HTML+CSS+PHP实现网页留言板功能(需要创建数据库)
话说前头,我这方面很菜滴。这是我网页作业的一部分。
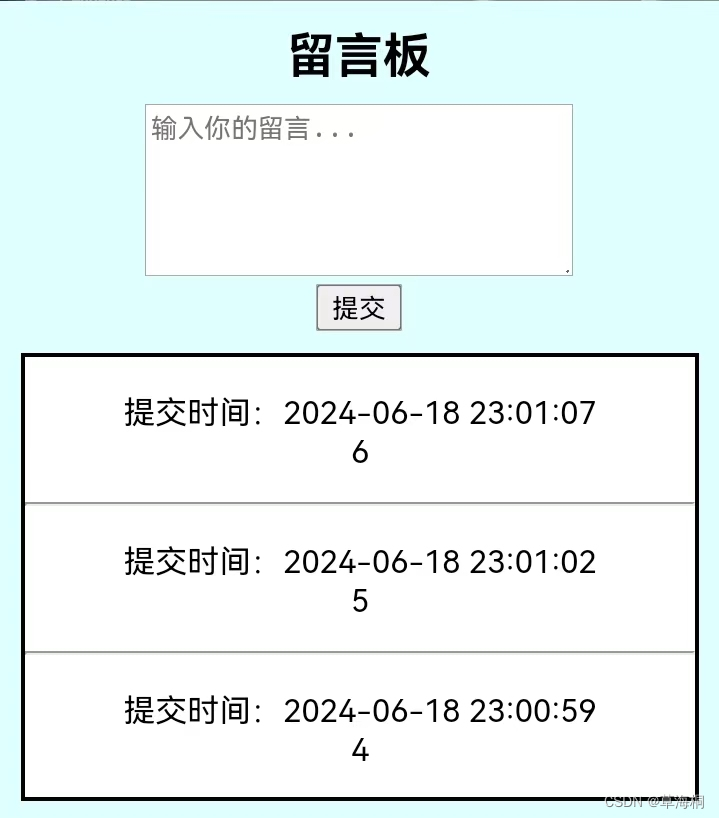
1.body部分效果展示(不包括footer)
2、代码
2.1 leaving.php(看到的网页)
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>留言板</title> <link rel="stylesheet" href="leaving_styles.css">
</head>
<body> <header > <h1>…………</h1> </header> <div class="le"><h2>留言板</h2> <div class="in"><form action="post_message.php" method="post"> <textarea name="message" rows="5" placeholder="输入你的留言..."></textarea> <br><input class="in" type="submit" value="提交"> </form> </div><table> <tr><td><div id="message-container" > <?php include 'display_messages.php'; ?> </div></td></tr></table></div><footer> <p>留言板 © 2024 草海桐</p> </footer>
</body>
</html>2.2 leaving_styles.css
body { font-family: Arial, sans-serif; margin: 0; padding: 0; justify-content: center; align-items: center; background-color: rgba(224, 255, 255, 1);
} header { width: 100%;height: 200px;background-image: url('.jpg'); background-size: cover; background-position: center; text-align: center;margin: auto;
} h1{}h2{display: flex;justify-content: center; padding: 0;margin: 0;
}/*.le{margin: 0; padding: 20px; text-align: center;align-items: center;background-color: rgba(224, 255, 255, 1);
}*/
.le{width: auto;top: 200px;bottom: 0;left: 0;text-align: center;align-items: center;margin: 0;padding: 10px;background-size:cover;position: absolute;right: 0;
}
.in{justify-content: center;
}
textarea{width: 65%;
}form{text-align: center;padding: 10px; align-items: center;
}
table{border-collapse: collapse; align-items: center;text-align: center;bottom: 0;
}
tr{align-items: center;text-align: center;
}
td{text-align:center ;align-items: center;
}
#message-container{ text-align: center;align-items: center;max-height: 350px;overflow-y: auto; padding: 0;border: 2px solid black; background-color: rgba(255, 255, 255, 1);
}@media screen and (max-width: 400px) { #message-container{ align-items: center;text-align: center;max-height: 220px;width: auto;overflow-y: auto; padding: 0;border: 2px solid black; background-color: rgba(255, 255, 255, 1); }
}footer { background-color: #333; color: #fff; text-align: center; position: fixed; left: 0; bottom: 0; width: 100%;
} 2.3 post_massage.php
<?php
$servername = "localhost";
$username = "";//用户名
$password = "";//密码
$dbname = "";//数据库名称$conn = new mysqli($servername, $username, $password, $dbname); if ($conn->connect_error) { die("连接失败: " . $conn->connect_error);
} $message = $conn->real_escape_string($_POST['message']); $sql = "INSERT INTO messages (content) VALUES ('$message')";
if ($conn->query($sql) === TRUE) { echo "留言成功添加!"; header("Location: leaving.php");exit();
} else { echo "Error: " . $sql . "<br>" . $conn->error;
} $conn->close();
?>2.4 display_massages.php
<?php
$servername = "localhost";
$username = "";//用户名
$password = "";//密码
$dbname = "";//数据库名称$conn = new mysqli($servername, $username, $password, $dbname); if ($conn->connect_error) { die("连接失败: " . $conn->connect_error);
} $sql = "SELECT * FROM messages ORDER BY timestamp DESC";
$result = $conn->query($sql); if ($result->num_rows > 0) { while ($row = $result->fetch_assoc()) { echo "<p>提交时间:" . $row["timestamp"] . "<br>". nl2br($row["content"])."<hr></p>"; }
} else { echo "目前还没有留言。";
} $conn->close();
?>
相关文章:

HTML+CSS+PHP实现网页留言板功能(需要创建数据库)
话说前头,我这方面很菜滴。这是我网页作业的一部分。 1.body部分效果展示(不包括footer) 2、代码 2.1 leaving.php(看到的网页) <!DOCTYPE html> <html lang"en"> <head> <met…...

【谷歌】实用的搜索技巧
1、使用正确的谷歌网址 我们知道https://www.google.com是谷歌的网址。但根据国家,用户可能会被重定向到 google.fr(法国)或google.co.in(印度)。 最主要的URL——google.com是为美国用户准备的(或是针对全世界所有用户的唯一URL))。当你在谷歌上搜索时,了解这一点是相…...

打造完美启动页:关键策略与设计技巧
启动页(Splash Screen)设计是指在应用程序启动时,首先展示给用户的界面设计。这个界面通常在应用加载或初始化期间显示,其主要目的是为用户提供一个视觉缓冲,展示品牌标识,并减少用户在等待过程中的焦虑感。…...

电子书(chm)-加载JS--CS上线
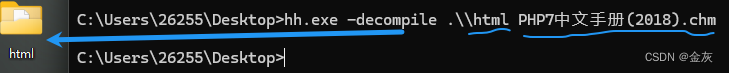
免责声明: 本文仅做技术交流与学习... 目录 cs--web投递 html(js)代码 html生成chm工具--EasyCHM 1-选择powershell 模式 生成 2-选择bitsadmin模式生成 chm反编译成html cs--web投递 cs配置监听器--->攻击---->web投递---> 端口选择没占用的, URL路径到时候会在…...

理解HTTP请求格式
HTTP概念 HTTP全称HyperTextTransfer Protocol(超文本传输协议)是一种用于分布式、协作式和超媒体信息系统的应用层协议;HTTP是一个客户端(用户)和服务端(网站)之间请求和响应的标准。 HTTP 协议是以 ASCII 码传输&…...

差分数组汇总
本文涉及知识点 算法与数据结构汇总 差分数组 令 a[i] ∑ j : 0 i v D i f f [ i ] \sum_{j:0}^{i}vDiff[i] ∑j:0ivDiff[i] 如果 vDiff[i1],则a[i1…]全部 如果vDiff[i2]–,则a[i2…]全部–。 令11 < i2 ,则: { a [ i ] 不变&…...

SpringBoot | 实现邮件发送
运行环境: IntelliJ IDEA 2022.2.5 (Ultimate Edition) (注意:idea必须在2021版本以上)JDK17 项目目录: 该项目分为pojo,service,controller,utils四个部分, 在pojo层里面写实体内容(发邮件需要的发件人邮…...

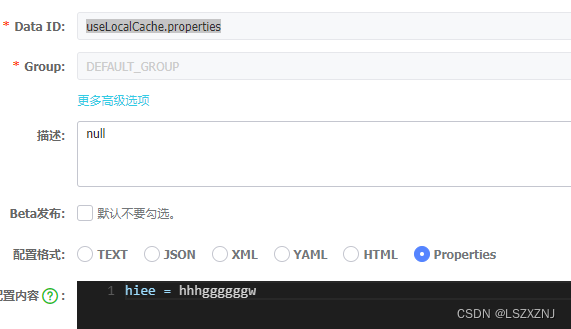
spring boot接入nacos 配置中心
再接入nacos配置中心时,需要确认几点: 1. spring boot 版本 (spring boot 2.x ) 2. nacos 配置中心 服务端 版本 (1.1.4) 3. nacos client 客户端版本 (1.1.4) 方式一 1. 启动 nacos 服务端,这里不做解释 在配置中心中加入几个配置 2. 在…...

