echarts学习:使用dataset管理数据
前言
在我们公司的组件库中有许多echarts图表相关的组件,这些组件在使用时,只需将图表数据以特定的格式传入组件中,十分方便。因此当我得知echarts 可以使用dataset集中管理数据时,我就决定自己一定要搞懂它,于是在最近的开发工作中我便使用dataset来绘制图表。本文就将介绍我在使用后对dataset的理解。关于echarts数据集的更多用法,推荐参考官方的使用手册。
1.给数据集设置数据
在dataset.source中设置数据,数据可以设置为三种形式:

这样就十分方便,不用我们再去进行复杂的数据处理,请求到的数据可以可以直接放到数据集中使用。
但是这样就有一个新的问题:数据集怎么用?
2.维度的概念
数据集的用法无非就是将二维表中的某一行或某一列的数据提供给系列(轴线)使用,提供数据的行(列)就被叫做维度。
如果二维表中的每一行映射一个系列,那么此时每一行就被称为“维度”,每一列则被称为“数据项”;
反之,如果让每一列映射一个系列,那么此时每一列就把称为“维度”,而每一行则被称为“数据项”。
可以给维度设置"维度名称",在默认情况下二维表的第一列或第一行就是维度名称
在折线图中使用数据集中的数据
(1)默认映射规则
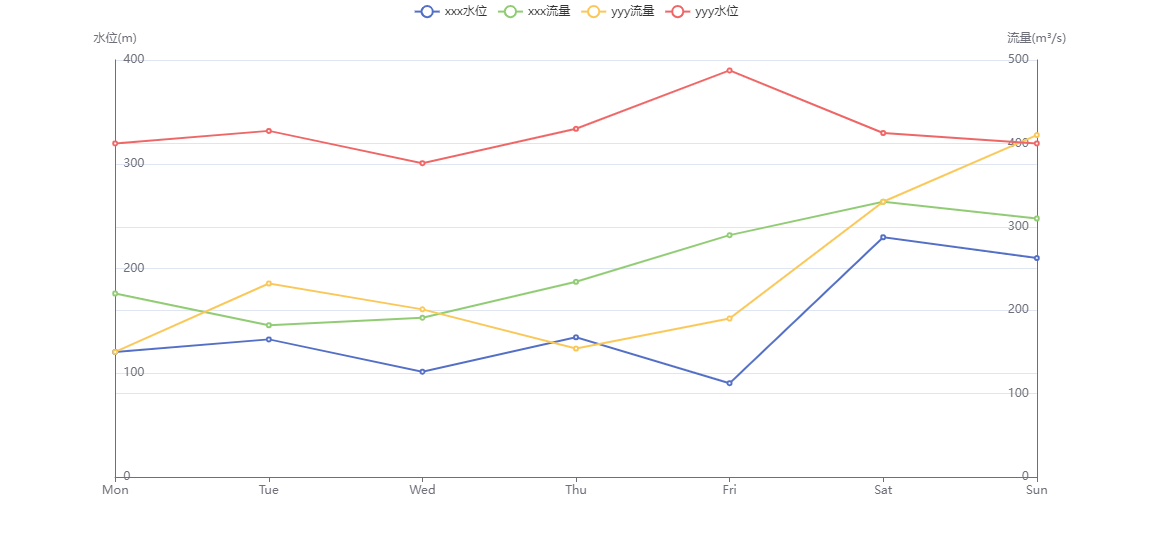
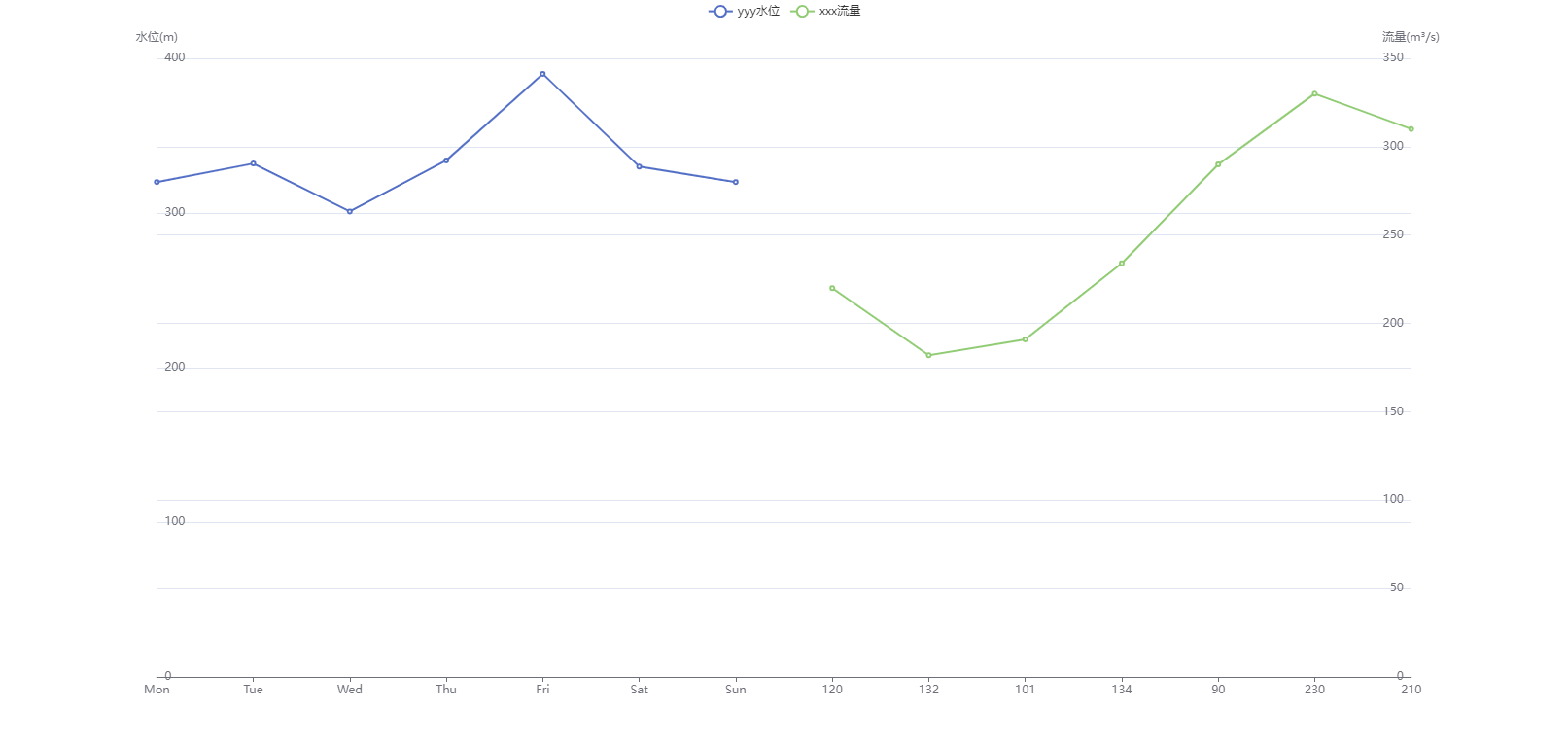
这里我举一个例子,我有如下的一个折线图。
{//...xAxis: {type: "category",boundaryGap: false,data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],axisLine: {},},yAxis: [{type: "value",name: "水位(m)",axisLine: {show: true,},axisLabel: {inside: true,},},{type: "value",name: "流量(m³/s)",axisLine: {show: true,},axisLabel: {inside: true,},},],series: [{name: "xxx水位",type: "line",yAxisIndex: 0,data: [120, 132, 101, 134, 90, 230, 210],},{name: "xxx流量",type: "line",yAxisIndex: 1,data: [220, 182, 191, 234, 290, 330, 310],},{name: "yyy流量",type: "line",yAxisIndex: 1,data: [150, 232, 201, 154, 190, 330, 410],},{name: "yyy水位",type: "line",yAxisIndex: 0,data: [320, 332, 301, 334, 390, 330, 320],},],
}
现在我将这两部分的数据以二维数组的形式放到dataset中,效果如下:
{dataset: {source: [["property", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],["xxx水位", 120, 132, 101, 134, 90, 230, 210],["xxx流量", 220, 182, 191, 234, 290, 330, 310],["yyy流量", 150, 232, 201, 154, 190, 330, 410],["yyy水位", 320, 332, 301, 334, 390, 330, 320],],},tooltip: {trigger: "axis",},legend: {},toolbox: {feature: {saveAsImage: {},},},xAxis: {type: "category",boundaryGap: false,axisLine: {},},yAxis: [{type: "value",name: "水位(m)",axisLine: {show: true,},axisLabel: {inside: true,},},{type: "value",name: "流量(m³/s)",axisLine: {show: true,},axisLabel: {inside: true,},},],series: [{type: "line",yAxisIndex: 0,},{type: "line",yAxisIndex: 1,},{type: "line",yAxisIndex: 1,},{type: "line",yAxisIndex: 0,},],
}
对比前后的渲染效果可以得到以下结论:
- 二维表的首列被作为了x轴的数据
- 二维表的其它列被作为了系列的数据(每一行对应一个系列)
- 二维表的第一行是维度名称
以上的结论其实就是在折线图中数据集的默认映射规则。
现在数据集的映射规则是不符合我们的要求的,我们需要考虑如何修改映射规则。
(2)自定义映射规则
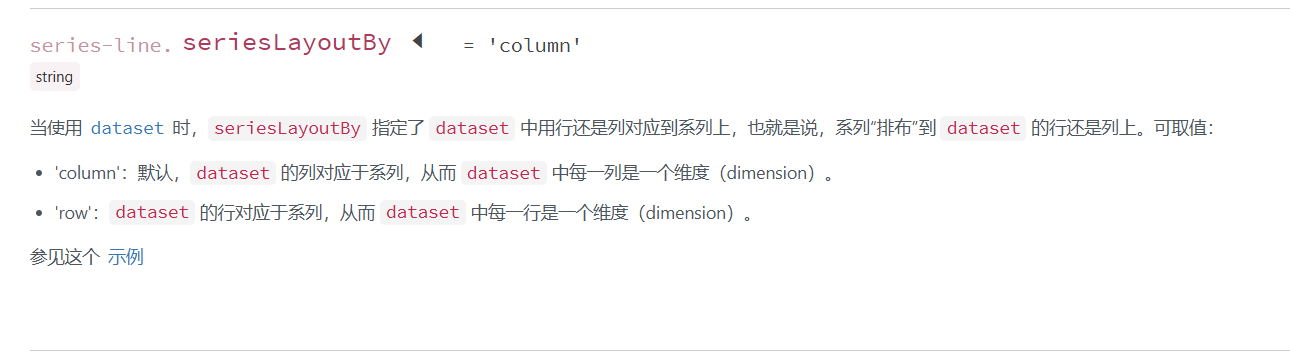
自定义折线图系列的映射规则主要用到series-line.seriesLayoutBy和series-line.encode这两配置项
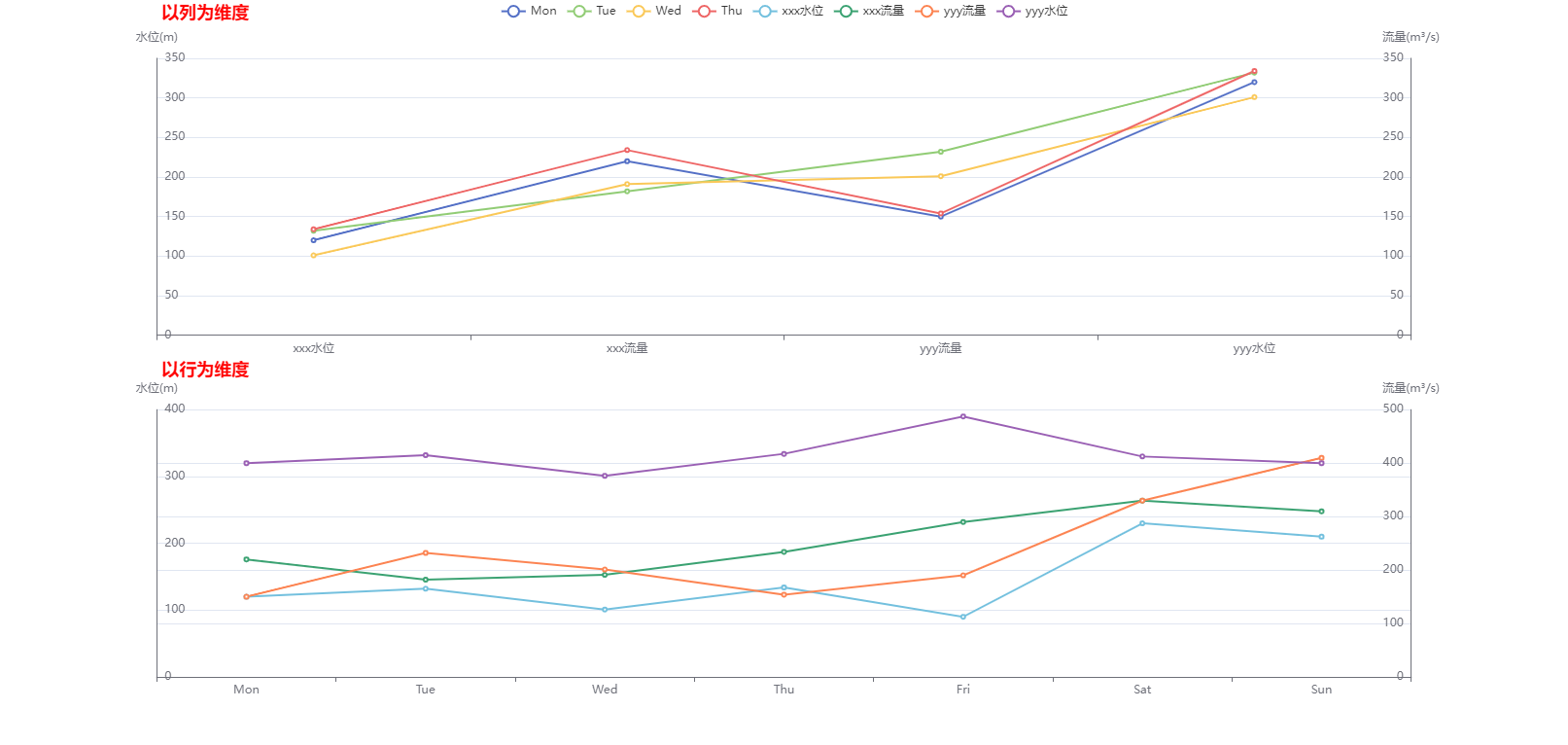
seriesLayoutBy用来设置系列使用行(还是列)作为维度

