Javascript介绍
Javascript
定义:一门简单的浏览器可解析的语言
作用:与HTML相结合使用,使我们的网页变得更加酷炫
发展史:
1.1992年,Nombase公司开发出来,校验表单,起名c--,后来更名为:ScriptEase。
2.1995年,Netscape(网景)公司,与Sun公司工程师合作,把c--
和Java语言相结合;Javascript;用在网景公司开发的浏览器上
导航者浏览器;
3.1996年,微软公司抄袭JavaScript,取名JScript;用在IE浏览器上
4.1997年,ECMA(欧洲计算机制造协会)站出来,规范JavaScript语言;
使用:
1.如何引入JavaScript:
1.1内部js:使用script标签来包含,可以放在任何位置,加载有先后顺序
1.2外部js:使用script标签来包含,需要注明src的路径
1.3使用超链接加载js:<a href="javascript:js语句">test</a>
2.注释:
2.1单行注释 // Ctrl+/
2.2多行注释 /* 注释内容 */ Ctrl+shift+/
3.变量有三种使用方式:
3.1 先声明再赋值 如:var message;?message="hi";
3.2 同时声明和赋值变量 如:var message="hi";
3.3 不声明直接赋值 如:message="hi";
4.变量命名规则:
1.第一个字符必须是一个字母、下划线(_)或一个美元符号($)
2.其他字符可以是字母、下划线、美元符号或数字
3.区分大小写
4.不能与关键字同名,如 while、for 和 if 等
5.JavaScript 中有 5 种简单数据类型,也称为基本数据类型:
undefined:未赋值类型
null:null类型
boolean:Boolean类型,true、false
number:数值类型,浮点数、整数
string:字符串类型,只存在一个值null,表示对象不存在
另外还有一种复杂数据类型——object对象类型
6.选择结构:需要根据特定的条件执行不同的语句。
JavaScript中选择结构使用if语句和switch语句。
if 语句有 3 种形式:单分支、双分支和多分支。
代码示例:
/*
* 单分支操作
*/
var a=15;
var b=10;
if(a>b){
document.write("a>b");
}
/*
* 双分支结构
*/
if(a<b){
document.write("a<b");
}else{
document.write("a>b");
}
/*
* 多分支结构
*/
if(a<b){
document.write("a<b");
}else if(a==b){
document.write("a=b");
}else{
document.write("a>b");
}
```
/*
* switch
*/
switch(2){
case 1:a+b;document.write("a+b="+(a+b));
break;
case 2:a-b;
document.write("a-b="+(a-b));
break;
}
```
7.JavaScript中,循环结构有 while 循环、do-while 循环和 for 循环
1.while 循环语句
语法:
while(条件表达式){
语句或语句块
}
2.do-while 循环语句
语法:
do{
语句或语句块
}while( 条件表达式 );
3.for 循环语句
语法:
for( 初始化表达式 ; 循环条件表达式 ; 循环后的操作表达式 ){
语句或语句块
}
代码示例:
for(var i=0;i<10;i++){
document.write("hello world");
}
8.break 语句和 continue 语句
JavaScript跳转语句:break语句和continue语句
break语句用于中断循环
continue语句用于跳过本次循环要执行的剩余语句,然后开始下一次循环
9.算数运算符
运算符 描述 例子 x 运算结果 y 运算结果
+ 加法 x=y+2 7 5
- 减法 x=y-2 3 5
* 乘法 x=y*2 10 5
/ 除法 x=y/2 2.5 5
% 取模(余数) x=y%2 1 5
++ 自增 x=++y 6 6
x=y++ 5 6
-- 自减 x=--y 4 4
x=y-- 5 4
## 10.赋值运算符
运算符 例子 等同于 运算结果
= x=y x=5
+= x+=y x=x+y x=15
-= x-=y x=x-y x=5
*= x*=y x=x*y x=50
/= x/=y x=x/y x=2
%= x%=y x=x%y x=0
## 11.比较运算符
运算符 描述 比较 返回值
== 等于 x==8 false
x==5 true
=== 绝对等于(值和类型均相等) x==="5" false
x===5 true
!= 不等于 x!=8 true
!== 不绝对等于(值和类型有一个不相等,或两个都不相等) x!=="5" true
x!==5 false
> 大于 x>8 false
< 小于 x<8 true
>= 大于或等于 x>=8 false
<= 小于或等于 x<=8 true
相关文章:

