el-table表格变更前后根据数据值改变背景颜色
需求:
1.左侧变更前表格数据不可以编辑,并且背景色加灰
2.右侧变更后表格数据可被编辑,编辑后变更前与变更后行数据不一致,添加背景色区分
3.点击删除的时候,给变更后表格当前行,添加背景色和删除的中横线
<el-tableref="table":data="tableDataList"style="width: 100%; margin: 0 auto; font-size: 14px;"height="100%"align="center"row-key="node_code":row-class-name="tableRowClassName":cell-class-name="tableCellClassName"@cell-click="handleCellClick"><el-table-column align="center" label="操作" min-width="90" fixed="right"><template slot-scope="scope"><div><a class="mc" title="删除" @click="handleDel(scope.row)"><em slot="reference" class="el-icon-delete mc" style="cursor: pointer" /></a></div></template></el-table-column><el-table-column label="变更前"><el-table-column v-for="(item, index) in viewColumns" :key="index" :fixed="item.fixed" :prop="item.prop" :align="item.align" :label="item.label" :min-width="item.width" :show-overflow-tooltip="true"><template slot-scope="scope"><!-- <el-input v-if="scope.row.index == rowIndex && scope.column.index == columnIndex" v-model="scope.row[item.prop]" class="item__input" placeholder="请输入" @blur="handleBlur" /> --><div class="item__txt">{{ scope.row[item.prop] }}</div></template></el-table-column></el-table-column><el-table-column label="变更后" class="after_class"><!-- 变更前的数据是不可修改的,变更后的数据是可以被修改的 --><el-table-column v-for="(item, index) in viewColumnsTwo" :key="index" :fixed="item.fixed" :prop="item.prop" :align="item.align" :label="item.label" :min-width="item.width" :show-overflow-tooltip="true" class="after_class"><template slot-scope="scope" class="after_class"><el-input v-if="scope.row.index == rowIndex && scope.column.index == columnIndex" v-model="scope.row[item.prop]" class="item__input" placeholder="请输入" @blur="handleBlur" /><div v-else class="item__txt after_class">{{ scope.row[item.prop] }}</div></template></el-table-column></el-table-column></el-table>数据值:
<script>
data() {return {
tableDataList:[],
//isEdit单元格控制是否可编辑viewColumns: [{ prop: 'topSymptomBefore', width: '120', align: 'center', label: '事项', fixed: false, isEdit: false },{ prop: 'controlItemBefore', width: '120', align: 'center', label: '管理项', fixed: false, isEdit: false },{ prop: 'controlStandardBefore', width: '120', align: 'center', label: '管理基准', fixed: false, isEdit: false },{ prop: 'remarkBefore', width: '120', align: 'center', label: '备注', fixed: false, isEdit: false}],// idAfter是当前数据的id,新增的时候 这个数据是viewColumnsTwo: [{ prop: 'topSymptomAfter', width: '120', align: 'center', label: '事项', fixed: false, isEdit: true },{ prop: 'controlItemAfter', width: '120', align: 'center', label: '管理项', fixed: false, isEdit: true },{ prop: 'controlStandardAfter', width: '120', align: 'center', label: '管理基准', fixed: false, isEdit: true },{ prop: 'remarkAfter', width: '120', align: 'center', label: '备注', fixed: false, isEdit: true }], }
}</script>添加背景色处理:
tableCellClassName({ row, column, columnIndex }) {// 把每一列的索引放到column里column.index = columnIndexif (row.colorFlag) {if ((column.property == 'topSymptomAfter' || column.property == 'controlItemAfter' || column.property == 'controlStandardAfter' || column.property == 'remarkAfter')) {return 'warning-row' // 返回被点击行的样式}}if (column.property == 'topSymptomBefore' || column.property == 'controlItemBefore' || column.property == 'controlStandardBefore' || column.property == 'remarkBefore') {return 'success-row' // 返回被点击行的样式}// 对比后的数据 不等于 对比前的数据,那么添加背景色if (column.property == 'topSymptomAfter' && (row.topSymptomAfter.toString() !== row.topSymptomBefore.toString())) {return 'fill-row'}if (column.property == 'controlItemAfter' && (row.controlItemAfter.toString() !== row.controlItemBefore.toString())) {return 'fill-row'}if (column.property == 'controlStandardAfter' && (row.controlStandardAfter.toString() !== row.controlStandardBefore.toString())) {return 'fill-row'}if (column.property == 'remarkAfter' && (row.remarkAfter.toString() !== row.remarkBefore.toString())) {return 'fill-row'}return '' // 返回其他行的默认样式},//删除行handleDel(row) {this.handleIdentification(row)// this.tableDataList = this.tableDataList.filter(item => item.index !== row.index)if (!(row.topSymptomBefore && row.controlItemBefore && row.controlStandardBefore && row.remarkBefore)) {row.colorFlag = false// 如果左侧没有数据值,只有右侧有数据值,点击删除 是删除整条数据this.tableDataList = this.tableDataList.filter(item => item.index !== row.index)}if ((row.topSymptomAfter || row.controlItemAfter || row.controlStandardAfter || row.remarkAfter)) {row.colorFlag = trueupdateMqs(this.addForm).then(res => {this.$message.success(res.msg)}).catch(res => {this.$message.error(res.msg)})}},<style lang="scss" scoped>
::v-deep .el-table .warning-row{text-decoration: line-through;background-color: #f0f9eb;color: red
}
::v-deep .el-table .success-row {background-color: #F0F0F0;}
::v-deep .el-table .fill-row{background-color: #F5F108;
}</style>成果:

相关文章:

el-table表格变更前后根据数据值改变背景颜色
需求: 1.左侧变更前表格数据不可以编辑,并且背景色加灰 2.右侧变更后表格数据可被编辑,编辑后变更前与变更后行数据不一致,添加背景色区分 3.点击删除的时候,给变更后表格当前行,添加背景色和删除的中横…...

flask基础知识1
目录 1.介绍 2.体验一下 3.配置参数: 4.路由和URL 1.路由 2.动态路由: 自定义转换器: 3.使用自定义转换器 5.url_for函数 6.request参数 7.处理响应: 1.重定向: 2.返回json数据: 3.返回模板&…...

第8天:Django Admin高级配置
第8天:Django Admin高级配置 目标 定制Django Admin界面,提高数据管理效率。 任务概览 注册模型到Admin界面。定制Admin选项,如列表显示、搜索字段、过滤器等。 详细步骤 1. 注册模型到Admin界面 在Django Admin中注册模型,…...

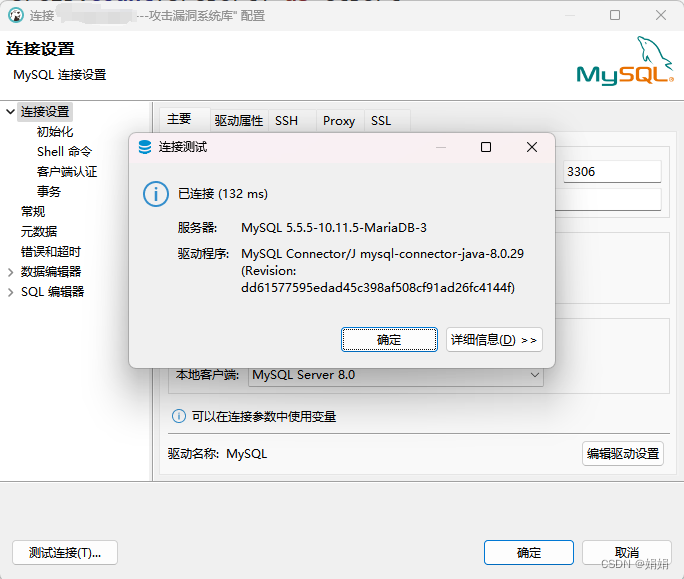
本地无法连接linux上的MariaDB数据库
问题:本地用DBeaver无法连接服务器上的MariaDB数据库 ? 测试1:在cmd中ping 服务器IP,看是否能ping通,能ping通,没有问题 测试2:在cmd中telnet 服务器IP 端口,看是否能访问…...

