极简opencv操作xml文件
目标
修改xml文件,先产生一个临时文件,拷贝,修改,改名,使用opencv 非常简单地就可以搞定配置xml文件
code
#include <opencv2/opencv.hpp>
#include <iostream>
#include <opencv2/core/utils/filesystem.hpp> // 需要包含此头文件以使用cv::utils::fs::copy_fileusing namespace cv;
using namespace std;int main() {// 创建FileStorage对象用于读操作FileStorage fs_read("example.xml", FileStorage::READ);if (!fs_read.isOpened()) {cout << "无法打开文件!" << endl;return -1;}// 读取并存储所有数据到内存中FileStorage fs_temp("temp.xml", FileStorage::WRITE); // 创建一个临时文件来保存修改后的数据fs_read.copyTo(fs_temp); // 复制原始文件内容到临时文件fs_temp.release(); // 释放临时文件的写入对象fs_read.release(); // 释放原文件的读取对象// 打开临时文件进行修改fs_temp.open("temp.xml", FileStorage::UPDATE);if (!fs_temp.isOpened()) {cout << "无法打开临时文件进行修改!" << endl;return -1;}// 修改特定数据项,例如增加frameCountint frameCount;fs_temp["frameCount"] >> frameCount;fs_temp << "frameCount" << (frameCount + 10); // 假设我们要将frameCount增加10fs_temp.release(); // 关闭临时文件// 替换原文件if (cv::utils::fs::exists("example.xml")) {cv::utils::fs::remove("example.xml"); // 删除原文件}cv::utils::fs::copy_file("temp.xml", "example.xml"); // 将临时文件复制回原文件名cv::utils::fs::remove("temp.xml"); // 删除临时文件cout << "frameCount已更新并保存至原文件example.xml" << endl;return 0;
}
相关文章:

极简opencv操作xml文件
目标 修改xml文件,先产生一个临时文件,拷贝,修改,改名,使用opencv 非常简单地就可以搞定配置xml文件 code #include <opencv2/opencv.hpp> #include <iostream> #include <opencv2/core/utils/files…...