Javascript介绍
Javascript 定义:一门简单的浏览器可解析的语言 作用:与HTML相结合使用,使我们的网页变得更加酷炫 发展史: 1.1992年,Nombase公司开发出来,校验表单,起名c--,后来更名为&#…...

毕业答辩PPT:如何在短时间内高效准备?
提起PPT,大家的第一反应就是痛苦。经常接触PPT的学生党和打工人,光看到这3个字母,就已经开始头痛了: 1、PPT内容框架与文案挑战重重,任务艰巨,耗费大量精力。 2、PPT的排版技能要求高,并非易事…...

树结构与算法-杨辉三角形的两种实现
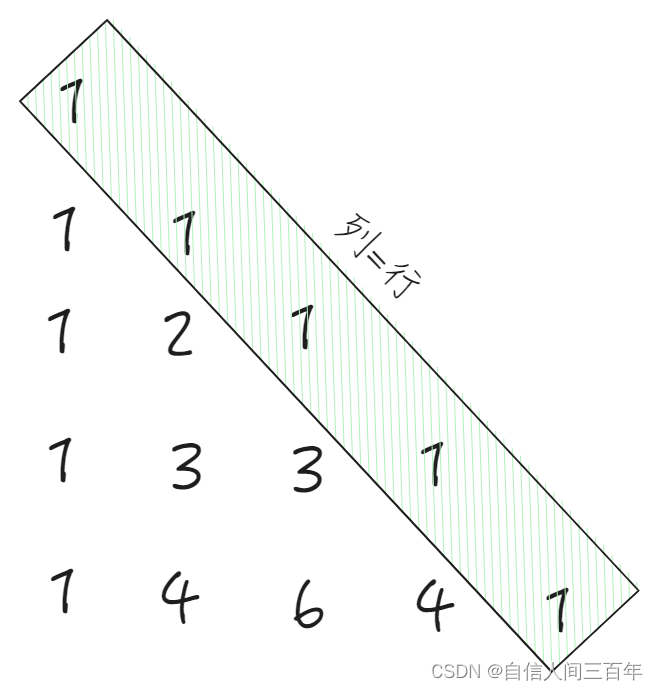
什么是杨辉三角形 本文旨在讨论普通杨辉三角形的两种实现方式:迭代法和递归法。我们不详细讲解杨辉三角形的数学问题,只研究其代码实现。 杨辉三角形大致如下图: 杨辉三角形的规律 通过对杨辉三角形的图形分析,我们可以看到这几点…...

【机器学习】智能创意工厂:机器学习驱动的AIGC,打造未来内容新生态
🚀时空传送门 🔍机器学习在AIGC中的核心技术📕深度学习🎈生成对抗网络(GANs) 🚀机器学习在AIGC中的具体应用🍀图像生成与编辑⭐文本生成与对话系统🌠音频生成与语音合成 …...

Python - 一个恶意脚本
Python - 恶意脚本 使用此脚本或修改前请注意以下几点: 系统资源:大量模拟键盘和鼠标事件可能会占用大量系统资源,会导致其他应用程序运行缓慢或崩溃。 隐私和安全:如果此脚本在未经用户同意的情况下运行,它可能侵犯…...

