IDEA 设置主题、背景图片、背景颜色
一、设置主题
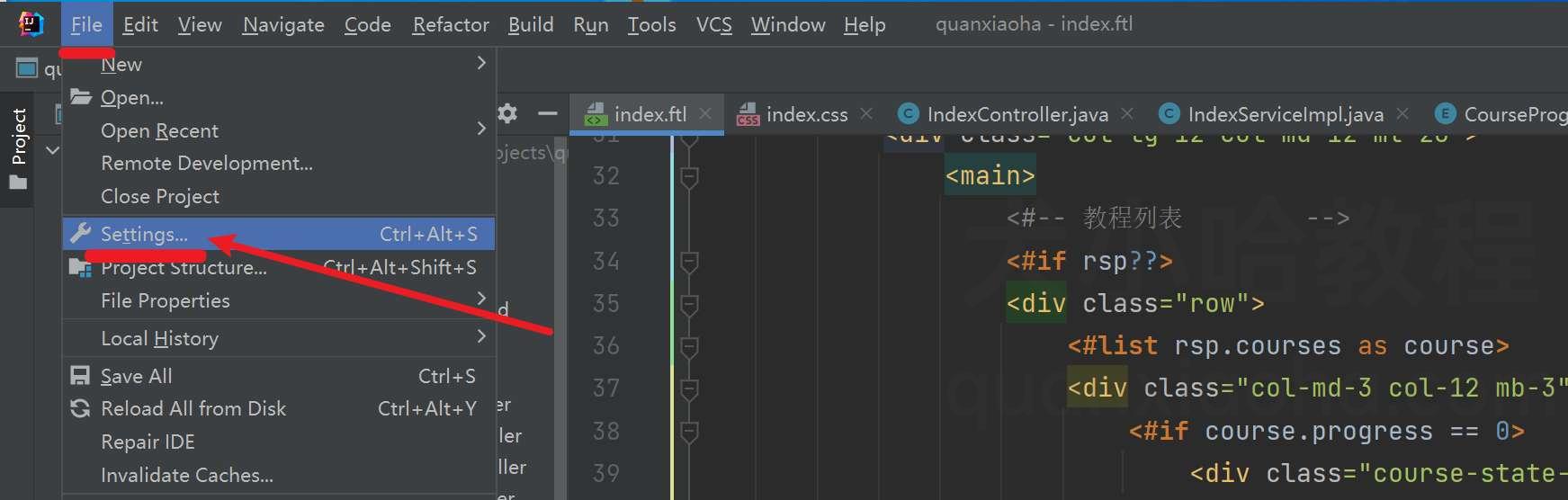
1、点击菜单 File -> Settings :