使用 Netty 自定义解码器处理粘包和拆包问题详解
使用 Netty 自定义解码器处理粘包和拆包问题详解 在网络编程中,粘包和拆包问题是常见的挑战。粘包是指多个数据包在传输过程中粘在一起,而拆包是指一个数据包在传输过程中被拆分成多个部分。Netty 是一个高性能、事件驱动的网络应用框架,提供…...

SDK编译IO Domain电压选择
开源鸿蒙硬件方案领跑者 触觉智能 本文适用于在Purple Pi OH开发板进行分区镜像烧录。触觉智能的Purple Pi OH鸿蒙开源主板,是华为Laval官方社区主荐的一款鸿蒙开发主板。 该主板主要针对学生党,极客,工程师,极大降低了开源鸿蒙…...

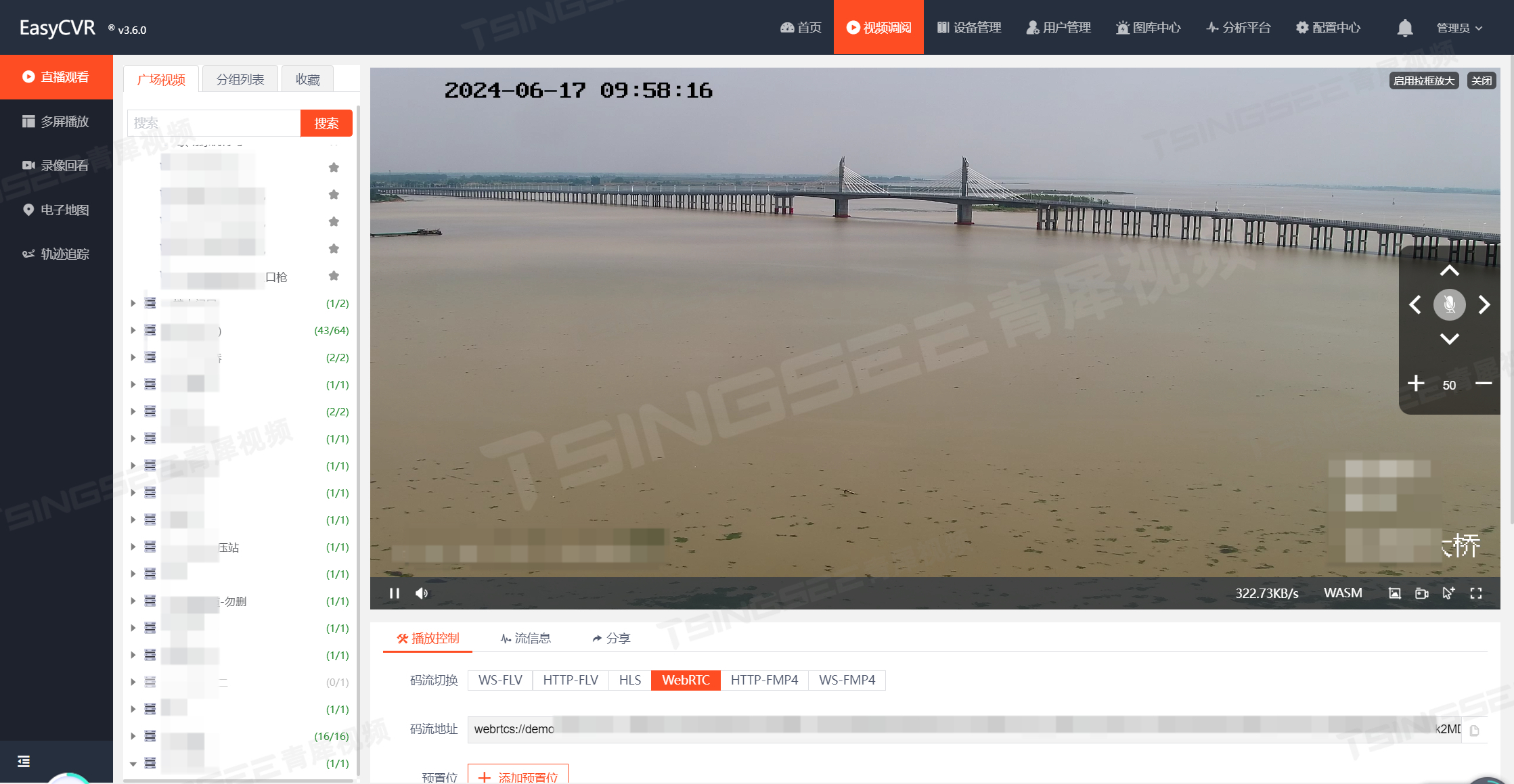
如何在纯内网环境下,将EasyCVR视频汇聚网关通过4G与第三方公网云平台级联?
EasyCVR视频汇聚网关是TSINGSEE青犀软硬一体的一款产品,可提供多协议的接入、音视频采集、处理,能实现海量前端设备的轻量化接入/转码/分发、视频直播、云端录像、云存储、检索回看、智能告警、平台级联等,兼容多种操作系统,轻松扩…...

