React 通信:深层传递(Props、Context、Children Jsx)
在之前的文章 探讨:围绕 props 阐述 React 通信 中总结了关于“父子”组件传值,但是当需要在组件树中深层传递参数以及需要在组件间复用相同的参数时,传递 props 就会变得很麻烦。
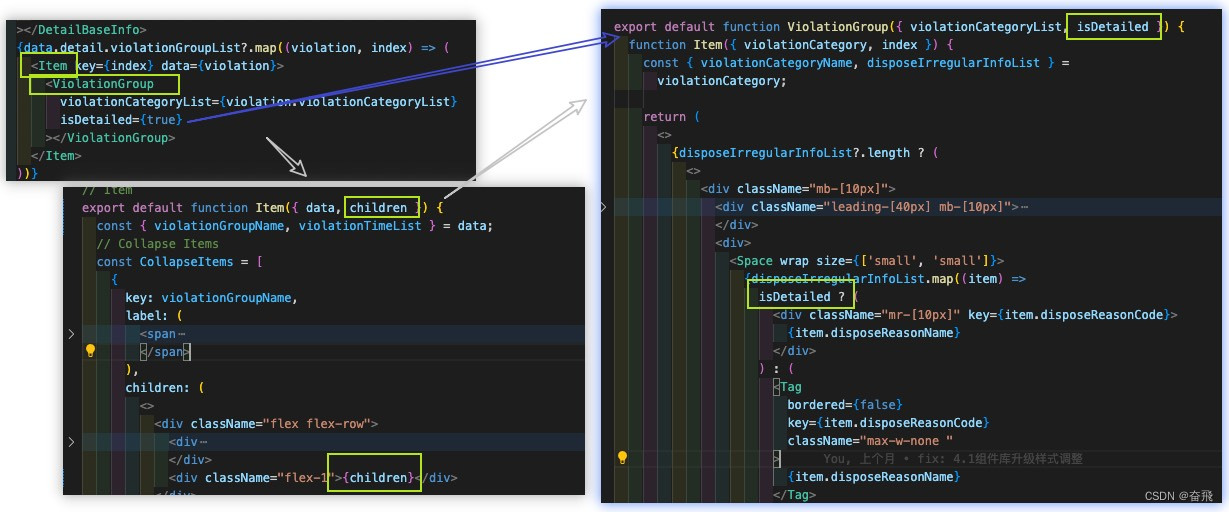
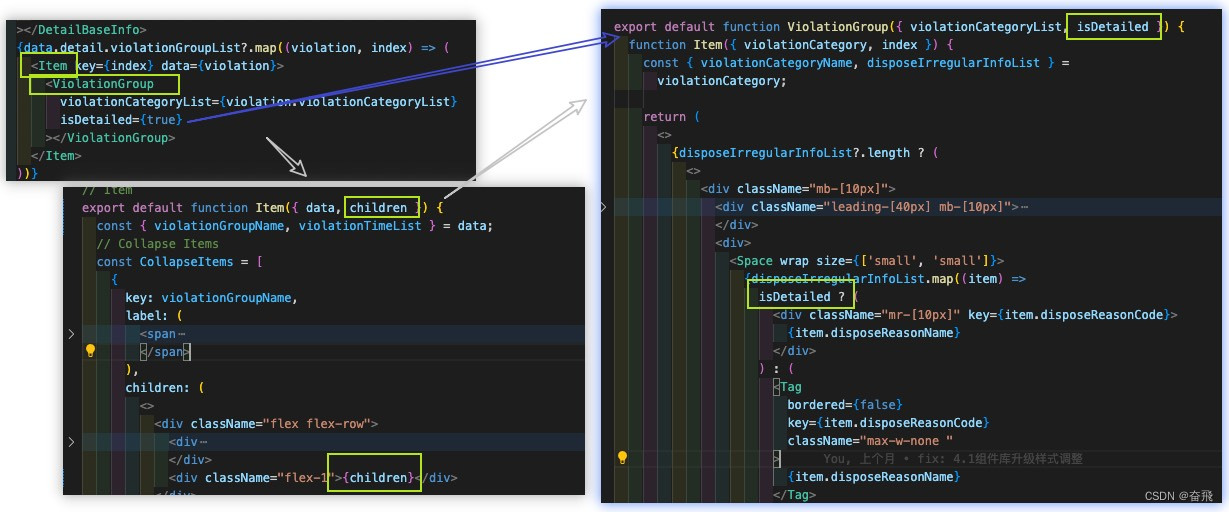
实际案例: 下述展示有两种状态:① 详情态;② 编辑态(tag形式)
组件设计:通过 isDetailed 来决定是“详情”还是“编辑”。

