vue实现拖拽元素;vuedraggable拖拽插件
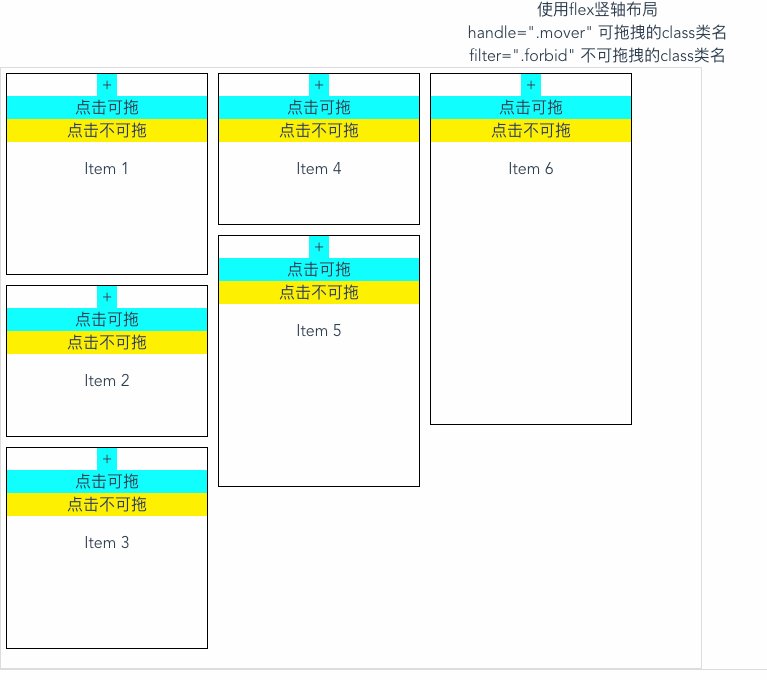
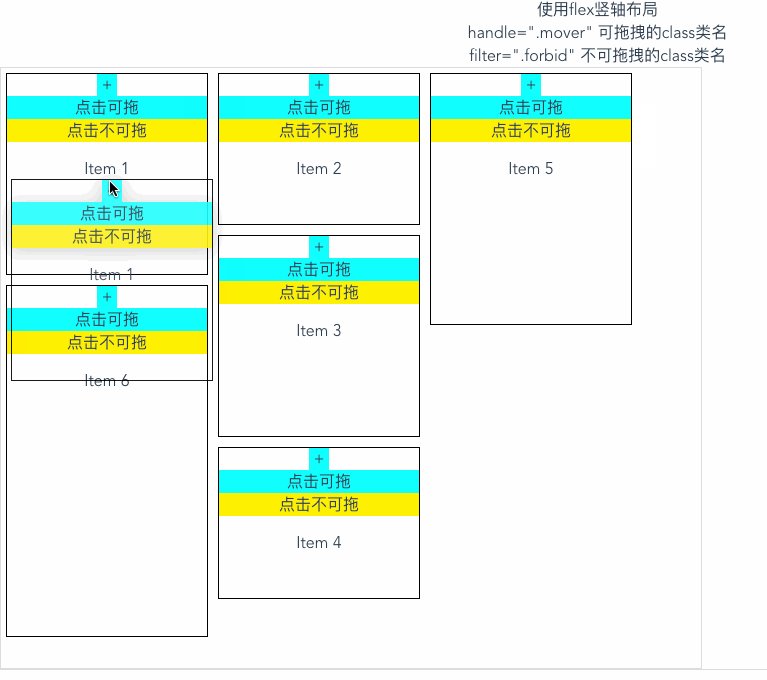
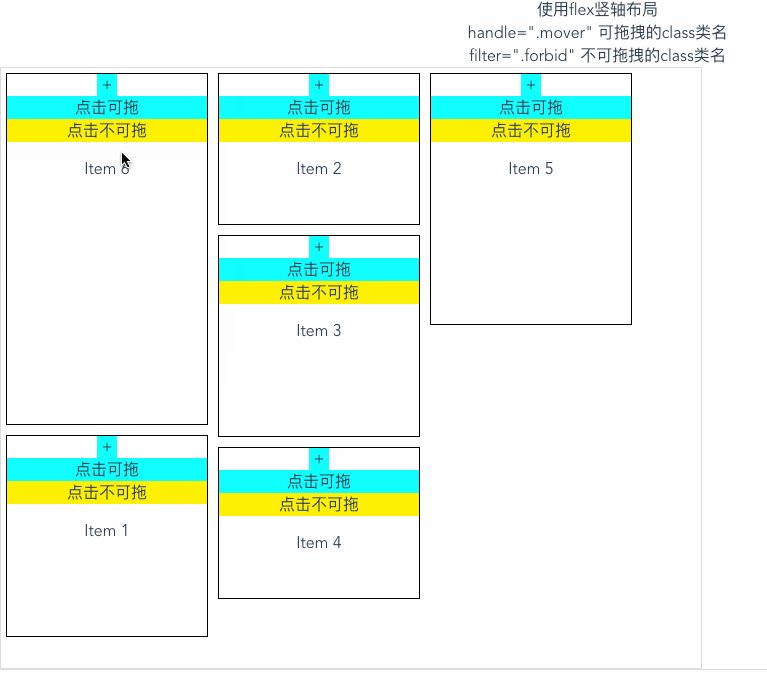
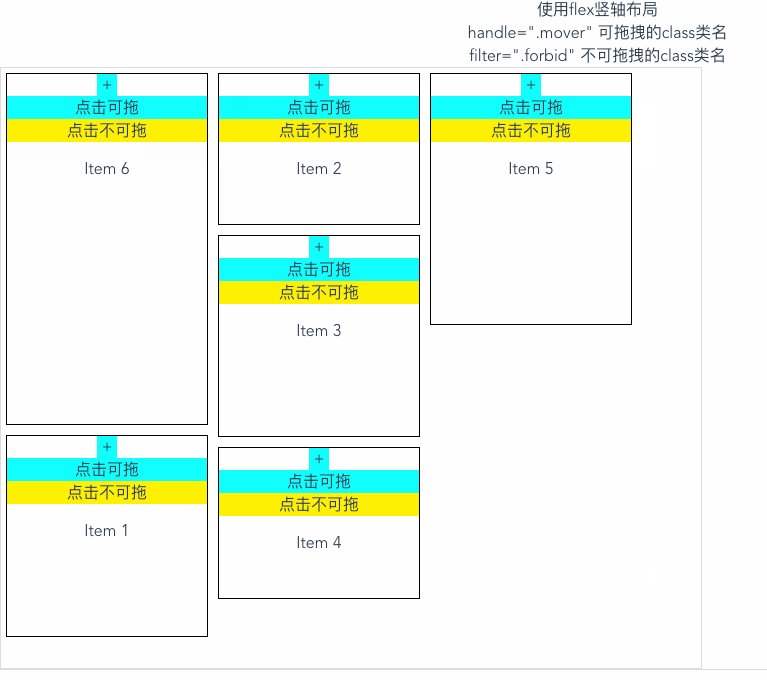
效果图:
中文文档
以下代码可直接复制使用
安装依赖
npm i -S vuedraggable
使用
<template><div class="container"><div>使用flex竖轴布局 <br>handle=".mover" 可拖拽的class类名 <br>filter=".forbid" 不可拖拽的class类名</div><vuedraggable handle=".mover" filter=".forbid" class="container"style="width: 700px; height: 600px; display: flex; flex-wrap: wrap;" v-model="list"><transition-group><div v-for="(item, index) in list" :key="index" class="item":style="{ width: '200px', height: item.height + 'px' }"><span class="mover" style="background-color: #1fff;padding: 0 5px;cursor: move;">+</span><div class="mover"><div style="background-color: #1fff;">点击可拖</div><div style="background-color: #fff000;" class="forbid">点击不可拖</div></div><p>{{ item.text }}</p></div></transition-group></vuedraggable></div>
</template><script>
import vuedraggable from "vuedraggable";
export default {components: { vuedraggable },props: {},data() {return {list: [{ text: 'Item 1', height: 200 },{ text: 'Item 2', height: 150 },{ text: 'Item 3', height: 200 },{ text: 'Item 4', height: 150 },{ text: 'Item 5', height: 250 },{ text: 'Item 6', height: 350 }],};},
}
</script><style>
.container {border: 1px solid #ddd;
}.container>span {height: inherit;display: flex;flex-direction: column;flex-wrap: wrap;
}.item {width: 200px;margin: 5px;border: 1px solid black;
}
</style>
相关文章:

