uniapp中u-input点击事件失效

当给u-input设置了disabled/readonly属性后,pc浏览器中点击事件失效,但是app/移动端h5中却仍有效
解决办法
给外边包上一个盒子设置点击事件,给input加上css属性:pointer-events:none
pointer-events CSS 属性指定在什么情况下 (如果有) 某个特定的图形元素可以成为鼠标事件的 target (en-US)。
除了指示该元素不是鼠标事件的目标之外,值none表示鼠标事件“穿透”该元素并且指定该元素“下面”的任何东西。
demo1
<view @click='handleClick'><u--inputstyle="pointer-events:none":disabled="true"placeholder="请输入"/>
</view>demo2
<template><view><view class="formBody"><u-formclass="apply-form-field":model="form"ref="form":rules="rules":errorType="errorType"><u-form-itemrequiredlabel-width="150"label="养护站"right-icon="arrow-right"prop="maintenanceStationName"><u-col @click="maintenanceStationIdShow = true"><u-inputstyle="pointer-events: none"placeholder="选择养护站"v-model="form.maintenanceStationName"@click="maintenanceStationIdShow = true"disabled/></u-col><u-pickerrange-key="siteName"v-model="maintenanceStationIdShow":range="maintenanceStationList"mode="selector"@confirm="maintenanceStationIdConfirm"></u-picker></u-form-item>
<u-form-itemlabel-width="150"label="处置人员"right-icon="arrow-right"prop="disposePeopleName"><u-col @click="disposePeopleNameShow = true"><u-inputstyle="pointer-events: none"placeholder="选择处置人员"v-model="form.disposePeopleName"@click="disposePeopleNameShow = true"disabled/></u-col><u-pickerrange-key="nickName"v-model="disposePeopleNameShow":range="disposePeopleNameList"mode="selector"@confirm="applicantUserNameConfirm"></u-picker></u-form-item>
<u-form-itemlabel-width="150"label="联系方式"right-icon="none"prop="phone"><u-input@focus="toTop"@blur="toBeJust"v-model="form.phone"disabled/></u-form-item>
<u-form-itemlabel-width="150"prop="diseaseLevel"label="优先级"right-icon="arrow-right"><u-col @click="diseaseLevelShow = true"><u-inputstyle="pointer-events: none"placeholder="选择优先级":value="$getLabel(diseaseLevelList,'diseaseLevel',form,'dictValue','dictLabel')"@click="diseaseLevelShow = true"disabled/></u-col><u-pickerrange-key="dictLabel"v-model="diseaseLevelShow":range="diseaseLevelList"mode="selector"@confirm="diseaseLevelConfirm"></u-picker></u-form-item>
<u-form-itemlabel-width="150"prop="deadline"label="截止时间"right-icon="none"><u-col @click="timeShow = true"><u-inputstyle="pointer-events: none"rightIcon="clock"placeholder="选择巡检时间"v-model="form.deadline"@click="timeShow = true"disabled/></u-col><u-picker:params="params"v-model="timeShow"mode="time"@confirm="timeConfirm"></u-picker></u-form-item>
<u-form-itemlabel-position="top"label-width="150"label="处置内容"right-icon="none"prop="disposeContent"><u-input@focus="toTop"@blur="toBeJust"v-model="form.disposeContent"type="textarea"placeholder="请输入处置内容"/></u-form-item></u-form></view>
<view class="bottomBox"><view class="bottomBox-icon"> </view><view class="bottomBox-box"><view class="none" @click="back">取消</view><view class="sure" @click="submitForm">确定</view></view></view></view>
</template>
<script>
import { isOpenMode } from "@/common/normal";
import diseaseDisposal from "../../../../common/api/system/workbench/diseaseDisposal";
export default {data() {return {disposePeopleNameShow: false,diseaseLevelShow: false,timeShow: false,maintenanceStationIdShow: false,rules: {maintenanceStationName: [{required: true,message: "请选择养护站",trigger: ["blur"],},],},errorType: ["message", "border"],form: {},params: {year: true,month: true,day: true,hour: true,minute: true,second: true,},maintenanceStationList: [],disposePeopleNameList: [],diseaseLevelList: [],};},methods: {toTop() {let num = isOpenMode();if (num === 3 || num === 2) {return;} else {const bottomBox = document.querySelector(".bottomBox");bottomBox.style.bottom = -100 + "px";
const formBody = document.querySelector(".formBody");formBody.style.height ="calc(100vh - var(--window-top) - var(--window-bottom))";}},
toBeJust() {const bottomBox = document.querySelector(".bottomBox");bottomBox.style.bottom = 0;
