OKR:2024年目标和关键成果常见问题
什么是目标和关键结果(OKR)?
目标和关键结果(#OKR#)是一种由结果驱动的目标制定方法。在企业中,OKR经常被用来指导基于结果的成功。使用结果而不是任务作为驱动力,OKRs 鼓励通过度量指标对实现成功的每一步进行问责。OKRs由基于核心价值的结果驱动。
谁创造了目标和关键结果(OKR)?
虽然OKRs是由Google的John Doerr推广的,但实际上是由Intel创造的。在谷歌广泛采用OKRs之前,该方法最早是在几十年前被介绍给英特尔和甲骨文等公司的。随着OKRs成为谷歌、Twitter和LinkedIn等成长型公司广泛采用的做法,你会发现OKRs最常用于科技和医疗行业。
约翰-多尔将OKR方法论成功引入谷歌,为今天新公司广泛采用目标管理开辟了道路。如果你想知道彼得-德鲁克的目标管理(MBO)方法论是在OKR之前还是之后,MBO系统实际上是在OKR之前创立的。OKR的做法一般不以员工的报酬为基础。其理念是,拉伸目标可以在整个组织中透明地制定和完成,甚至在不同的时区。在OKR的执行过程中,协作和对核心价值的关注是非常重要的。

OKR,KPI和MBO之间有什么区别?
现在我们知道MBO比OKR更早出现,也知道哪些公司一直在倡导使用OKR,我们可以深入了解OKR、KPI和MBO之间的区别。总的来说,OKR方法论的独特之处主要有两个方面的区别。
OKRs的使用不与报酬挂钩
更多的时候,关键绩效指标和MBO是由管理者创建并授权给员工的。这些目标根据其目的,每年或每半年都要进行审查,并用于确定员工的报酬。而OKRs则省去了绩效考核,允许员工设定与部门目标一致的个人延伸目标。由于这些雄心勃勃的延伸目标,使用OKRs的组织将其与确定个人薪酬分开。OKRs的目的是在协作讨论中设置,建议每季度在部门内部进行一次审查,以确保协调和跟踪进展。
使用OKRs的目的是为了实现整个团队和组织的透明度。
MBO和KPI通常在管理团队内部是保密的,而OKRs的目的是让公司和团队的所有目标对员工透明。通过这种方式,OKRs让组织的各级人员对他们每个季度创建的OKR负责。
更多阅读:
一分钟了解 OKR 与 KPI、MBO 的区别
《 OKR 与 KPI 》专题
OKR:2024年目标和关键成果常见问题
使用目标和关键结果(OKR)有什么好处?
无论公司规模大小,一个迫在眉睫的痛点总是有限的资源来完成他们心中的所有目标。这就是为什么能够将这些资源集中在正确的优先事项上并确保影响最大化是如此重要。OKRs 提供了一个绩效管理框架的好处,它可以使公司驱动的核心价值和目标保持一致;所有这些都是以透明的方式进行的,从而促进员工的参与。
OKRs使战略规划与实际执行相一致。
有了OKRs,你不需要等到事情不顺利的时候才开始改变。透明度打破了绩效需要被 “管理 “的假设,将焦点转移到分享组织愿景上。通过更深入地了解他们的努力所要达到的目标,员工变得平等,而不是等级树上的槽位。每个人都能看到个人层面的优先事项进展情况,一直到组织整体是否步入正轨。这就创造了一个可视化的环境,让团队可以反思路障,评估当前的行动,并轻松记录下一步的行动。OKRs消除了每个角色如何影响下一个人的猜测。由于增加了可见性,每个团队可以为所有的互动创建明确的期望。这激励了跨职能团队的成长。
经理们可以花更少的时间去计算数字,而花更多的时间去指导员工。团队中的每个人都在为价值驱动的目标而努力;每个人都是负责任的。OKRs创建了一个内部实时对话平台,在这个平台上,员工可以参与与他们在团队中的角色直接相关的有意义的对话。
相关文章:

OKR:2024年目标和关键成果常见问题
什么是目标和关键结果(OKR)? 目标和关键结果(#OKR#)是一种由结果驱动的目标制定方法。在企业中,OKR经常被用来指导基于结果的成功。使用结果而不是任务作为驱动力,OKRs 鼓励通过度量指标对实现成…...