vue实现拖拽元素;vuedraggable拖拽插件
效果图: 中文文档 以下代码可直接复制使用 安装依赖 npm i -S vuedraggable使用 <template><div class"container"><div>使用flex竖轴布局 <br>handle".mover" 可拖拽的class类名 <br>filter".forbid&qu…...

Javascript介绍
Javascript 定义:一门简单的浏览器可解析的语言 作用:与HTML相结合使用,使我们的网页变得更加酷炫 发展史: 1.1992年,Nombase公司开发出来,校验表单,起名c--,后来更名为&#…...

毕业答辩PPT:如何在短时间内高效准备?
提起PPT,大家的第一反应就是痛苦。经常接触PPT的学生党和打工人,光看到这3个字母,就已经开始头痛了: 1、PPT内容框架与文案挑战重重,任务艰巨,耗费大量精力。 2、PPT的排版技能要求高,并非易事…...

树结构与算法-杨辉三角形的两种实现
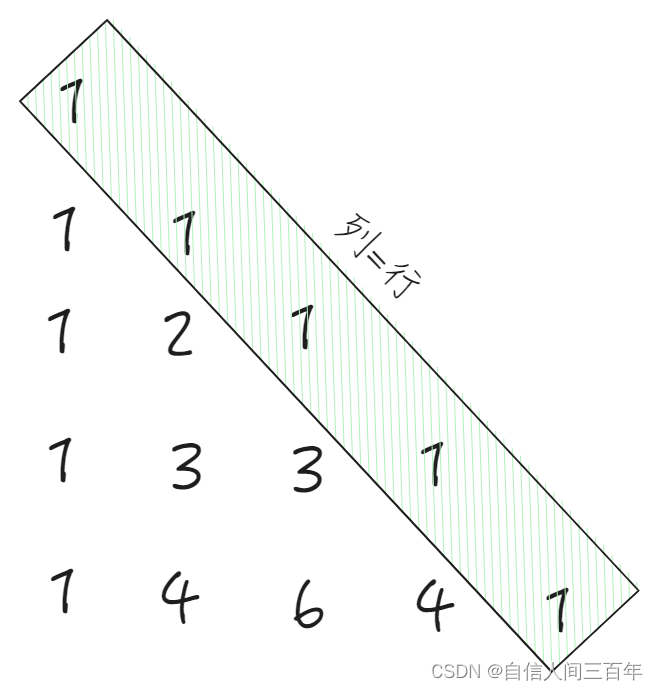
什么是杨辉三角形 本文旨在讨论普通杨辉三角形的两种实现方式:迭代法和递归法。我们不详细讲解杨辉三角形的数学问题,只研究其代码实现。 杨辉三角形大致如下图: 杨辉三角形的规律 通过对杨辉三角形的图形分析,我们可以看到这几点…...

【机器学习】智能创意工厂:机器学习驱动的AIGC,打造未来内容新生态
🚀时空传送门 🔍机器学习在AIGC中的核心技术📕深度学习🎈生成对抗网络(GANs) 🚀机器学习在AIGC中的具体应用🍀图像生成与编辑⭐文本生成与对话系统🌠音频生成与语音合成 …...

Python - 一个恶意脚本
Python - 恶意脚本 使用此脚本或修改前请注意以下几点: 系统资源:大量模拟键盘和鼠标事件可能会占用大量系统资源,会导致其他应用程序运行缓慢或崩溃。 隐私和安全:如果此脚本在未经用户同意的情况下运行,它可能侵犯…...

