css伪类和伪元素选择器
伪类选择器关注元素的状态和条件,而伪元素选择器则关注元素的视觉表现和扩展。两者都是CSS中强大的工具,能够帮助开发者实现复杂的样式布局和交互效果。
伪类选择器
伪类选择器在CSS中用于选择元素的特定状态或位置。以下是一些常见的伪类选择器及其使用示例:
1. :hover
用于选择鼠标悬停时的元素。
button:hover {background-color: blue;
}
当鼠标悬停在button元素上时,其背景颜色会变成蓝色。
2. :active
用于选择被用户激活的元素,如点击的按钮。
button:active {transform: scale(0.95);
}
当按钮被点击时,它会稍微缩小。
3. :focus
用于选择获得焦点的元素,如输入框。
input:focus {border: 2px solid red;
}
当输入框获得焦点时,其边框会变成红色。
4. :visited
用于选择用户已经访问过的链接。
a:visited {color: purple;
}
用户访问过的链接文字颜色会变成紫色。
5. :first-child
用于选择其父元素的第一个子元素。
ul li:first-child {color: green;
}
无序列表中的第一个列表项的文字颜色会变成绿色。
6. :last-child
用于选择其父元素的最后一个子元素。
ul li:last-child {font-weight: bold;
}
无序列表中的最后一个列表项的字体加粗。
7. :nth-child(n)
用于选择其父元素的第n个子元素。
ul li:nth-child(2n) {background-color: lightgray;
}
无序列表中的偶数列表项的背景颜色会变成浅灰色。
8. :not(selector)
用于选择不匹配指定选择器的元素。
button:not(.disabled) {cursor: pointer;
}
除了class为disabled的按钮外,其他按钮的鼠标光标会变成手形。
9. :empty
用于选择没有子元素的元素。
div:empty {display: none;
}
没有子元素的div元素将不会显示。
10. :first-of-type 和 :last-of-type
用于选择其父元素的第一个或最后一个特定类型的子元素。
div p:first-of-type {font-size: 18px;
}
每个div元素中的第一个p元素的字体大小设置为18像素。
11. :checked
用于选择被选中的表单元素,如单选按钮或复选框。
input[type="checkbox"]:checked {border: 2px solid black;
}
被选中的复选框边框会变成黑色。
这些伪类选择器可以与基本选择器、属性选择器等其他选择器结合使用,以实现更复杂的样式效果。需要注意的是,伪类选择器的优先级通常高于普通的选择器,因此在处理样式覆盖问题时需要特别注意。
伪元素
伪元素是CSS中一种特殊的选择器,它们允许开发者在元素的特定位置插入内容或装饰。以下是伪元素的几个示例说明:
::before 伪元素
::before 伪元素用于在选定元素的内容之前插入内容。这通常与 content 属性一起使用,以定义要插入的具体内容。
示例:
p::before {content: "Read this";color: blue;
}
在这个例子中,每个 <p> 元素的内容之前都会插入文本 "Read this: ",并且这段文本的颜色为蓝色。
::after 伪元素
与 ::before 类似,::after 伪元素用于在选定元素的内容之后插入内容。
示例:
p::after {content: "(End of paragraph)";font-style: italic;
}
在这个例子中,每个 <p> 元素的内容之后都会插入一段斜体的文本 " (End of paragraph)"。
::first-line 伪元素
::first-line 伪元素用于向文本的首行应用样式。
示例:
p::first-line {text-transform: uppercase;
}
在这个例子中,每个 <p> 元素的首行文本都会转换为大写。
::selection 伪元素
::selection 伪元素用于定义用户选中文本时的显示样式(如背景色和文本色)。
示例:
::selection {background: yellow;color: black;
}
在这个例子中,当用户选中页面上的任何文本时,选中的文本背景色将变为黄色,文本颜色变为黑色。
这些伪元素提供了在不修改HTML结构的情况下,向页面元素添加额外内容或特殊视觉效果的能力,是CSS中非常有用的工具。需要注意的是,伪元素以双冒号(::)开头是为了区分伪类和伪元素,尽管在大多数现代浏览器中,单冒号(:)也是有效的。然而,为了遵循CSS规范,建议使用双冒号来表示伪元素。
相关文章:

css伪类和伪元素选择器
伪类选择器关注元素的状态和条件,而伪元素选择器则关注元素的视觉表现和扩展。两者都是CSS中强大的工具,能够帮助开发者实现复杂的样式布局和交互效果。 伪类选择器 伪类选择器在CSS中用于选择元素的特定状态或位置。以下是一些常见的伪类选择器及其使…...

