【记录46】【案例】echarts 柱状图

echarts环境4.1.0
<template><div id="threefour"></div>
</template>
<script>
import * as echarts from "echarts"
export default {name:"",components:{},data(){return {}},methods:{getdata(){var myCharts = echarts.init(document.getElementById('threefour'))var districtList = ['一年级1班', '一年级2班', '一年级3班', '一年级4班', '一年级5班', '一年级6班', '一年级7班', '一年级8班', '一年级9班']var lN = [43, 40, 38, 41, 40, 42, 42, 43, 39, ] //应到人数var bN = [40, 40, 37, 40, 40, 40, 39, 41, 38, ] //实到人数var cN = [2, 0, 1, 1, 0, 2, 1, 1, 1, ] //请假人数var dN = [5, 3, 6, 4, 2, 1, 4, 4, 0,] //迟到人数var tN = [1, 0, 0, 0, 0, 0, 2, 1, 0,] //其它let option = {tooltip: {trigger: 'axis',axisPointer: {lineStyle: {color: 'rgba(0, 255, 233,0)',},},},legend: {x: '85%', //用百分比 处理块与文字位置y: 'center',orient: 'vertical',textStyle: {fontSize: 12,lineHeight: 45,color: '#666',},//selectedMode: false, //选中哪个图例 false后图例不可点击data: ['x数', 'y数']},xAxis: {type: 'category',data: districtList,axisLine: {lineStyle: {color: '#E6E6FA'}},axisLabel: {interval:0,rotate:22,}},yAxis: {type: 'value',// minInterval: 500,axisLine: {lineStyle: {color: '#F0F8FF'}},},grid: { //用于处理图标放入过多空白问题top: '3%', //距上边距left: '10%', //距离左边距right: '5%', //距离右边距bottom: '22%', //距离下边距},dataZoom: [{ // 缩放条type: 'inside',start: 30,end: 80}, {start: 30,end: 80}],series: [{name: '应到人数',data: lN,type: 'bar',color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: '#FB8C8C'}, {offset: 1,color: '#F70909'}]),showBackground: false,}, {name: '实到人数',data: bN,type: 'bar',color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: '#FAA46B'}, {offset: 1,color: '#F87219'}]),showBackground: false,},{name: '请假人数',data: cN,type: 'bar',color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: '#FBFB7C'}, {offset: 1,color: '#F9F93A'}]),showBackground: false,},{name: '迟到人数',data: dN,type: 'bar',color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: '#7792FF'}, {offset: 1,color: '#0033FF'}]),showBackground: false,},{name: '其它',data: tN,type: 'bar',color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: '#80F6F6'}, {offset: 1,color: '#21EFEF'}]),showBackground: false,},]};myCharts.setOption(option)}},mounted(){this.getdata()}
}
</script>
<style>#threefour { width: 100%; height: 27vh; }
</style>
相关文章:

【记录46】【案例】echarts 柱状图
echarts环境4.1.0 <template><div id"threefour"></div> </template> <script> import * as echarts from "echarts" export default {name:"",components:{},data(){return {}},methods:{getdata(){var myChart…...

Github2024-06-12 开源项目日报 Top10
根据Github Trendings的统计,今日(2024-06-12统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Python项目4JavaScript项目2Lua项目1PHP项目1Blade项目1非开发语言项目1TypeScript项目1Shell项目1从零开始构建你喜爱的技术 创建周期:2156 天…...

茶艺师服务师傅小程序APP源码(APP+小程序+公众号+H5)
🍵茶艺师服务小程序:品味生活的茶艺新体验🌱 🌿一、引言:茶艺师服务小程序,让生活更有味 在繁忙的生活中,品一杯香茗,感受茶文化的韵味,是许多人向往的休闲方式。然而&…...