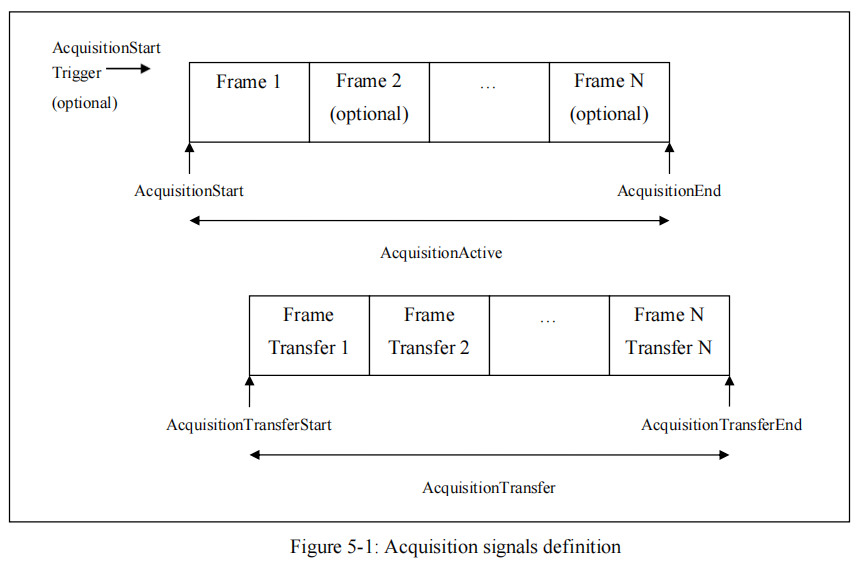
SFNC —— 采集控制(四)
系列文章目录 SFNC —— 标准特征命名约定(一) SFNC —— 设备控制(二) SFNC —— 图像格式控制(三) SFNC —— 采集控制(四) 文章目录 系列文章目录5、采集控制(Acquisi…...

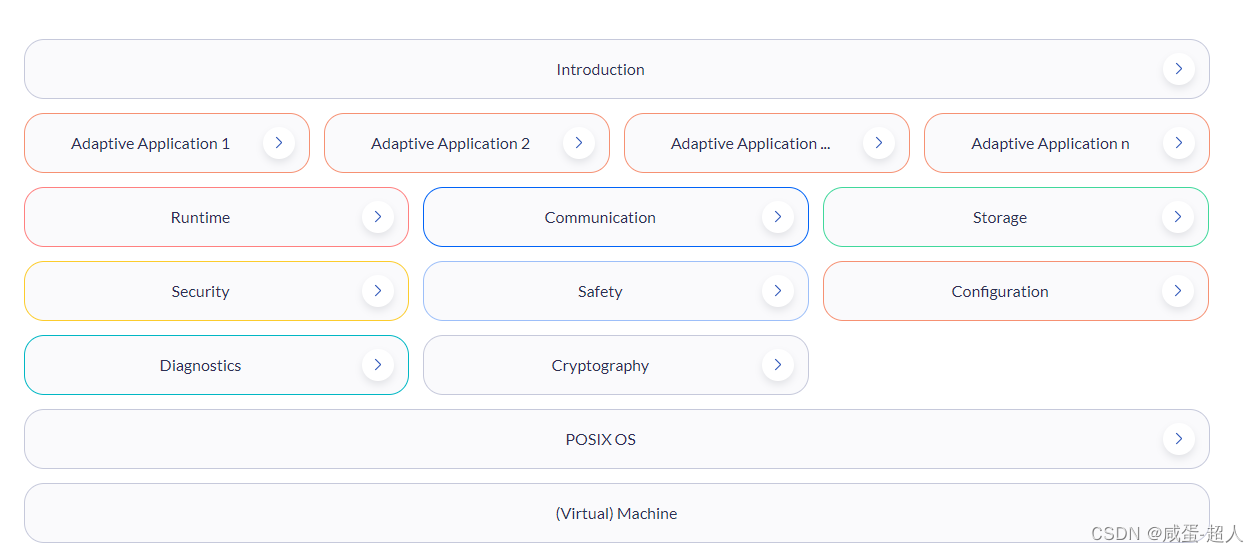
AUTOSAR学习
文章目录 前言1. 什么是autosar?1.1 AP(自适应平台autosar)1.2 CP(经典平台autosar)1.3 我的疑问 2. 为什么会有autosar3.autosar的架构3.1 CP的架构3.1.1 应用软件层3.1.2 运行时环境3.1.3 基础软件层 3.2 AP的架构 4. 参考资料 …...

