HTML初体验
可参考jd.com官网,ctrl+u查看当前页面源代码


找到你的项目,在项目中创建html类型的网页文件

标准的HTML正确书写格式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body></body>
</html>

效果如下

HTML标签基本解读
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>第一个html</title>
<!-- <title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title> -->
</head>
<body>
<h1>candy的第一个html</h1>
<!-- html的注释-->
<!-- h1>candy的第一个html</h1> -->
<!--
<html特有的写法,标记语言
左边的<>表示,这是某个标签的的开始元素
右边的</>,这是表示某个标签的闭合元素
基于上述理论,得出如下结论
HTML标签,一般是成对出现,既是开始标签,必有闭合标签还有一种HTML标签,是自闭合写法如下
< / 标签名称 >
如 <br / >自动换行
如 <hr / >水平线标签</html特有的写法>
-->
<h1>Linux</h1>
<h1>Apache</h1>
<h1>Nginx</h1>
<h1>Python函数式编程</h1>
</body>
</html>

适当注释,涉及业务逻辑,不在再次添加注释
效果如下图:

HTML基础标签属性
<!DOCTYPE html>
<!-- 留白 -->
<!-- !DOCTYPE 指定HTML标准/类型,此处的类型为html意思是标准为HTML5,即HTML标准的第五版本HTML组织,W3C组织,是国际标准组织,W3C是HTML的指定组织--><!-- html标签,表示这是一个html类型的网页文件 -->
<html lang="en"><!-- HTML标签的头部标签 -->
<!-- HTML头部标签,一般写HTML网页自身的属性信息或样式信息 -->
<!-- head头部标签和HTML标签,属于同一级,没有包含父子关系 -->
<head><!--HTML标签的属性信息指定网页的字符集,格式必须在meta标签中指定meta charset='UTF-8'meta标签 属性名是charset使用等于号 赋值运算符 属性值一般使用单引号或多引号包裹此处的属性值是‘UTF-8’,一个HTML标签,会有一个或多个属性值,叫做属性标签--><meta charset="UTF-8"><title>html网页结构-HTML骨架/框架</title>
</head><!-- HTML标签的内容标签,填写网页内容类似人头部以下,脚部以上的组织结构所有的网页内容或嗲有内容的元素,都应写到此处-->
<body>
<h1><strong>Linux</strong></h1>
<basefont>python</basefont>
<h1>nginx</h1>
</body><!-- 这是HTML网页的结束标签 -->
</html>

效果如下:

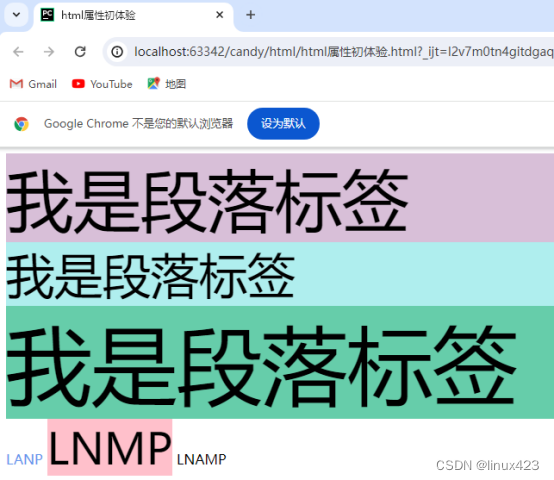
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>html属性初体验</title><style>/* 标签名称 {} *//* CSS样式的注释格式 {} */span.s1{backgroud:apua; /*设置span标签的背景色 */fout-size:30px; /* 设置span标签的内容字体大小 */color: cornflowerblue; /* 设置span标签的内容字体颜色 */}.s2 {/* .表示,s2名称表示是一个类型级的选择器 */display: compact;background: pink;font-size: 50px;}</style>
</head>
<body>
<!--<span display="block">我是span标签,我是一个行标签</span>-->
<span style="background: thistle; font-size: 78px; display: block">我是段落标签</span>
<span style="background: paleturquoise; font-size: 56px; display: block">我是段落标签</span>
<span style="background: mediumaquamarine; font-size: 99px; display: block">我是段落标签</span><!--通过css样式,设置HTML标签属性,比如字体大小,颜色背景,是否居中,字体下划线,删除线样式-->
<!--标签选择器-->
<span class="s1">LANP</span>
<span class="s2">LNMP</span>
<span class="s3">LNAMP</span>
</body>
</html>
使用chrome查看

JS初体验
前端页面交互
<script>function sayHello(){document.write("Hello World");}sayHello();alert("Hello, 张无忌");</script>
相关文章:

HTML初体验
可参考jd.com官网,ctrlu查看当前页面源代码 找到你的项目,在项目中创建html类型的网页文件 标准的HTML正确书写格式 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title&…...

