详细分析Element Plus的el-pagination基本知识(附Demo)
目录
- 前言
- 1. 基本知识
- 2. Demo
- 3. 实战
前言
需求:从无到有做一个分页并且附带分页的导入导出增删改查等功能
前提一定是要先有分页,作为全栈玩家,先在前端部署一个分页的列表
相关后续的功能,是Java,推荐阅读:
- java框架 零基础从入门到精通的学习路线 附开源项目面经等(超全)
- 【Java项目】实战CRUD的功能整理(持续更新)
1. 基本知识
主要是用于在数据量较大的情况下,将数据分成多个页面显示
通过分页,可以避免一次性加载大量数据导致的性能问题,并且可以使用户更方便地浏览数据

怎样才能做到这样一个页面,需要先了解一些基本的知识,可以提前去官网预热下:官网补充说明
需要注意的点(每一步都比较重要,不然会丢失数据,查询不到)
- 绑定值:
current-page和page-size需要与组件中的数据绑定,以确保分页状态和显示的一致性 - 事件处理:需要处理分页组件的
current-change和size-change事件,以便在用户改变当前页或每页条目数时更新数据 - 数据同步:分页状态变化时,需要确保组件显示的数据和分页控件保持同步
对应的属性说明:
current-page:当前页数,类型为 Numberpage-size: 每页显示条目个数,类型为 Numbertotal:总条目数,类型为 Numberpage-sizes:显示个数的选择器,类型为 Arraylayout:组件布局,子组件名用逗号分隔
常用的子组件有 prev, pager, next, jumper, total, sizes, ->, slotsmall: 小型分页样式,类型为 Boolean,默认为false
相关的事件设置有如下:
current-change:当前页变化时触发,返回当前页数。size-change:每页条目数变化时触发,返回新的每页条目数
2. Demo
基本的Demo主要以形式展示为主
示例 1:基本使用
<template><el-pagination:total="100":page-size="10"v-model:current-page="currentPage"layout="prev, pager, next"@current-change="handlePageChange"/>
</template><script lang="ts" setup>
import { ref } from 'vue'const currentPage = ref(1)const handlePageChange = (page: number) => {console.log(`Current page changed to: ${page}`)
}
</script>
示例 2:带有每页条目数选择器
<template><el-pagination:total="1000"v-model:current-page="currentPage"v-model:page-size="pageSize":page-sizes="[10, 20, 30, 50]"layout="sizes, prev, pager, next"@size-change="handleSizeChange"@current-change="handlePageChange"/>
</template><script lang="ts" setup>
import { ref } from 'vue'const currentPage = ref(1)
const pageSize = ref(10)const handlePageChange = (page: number) => {console.log(`Current page changed to: ${page}`)
}const handleSizeChange = (size: number) => {console.log(`Page size changed to: ${size}`)
}
</script>
示例 3:显示总条目数和跳转页码
<template><el-pagination:total="500"v-model:current-page="currentPage"layout="total, prev, pager, next, jumper"@current-change="handlePageChange"/>
</template><script lang="ts" setup>
import { ref } from 'vue'const currentPage = ref(1)const handlePageChange = (page: number) => {console.log(`Current page changed to: ${page}`)
}
</script>
示例 4:使用小型分页样式
<template><el-pagination:total="200"v-model:current-page="currentPage"layout="prev, pager, next":small="true"@current-change="handlePageChange"/>
</template><script lang="ts" setup>
import { ref } from 'vue'const currentPage = ref(1)const handlePageChange = (page: number) => {console.log(`Current page changed to: ${page}`)
}
</script>
示例 5:响应式分页按钮数量
<template><el-pagination:total="300"v-model:current-page="currentPage":pager-count="pagerCount"layout="prev, pager, next"@current-change="handlePageChange"/>
</template><script lang="ts" setup>
import { ref, computed } from 'vue'const currentPage = ref(1)
const pagerCount = computed(() => document.body.clientWidth < 768 ? 5 : 7)const handlePageChange = (page: number) => {console.log(`Current page changed to: ${page}`)
}
</script>
3. 实战
可以定义新的一套模版
<template><el-pagination:background="true":page-sizes="[5, 10, 30, 50]":pager-count="pagerCount":total="total"v-show="total > 0"v-model:current-page="currentPage"v-model:page-size="pageSize"class="float-right mb-15px mt-15px"layout="total, sizes, prev, pager, next, jumper"@size-change="handleSizeChange"@current-change="handleCurrentChange"/>
</template><script lang="ts" setup>
import { computed, watchEffect, ref } from 'vue'defineOptions({ name: 'Pagination' })// 定义组件接收的 props
const props = defineProps({// 总条目数total: {required: true,type: Number},// 当前页数,默认为 1page: {type: Number,default: 1},// 每页显示条目个数,默认为 20limit: {type: Number,default: 20},// 最大页码按钮数,移动端默认值为 5,桌面端为 7pagerCount: {type: Number,default: document.body.clientWidth < 992 ? 5 : 7}
})// 定义组件发出的事件
const emit = defineEmits(['update:page', 'update:limit', 'pagination'])// 计算属性,用于双向绑定 currentPage 和 pageSize
const currentPage = computed({get() {return props.page},set(val) {emit('update:page', val)}
})
const pageSize = computed({get() {return props.limit},set(val) {emit('update:limit', val)}
})// 处理每页条目数变化的函数
const handleSizeChange = (val) => {// 如果修改后当前页超过最大页面,则跳转到第一页if (currentPage.value * val > props.total) {currentPage.value = 1}emit('pagination', { page: currentPage.value, limit: val })
}// 处理当前页变化的函数
const handleCurrentChange = (val) => {emit('pagination', { page: val, limit: pageSize.value })
}
</script><style>
/* 可选样式 */
.float-right {float: right;
}
.mb-15px {margin-bottom: 15px;
}
.mt-15px {margin-top: 15px;
}
</style>
之后通过这个模版 直接引用(实战提取的Demo)
<template><!-- 分页 --><Pagination:total="total"v-model:page="queryParams.pageNo"v-model:limit="queryParams.pageSize"@pagination="getList"/>
</template><script setup lang="ts">
import { GoodsStoragePlanApi } from '@/api/dangerous/goodsstorageplan'
import { ref, reactive, onMounted } from 'vue'const loading = ref(true)
const list = ref([])
const total = ref(0)
const queryParams = reactive({pageNo: 1,pageSize: 10,createTime: [],
})/** 查询列表 */
const getList = async () => {loading.value = truetry {const data = await GoodsStoragePlanApi.getGoodsStoragePlanPage(queryParams)list.value = data.listtotal.value = data.total} finally {loading.value = false}
}/** 初始化 **/
onMounted(() => {getList()
})
</script>
相关文章:

详细分析Element Plus的el-pagination基本知识(附Demo)
目录 前言1. 基本知识2. Demo3. 实战 前言 需求:从无到有做一个分页并且附带分页的导入导出增删改查等功能 前提一定是要先有分页,作为全栈玩家,先在前端部署一个分页的列表 相关后续的功能,是Java,推荐阅读&#x…...

ubuntu换镜像源方法
查看ubuntu的版本,不同的版本对应的不同的镜像源 cat /etc/issue Ubuntu 18.04.6 LTS \n \l 先备份一个,防止更改错误 cobol cp /etc/apt/sources.list /etc/apt/sources.list.backup 先进入清华源,搜索ubuntu,点击问号 点进来可以看到可以…...

python flask配置邮箱发送功能,使用flask_mail模块
🌈所属专栏:【Flask】✨作者主页: Mr.Zwq✔️个人简介:一个正在努力学技术的Python领域创作者,擅长爬虫,逆向,全栈方向,专注基础和实战分享,欢迎咨询! 您的点…...

Flask快速入门(路由、CBV、请求和响应、session)
Flask快速入门(路由、CBV、请求和响应、session) 目录 Flask快速入门(路由、CBV、请求和响应、session)安装创建页面Debug模式快速使用Werkzeug介绍watchdog介绍快速体验 路由系统源码分析手动配置路由动态路由-转换器 Flask的CBV…...

