vue3第四十节(pinia的用法注意事项解构store)
pinia 主要包括以下五部分,经常用到的是 store、state、getters、actions

以下使用说明,注意事项,仅限于 vue3 setup 语法糖中使用,若使用选项式 API 请直接查看官方文档:
一、前言:
pinia 是为了探索 vuex 下一次迭代是要实现那些功能用途,pinia 已实现vuex5 的绝大部分功能;
并且与 Vuex 相比,Pinia 提供了一个更简单的 API,具有更少的规范,提供了 Composition-API 风格的 API,最重要的是,在与 TypeScript 一起使用时具有可靠的类型推断支持;
二、pinia 与vuex <= 4.x 的差异
1、****mutations 不再存在。他们经常被认为是 非常 冗长。他们最初带来了 devtools 集成,但这不再是问题。
**2、**无需创建自定义复杂包装器来支持 TypeScript,所有内容都是类型化的,并且 API 的设计方式尽可能利用 TS 类型推断。
**3、**不再需要注入、导入函数、调用函数、享受自动完成功能!
4、****无需动态添加 Store,默认情况下它们都是动态的,您甚至都不会注意到。请注意,您仍然可以随时手动使用 Store 进行注册,但因为它是自动的,您无需担心。
**5、**不再有 modules 的嵌套结构。您仍然可以通过在另一个 Store 中导入和 使用 来隐式嵌套 Store,但 Pinia 通过设计提供平面结构,同时仍然支持 Store 之间的交叉组合方式。 您甚至可以拥有 Store 的循环依赖关系。
**6、**没有 命名空间模块。鉴于 Store 的扁平架构,“命名空间” Store 是其定义方式所固有的,您可以说所有 Store 都是命名空间的。
三、store:
store:它持有未绑定到您的组件树的状态和业务逻辑;托管全局状态
像一个始终存在并且每个人都可以读取和写入的组件;
主要有三个方法:state、getters、actions,类似于组件中数据、计算属性、方法;
用于存储不同组件直接共享的数据实例方法,以及页面之间需要保留的数据状态;
// count.ts 文件
<script lang="ts">
import { defineStore } from 'pinia'
// defineStore 的第一个参数是 唯一标识ID 用于关联 devtool 调试使用
// 第二个参数是 一个对象 包含 state、actions,gettes
// 声明的 属性useCount 建议以 use 开头,保持书写的统一性
export const useCount = defineStore('count', {state:() => {return{}},actions: {},gettes: {}
})
</script>
在组件中使用:
注意:若 解构使用 store 中的属性 方法,需要使用 storeToRefs() 或者 toRefs() 让其保持响应式
<script setup>import { toRefs } from 'vue'import { storeToRefs } from 'pinia'import { useCount } from '@/store'const count = useCount()// 这样解构获取 store 中属性方法,会丢失响应式const { num } = count// 1、使用 pinia自带的storeToRefs(), 将store中属性转换为 ref 数据以保持响应式const { doubleCountAdd } = storeToRefs(count)console.log('=doubleCountAdd==', doubleCountAdd)// 2、使用vue3 的 toRefs() 转化为 ref 响应式数据const { doubleCount } = toRefs(count)console.log('=doubleCount==', doubleCount)
</script>
四、state:
state: 类似组件中的 data(){return{}},但是在 pinia 中的state 建议书写为:
使用箭头函数,用于完整推断类型
state: () => {return {name: 'Andy',num: 0}
}
组件中使用:
<script setup lang='ts'>import { useCount } from '@/store'const count = useCount()// 1、直接调用或者修改console.log(count.name)// 2、通过$patch({}) 同时修改多个属性count.$patch({name: '刺客',num++})// 或者传入一个回调函数count.$patch((state) => {state.count = '4'})
</script>
五、actions:
actions 类似组件中的methods,可以在组件中直接调用里面的方法
// count.ts 文件
<script lang="ts">
export const useCount = defineStore('count', {state: () => {return{name: 'Andy',num: 0}},actions: {add() {// 直接通过 this 调用 state 中的属性,也可以调用其他 store 中属性,只需引入即可this.num++},},
})
</script>
组件中可以直接通过 调用 add() 方法来修改 num
<script setup>import { useCount } from '@/store'const count = useCount()count.add()
</script>
六、gettes:
相当于组件中的 computed 计算属性:
// count.ts 文件
<script lang='ts'>
import { defineStore } from 'pinia'
export const useCount = defineStore('count', {state: () => {return{name: 'Andy',num: 0}},getters: {// 相当于组件中的 计算属性doubleCount(state): number {return state.num * 2},doubleCountAdd():number {// 可以在其他 getter 中直接调用另一个getterreturn this.doubleCount + 1},// 接收额外参数时,需要返回一个函数处理doubleCountAdd2:(state) => {return (num:number):number => state.num * num} }
})
</script>
在组件中可以直接使用
<script setup>
import { useCount } from '@/store'
const count = useCount()
console.log(count.doubleCountAdd)
count.$patch({name: '刺客',num: 3
})const doubleCountAdd2 = count.doubleCountAdd2(8)// 上面state.num 值为 3, 传入 额外参数 为8,故最后为 3* 8 = 24
</script>
完整代码如下:
// count.ts 文件
import { defineStore } from 'pinia'
// 通过 defineStore 定义的 store 第一个参数 count 是唯一的id,用于链接devtool
// 定义 一个id 为count的 store export const useCount = defineStore('count', {state: () => {return{name: 'Andy',num: 0}},actions: {add() {this.num++},},// getter 只会依赖状态getters: {// 相当于组件中的 计算属性doubleCount(state): number {return state.num * 2},doubleCountAdd():number {// 可以在其他 getter 中直接调用另一个getterreturn this.doubleCount + 1},// 接收额外参数,返回一个函数处理doubleCountAdd2:(state) => {return (num:number):number => state.num * num} },// 若不需要额外配置,// persist: true,// 额外配置persist: {// key: 'piniaStore', //存储名称// storage: sessionStorage, // 存储方式 默认存储在localStorage// paths: ['name'], //指定 state 中哪些数据需要被持久化。[] 表示不持久化任何状态,undefined 或 null 表示持久化整个 state}
})