const formBody = document.querySelector(".formBody");formBody.style.height ="calc(100vh - var(--window-top) - var(--window-bottom) - 96px)";},
getApplicantUserNameList() {this.$u.api.diseaseReporting.getUser().then((res) => {this.disposePeopleNameList = res.data;});},
getMaintenanceStationList() {this.$u.api.diseaseDisposal.maintenanceStationList().then((res) => {if (res.code === 1) this.maintenanceStationList = res.data;});},
getUpstreamDownstreamList() {var params = {dictType: "direct_manage_task_priority",};this.$u.api.normal.getDict(params).then((res) => {this.diseaseLevelList = res.data;});},
applicantUserNameConfirm(e) {this.form.disposePeopleId = this.disposePeopleNameList[e].userId;this.form.disposePeopleName = this.disposePeopleNameList[e].nickName;this.form.phone = this.disposePeopleNameList[e].phone;},
maintenanceStationIdConfirm(e) {this.form.maintenanceStationName =this.maintenanceStationList[e].siteName;this.form.maintenanceStationId = this.maintenanceStationList[e].id;},
timeConfirm(e) {this.form.deadline = `${e.year}-${e.month}-${e.day} ${e.hour}:${e.minute}:${e.second}`;},
diseaseLevelConfirm(e) {this.form.diseaseLevel = this.diseaseLevelList[e].dictValue;},
back() {uni.navigateBack({delta: 1,});},
submitForm() {this.$refs.form.validate((valid) => {if (valid) {console.log(this.form);this.$u.api.diseaseDisposal.saveDiseaseDisposal(this.form).then((res) => {if (res.code === 1) {this.$u.toast("处置成功");setTimeout(() => {this.back();}, 1000);}});} else {return false;}});},},onLoad(option) {this.form.diseaseClaimId = option.id;},onShow() {this.form.disposePeopleId = this.vuex_user.sysUser.userId;this.form.disposePeopleName = this.vuex_user.sysUser.nickName;this.form.phone = this.vuex_user.sysUser.phone;
this.getApplicantUserNameList();this.getUpstreamDownstreamList();this.getMaintenanceStationList();},mounted() {this.$refs.form.setRules(this.rules);let windowHeight = 0;uni.getSystemInfo({success: (res) => {windowHeight = res.windowHeight;},});
const windowResizeCallback = (res) => {if (res.size.windowHeight < windowHeight) {this.toTop();} else {this.toBeJust();}};uni.onWindowResize(windowResizeCallback);},
};
</script>
<style lang="scss" scoped>
page {height: 100%;background-color: #f5f5f5;
}
::v-deep .u-form-item {padding: 16px 32rpx !important;font-size: 17px;font-family: PingFangSC-Regular, PingFang SC;font-weight: 400;color: #1f1f1f;font-size: 32rpx !important;
}
.line {height: 12px;width: 100%;background-color: #f5f5f5;
}
.tips {padding: 0px 32rpx 0 32rpx;margin-top: 4px;font-size: 14px;font-family: PingFangSC-Regular, PingFang SC;font-weight: 400;color: rgba(31, 31, 31, 0.4);
}
.bottomBox {width: 100%;position: absolute;bottom: 0px;height: 96px;z-index: 999;background: #ffffff;box-shadow: inset 0px 1px 0px 0px rgba(25, 31, 37, 0.12);/*border: 2px solid red;*/display: flex;justify-content: space-between;
&-icon {width: 55%;display: flex;justify-content: space-between;align-items: center;padding: 10rpx 60rpx 0;
&-iconBox {display: flex;flex-direction: column;align-items: center;font-size: 28rpx;font-family: PingFangSC-Regular, PingFang SC;font-weight: 400;color: #1f1f1f;height: 44px;
.u-icon {font-size: 40rpx;margin-bottom: 12rpx;}}}
&-box {margin-top: 8px;display: flex;align-items: center;padding: 0 32rpx;flex: 1;
view {width: 50%;height: 44px;border-radius: 4px;border: 1px solid rgba(31, 31, 31, 0.1);display: flex;justify-content: center;align-items: center;font-size: 34rpx;font-family: PingFangSC-Regular, PingFang SC;font-weight: 400;}
.none {color: #1f1f1f;margin-right: 16rpx;}
.none:active {background: rgba(31, 31, 31, 0.17);}
.sure {background: #3296fa;color: #ffffff;}
.sure:active {background: rgba(32, 116, 212, 1);}}
}
.formBody {position: absolute;height: calc(100vh - var(--window-top) - var(--window-bottom) - 96px);overflow-y: auto;width: 100%;
}
</style>
相关文章:

uniapp中u-input点击事件失效
当给u-input设置了disabled/readonly属性后,pc浏览器中点击事件失效,但是app/移动端h5中却仍有效 解决办法 给外边包上一个盒子设置点击事件,给input加上css属性:pointer-events:none pointer-events CSS 属性指定在什…...

[机器学习] 监督学习和无监督学习
监督学习和无监督学习是机器学习的两种主要方法,它们之间有几个关键区别: 1. 定义 监督学习(Supervised Learning): 使用带标签的数据进行训练。数据集包括输入特征和对应的输出标签。目标是学习从输入特征到输出标签…...

使用Python进行自然语言处理:从基础到实战
使用Python进行自然语言处理:从基础到实战 自然语言处理(Natural Language Processing, NLP)是人工智能的重要领域,旨在处理和分析自然语言数据。Python凭借其丰富的库和社区支持,成为NLP的首选编程语言。本文将介绍自然语言处理的基础概念、常用的Python库以及一个实战项…...

Hadoop面试题总结
一 、介绍一下hadoop 综述:hadoop是一个适合海量数据的分布式存储和分布式计算的平台 分述:hadoop包含三大组件,分别是HDFS、MapReduce和YARN --HDFS(分布式文件系统) HDFS集群由NameNode,DataNode,SecondaryNameNode构成NameNode:主要负责接受用户请求…...

关于IntelliJ IDEA 2024.1版本更新的问题
希望文章能给到你启发和灵感~ 感谢支持和关注~ 阅读指南 序幕一、基础环境说明1.1 硬件环境1.2 软件环境 二、起因三、解决四、总结 序幕 近期,IntelliJ IDEA 推出了全新2024版本,相信很多编程的爱好者或者刚接触编程的小伙伴都会…...

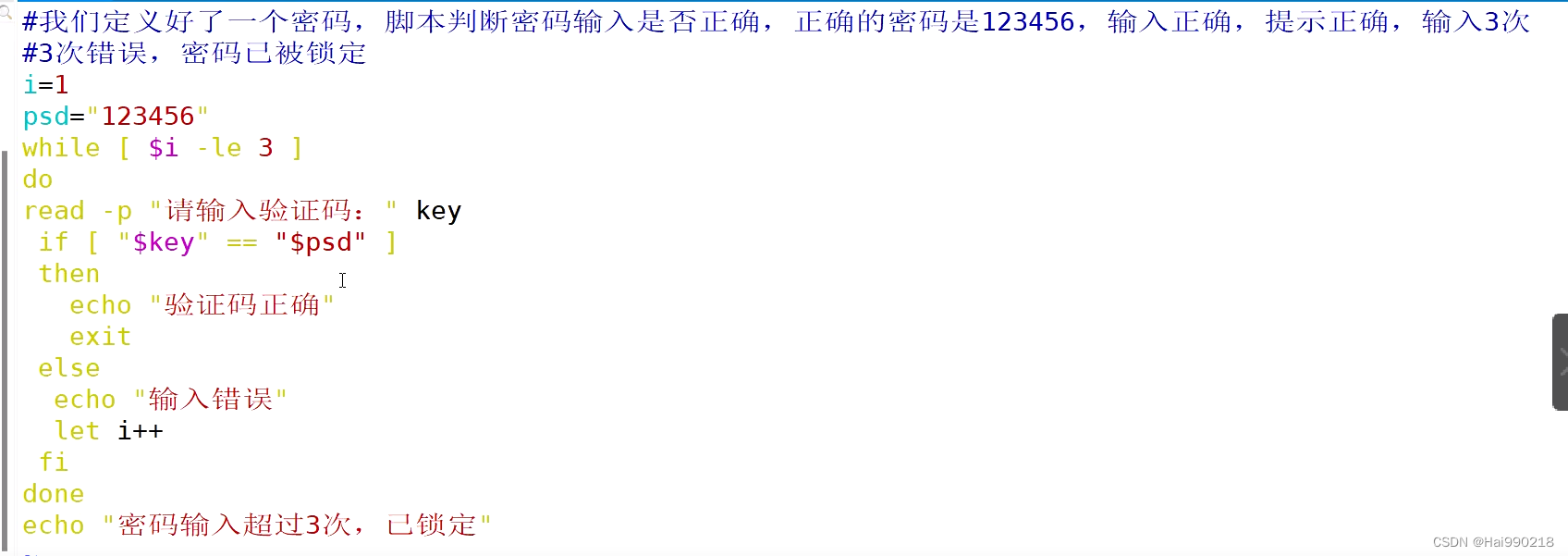
双层循环和循环语句
echo 打印 echo -n 表示不换行输出 echo -e 表示输出转义字符 echo \b 相当于退格键(backspace) echo \n 换行,相当于回车 echo \f 换行,换行后的新行的开头连着上一行的行尾 echo \t 相当于tab健 (…...