点击 Settings 菜单
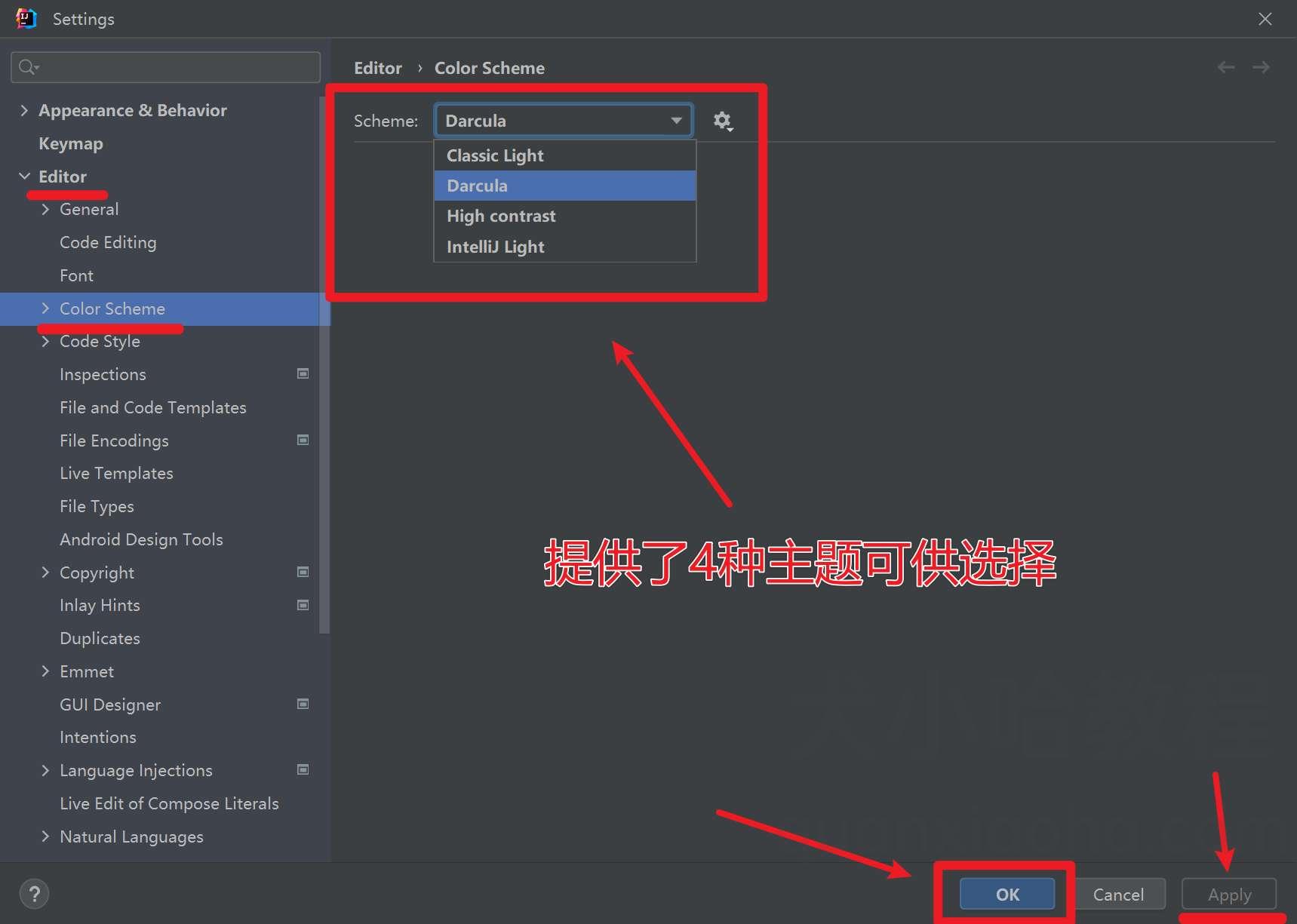
2、点击 Editor -> Color Scheme -> Scheme, 小哈的 IDEA 版本号为 2022.2.3 , 官方默认提供了 4 种主题:
- Classic Light (经典白) ;
- Darcula (暗黑主题,小哈比较推荐这个,长期使用起来也不伤眼);
- High contrast ;
- IntelliJ Light ;
选择好主题后,点击 Apply 按钮即可让主题即时生效,然后点击 OK 关闭弹框。

IDEA 设置主题
暗黑主题展示
暗黑主题是小哈非常推荐的主题,背景色是黑色,长期使用起来也不伤眼,效果如下:

IDEA 暗黑主题展示
第三方主题插件
除了官方默认提供的这几种主题外,还可以通过安装主题插件,来让 UI 界面更加炫酷美观,详细可参考下面这篇文章:
推荐 13 款超好看的 IDEA 主题插件
二、自定义背景颜色
这里以设置豆沙绿为背景色为例,依次点击菜单 File -> Settings -> Editor -> Colors Scheme -> General -> Text -> Default text :
豆沙绿
- RGB :
199, 237, 204- 十六进制:
#C7EDCC
设置完成后,点击 Apply 应用设置,然后点击 OK:

IDEA 设置背景色为豆沙绿
三、设置背景图片
点击菜单 Help -> Find Action... :或者双击Shift

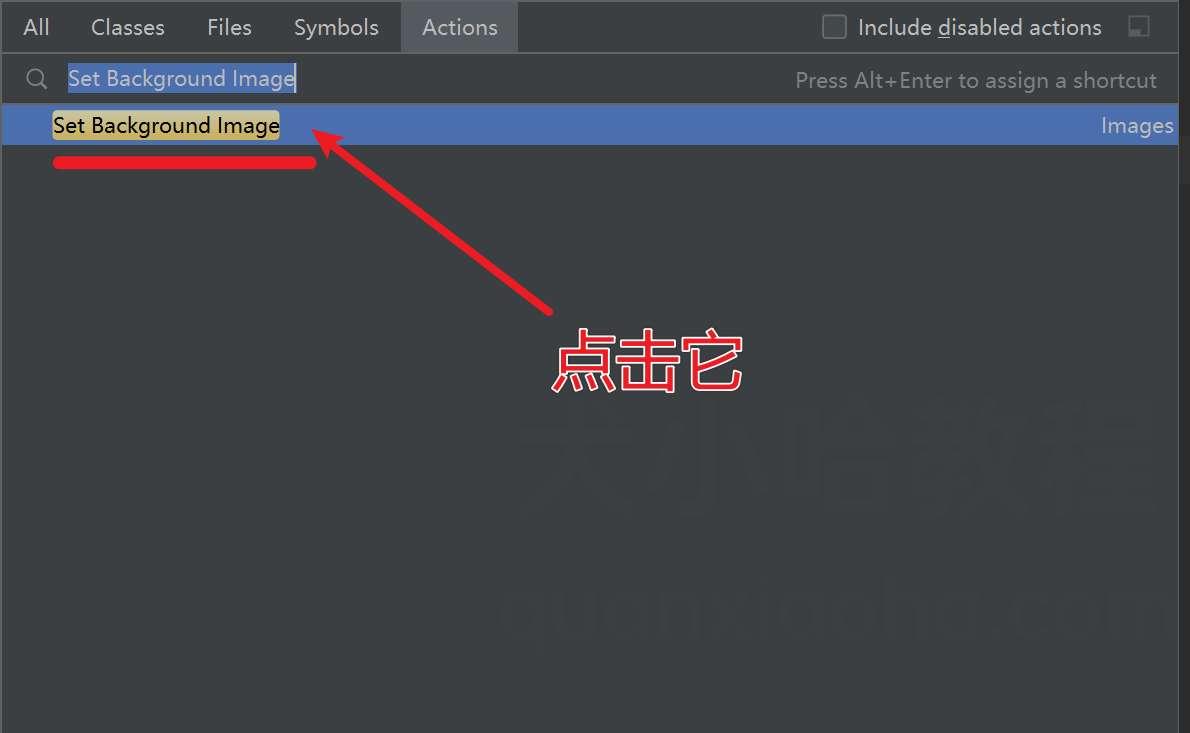
输入关键词 Set Background Image :

Set Background Image
好看的图片
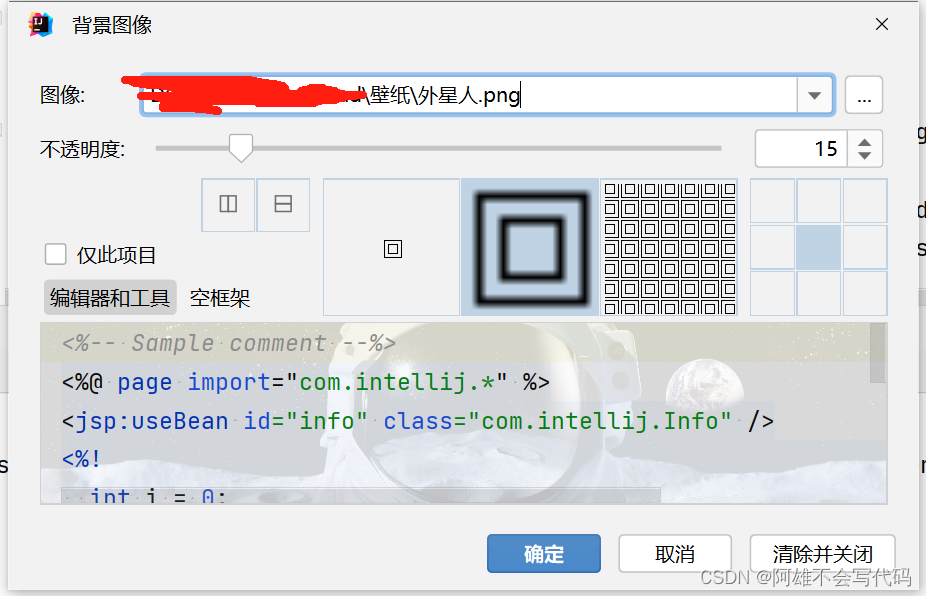
选一张已经下载好的图片,另外,通过 Opacity 还可以设置背景图片的透明度,最后点击 OK :