// main.ts 文件
import { createApp } from 'vue'
import { createPinia } from 'pinia'
const app = createApp(App)
const pinia = createPinia()
//导入pinia 持久化 插件
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'
pinia.use(piniaPluginPersistedstate)
app.use(pinia)
app.mount('#app')
// 单文件组件 myPinia/index.vue 文件中使用
<template><div class="myPinia">This is a text demo of the pinia.<hr><div>count.num: {{ count.num }}</div><div>count.doubleCount: {{ count.doubleCount }}</div><div>count.doubleCountAdd: {{ count.doubleCountAdd }}</div><div>num: {{ num }}</div><div>doubleCountAdd: {{ doubleCountAdd }}</div><div>doubleCount: {{ doubleCount }}</div><div>doubleCountAdd2: <span>{{ doubleCountAdd2 }}</span></div><button @click="count.add()">add</button></div>
</template><script setup>
import { toRefs } from 'vue'
import { storeToRefs } from 'pinia'
import { useCount } from '@/store'
const count = useCount()
console.log('==count==', count)
// 解构获取 store 中属性方法,不是响应式
const { num } = count
// 1、使用 pinia自带的storeToRefs(), 将store中属性转换为 ref 数据以保持响应式
const { doubleCountAdd } = storeToRefs(count)
console.log('=doubleCountAdd==', doubleCountAdd)
// 2、使用vue3 的 toRefs() 转化为 ref 响应式数据
const { doubleCount } = toRefs(count)
console.log('=doubleCount==', doubleCount)
// 通过 $patch 修改state 中多个属性
count.$patch({name: '刺客',num: 3})// 传入额外参数const doubleCountAdd2 = count.doubleCountAdd2(8) // 上面state.num 值为 3, 传入 额外参数 为8,故最后为 3* 8 = 24
</script><style lang="scss" scoped>div{font-size: 18px;color: #333;span {color: red;}
}
</style>
相关文章:

vue3第四十节(pinia的用法注意事项解构store)
pinia 主要包括以下五部分,经常用到的是 store、state、getters、actions 以下使用说明,注意事项,仅限于 vue3 setup 语法糖中使用,若使用选项式 API 请直接查看官方文档: 一、前言: pinia 是为了探索 vu…...