轻量级 ioc/aop 框架 loveqq 1.0 发布,完全替换掉若依底层 spring 及其 starter
loveqq-framework 轻量级 ioc/aop 框架,比 spring 更强大的条件注解推断,打包后支持 jar index 启动。 本次更新: 正式更名为:loveqq-famework 新增:loveqq-boot-starter-mybatis 新增:loveqq-boot-start…...

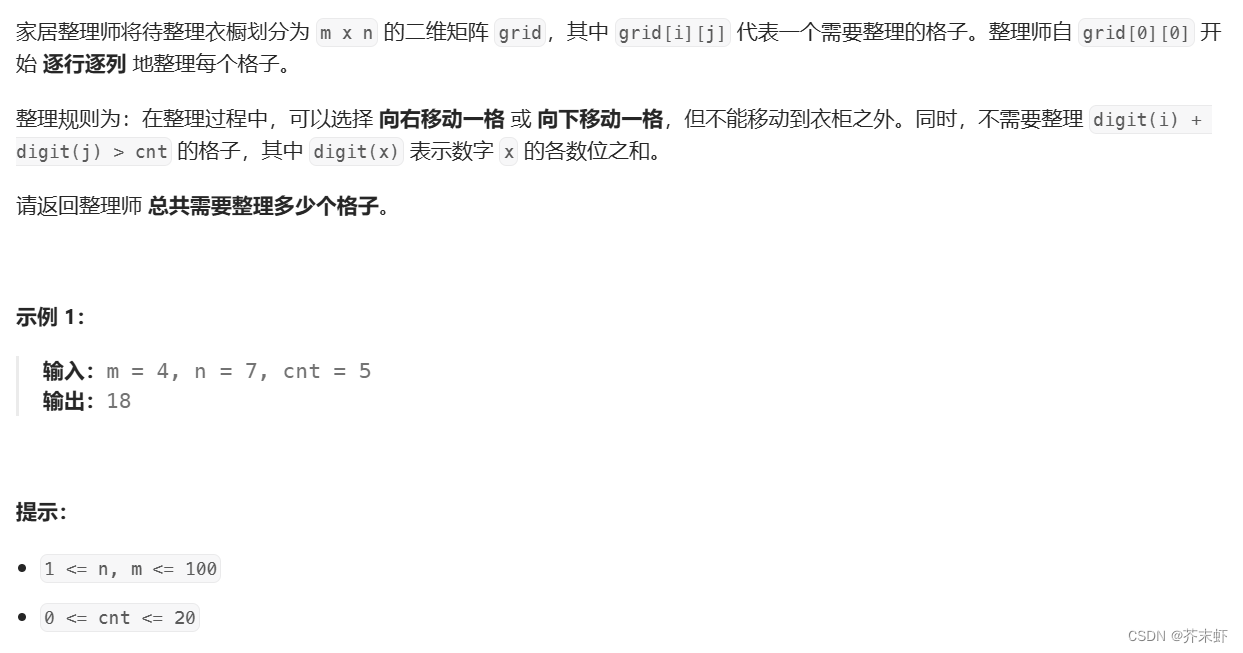
【递归、搜索与回溯】DFS解决FloodFill算法
一、经验总结 之前我们已经研究过了BFS解决FloodFill算法:【优选算法】BFS解决FloodFill算法-CSDN博客 DFS只是遍历顺序发生了变化,其他需要注意的点大差不差。 二、相关编程题 2.1 图像渲染 题目链接 733. 图像渲染 - 力扣(LeetCode&am…...