设置背景图片、图片透明度

相关文章:

IDEA 设置主题、背景图片、背景颜色
一、设置主题 1、点击菜单 File -> Settings : 点击 Settings 菜单 2、点击 Editor -> Color Scheme -> Scheme, 小哈的 IDEA 版本号为 2022.2.3 , 官方默认提供了 4 种主题: Classic Light (经典白) ;Darcula (暗黑主…...

【elementui源码解析】如何实现自动渲染md文档-第三篇
目录 1.前言 2.webpack.demo.js 3.markdown文档 4.fence.js 1)tokens 2)::: 3) 5.containers.js 1)markdown-it-container 2)md.use() 3)代码逻辑 4)containers小结 6.congfig.js …...

this指针如何使C++成员指针可调用
在C中,this指针是一个隐藏的指针,指向当前对象实例。它在成员函数中自动可用,用于访问该对象的成员变量和成员函数。理解this指针的工作原理有助于理解为什么指向成员的指针是可调用的。在本文中,我们将详细探讨this指针的概念&am…...
)
Redis数据结构之字符串(sds)
Redis数据结构之字符串(sds) redisObject 定义如下 struct redisObject {unsigned type:4; //数据类型unsigned encoding:4; /*encoding 编码格式,及存储数据使用的数据结构,同一类型的数据,Redis 会根据数据量,占用内…...

tokenization(二)子词切分方法
文章目录 概述BPE构建词表词元化代码实现 WordPieceUnigram估算概率(E)删除词元(M) 参考资料 概述 接上回,子词词元化(Subwords tokenization)是平衡字符级别和词级别的一种方法,也…...

慈善组织管理系统设计
一、用户角色与权限 慈善组织管理系统设计首先需要考虑的是用户角色与权限的划分。系统应明确区分不同的用户角色,如管理员、项目负责人、财务人员、捐赠者等,并为每个角色分配相应的权限。管理员应拥有最高的权限,能够管理系统全局…...

