纯前端实现导出excel
项目背景:
vue2
插件:
xlsx;xlsx-style;file-saver
说明:
单独使用 xlsx插件,也可以将网页上的table导出成excel,但是导出的excel,没有样式
结合xlsx-style;file-saver,可以实现带样式的excel文件
具体实现代码:
import * as XLSX from 'xlsx'
import * as XLSXStyle from 'xlsx-style'import XLSX_SAVE from 'file-saver'export function exportToExcel(columns,dataSource,filename) {const headers = columns.filter(col => col.key !== 'operation') // 过滤掉 operation 列.map(col => col.title)const dataIndexes = columns.filter(col => col.key !== 'operation') // 过滤掉 operation 列.map(col => col.dataIndex)// 重构数据,使其匹配表头const data = dataSource.map((row,index) => {let newRow = {}dataIndexes.forEach((dataIndex, index) => {newRow[headers[index]] = row[dataIndex]})return newRow})// 将表头和数据合并data.unshift(headers.reduce((acc, cur) => ((acc[cur] = cur), acc), {}))// 将数据转换为工作表const worksheet = XLSX.utils.json_to_sheet(data, { skipHeader: true })// 设置整个表格的边框const range = XLSX.utils.decode_range(worksheet['!ref'])for (let R = range.s.r; R <= range.e.r; R++) {for (let C = range.s.c; C <= range.e.c; C++) {const cellAddress = XLSX.utils.encode_cell({ r: R, c: C })if (!worksheet[cellAddress]) {worksheet[cellAddress] = { t: 's', v: '' } // 新建空单元格对象}if (!worksheet[cellAddress].s) {worksheet[cellAddress].s = {} // 新建样式对象}worksheet[cellAddress].s.border = {top: { style: 'medium', color: { rgb: '000000' } },bottom: { style: 'medium', color: { rgb: '000000' } },left: { style: 'medium', color: { rgb: '000000' } },right: { style: 'medium', color: { rgb: '000000' } },}}}for(let i=0;i<columns.length;i++){const list = dataSource.map(item=>{const val = item[columns[i].dataIndex];if(val){if(columns[i].dataIndex == 'indexnum'){return 5;}else if(val.toString().charCodeAt(0) > 255){return val.toString().length * 2;}else{return val.toString().length;}}else{return 1;}})const maxLength = Math.max(list);const width = maxLength * 1.1;if(!worksheet["!cols"]) worksheet["!cols"] = [];if(!worksheet["!cols"][i]) worksheet["!cols"][i] = {wch:8};worksheet["!cols"][i].wch = width;}// 创建一个新的工作簿并将工作表添加到工作簿中const workbook = XLSX.utils.book_new()XLSX.utils.book_append_sheet(workbook, worksheet, 'Sheet1')// 导出工作簿为 Excel 文件// console.log('xlsx-style', XLSXStyle)let wbout = XLSXStyle.write(workbook, {type: 'binary',bookType: 'xlsx',});XLSX_SAVE.saveAs(new Blob([s2ab(wbout)], {type: 'application/octet-stream',}),`${filename}.xlsx`)
}使用时调用:
exportToExcel(columns,dataSource,'demo列表')避坑:
安装xlsx-style后,在使用时,大概率会报错:
Can‘t resolve ‘./cptable‘ in ‘xxx\node_modules_xlsx
解决方式:
在根目录下的vue.config.js(没有的话自己创建一个)
加入下面的代码
module.exports = {configureWebpack: {externals: {'./cptable': 'var cptable'}}
}
然后重启项目
相关文章:

纯前端实现导出excel
项目背景: vue2 插件: xlsx;xlsx-style;file-saver 说明: 单独使用 xlsx插件,也可以将网页上的table导出成excel,但是导出的excel,没有样式 结合xlsx-style;file-saver&a…...

QT windows 5.12.0 安装包
这个是在线包,需要有账号的。 没有也没事,安装界面可以现场注册 百度网盘链接: 链接:https://pan.baidu.com/s/1QvXDert4b94GbUfD2f2G4g?pwd8888 提取码:8888...