{dataset: {source: [["property", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],["xxx水位", 120, 132, 101, 134, 90, 230, 210],["xxx流量", 220, 182, 191, 234, 290, 330, 310],["yyy流量", 150, 232, 201, 154, 190, 330, 410],["yyy水位", 320, 332, 301, 334, 390, 330, 320],],},title: [{text: "以列为维度",left: "10%",textStyle:{color: 'red'}},{text: "以行为维度",left: "10%",top: "48%",textStyle:{color: 'red'}},],tooltip: {trigger: "axis",},legend: {},toolbox: {feature: {saveAsImage: {},},},grid: [{ bottom: "55%" }, { top: "55%" }],xAxis: [{type: "category",gridIndex: 0,},{type: "category",gridIndex: 1,},],yAxis: [{type: "value",name: "水位(m)",axisLine: {show: true,},axisLabel: {inside: true,},gridIndex: 0,},{type: "value",name: "流量(m³/s)",axisLine: {show: true,},axisLabel: {inside: true,},gridIndex: 0,},{type: "value",name: "水位(m)",axisLine: {show: true,},axisLabel: {inside: true,},gridIndex: 1,},{type: "value",name: "流量(m³/s)",axisLine: {show: true,},axisLabel: {inside: true,},gridIndex: 1,},],series: [// 默认映射规则:以列为维度{type: "line",yAxisIndex: 0,},{type: "line",yAxisIndex: 1,},{type: "line",yAxisIndex: 1,},{type: "line",yAxisIndex: 0,},// 新的映射规则:以行为维度{type: "line",xAxisIndex: 1,yAxisIndex: 2,seriesLayoutBy: "row",},{type: "line",xAxisIndex: 1,yAxisIndex: 3,seriesLayoutBy: "row",},{type: "line",xAxisIndex: 1,yAxisIndex: 3,seriesLayoutBy: "row",},{type: "line",xAxisIndex: 1,yAxisIndex: 2,seriesLayoutBy: "row",},],
}
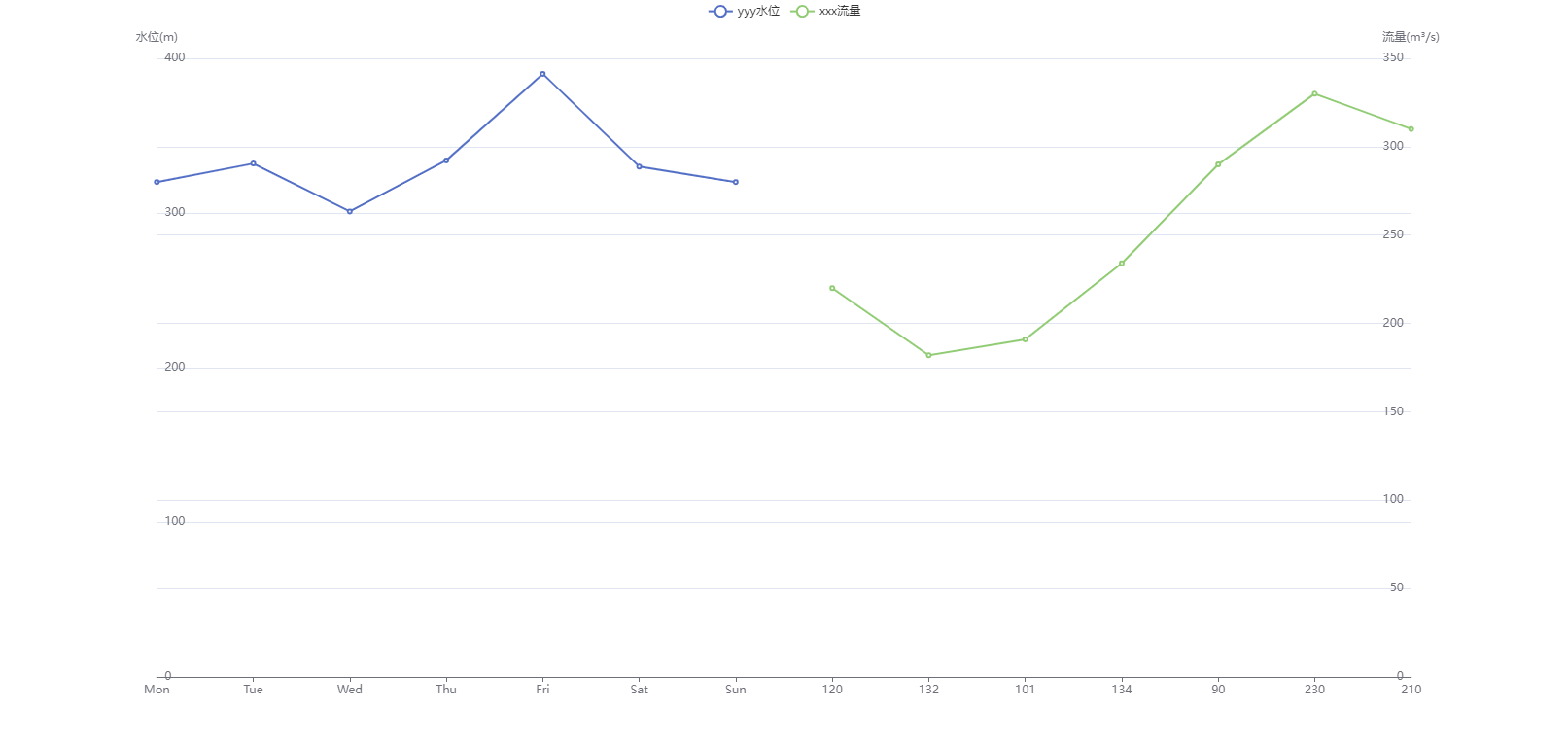
encode则指定了系列如何使用维度。encode是一个对象,其中可以设置许多属性,但对于折线图来说最重要的是encode.y和encode.x,前者表示当前的折线将哪个维度的数据映射到y轴,后者表示当前折线将哪个维度的数据映射到x轴。
dataset: {source: [["property", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],["xxx水位", 120, 132, 101, 134, 90, 230, 210],["xxx流量", 220, 182, 191, 234, 290, 330, 310],["yyy流量", 150, 232, 201, 154, 190, 330, 410],["yyy水位", 320, 332, 301, 334, 390, 330, 320],],},series: [{type: "line",yAxisIndex: 0,seriesLayoutBy: "row",encode: {//将"维度 4" (第5行数据) 的维度名作为系列名seriesName: 4,// 将"维度 0" (第1行数据) 映射到x轴x:0,// 将"维度 4" (第5行数据) 映射到y轴y: 4,},},{type: "line",yAxisIndex: 1,seriesLayoutBy: "row",encode: { //将"维度 xxx流量" 的维度名作为系列名seriesName: "xxx流量", // 将"维度 1" (第2行数据) 映射到x轴x:1,//将"维度 xxx流量"的数据映射到y轴y: "xxx流量"},},],
参考资料
- Documentation - Apache ECharts
相关文章:

echarts学习:使用dataset管理数据
前言 在我们公司的组件库中有许多echarts图表相关的组件,这些组件在使用时,只需将图表数据以特定的格式传入组件中,十分方便。因此当我得知echarts 可以使用dataset集中管理数据时,我就决定自己一定要搞懂它,于是在最…...

MyBatis逆向工程和MyBatisX插件的使用
文章目录 1.ORM思维2.逆向工程3.MyBatisX插件的使用 1.ORM思维 ORM(Object-Relational Mapping,对象-关系映射)是一种将数据库和面向对象编程语言中的对象之间进行转换的技术。它将对象和关系数据库的概念进行映射,最后我们就可以…...

探索C嘎嘎的奇妙世界:第十四关---STL(string的模拟实现)
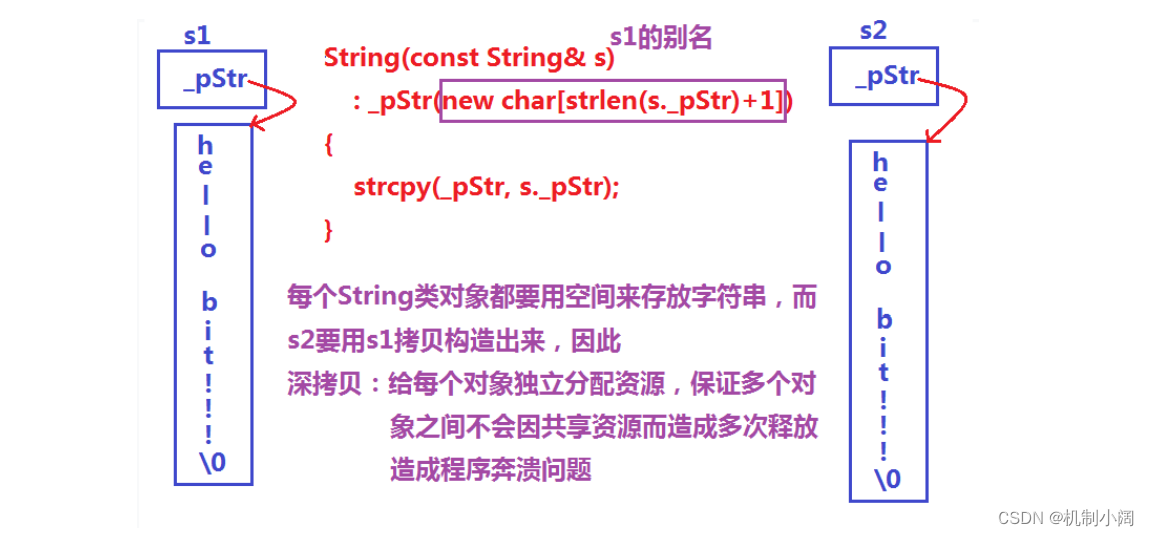
1. string类的模拟实现 1.1 经典的string类问题 上一关已经对string类进行了简单的介绍,大家只要能够正常使用即可。在面试中,面试官总喜欢让学生自己来模拟实现string类,最主要是实现string类的构造、拷贝构造、赋值运算符重载以及析构函数…...