全局特征提取netvlad的理解
...

【设计模式-12】代理模式的代码实现及使用场景
&emsp;代理模式是一种应用很广发的结构性设计模式,它的设计初衷就是通过引入新的代理对象,在客户端和目标对象之间起到中介的作用,从而实现控制客户端对目标对象的访问,比如增强或者阉割某些能力。 1. 概述 代理模…...

网工内推 | 神州数码、弧聚科技网工,IE认证优先,最高18K
01 神州数码 🔷招聘岗位:高级网络工程师 🔷岗位职责: 1)提供7*24小时一线运维技术服务,如因应急故障处理应15分钟内到达现场。 2)提供设备的告警信息的分析处理及与故障问题定位服务。 3)完成数据中心网络和HPC超算…...

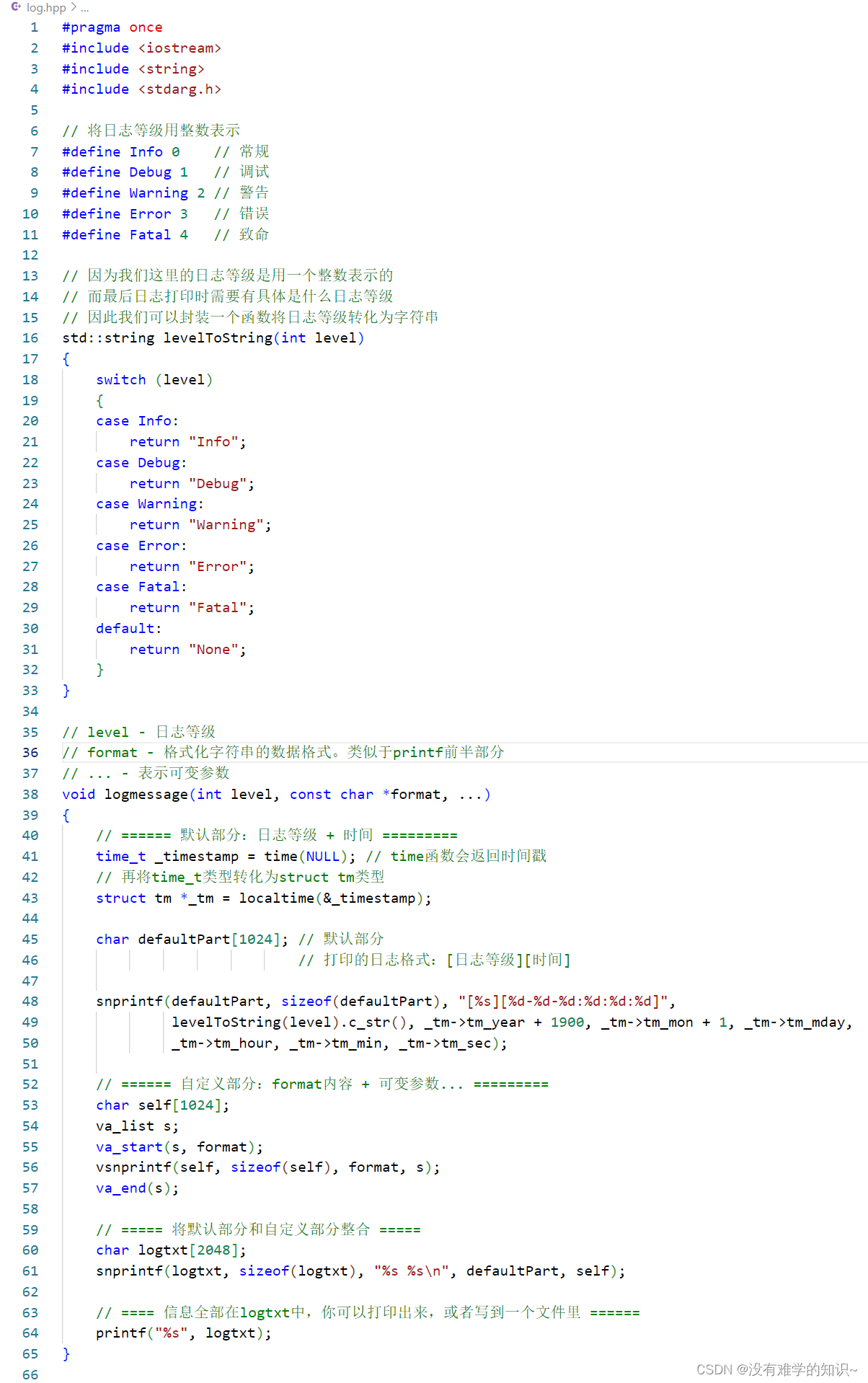
【Linux】模拟实现一个简单的日志系统
👦个人主页:Weraphael ✍🏻作者简介:目前正在学习c和算法 ✈️专栏:Linux 🐋 希望大家多多支持,咱一起进步!😁 如果文章有啥瑕疵,希望大佬指点一二 如果文章对…...