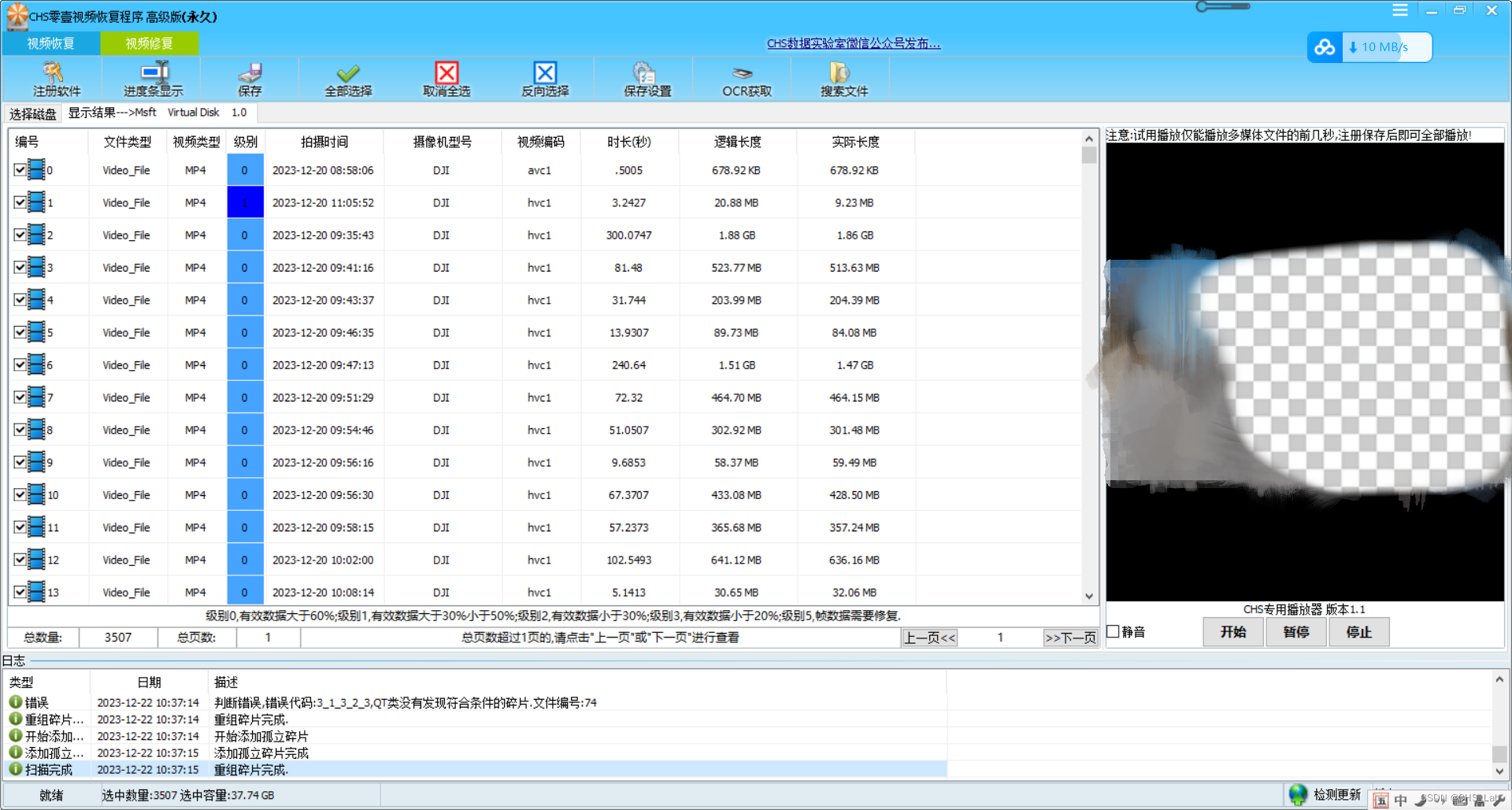
大疆Pocket3手持记录仪格式化恢复方法
大疆Pocket系列是手持类产品,此类产品处理过不少像Pocket、Pocket2、Pocket3基本上涉及Pocket全系列,今天来看一个Pocket3误格式化之后的恢复方法。 故障存储: 120G存储卡 /文件系统:exFAT 故障现象: 在备份视频数据时由于操作失误导致初…...

Mybatis的面试题
1. 什么是一级缓存什么是二级缓存? MyBatis是一款优秀的持久层框架,它提供了一级缓存和二级缓存来提高数据库访问性能。 一级缓存 一级缓存是指在同一个SqlSession中进行的缓存。当MyBatis执行查询时,查询结果会被缓存在SqlSession的内存中…...
)
渗透测试之内核安全系列课程:Rootkit技术初探(五)
今天,我们来讲一下内核安全! 本文章仅提供学习,切勿将其用于不法手段! 目前,在渗透测试领域,主要分为了两个发展方向,分别为Web攻防领域和PWN(二进制安全)攻防领域。在…...

探索C嘎嘎的奇妙世界:第三关---缺省参数与函数重载
在c语言中,我们常常在对有参函数进行传参,这样的繁琐过程,C祖师爷对此进行了相关改进,多说无益,上干货: 1 缺省参数: 缺省参数是指在声明或定义函数时为函数的形参指定一个默认值(默认参数)。在调用该函数时,如果没有指定实参,则…...

docker拉取镜像太慢解决方案
前言 这是我在这个网站整理的笔记,有错误的地方请指出,关注我,接下来还会持续更新。 作者:神的孩子都在歌唱 创建daemon.json文件,输入以下信息 vim /etc/docker/daemon.json{"registry-mirrors": ["https://9cpn8tt6.mirror…...