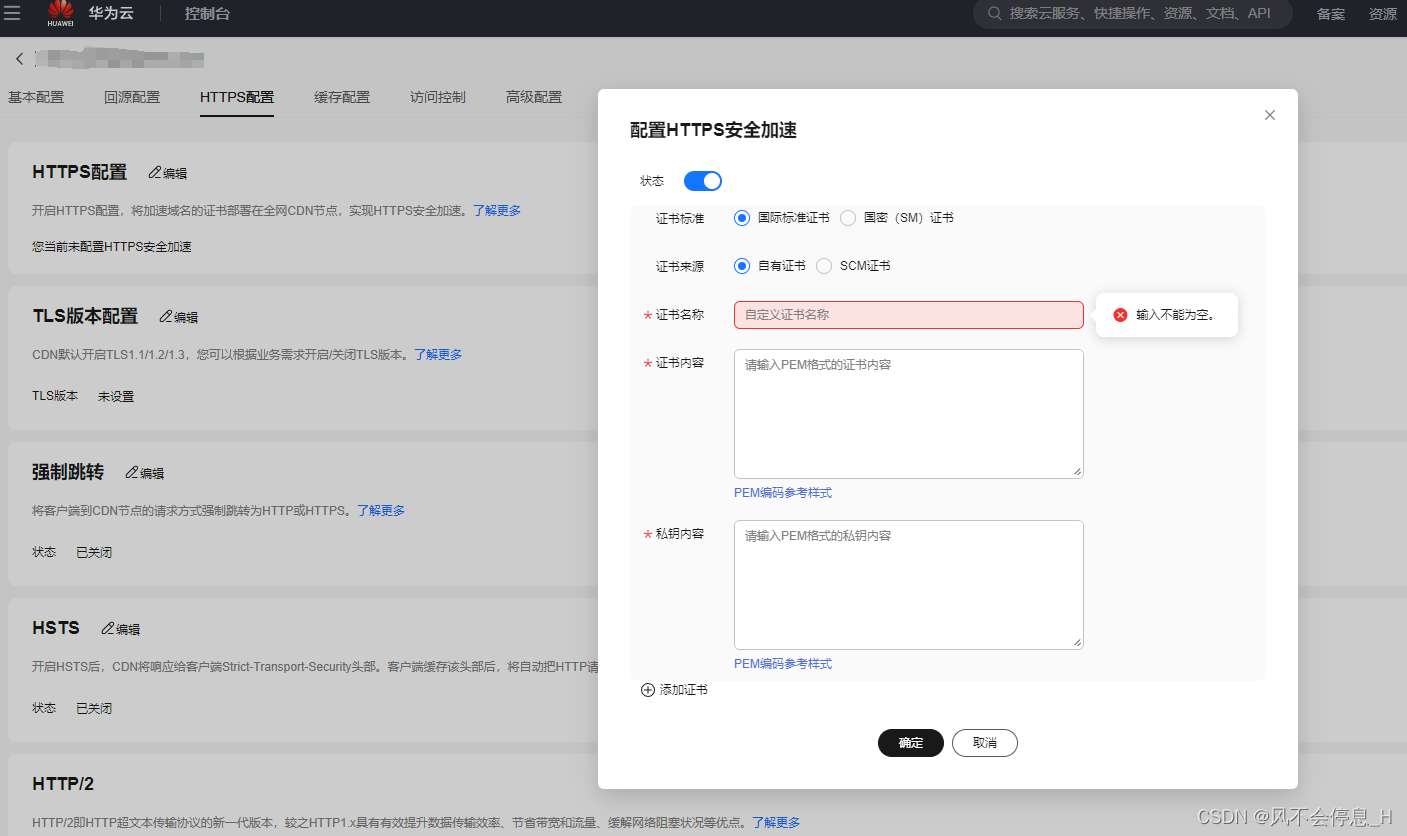
更换域名流程记录
华为云的服务器,阿里云购买的域名。 1.购买域名 2.在域名服务商绑定服务器ip(以阿里云为例) 控制台->域名控制台->域名列表->点击域名->域名解析->添加记录 记录类型填A , 主机记录“”或“www”,记录值填服务器i…...

CSS 实现电影信息卡片
CSS 实现电影信息卡片 效果展示 CSS 知识点 CSS 综合知识运用 页面整体布局 <div class"card"><div class"poster"><img src"./poster.jpg" /></div><div class"details"><img src"./avtar…...

Skype机器人
这段代码是一个Skype机器人,它使用OpenAI的GPT模型来回答与基督教相关的问题。机器人会读取最近的聊天历史,生成一个回复,并发送给用户。以下是对代码每一部分的详细解释: 导入模块 import json import http.client from skpy import SkypeEventLoop, SkypeNewMessageEve…...

