axios 封装,API接口统一管理
分享一个自己封装的 axios 网络请求
主要的功能及其优点:
将所有的接口放在一个文件夹中管理(api.js)。并且可以支持动态接口,就是 api.js 文件中定义的接口可以使用 :xx 占位,根据需要动态的改变。动态接口用法模仿的是vue的动态路由,如果你不熟悉动态路由可以看看我的这篇文章:Vue路由传参详解(params 与 query)
1.封装请求:
- 首先在 src 目录下创建 http 目录。继续在 http 目录中创建 api.js 文件与 index.js 文件。
- 然后再 main.js 文件中导入 http 目录下的 index.js 文件。将请求注册为全局组件。
- 将下面封装所需代码代码粘到对应的文件夹
2.基本使用:
//示例:获取用户列表
getUsers() {const { data } = await this.$http({url: 'users' //这里的 users 就是 api.js 中定义的“属性名”})
},
复制代码3.动态接口的使用:
//示例:删除用户
deleteUser() {const { data } = await this.$http({method: 'delete',//动态接口写法模仿的是vue的动态路由//这里 params 携带的是动态参数,其中 “属性名” 需要与 api 接口中的 :id 对应//也就是需要保证携带参数的 key 与 api 接口中的 :xx 一致url: {// 这里的 name 值就是 api.js 接口中的 “属性名”name: 'usersEdit',params: {id: userinfo.id,},},})
},
复制代码4.不足:
封装的请求只能这样使用 this.$http() 。不能 this.$http.get() 或 this.$http.delete()
由于我感觉使用 this.$http() 这种就够了,所以没做其他的封装处理
如果你有更好的想法可以随时联系我
如下是封装所需代码:
- api.js 管理所有的接口
// 如下接口地址根据自身项目定义
const API = {// base接口baseURL: 'http://127.0.0.1:8888/api/private/v1/',// 用户users: '/users',// “修改”与“删除”用户接口(动态接口)usersEdit: '/users/:id',
}
export default API
复制代码- index.js 逻辑代码
// 这里请求封装的主要逻辑,你可以分析并将他优化,如果有更好的封装方法欢迎联系我Q:2356924146
import axios from 'axios'
import API from './api.js'
const instance = axios.create({baseURL: API.baseURL,timeout: '8000',method: 'GET'
})
// 请求拦截器
instance.interceptors.request.use(config => {// 此处编写请求拦截代码,一般用于加载弹窗,或者每个请求都需要携带的tokenconsole.log('正在请求...')// 请求携带的tokenconfig.headers.Authorization = sessionStorage.getItem('token')return config},err => {console.log('请求失败', err)}
)
// 响应拦截器
instance.interceptors.response.use(res => {console.log('响应成功')//该返回对象会绑定到响应对象中return res},err => {console.log('响应失败', err)}
)
//options 接收 {method, url, params/data}
export default function(options = {}) {return instance({method: options.method,url: (function() {const URL = options.url
if (typeof URL === 'object') {//拿到动态 urllet DynamicURL = API[URL.name]
//将 DynamicURL 中对应的 key 进行替换for (const key of Object.keys(URL.params)) {DynamicURL = DynamicURL.replace(':' + key, URL.params[key])}
return DynamicURL} else {return API[URL]}})(),//获取查询字符串参数params: options.params,//获取请求体字符串参数data: options.data})
}
复制代码- main.js 将请求注册为全局组件
import Vue from 'vue'
// 会自动导入 http 目录中的 index.js 文件
import http from './http'
Vue.prototype.$http = http相关文章:

axios 封装,API接口统一管理
分享一个自己封装的 axios 网络请求 主要的功能及其优点: 将所有的接口放在一个文件夹中管理(api.js)。并且可以支持动态接口,就是 api.js 文件中定义的接口可以使用 :xx 占位,根据需要动态的改变。动态接口用法模仿…...