PostgreSQL源码分析——索引扫描
这里,我们分析一下索引扫描的过程,以最简单的select * from t1 where a 100;语句为例,分析一下查询的过程。 postgrespostgres# \d t1;Table "public.t1"Column | Type | Collation | Nullable | Default ------------------…...

零基础入门学用Arduino 第四部分(一)
重要的内容写在前面: 该系列是以up主太极创客的零基础入门学用Arduino教程为基础制作的学习笔记。个人把这个教程学完之后,整体感觉是很好的,如果有条件的可以先学习一些相关课程,学起来会更加轻松,相关课程有数字电路…...

x-anylabelimg如何标识人脸
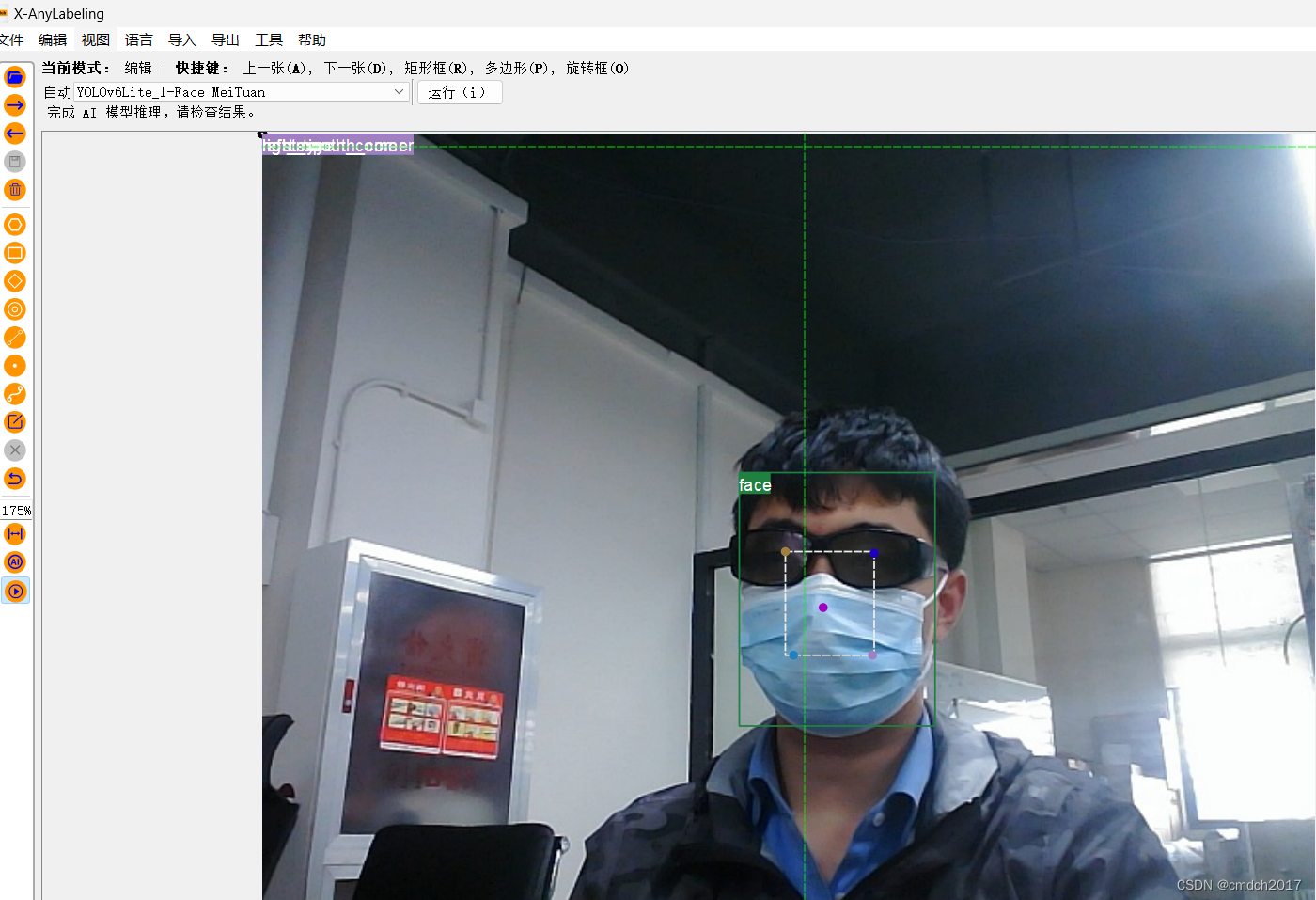
软件地址,下载CPU版本就好 https://github.com/CVHub520/X-AnyLabeling/releases/tag/v2.0.0 一、打开软件选择的一个按钮,选择文件夹 二、选择模型运行 未下载的模型需要安全上网下载 选用Yolov6Lite_l-Face MeiTuan生成的文件格式,略作调…...

