山东大学软件学院创新项目实训开发日志——收尾篇
山东大学软件学院创新项目实训开发日志——收尾篇
项目名称:ModuFusion Visionary:实现跨模态文本与视觉的相关推荐
-------项目目标:
- 本项目旨在开发一款跨模态交互式应用,用户可以上传图片或视频,并使用文本、点、框等提示,精确分割出图片或视频中指定的物体,或者无提示地分割出所有物体。
- 基于分割出的物体,用户可以选择生成感兴趣的其他图片或视频。
- 内置推荐算法可以自动根据分割结果,推荐与之相关的信息。
收尾工作完成:项目主页开发
1. 视频轮播组件的实现
项目主页的顶部,计划实现一个视频轮播组件,要求视频自动播放、循环播放且不显示播放控件。为此,我使用了 el-carousel 组件,并对视频标签进行了配置:
<el-carousel indicator-position="outside" height="600px"><el-carousel-item v-for="video in videoSources" :key="video"><video :src="video" autoplay muted loop class="carousel-video"></video></el-carousel-item>
</el-carousel>
通过设置 autoplay、muted 和 loop 属性,实现了视频的自动播放和循环播放,同时隐藏了播放控件,提升了用户体验。

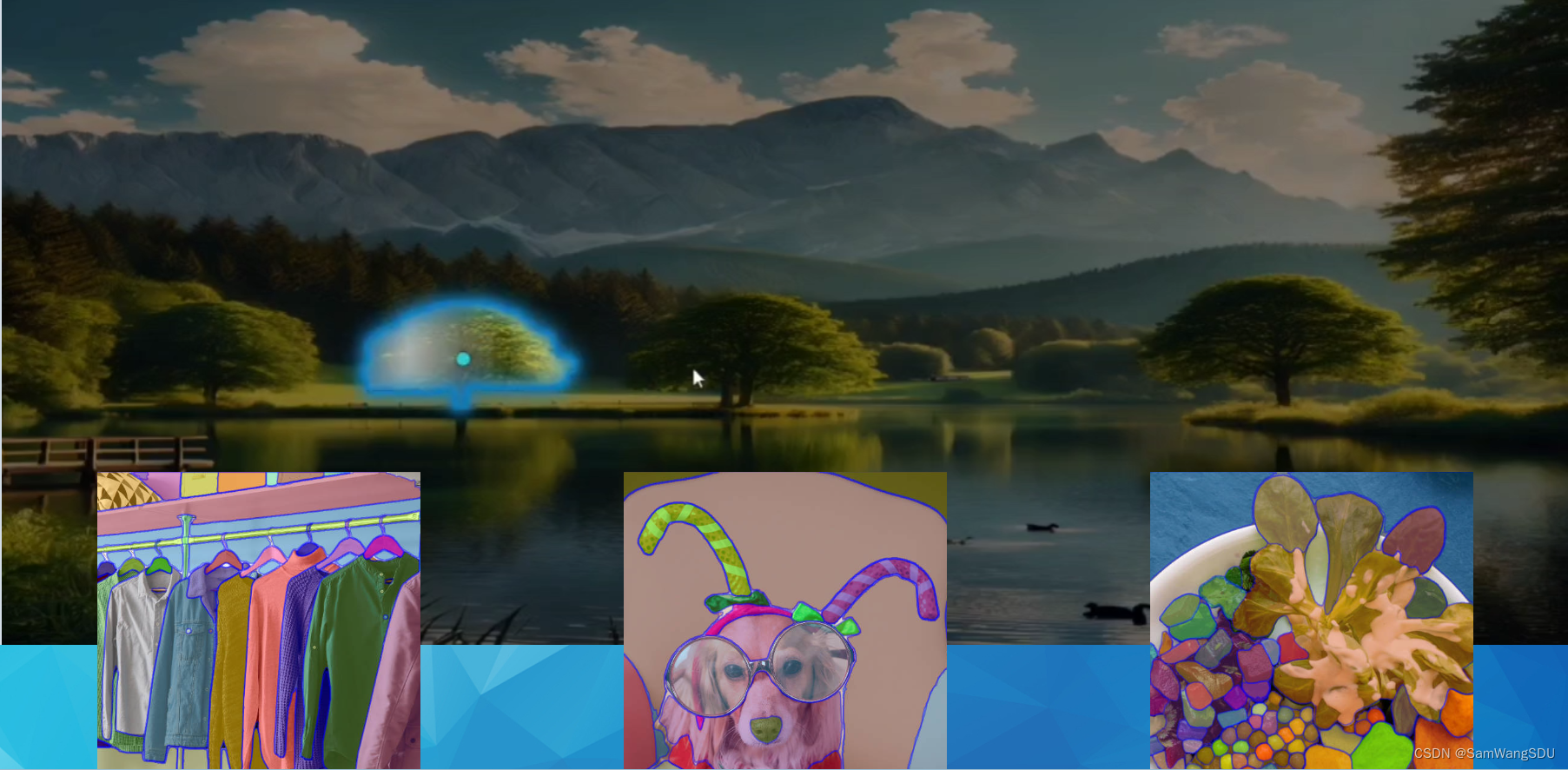
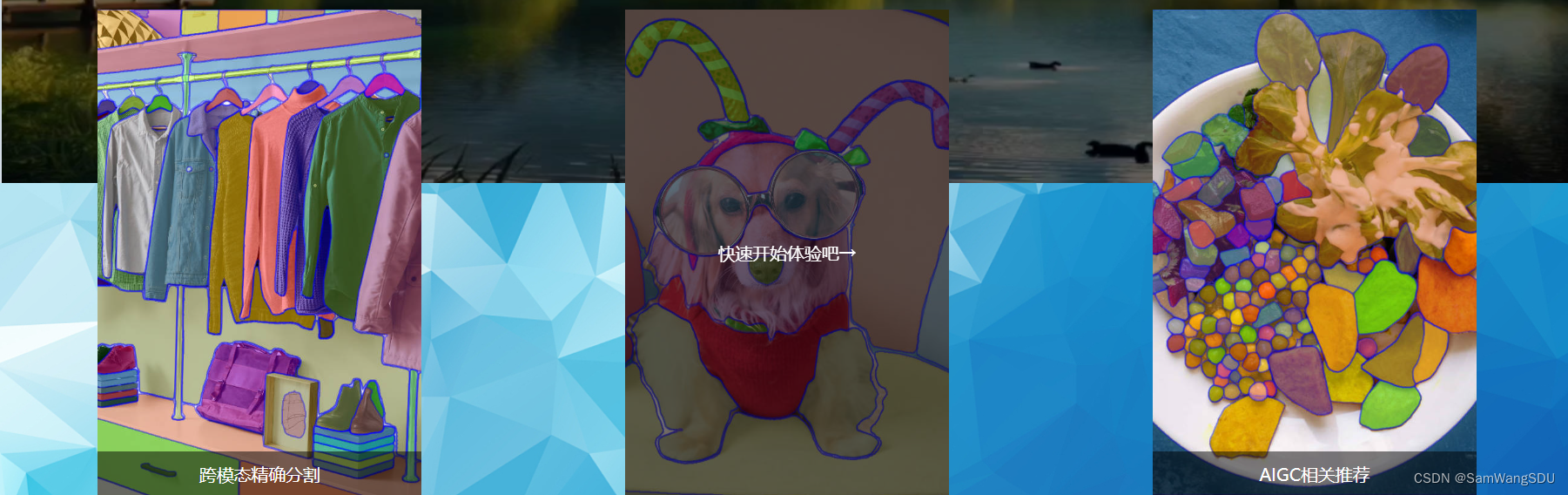
2. 图像展示与悬浮效果
在顶部视频轮播图之下,计划实现图像展示功能,图像在悬浮时放大,并显示覆盖文字。以下是部分代码展示:
<div class="image-container" v-for="src in imageSources1" :key="src" @click="handleImageClick"><img :src="src" :alt="'Image ' + src" class="row-image"><div class="image-overlay"><p>Overlay Text for Image</p></div>
</div>
并在样式中添加了悬浮效果的定义:
.image-container:hover .row-image {transform: scale(1.1);
}.image-overlay {opacity: 0;transition: opacity 0.3s ease;
}.image-container:hover .image-overlay {opacity: 1;
}
通过这些设置,实现了图像在悬浮时的放大效果及覆盖文字的显示,增加了页面的互动性和视觉效果。

