Chrome/Edge浏览器视频画中画可拉动进度条插件
目录
前言
一、Separate Window
忽略插件安装,直接使用
注意事项
插件缺点
1 .无置顶功能
2.保留原网页,但会刷新原网页
3.窗口不够美观
二、弹幕画中画播放器
三、失败的尝试
三、Potplayer播放器
总结
前言
平时看一些视频的时候,一般需要编辑一些其他的东西,于是开启画中画,但是画中画没有进度条,需要大幅度的倒退前进得回到原视频,很麻烦。这里推荐插件Separate Window,可实现画中画进度条拉动和播放速度的调节。
一、Separate Window
下载地址:Separate Window
忽略插件安装,直接使用
点击插件列表中的Separate Window

点击select,然后鼠标左击你要开启画中画的视频,即可打开画中画。
注意事项
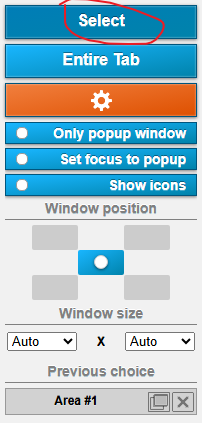
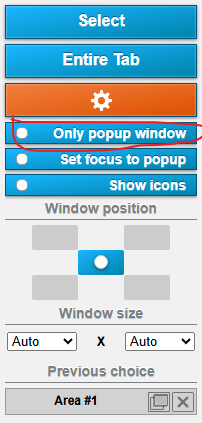
插件默认是打开画中画后,原视频所在网页就关闭了,如果需要打开画中画,保持原视频所在网页(很多画中画插件,包括B站自带的画中画都是这种模式),那就打开下面配置,如图:
打开前

打开后

画中画效果:


插件缺点
1 .无置顶功能
插件虽然提供了窗口置顶的开关(上图里的setfocus to popup),但实际没有置顶的效果。可通过手动置顶实现该功能,下载PowerToys工具包,安装好,里面有窗口置顶功能(即Always On Top)。

以下是它提供的窗口置顶的快捷键windows键+ctrl+t,选中画中画那个窗口,然后按windows键+ctrl+t即可窗口置顶。
这里只展示了PowerToys窗口置顶,不过PowerToys工具包比较大,如果不需要这么多功能,可考虑其他窗口置顶工具,比如WindowTop ,或者 WindowTop (github下载免费版也够用了)这个就几十M,当然网上还有更多的窗口置顶工具,可自行选择。
2.保留原网页,但会刷新原网页
以B站的画中画为例,原网页的视频与画中画是同步的,即画中画停止播放,原网页也停止,反之亦然。该插件打开画中画,会刷新原网页并停止原网页视频播放,画中画的播放此时就与原视频没任何关系了,它们的操作不会彼此同步。这在性能上是有一定损耗的,如果不是频繁的切换画中画或者网速太差,影响也不大,当然那个刷新原网页的体验也算蛮差的。
3.窗口不够美观
Separate Window画中画会显示视频的标题,而且不是悬浮显示,是一直显示的,其他画中画插件是不显示标题的,个人认为不显示更合理,我画中画本来就是小窗口,你标题就占一部分了。

以上3个缺点是我认为该插件最需改进的地方,尤其是窗口置顶。不过它是目前我找到的比较好的能实现画中画拉动进度条的方式了,据说火狐浏览器就有该功能(还支持多画中画,厉害!)。另外我看edge官网,还有PIP插件 的github页都有人提到了这个问题,显然这是大家普遍想要的一个功能。
二、弹幕画中画播放器
另外还有一个插件也有类似功能。

效果

相比 Separate Window,该插件没有前两个缺点,但窗口也不够美观。如上图,红色的标题栏和视频上方一大段的黑幕(这个显示弹幕用的,对不关心弹幕的用户不友好),另外它没速度控制(需要键盘控制),插件源码地址:dmMiniPlayer,可以关注下作者的优化进度。

看介绍红色tab还没法改……
建议在Chrome浏览器使用,可能是兼容性问题,在edge浏览器除了有红色的tag栏,还有手动缩小/放大画中画窗口,视频画面变成原视频画面的一部分而不是整体的缺陷(比如你原视频画面左边一个人右边一辆车,你改变窗口大小,它可能就只显示左边的一个人了)。
三、失败的尝试