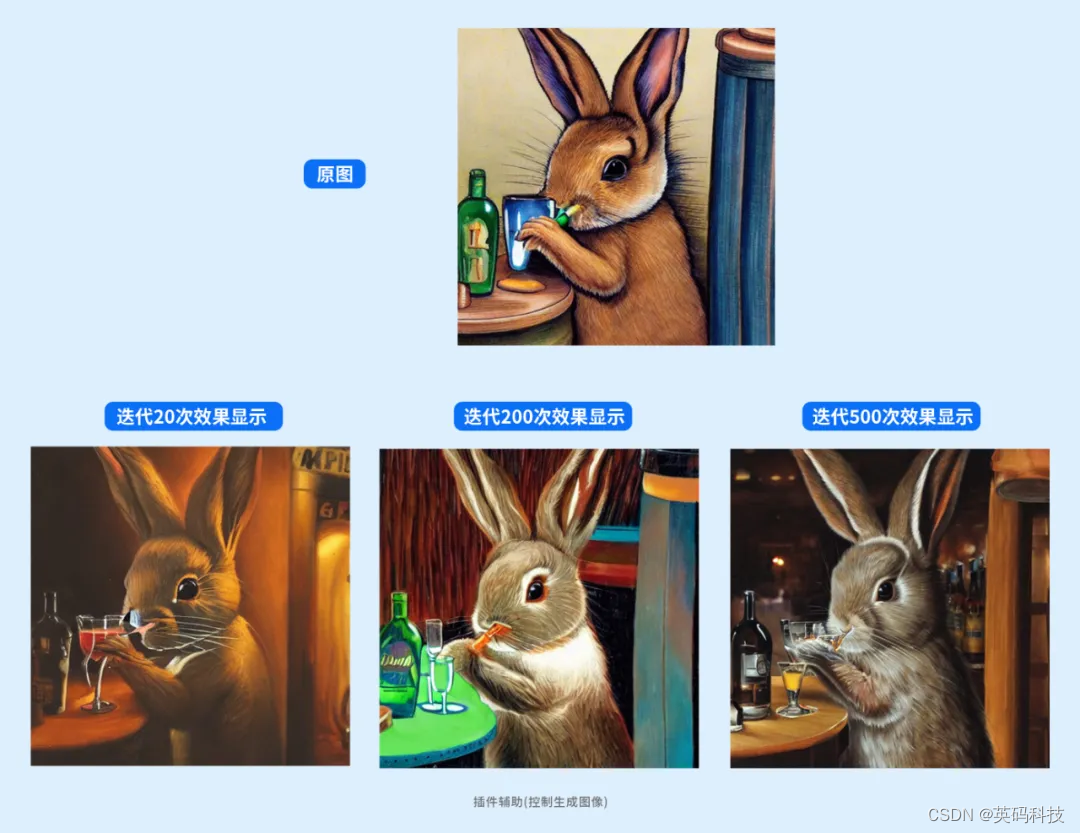
产品应用 | 小盒子跑大模型!英码科技基于算能BM1684X平台实现大模型私有化部署
当前,在人工智能领域,大模型在丰富人工智能应用场景中扮演着重要的角色,经过不断的探索,大模型进入到落地的阶段。而大模型在落地过程中面临两大关键难题:对庞大计算资源的需求和对数据隐私与安全的考量。为应对这些挑…...

uniapp中u-input点击事件失效
当给u-input设置了disabled/readonly属性后,pc浏览器中点击事件失效,但是app/移动端h5中却仍有效 解决办法 给外边包上一个盒子设置点击事件,给input加上css属性:pointer-events:none pointer-events CSS 属性指定在什…...

[机器学习] 监督学习和无监督学习
监督学习和无监督学习是机器学习的两种主要方法,它们之间有几个关键区别: 1. 定义 监督学习(Supervised Learning): 使用带标签的数据进行训练。数据集包括输入特征和对应的输出标签。目标是学习从输入特征到输出标签…...