3. 菜单导航与内容切换
之后实现了一个菜单导航系统,在选择不同的菜单项时,显示不同的项目内容。具体是使用 el-menu 组件来实现这个功能,并通过 @select 事件进行内容切换:
<el-menu:default-active="activeIndex2"class="el-menu-demo"mode="horizontal"@select="handleSelect"background-color="#545c64"text-color="#fff"active-text-color="#ffd04b"><el-menu-item index="1">精确分割</el-menu-item><el-menu-item index="2-1">智能生成</el-menu-item><el-menu-item index="2-2">相关推荐</el-menu-item><el-menu-item index="2-3">视频追踪</el-menu-item><el-menu-item index="3">风格变换</el-menu-item>
</el-menu>

4. 按钮交互效果
在设计按钮交互效果时,考虑到el-button的局限性太多,最终决定使用自定义的 div 代替 el-button,以便实现更灵活的样式和交互效果:
<div class="action-div primary-action" @click="primaryButtonClick">Primary Action</div>
<div class="action-div secondary-action" @click="secondaryButtonClick">Secondary Action</div>
并在样式中定义了按钮的外观和交互效果:
.action-div {width: 45%;height: 80px;line-height: 60px;text-align: center;padding: 10px;font-size: 20px;cursor: pointer;transition: background-color 0.3s, transform 0.3s;border-radius: 5px;
}.primary-action {background-color: #67c23a;color: white;
}.secondary-action {background-color: #ffffff;color: black;border: 1px solid;
}.action-div:hover {transform: scale(1.05);box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
}
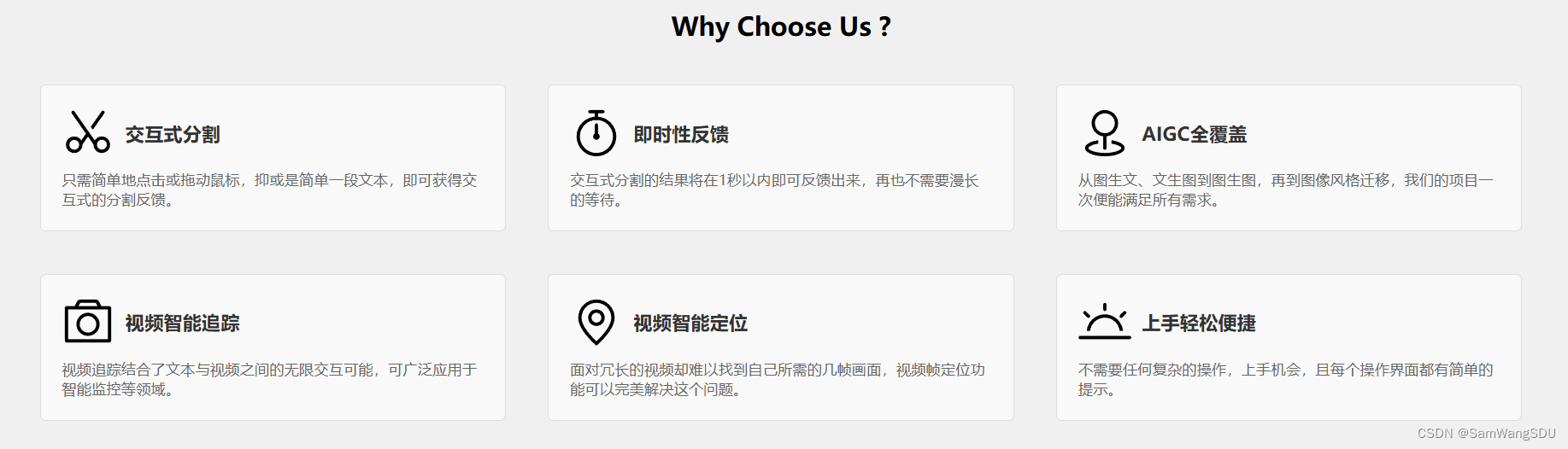
5. 图标配置
之后是一个简单的“Why Choose Us”模块,简单介绍我们项目的亮点和优势。为了增强页面的视觉效果,我为每个服务模块配置了不同的图标,使用了 Element UI 提供的图标组件:
<el-icon :size="50" style="margin-right: 10px;"><component :is="item.icon" />
</el-icon>