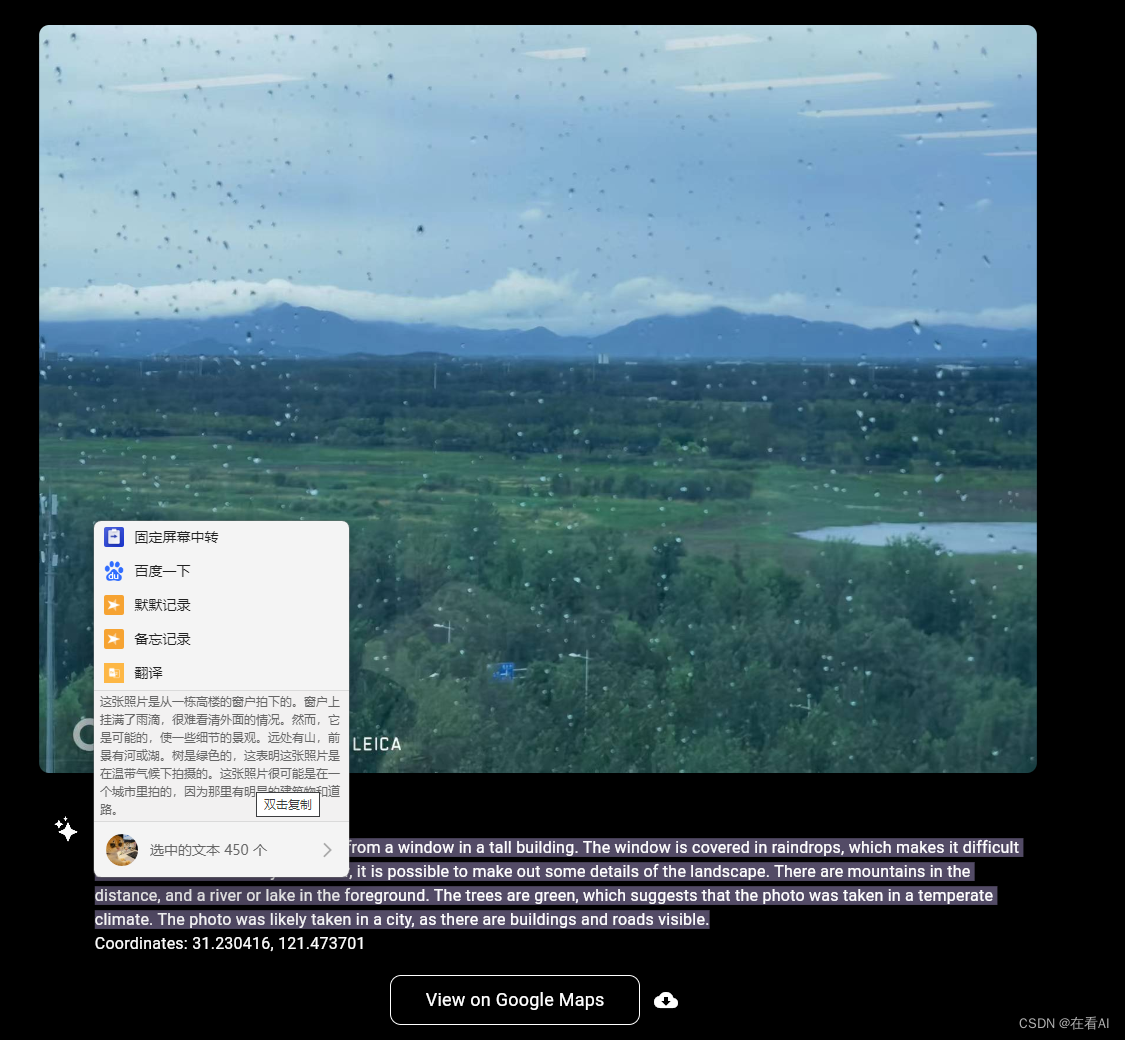
仅凭一图,即刻定位,AI图像定位技术
AI图像定位技术,解锁空间密码!仅凭一图,即刻定位,精准至经纬度坐标,让世界无处不晓。 试试看能否猜中这张自拍照的背景所在?可别低估了A的眼力,答案说不定会让你大吃一惊呢。 近期,…...