这个插件我试了下,需要配合一个视频播放器使用(你安装好插件点击插件图标它会提示你安装)。它有播放器的选择,以B站视频为例,如果选择uView Player播放,速度调节,进度条都有,界面也美观,但是没有声音!如果选择b站的播放器播放,有声音,可以拉进度条,但是速度控制和清晰度不起作用。

这个插件也有进度条,但它的设计比较逆天,它那个进度条是跟原网页绑定的,它不跟画中画绑定,意味着你如果要改进度条,你得回原网页,找那个进度条控件再调节,不但麻烦还给人割裂感。
三、Potplayer播放器
这个不属于插件了,是一个播放器,下载地址:potplayer (它是免费软件,注意别下载了别人改造过需要激活让你出钱的版本)

使用可参考视频:Potplayer 看网页视频;配合Open in VLC插件使用

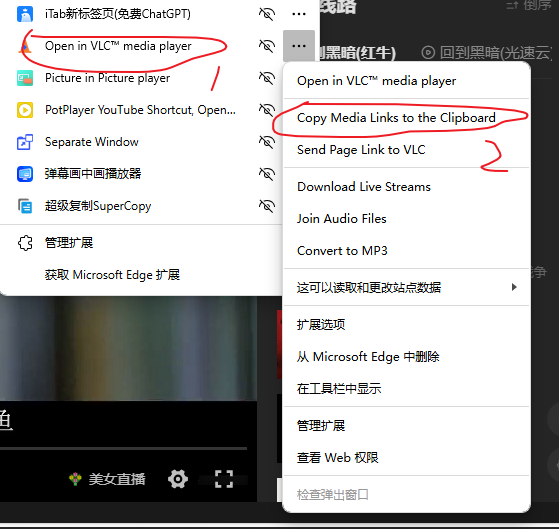
打开你需要画中画的视频网页,操作如下:

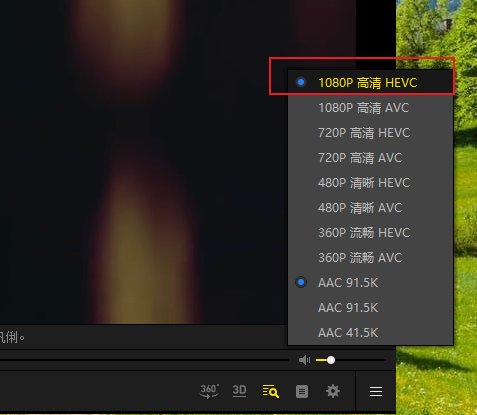
然后打开播放器,左击一下播放器界面,然后黏贴,即按ctrl+v,视频即可播放。置顶,速度等设置,这些跟其他播放器差不多,一些常规设置可参考该视频:【PotPlayer】视频播放器这8项设置,让你的PotPlayer好用到飞起!,另外如果视频画面出现解码信息,按一下tab键即可,tab键是控制播放器解码信息展示的开关,播放器默认不支持HEVC格式,如果打开的视频刚好有这个格式的,可能卡顿一会直到切换到播放器支持的格式,可下载K-Lite Codec Pack 支持HEVC,选择Download Standard,下载完后无脑下一步安装即可,会自动匹配PotPlayer播放器,无需额外设置。

(提醒,HEVC属于软解,CPU占用比较高,如果你是单纯看电影,可以选择它,画面体验会高不少,如果还要干其他事情,建议切换成AVC格式使用硬解(硬件/软解 对应播放器下图的H/W 和S/W,使用H/W占用CPU会低很多))

另外还有一款播放器VLC也有类似的功能,它操作相对简单点,也是配合Open in VLC插件使用,直接选择Open in VLC media player 即可。
缺点:与浏览器无交互,无论Potplayer还是VLC,有一些网站的视频配合Open in VLC也是无法播放的,比如B站(不过也有插件解决的,参考BilibiliPotPlayer,主页有使用教程就不啰嗦了,亲测可用)。安装好油猴的BilibiliPotPlayer脚本后,则可将B站视频直接左键拖进播放器。