开发过程:拆分了四层,根组件设置了 isDetailed 来确定最终确定 <ViolationGroup> 中展示。
{data.map((item) =>isDetailed ? (<div>{item.disposeReasonName}</div>) : (<Tag bordered={false}>{item.disposeReasonName}</Tag>),)}
props 传递(逐层传递)
根组件设置 isDetailed,然后逐层传递。

☝️缺点:需要找到最近的父节点,“状态提升” 到太高的层级会导致“逐层传递props”的情况。
✌️优势:这样做可以让哪些组件用了哪些数据变得十分清晰!

context 传递(深层传递)
Context 使组件向其下方的整个树提供信息,会穿过中间的任何组件。子组件可以通过某种方式“访问”到组件树中某处在其上层的数据。
无需逐层透传,直接广播形式!需要的组件直接获取。

- 创建 一个 context。(可以将其命名为
IsDetailedContext)
export const IsDetailedContext = createContext(false);
- 在需要数据的组件内 使用 刚刚创建的 context。(
ViolationGroup将会使用IsDetailedContext)
const isDetailed = useContext(IsDetailedContext);
- 在指定数据的组件中 提供 这个 context。 (
根组件将会提供IsDetailedContext)
<IsDetailedContext.Provider value={true}><DetailViolationGroupList violationGroupList={data?.detail?.violationGroupList}></DetailViolationGroupList>
</IsDetailedContext.Provider>
☝️缺点:对数据的抽离,导致理解成本略高。
✌️优势:许多组件需要相同的信息,避免通过许多中间组件向下传递 props(冗长)!

⚓ Context 的工作方式类似于 CSS 属性继承。在 React 中,覆盖来自上层的某些 context 的唯一方法是将子组件包裹到一个提供不同值的 context provider 中。
包装成组件形式
定义:组件形式
/* context.js */
import { createContext, useContext } from 'react';export const IsDetailedContext = createContext(false);export const IsDetailedProvider = ({ children, isDetailed }) => {const originalIsDetailed = useContext(IsDetailedContext); // 原始默认值 falsereturn (<IsDetailedContext.Provider value={isDetailed ?? originalIsDetailed}>{children}</IsDetailedContext.Provider>);
};
使用方
<IsDetailedProvider isDetailed={true}><DetailViolationGroupListviolationGroupList={data?.detail?.violationGroupList}></DetailViolationGroupList>
</IsDetailedProvider>
知识点:空值合并运算符
🐾 空值合并运算符(??)是一个逻辑运算符,当左侧的操作数为 null 或者 undefined 时,返回其右侧操作数,否则返回左侧操作数。与逻辑或运算符(||)不同,逻辑或运算符会在左侧操作数为假值时返回右侧操作数。也就是说,如果使用 || 来为某些变量设置默认值,可能会遇到意料之外的行为。
'' ?? 1 // ''
'' || 1 // 1
0 ?? 1 // 0
0 || 1 // 1
与 state 结合
Context 不局限于静态值。如果在下一次渲染时传递不同的值,React 将会更新读取它的所有下层组件!可以和 state 结合使用。
children 传递(jsx)
抽象组件并将 JSX 作为 children 传递。
上述示例,让 Item 把 children 当做一个参数,渲染 <Item><ViolationGroup isDetailed={true} /></Item>,然后去掉<DetailViolationGroupList> 层。这样就减少了定义数据的组件和使用数据的组件之间的层级。=> 直接在父组件中引用使用!