使用Python进行自然语言处理:从基础到实战
使用Python进行自然语言处理:从基础到实战 自然语言处理(Natural Language Processing, NLP)是人工智能的重要领域,旨在处理和分析自然语言数据。Python凭借其丰富的库和社区支持,成为NLP的首选编程语言。本文将介绍自然语言处理的基础概念、常用的Python库以及一个实战项…...

Hadoop面试题总结
一 、介绍一下hadoop 综述:hadoop是一个适合海量数据的分布式存储和分布式计算的平台 分述:hadoop包含三大组件,分别是HDFS、MapReduce和YARN --HDFS(分布式文件系统) HDFS集群由NameNode,DataNode,SecondaryNameNode构成NameNode:主要负责接受用户请求…...

关于IntelliJ IDEA 2024.1版本更新的问题
希望文章能给到你启发和灵感~ 感谢支持和关注~ 阅读指南 序幕一、基础环境说明1.1 硬件环境1.2 软件环境 二、起因三、解决四、总结 序幕 近期,IntelliJ IDEA 推出了全新2024版本,相信很多编程的爱好者或者刚接触编程的小伙伴都会…...

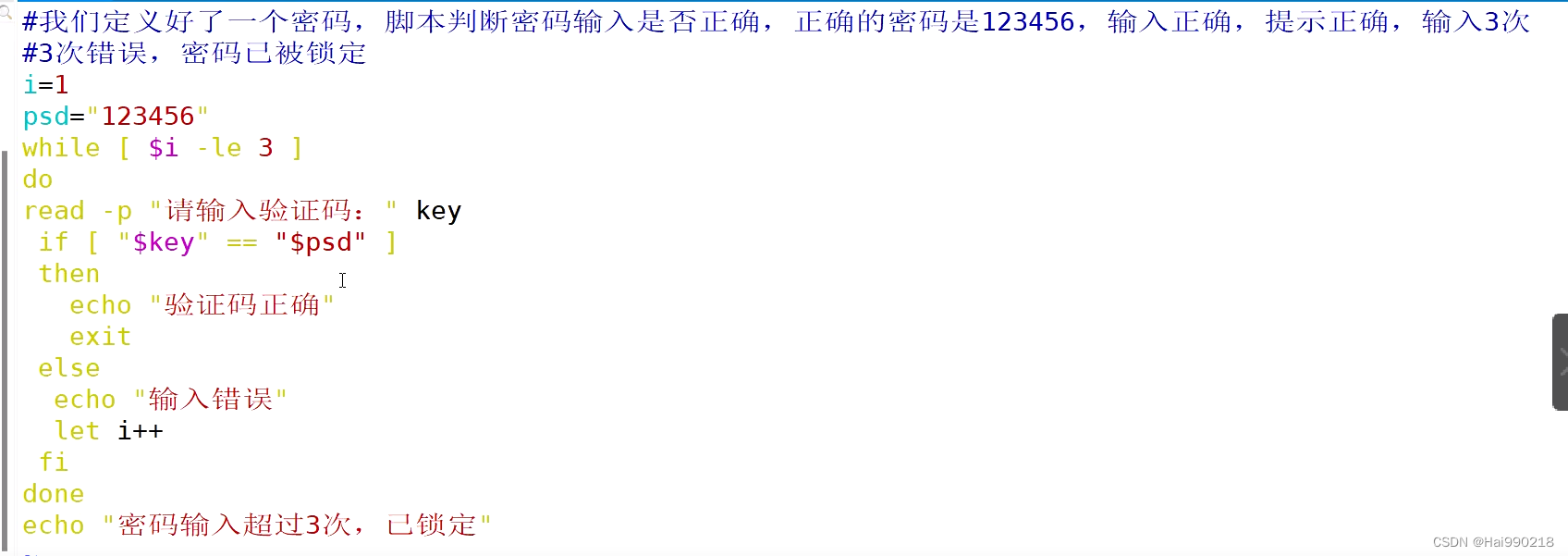
双层循环和循环语句
echo 打印 echo -n 表示不换行输出 echo -e 表示输出转义字符 echo \b 相当于退格键(backspace) echo \n 换行,相当于回车 echo \f 换行,换行后的新行的开头连着上一行的行尾 echo \t 相当于tab健 (…...