将需要画中画的视频拉进播放器

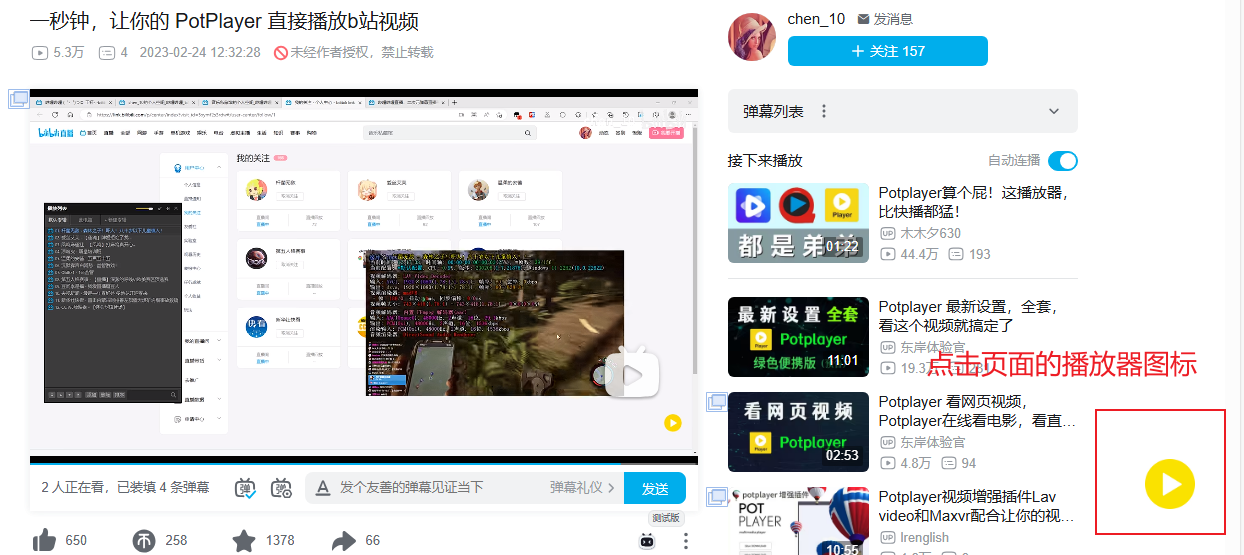
另外对b站页面会显示Potplayer播放器的黄色图标,点击它也可以实现播放,然后在播放器的列表里选择想看的视频播放即可,参考作者视频:一秒钟,让你的 PotPlayer 直接播放b站视频。

缺点:需要安装播放器,操作稍显麻烦,除了b站有插件可一键播放,其他网站不行。
总结
从操作便利角度来看,Separate Window相对而言是一个不错的选择,如果是使用Chrome浏览器,则推荐使用弹幕画中画播放器;如果不介意多安装一个播放器和操作繁琐一点,则Potplayer也可以。体验排名 Chrome版的弹幕画中画播放器>Separate Window>Potplayer
- Separate Window需要手动置顶,安装一个窗口置顶小工具手动置顶即可
- Potplayer有解析视频链接过程,会受网速影响,有时启动播放会比较慢,除了B站有相关插件,其他网站都是需要解析好链接再黏贴到播放器,相对比较麻烦。
- 弹幕画中画播放器和Separate Window适用于所有网页视频。弹幕画中画播放器在Chrome表现良好,在egde缺陷比较多。

如果您有更好的画中画可拉动进度条的插件,欢迎推荐。
相关文章:

Chrome/Edge浏览器视频画中画可拉动进度条插件
目录 前言 一、Separate Window 忽略插件安装,直接使用 注意事项 插件缺点 1 .无置顶功能 2.保留原网页,但会刷新原网页 3.窗口不够美观 二、弹幕画中画播放器 三、失败的尝试 三、Potplayer播放器 总结 前言 平时看一些视频的时候ÿ…...

pg修炼之道学习笔记
一、数据库逻辑结构介绍 1、一个pg数据库服务下有多个db(多个数据库),当应用连接到一个数据库时,一般只能访问这个数据库中的数据,而不能访问其他数据库的内容(限制) 2、表索引:一…...