相关文章:

React 通信:深层传递(Props、Context、Children Jsx)
在之前的文章 探讨:围绕 props 阐述 React 通信 中总结了关于“父子”组件传值,但是当需要在组件树中深层传递参数以及需要在组件间复用相同的参数时,传递 props 就会变得很麻烦。 实际案例: 下述展示有两种状态:① 详…...

《Windows API每日一练》5.1 键盘基础
本节我们讲述关于键盘的一些基础知识。当我们按下一个键盘按键时,会产生一个键盘按键消息。这一点你能确定吗?假如是一个菜单快捷键消息,或者是一个子窗口控件消息呢?这就超出了本节讨论的范围,我们将在菜单和子窗口控…...
方法总结)
Class.forName()方法总结
Class.forName()方法总结 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!Class.forName()方法是Java反射机制中的一个重要方法,它用于动态加载类并返…...

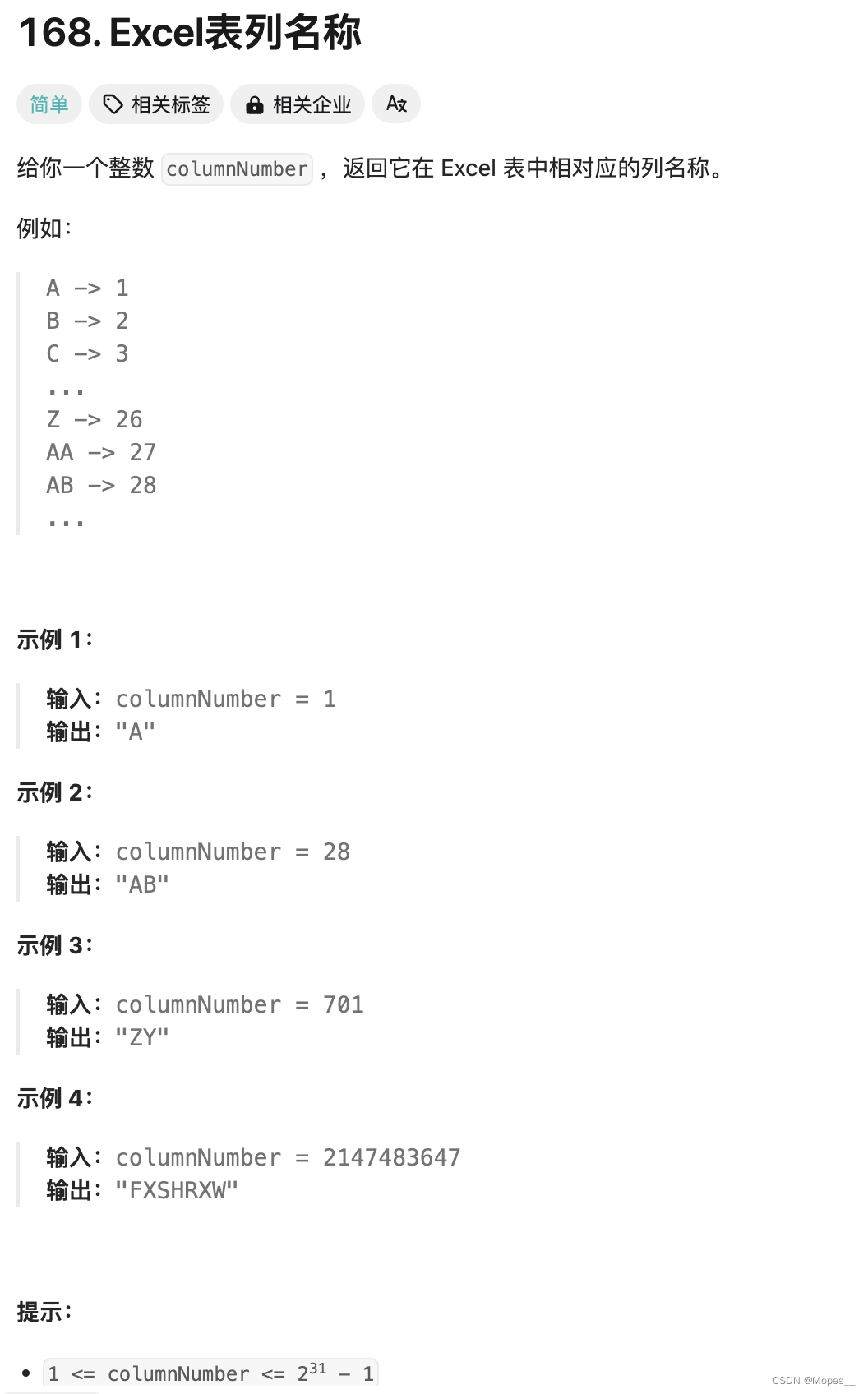
Python | Leetcode Python题解之第168题Excel表列名称
题目: 题解: class Solution:def convertToTitle(self, columnNumber: int) -> str:ans list()while columnNumber > 0:columnNumber - 1ans.append(chr(columnNumber % 26 ord("A")))columnNumber // 26return "".join(an…...