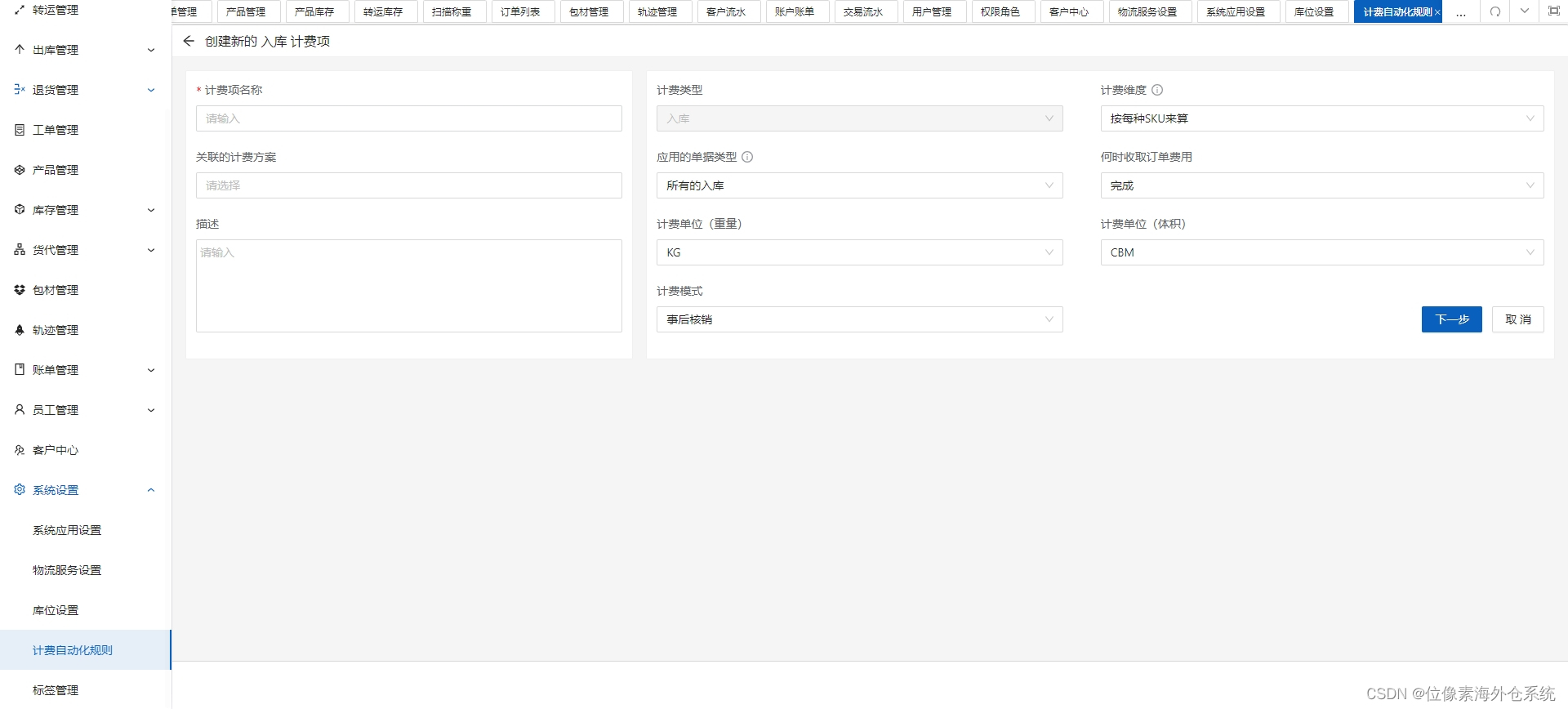
海外仓系统能解决海外仓哪些难题?海外仓标准化管理实用指南
海外仓管理问题常常导致业务流程变慢,根据我们的调查显示,至少有48%的海外仓每周都会出现一些“小意外”。甚至这些小问题每天都在发生,问题的出现已经严重影响到了海外仓业务的进行。今天我们将重点分析海外仓比较常见的一些问题,…...

从零开始精通Onvif之录像存储
💡 如果想阅读最新的文章,或者有技术问题需要交流和沟通,可搜索并关注微信公众号“希望睿智”。 概述 Onvif的录像存储功能主要由Media、Recording和Replay三个关键服务共同支持。它们协同工作,为录像的存储、检索和播放提供了标准…...

vue3面试题八股集合——2024
vue3比vue2有什么优势? 性能更好,打包体积更小,更好的ts支持,更好的代码组织,更好的逻辑抽离,更多的新功能 描述Vu3生命周期 Options API的生命周期: beforeCreate: 在实例初始化之后、数据观…...

第2章 Rust初体验5/8:match表达式和模式匹配:更富表达力:猜骰子冷热游戏
讲动人的故事,写懂人的代码 2.5 故事3: 比较答案与点数之和 贾克强:“同学们,我们开始用三种语言来实现故事3吧!” 2.5.1 Rust版故事3 这个故事实在是轻松容易地实现了。赵可菲照着书,一下子就写好了。 @@ -1,4 +1,5 @@use rand::Rng; +use std::cmp::Ordering;use std…...