2024-06-14 AI资讯:CCF论坛探讨大模型挑战,启动安全赛
智源社区 共话大模型技术进展与挑战,CCF大模型论坛北京会议圆满落幕! 2024 年 6 月 6 日中国计算机学会大模型论坛(CCF FoLM)主题会议在北京顺利举办。本次会议主题为“大模型技术进展与挑战”,各位专家围绕大模型技…...

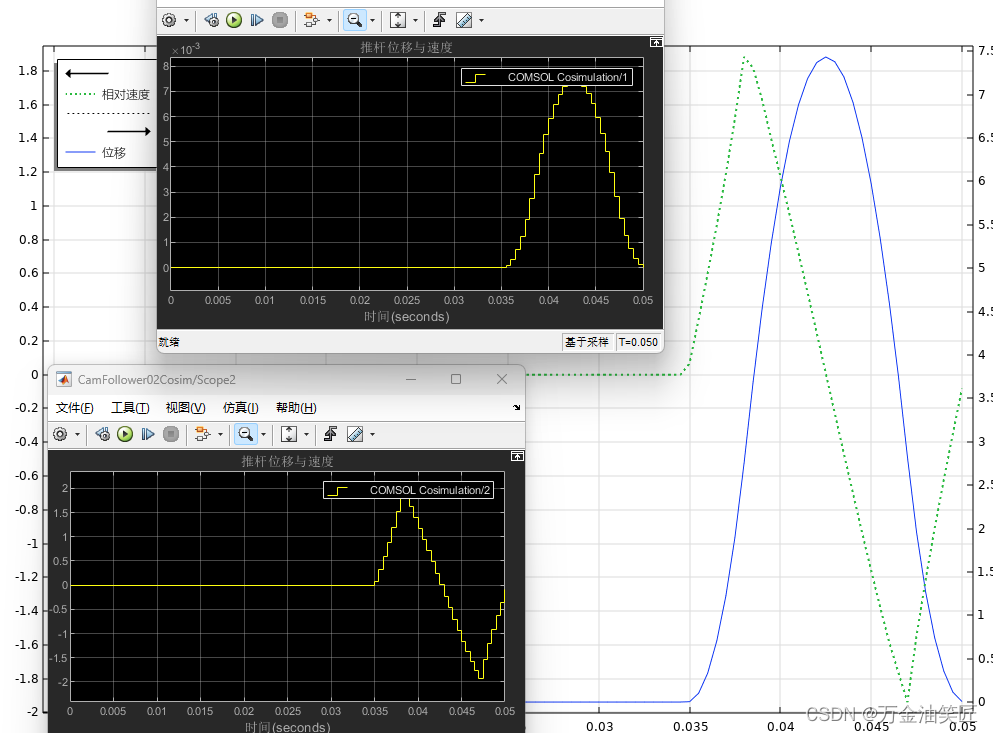
玩转Matlab-Simscape(初级)- 10 - 基于COMSOLSimulink 凸轮机构的控制仿真
** 玩转Matlab-Simscape(初级)- 10 - 基于COMSOL&Simulink 凸轮机构的控制仿真 ** 目录 玩转Matlab-Simscape(初级)- 10 - 基于COMSOL&Simulink 凸轮机构的控制仿真 前言一、简介二、在Solidworks中创建3D模型ÿ…...