【Codesys】-计算开机通电运行时间,累计正常使用时间,故障停机时间
应客户要求,在程序添加了这个用来计算开机运行时间,原理就是取当前时间减去一开始记录的时间,没什么特别要求,记录一下使用的变量类型和数据写法,防止忘记了。 下文只写了一个开机通电运行时间的写法,累计…...

LINUX系统编程:线程的概念
目录 1.线程的概念 2.线程的理解 3.怎么做到划分代码的 本文主要介绍,在LIUNX下的线程。 1.线程的概念 在很多的书上的你可能见过这样的。 线程是进程内部的一个执行分支,线程是cpu调度的基本单位。 加载到内存的程序叫做进程。修正:进…...

如何更换OpenHarmony SDK API 10
OpenHarmony社区已经发布OpenHarmony SDK API 10 beta版本,有些 Sample案例 也有需要API10。那么如何替换使用新的OpenHarmony SDK API 10呢?本文做个记录。 1、如何获取OpenHarmony SDK 1.1 每日构建流水线 可以从OpenHarmony每日构建站点获取最新的…...

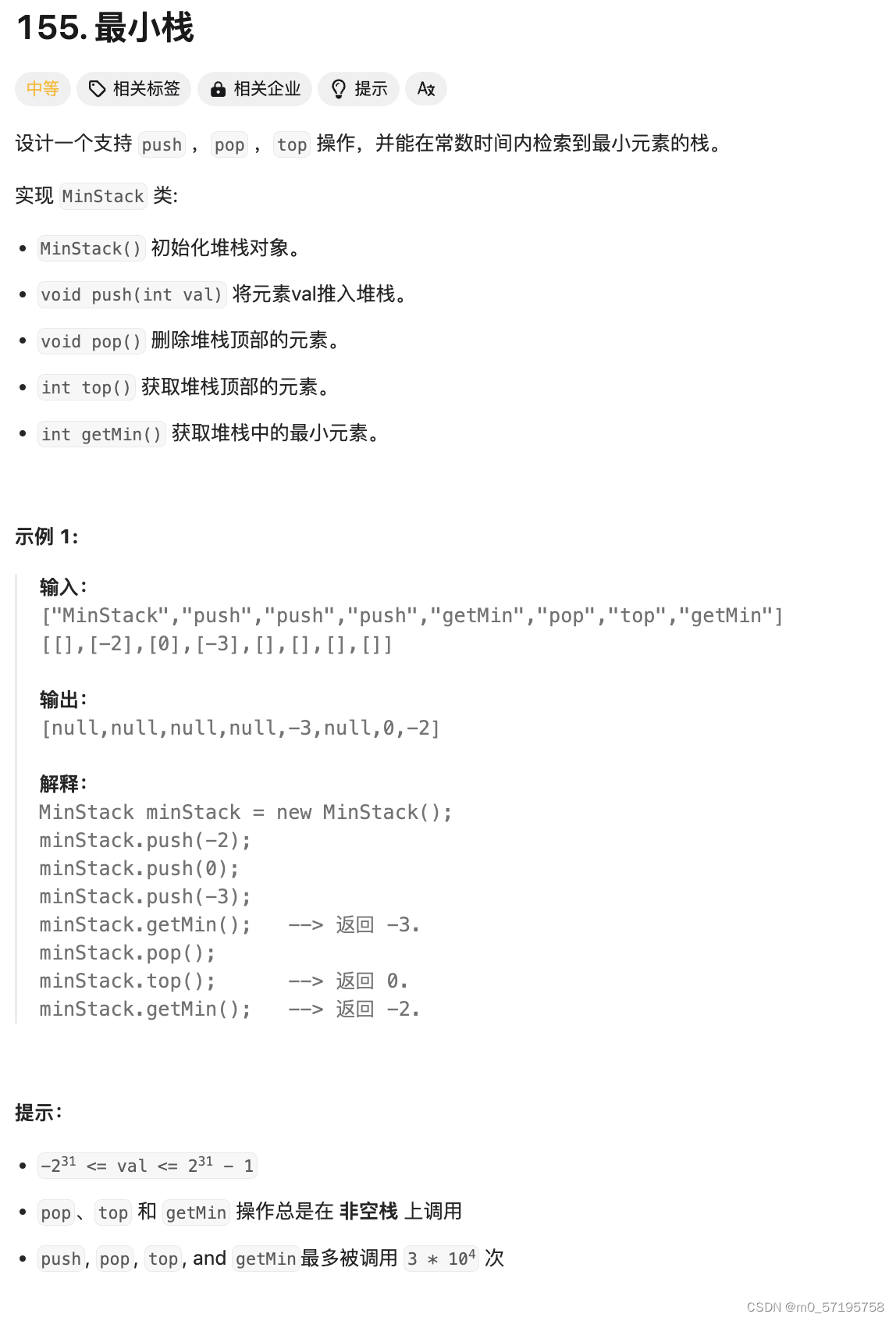
Java | Leetcode Java题解之第155题最小栈
题目: 题解: class MinStack {Deque<Integer> xStack;Deque<Integer> minStack;public MinStack() {xStack new LinkedList<Integer>();minStack new LinkedList<Integer>();minStack.push(Integer.MAX_VALUE);}public void …...

大润发超市购物卡怎么用?
收到大润发超市的礼品卡以后,我才发现,最近的大润发也得十来公里 为了100块的大润发打车也太不划算了 叫外送也不在配送范围内 最后没办法,在收卡云上出掉了,还好最近价格不错,也不亏,收卡云的到账速度也…...

【ai】tx2-nx:搭配torch的torchvision
微雪的教程pytorch_version 1.10.0 官方教程安装torch官方教程 依赖项 nvidia@tx2-nx:~/twork/03_yolov5$ $ sudo apt-get install libjpeg-dev zlib1g-dev lib...

深入浅出MyBatis:全面解析与实战指南
MyBatis 是一个优秀的持久层框架,它简化了 Java 应用与关系数据库之间的映射。对于大多数 Java 开发者而言,掌握 MyBatis 是必不可少的一部分。本文将详细介绍 MyBatis 的各个方面,包括其基本原理、配置、操作、动态 SQL、插件机制和高级应用…...