【JavaScript脚本宇宙】玩转图像处理:从基础到高级,这些库你不能错过!
让你的网页图像栩栩如生:六种必备图像处理库 前言 在数字图像处理中,我们经常需要对图片进行各种操作,如调整亮度、对比度、饱和度等,以达到所需的效果。为了简化这些操作并提供更丰富的功能,出现了许多专门用于图像…...

python+unity手势控制地球大小
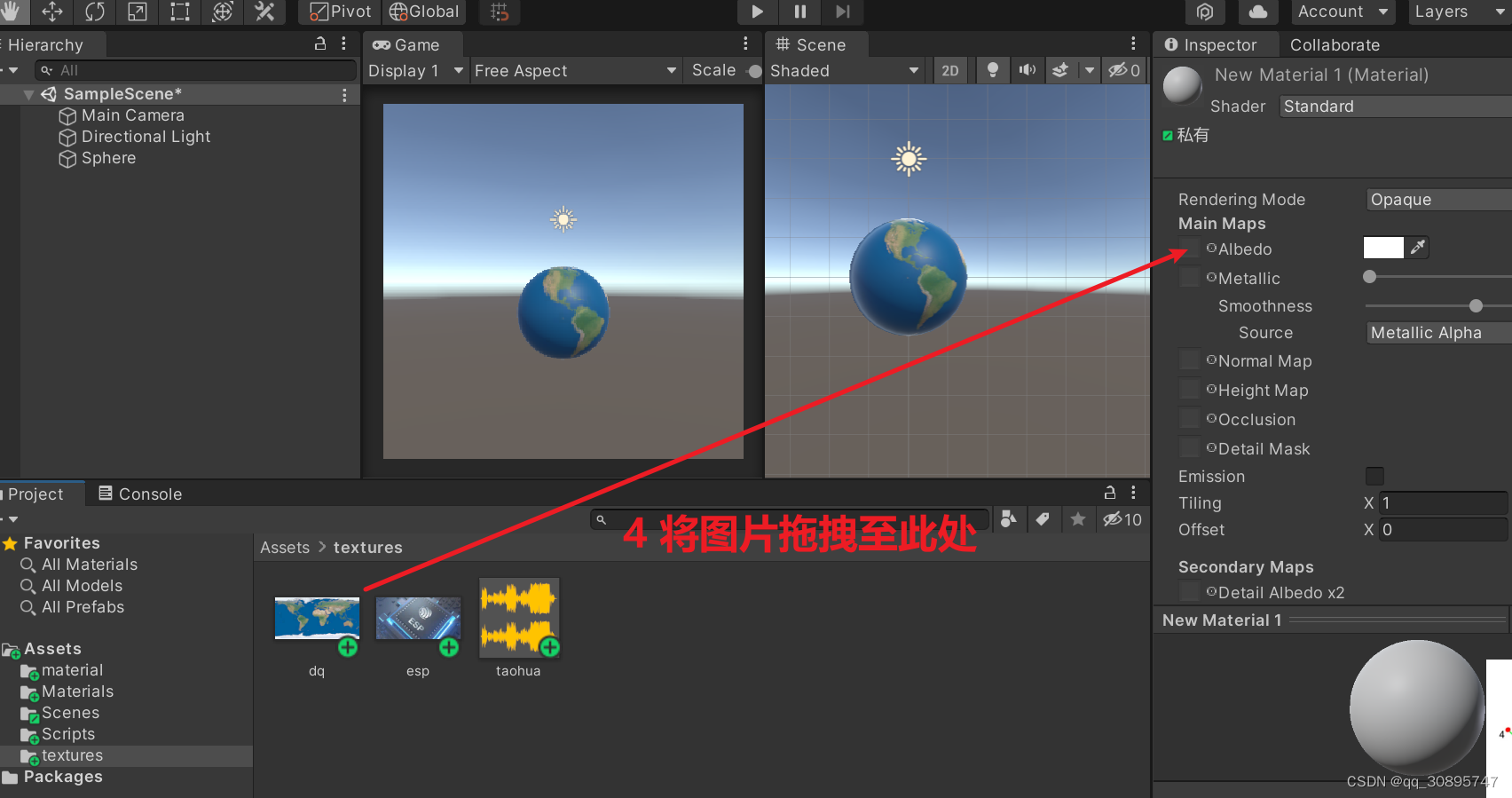
效果图如下 具体操作如下 1 在unity窗口添加一个球体 2 给球体添加材质,材质图片使用地球图片 地球图片如下 unity材质设置截图如下 3 编写地球控制脚本 using System.Collections; using System.Collections.Generic; using UnityEngine;public class test : MonoBehavio…...