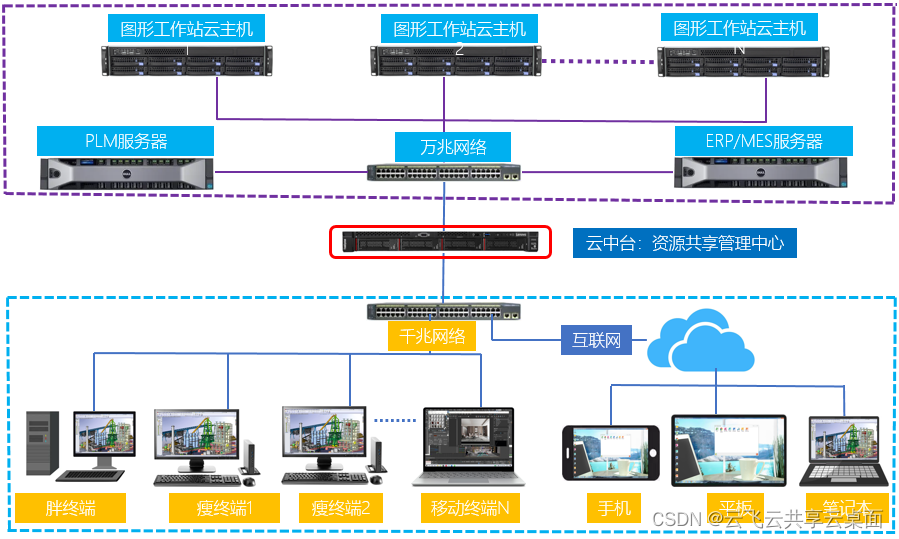
1台UG图形工作站实现5-7人共享使用
随着计算机辅助设计(CAD)和计算机辅助制造(CAM)技术的不断发展,UG图形工作站已成为许多行业不可或缺的重要工具。 对于许多中小型企业而言,购买多台高性能的UG图形工作站无疑是一笔巨大的开销,…...
—Dubbo服务引用源码(5)服务引用bean的获取以及懒加载原理)
Dubbo 3.x源码(22)—Dubbo服务引用源码(5)服务引用bean的获取以及懒加载原理
基于Dubbo 3.1,详细介绍了Dubbo服务的发布与引用的源码。 此前我们学习了Dubbo3.1版本的服务引入的总体流程,当然真正的服务远程引入、以及配置迁移啥的都还没讲,但是本次我们先不接着讲MigrationRuleListener#onRefer方法,而是先…...

nodejs——原型链污染
一、引用类型皆为对象 原型和原型链都是来源于对象而服务于对象的概念,所以我们要先明确一点: JavaScript中一切引用类型都是对象,对象就是属性的集合。 Array类型、Function类型、Object类型、Date类型、RegExp类型等都是引用类型。 也就…...
忘记 iPhone 密码:如果忘记密码,如何解锁 iPhone
为了提高个人数据的安全性,用户通常会为不同的帐户和设备创建不同的复杂密码。虽然较新的 iPhone 型号具有生物识别和面部解锁功能,但这些功能并不总是有效 - 如果您忘记了 iPhone 的密码,您可能会遇到麻烦。 iPhone 用户和 Android 用户一样…...