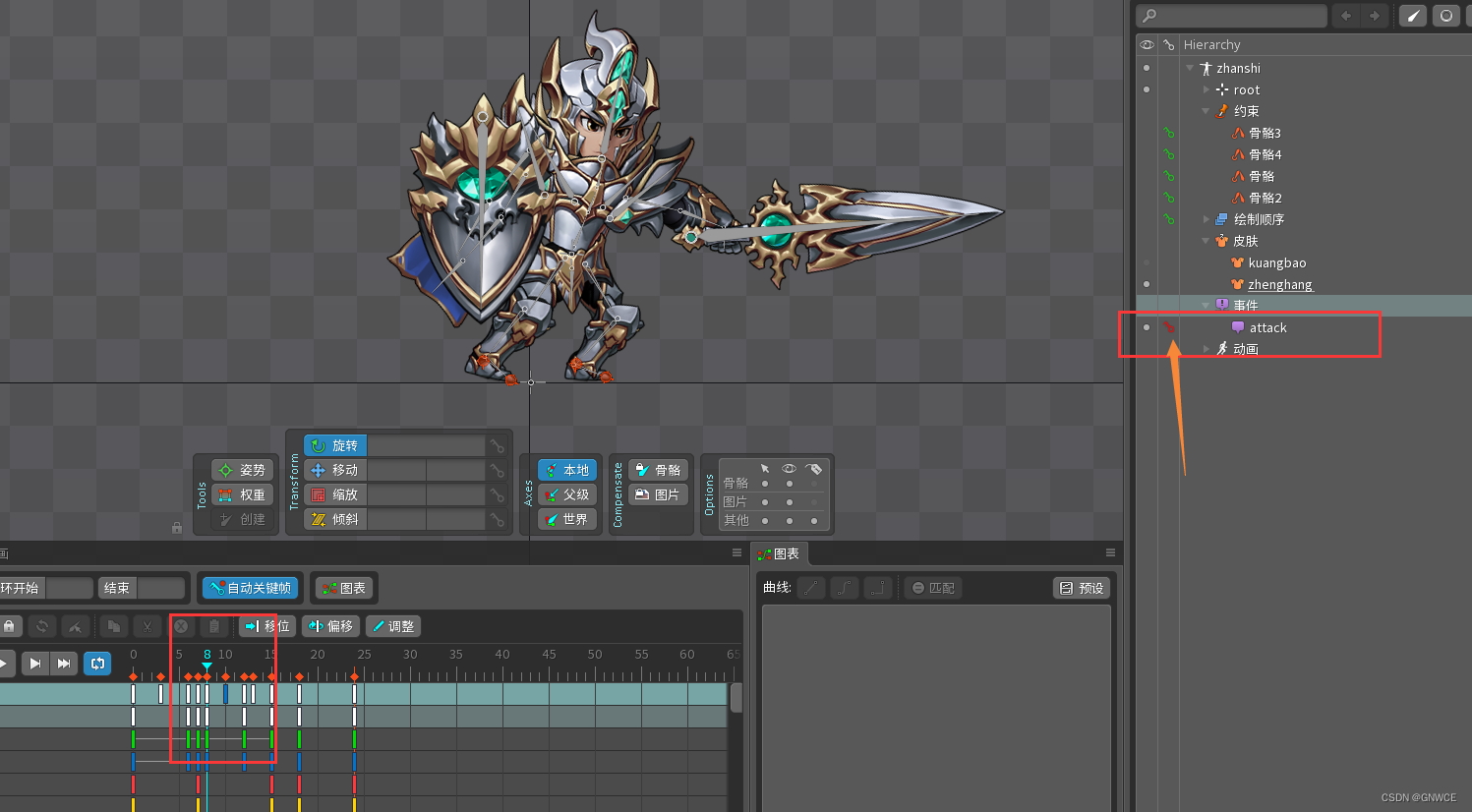
【Spine学习12】之 事件帧
1、新建事件帧: 2、选择第8s的攻击帧,点击第一步新建的attack事件帧前面的钥匙 这样每次动作到8s的时候会自动跳出事件帧提示 这个文字实际动画不会显示 事件是动画过程中所发生情况的触发器。 给程序员识别的...