6.其他方面
其他方面包括主页底部的信息板块、整个项目的Logo设计等方面,这里不再一一展示,仅贴上项目的logo展示一下:

相关文章:

山东大学软件学院创新项目实训开发日志——收尾篇
山东大学软件学院创新项目实训开发日志——收尾篇 项目名称:ModuFusion Visionary:实现跨模态文本与视觉的相关推荐 -------项目目标: 本项目旨在开发一款跨模态交互式应用,用户可以上传图片或视频,并使用文本、点、…...

vue2.7支持组合式API,但是对应的vue-router3并不支持useRoute、useRouter。
最近在做一个项目,因为目标用户浏览器版本并不确定,可能会有较旧版本,于是采用vue2.7而不是vue3,最近一年多使用vue3开发的项目都碰到了很多chrome 63-73版本,而对应UI 库 element plus又问题很多。 为了不碰到这些问…...

摊位纠纷演变肢体冲突,倒赔了500:残疾夫妇与摊主谁之过?
在一个小商贩密集的街区,一起由摊位纠纷引发的肢体冲突事件在当地社区和网络上引起了热议。涉事双方为一名摊主和一对残疾夫妇,他们的争执源自对一个摊位的使用权。本是口头上的争吵,却由于双方情绪激动,迅速升级为肢体冲突&#…...

深入理解和实现Windows进程间通信(消息队列)
常见的进程间通信方法 常见的进程间通信方法有: 管道(Pipe)消息队列共享内存信号量套接字 下面,我们将详细介绍消息队列的原理以及具体实现。 什么是消息队列? Windows操作系统使用消息机制来促进应用程序与操作系…...

Web网页前端教程免费:引领您踏入编程的奇幻世界
Web网页前端教程免费:引领您踏入编程的奇幻世界 在当今数字化时代,Web前端技术已成为互联网发展的重要驱动力。想要踏入这一领域,掌握相关技能,却苦于找不到合适的教程?别担心,本文将为您带来一份免费的We…...

北斗短报文终端在应急消防通信场景中的应用
在应对自然灾害和紧急情况时,北斗三号短报文终端以其全球覆盖、实时通信和精准定位的能力,成为应急消防通信的得力助手。它不仅能够在地面通信中断的极端条件下保障信息传递的畅通,还能提供精准的位置信息,为救援行动提供有力支持…...

Java跳动爱心代码
1.计算爱心曲线上的点的公式 计算爱心曲线上的点的公式通常基于参数方程。以下是两种常见的参数方程表示方法,用于绘制爱心曲线: 1.1基于 (x, y) 坐标的参数方程 x a * (2 * cos(θ) - sin(θ))^3 y a * (2 * sin(θ) - cos(θ))^3 其中ÿ…...
)
Swift Combine — Operators(常用Filtering类操作符介绍)
目录 filter(_: )tryFilter(_: )compactMap(_: )tryCompactMap(_: )removeDuplicates()first(where:)last(where:) Combine中对 Publisher的值进行操作的方法称为 Operator(操作符)。 Combine中的 Operator通常会生成一个 Publisher,该 …...

