04-jQuery工具函数及 jQuery 插件
1. jQuery工具函数
在jQuery中,工具函数是指直接依附于jQuery对象,针对jQuery对象本身定义的方法,即全局性的,我们统称为工具函数,或Utilites函数。
主要作用于:字符串、数组、对象。
调用格式: $.函数名()或jQuery.函数名()
1.1 $.get()
通过远程 HTTP GET 请求载入信息。
jQuery.get(url, [data], [callback], [type])url:待载入页面的URL地址
data:待发送 Key/value 参数,对象或字符串,传递给服务器的数据。
回调函数:function(data,status,xhr) 可选。请求完成时的回调函数,无论请求成功或失败。
回调函数的参数说明:
data:服务器返回的脚本的文本内容。
status:请求的状态。
xhr: XMLHttpRequest对象。
type:返回内容格式,xml, html, script, json, text, _default
1.2 $.getJSON()
$.getJSON函数获取到文本之后,不会将其当作脚本执行,而会将其解析为JSON。当成功加载URL,并且将内容成功解析为JSON后,解析结果会作为第一个参数传入回调函数中。
语法格式:
jQuery.getJSON(url, [data], [callback])参数说明:
URL 必需。请求的URL。
data:对象或字符串,传递给服务器的数据。
回调函数:function(data,status,xhr) 可选。请求完成时的回调函数,无论请求成功或失败。
回调函数的参数说明:
data:服务器返回的脚本的文本内容。
status:请求的状态。
xhr: XMLHttpRequest对象。
1.3 $.post()
jQuery.post(url, [data], [callback], [type])url:发送请求地址。
data:待发送 Key/value 参数。
回调函数:function(data,status,xhr) 可选。请求完成时的回调函数,无论请求成功或失败。
回调函数的参数说明:
data:服务器返回的脚本的文本内容。
status:请求的状态。
xhr: XMLHttpRequest对象。
type:返回内容格式,xml, html, script, json, text, _default。
1.4 $.ajax()函数
这些函数可以用于发起任意Ajax请求,通过 HTTP 请求加载远程数据,$.ajax() 返回其创建的 XMLHttpRequest 对象.
jQuery.ajax( [settings ] )settings:AJAX 请求设置。所有选项都是可选的。详情参照
$.ajax({type: 'GET',url: baseURL + '/api/student/getStudent',data: {name: '小谷'},success: function(data, status, xhr) {console.log(data);},error: function(err) {console.log('请求失败');console.log(err);}
});
$.ajax({type: 'POST',url: baseURL + '/api/student/addStudent',contentType: 'application/json',data: JSON.stringify({}),success: function(data, status, xhr) {console.log(data);},error: function(err) {console.log('请求失败');console.log(err);},cache: false,dataType: 'json'
});1.5 $.each( array/object, callback )
该工具函数与 $('.box').each() 方法不同,$('.box').each() 方法只能辨认jQuery对象,而 $.each() 工具函数不仅可以遍历数组元素还可以遍历对象属性。第一个参数是要遍历的数组或对象;第二个参数是要在每个数组元素或对象属性上调用的函数。该函数在调用时会带有两个参数:数组元素的索引或对象的属性名,以及数组元素的值或对象的属性值。函数中的 this 值和第二个参数是一样的。
$.each( array, callback )
$.each( object, callback )1.6 $.map()
该函数和Array对象的map()方法类似。它接受数组或类数组对象作为第一个参数;第二个参数则为映射函数。每一个数组元素与索引都会传入这个映射函数中,返回值就是由映射函数返回的值组成的新数组。$.map()与map()方法存在两点不同。首先,如果映射函数返回的是null,该值不会被包含在返回的数组中。其次,如果映射函数返回的是数组,该数组的元素会被添加到结果数组中,而不是数组本身中。
1.7 $.extend()