改进YOLOv7 | 在 ELAN 模块中添加【Triplet】【SpatialGroupEnhance】【NAM】【S2】注意力机制 | 附详细结构图
改进 YOLOv7 | 在 ELAN 模块中添加【Triplet】【SpatialGroupEnhance】【NAM】【S2】注意力机制:中文详解 1. 简介 YOLOv7 是目前主流的目标检测算法之一,具有速度快、精度高的特点。但 YOLOv7 的原始模型结构中缺乏注意力机制,导致模型对全…...

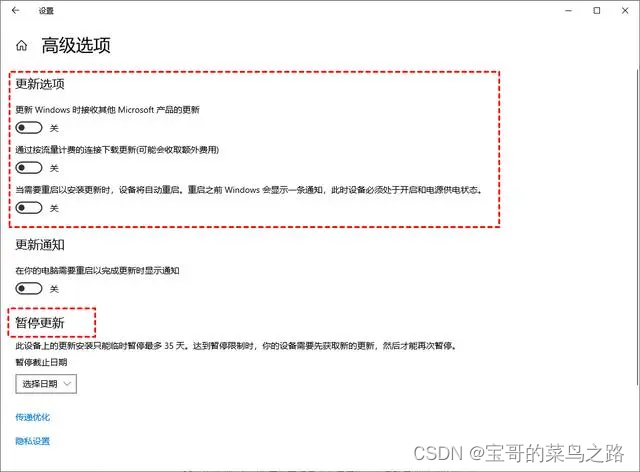
windows系统停止更新办法
windows系统停止更新 双击启动下载的文件 然后再回到系统-更新这里,选择日期就行。...

数据标注概念
数据标注的步骤 数据清洗:处理数据中的噪声、缺失值和异常值,确保数据的质量和完整性。 数据转换:将数据从原始格式转换为适合机器学习模型处理的格式。 数据标注:根据应用需求,为数据添加标签或注释,标识…...

网络安全复习笔记
概述 要素 CIA:可用性;完整性;保密性。 可控性;不可否认性;可审查性。 攻击 被动:窃听 - 保密性;监听 - 保密性主动:假冒 - 完整性;重放 - 完整性;改写 -…...

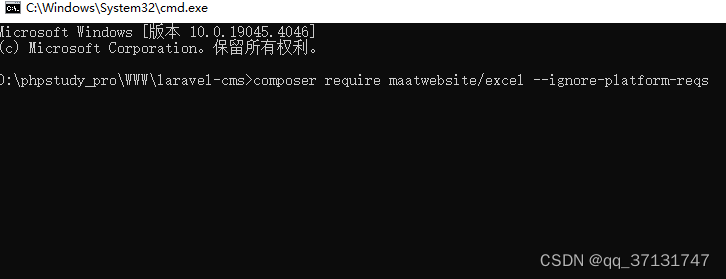
Laravel - excel 导入数据
在Laravel中,可以使用maatwebsite/excel这个库来处理Excel文件的导入。 1.用命令行窗口打开项目根目录,使用 Composer 安装 maatwebsite/excel composer require maatwebsite/excel --ignore-platform-reqs 在你的config/app.php文件中注册服务提供者&…...

移动语义和完美转发
C11 引入了许多新特性,使得编写高效且现代的 C 代码变得更加容易。其中,移动语义(Move Semantics)和完美转发(Perfect Forwarding)是两个重要的特性,极大地提升了 C 的性能和灵活性。 移动语义…...