使用宝塔面板部署Django应用(不成功Kill Me!)
使用宝塔面板部署Django应用 文章目录 使用宝塔面板部署Django应用 本地操作宝塔面板部署可能部署失败的情况 本地操作 备份数据库 # 备份数据库 mysqldump -u root -p blog > blog.sql创建requirements # 创建requirements.txt pip freeze > requirements.txt将本项目…...

c++深拷贝、浅拷贝
在 C 中,深拷贝和浅拷贝是两个重要的概念,尤其在涉及动态内存分配和指针成员时。这两个概念描述了对象复制时的行为。 浅拷贝 浅拷贝是指复制对象时,仅复制对象的基本数据成员,对于指针成员,只复制指针地址ÿ…...

k8s核心组件
Master组件: kube-apiserver:用于暴露Kubernetes API,任何资源请求或调用操作都是通过kube-apiserver提供的接口进行。它是Kubernetes集群架构的大脑,负责接收所有请求,并根据用户的具体请求通知其他组件工作。etcd&am…...

反编译腾讯vmp
反编译腾讯vmp 继续学习的过程 多翻译几个vmp 学习 看看他们的是怎么编译的 写一个自己的vmp function __TENCENT_CHAOS_VM(U, T, g, D, j, E, K, w) {// U指令起点// T是指令list// g是函数this 或window对象// D是内部变量和栈}for (0; ;)try {for (var B !1; !B;) {let no…...

Ollama:本地部署大模型 + LobeChat:聊天界面 = 自己的ChatGPT
本地部署大模型 在本地部署大模型有多种方式,其中Ollama方式是最简单的,但是其也有一定的局限性,比如大模型没有其支持的GGUF二进制格式,就无法使用Ollama方式部署。 GGUF旨在实现快速加载和保存大语言模型,并易于阅读…...

JS中splice怎么使用
在JavaScript中,splice() 是一个数组方法,用于添加/删除项目,并返回被删除的项目。这个方法会改变原始数组。 splice() 方法的基本语法如下: array.splice(start[, deleteCount[, item1[, item2[, ...]]]]) start(必…...

Flutter项目,Xcode15, 编译正常,但archive报错
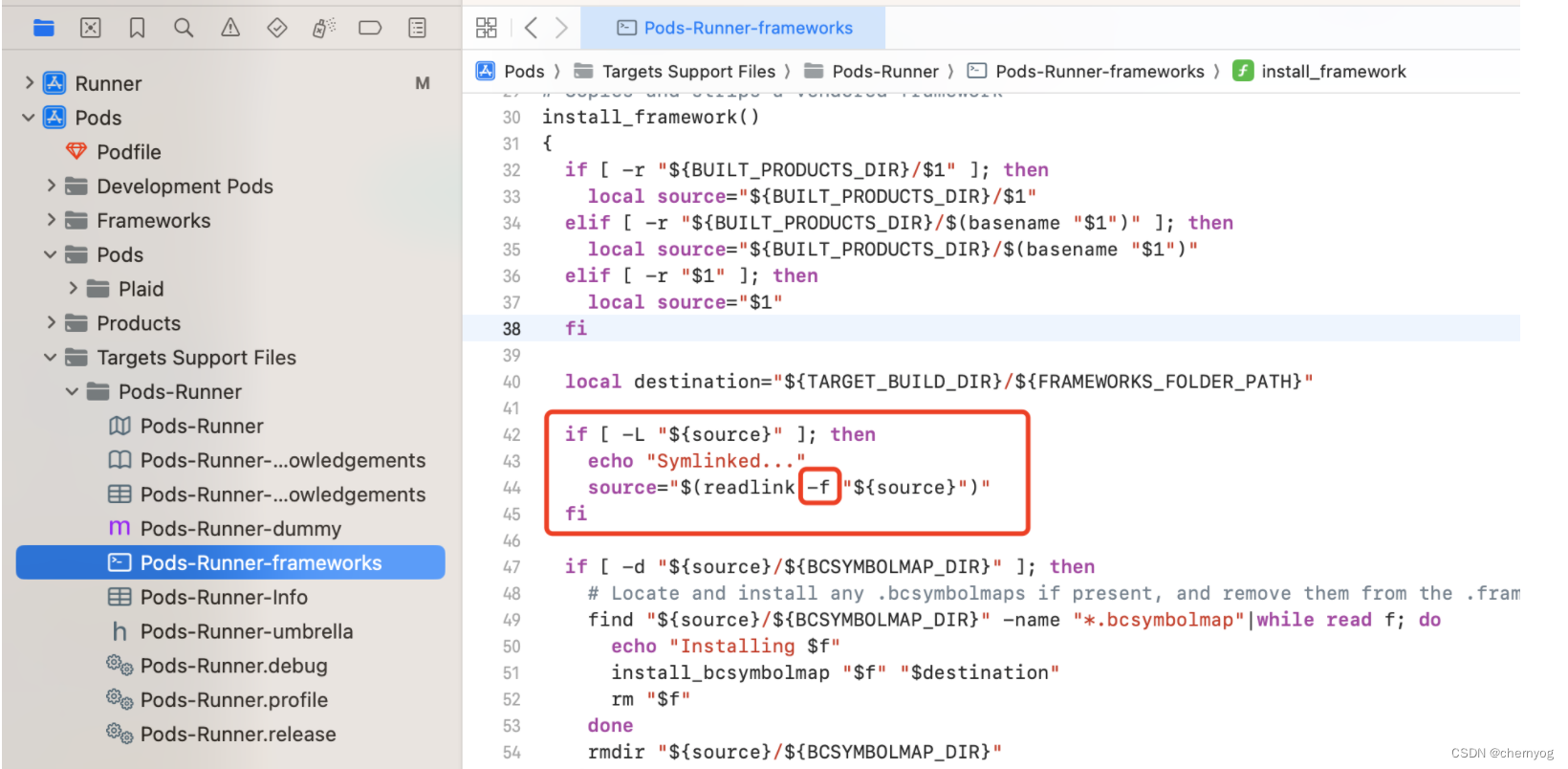
错误提示 PhaseScriptExecution [CP]\ Embed\ Pods\ Frameworks /Users/目录/Developer/Xcode/DerivedData/Runner-brgnkruocugbipaswyuwsjsnqkzm/Build/Intermediates.noindex/ArchiveIntermediates/Runner/IntermediateBuildFilesPath/Runner.build/Release-iphoneos/Runner…...