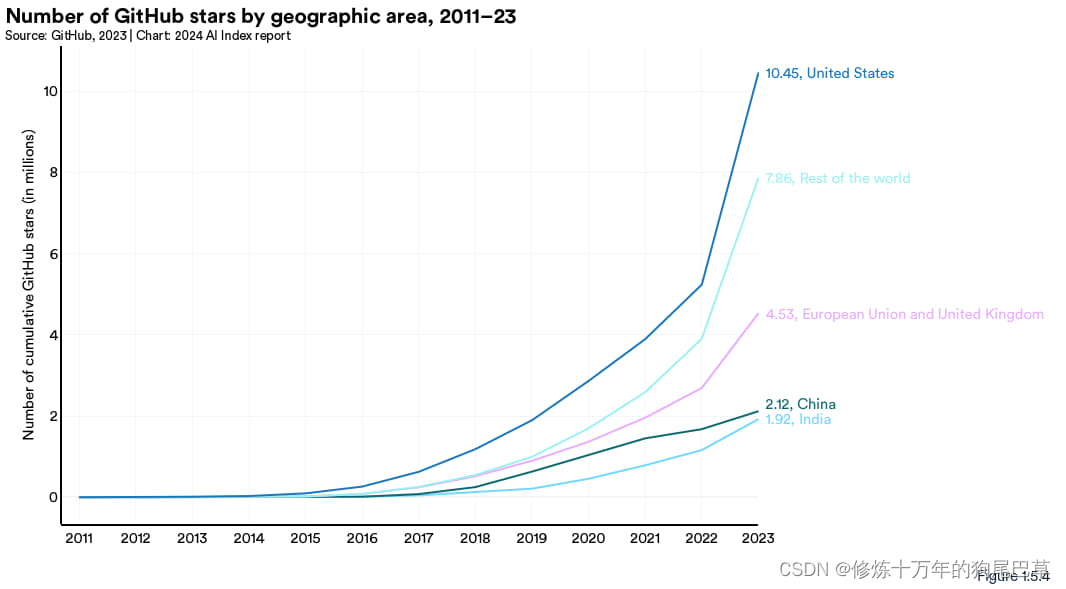
人工智能指数报告
2024人工智能指数报告(一):研发 前言 全面分析人工智能的发展现状。 从2017年开始,斯坦福大学人工智能研究所(HAI)每年都会发布一份人工智能的研究报告,人工智能指数报告(AII&…...

聊聊 Mybatis 动态 SQL
这篇文章,我们聊聊 Mybatis 动态 SQL ,以及我对于编程技巧的几点思考 ,希望对大家有所启发。 1 什么是 Mybatis 动态SQL 如果你使用过 JDBC 或其它类似的框架,你应该能理解根据不同条件拼接 SQL 语句有多痛苦,例如拼…...

【windows|004】BIOS 介绍及不同品牌电脑和服务器进入BIOS设置的方法
🍁博主简介: 🏅云计算领域优质创作者 🏅2022年CSDN新星计划python赛道第一名 🏅2022年CSDN原力计划优质作者 🏅阿里云ACE认证高级工程师 🏅阿里云开发者社区专家博主 💊交流社…...

lvgl的应用:移植MusicPlayer(基于STM32F407)
目录 概述 1 软硬件环境 1.1 UI开发版本 1.2 MCU开发环境 1.3 注意点 2 GUI Guider开发UI 2.1 使用GUI Guider创建UI 2.2 GUI Guider编译项目和测试 2.2.1 GUI Guider编译项目 2.2.2 编译 2.3 了解GUI Guider生成代码 3 移植项目 3.1 Keil中加载代码 3.2 调用G…...