【Codesys】-计算开机通电运行时间,累计正常使用时间,故障停机时间
应客户要求,在程序添加了这个用来计算开机运行时间,原理就是取当前时间减去一开始记录的时间,没什么特别要求,记录一下使用的变量类型和数据写法,防止忘记了。 下文只写了一个开机通电运行时间的写法,累计…...

LINUX系统编程:线程的概念
目录 1.线程的概念 2.线程的理解 3.怎么做到划分代码的 本文主要介绍,在LIUNX下的线程。 1.线程的概念 在很多的书上的你可能见过这样的。 线程是进程内部的一个执行分支,线程是cpu调度的基本单位。 加载到内存的程序叫做进程。修正:进…...

如何更换OpenHarmony SDK API 10
OpenHarmony社区已经发布OpenHarmony SDK API 10 beta版本,有些 Sample案例 也有需要API10。那么如何替换使用新的OpenHarmony SDK API 10呢?本文做个记录。 1、如何获取OpenHarmony SDK 1.1 每日构建流水线 可以从OpenHarmony每日构建站点获取最新的…...

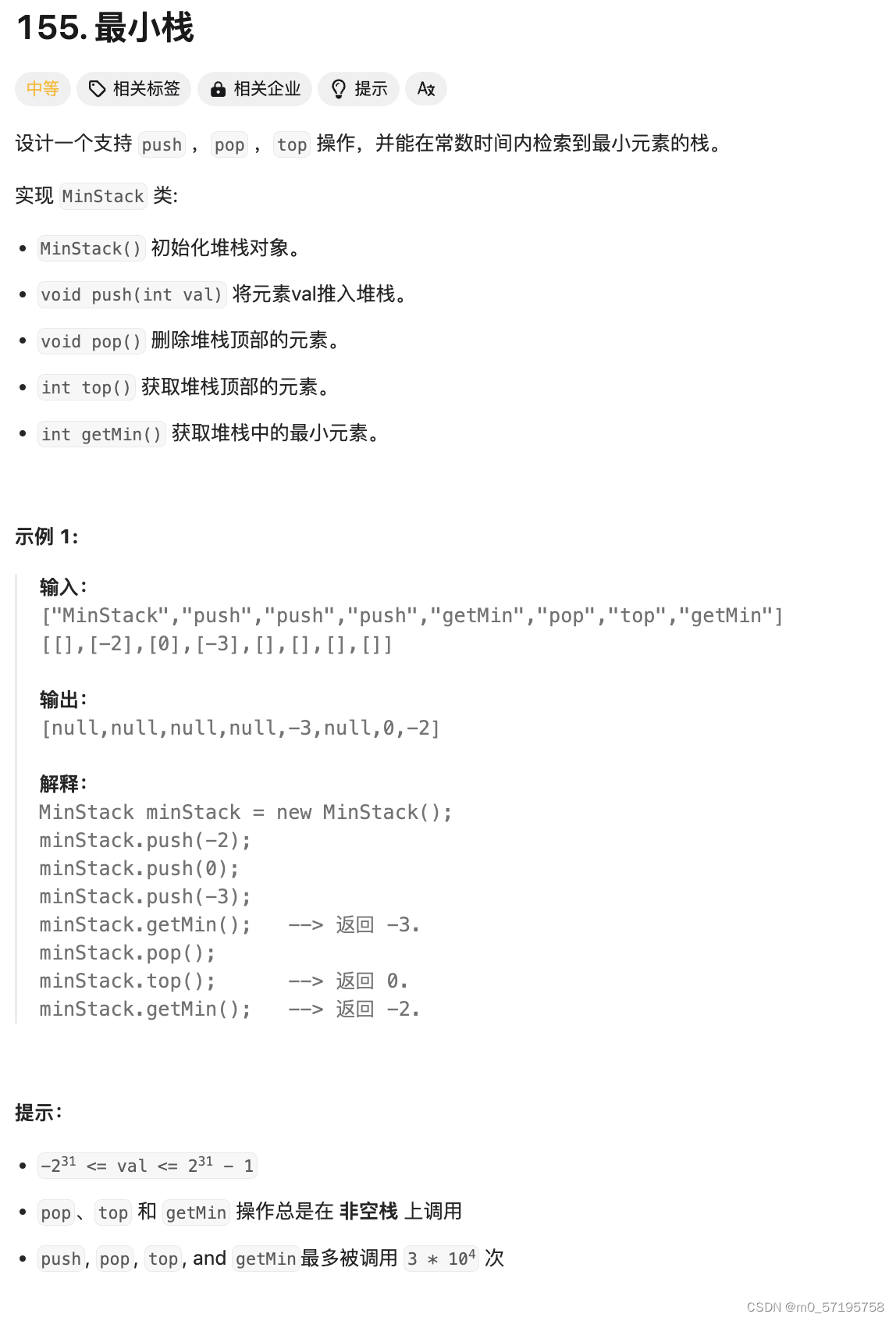
Java | Leetcode Java题解之第155题最小栈
题目: 题解: class MinStack {Deque<Integer> xStack;Deque<Integer> minStack;public MinStack() {xStack new LinkedList<Integer>();minStack new LinkedList<Integer>();minStack.push(Integer.MAX_VALUE);}public void …...