云动态摘要 2024-06-17
给您带来云厂商的最新动态,最新产品资讯和最新优惠更新。 最新优惠与活动 [低至1折]腾讯混元大模型产品特惠 腾讯云 2024-06-06 腾讯混元大模型产品特惠,新用户1折起! 云服务器ECS试用产品续用 阿里云 2024-04-14 云服务器ECS试用产品续用…...

【JavaScript脚本宇宙】图像处理新纪元:探索六大JavaScript图像处理库
揭开图像处理的奥秘:六款顶级JavaScript库详解 前言 在现代Web开发中,图像处理变得越来越重要。从图像比较到图像编辑,每个步骤都需要高效、强大的工具来完成。JavaScript生态系统为开发者提供了丰富的图像处理库,这些库不仅功能…...

使用python调ffmpeg命令将wav文件转为320kbps的mp3
320kbps竟然是mp3的最高采样率,有点低了吧。 import os import subprocessif __name__ __main__:work_dir "D:\\BaiduNetdiskDownload\\周杰伦黑胶\\魔杰座" fileNames os.listdir(work_dir)for filename in fileNames:pure_name, _ os.path.spli…...

程序启动 报错 no main manifest attribute
1、报错问题 未找到启动类 2、可能的原因 启动没加注解maven打包插件没有设置...

java-内部类 2
### 8. 内部类的访问规则和限制 #### 8.1 访问外部类的成员 内部类可以直接访问外部类的成员变量和方法,包括私有成员。例如: java class OuterClass { private String outerField "Outer field"; class InnerClass { void di…...