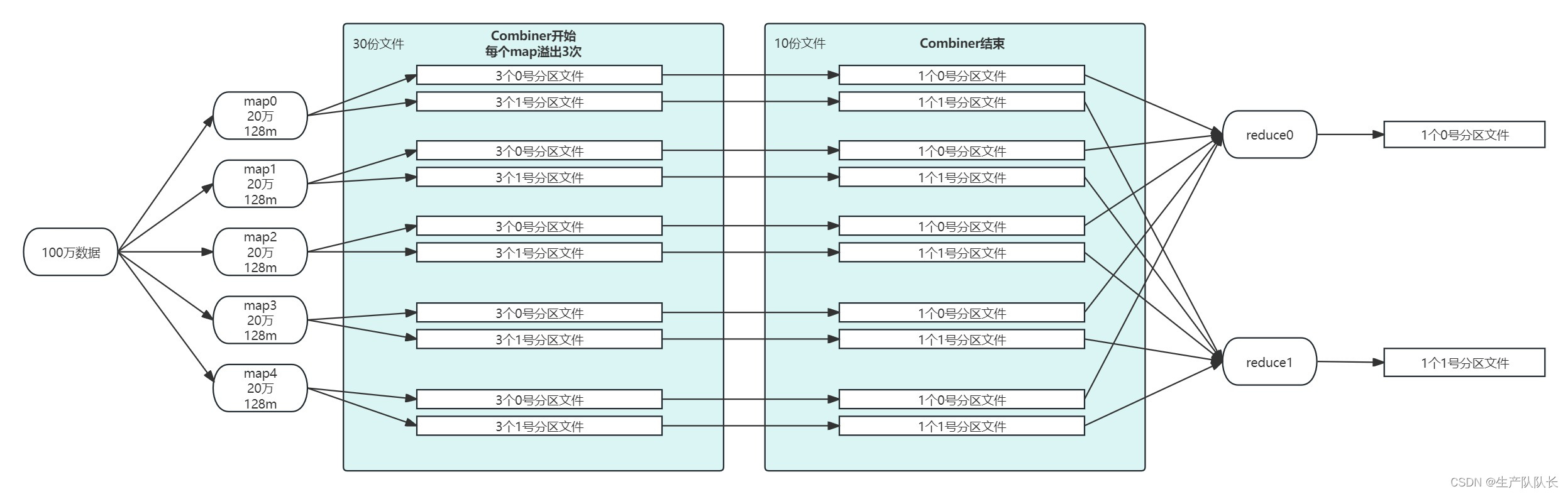
Hadoop3:MapReduce中的Shuffle机制
一、流程图 Shuffle是Map方法之后,Reduce方法之前的数据处理过程称。 二、图解说明 1、数据流向 map方法中context.write(outK, outV);开始,写入环形缓冲区,再进行分区排序,写到磁盘 reduce方法拉取磁盘上的数据,…...