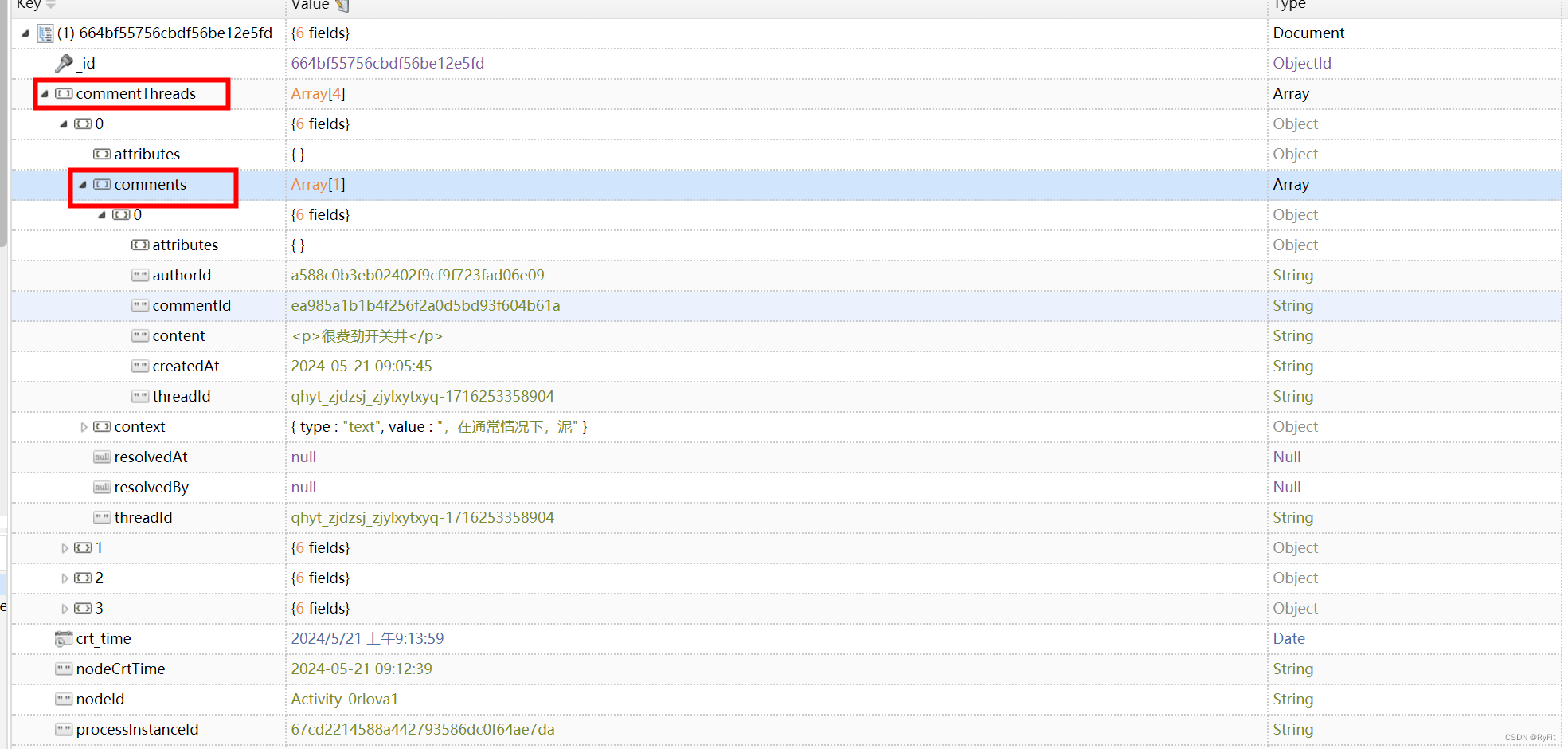
MongoDB 多层级查询
多层级查询 注意:要注意代码顺序 查询层级数据代码放前面,查询条件放后面 if (StringUtils.isBlank(params.getDocType())) {params.setDocType(DOC_TDCTYPE);}String docName mapper.findByDocInfo(params.getDocType());List<ExpertApprovalOpin…...