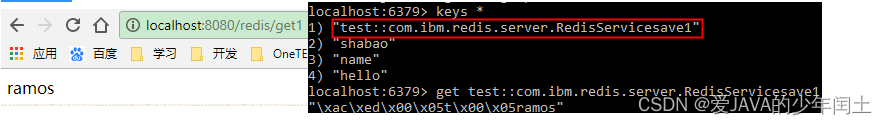
SpringBoot使用Redis实现缓存
目录 实现步骤 1. 在 pom.xml 配置文件中添加如下依赖 2. 在 application.properties 中添加如下配置 3. 新建 RedisConfig.class,继承 CachingConfigurerSupport,添加如下方法 4. 新建 RedisService.class 添加如下方法 注意:cacheKey…...
)
[失业前端恶补算法]JavaScript leetcode刷题top100(三)
专栏声明:只求用最简单的,容易理解的方法通过,不求优化,不喜勿喷 今天更新五个 easy 难度题目: 相交链表 题面 给你两个单链表的头节点 headA 和 headB ,请你找出并返回两个单链表相交的起始节点。如果两个…...

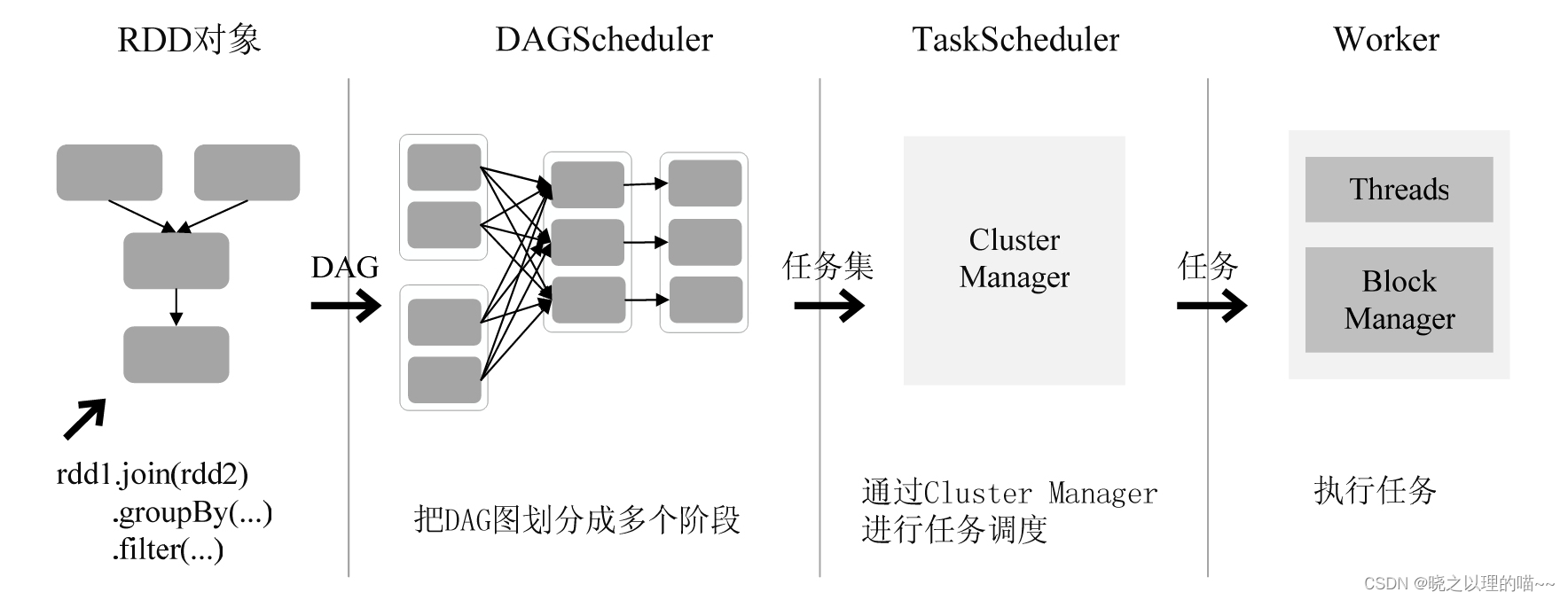
Spark RDD的设计与运行原理
一、Spark RDD概念 一个RDD就是一个分布式对象集合,本质上是一个只读的分区记录集合,每个RDD可以分成多个分区,每个分区就是一个数据集片段,并且一个RDD的不同分区可以被保存到集群中不同的节点上,从而可以在集群中的…...