【小技巧】pycharm中自动换行的实现
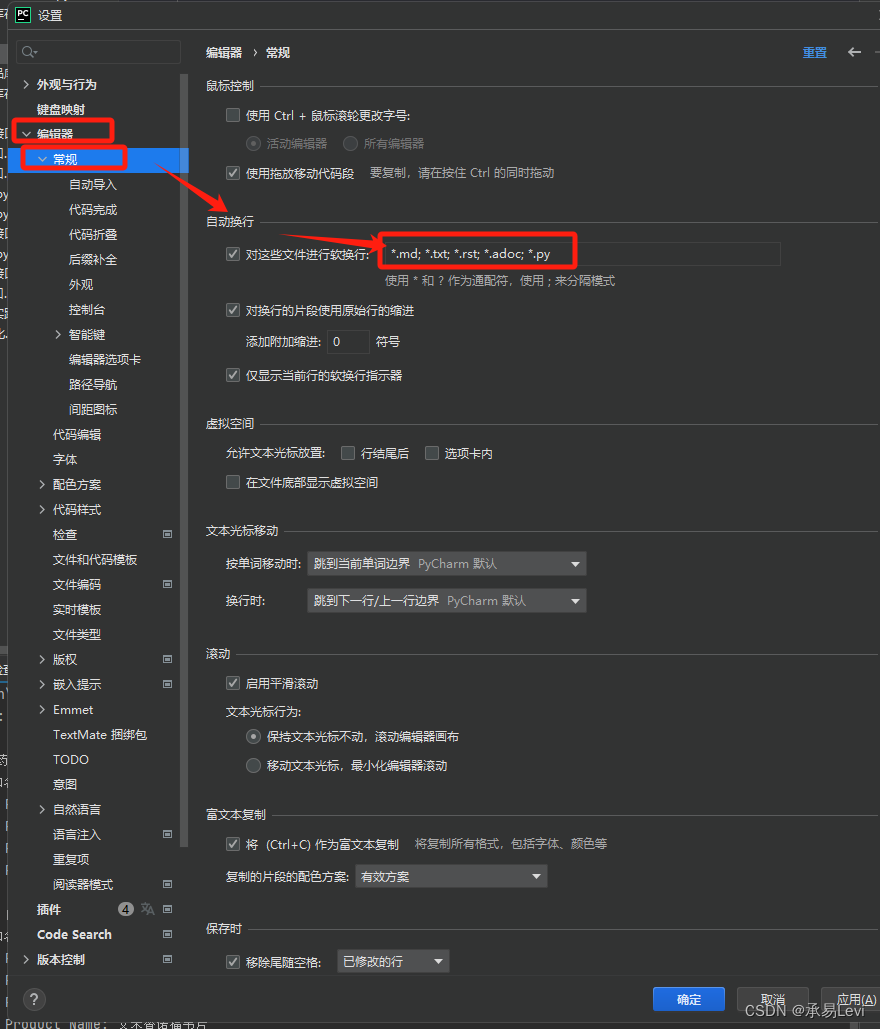
pycharm如何自动换行 pycharm在setting里面设置自动化换行 具体步骤如下: (我这边用的版本为PyCharm 2023.3版本) 1、打开pycharm,选择“file”(文件) 2、选择“Setting“(设置)…...