SFNC —— 采集控制(四)
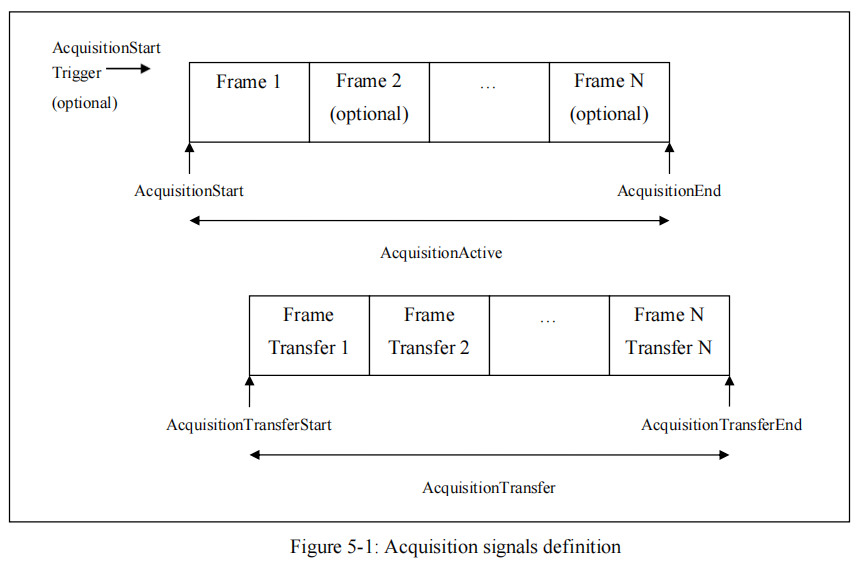
系列文章目录 SFNC —— 标准特征命名约定(一) SFNC —— 设备控制(二) SFNC —— 图像格式控制(三) SFNC —— 采集控制(四) 文章目录 系列文章目录5、采集控制(Acquisi…...

AUTOSAR学习
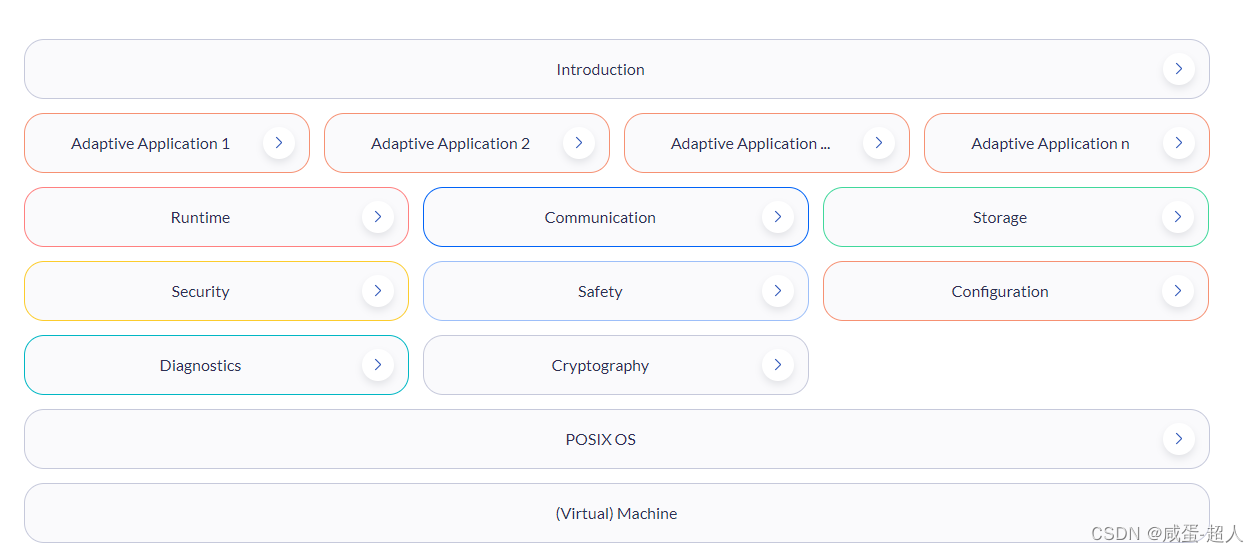
文章目录 前言1. 什么是autosar?1.1 AP(自适应平台autosar)1.2 CP(经典平台autosar)1.3 我的疑问 2. 为什么会有autosar3.autosar的架构3.1 CP的架构3.1.1 应用软件层3.1.2 运行时环境3.1.3 基础软件层 3.2 AP的架构 4. 参考资料 …...