【ARMv8/ARMv9 硬件加速系列 3.5.2 -- SVE 向量寄存器 有多少位数?】
文章目录 SVE 向量寄存器SVE 向量寄存器大小SVE 可伸缩性的好处SVE 寄存器长度示例SVE 向量寄存器 在 ARMv9 架构中,包括其 Scalable Vector Extension (SVE) 和 Scalable Vector Extension 2 (SVE2) 的增强,向量寄存器(通常称为 Z 寄存器)的大小设计为可伸缩的,以便在不…...
)
Vulkan入门系列2- 绘制三角形(未完待续)
概述: Vulkan的学习曲线是比较陡峭的,学习Vulkan刚开始像是在爬一个陡坡,等上了这个陡坡之后,后面学习曲线就相对比较平缓了。那么在Vulkan中绘制一个三角形,就相当于是在爬这样一个陡坡,因为绘制三角形需…...

企业UDP文件传输工具测速的方式(下)
在前一篇文章中,我们深入讨论了UDP传输的基本概念和镭速UDP文件传输工具如何使用命令行快速进行速度测试。现在,让我们进一步探索更为高级和灵活的方法,即通过整合镭速UDP的动态或静态库来实现网络速度的测量,以及如何利用这一过程…...

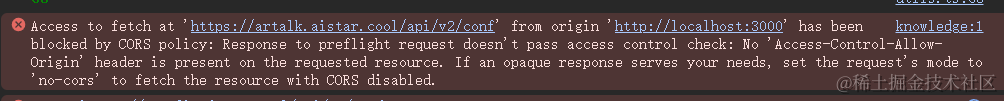
Artalk-CORS,跨域拦截问题
今天重新部署Artalk之后,遇到了CORS——跨域拦截的问题,卡了好一会记录一下。 起因 重新部署之后,浏览器一直提示CORS,之前在其他项目也遇到过类似的问题,原因就在于跨域问题。...

SSL证书怎样配置部署更安全?
在互联网上,SSL证书是用于加密网站与用户之间传输的数据的一种数字证书。它通过建立安全的连接,确保网站的身份和保护用户的隐私,是网站安全的重要组成部分。然而,要想让SSL证书发挥最大的作用,除了检查证书是否过期外…...

M1失效后,哪个是观察A股的关键新指标?
M1失效后,哪个是观察A股的关键新指标? 央地支出增速差(地方-中央支出增速的差值)或许是解释沪深300定价更有效的前瞻指标。该数值扩张,则有利于大盘指数,反之亦然,该指标从2017年至今对大盘指数…...