好用的linux一键换源脚本
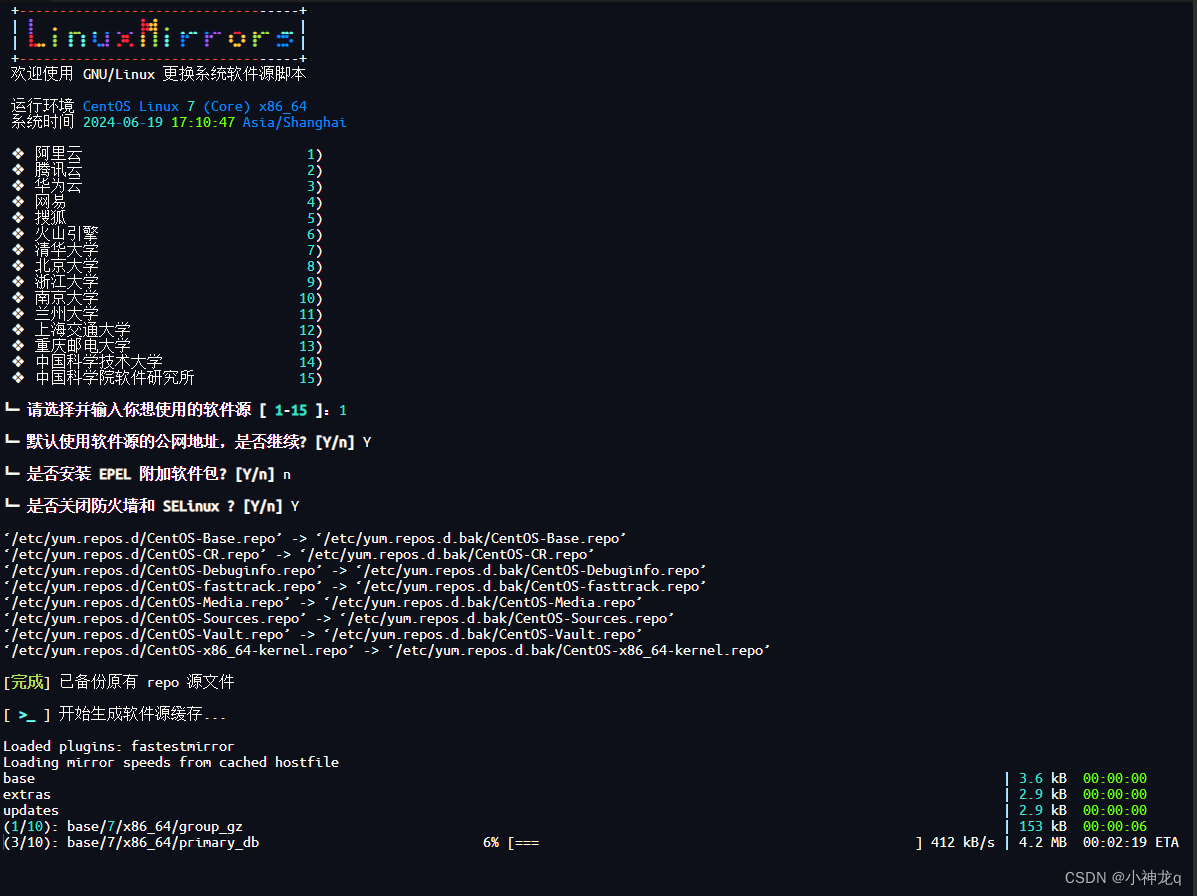
最近发现一个好用的linux一键换源脚本,记录一下 官方链接 大陆使用 bash <(curl -sSL https://linuxmirrors.cn/main.sh)# github地址 bash <(curl -sSL https://raw.githubusercontent.com/SuperManito/LinuxMirrors/main/ChangeMirrors.sh) # gitee地址 …...

机器人----控制方式
位置控制 点位控制 点到点--PTP 只关心起点和目标点,不关心走过的轨迹。 连续轨迹控制 CP(continus path) eg:焊接,切割。 力控制 使用多大的力进行控制。 eg:用多大的力写字。...

json的特点
JJSON是一种轻量级的数据交换格式,它基于JavaScript编程语言的一个子集,采用完全独立于语言的文本格式,结构化程度高。 JSON的主要特点包括: 轻量级:JSON的格式紧凑,易于传输和解析。 结构化:…...