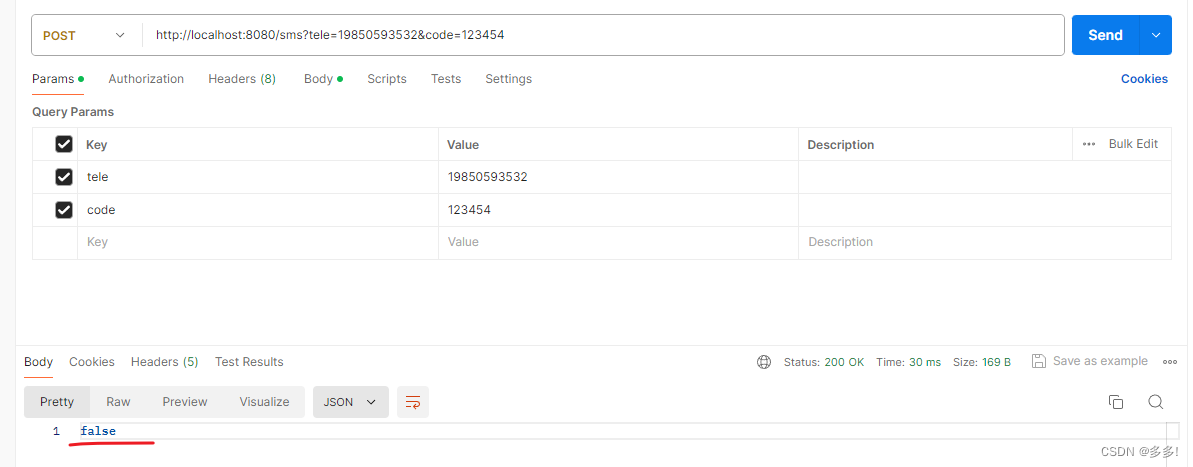
案例 采用Springboot默认的缓存方案Simple在三层架构中完成一个手机验证码生成校验的程序
案例 Cacheable 是 Spring Framework 提供的一个注解,用于在方法执行前先检查缓存,如果缓存中已存在对应的值,则直接返回缓存中的值,而不执行该方法体。如果缓存中不存在对应的值,则执行方法体,并将方法的…...

第四届人工智能、机器人和通信国际会议(ICAIRC 2024)
第四届人工智能、机器人和通信国际会议(ICAIRC 2024) 2024 4th International Conference on Artificial Intelligence, Robotics, and Communication 2024年12月27-29日 | 中国厦门 重要信息 会议官网:www.icairc.net 录用通知时间&…...

ctr/cvr预估之FM模型
ctr/cvr预估之FM模型 在数字化时代,广告和推荐系统的质量直接影响着企业的营销成效和用户体验。点击率(CTR)和转化率(CVR)预估作为这些系统的核心组件,其准确性至关重要。传统的机器学习方法,如…...

HAL-DMA中断空闲接受不定长数据
title: HAL-DMA中断空闲接受不定长数据 tags: STM32HalCubemax 面对无规律长度的数据帧如何处理? 不定长数据接收可以使用每帧数据发送完成后会有一定的空闲时间"帧的时间间隔?" 如果你想每帧都要可以采用dma加空闲中断的方式空闲中断一次就是一帧数据…...

【会议征稿,CPS出版】第四届管理科学和软件工程国际学术会议(ICMSSE 2024,7月19-21)
第四届管理科学和软件工程国际学术会议(ICMSSE 2024)由ACM珠海分会,广州番禺职业技术学院主办;全国区块链行业产教融合共同体,AEIC学术交流中心承办,将于2024年7月19-21日于广州召开。 会议旨在为从事管理与软件工程领域的专家学…...

无引擎游戏开发(3):数据结构设计|功能函数完善
为了简单起见,我们将棋盘的二维数组定义为全局变量。除此之外还要定义一个char类型的全局变量来识别当前的落子类型,我们将其初始化为‘O’。 char Board_data[3][3] {{-, -, -},{-, -, -},{-, -, -}, };char Cur_piece O; 现在回到“读取操作”部分…...

Laravel 高级:了解$loop
Blade 提供 foreach、while、for 和 forelse 等指令来与 PHP 循环配合使用。 您知道吗... 这些指令中有一个方便的 $loop 变量,它指示当前循环迭代?在本文中,我们将探索 $loop 和 loop 指令。😎 使用$loop比foreach更深入 该for…...

深入理解指针(1)
目录: 1. 内存和地址 2. 指针变量和地址 3. 指针变量类型的意义 4. const修饰指针 5. 指针运算 6. 野指针 7. assert断⾔ 8. 指针的使⽤和传址调用 1. 内存和地址 1.1 内存 在讲内存和地址之前,我们想有个⽣活中的案例: 假设有⼀栋宿舍楼&a…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...