第壹章第15节 C#和TS语言对比-泛型
C#提供了泛型的完整支持,不仅在编译时,运行时仍然保留泛型的类型信息,同时提供了更加丰富的泛型约束和更加全面的协变逆变支持。TS的泛型,在语法表现形式上,和C#差不多,但本质上两者是不一样的。TS的泛型&a…...

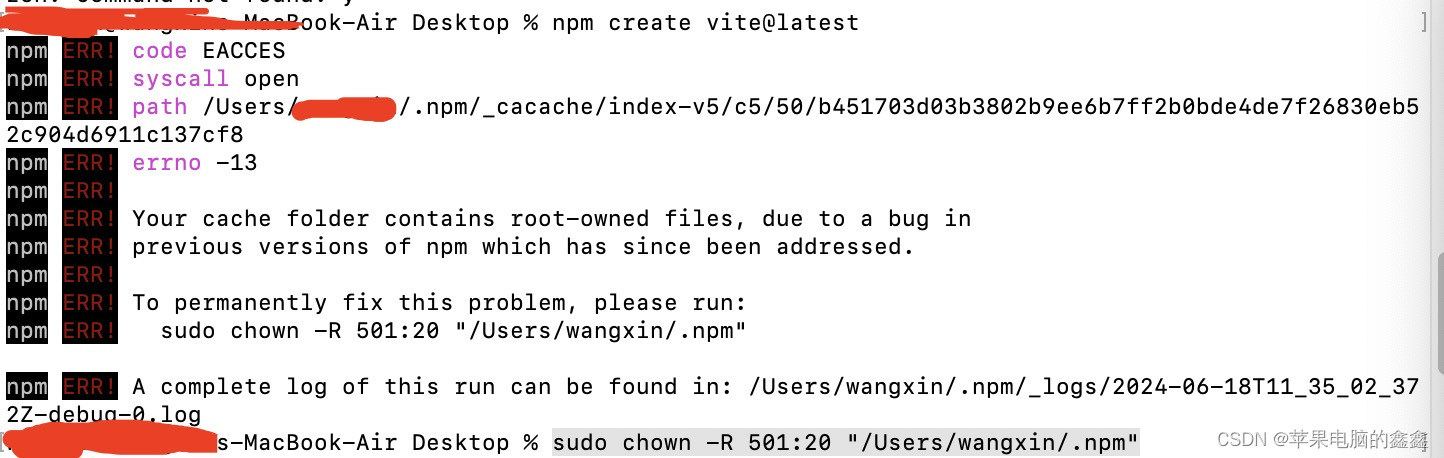
苹果电脑下载vite包错
苹果电脑下载vite包错/Users/lili/.npm/_cacache/index-v5/c5/50/b451703d03b3802b9ee6b7ff2b0bde4de7f26830eb52c904d6911c137cf8包错解决方式 解决方式:sudo chown -R 501:20 "/Users/wangxin/.npm"...

自动化测试git的使用
git是一款分布式的配置管理工具。本文主要讲git如何在自动化测试中安装,上传及拉取下载代码。 1 、git 介绍 每天早上到公司,从公司的git服务器上下载最新的代码,白天在最新的代码基础上,编写新的代码,下班时把“代码…...

MyBatis系列四: 动态SQL
动态SQL语句-更复杂的查询业务需求 官方文档基本介绍案例演示if标签应用实例where标签应用实例choose/when/otherwise应用实例foreach标签应用实例trim标签应用实例[使用较少]set标签应用实例[重点]课后练习 上一讲, 我们学习的是 MyBatis系列三: 原生的API与配置文件详解 现在…...