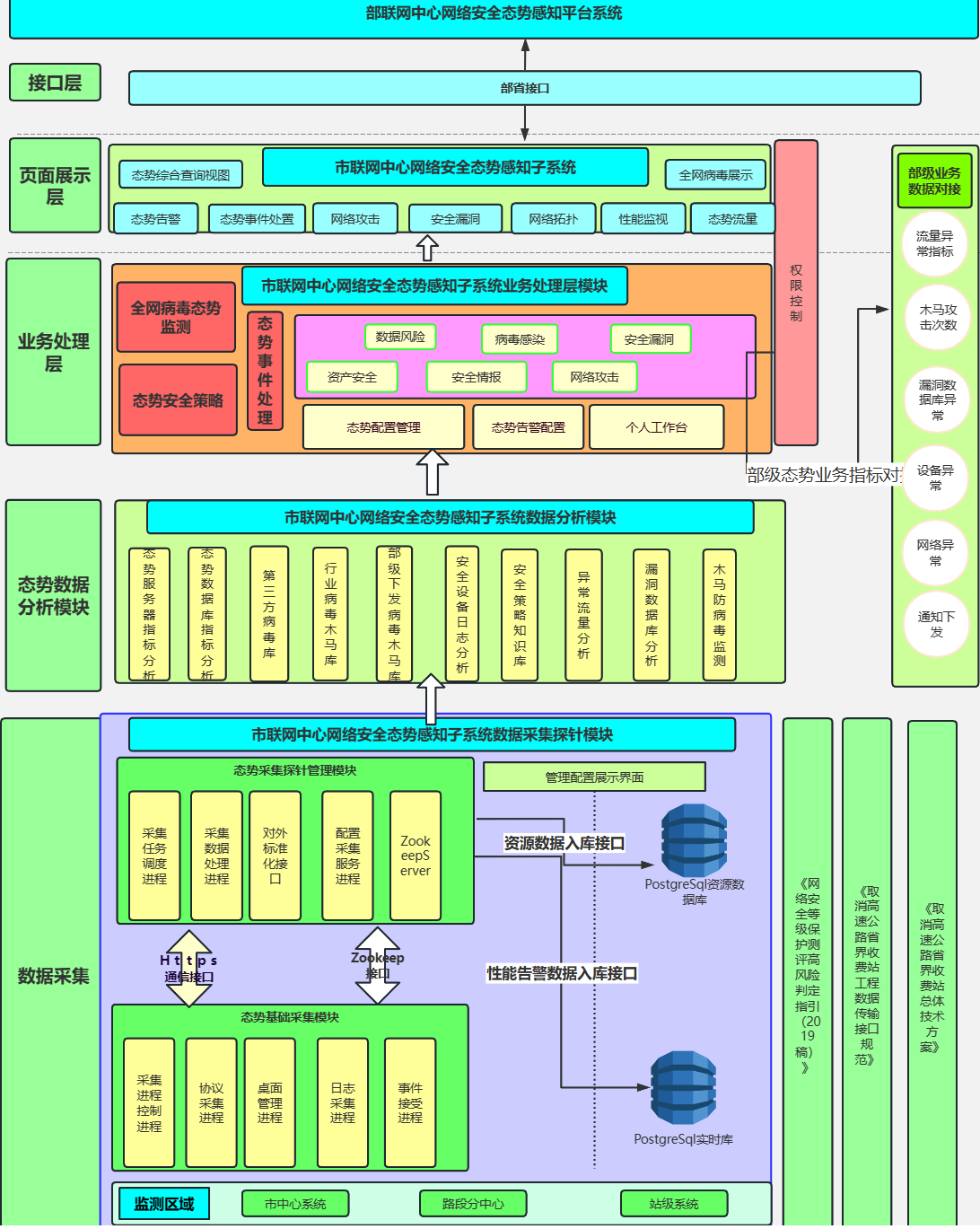
从设计到实践:高速公路监控技术架构全剖析
随着高速公路网络的迅速扩展和交通流量的日益增加,高效的监控系统成为保障交通安全、提升管理效率的重要手段。本文将深入探讨高速公路监控技术架构,从设计理念到实际应用,全面解析这一关键技术的各个环节。 ### 一、系统设计理念 #### 1. 高…...

Go Context
Context 介绍 Context 代表了协程的上下文,用以在父子协程之间传递控制信号,共享变量等操作// context.Context 接口 type Context interface {// 当Context自动取消或者到了取消时间被取消后返回Deadline() (deadline time.Time, ok bool)// 当Contex…...

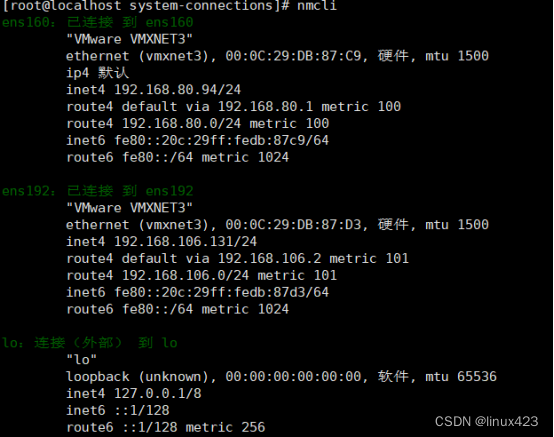
centOS Stream9配置NAT8网络
首先将VMware关机,添加网络适配器 启动虚拟机,查看ens192是否打开连接 安装的图形化需要查看右上角电源处网卡是否连接 最小化安装一般不会出现未连接的状态 使用ip a 查看 配置网卡文件 cd /etc/NetworkManager/system-connections/cd到当前目录下…...

Linux - 进程
一、什么是进程 首先,Linux是一个多用户多进程的操作系统,系统上可以同时运行多个进程。 进程的产生:①是在执行程序或者命令时产生的;②定时任务进程 进程的类型:前台进程/后台进程 前台进程:一个终端…...