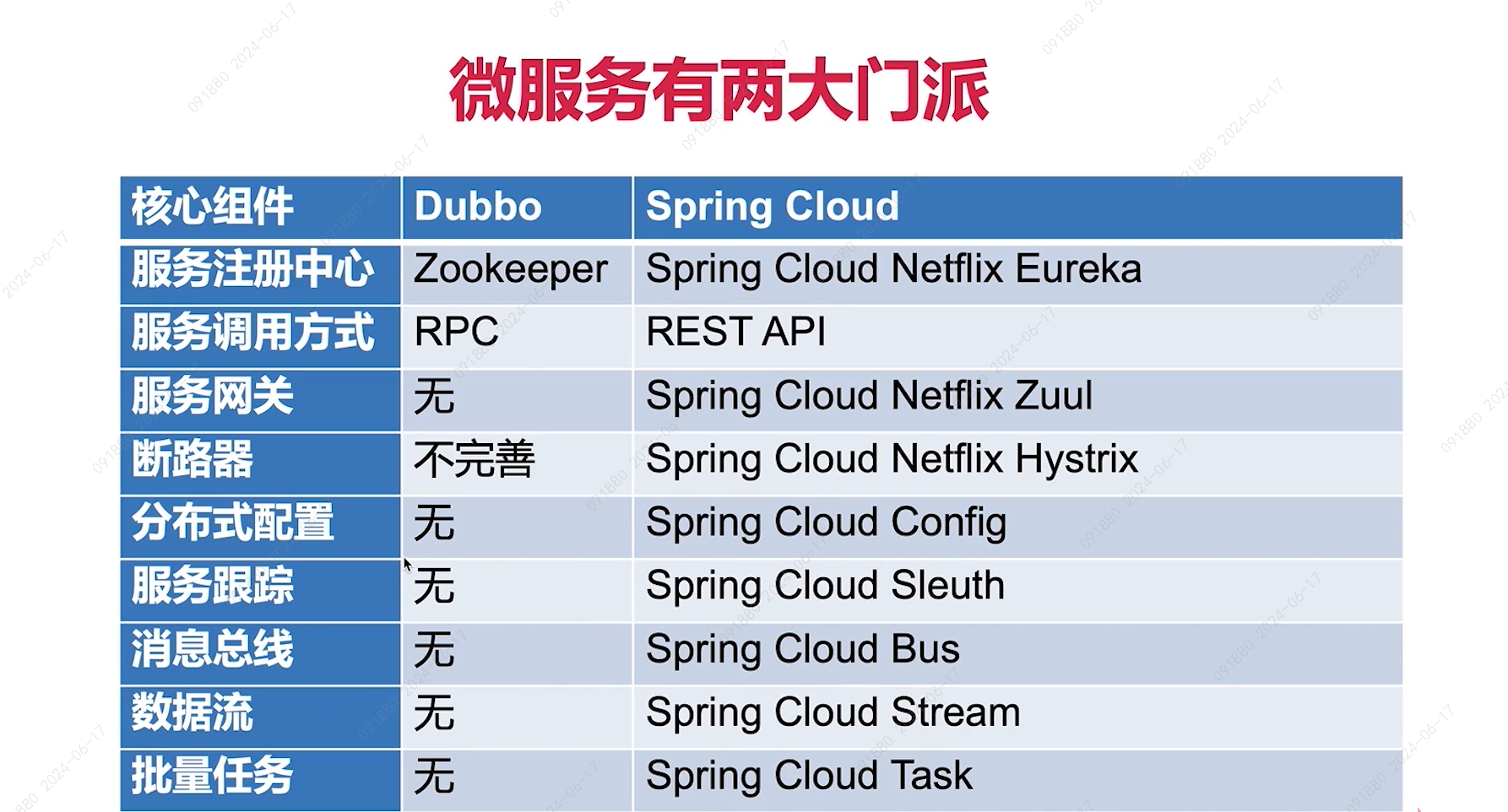
区区微服务,何足挂齿?
背景 睿哥前天吩咐我去了解一下微服务,我本来想周末看的,结果周末没带电脑,所以只能周一看了。刚刚我就去慕课网看了相关的视频,然后写一篇文章总结一下。这篇文章算是基础理论版,等我之后进行更多的实践,…...