grpc代理服务的实现(一)
最近公司需要无感知基于服务代号来实现通信, 并监控和管理通信连接,目前公司使用的是如下的逻辑(当然逻辑简化了,但是思想不变) 目录 简单的原理图代理服务的实现创建 tls tcp 服务, 用于grpc client 和 grpc service 通信保存 与 代理服务建立的 grpc …...

FastAPI系列 4 -路由管理APIRouter
FastAPI系列 -路由管理APIRouter 文章目录 FastAPI系列 -路由管理APIRouter一、前言二、APIRouter使用示例1、功能拆分2、users、books模块开发3、FastAPI主体 三、运行结果 一、前言 未来的py开发者请上座,在使用python做为后端开发一个应用程序或 Web API&#x…...

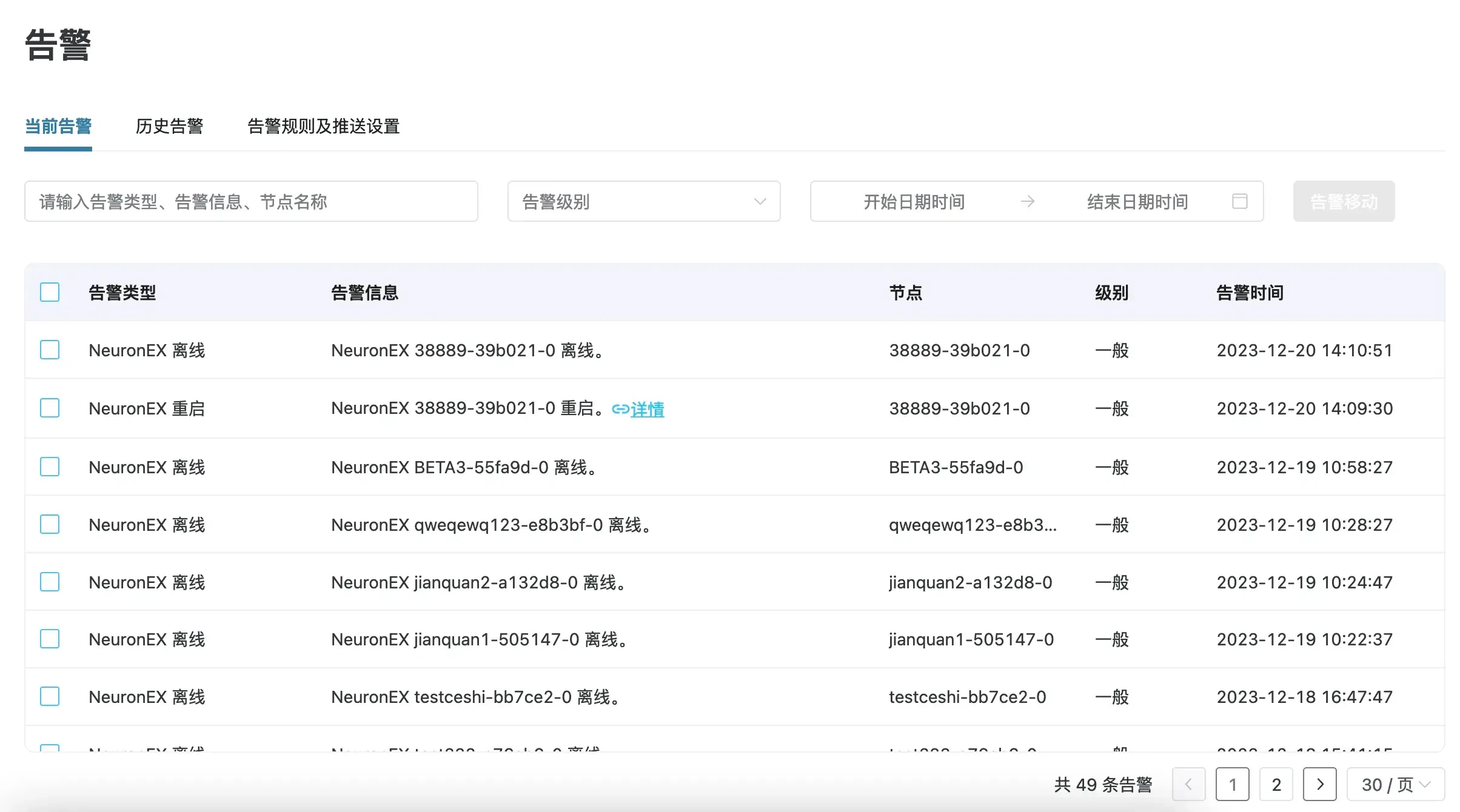
数据驱动制造:EMQX ECP 指标监测功能增强生产透明度
迈向未来的工业生产,需要的不仅是自动化,更是智能化。如果工业企业的管理者能够实时监测每一生产环节的设备运行状态,每一数据点位情况,洞察和优化每一步生产流程,他们将能够做出更精准的决策,提高生产效率…...

