什么是Vue开发技术
概述
Vue.js 是一个用于构建用户界面的渐进式框架,它设计得非常灵活,可以轻松地被集成到任何项目中。
vue是视图的发音,其目的是帮助开发者易于上手,提供强大的功能构建复杂的应用程序
示例
以下是vue基本的语法概述
-
声明式渲染: Vue 使用基于模板的声明式渲染来构建 UI。在模板中,你可以使用指令来声明性地描述 DOM 应该如何更新。
<div id="app"><p>{{ message }}</p> </div> -
数据绑定: 使用
v-bind或简写:来绑定 HTML 属性到 Vue 实例的数据。<img v-bind:src="imageSrc" alt="Vue logo"> -
事件处理: 使用
v-on或简写@来监听 DOM 事件。<button v-on:click="reverseMessage">Reverse Message</button> -
条件渲染: 使用
v-if,v-else-if,v-else来根据条件渲染元素。<p v-if="seen">Now you see me</p> -
列表渲染: 使用
v-for来渲染列表。<ul> <li v-for="item in items">{{ item.text }}</li> </ul> -
计算属性: 使用
computed属性来声明依赖于 Vue 实例数据的属性。computed: {reversedMessage: function () {return this.message.split('').reverse().join('');} } -
方法: 在 Vue 实例中定义方法,可以在模板或事件处理中调用。
methods: {reverseMessage: function () {this.message = this.reversedMessage;} } -
组件: Vue 允许你通过组件来构建大型应用。组件是可复用的 Vue 实例。
Vue.component('my-component', {template: '<div>A custom component!</div>' }); -
生命周期钩子: Vue 实例有多个生命周期钩子,可以在不同阶段执行代码。
created: function () { // 当实例被创建之后被调用 } -
Vue 实例: 创建一个 Vue 实例,它是一个包含数据、模板和方法的对象。
#创建一个 Vue 实例需要使用 new Vue() 构造函数,并提供一个选项对象new Vue({el: '#app',data: {message: 'Hello Vue!'} });
这些是 Vue.js 的一些基础语法和概念,这些都可以在vue官方文档查看。
案例
一、使用vue语法编写出"hello,World!"的代码和结果。
这里使用vue实例和声明式渲染来输出结果,如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue Hello World</title>
</head>
<body><!-- 声明式渲染 --><div id="app"><h1>{{ message }}</h1></div><!-- 引入 Vue.js --><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script><script>// 创建 Vue 实例new Vue({el: '#app', // 指定 Vue 实例挂载的元素data: {message: 'Hello, World!' // 定义数据}});</script>
</body>
</html>注意哈,vue.js文件需要看个人使用方法,这个是需要从网络引入,如果觉得不方便,可以直接下载vue.js文件部署在本地中,随时调用。
输出结果

