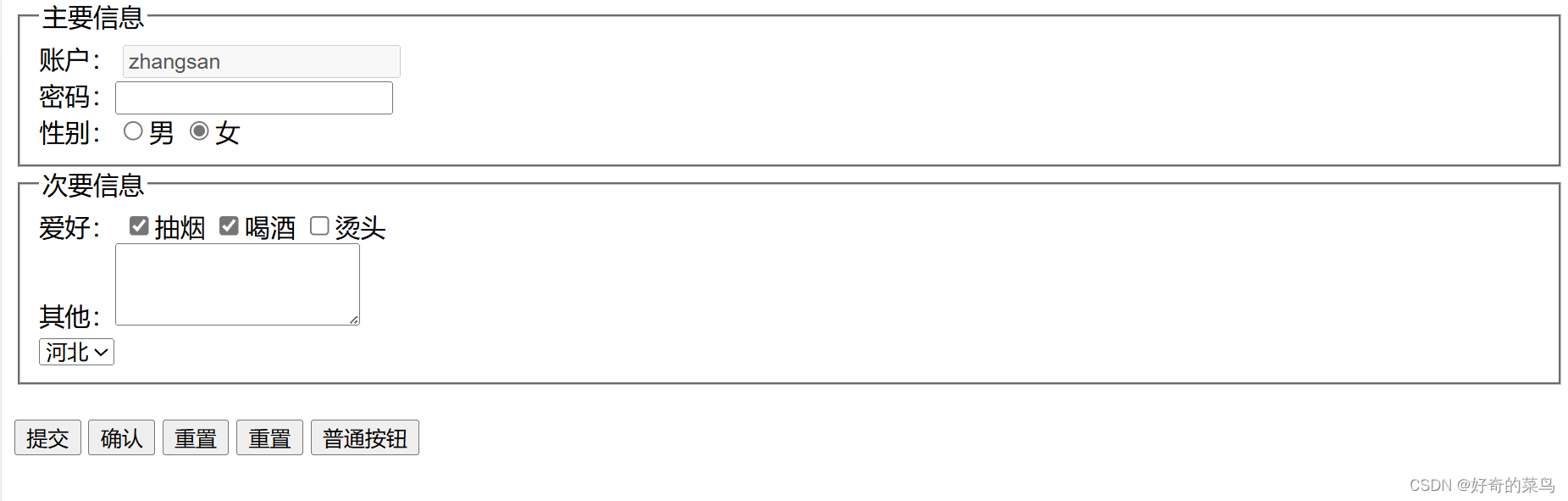
表单是HTML中用于收集用户输入信息的重要元素,是网页与用户交互的关键组件。以下是一个典型的HTML表单示例,我们将会详细解析其中的各个元素及属性含义。 <form action"https://xx.xxx.xx/search" target"_self" method"ge…...

git 分支管理规范
分支命名 master 分支 master 为主分支,也是用于部署生产环境的分支,需要确保master分支稳定性。master 分支一般由 release 以及 hotfix 分支合并,任何时间都不能直接修改代码。 develop 分支 develop 为开发环境分支,始终保持…...

Spring Cloud Gateway 详解:构建高效的API网关解决方案
Spring Cloud Gateway 详解:构建高效的API网关解决方案 Spring Cloud Gateway 是 Spring Cloud 生态系统中用于构建 API 网关的核心组件。它基于 Spring WebFlux 构建,旨在提供简单且有效的方式来路由和增强 API 请求。以下是 Spring Cloud Gateway 的详…...