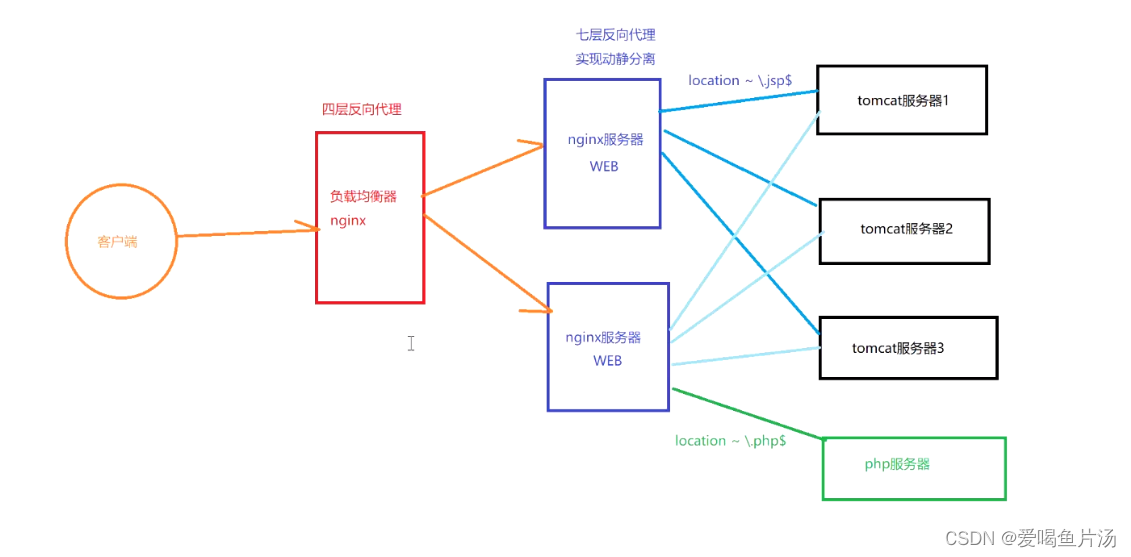
nginx+tomcat负载均衡、动静分离群集【☆☆☆☆☆】
Nginx是一款非常优秀的HTTP服务器软件,性能比tomcat更优秀,它支持高达50 000个并发连接数,拥有强大的静态资源处理能力,运行稳定,内存、CPU等系统资源消耗非常低。目前很多大型网站都应用Nginx服务器作为后端网站程序的…...

MySQL容器部署步骤
1、拉取MySQL镜像 docker pull mysql # 默认拉取最新版本docker pull mysql:5.7 # 拉取5.7版本docker pull mysql:8.0 # 拉取8.0版本 2、创建挂载目录 # 创建挂载目录 mkdir -p /home/mysql/conf/ # -p: 多级创建mkdir -p /home/mysql/log/mkdir -p /home/mysql/data/ 3…...

在 Ubuntu 18.04.4 LTS上安装 netmap
文章目录 步骤运行配置文件编译安装使用netmap 步骤 sudo su sudo apt-get update sudo apt install build-essential sudo apt-get install -y git sudo apt-get install -y linux-headers-$(uname -r)rootVM-20-6-ubuntu:/home/ubuntu/netmap/LINUX# git clone https://gith…...

spark 整合 yarn
spark 整合 yarn 1、在master节点上停止spark集群 cd /usr/local/soft/spark-2.4.5/sbin ./stop-all.sh 2、spark整合yarn只需要在一个节点整合, 可以删除node1 和node2中所有的spark文件 分别在node1、node2 的/usr/local/soft目录运行 rm -rf spark-2.4.…...

蓝桥杯十五届国赛模拟题1答案
1、bug缺陷报告 功能名称缺陷描述操作步骤预期结果实际结果缺陷级别销售订单列表...

分布式之日志系统平台ELK
ELK解决了什么问题 我们开发完成后发布到线上的项目出现问题时(中小型公司),我们可能需要获取服务器中的日志文件进行定位分析问题。但在规模较大或者更加复杂的分布式场景下就显得力不从心。因此急需通过集中化的日志管理,将所有服务器上的日志进行收集汇总。所以ELK应运而生…...

git常见错误
refusing to merge unrelated histories 如果git merge合并的时候出现refusing to merge unrelated histories的错误,原因是两个仓库不同而导致的,需要在后面加上--allow-unrelated-histories进行允许合并,即可解决问题。 git push origin …...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...