【C语言习题】31.冒泡排序
文章目录 作业标题作业内容2.解题思路3.具体代码 作业标题 冒泡排序 作业内容 实现一个对整形数组的冒泡排序 2.解题思路 先了解一下冒泡排序: 两两相邻的元素进行比较,如果前面元素大于后面元素就交换两个元素的位置,最终的结果是最大的…...

【Spring Cloud应用框架】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

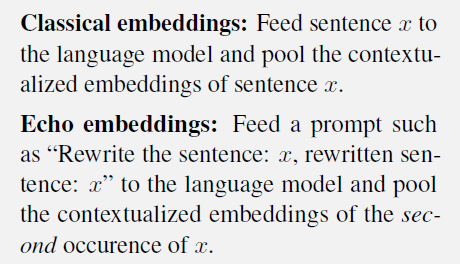
Repetition Improves Language Model Embeddings论文阅读笔记
文章提出了一种提高decoder-only LLM的embedding能力的方法,叫echo embeddingslast-token pooling(即直接选最后一个token作为句子的embedding)和直接mean pooling都不如文章提出的echo embedding,做法是把句子重复两次࿰…...

工具清单 - Bug追踪管理
# 工具清单 Bugzilla在新窗口打开 - General-purpose bugtracker and testing tool originally developed and used by the Mozilla project. MPL-2.0 PerlBumpy Booby在新窗口打开 - Simple, responsive and highly customizable PHP bug tracking system. (Source Code在新窗…...

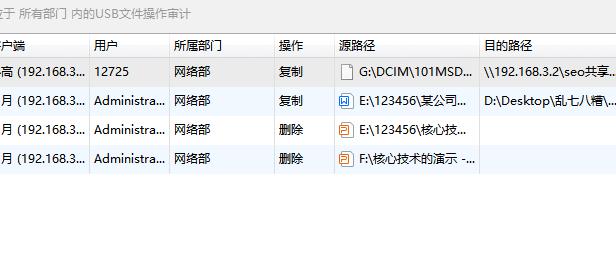
企业内网是如何禁用U盘的?电脑禁用U盘有哪些方法?
在当今企业环境中,数据安全和信息保护至关重要。 为了防止数据泄露和恶意软件传播,很多企业选择在内网中禁用U盘,以控制数据的物理传输。 小编这就来给大家总结一份详细指南!! 关于企业内网如何禁用U盘的指南&#x…...

怎样打印微信文档文件?
在日常生活和工作中,我们经常需要打印微信中的文档文件,无论是工作资料、学习笔记还是其他重要信息。随着科技的发展,我们不再需要前往打印店进行繁琐的操作,而是可以通过一些便捷的在线打印平台轻松实现。今天,我们就…...

【讲解下Pip换源】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

分享:2024年(第12届)“泰迪杯”数据挖掘挑战赛省级奖项获奖名单公示
本次竞赛有评选省奖的省份有广东省、广西壮族自治区、河北省、湖北省。各省奖项依据“泰迪杯”全国评审专家组统一评阅的最终成绩区分省份后从高到低依序按比例产生。 广东省 省级奖项获奖名单公示 奖项设置: 一等奖:约占该省份队伍总数的5%࿰…...