Element-ui中Table表格无法显示
Element-ui中Table表格无法显示 在使用过程中发现样式正常显示但是table就是不显示,研究了一段时间后,发现问题是项目结构的问题 当你创建vue和安装el的时候,一定要注意进入到正确的项目文件夹,如果在外面也出现一个package.jso…...

电信网关配置管理系统 del_file.php 前台RCE漏洞复现
0x01 产品简介 中国电信集团有限公司(英文名称“China Telecom”、简称“中国电信”)成立于2000年9月,是中国特大型国有通信企业、上海世博会全球合作伙伴。电信网关配置管理系统是一个用于管理和配置电信网络中网关设备的软件系统。它可以帮助网络管理员实现对网关设备的远…...

游戏心理学Day18
游戏玩家心理 在游戏世界中,设计师的工作总是围绕尽可能留住玩家要展开。在游戏创作时,设计师会假设目标诉讼的特点并激励迎合他们的需求,如果这种假设是经过实际调研之后做出的,那么就会比较接近实际情况而。如果这种假设是设计…...

发文章不违规的5种解决方案,非常适用,记得收藏!
之前以为使用AI写出来的文章,只要检测通过就不会违规,结果却还是让我有些失望。最近测试几款AI工具,测试结果都还是会存在违规情况,无法全文发布。 AI是听从人的指令,只能说是如何下指令,这个非常重要。至…...
运算】)
【ARMv8/ARMv9 硬件加速系列 2.2 -- ARM NEON 的加减乘除(左移右移)运算】
文章目录 NEON 加减乘除NEON 加减乘除 下面代码是使用ARMv8汇编语言对向量寄存器v0-v31执行加、减、乘以及左移和右移操作的示例。 ARMv8的SIMD指令集允许对向量寄存器中的多个数据进行并行操作。v0和v1加载数据,对它们进行加、减和乘,左移和右移操作。最后,我们会将结果存储…...

[2024-06]-[大模型]-[Ollama]- WebUI
主要涉及要部署的前端webui是来源于:https://github.com/open-webui/open-webui 正常就使用: docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-web…...

AI智能盒子助力中钢天源设备工厂升级安全防护
中钢集团安徽天源科技股份有限公司成立于2002年3月27日,是中央企业中国中钢股份有限公司控股的上市公司,主导产品为永磁铁氧体器件、钕铁硼器件、四氧化三锰、锶铁氧体预烧料及各类磁选机等。 在中钢天源智能化升级过程中,采用并定制开发一系列厂区安全…...

RNN的变种们:GRULSTM双向RNN
上篇笔记记录到RNN的一个缺点:训练时会出现梯度消失,解决的办法是找到一个更优的计算单元。这里也有GRU和LSTM。 GRU(Gated Recurrent Unit)门控训练网络 什么是门控机制?就是对当前的输入进行一个筛选。门打开&…...