数据结构 ->反转链表
工作原理 初始化: cur 指向传入的节点 node,即链表的头节点。prv 初始化为 NULL,用于存储当前节点的前一个节点。 循环反转: 在 while 循环中,当 cur 不为空时执行循环体。保存当前节点的下一个节点:使用 t…...

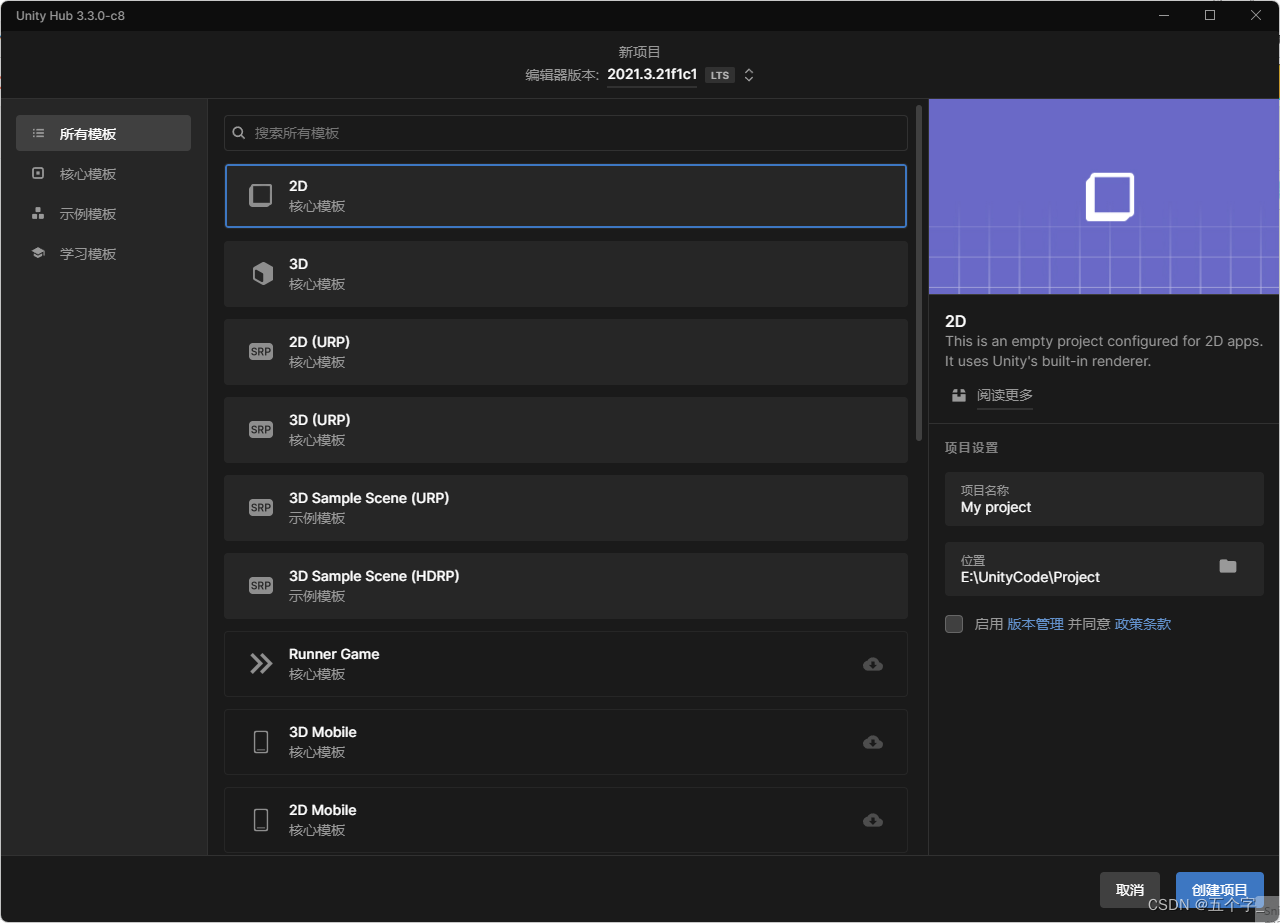
Unity基础(一)unity的下载与安装
目录 一:下载与安装 1.官网下载地址 2.推荐直接下载UnityHub 3.选择编辑器版本(推荐长期支持版) 4.在UnityHub安装选择相应的模块 二:创建项目 简介: Unity 是一款广泛应用的跨平台游戏开发引擎。 它具有以下显著特点: 强大的跨平台能力:能将开发的游…...