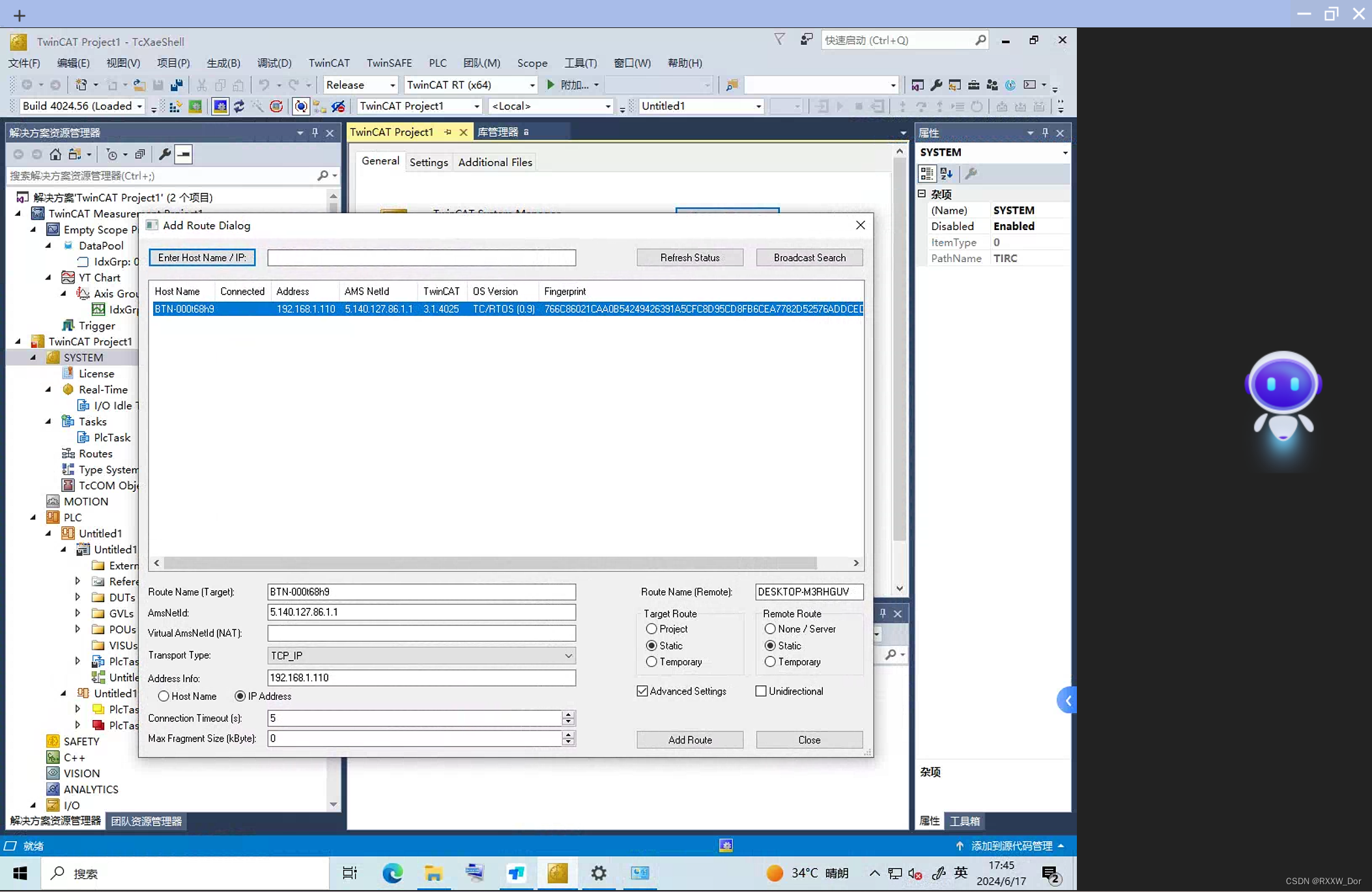
如何修改倍福CX7000PLC IP地址
我们可以通过登录网页修改PLC的IP地址,这个需要我们知道PLC的初始IP地址 1、浏览器直接输入PLC 的IP地址 2、点击修改按钮(就是那个旋转) 修改IP地址前DHCP要先disable关闭 。 3、DHCP关闭 4、点击保存 5、在CAT3里搜索 在SYSTEM双击,之后点击搜索,具体过程可以参考下…...

python安装flask,flask框架,使用静态文件、模板、get和post请求
flask框架安装 pip install flask1.创建app.py文件 启动运行 # 导入Flask类 from flask import Flask#Flask类接收一个参数__name__ app Flask(__name__)# 装饰器的作用是将路由映射到视图函数index app.route(/) def index():return Hello World# Flask应用程序实例的run方…...