该函数接受对象作为参数。它会将第二个及其之后参数对象的属性复制到第一个参数对象中,如果同名的属性在第一个参数对象中已经存在,则会覆盖它。该函数会忽略任何值为 undefineed 的属性。如果仅传入一个对象,该对象的属性会被复制到jQuery对象自身中。该对象的返回值是属性被复制到的对象。如果第一个参数的值为 true,会执行深拷贝:第三个(及其之后)对象的属性会被复制到第二个对象上。注意,第一个参数为 false 是不被支持的。
jQuery.extend([deep], newObj, object1, [objectN])deep:如果设为true为深拷贝,默认为false浅拷贝。
newObj:合并最终的对象。
object1:待合并到第一个对象的对象。
objectN:待合并到第一个对象的对象。
浅拷贝: 只复制指向某个对象的地址,新旧对象还是共享同一块内存。修改其中一个对象会影响其他对象。
深拷贝:前面加上true,会另外创建一个一模一样的对象,新对象跟原对象不共享内存,修改新对象不会改变原对象。
2. jQuery 插件
想要更复杂的特效效果,可以借助于 jQuery 插件完成,这些插件也是依赖于jQuery来完成的,所以必须要先引入。
jQuery 插件常用的网站:
-
jQuery 插件库 jQuery插件库-收集最全最新最好的jQuery插件
-
jQuery 之家 jQuery之家-自由分享jQuery、html5、css3的插件库
jQuery 插件使用步骤:
-
引入相关文件。(jQuery 文件 和 插件文件)
-
复制相关html、css、js (调用插件)。
2.1 瀑布流插件
jQuery之家的开源插件,瀑布流。我们将重点详细讲解,从找到插件所在网页,然后点击下载代码,到插件的使用等,后面的插件使用可参考瀑布流插件的使用。
以下为例演示:兼容IE8的响应式网格瀑布流布局jQuery插件_jQuery之家-自由分享jQuery、html5、css3的插件库
代码演示
插件的使用三点:
-
引入css.
-
引入js
-
引入html。 (有的简单插件只需引入html和js,甚至有的只需引入js)
-
总结:jQuery插件就是引入别人写好的:html 、css、js (有时也可以只引入一部分,读懂后也可以修改部分内容)
2.2 图片懒加载插件
图片的懒加载就是:当页面滑动到有图片的位置,图片才进行加载,用以提升页面打开的速度及用户体验。
懒加载只需引入html 和 js操作 即可,此插件不涉及css。
代码演示EasyLazyload.js 超好用js图片延迟加载
-
1.引入js
<script src="js/EasyLazyload.min.js"></script>
<script>lazyLoadInit({showTime: 1100,onLoadBackEnd: function(i, e) {console.log("onLoadBackEnd:" + i);},onLoadBackStart: function(i, e) {console.log("onLoadBackStart:" + i);}});
</script>-
2.引入html
<img data-lazy-src="upload/floor-1-3.png" alt="">2.3 全屏滚动插件
全屏滚动插件比较大,所以,一般大型插件都会有帮助文档,或者网站。全屏滚动插件介绍比较详细的网站为:
jQuery全屏滚动插件fullPage.js演示_dowebok
全屏滚动因为有多重形式,所以不一样的风格html和css也不一样,但是 js 变化不大。所以下面只演示js的引入,html和css引入根据自己实际。
代码演示
项目需要使用哪种风格引入对应的HTML和CSS。
<script src="js/jquery.min.js"></script>
<script src="js/fullpage.min.js"></script>
<script>$(function() {$('#dowebok').fullpage({sectionsColor: ['pink', '#4BBFC3', '#7BAABE', '#f90'],navigation: true});});
</script>注意:实际开发,一般复制文件,然后在文件中进行修改和添加功能。
2.4 数字滚动插件
jquery.countup.js是一款轻量级jquery数字动画插件。该数字动画插件可以在页面滚动时,将指定的数字从0开始计数增加动画。
该数字动画插件可以控制动画的延迟时间和动画过渡时间。它依赖于Waypoints插件来监听滚动事件。
jquery轻量级数字动画插件jquery.countup.js
2.5 页面滚动动画
当页面向滚动时触发动画效果,非常好用
css页面滚动触发动画
2.7 bootstrap组件(之后详细讲解)
Bootstrap是 Twitter 公司设计的基于HTML、CSS、JavaScript开发的简洁、直观、强悍的前端开发框架,他依靠jQuery实现,且支持响应式布局,使得 Web 开发更加方便快捷。
2.8 补充:swiper插件(js框架)
Swiper(前称Swiper master) 是一款免费以及轻量级的移动设备触控滑块的js框架,使用硬件加速过渡(如果该设备支持的话)。主要使用与移动端的网站、网页应用程序(web apps),以及原生的应用程序(native apps)。同时,在Android、WP8系统以及PC端的浏览器也有着良好的用户体验。
相关文章:

04-jQuery工具函数及 jQuery 插件
1. jQuery工具函数 在jQuery中,工具函数是指直接依附于jQuery对象,针对jQuery对象本身定义的方法,即全局性的,我们统称为工具函数,或Utilites函数。 主要作用于:字符串、数组、对象。 调用格式: $.函数名()或jQuery.函数名() 1.1 $.get() 通过远程 HTTP GET 请…...

基于Python的花卉识别分类系统【W9】
简介: 基于Python的花卉识别分类系统利用深度学习和计算机视觉技术,能够准确识别和分类各种花卉,如玫瑰、郁金香和向日葵等。这种系统不仅有助于植物学研究和园艺管理,还在生态保护、智能农业和市场销售等领域展现广泛应用前景。随…...

Visual Studio Code 配置教程,手把手教你如何配置
文章目录 引言1. 安装 VS Code1.1 下载和安装1.2 初次启动 2. 基本配置2.1 设置用户和工作区配置2.2 常用配置项 3. 安装和配置扩展插件3.1 安装扩展3.2 推荐扩展3.3 配置扩展 4. 主题和配色方案4.1 安装主题4.2 切换主题4.3 自定义配色方案 5. 版本控制集成5.1 配置 Git5.2 Gi…...

教案:Horovod v0.2 介绍与使用
课程目标 了解Horovod的主要功能和优势。学习如何安装和配置Horovod。掌握Horovod在分布式训练中的应用。 教学内容 Horovod的简介和动机 动机 使单GPU训练脚本轻松扩展到多GPU训练。尽量减少代码修改以实现分布式训练。内部采用MPI模型,代码变动较少,…...

深入探索Spring Boot:原理与实践
Spring Boot作为一个简化Spring应用开发的框架,近年来在Java开发者中备受推崇。它通过提供默认配置、自动化配置和一系列开箱即用的功能,极大地简化了应用程序的开发和部署过程。在本篇文章中,我们将深入探讨Spring Boot的工作原理࿰…...

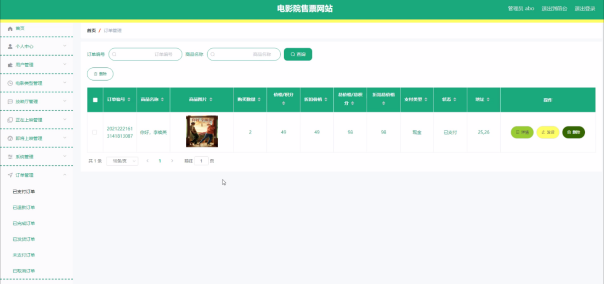
基于SSM框架的电影院售票网站
开头语: 你好呀,我是计算机学长猫哥!如果您对我们的电影院售票网站感兴趣或者有相关需求,欢迎通过文末的联系方式与我联系。 开发语言:Java 数据库:MySQL 技术:SSM框架 工具:ID…...

oracle发送http请求
UTL_HTTP包让SQL和PLSQL能够调用超文本传输协议(HTTP),也就是说可以使用它在Internet上访问数据。 当包用HTTPS从Web site获取数据时,要使用Oracle Wallet,它是由Oracle Wallet Manager或者orapki utility创建。非HTT…...

软件回归测试:策略及案例分析
软件回归测试:策略及案例分析 回归测试的定义回归测试的执行阶段回归测试的种类回归测试的策略结论 回归测试的定义 回归测试是一种质量保障措施,其主要目的是验证在进行修改、增加新功能或修复错误后,系统的原有功能仍然能够正常工作&#…...

openstack搭建
openstack搭建 1、虚拟机部署规划 主机主机名IP规划实例通讯内部通讯控制节点controller192.168.10.144192.168.1.144实例节点compute192.168.10.145192.168.1.145 2、硬件配置 主机名内存逻辑CPU数量硬盘容量controller4G480Gcompute4G480G20G 3、安装centos7,…...

HIVE及SparkSQL优化经验
简介 针对高耗跑批时间长的作业,在公司近3个月做过一个优化专项;优化成效:综合cpu、内存、跑批耗时减少均在65%以上; cpu和内存消耗指的是:vcoreseconds和memoryseconds 这里简单说下优化的一些思路,至于…...