CSS【实战】抽屉动画
效果预览 技术要点 实现思路 元素固定布局(fixed)在窗口最右侧外部js 定时器改变元素的 right 属性,控制元素移入,移出 过渡动画 transition transition: 过渡的属性 过渡的持续时间 过渡时间函数 延迟时间此处改变的是 right …...

【Linux Vim的保姆级教程】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

力扣668.乘法表中第k小的数
力扣668.乘法表中第k小的数 二分查找 是否有k个比mid小的数 class Solution {public:int findKthNumber(int m, int n, int k) {auto check [&](int mid) -> bool{int res0;int row 1,col n;while(row < m){if(row * col < mid){res col;if(res > k) re…...

css伪类和伪元素选择器
伪类选择器关注元素的状态和条件,而伪元素选择器则关注元素的视觉表现和扩展。两者都是CSS中强大的工具,能够帮助开发者实现复杂的样式布局和交互效果。 伪类选择器 伪类选择器在CSS中用于选择元素的特定状态或位置。以下是一些常见的伪类选择器及其使…...

第壹章第15节 C#和TS语言对比-泛型
C#提供了泛型的完整支持,不仅在编译时,运行时仍然保留泛型的类型信息,同时提供了更加丰富的泛型约束和更加全面的协变逆变支持。TS的泛型,在语法表现形式上,和C#差不多,但本质上两者是不一样的。TS的泛型&a…...

苹果电脑下载vite包错
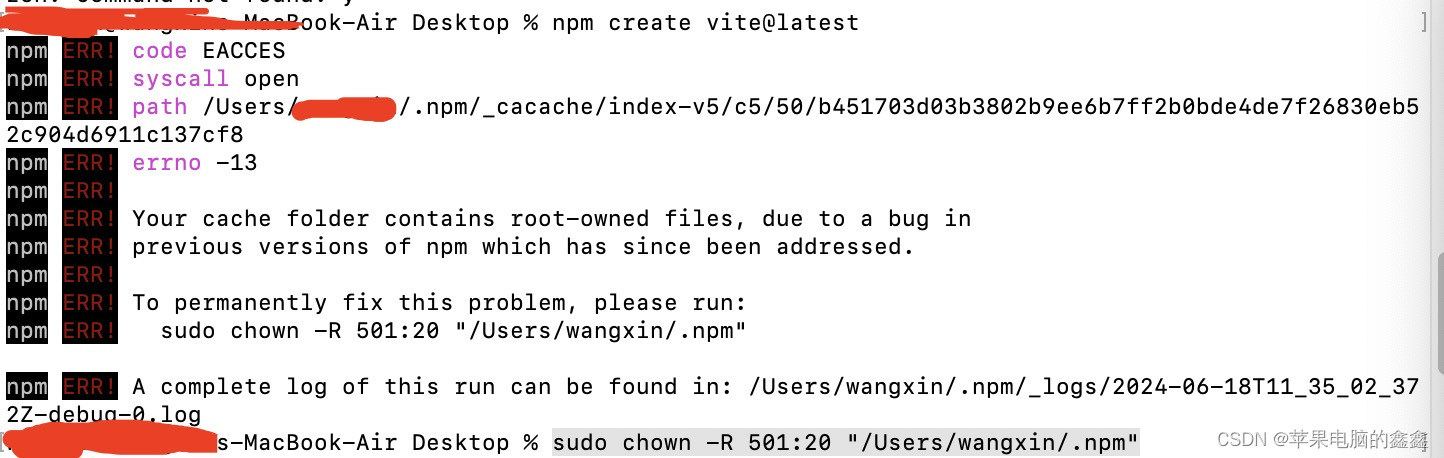
苹果电脑下载vite包错/Users/lili/.npm/_cacache/index-v5/c5/50/b451703d03b3802b9ee6b7ff2b0bde4de7f26830eb52c904d6911c137cf8包错解决方式 解决方式:sudo chown -R 501:20 "/Users/wangxin/.npm"...