二、使用vue事件处理简单的按钮事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue Event Handling Example</title>
</head>
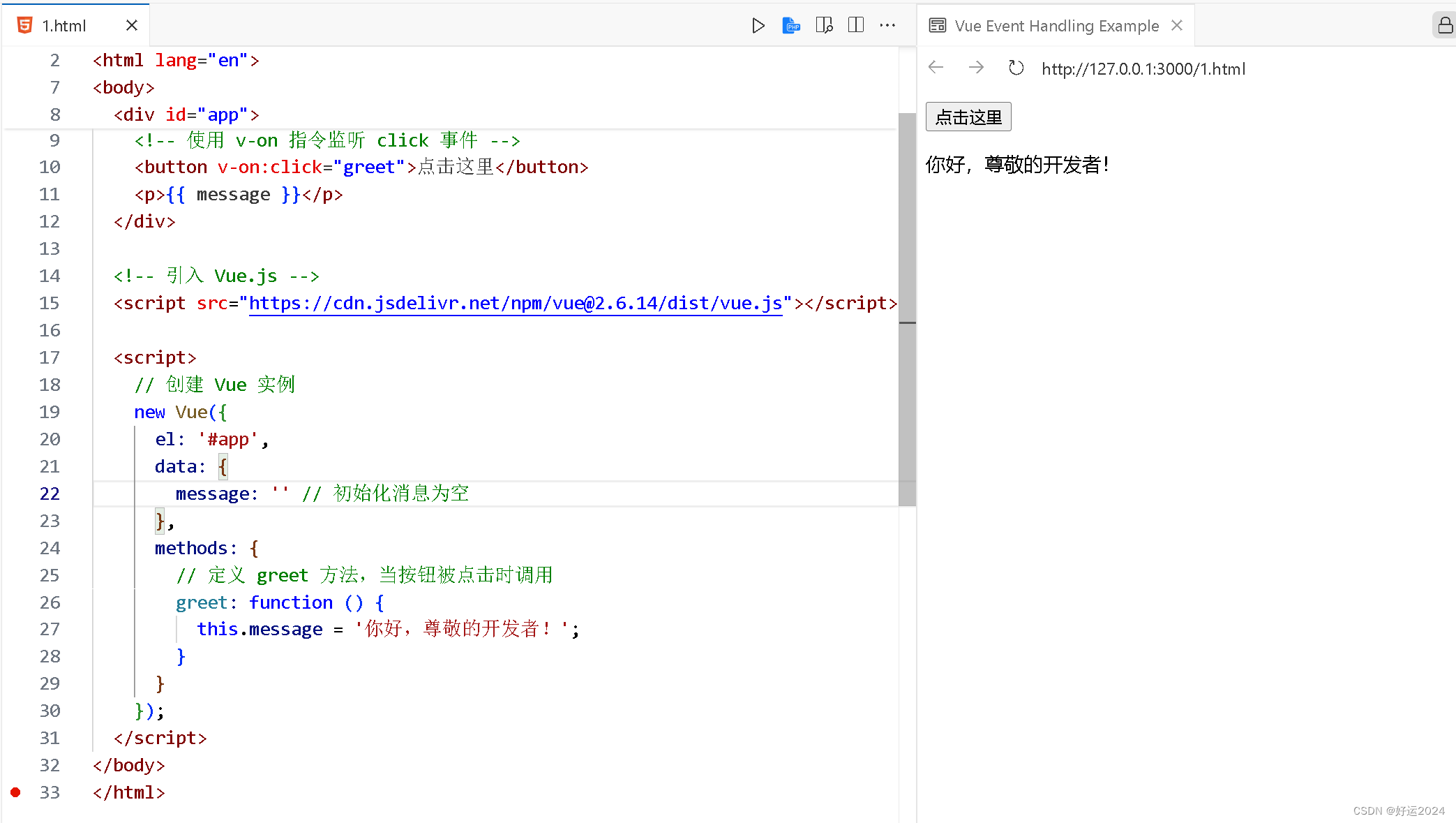
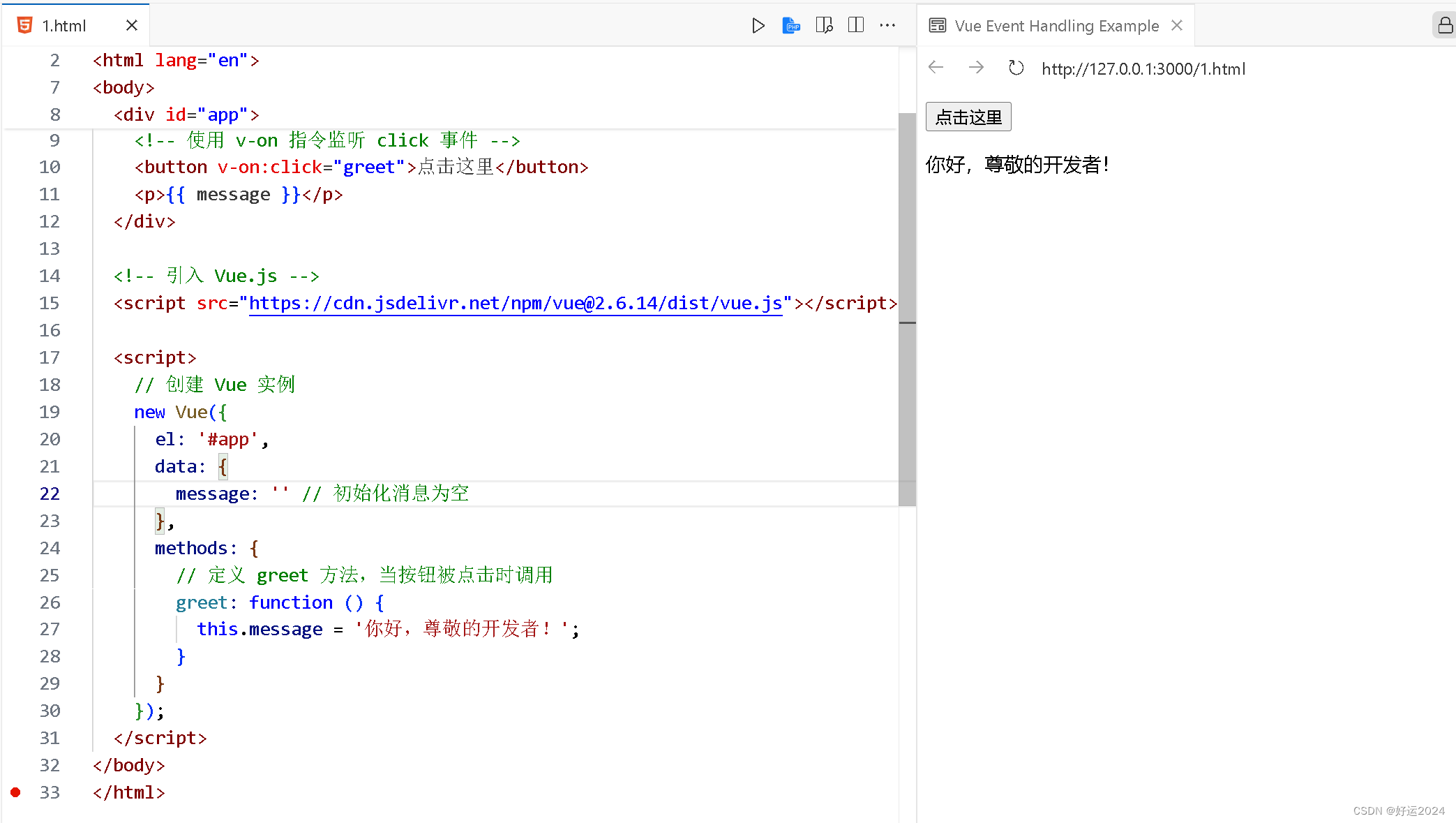
<body><div id="app"><!-- 使用 v-on 指令监听 click 事件 --><button v-on:click="greet">点击这里</button><p>{{ message }}</p></div><!-- 引入 Vue.js --><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script><script>// 创建 Vue 实例new Vue({el: '#app',data: {message: '' // 初始化消息为空},methods: {// 定义 greet 方法,当按钮被点击时调用greet: function () {this.message = '你好,尊敬的开发者!';}}});</script>
</body>
</html>输出结果