Django 5 Web应用开发实战
文章目录 一、内容简介二、目录内容三、值得一读四、适读人群 一、内容简介 《Django 5 Web应用开发实战》集Django架站基础、项目实践、开发经验于一体,是一本从零基础到精通Django Web企业级开发技术的实战指南。《Django 5 Web应用开发实战》内容以Python 3.x和…...
)
互联网摸鱼日报(2024-06-17)
互联网摸鱼日报(2024-06-17) 36氪新闻 本周双碳大事:历年最大规模SNEC人气火热;首批CCER审定与核查机构名单出炉;特斯拉储能业务年增长率将达200%至300% 烧光百亿,离奇破产!顶级天才,让广东损失惨重 奥特…...

Docker Desktop Installer For Windows 国内下载地址
官网: Docker Desktop For Windows: https://download.docker.com/win/stable/Docker%20Desktop%20Installer.exe 通过Docker官网下载Docker Desktop安装包非常慢,而且还会下载失败。 解决方案 网盘下载: 链接:https://pan.qu…...

做好程序前设计
不要小看任何一道编程题目!一定一定一定要想好之后再动手!!! 带上你的草稿本!!!!!!!!!!!…...

SpringCloud:Feign远程调用
程序员老茶 🙈作者简介:练习时长两年半的Java up主 🙉个人主页:程序员老茶 🙊 P S : 点赞是免费的,却可以让写博客的作者开心好久好久😎 📚系列专栏:Java全栈&#…...

leetcode-05-[242]有效的字母异位词[349]两个数组的交集[202]快乐数[1]两数之和
重点: 哈希表:当我们遇到了要快速判断一个元素是否出现集合里的时候,就要考虑哈希法。 常用数据结构: List 数组 固定大小 如26个字母,10个数字 空间换时间 Set hashset 去重 Map hashmap <K,V>形式 …...

C语言实现动态栈
#include<stdio.h> #include<stdlib.h> #include<stdbool.h>// 每一个节点的数据类型 typedef struct Node {int data;struct Node * pNext; }NODE, * PNODE; // NODE等价 struct Node PNODE等价于 struct Node *// 栈 typedef struct Stack {PNODE pTop;P…...

进程间的通信
管道 匿名管道 匿名管道的⽣命周期,是随进程的创建⽽建⽴,随进程的结束⽽销毁 匿名管道的创建,需要通过下⾯这个系统调⽤: int pipe(int fd[2]) 这⾥表示创建⼀个匿名管道,并返回了两个描述符,⼀个是…...

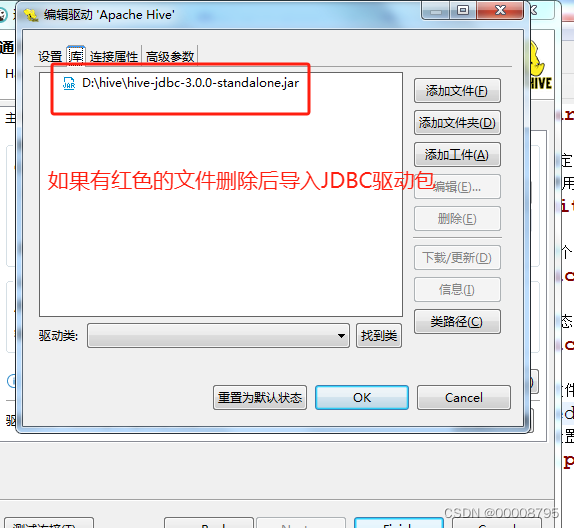
hadoop/hive/DBeaver启动流程
hadoop 启动 cd到指定目录下 cd /opt/module/hadoop-3.3.0/sbin/启动文件 ./start-all.shjps一下,查看显示的内容 应该显示以下内容 NameNode SecondaryNameNode DataNode ResourceManager NodeManager如果缺少namenode,那么执行 rm -rf /tmp/hadoo…...

1节18650锂电池的容量是多大,电流,电压是多大
1节标准的18650锂电池的规格通常如下: 容量: 18650锂电池的容量通常在1800mAh(毫安时)到3000mAh之间,这取决于电池的化学成分和制造商的设计。例如,许多常见的18650电池标称容量为2200mAh或2600mAh。 电流…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...