spark学习总结
系列文章目录 第1天总结:spark基础学习 1- Spark基本介绍(了解)2- Spark入门案例(掌握)3- 常见面试题(掌握) 文章目录 系列文章目录前言一、Spark基本介绍1、Spark是什么1.1 定义1.2 Spark与M…...

eNSP学习——帧中继基本配置
目录 主要命令 基本原理 实验目的 实验内容 实验拓扑 实验编址 实验步骤 1、基本配置 2、静态与动态映射的配置 3、子接口配置和静态路由 主要命令 [R1]int s1/0/0 [R1-Serial1/0/0]link-protocol fr //配置链路层协议为FR Warning: The encapsulation protocol…...

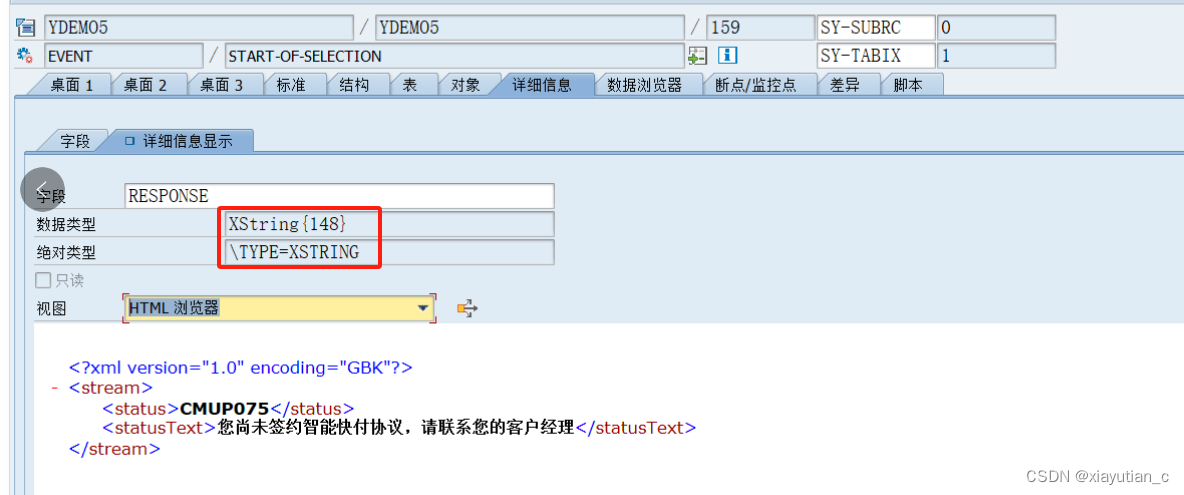
XML Encoding = ‘GBK‘ after STRANS,中文乱码
最近帮同事处理了一个中信银行银企直连接口的一个问题,同事反馈,使用STRANS转换XML后,encoding始终是’utf-16’,就算指定了GBK也不行。尝试了很多办法始终不行,发到银行的数据中,中文始终是乱码。 Debug使用HTML视图…...

C 语言通用MySQL 功能增删查改功能.
前提条件:Ubuntu 22.04.4 LTS、MSQL 8数据库 并且已经安装MySQL 8 开发库。如果没有安装,可以查考:C 语言连接MySQL数据库 项目要求: 1、完成MySQL数据库增删改查通用功能封装 2、编辑makefile 文件实现项目动态更新和快速编译 项目结构…...