代码逻辑解释
- 引入了 Vue.js 的 CDN 链接。
- 定义了一个
div元素,其 ID 为app,这个元素将作为 Vue 应用的根元素。- 在
div中,我们放置了一个按钮和一个段落 (<p>) 元素。段落元素用于显示消息。- 使用
v-on:click指令(或简写为@click)来监听按钮的点击事件,并指定当事件发生时调用 Vue 实例的greet方法。- 在 Vue 实例中,我们定义了一个
data属性message,用于存储要显示的消息。- 在
methods选项中,我们定义了greet方法,该方法更新message数据属性,这将触发 Vue 的响应式系统更新 DOM 中的<p>元素,显示新的消息。
当用户点击此按钮时,greet 方法会被调用,消息 "你好,尊敬的开发者!" 将显示在页面上。这个简单的例子展示了 Vue 事件处理的基本用法。
每日不定时分享个人学习心意🎁💖
相关文章:

什么是Vue开发技术
概述 Vue.js 是一个用于构建用户界面的渐进式框架,它设计得非常灵活,可以轻松地被集成到任何项目中。 vue是视图的发音,其目的是帮助开发者易于上手,提供强大的功能构建复杂的应用程序 示例 以下是vue基本的语法概述 声明式渲…...

【QT】
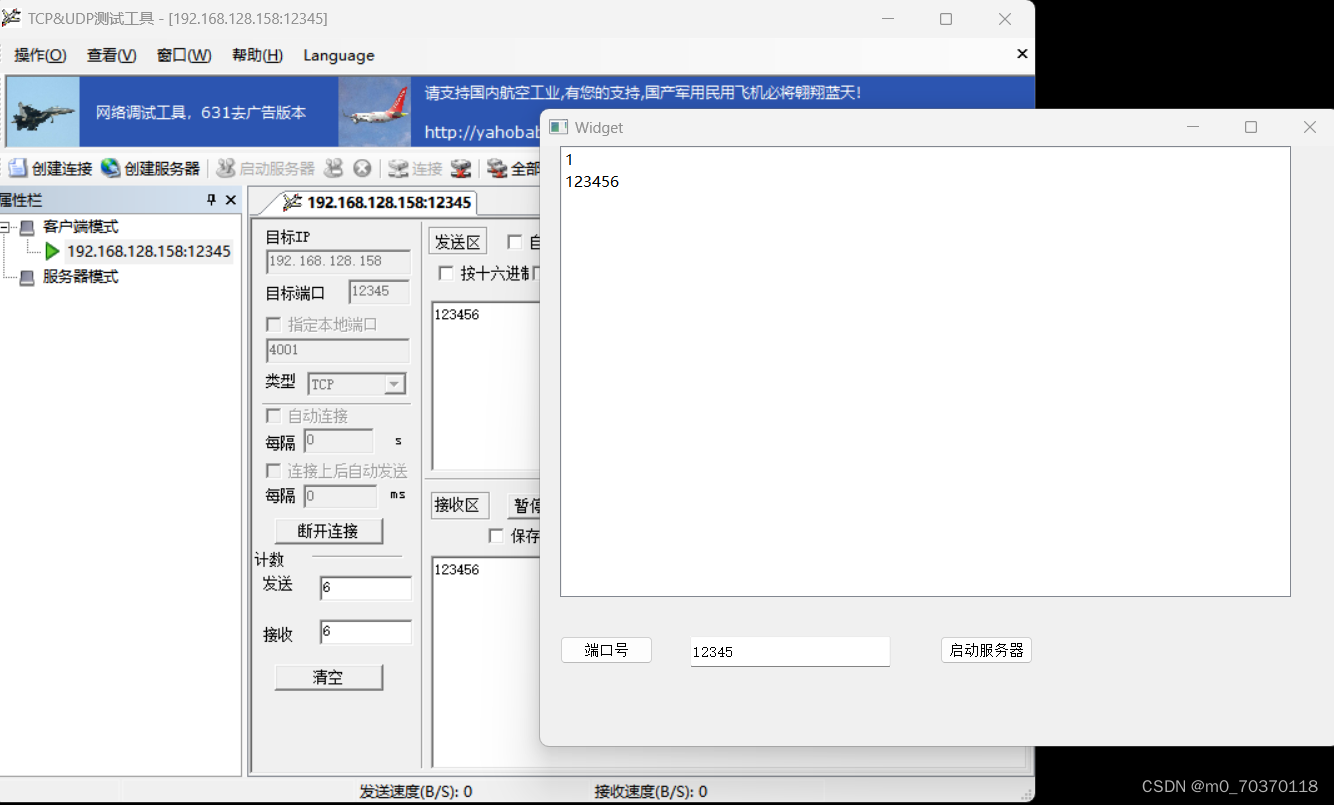
通信服务端实现 widget.h文件 #ifndef WIDGET_H #define WIDGET_H #include <QWidget> #include <QTcpServer>//服务器类 #include <QMessageBox>//消息 #include <QTcpServer> #include <QList> #include <QTcpSocket> QT_BEGIN_NAMESPAC…...
升级 .NET 老旧版本项目)
【转载】使用 .NET Upgrade Assistant(升级助手)升级 .NET 老旧版本项目
使用 .NET Upgrade Assistant(升级助手)升级 .NET 老旧版本项目:https://blog.csdn.net/ChaITSimpleLove/article/details/134711604...