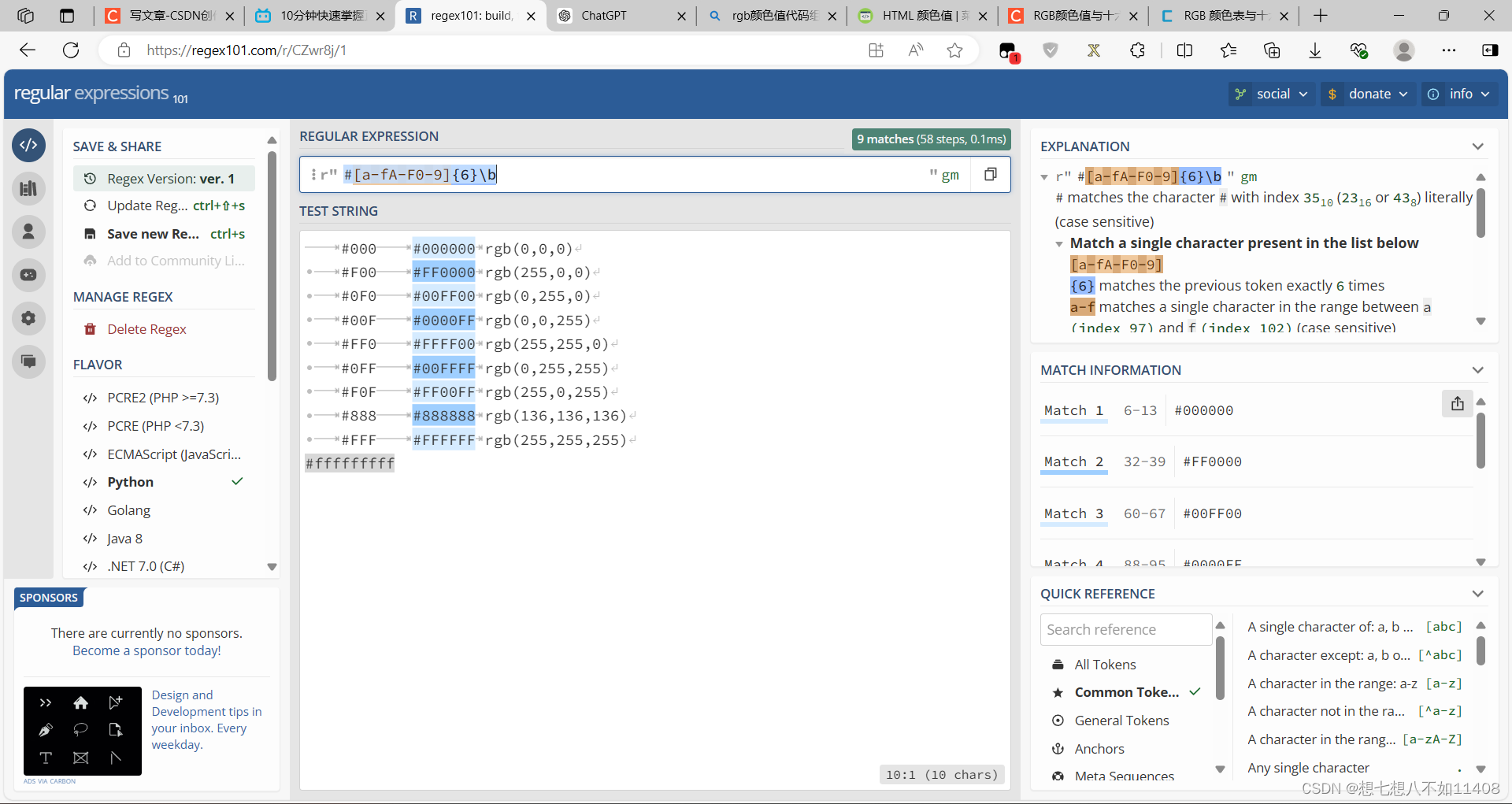
【正则表达式】入门
参考视频:10分钟快速掌握正则表达式_哔哩哔哩_bilibili 这个网站用来测试写的正则表达式效果:regex101: build, test, and debug regex 示例: 限定符 ? 表示前一个字符可有可无 比如这里输入:de? 匹配结果可以得到d和de * 前…...

制造业为什么需要ERP企业管理软件?
如今,传统的制造业管理方式逐渐变得力不从心~库存积压、生产效率低下、供应链混乱…想象一下,如果你的企业仍然依赖于手工记录订单、库存和财务数据,那么每当市场发生变动时,你就需要花费大量的时间和精力去重新调整生产计划、更新…...