Windows11+CUDA12.0+RTX4090如何配置安装Tensorflow2-GPU环境?
1 引言 电脑配置 Windows 11 cuda 12.0 RTX4090 由于tensorflow2官网已经不支持cuda11以上的版本了,配置cuda和tensorflow可以通过以下步骤配置实现。 2 步骤 (1)创建conda环境并安装cuda和cudnn,以及安装tensorflow2.10 con…...

韩顺平0基础学Java——第27天
p548-568 明天开始坦克大战 Entry 昨天没搞明白的Map、Entry、EntrySet://GPT教的 Map 和 Entry 的关系 1.Map 接口:它定义了一些方法来操作键值对集合。常用的实现类有 HashMap、TreeMap 等。 2. Entry接口:Entry 是 Map 接口的一个嵌…...

YesPMP探索Python在生活中的应用,助力提升开发效率
Python是一种简单易学、高效强大的编程语言,正变成越来越多人选择的热门技能。学习Python不仅可以提供更多就业机会,还能让自己在职场更加有竞争力,那可以去哪里拓展自己的技能呢? YesPMP平台 为熟练掌握Python语言的程序员提供了…...

TikTok账号运营:静态住宅IP为什么可以防封?
静态住宅IP代理服务是一种提供稳定、静态IP地址并可隐藏用户真实IP地址的网络代理服务。此类代理服务通常使用高速光纤网络来提供稳定、高速的互联网体验。与动态IP代理相比,静态住宅IP代理的IP地址更稳定,被封的可能性更小,因此更受用户欢迎…...

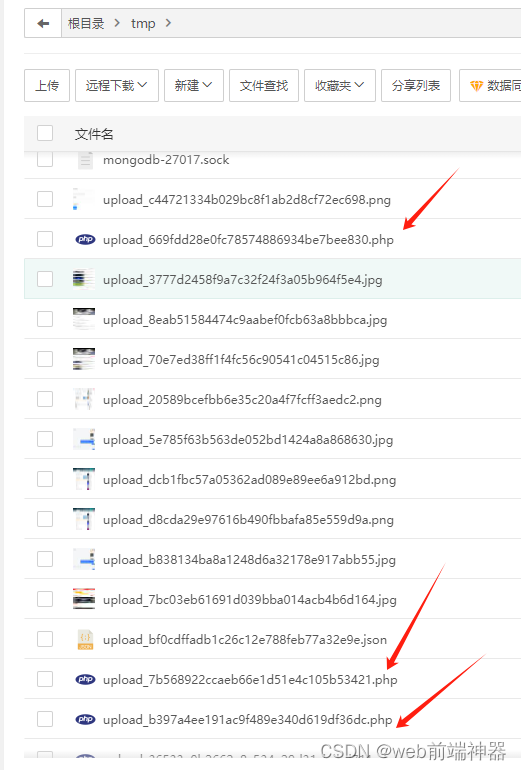
linux系统宝塔服务器temp文件夹里总是被上传病毒php脚本
目录 简介 上传过程 修复上传漏洞 tmp文件夹总是被上传病毒文件如下图: 简介 服务器时不时的会发送短信说你服务器有病毒, 找到了这个tmp文件, 删除了之后又有了。 确实是有很多人就这么无聊, 每天都攻击你的服务器。 找了很久的原因, 网上也提供了一大堆方法,…...