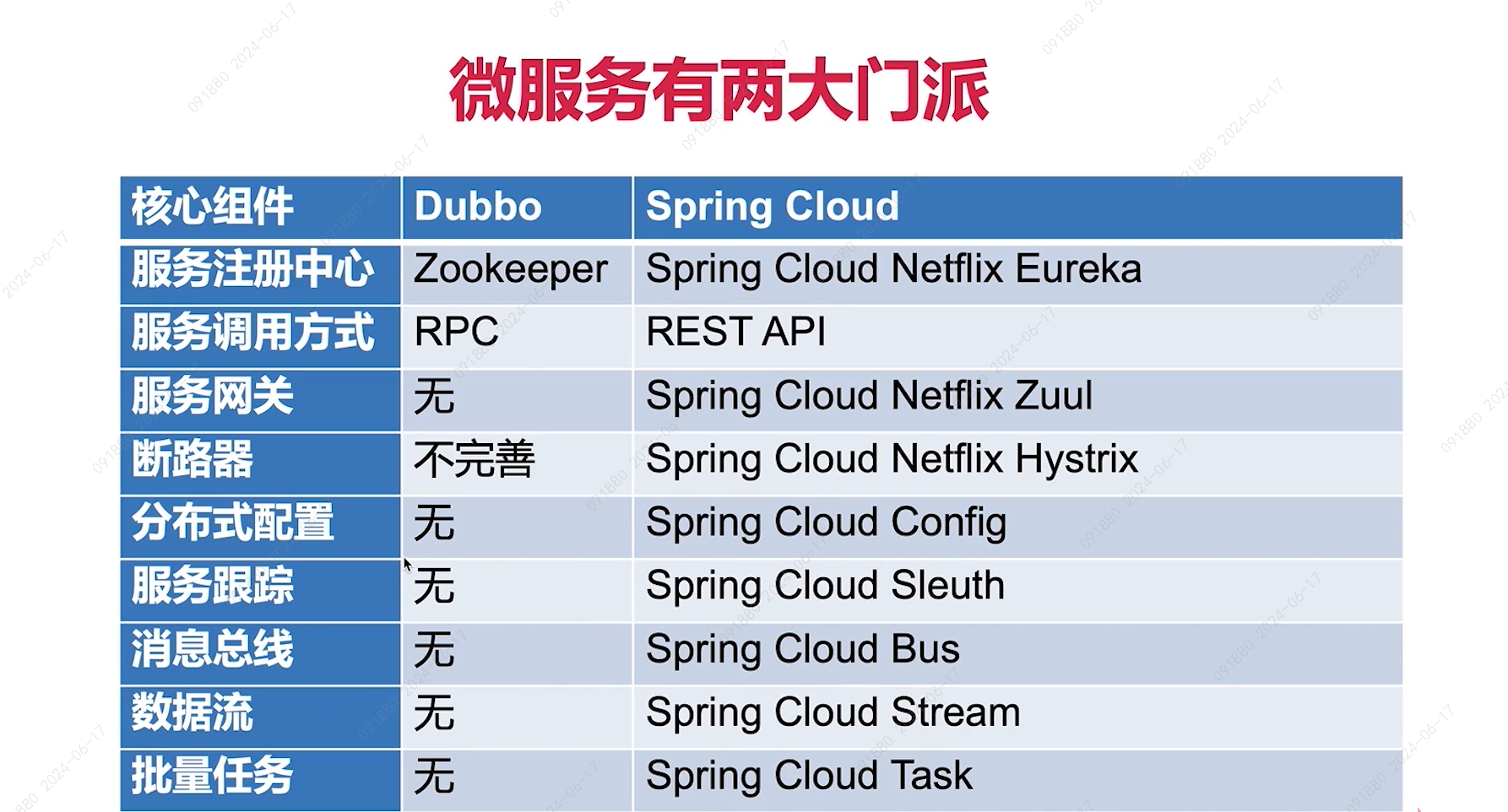
区区微服务,何足挂齿?
背景 睿哥前天吩咐我去了解一下微服务,我本来想周末看的,结果周末没带电脑,所以只能周一看了。刚刚我就去慕课网看了相关的视频,然后写一篇文章总结一下。这篇文章算是基础理论版,等我之后进行更多的实践,…...