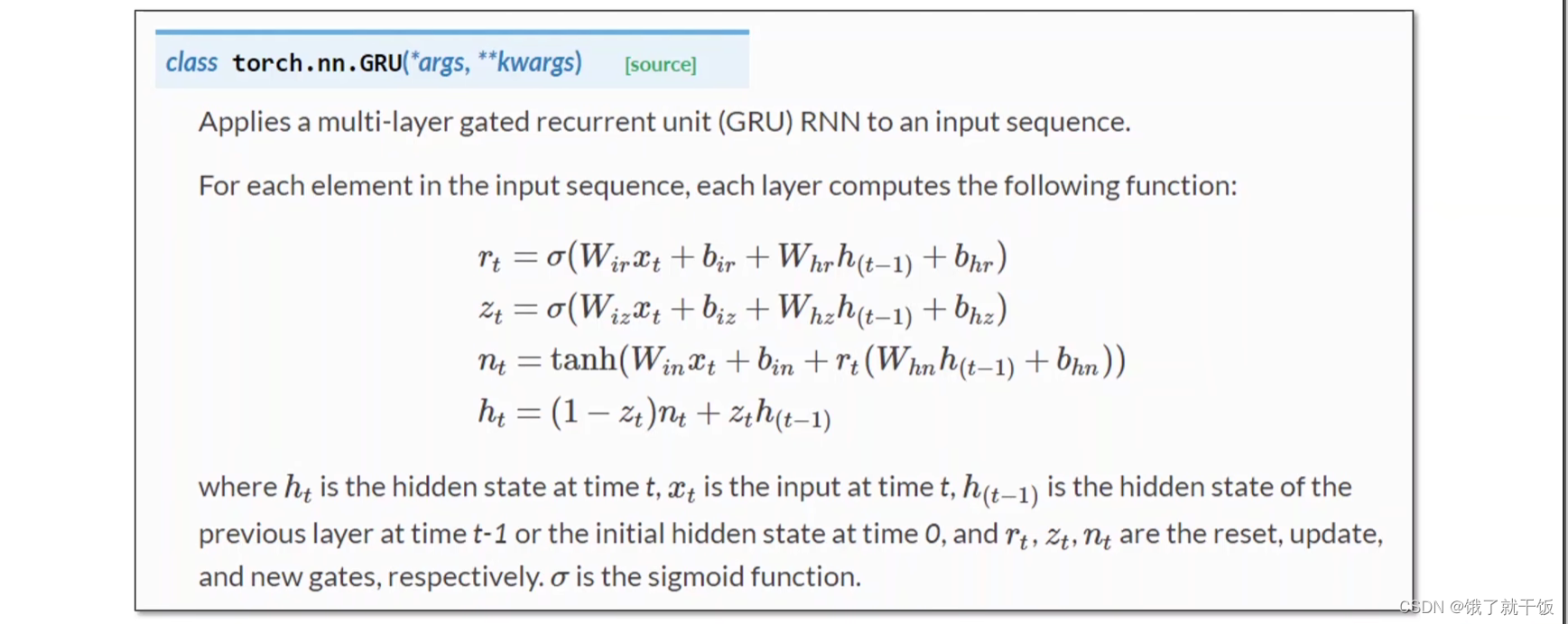
跟着刘二大人学pytorch(第---12---节课之RNN基础篇)
文章目录 0 前言0.1 课程视频链接:0.2 课件下载地址: 1 Basic RNN1.1 复习DNN和CNN1.2 直观认识RNN1.3 RNN Cell的内部计算方式 2 具体什么是一个RNN?3 使用pytorch构造一个RNN3.1 手动构造一个RNN Cell来实现RNN3.2 直接使用torch中现有的RN…...

父亲节 | 10位名家笔下的父亲,读懂那份孤独而深沉的父爱
Fathers Day 母爱如水,父爱如山。 相对于母爱的温柔,父亲的爱多了几分静默和深沉。 读完10位名家笔下的父亲,我们就会明白,到底亏欠了父亲多少。 不要让自己有“子欲养而亲不待”的后悔和遗憾, 多给父亲一些爱的表示&a…...