Jenkins构建 Maven项目(微服务)并自动发布
前面讲了docker 安装Jenkins和gitlab代码管理工具,接下来我们讲一下Jenkins怎么构建 Maven项目。 1. 首先Jenkins配置下面3中工具类 首先是在本地安装三个jenkins自动配置相关的工具 1.1 JDK 由于我们使用docker来启动jenkins,其自带有jdk,…...

简单易用的多功能图床Picsur
什么是 Picsur ? Picsur 是一款易于使用、可自行托管的图片分享服务,类似于 Imgur,并内置转换功能。支持多种格式的图片,包括 QOI、JPG、PNG、WEBP(支持动画)、TIFF、BMP、GIF(支持动画…...

数据库-查询语句习题
SELECT Sname 姓 名,year of birth: 出生年,YEAR(GETDATE())-Sage BIRTHYEAR,LOWER(SNAME) SNAME --起别名 没有特殊字符不需要引号,有特殊字符要加引号;别名(解释作用显示给用户看)用空格或as连接 FROM STUDENT; --消除重复行 DI…...

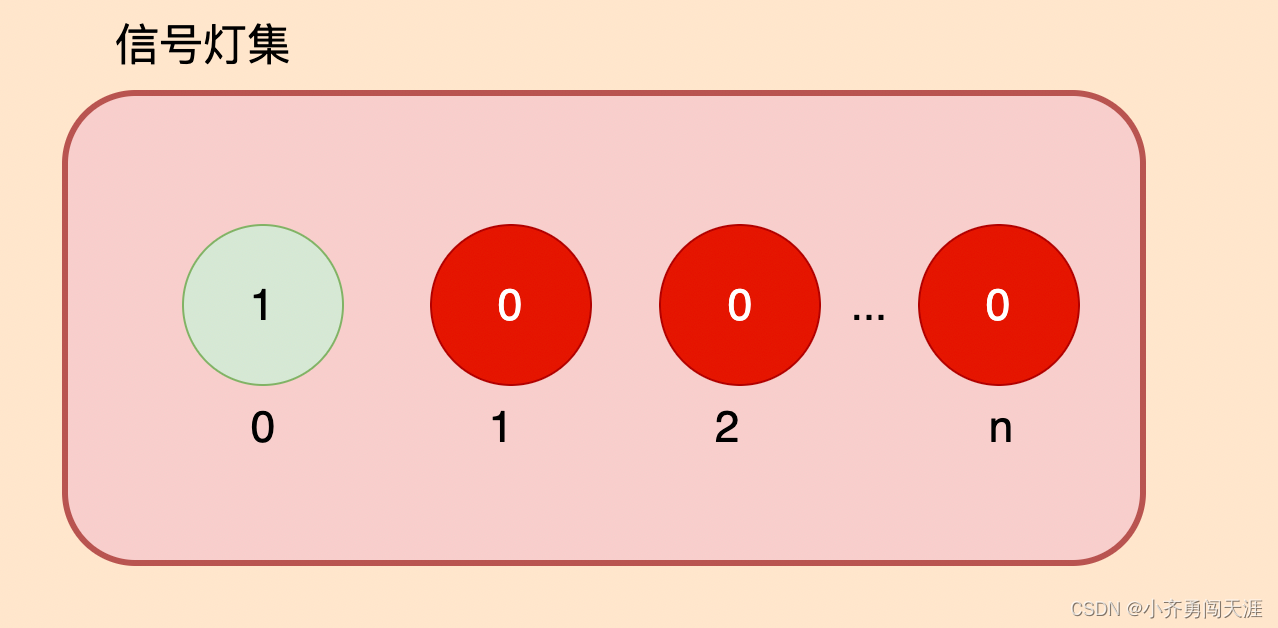
进程间通信以及线程的同步互斥机制
1.进程间通信机制 常用的六种通信机制: 管道、消息队列、共享内存、信号灯集、信号、Socket 管道(Pipe)和无名管道(匿名管道): 管道是一种半双工的通信方式,数据只能单向流动,通常…...