数据结构 ->反转链表
工作原理 初始化: cur 指向传入的节点 node,即链表的头节点。prv 初始化为 NULL,用于存储当前节点的前一个节点。 循环反转: 在 while 循环中,当 cur 不为空时执行循环体。保存当前节点的下一个节点:使用 t…...

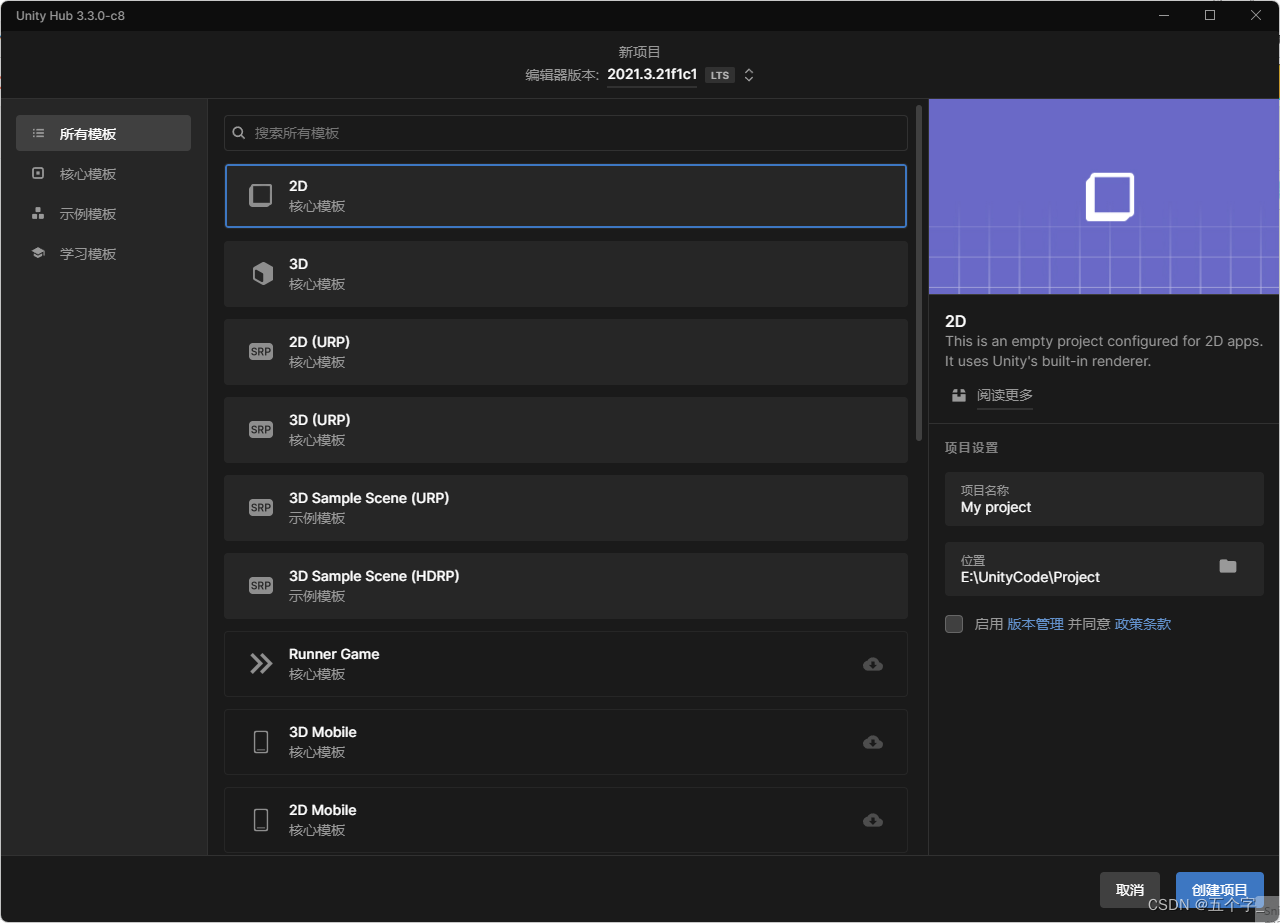
Unity基础(一)unity的下载与安装
目录 一:下载与安装 1.官网下载地址 2.推荐直接下载UnityHub 3.选择编辑器版本(推荐长期支持版) 4.在UnityHub安装选择相应的模块 二:创建项目 简介: Unity 是一款广泛应用的跨平台游戏开发引擎。 它具有以下显著特点: 强大的跨平台能力:能将开发的游…...