后端开发中缓存的作用以及基于Spring框架演示实现缓存
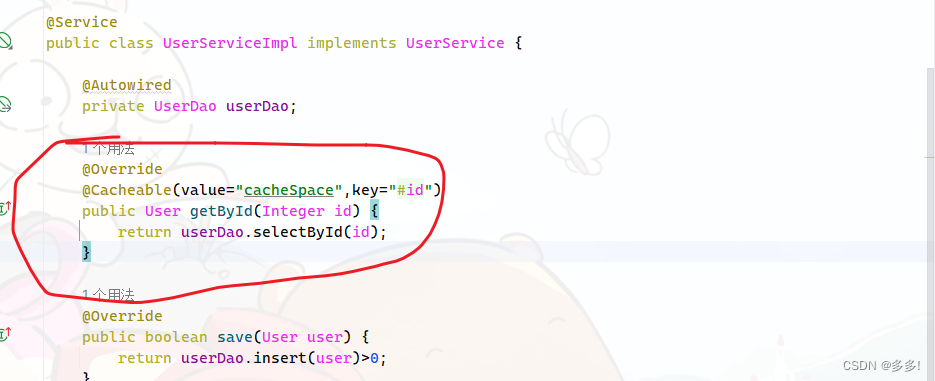
缓存的作用及演示 现在我们使用的程序都是通过去数据库里拿数据然后展示的 长期对数据库进行数据访问 这样数据库的压力会越来越大 数据库扛不住了 创建了一个新的区域 程序访问去缓存 缓存区数据库 缓存里放数据 有效降低数据访问的压力 我们首先进行一个演示 为了演示…...

Redis原理篇——分布式锁
Redis原理篇——分布式锁 分布式锁是什么?分布式锁有哪些特性?分布式锁常用实现方式Redis 实现分布式锁一、简单的 Redis 锁二、带过期时间的 Redis 锁三、加上 Owner 的 Redis 锁四、Lua 脚本确保原子性 分布式锁是什么? 分布式锁是在分布式…...

css3多列布局
css3多列布局 colmns属性 columns属性是一个简写属性 column-count属性:定义列的数量或者允许的最大列数 auto 为默认值,用于表示列的数量由其他css属性决定number 必须是正整数,用于定义列数量 column-width属性:定义列的宽度 …...

Java开发的构建神器:Maven以及如何安装部署Maven
目录 一、Maven引言1.1 Maven的核心概念✍. POM (Project Object Model)✌. 依赖管理✍. 生命周期与构建阶段✌. 插件系统 1.2 Maven的工作流程✍. 读取POM文件:✌. 依赖解析:✍. 构建生命周期:✌. 插件执行:✍. 构建输出…...