优思学院|做车企的质量工程师转行跳槽能干嘛?
前言 质量工程师,是现代制造业和服务业中不可或缺的重要角色。他们负责制定和执行提高产品质量和优化业务流程的战略。这不仅涉及设立质量标准、开发测试系统,还包括记录生产过程中的问题并找到解决方案。尤其在汽车行业,由于对质量的高度要…...

ctfshow-web入门-命令执行(web53-web55)
目录 1、web53 2、web54 3、web55 1、web53 这里的代码有点不一样,说一下这两种的区别: (1)直接执行 system($c); system($c);这种方式会直接执行命令 $c 并将命令的输出直接发送到标准输出(通常是浏览器ÿ…...
】make: nios2-swexample-create:未找到命令)
【INTEL(ALTERA)】make: nios2-swexample-create:未找到命令
目录 说明 解决方法 说明 由于外部内存接口英特尔 Stratix 10 FPGA IP 出现问题,如果在 Windows 平台上使用英特尔 Quartus Prime Pro Edition Software v20.4 或更早版本的"使用软Nios处理器进行片上调试"选项,编译Nios II 片上处理器调试…...
)
一周刷爆leetcode!(b站视频)
文章目录 一、排序思想的题目二、使用步骤1. 一、排序思想的题目 跟着b站一周刷爆leetcode这个视频开始刷一下leetcode的题目 进行一下记录啥的 二、使用步骤 1. 315. 计算右侧小于当前元素的个数 代码如下: 写了一下暴力解法,没有通过 使用归并排序…...

1.xshell传不了文件输出0000如何解决.....2.k8s中metalLB文件内容
xshell传不了文件输出0000如何解决 centos版本 1,因为没有工具下载即可 yum -y install lrzszk8s中metalLB文件内容 2.metalLB文件内容 cat metallb-native.yaml apiVersion: v1 kind: Namespace metadata:labels:pod-security.kubernetes.io/audit: privilegedpod-securit…...

01- ES6语法
1.ES6相关概念 1.1 什么是ES6 1.1.1 简介 ES6, 全称 ECMAScript 6.0 ,是 JavaScript 的下一个版本标准,2015.06 发版。 ES6 主要是为了解决 ES5 的先天不足,比如 JavaScript 里并没有类的概念,但是目前浏览器的 Ja…...

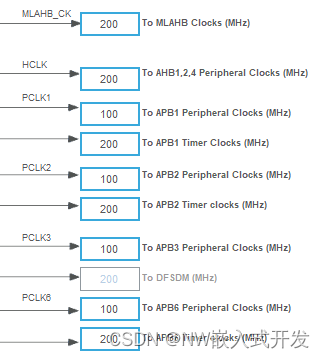
STM32MP135裸机编程:配置RCC,修改主频到1GHz
0 工具准备 STM32CubeMX v6.11.1 STM32CubeIDE v1.15 STM32CubeProgrammer v2.16.0 STM32MP13xx参考手册 STM32MP13勘误手册 STM32MP135AD数据手册 正点原子stm32MP135开发板 1 确认时钟源 本例使用的时钟源均由外部晶振提供,分别是24MHz的HSE、32.768KHz的LSE。原…...

观察 jvm 运行时数据区内存大小(native memory tracking)
jvm 运行时数据区 jvm 运行时数据区包括且不限于以下几个部分: 堆(heap): 用于存储对象实例和数组。堆内存的分配和释放由垃圾回收器进行管理。方法区(method area): 用于存储类的信息、静态变量、常量等。jdk 8 后方法区位于 metaspace。虚拟机栈(vm stack): 用于存储方法的…...

【论文阅读】-- 时间空间化:用于深度分类器训练的可扩展且可靠的时间旅行可视化
Temporality Spatialization: A Scalable and Faithful Time-Travelling Visualization for Deep Classifier Training 摘要1 引言2 动机3 问题定义4 方法论4.1 时空复合体4.2 复数约简 5 实验6 相关工作7 结论参考文献 摘要 时间旅行可视化回答了深度分类器的预测是如何在训练…...