TOP10!YashanDB斩获广东省优秀信创产品与解决方案双料荣誉
近日,2024广东软件风云榜结果出炉,表彰为广东软件产业和数字经济、新型工业化发展作出突出贡献的企业、企业家、优秀产品等。深算院崖山数据库系统 YashanDB荣获广东省“2024年优秀信息技术应用创新产品TOP10”和“2024年优秀信息技术应用创新行业应用解…...

基于深度学习网络的USB摄像头实时视频采集与手势检测识别matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 4.1 系统架构 4.2 GoogLeNet网络简介 4.3 手势检测 5.算法完整程序工程 1.算法运行效果图预览 (完整程序运行后无水印) 训练过程如下: 将摄像头对准手势,然后进行…...

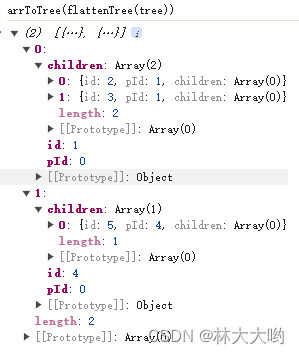
有趣且重要的JS知识合集(22)树相关的算法
0、举例:树形结构原始数据 1、序列化树形结构 /*** 平铺序列化树形结构* param tree 树形结构* param result 转化后一维数组* returns Array<TreeNode>*/ export function flattenTree(tree, result []) {if (tree.length 0) {return result}for (const …...

使用 Let’s Encrypt 生成免费 SSL 证书
使用 Let’s Encrypt 生成证书是一个简单且免费的方式,可以通过 Certbot 工具来实现。以下是详细的步骤说明: 1. 安装 Certbot 根据你的操作系统,安装 Certbot。以下以 Ubuntu 为例: sudo apt update sudo apt install certbot…...

【电脑小白】装机从认识电脑部件开始
前言 在 B 站上刷到了一个很牛逼的电脑装机视频,很适合电脑小白学习,故用文本记录下。 推荐对组装台式电脑有兴趣的小伙伴都去看看这个视频: 原视频链接:【装机教程】全网最好的装机教程,没有之一_哔哩哔哩_bilibil…...

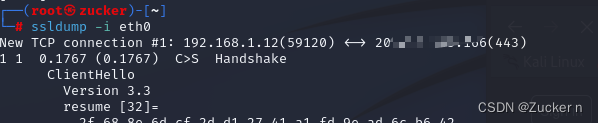
ssldump一键分析网络流量(KALI工具系列二十二)
目录 1、KALI LINUX 简介 2、ssldump工具简介 3、在KALI中使用ssldump 3.1 目标主机IP(win) 3.2 KALI的IP 4、操作示例 4.1 监听指定网卡 4.2 指定端口 4.3 特定主机 4.4 解码文件 4.5 显示对话摘要 4.6 显示加密数据(需要私钥&…...

使用seq2seq架构实现英译法
seq2seq介绍 模型架构: Seq2Seq(Sequence-to-Sequence)模型是一种在自然语言处理(NLP)中广泛应用的架构,其核心思想是将一个序列作为输入,并输出另一个序列。这种模型特别适用于机器翻译、聊天…...

攻防演练“轻装上阵” | 亚信安全信舱ForCloud 打造全栈防护新策略
网络世界攻防实战中,攻击风险已经从代码到云横跨全栈技术点,你准备好了吗 云服务器,攻击众矢之的 2022年超过38万个Kubernetes API服务器暴露公网,成为攻击者目标。云服务器,尤其是开源设施,一直以来不仅是…...

在Android Studio中将某个文件移出Git版本管理
最新在整理代码时发现,local.properties文件开头有这么一段注释: ## This file must *NOT* be checked into Version Control Systems, # as it contains information specific to your local configuration. 大意是这个文件不要加入到版本管理中。 之…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...