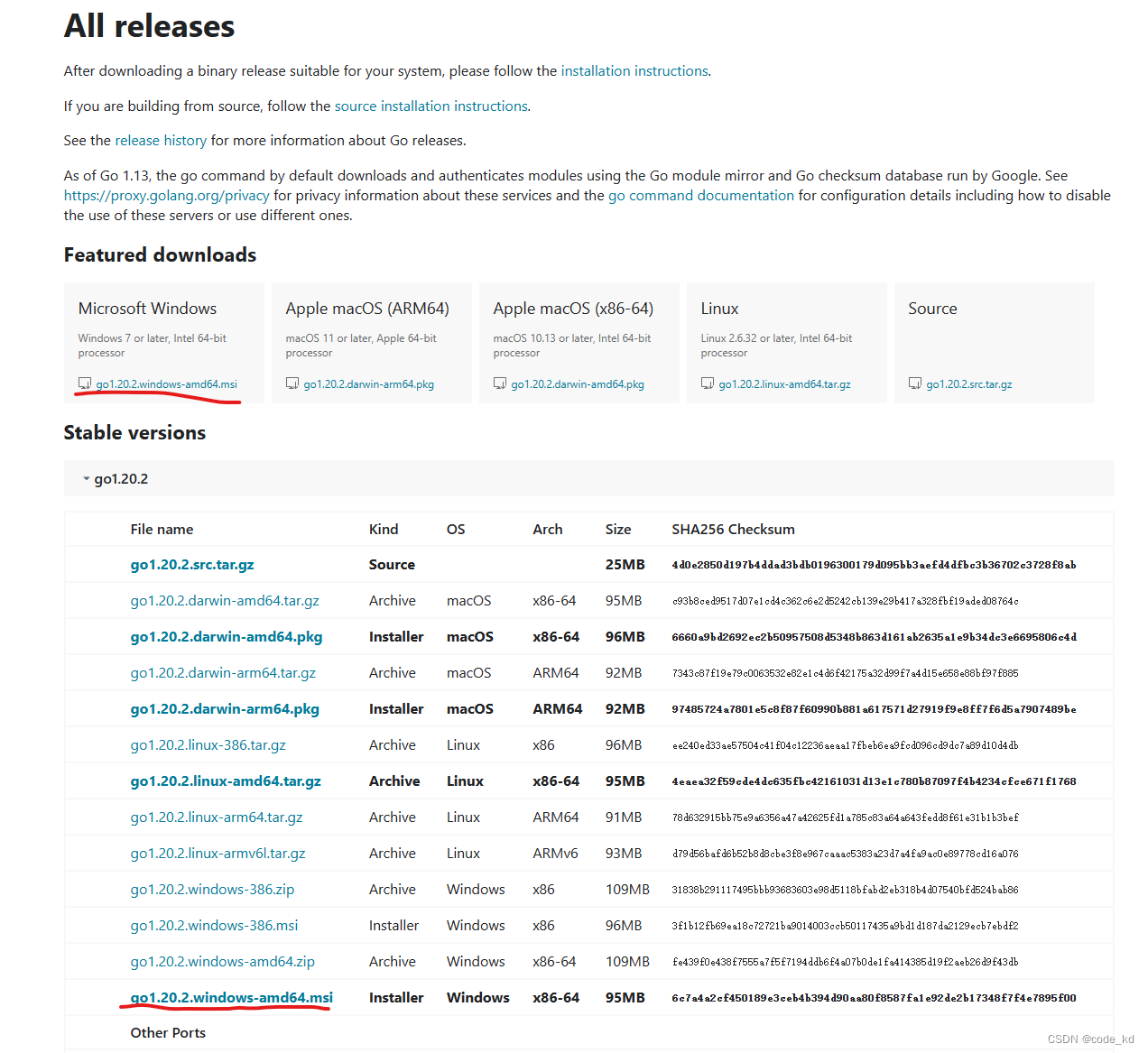
Golang的下载与安装
Windows系统 进入golang官方下载网站:所有版本 - Go 编程语言如图所示 下载后打开您下载的 MSI 文件,然后按照提示安装 Go。 验证是否已安装 Go。...