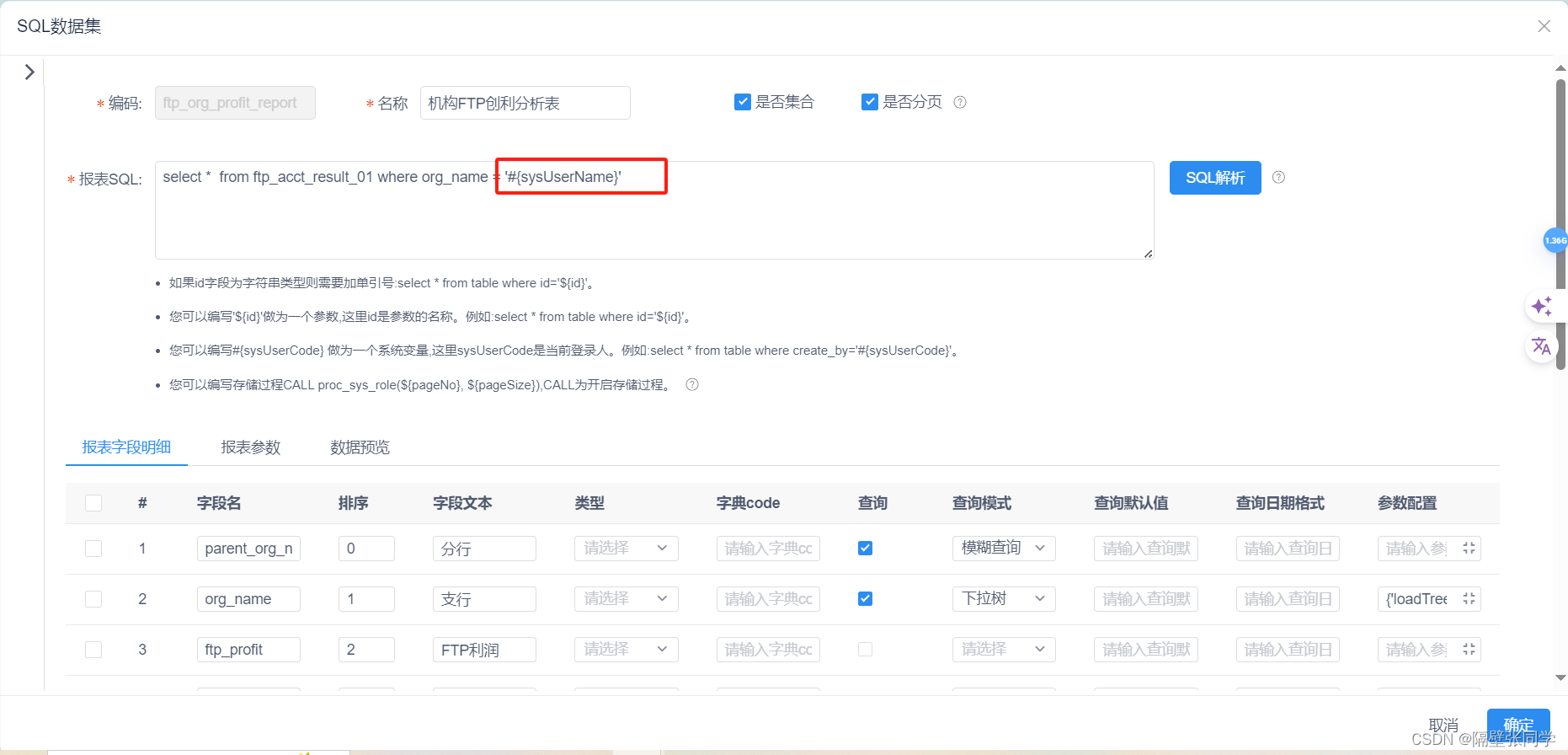
springboot集成积木报表,怎么将平台用户信息传递到积木报表
springboot集成积木报表后怎么将平台用户信息传递到积木报表 起因是因为需要研究在积木报表做数据筛选的时候需要拿到系统当前登录用户信息做筛选新的模块 起因是因为需要研究在积木报表做数据筛选的时候需要拿到系统当前登录用户信息做筛选 官网有详细介绍怎么集成进去的&…...