Linux网络-HttpServer的实现
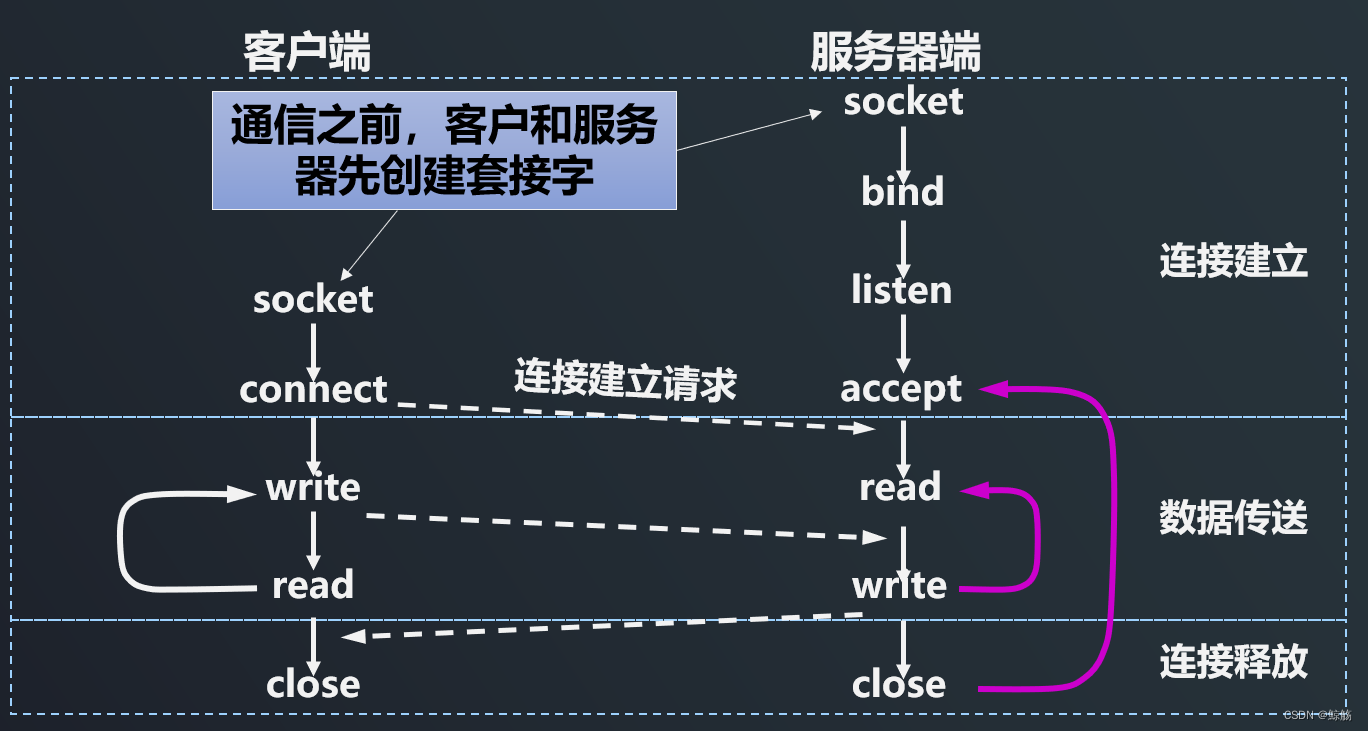
文章目录 前言一、请求报文的解析URL的解析 二、响应报文的发送Content-LenthConten-TypeCookie和Set-CookieCookie的风险 三、尝试发送一个HTML网页404网页Location 重定向 四、浏览器的多次请求行为总结 前言 之前我们简单理解了一下Http协议,本章我们将在LInux下…...

GPT-4o的综合评估与前景展望
如何评价GPT-4o? GPT-4o作为OpenAI推出的最新一代大型语言模型,其性能、功能和应用前景都备受关注。以下是对GPT-4o的综合评估与前景展望: 一、技术性能评估 响应速度:GPT-4o在响应速度上有了显著提升,能够在极短的时间内对输入…...

私人云盘(自动云同步)
一、项目简介 模仿小米的云服务,实现一个通过TCP实现的私人云盘,因为能力有限,所以只实现自动云同步这一个功能,具体可以分为三个小功能,即保持云端和终端数据一致、实现文件的上传与下载以及手动同步 二、涉及到的知…...