SpringBoot如何自定义启动Banner 以及自定义启动项目控制台输出信息 类似于若依启动大佛 制作教程
前言 Spring Boot 项目启动时会在控制台打印出一个 banner,下面演示如何定制这个 banner。 若依也会有相应的启动动画 _ooOoo_o8888888o88" . "88(| -_- |)O\ /O____/---\____. \\| |// ./ \\||| : |||// \/ _||||| -:- |||||- \| | \\…...
与哈希查找的爱恨情怨)
访问控制列表(Access Control Lists,ACL)与哈希查找的爱恨情怨
访问控制列表(Access Control Lists,ACL)与哈希查找 什么是访问控制列表ACL?直接说ACL是干啥的ACL概念为什么需要ACLACL类型ACL匹配机制使用例子 哈希查找什么是哈希查找?哈希查找的基本原理哈希查找的步骤 哈希查找在…...

一文讲清楚分销裂变是什么?怎么做好分销裂变?【附案例】
在数字化营销日益盛行的今天,分销裂变作为一种高效的推广手段,受到了越来越多企业的青睐。那么,分销裂变究竟是什么?我们又该如何做好分销裂变呢?林叔将从定义、方法以及案例分析三个方面进行阐述。 一、分销裂变是什…...

Mybatis Plus 详解 IService、BaseMapper、自动填充、分页查询功能
结构直接看目录 前言 MyBatis-Plus 是一个 MyBatis 的增强工具,在 MyBatis 的基础上只做增强不做改变,为简化开发、提高效率而生。 愿景 我们的愿景是成为 MyBatis 最好的搭档,就像 魂斗罗 中的 1P、2P,基友搭配,效…...

鸿蒙开发组件:【FA模型的Context】
FA模型的Context FA模型下只有一个Context。Context中的所有功能都是通过方法来提供的,它提供了一些featureAbility中不存在的方法,相当于featureAbility的一个扩展和补全。 接口说明 FA模型下使用Context,需要通过featureAbility下的接口…...

Linux下手动修改服务器时间(没网环境下)
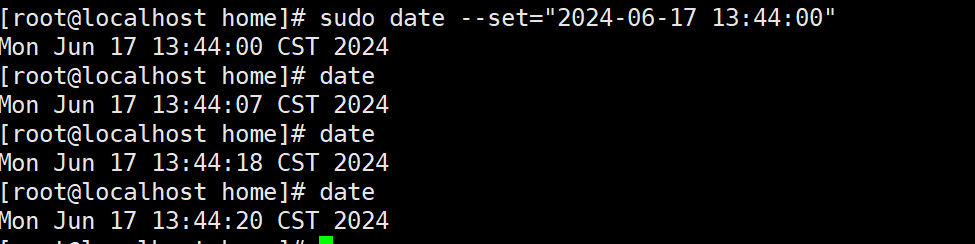
在客户服务器上更新程序时,发现服务器时间不对,现在应该是下午13:44:00,但服务器却显示为:21:40:53,所有是不对的。 date解决办法: 1、由于服务器是没有网的,只能手动设置时间,输入…...

嵌入式系统软件开发环境_3.主要功能和典型产品
1.嵌入式系统软件开发环境的主要功能 由于嵌入式系统的软件开发通常采用的是交叉开发方式,因此其开发环境中的工具应支持这种交叉开发的特点。嵌入式系统软件开发环境的功能应覆盖嵌入式软件开发过程,即编码过程、编译过程、构建过程、下载过程、调式过程…...

使用Python保护或加密Excel文件的7种方法
目录 安装Python Excel库 Python 使用文档打开密码保护 Excel 文件 Python 使用文档修改密码保护 Excel 文件 Python 将 Excel 文件标记为最终版本 Python 保护 Excel 工作表 Python 在保护 Excel 工作表的同时允许编辑某些单元格 Python 锁定 Excel 工作表中的特定单元…...