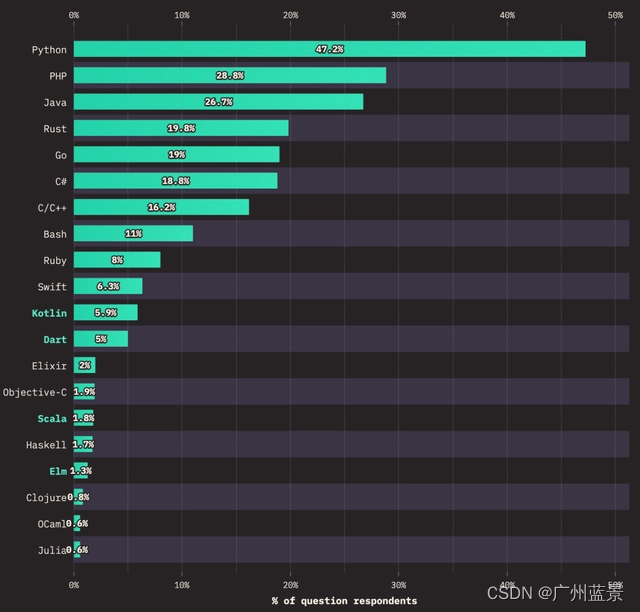
广州蓝景分享—8大Web前端开发的趋势
2023 年 1 月 11 日,2022 年度 StateOfJS 调查结果正式公布!StateOfJS 是前端生态圈中比较有影响力的且规模较大的数据调查。本文就来解读一下 2022 年 StateOfJS 的调查结果! JavaScript 发展很快,但似乎 JavaScript 开发人员的…...

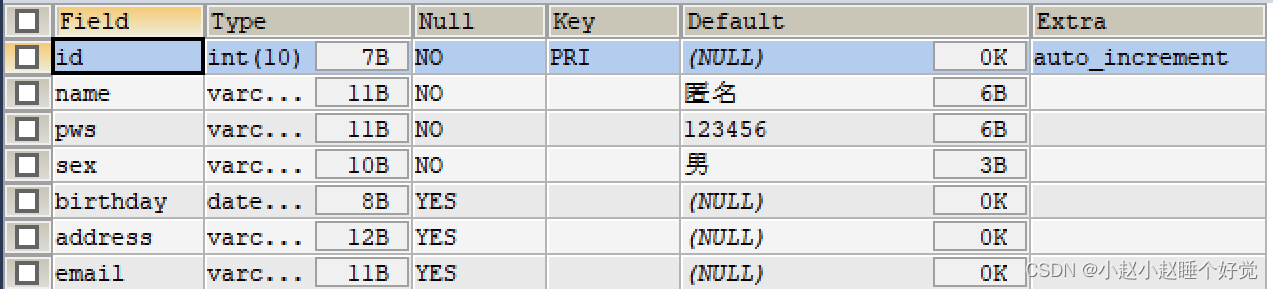
Java学习-MySQL-创建数据库表
Java学习-MySQL-创建数据库表 SHOW DATABASESUSE school CREATE TABLE IF NOT EXISTS student( id INT(10) NOT NULL AUTO_INCREMENT COMMENT 学号, name VARCHAR(30) NOT NULL DEFAULT 匿名 COMMENT 姓名, pws VARCHAR(20) NOT NULL DEFAULT 123456 COMMENT 密码, sex VARCHA…...

Ethercat学习-GD32以太网学习
文章目录1、GD32F4以太网简介2、以太网模框图简介3、以太网主要模块介绍SMI接口RMII接口与MII接口DMA控制器4、以太网配置流程5、其他1、GD32F4以太网简介 GD32F4系列以太网模块包含10/100Mbps以太网MAC,数据的收发都通过DMA进行操作,支持MII࿰…...