Spring Bean详解
Spring Bean作用域 默认情况下,所有的 Spring Bean 都是单例的,也就是说在整个 Spring 应用中, Bean 的实例只有一个 如果我们需要创建多个实例的对象,那么应该将 Bean 的 scope 属性定义为 prototype,如果 Spring 需…...

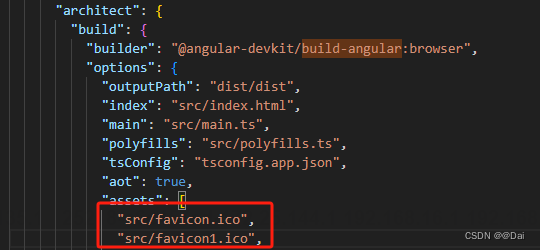
前端根据环境变量配置网页的title和favicon
前端根据环境变量配置网页的title和favicon 前言流程步骤一、设置environment文件二、在入口文件中配置三、删除index.html中的title和 icon link四、使用对应的打包命令进行部署 注意事项一、angular中,需要在angular.json添加favicon.ico额外的构建 前言 有些项目…...

服务器负载均衡
什么是服务器负载 1. 常见理解的平均负载 每次发现系统变慢时,我们通常做的第一件事,就是执行 top 或者 uptime 命令,来了解系统的负载情况。比如下列情况 [rootkube-node1 ~]# uptime09:44:37 up 74 days, 11:53, 1 user, load average:…...

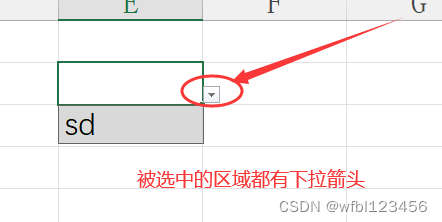
如何设置Excel单元格下拉列表
如何设置Excel单元格下拉列表 在Excel中设置单元格下拉列表可以提高数据输入的准确性和效率。以下是创建下拉列表的步骤: 使用数据验证设置下拉列表: 1. 选择单元格: 选择你想要设置下拉列表的单元格或单元格区域。 2. 打开数据验证&…...

红队内网攻防渗透:内网渗透之Linux内网权限提升技术:LXDDockerRbash限制型bash
红队内网攻防渗透 1. 内网权限提升技术1.1 Linux系统提权-普通用户-LXD容器1.2 Linux系统提权-普通用户-Docker容器1.3 权限在docker里面1.4 Linux系统提权-普通用户-Rbash限制型bash1. 内网权限提升技术 利用参考 https://gtfobins.github.io/LXD、LXC 和 Docker 是三种不同…...

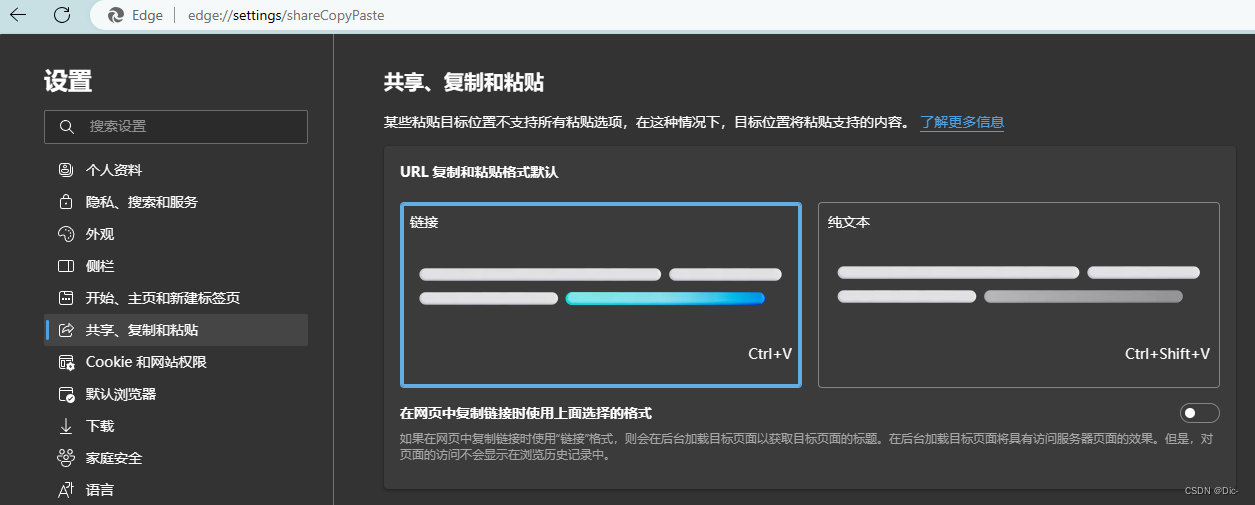
【笔记】复制Edge的网址粘贴后自动变成中文标题超链接
问题 1、从edge复制的网址粘贴直接显示网页内容名称而不是网址url。 2、复制任何网址粘贴到CSDN里面粘贴时直接转换成标题超链接(很讨厌的功能习惯)。 而如上两种问题不是互相影响的,就算设置了Edge的粘贴方式,复制到CSDN的文章…...