一行代码实现鼠标横向滚动
🧑💻 写在开头 点赞 收藏 学会🤣🤣🤣 在项目中我们可能会遇到当鼠标在某个区域内,我们希望滚动鼠标里面的内容可以横向滚动; 比如我们一些常见的后台状态栏: 那这种该怎么写&…...

Flink集群架构
在上一章节我们对flink有了一个基本的了解。从它的应用的场景以及它的一些基本的一些核心的一些概念。从本章节开始,我们对flink从它的一个集群的一个架构以及它的一个部署模式着手,去了解flink如何去部署在不同的这样的一个集群的一些资源管理器上面&am…...

计算机网络(6) UDP协议
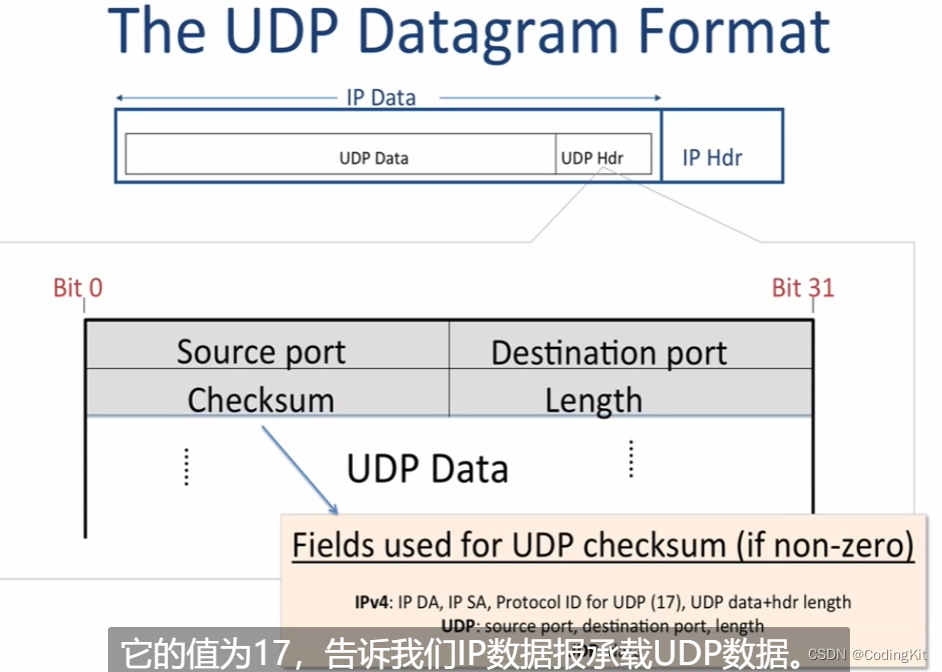
一.UDP数据报格式 UDP(User Datagram Protocol,用户数据报协议)是一种简单的传输层协议,与TCP(Transmission Control Protocol,传输控制协议)相比,UDP提供一种无连接、不可靠的数据传…...