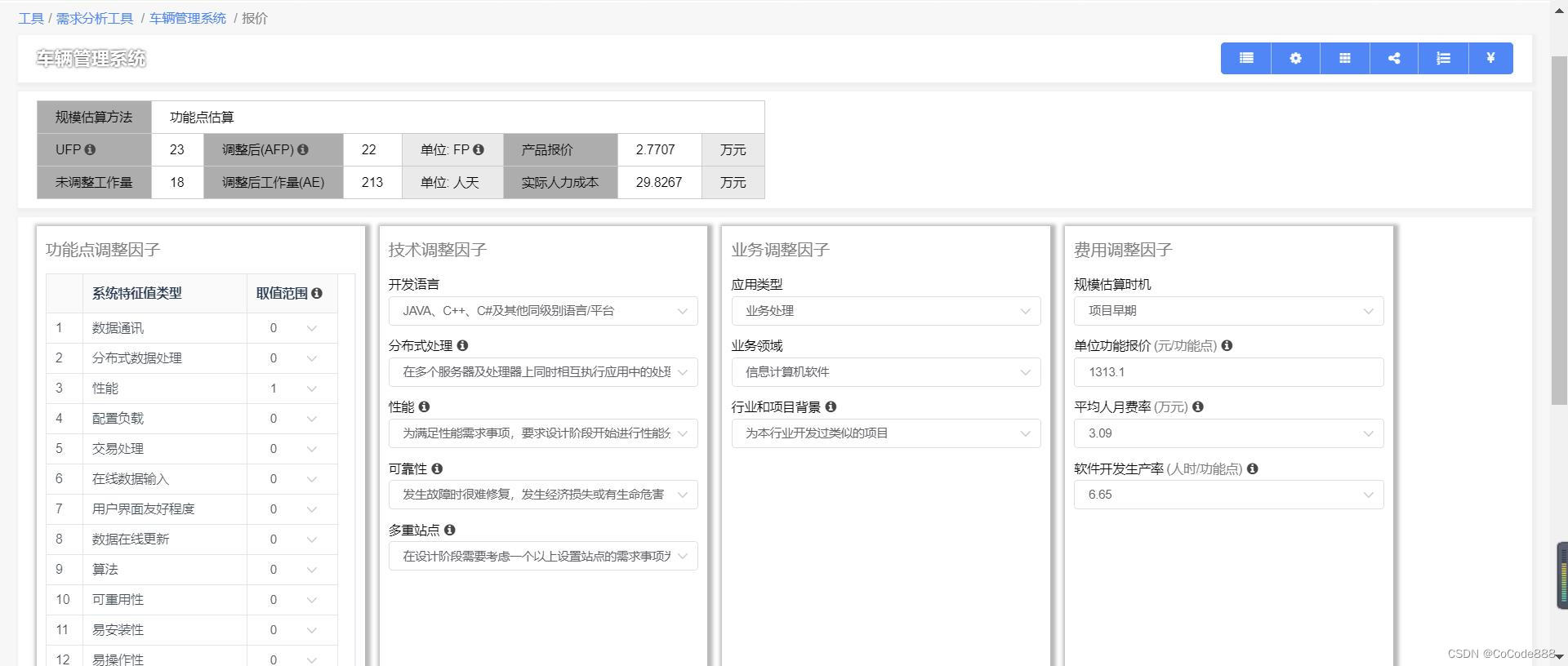
项目规模估算如何精准 4大注意事项
项目报价,需要首先进行项目规模估算,如何估算更精准,6大注意事项。 1、项目范围规划 在项目估算前,需要对项目范围进行规划,这包括所有活动以及开发可交付产品所需的流程。范围规划是前提,它明确定义了项目…...

低代码:助力乡村振兴事业开启“智慧模式”
伴随着脱贫攻坚目标任务的全面完成,我国“三农”工作重心历史性地转向全面推进乡村振兴,这也标志着我国农业农村工作迈上了一个新台阶。 什么是乡村振兴? 乡村振兴是新时代“三农”工作的总抓手,坚持农业农村优先发展,…...