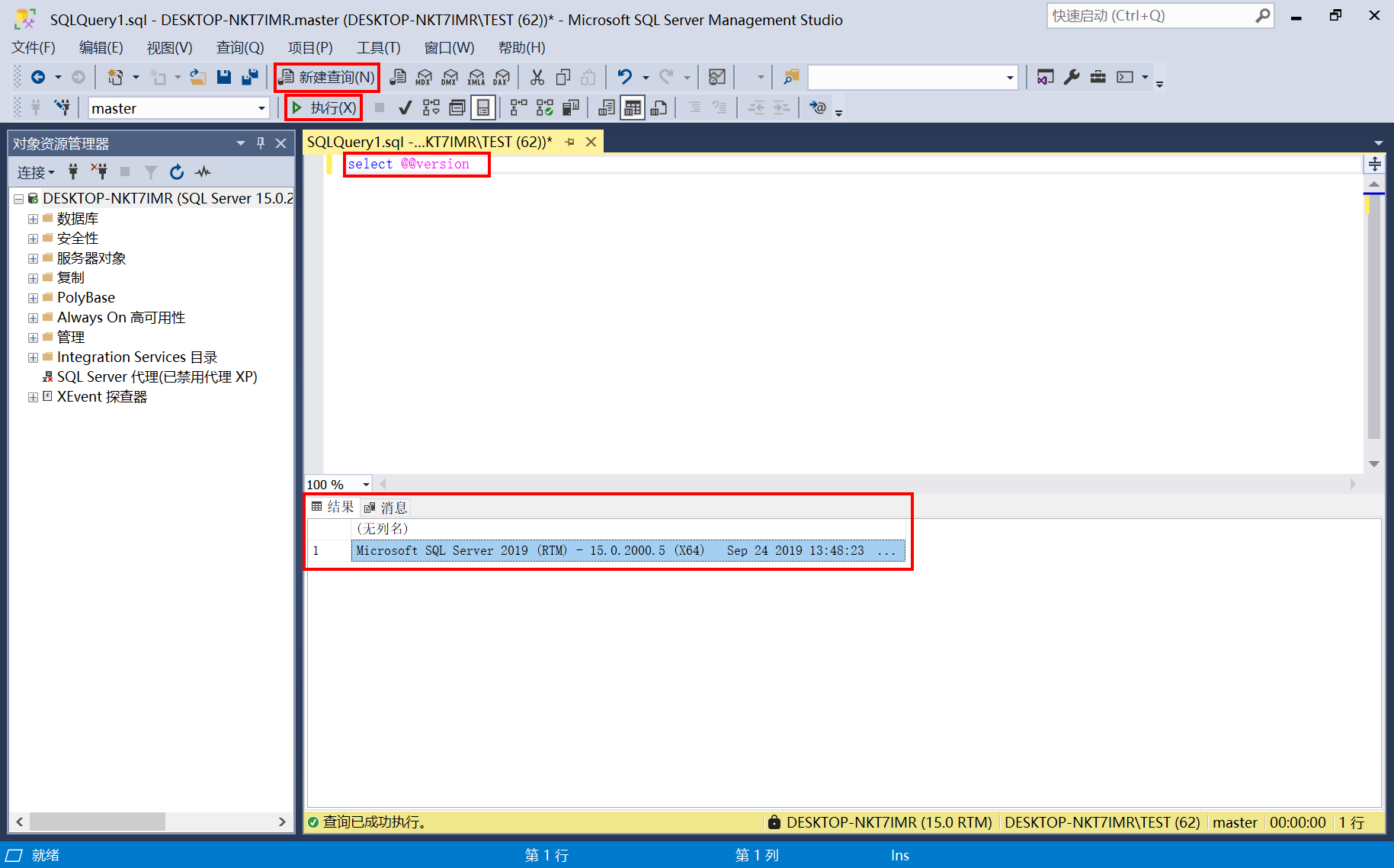
Windows系统部署本地SQL_Server指引
Windows系统部署本地SQL_Server指引 此指引文档环境为Windows10系统,部署SQL_Server 2019为例,同系列系统软件安装步骤类似。 一、部署前准备; 下载好相关镜像文件;设备系统启动后,将不必要的软件停用,避…...

Aptos Builder Jam 亚洲首站|议程公布,无限畅想 Aptos 生态未来
作为一个新兴的 Layer1 公链,Aptos 自诞生之日起的理想便是 “A Layer 1 for everyone” 当 Web3 深陷熊市阴影之时,Aptos 奋力为开发者找到了全新的技术路径,正有 200 项目正在开发,并且已有大量 DeFi 项目落实部署工作ÿ…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