单片机(STM32)与上位机传输浮点数
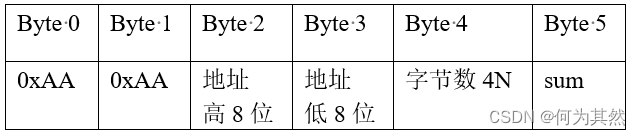
目录 单片机(STM32)与上位机传输数据的方法1. 传输整形数据2. 传输浮点数据3. 如何打包与解包 单片机(STM32)与上位机传输数据的方法 在进行单片机程序的开发时,常常需要与其他设备进行通信。一种情况是与其他电路板通信,比如STM32主机与STM32从机通信&…...

50etf期权交易规则杠杆怎么计算?
今天带你了解50etf期权交易规则杠杆怎么计算?近年来,期权交易在股票市场中变得愈发流行,其中50ETF期权备受关注。作为一种金融衍生品,50ETF期权为投资者提供了更灵活的投资方式和更多的策略选择。 50etf期权交易规则杠杆怎么计算&…...

鸿蒙: 基础认证
先贴鸿蒙认证 官网10个类别总结如下 https://developer.huawei.com/consumer/cn/training/dev-cert-detail/101666948302721398 10节课学习完考试 考试 90分合格 3次机会 1个小时 不能切屏 运行hello world hvigorfile.ts是工程级编译构建任务脚本 build-profile.json5是工程…...

2024年最佳插电式混合动力电动汽车
对电动汽车充满好奇和环保意识的司机们还没有准备好跨入纯电动汽车,他们可以找到一个折衷方案,即插电式混合动力车。 在过去的16年里,我一直在把握汽车行业的脉搏。试驾数百辆汽车、电动汽车、插电式混合动力车,跟踪汽车行业的新闻…...

上海交通大学、中科大 开源镜像站停止 Docker Hub 仓库镜像支持后的可用替代源
上海交通大学 Linux 用户组发布公告: 即时起中止对 Docker Hub 仓库的镜像。Docker 相关工具默认会自动处理失效镜像的回退,如果对官方源有访问困难问题,建议尝试使用其他仍在服务的镜像源。 源加速地址 有网友表示百度的 Docker Hub 加速器…...

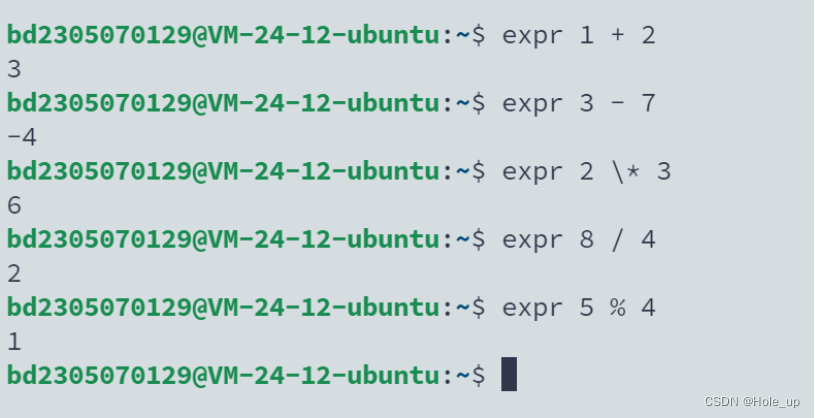
【Linux】shell——条件判断test,各种运算符,expr
条件判断——test 真——0 假——1 test expression or [ expression ] 整数运算符 字符串运算符 -z 长度是否为0 -n 长度是否不为0 str1 str2 str1 ! str2 补 &&-->逻辑与,前面为真后面才会执行 || -->逻辑或,前面为假后面才…...

中介子方程二十二
X$XFX$XdXuXWXπX$XWXeXyXeXyXeXWX$XπXWXuXdX$XFX$XEXyXαXiX$XαXiXrXkXtXyX$XpXVX$XdXuXWXπX$XWXeXyXeXyXeXWX$XπXWXuXdX$XVXpX$XyXtXkXrXiXαX$XiXαXyXEX$XFX$XEXyXαXiX$XαXiXrXkXtXyX$XpXVX$XdXuXWXπX$XWXeXyXeXyXeXWX$XπXWXuXdX$XVXpX$XyXtXkXrXiXαX$XiXαXyXEX$…...