HTML5和CSS3总结
HTML5 HTML5是最新的HTML标准,它的主要目标是提供所有内容而不需要任何像flash,silverlight等的额外插件,这些内容来自动画、视频、富GUI等。HTML5是万维网联盟(W3C)和网络超文本应用技术工作组(WHATWG&am…...

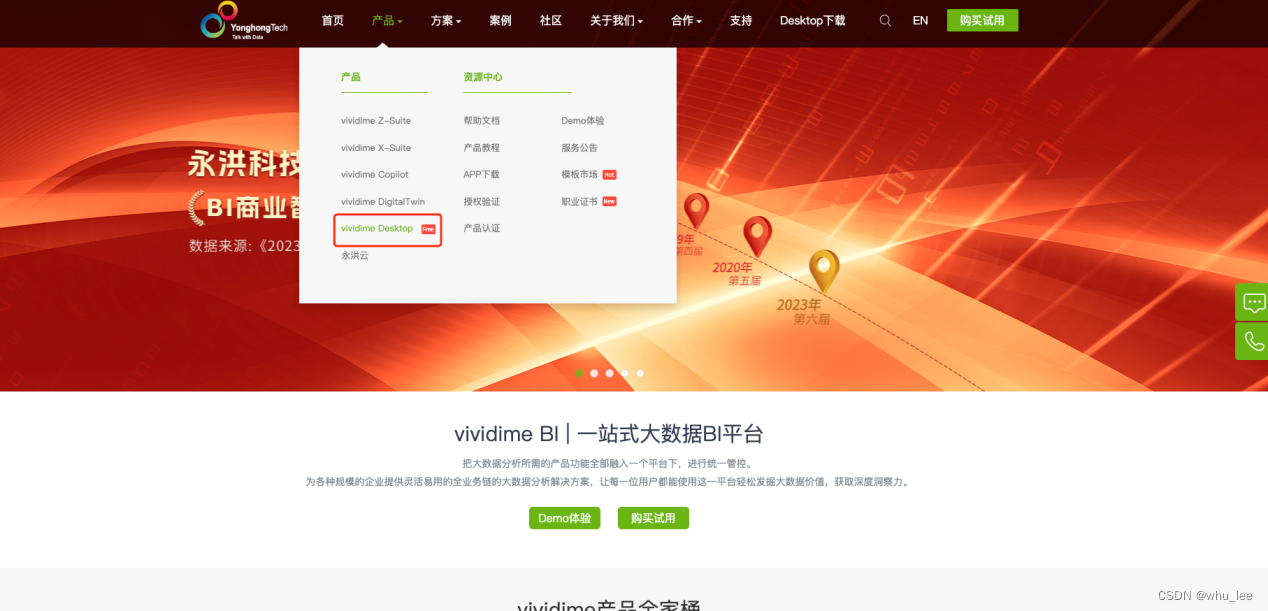
探索数据分析无限潜能:vividime Desktop助力企业智能决策
在数字化浪潮席卷全球的今天,数据已经成为企业最宝贵的资产之一。通过对海量数据的深度挖掘和分析,企业能够洞察市场趋势、优化运营流程、提升用户体验,从而在激烈的市场竞争中脱颖而出。永洪科技的vividime Desktop作为一款功能强大、操作简…...