HTML+CSS+PHP实现网页留言板功能(需要创建数据库)
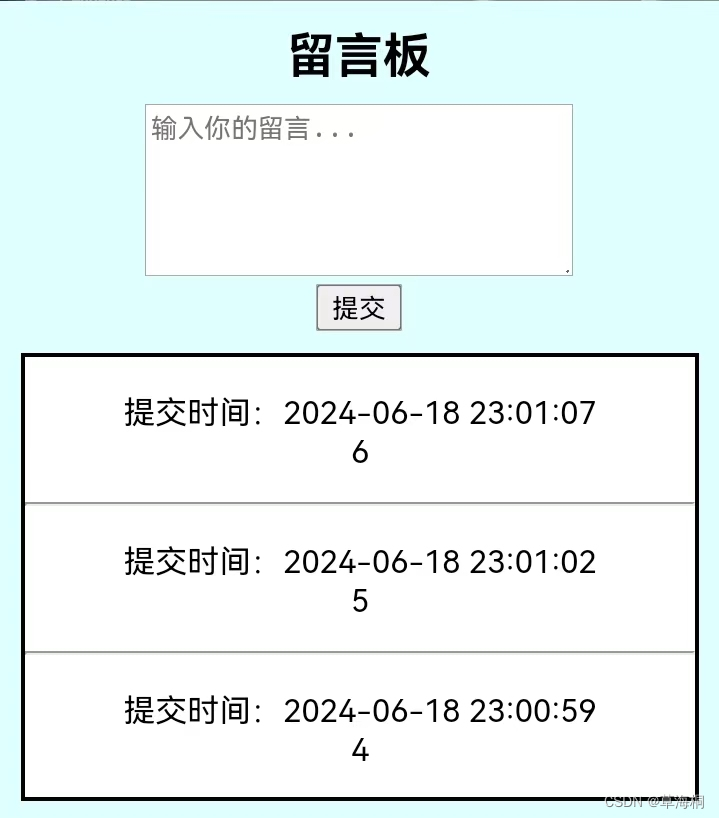
话说前头,我这方面很菜滴。这是我网页作业的一部分。 1.body部分效果展示(不包括footer) 2、代码 2.1 leaving.php(看到的网页) <!DOCTYPE html> <html lang"en"> <head> <met…...

【谷歌】实用的搜索技巧
1、使用正确的谷歌网址 我们知道https://www.google.com是谷歌的网址。但根据国家,用户可能会被重定向到 google.fr(法国)或google.co.in(印度)。 最主要的URL——google.com是为美国用户准备的(或是针对全世界所有用户的唯一URL))。当你在谷歌上搜索时,了解这一点是相…...