股市中的牛市和熊市是什么?它们是怎么来的?
中文版 股市中的牛市和熊市 定义 牛市: 牛市指的是金融市场中证券价格普遍上升或预期上升的时期。这个术语最常用于股票市场,但也可以适用于交易的其他资产,如债券、货币和商品。特征: 投资者信心增加。交易量上升。积极的经济指…...

基于51单片机万年历设计—显示温度农历
基于51单片机万年历设计 (仿真+程序+原理图+设计报告) 功能介绍 具体功能: 本系统采用单片机DS1302时钟芯片LCD1602液晶18b20温度传感器按键蜂鸣器设计而成。 1.可以显示年月日、时分秒、星期、温度值。…...

springboot-自定义properties文件
在springboot中,如果我们想加载外部的配置文件,但是又不想与其他的配置文件产生明显的耦合,那么我们可以把这些配置文件,单独弄成一个独立的配置文件,比如下面的配置文件,我们想把这些配置移动到user.prope…...

java类的访问权限
在java中,针对类,成员方法和属性,java提供了4种访问控制权限,分别是private,default,protected和public。 这四种访问控制权限按级别由低到高的次序排列分别是privae,default,protected,public private:私有访问权限,…...

【SpringBoot + Vue 尚庭公寓实战】标签和配套管理接口实现接口实现(六)
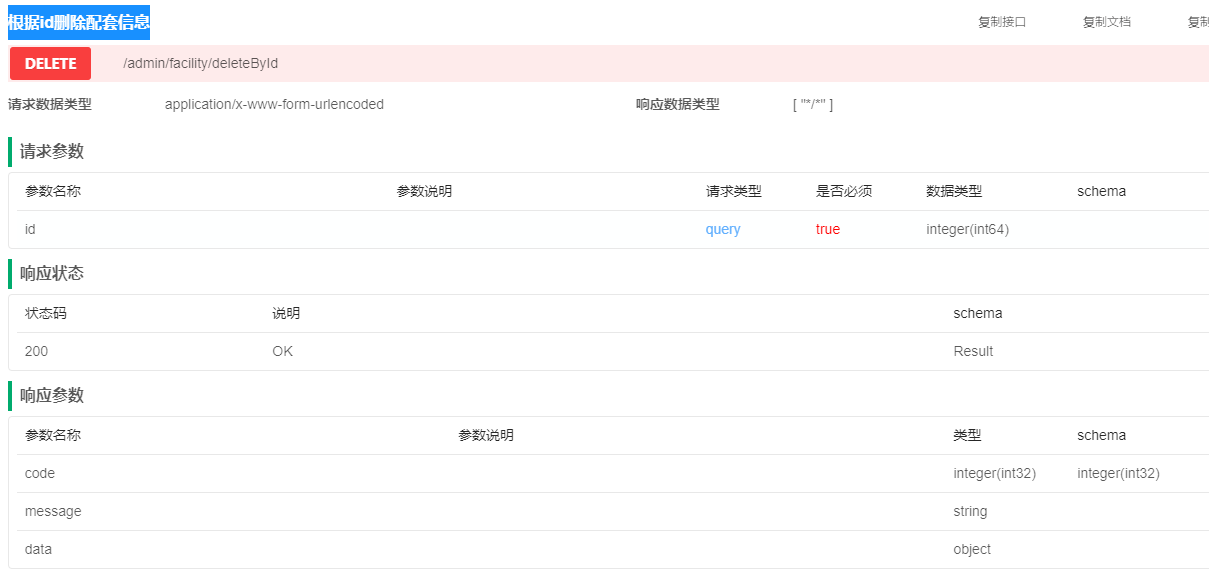
【SpringBoot Vue 尚庭公寓实战】标签和配套管理接口实现接口实现(六) 文章目录 【SpringBoot Vue 尚庭公寓实战】标签和配套管理接口实现接口实现(六)1、保存或更新标签信息2、根据id删除标签信息3、根据类型查询配套列表4、新…...

Web前端中横线:深入探索与实际应用
Web前端中横线:深入探索与实际应用 在Web前端开发的广袤领域中,中横线这一看似简单的元素,实则蕴含着丰富的设计哲学和技术实现。本文将从四个方面、五个方面、六个方面和七个方面,对中横线在Web前端中的应用进行深入剖析&#x…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