自动化测试git的使用
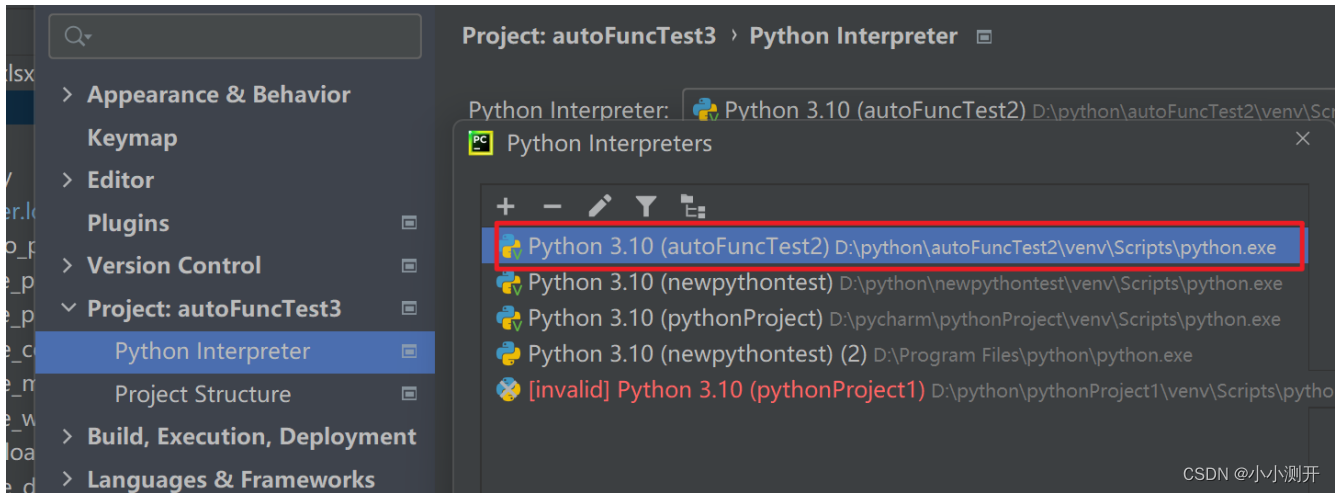
git是一款分布式的配置管理工具。本文主要讲git如何在自动化测试中安装,上传及拉取下载代码。 1 、git 介绍 每天早上到公司,从公司的git服务器上下载最新的代码,白天在最新的代码基础上,编写新的代码,下班时把“代码…...

MyBatis系列四: 动态SQL
动态SQL语句-更复杂的查询业务需求 官方文档基本介绍案例演示if标签应用实例where标签应用实例choose/when/otherwise应用实例foreach标签应用实例trim标签应用实例[使用较少]set标签应用实例[重点]课后练习 上一讲, 我们学习的是 MyBatis系列三: 原生的API与配置文件详解 现在…...

Jenkins构建 Maven项目(微服务)并自动发布
前面讲了docker 安装Jenkins和gitlab代码管理工具,接下来我们讲一下Jenkins怎么构建 Maven项目。 1. 首先Jenkins配置下面3中工具类 首先是在本地安装三个jenkins自动配置相关的工具 1.1 JDK 由于我们使用docker来启动jenkins,其自带有jdk,…...

简单易用的多功能图床Picsur
什么是 Picsur ? Picsur 是一款易于使用、可自行托管的图片分享服务,类似于 Imgur,并内置转换功能。支持多种格式的图片,包括 QOI、JPG、PNG、WEBP(支持动画)、TIFF、BMP、GIF(支持动画…...

数据库-查询语句习题
SELECT Sname 姓 名,year of birth: 出生年,YEAR(GETDATE())-Sage BIRTHYEAR,LOWER(SNAME) SNAME --起别名 没有特殊字符不需要引号,有特殊字符要加引号;别名(解释作用显示给用户看)用空格或as连接 FROM STUDENT; --消除重复行 DI…...

进程间通信以及线程的同步互斥机制
1.进程间通信机制 常用的六种通信机制: 管道、消息队列、共享内存、信号灯集、信号、Socket 管道(Pipe)和无名管道(匿名管道): 管道是一种半双工的通信方式,数据只能单向流动,通常…...

优思学院|做车企的质量工程师转行跳槽能干嘛?
前言 质量工程师,是现代制造业和服务业中不可或缺的重要角色。他们负责制定和执行提高产品质量和优化业务流程的战略。这不仅涉及设立质量标准、开发测试系统,还包括记录生产过程中的问题并找到解决方案。尤其在汽车行业,由于对质量的高度要…...

ctfshow-web入门-命令执行(web53-web55)
目录 1、web53 2、web54 3、web55 1、web53 这里的代码有点不一样,说一下这两种的区别: (1)直接执行 system($c); system($c);这种方式会直接执行命令 $c 并将命令的输出直接发送到标准输出(通常是浏览器ÿ…...
】make: nios2-swexample-create:未找到命令)
【INTEL(ALTERA)】make: nios2-swexample-create:未找到命令
目录 说明 解决方法 说明 由于外部内存接口英特尔 Stratix 10 FPGA IP 出现问题,如果在 Windows 平台上使用英特尔 Quartus Prime Pro Edition Software v20.4 或更早版本的"使用软Nios处理器进行片上调试"选项,编译Nios II 片上处理器调试…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