Java学习 - MySQL表 增减删查
建表 按照DDL练习,先创建student表和home表 插入【增】 向student表中同时插入三个新的字段【1,Alice,f,15353535353】【2,Bob,m,13646464646】【3,Jack,m,13745908686】 INSERT INTO student(id,name,gender,phone) VALUES(1,Alice,f,15353535353),(2,Bob,m,1364…...

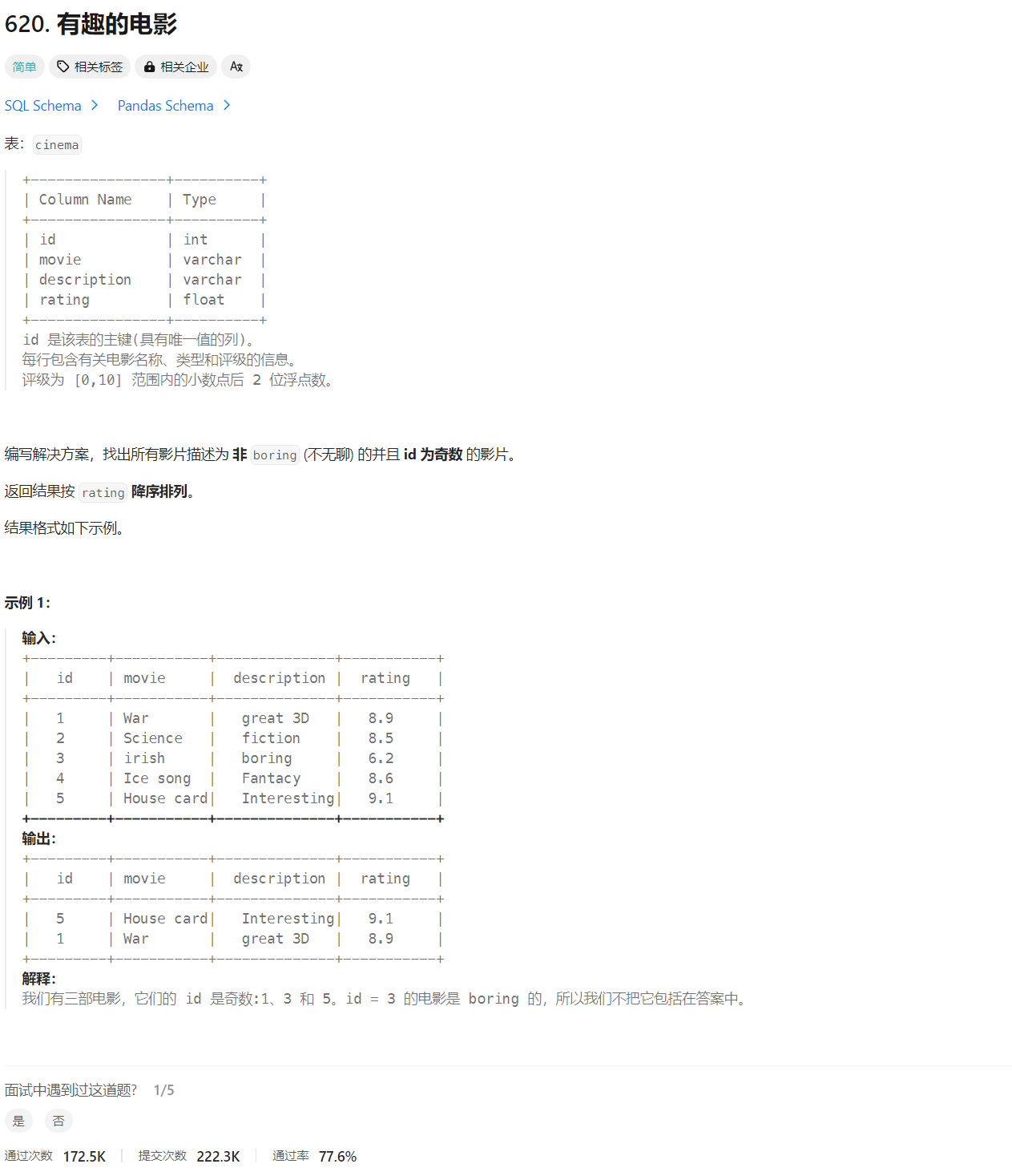
力扣SQL50 有趣的电影 简单查询
Problem: 620. 有趣的电影 Code select * from cinema where id % 2 1 and description ! boring order by rating desc;...