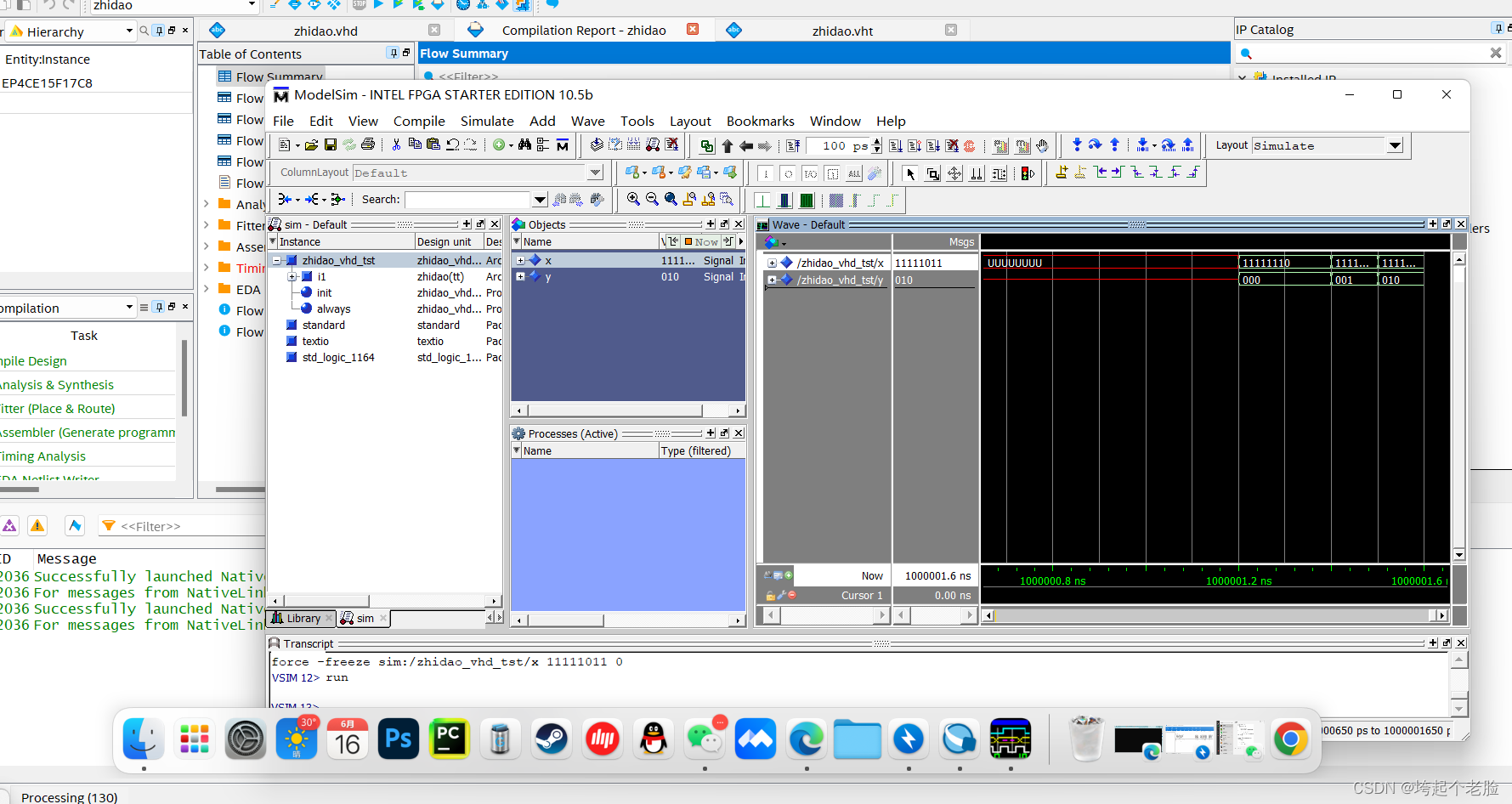
基于Quartus Prime18.1的安装与FPGA的基础仿真教程
Quartus是一种美国科技公司Intel(英特尔)公司开发的FPGA(现场可编辑门阵列)设计编译软件,用作设计、仿真、综合和布局、支持多种编程语言,包括VHDL、Verilog等,并具有丰富的功能和工具库&#x…...

AJAX 和 XML:现代 Web 开发的关键技术
AJAX 和 XML:现代 Web 开发的关键技术 引言 在当今的 Web 开发领域,AJAX 和 XML 是两项至关重要的技术。AJAX(Asynchronous JavaScript and XML)允许网页在不重新加载整个页面的情况下,与服务器交换数据和更新部分网页内容。而 XML(eXtensible Markup Language)则是一…...

vue实现图片预览
在 Vue 中实现图片预览功能,通常涉及监听文件输入的变化,并在用户选择文件后,使用 FileReader API 来读取文件内容,然后显示这个内容作为图片的预览。以下是一个简单的 Vue 组件示例,它实现了图片预览功能:…...

C语言入门系列:流程控制
一,C代码执行顺序 默认情况下,C语言程序从main()函数开始执行,随后按源代码中语句出现的顺序逐一执行。 这意味着,如果不考虑任何控制结构,程序会自上而下,逐行执行每条语句,直到遇到函数调用…...

【深度学习】NLP,Transformer讲解,代码实战
文章目录 1. 前言2. Transformer结构训练过程1. 输入嵌入和位置编码2. 编码器层2.1 单头的注意力机制(便于理解)2.2 多头的注意力机制(Transformer真实使用的)2.3 残差连接和层归一化2.4 前馈神经网络(FFN)2.5 残差连接和层归一化2.6 总结 3. 解码器层 推…...

ES6 .entries用法
.entries() 返回数组的可迭代对象itarator,可以通过for of 来遍历数组或对象的值。但是它们的写法不一样。 数组用法 obj [apple,bananer,orange] for(let [i,v] of obj.entries()){console.log(i)console.log(v) } //输出 // 0 // apple // 1 // bananer // 2 //orange对象…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...