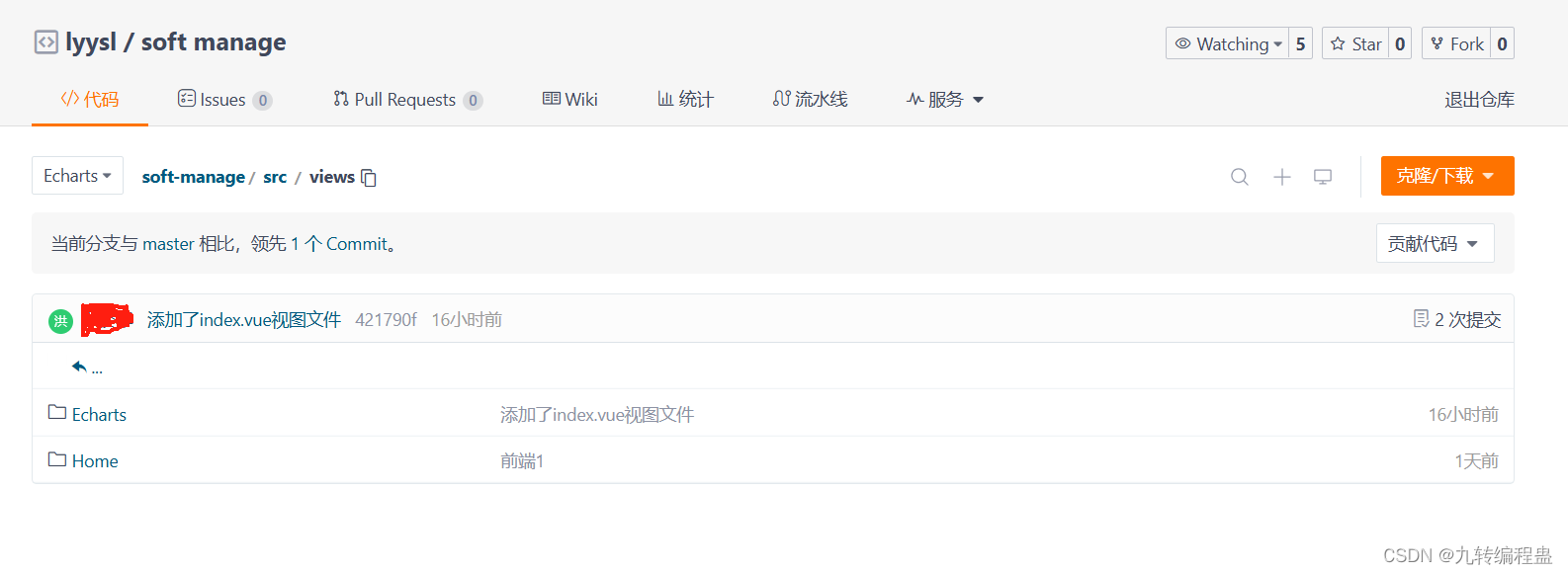
gitee添加别人的仓库后,在该仓库里添加文件夹/文件
一、在指定分支里添加文件夹(如果库主没有创建分支,自己还要先创建分支) eg:以在一个项目里添加视图文件为例,用Echarts分支在usr/views目录下添加Echarts文件夹,usr/views/Echarts目录下添加index.vue 1.切换为本地仓…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

GeoServer发布PostgreSQL图层后WFS查询无主键字段
在使用 GeoServer(版本 2.22.2) 发布 PostgreSQL(PostGIS)中的表为地图服务时,常常会遇到一个小问题: WFS 查询中,主键字段(如 id)莫名其妙地消失了! 即使你在…...