01. Java并发编程简介
1. 前言 大家好,本节我们来一起学习 Java 并发编程的核心原理。 作为本专题的第一个小节,我们先来了解下什么是并发编程,以及学习并发编程的必要性,及学习过程应该注意的事项。 下面,我们先了解一下 Java 并发编程。…...

使用Node.js+Express开发简单接口
Node.js 和 Express 是非常流行的组合,用于开发快速、高效的 web 服务器和 API。下面是一个基础教程,介绍如何使用 Node.js 和 Express 开发一个简单的 API。 1. 安装 Node.js 和 npm 首先,确保您已经安装了 Node.js 和 npm(Nod…...

【Python】使用OpenCV特征匹配检测图像中的【特定水印】
如果没有方向 往哪里走都是前方 做自己的光 不需要多亮 曾受过的伤 会长出翅膀 大雨冲刷过的天空会更加明亮 流过泪的眼睛也一样 做自己的光 悄悄的发亮 逆风的方向 更容易飞翔 世界怎样在于你凝视它的目光 那未曾谋面过的远方 或许就在身旁 🎵…...

基于 Clang和LLVM 的 C++ 代码静态分析工具开发教程
基于 Clang和LLVM 的 C 代码静态分析工具开发教程 简介 静态代码分析是一种在不实际运行程序的情况下对源代码进行分析的技术。它可以帮助开发者在编译之前发现潜在的错误、安全漏洞、性能问题等。 在 C 开发中,有几种常用的静态代码分析工具,它们可以…...

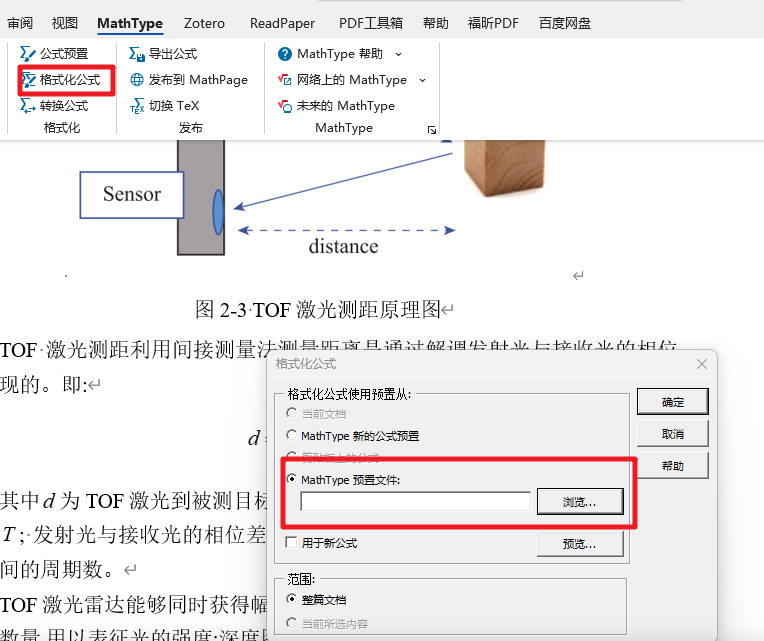
Mathtype与word字号对照+Mathtype与word字号对照
字体大小对照表如下 初号44pt 小初36pt 一号26pt 小一24pt 二号22pt 小二18pt 三号16pt 小三15pt 四号14pt 小四12pt 五号10.5pt 小五9pt 六号7.5pt 小六6.5pt 七号5.5pt 八号5pt 1 保存12pt文件 首选选择第一个公式,将其大小改为12pt 然后依次选择 “预置”—…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...