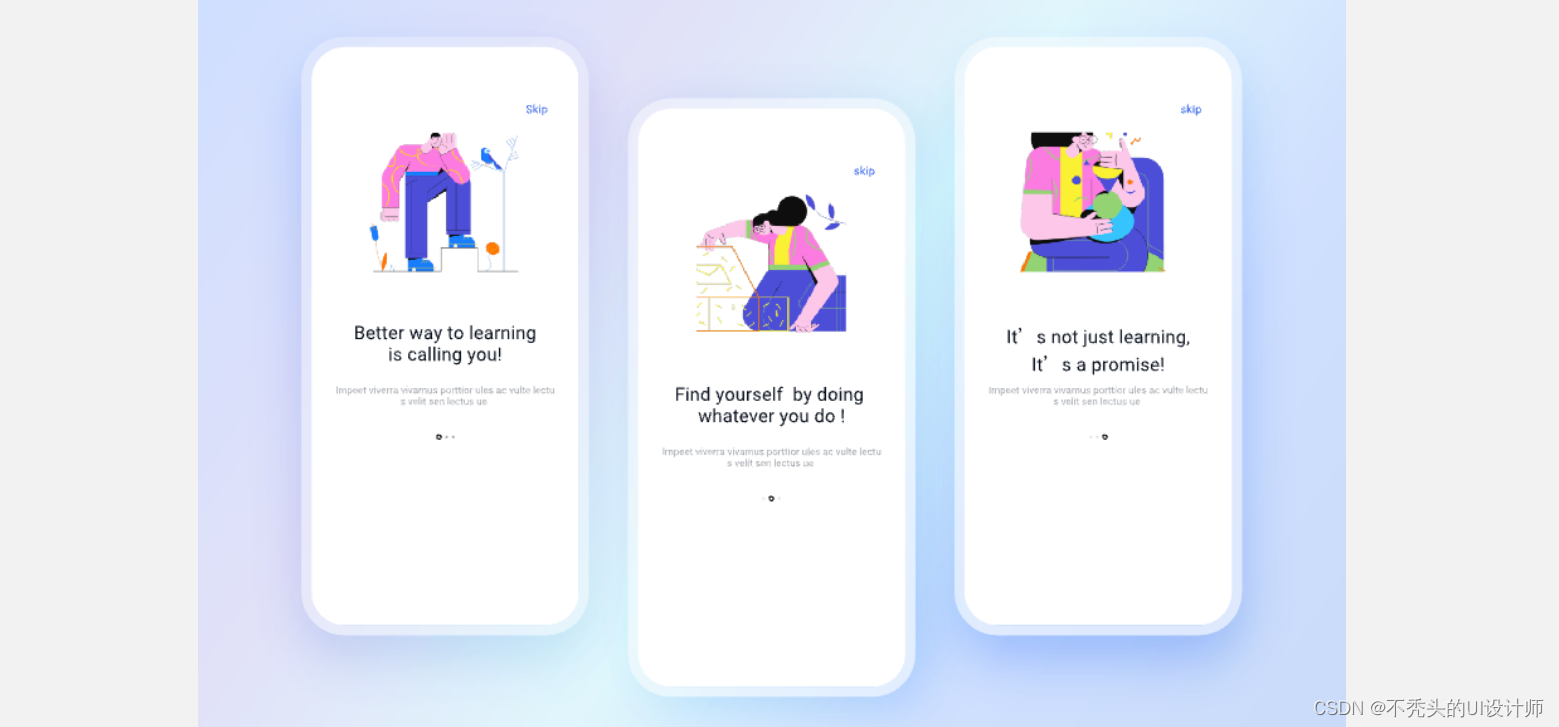
打造完美启动页:关键策略与设计技巧
启动页(Splash Screen)设计是指在应用程序启动时,首先展示给用户的界面设计。这个界面通常在应用加载或初始化期间显示,其主要目的是为用户提供一个视觉缓冲,展示品牌标识,并减少用户在等待过程中的焦虑感。…...

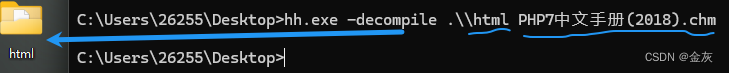
电子书(chm)-加载JS--CS上线
免责声明: 本文仅做技术交流与学习... 目录 cs--web投递 html(js)代码 html生成chm工具--EasyCHM 1-选择powershell 模式 生成 2-选择bitsadmin模式生成 chm反编译成html cs--web投递 cs配置监听器--->攻击---->web投递---> 端口选择没占用的, URL路径到时候会在…...

理解HTTP请求格式
HTTP概念 HTTP全称HyperTextTransfer Protocol(超文本传输协议)是一种用于分布式、协作式和超媒体信息系统的应用层协议;HTTP是一个客户端(用户)和服务端(网站)之间请求和响应的标准。 HTTP 协议是以 ASCII 码传输&…...

差分数组汇总
本文涉及知识点 算法与数据结构汇总 差分数组 令 a[i] ∑ j : 0 i v D i f f [ i ] \sum_{j:0}^{i}vDiff[i] ∑j:0ivDiff[i] 如果 vDiff[i1],则a[i1…]全部 如果vDiff[i2]–,则a[i2…]全部–。 令11 < i2 ,则: { a [ i ] 不变&…...

SpringBoot | 实现邮件发送
运行环境: IntelliJ IDEA 2022.2.5 (Ultimate Edition) (注意:idea必须在2021版本以上)JDK17 项目目录: 该项目分为pojo,service,controller,utils四个部分, 在pojo层里面写实体内容(发邮件需要的发件人邮…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...