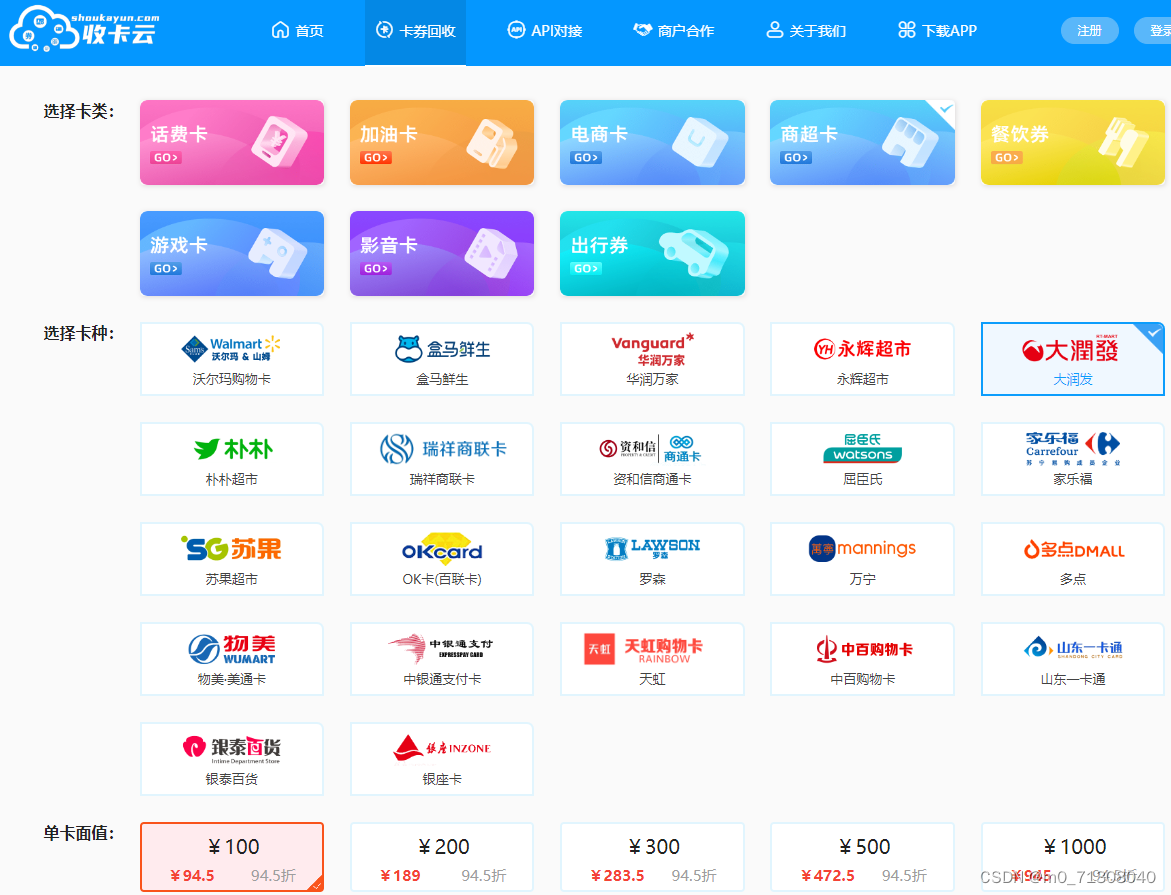
大润发超市购物卡怎么用?
收到大润发超市的礼品卡以后,我才发现,最近的大润发也得十来公里 为了100块的大润发打车也太不划算了 叫外送也不在配送范围内 最后没办法,在收卡云上出掉了,还好最近价格不错,也不亏,收卡云的到账速度也…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