【CMake】Linux 下权限丢失与软链接失效问题
【CMake】Linux 下权限丢失与软链接失效问题 文章目录 【CMake】Linux 下权限丢失与软链接失效问题问题概述解决方法1 - 安装目录2 - 安装文件3 - 手动指定 使用 Linux 下原生命令行注意事项参考链接 问题概述 一般使用 CMake 安装,在 Windows 平台不会出问题&…...

内部类介绍
内部类(Inner Class)是在另一个类的内部定义的类。它可以访问外部类的所有成员,包括私有成员。内部类有两种主要形式:局部内部类(定义在方法内部)和成员内部类(定义在类的内部,但不在…...

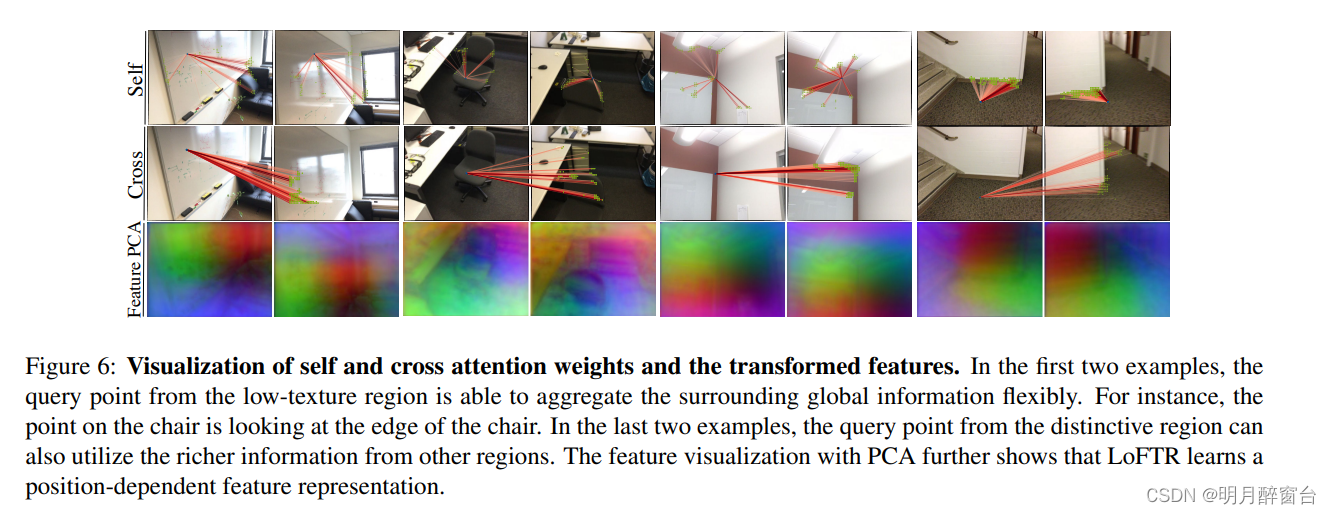
【CVPR2021】LoFTR:基于Transformers的无探测器的局部特征匹配方法
LoFTR:基于Transformers的局部检测器 0. 摘要 我们提出了一种新的局部图像特征匹配方法。我们建议先在粗略级别建立像素级密集匹配,然后再在精细级别细化良好匹配,而不是按顺序进行图像特征检测、描述和匹配。与使用成本体积搜索对应关系的密…...

总结一下 C# 如何自定义特性 Attribute 并进行应用
前言 Attribute(特性)是一种用于为程序元素(如类、方法、属性等)提供元数据信息的方法。 特性是一种声明式的信息,附加到程序元素上,提供额外的数据用于描述和控制这些元素的行为。 在编译和运行时&…...

三种暴露方法和引入方式
1.分别暴露 export ...export...用于按需导出一个或多个模块,在导入时需要使用花括号指定导入的模块名称,例如import { a, b } from module module.js中 export let a 1 export function b(){console.log(hello,vue) } 2.统一暴露 export { ...}用于统…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...