Flutter——Isolate主线机制
简述 在DartFlutter应用程序启动时,会启动一个主线程其实也就是Root Isolate,在Root Isolate内部运行一个EventLoop事件循环。所以所有的Dart代码都是运行在Isolate之中的,它就像是机器上的一个小空间,具有自己的私有内存块和一个运行事件循…...

提取游戏《Limbus Company》(边狱公司)内素材
授人以鱼,不如授人以渔。 目录 注意事项 寻找音频文件 .bytes转为.fsb 必备工具 步骤 解决乱码 必备工具 步骤 提取.fsb文件 必备工具 可备工具 步骤 注意事项 文章关于出现乱码的处理方法和与编码相关的部分有误,已于2023/3/10更正。 相关…...

学生信息表
目录 一、功能说明 二、核心思想 三、所用知识回顾 四、基本框架 五、js功能实现部分 一、功能说明 (1)输入对应的信息,点击录入可以为下面的表格添加一条记录,注意当所填信息不完整时不允许进行提交。 (2&…...

FOTA在AUTOSAR中的应用
FOTA介绍 FOTA(Firmware Over-The-Air)移动终端的空中下载软件升级,指通过云端升级技术,为具有连网功能的设备:例如手机、平板电脑、便携式媒体播放器、移动互联网设备等提供固件升级服务,用户使用网络以按需、易扩展的方式获取智能终端系统升级包,并通过FOTA进行云端升…...

2023/3/10 Vue核心知识的学习- Vue - v-model双向绑定原理
https://www.jianshu.com/p/2682b5a26869 定义:vue中双向绑定就是指v-model指令,可以绑定一个响应式数据到视图,同时视图中变化能同步改变该值。 通过Object.defineProperty( )对属性设置一个set函数,当数据改变了就会来触发这个…...

面朝大海,春暖花开丨2023年Kaadas凯迪仕全国经销商大会成功召开
3月8日,We——2023年Kaadas凯迪仕全国经销商大会将在中国青岛星光岛会议中心隆重举行,盛会汇聚了超过1000名优秀合作伙伴,规模空前。Kaadas凯迪仕品牌创始人&集团总裁苏志勇先生、集团董事长苏祺云先生以及各高层领导均莅临现场。 大会伊…...

【ubuntu】安装cuda+anaconda的docker环境,并用Vscode远程访问
目录下载英伟达docker配置docker的基本安装环境为vscode安装ssh服务安装anaconda下载英伟达docker docker pull nvidia/cuda配置docker的基本安装环境 apt-get install sudo sudo apt-get update sudo apt-get install wget sudo ps -e|grep ssh为vscode安装ssh服务 sudo ap…...

Python(青铜时代)——容器类的公共方法
内置函数 内置函数:不需要使用 import 导入库,就可以直接使用的函数 函数描述备注len()计算容器中元素个数del( )删除变量max( )返回容器中元素最大值如果是字典,只针对key比较min( )返回容器中元素最小值如果是字典,…...

利用canvas给图片添加水印
前言前两天给个人网站添加了一个小功能,就是在文章编辑上传图片的时候自动给图片加上水印。给网页图片添加水印是个常见的功能,也是互联网内容作者保护自己版权的方法之一。本文简单记录一下借助canvas在前端实现图片添加水印的实现方法。canvas元素其实…...

保姆级使用PyTorch训练与评估自己的MobileViT网络教程
文章目录前言0. 环境搭建&快速开始1. 数据集制作1.1 标签文件制作1.2 数据集划分1.3 数据集信息文件制作2. 修改参数文件3. 训练4. 评估5. 其他教程前言 项目地址:https://github.com/Fafa-DL/Awesome-Backbones 操作教程:https://www.bilibili.co…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...

StarRocks 全面向量化执行引擎深度解析
StarRocks 全面向量化执行引擎深度解析 StarRocks 的向量化执行引擎是其高性能的核心设计,相比传统行式处理引擎(如MySQL),性能可提升 5-10倍。以下是分层拆解: 1. 向量化 vs 传统行式处理 维度行式处理向量化处理数…...