Docker:Harbor
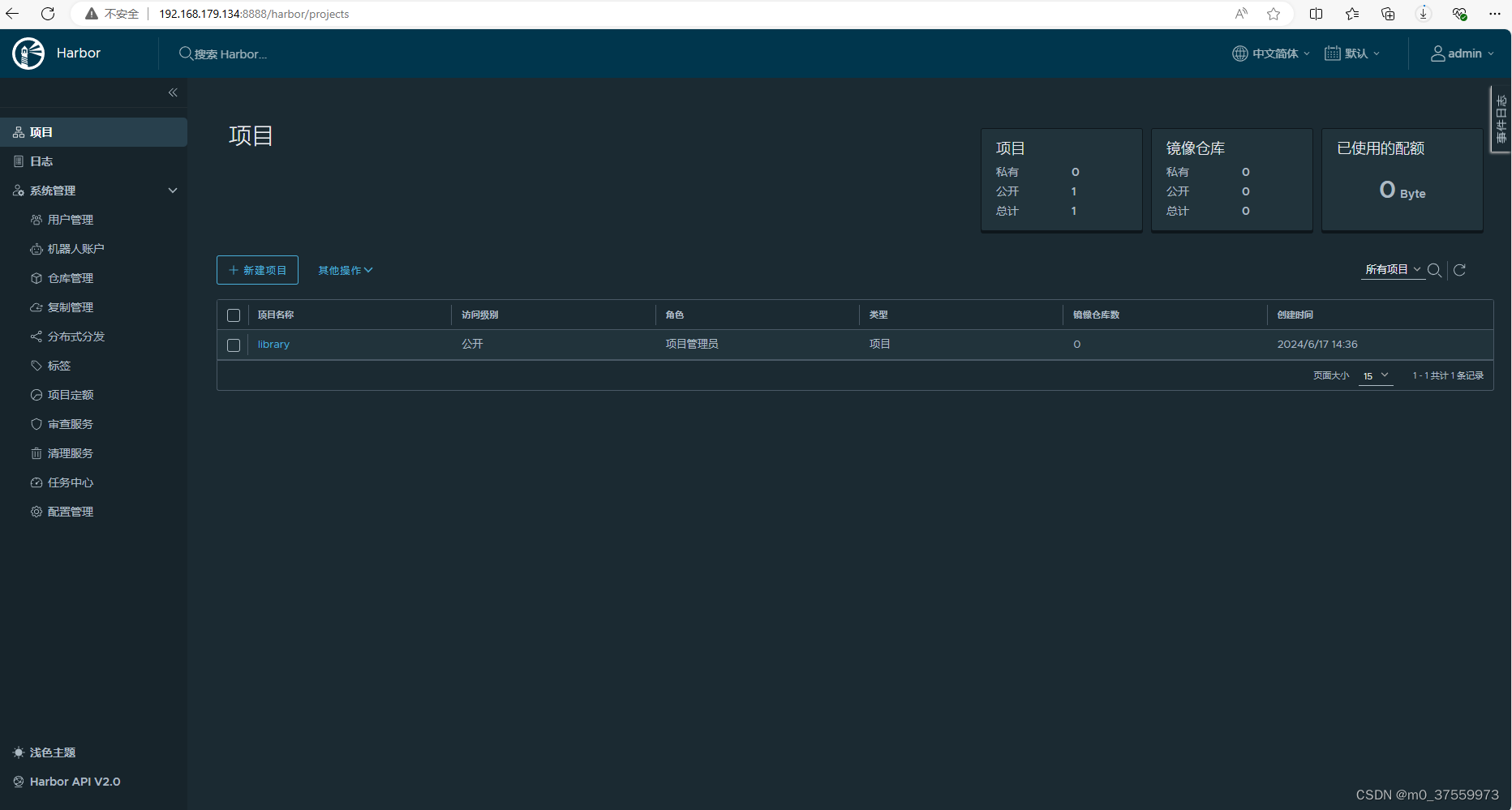
目录 一、Harbor介绍 二、安装 Harbor 2.1 环境准备 2.2下载 Harbor 3.3 修改配置(可选) 3.4 启动 Harbor 3.5访问 Harbor 三、使用 Harbor 3.1 管理Harbor 一、Harbor介绍 Docker Harbor 是由 VMware 公司开源的一款企业级的 Docker Registry …...

2024 6.10~6.16 周报
一、上周工作 完成毕设 二、本周计划 吴恩达的机器学习、实验-回顾之前密集连接部分,调整损失函数 三、完成情况 3.1 机器学习的两种主要类型: 监督学习(supervised learning)(实际中使用最多的)&…...

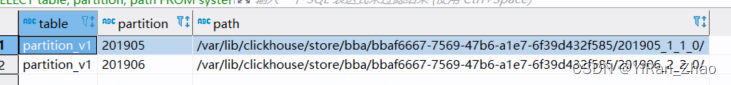
clickhouse学习笔记(四)库、表、分区相关DDL操作
目录 一、数据库操作 1、创建数据库 2、查询及选择数据库 3、删除数据库 二、数据表操作 1、创建表 2、删除表 3、基本操作 ①追加新字段 ②修改字段类型或默认值 ③修改字段注释 ④删除已有字段 ⑤移动数据表(重命名) ⑥清空表 三、默认值…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...