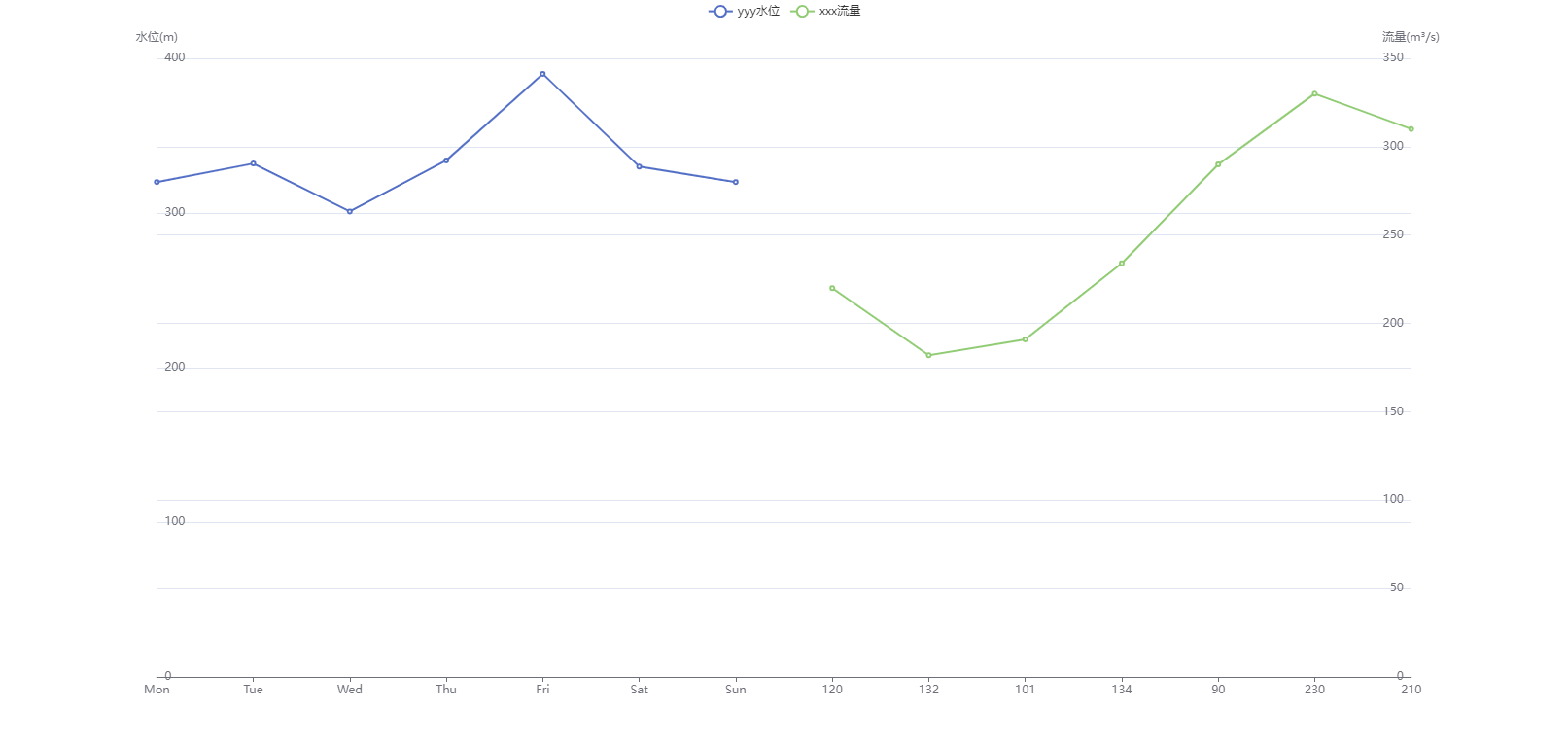
echarts学习:使用dataset管理数据
前言 在我们公司的组件库中有许多echarts图表相关的组件,这些组件在使用时,只需将图表数据以特定的格式传入组件中,十分方便。因此当我得知echarts 可以使用dataset集中管理数据时,我就决定自己一定要搞懂它,于是在最…...

MyBatis逆向工程和MyBatisX插件的使用
文章目录 1.ORM思维2.逆向工程3.MyBatisX插件的使用 1.ORM思维 ORM(Object-Relational Mapping,对象-关系映射)是一种将数据库和面向对象编程语言中的对象之间进行转换的技术。它将对象和关系数据库的概念进行映射,最后我们就可以…...

探索C嘎嘎的奇妙世界:第十四关---STL(string的模拟实现)
1. string类的模拟实现 1.1 经典的string类问题 上一关已经对string类进行了简单的介绍,大家只要能够正常使用即可。在面试中,面试官总喜欢让学生自己来模拟实现string类,最主要是实现string类的构造、拷贝构造、赋值运算符重载以及析构函数…...

【JavaScript脚本宇宙】玩转图像处理:从基础到高级,这些库你不能错过!
让你的网页图像栩栩如生:六种必备图像处理库 前言 在数字图像处理中,我们经常需要对图片进行各种操作,如调整亮度、对比度、饱和度等,以达到所需的效果。为了简化这些操作并提供更丰富的功能,出现了许多专门用于图像…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...

基于stm32F10x 系列微控制器的智能电子琴(附完整项目源码、详细接线及讲解视频)
注:文章末尾网盘链接中自取成品使用演示视频、项目源码、项目文档 所用硬件:STM32F103C8T6、无源蜂鸣器、44矩阵键盘、flash存储模块、OLED显示屏、RGB三色灯、面包板、杜邦线、usb转ttl串口 stm32f103c8t6 面包板 …...