JavaScript Prototype
JavaScript Prototype JavaScript 是一种高级的、解释执行的编程语言,广泛应用于网页和服务器端开发。JavaScript 的核心特性之一是其原型继承机制,这是理解 JavaScript 对象模型的关键。 什么是 Prototype? 在 JavaScript 中,…...

Web Works API 和 Promise 的对比和区别
Web Workers 和 Promise 都是强大的工具,用于不同的异步处理场景。Web Workers 适用于需要并行处理的复杂任务,通过后台线程避免阻塞主线程。而 Promise 则简化了单线程中的异步操作管理,使代码更加清晰和结构化。根据具体需求选择合适的技术…...

jeecg快速启动(附带本地运行可用版本下载)
版本整理(windows x64位): redis:3.0.504 MYSQL:5.7 Maven:3.9.4(setting文件可下载) Nodejs:v16.20.2(建议不要安装默认路径下,如已安装在c盘,运行yarn报…...

【PPT教程】一键重置幻灯片背景的方法,新建幻灯片带默认背景
目的是替换18届的研电赛ppt背景为19届 这里写目录标题 1.设计->设置背景格式2.图片或纹理填充->插入3.选择需要替换为背景的照片4.点击下方的应用到全部 1.设计->设置背景格式 2.图片或纹理填充->插入 3.选择需要替换为背景的照片 4.点击下方的应用到全部 此时全部…...

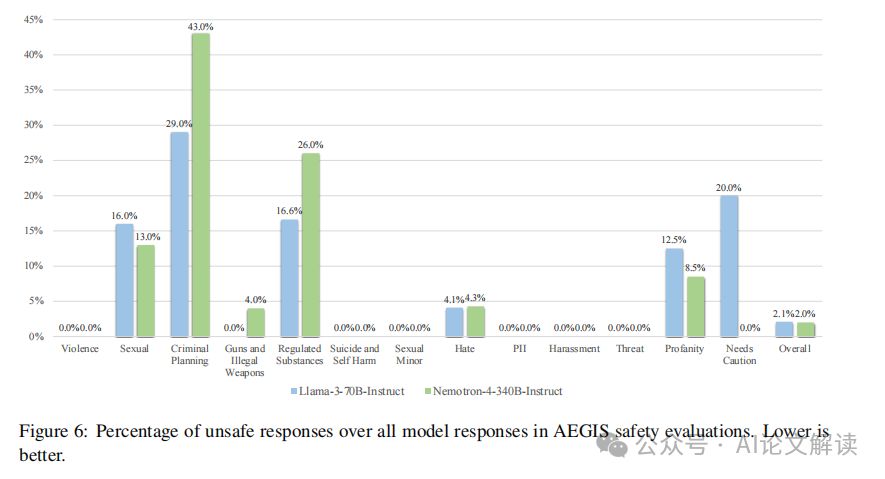
NVIDIA新模型Nemotron-4:98%的训练数据是合成生成的,你敢信?
获取本文论文原文PDF,请公众号 AI论文解读 留言:论文解读 标题:Nemotron-4 340B Technical Report 模型概述:Nemotron-4 340B系列模型的基本构成 Nemotron-4 340B系列模型包括三个主要版本:Nemotron-4-340B-Base、…...

深度神经网络——什么是NLP(自然语言处理)?
自然语言处理(NLP) 是对使计算机能够处理、分析、解释和推理人类语言的技术和工具的研究和应用。 NLP 是一个跨学科领域,它结合了语言学和计算机科学等领域已建立的技术。 这些技术与人工智能结合使用来创建聊天机器人和数字助理,…...

05-5.5.1 哈夫曼树
👋 Hi, I’m Beast Cheng 👀 I’m interested in photography, hiking, landscape… 🌱 I’m currently learning python, javascript, kotlin… 📫 How to reach me --> 458290771qq.com 喜欢《数据结构》部分笔记的小伙伴可以…...

夯实网络底座:智能云解析助推新基建发展再上新台阶
在数字化浪潮汹涌澎湃的今天,互联网已成为社会运转不可或缺的基础设施。而在这背后,DNS(域名系统)作为互联网的底座,其重要性不言而喻。随着云计算、大数据、人工智能、IPv6等新基建的迅猛发展,传统的DNS服…...