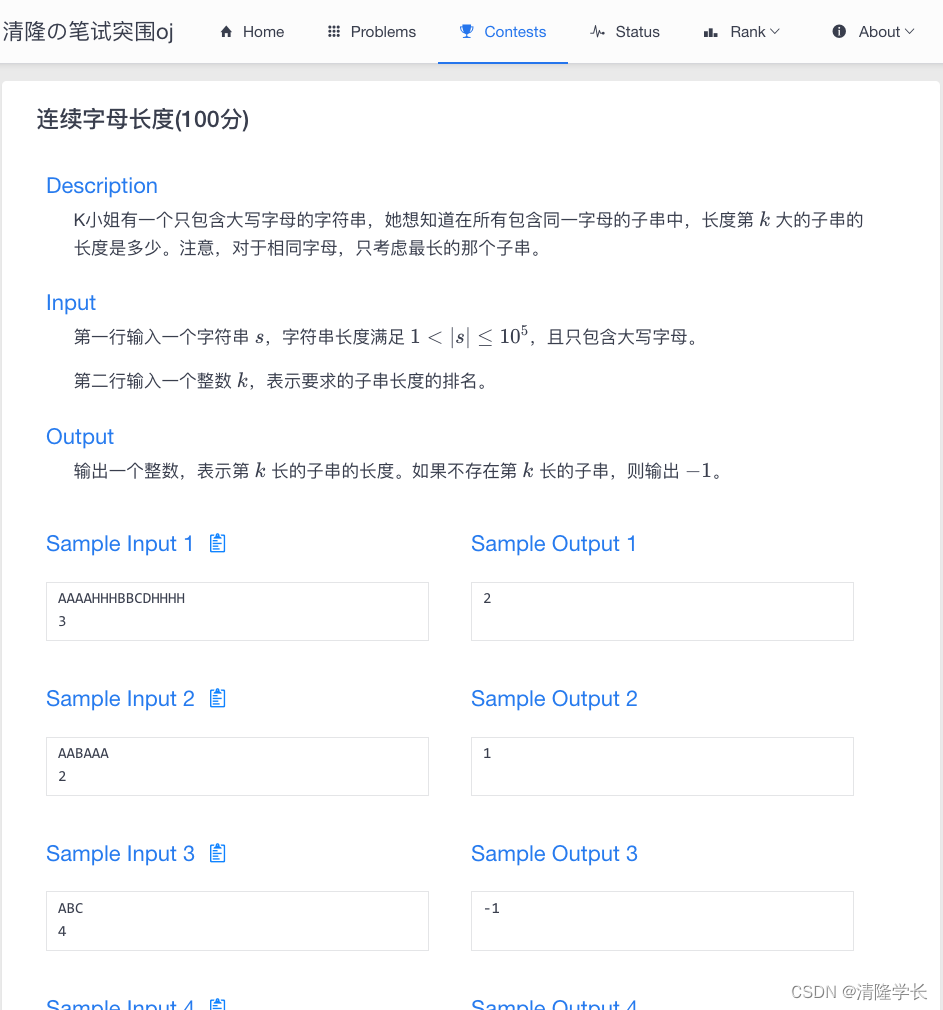
【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 连续字母长度(100分) - 三语言AC题解(Python/Java/Cpp)
🍭 大家好这里是清隆学长 ,一枚热爱算法的程序员 ✨ 本系列打算持续跟新华为OD-C/D卷的三语言AC题解 💻 ACM银牌🥈| 多次AK大厂笔试 | 编程一对一辅导 👏 感谢大家的订阅➕ 和 喜欢💗 …...

18 Shell编程规范与变量
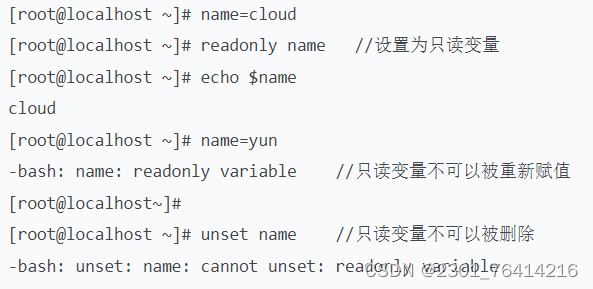
目录 18.1 Shell脚本概述 18.1.1 Shell的作用 18.1.2 编写第一个Shell脚本 18.1.3 重定向与管道操作 18.2 Shell变量的作用、类型 18.2.1 自定义变量 18.2.2 特殊的Shell变量 18.1 Shell脚本概述 可以批量处理、自动化地完成一系列维护任务,大大减轻管理员的负担。…...

Linux基础命令大全(详解版)
Linux基础命令(详解版) 文章目录 Linux基础命令(详解版)1.Linux的目录结构**2.Linux路径的描述方式**3.Linux命令基础格式4.ls命令 隐藏文件、文件夹5.pwd命令6.cd命令 特殊路径符7.mkdir命令 文件操作命令8.touch命令9.cat命令10…...

python列表常见去重方法
列表去重在python实际运用中,十分常见,也是最基础的重点知识。 1. 使用for循环实现列表去重 此方法去重后,原顺序保持不变。 # for循环实现列表去重 list1 [a, 4, 6, 4, b, hello, hello, world, 9, 9, 4, a] list2 [] for l1 in list1:…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...