TOP10!YashanDB斩获广东省优秀信创产品与解决方案双料荣誉
近日,2024广东软件风云榜结果出炉,表彰为广东软件产业和数字经济、新型工业化发展作出突出贡献的企业、企业家、优秀产品等。深算院崖山数据库系统 YashanDB荣获广东省“2024年优秀信息技术应用创新产品TOP10”和“2024年优秀信息技术应用创新行业应用解…...

基于深度学习网络的USB摄像头实时视频采集与手势检测识别matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 4.1 系统架构 4.2 GoogLeNet网络简介 4.3 手势检测 5.算法完整程序工程 1.算法运行效果图预览 (完整程序运行后无水印) 训练过程如下: 将摄像头对准手势,然后进行…...

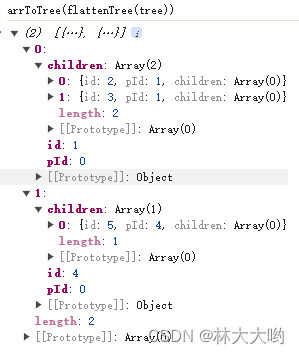
有趣且重要的JS知识合集(22)树相关的算法
0、举例:树形结构原始数据 1、序列化树形结构 /*** 平铺序列化树形结构* param tree 树形结构* param result 转化后一维数组* returns Array<TreeNode>*/ export function flattenTree(tree, result []) {if (tree.length 0) {return result}for (const …...

使用 Let’s Encrypt 生成免费 SSL 证书
使用 Let’s Encrypt 生成证书是一个简单且免费的方式,可以通过 Certbot 工具来实现。以下是详细的步骤说明: 1. 安装 Certbot 根据你的操作系统,安装 Certbot。以下以 Ubuntu 为例: sudo apt update sudo apt install certbot…...

【电脑小白】装机从认识电脑部件开始
前言 在 B 站上刷到了一个很牛逼的电脑装机视频,很适合电脑小白学习,故用文本记录下。 推荐对组装台式电脑有兴趣的小伙伴都去看看这个视频: 原视频链接:【装机教程】全网最好的装机教程,没有之一_哔哩哔哩_bilibil…...