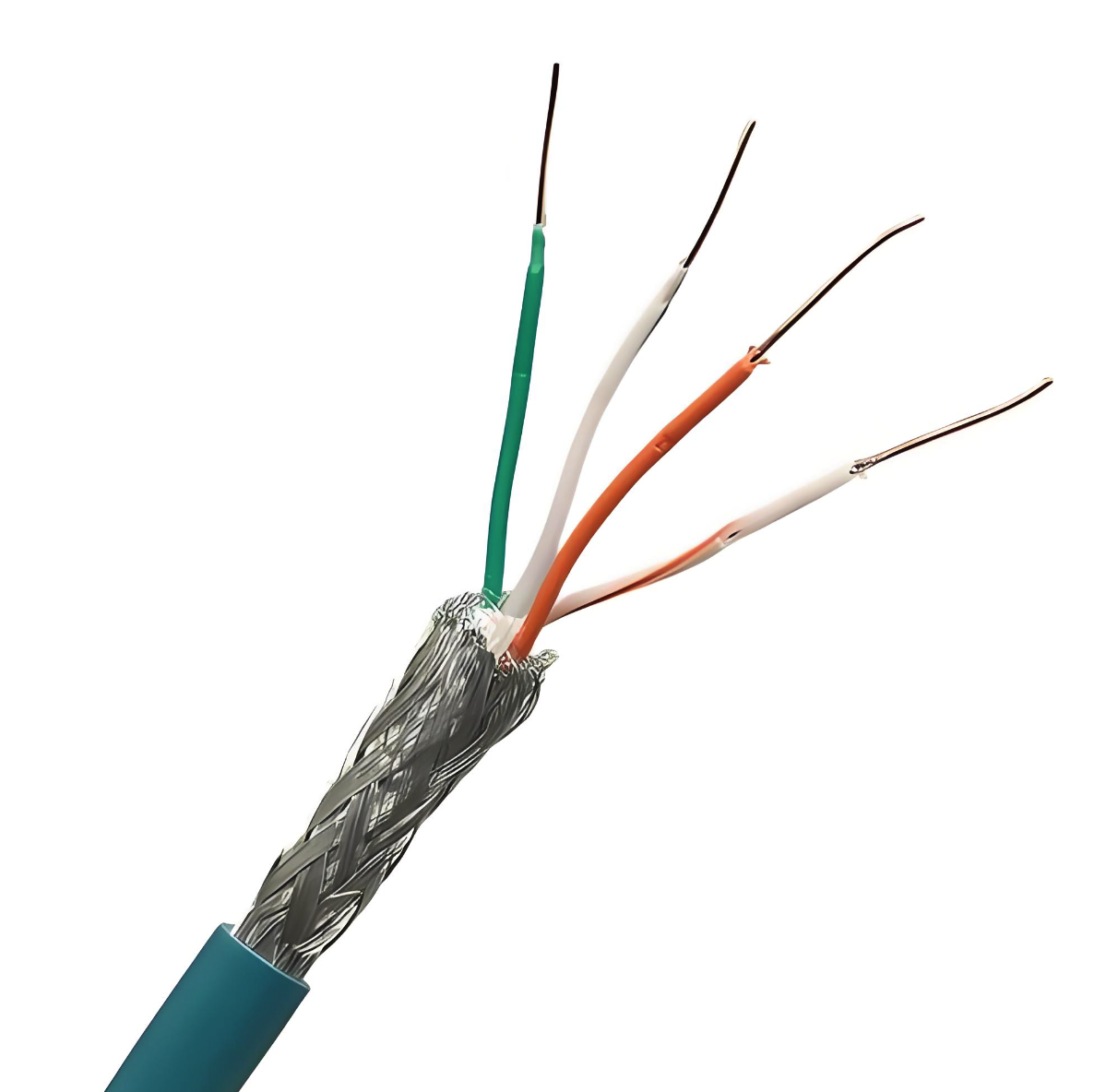
你还不会选ProfiNET和EtherCAT网线?
在现代工业自动化领域,ProfiNET和EtherCAT是两种非常流行的通信协议。选择合适的网线对于确保通信的稳定性和效率至关重要。 ProfiNET是什么? ProfiNET是一种基于以太网的通信协议,由德国西门子公司开发。它支持实时通信,广泛应用…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...