时间戳转时间格式小记——个位数月份 如何去掉补位0的情况
工作中遇到的问题小记一下 时间戳:1710172800 时间格式:2024-03-12 00:00:00 在无要求的情况下这种情况很OK 当我们需要时间格式为:2024-3-12 00:00:00 那常规情况就不适用 解决: import time sjc 1710172800 # Windows 环境…...

C++ 矩阵乘法
描述 如果A是个x行y列的矩阵,B是个y行z列的矩阵,把A和B相乘,其结果将是另一个x行z列的矩阵C。这个矩阵的每个元素是由下面的公式决定的 矩阵的大小不超过100*100 输入描述: 第一行包含一个正整数x,代表第一个矩阵的…...

热门开源项目推荐
文章目录 1. OpenAIs GPT-42. TensorFlow 3.03. Kubernetes 1.304. React 195. PyTorch 2.06. Deno 2.07. Home Assistant总结 开源社区的不断壮大,越来越多的开发者和企业开始重视和参与开源项目。开源不仅促进了技术的快速迭代和创新,还为广大开发者提…...

Study--Oracle-03-数据库常规操作
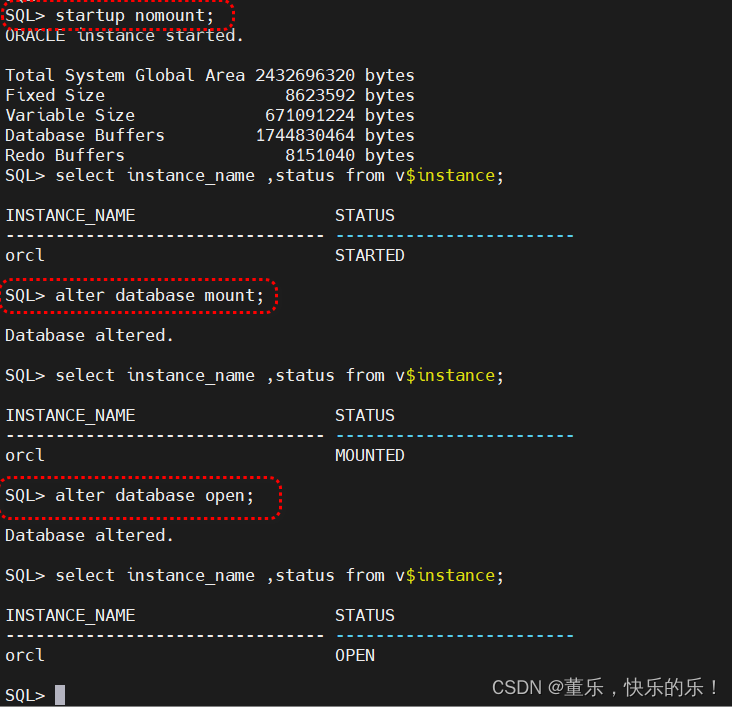
一路走来,所有遇到的人,帮助过我的、伤害过我的都是朋友,没有一个是敌人。 一、oracle 版本及主要功能 二、数据安装完成后常用操作SQL 1、检查数据库监听状态 监听的常用命令 启动:[oracleoracle u01]$ lsnrctl stop 停止&am…...

OpenCloudOS 8.8 一键安装 Oracle 19C 单机
前言 Oracle 一键安装脚本,演示 OpenCloudOS 8.8 一键安装 Oracle 19C 单机(231017)过程(全程无需人工干预)。 ⭐️ 脚本下载地址:Shell脚本安装Oracle数据库 安装准备 1、安装好操作系统,建议…...

【Android】【Java】【每日练手3】Android的四个主要组件使用示例
Android的四个主要组件是活动(Activity)、服务(Service)、广播接收器(Broadcast Receiver)和内容提供器(Content Provider)。下面通过一个简单的示例来介绍这四个组件及其用法。 示…...

代码随想三刷二叉树篇2
代码随想三刷二叉树篇2 101. 对称二叉树题目代码 104. 二叉树的最大深度题目代码 111. 二叉树的最小深度题目代码 222. 完全二叉树的节点个数题目代码 110. 平衡二叉树题目代码 257. 二叉树的所有路径题目代码 101. 对称二叉树 题目 链接 代码 /*** Definition for a binar…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...