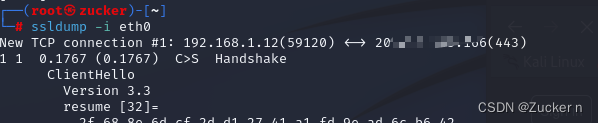
ssldump一键分析网络流量(KALI工具系列二十二)
目录 1、KALI LINUX 简介 2、ssldump工具简介 3、在KALI中使用ssldump 3.1 目标主机IP(win) 3.2 KALI的IP 4、操作示例 4.1 监听指定网卡 4.2 指定端口 4.3 特定主机 4.4 解码文件 4.5 显示对话摘要 4.6 显示加密数据(需要私钥&…...

使用seq2seq架构实现英译法
seq2seq介绍 模型架构: Seq2Seq(Sequence-to-Sequence)模型是一种在自然语言处理(NLP)中广泛应用的架构,其核心思想是将一个序列作为输入,并输出另一个序列。这种模型特别适用于机器翻译、聊天…...

攻防演练“轻装上阵” | 亚信安全信舱ForCloud 打造全栈防护新策略
网络世界攻防实战中,攻击风险已经从代码到云横跨全栈技术点,你准备好了吗 云服务器,攻击众矢之的 2022年超过38万个Kubernetes API服务器暴露公网,成为攻击者目标。云服务器,尤其是开源设施,一直以来不仅是…...

在Android Studio中将某个文件移出Git版本管理
最新在整理代码时发现,local.properties文件开头有这么一段注释: ## This file must *NOT* be checked into Version Control Systems, # as it contains information specific to your local configuration. 大意是这个文件不要加入到版本管理中。 之…...

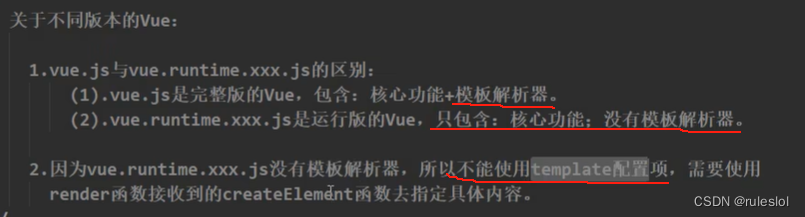
Vue46-render函数
一、非单文件和单文件的main.js对比 1-1、非单文件的main.js 1-2、 单文件的main.js 将单文件的main.js中的render函数变成非单文件的main.js中的template形式,报如下错误: 解决方式: 二、解决方式 2-1、引入完成版的vue.js 精简版的vue&a…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

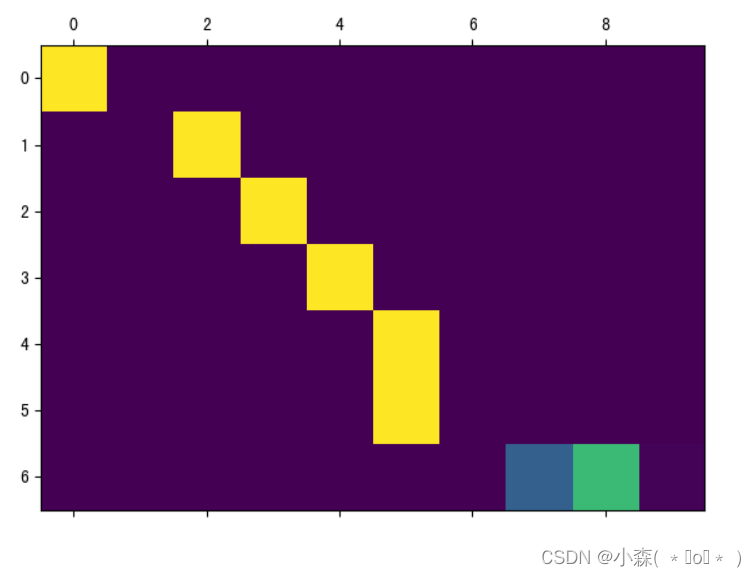
scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