【嵌入式Linux】<总览> 文件IO(更新中)
文章目录 前言 一、常用函数 1. open函数 2. close函数 3. write函数 4. read函数 5. dup函数 6. dup2函数 二、文件读写细节 1. 换行符 2. 文件描述符 3. errno和perror 前言 在Linux系统中,一切皆文件。因此,掌握Linux下文件IO常用的函数…...

【无线传感网】分簇路由算法介绍
目录 1、LEACH路由算法 2、PEGASIS 算法 3、TEEN 算法 5、APTEEN 5、LEACH-C 算法 无线传感网中的路由协议就是寻找一条路径让网络中节点沿着这条路径将数据信息传输出去。路由协议的两大关键要点就是路径的优化和数据的分组,在传统计算机网络中,是将网络的拓扑…...

java 利用poi读取wps嵌入式图片,自测
代码 主要工具类 需要引入依赖: package com.chenkang.demo.util;import cn.wps.officeDocument.x2017.etCustomData.CellImagesDocument; import org.apache.poi.openxml4j.opc.OPCPackage; import org.apache.poi.openxml4j.opc.PackagePart; import org.apache.…...

git 常用操作指令
文章目录 git clonegit configgit addgit commitgit rmgit branch/checkoutgit pull/pushgit rebash/merge git clone git clone 可以将一个远程 Git 仓库拷贝到本地,让自己能够查看该项目,或者进行修改。 拷贝项目命令格式如下:git clone [u…...

达梦导入导出
针对导出数据库表结构通常有 3 种方法: 使用 DTS 导出 打开 DTS 迁移工具,选择【DM-->SQL】并链接到数据库中,如下图所示: 添加定义脚本,并选择【迁移范围】(仅迁移对象定义),如…...
超级数据查看器 教程pdf 1-31集 百度网盘
百度网盘链接 提取码1234https://pan.baidu.com/s/1s_2lbwZ2_Su83vDElv76ag?pwd1234 通过百度网盘分享的文件:超级数据查看器 … 链接:https://pan.baidu.com/s/1s_2lbwZ2_Su83vDElv76ag?pwd1234 提取码:1234 复制这段内容打开「百度网盘APP 即可获取」...

一、开发环境安装 Avalonia
1、概述 官网中是这么介绍Avalonia的,Avalonia是一个强大的框架,使开发人员能够使用.NET创建跨平台应用程序。它使用自己的渲染引擎绘制UI控件,确保在Windows、macOS、Linux、Android、iOS和WebAssembly等不同平台上具有一致的外观和行为。这…...

融资A轮B轮是什么意思?
环境: 融资 问题描述: 融资A轮B轮是什么意思 解决方案: 在A轮融资之前,通常有以下几轮融资阶段: 种子轮(Seed Round):这是企业生命周期中最早的融资阶段,通常发生在…...

开发一个python工具,pdf转图片,并且截成单个图片,然后修整没用的白边
今天推荐一键款本人开发的pdf转单张图片并截取没有用的白边工具 一、开发背景: 业务需要将一个pdf文件展示在前端显示,但是基于各种原因,放弃了h5使用插件展示 原因有多个,文件资源太大加载太慢、pdf展示兼容性问题、pdf展示效果…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

python打卡day49@浙大疏锦行
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 一、通道注意力模块复习 & CBAM实现 import torch import torch.nn as nnclass CBAM(nn.Module):def __init__…...

PostgreSQL 与 SQL 基础:为 Fast API 打下数据基础
在构建任何动态、数据驱动的Web API时,一个稳定高效的数据存储方案是不可或缺的。对于使用Python FastAPI的开发者来说,深入理解关系型数据库的工作原理、掌握SQL这门与数据库“对话”的语言,以及学会如何在Python中操作数据库,是…...

基于Python的气象数据分析及可视化研究
目录 一.🦁前言二.🦁开源代码与组件使用情况说明三.🦁核心功能1. ✅算法设计2. ✅PyEcharts库3. ✅Flask框架4. ✅爬虫5. ✅部署项目 四.🦁演示效果1. 管理员模块1.1 用户管理 2. 用户模块2.1 登录系统2.2 查看实时数据2.3 查看天…...