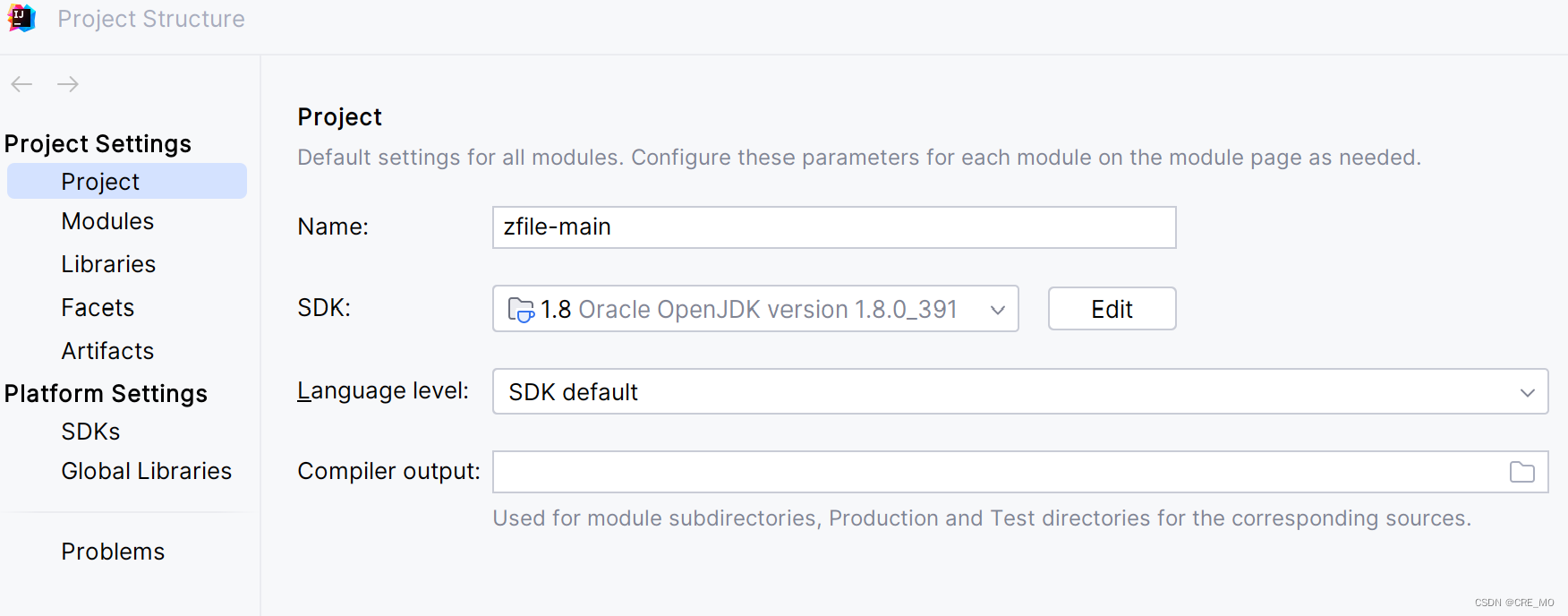
【IDEA】Spring项目build失败
通常因为环境不匹配需要在file->projectstructure里面调整一下。...

【无标题】安卓app 流量
该工具可以用于安卓app 流量,内存,cpu,fps等专项内容测试,并且有整机内存,cpu对比,还可监控手机网速,app流量,数据导出等功能,重点还是免费,毕竟PerfDog收费了…...
国产化ETL产品必备的特性(非开源包装)
ETL负责将分布的、异构数据源中的数据如关系数据、平面数据文件等抽取到临时中间层后进行抽取、清洗(净化)、转换、装载、标准、集成(汇总)...... 最后加载到数据仓库或数据集市中,成为联机分析处理、数据挖掘的基础。…...

flink 操作mongodb的例子
Apache Flink 是一个流处理和批处理的开源框架,它通常用于处理大量数据流。然而,Flink 本身并不直接提供对 MongoDB 的原生支持,因为 MongoDB 是一个 NoSQL 数据库,而 Flink 主要与关系型数据库(如 JDBC 连接器&#x…...

【笔记】打卡01 | 初学入门
初学入门:01-02 01 基本介绍02 快速入门库处理数据集网络构建模型训练保存模型加载模型打卡-时间 01 基本介绍 MindSpore Data(数据处理层) ModelZoo(模型库) MindSpore Science(科学计算),包含…...

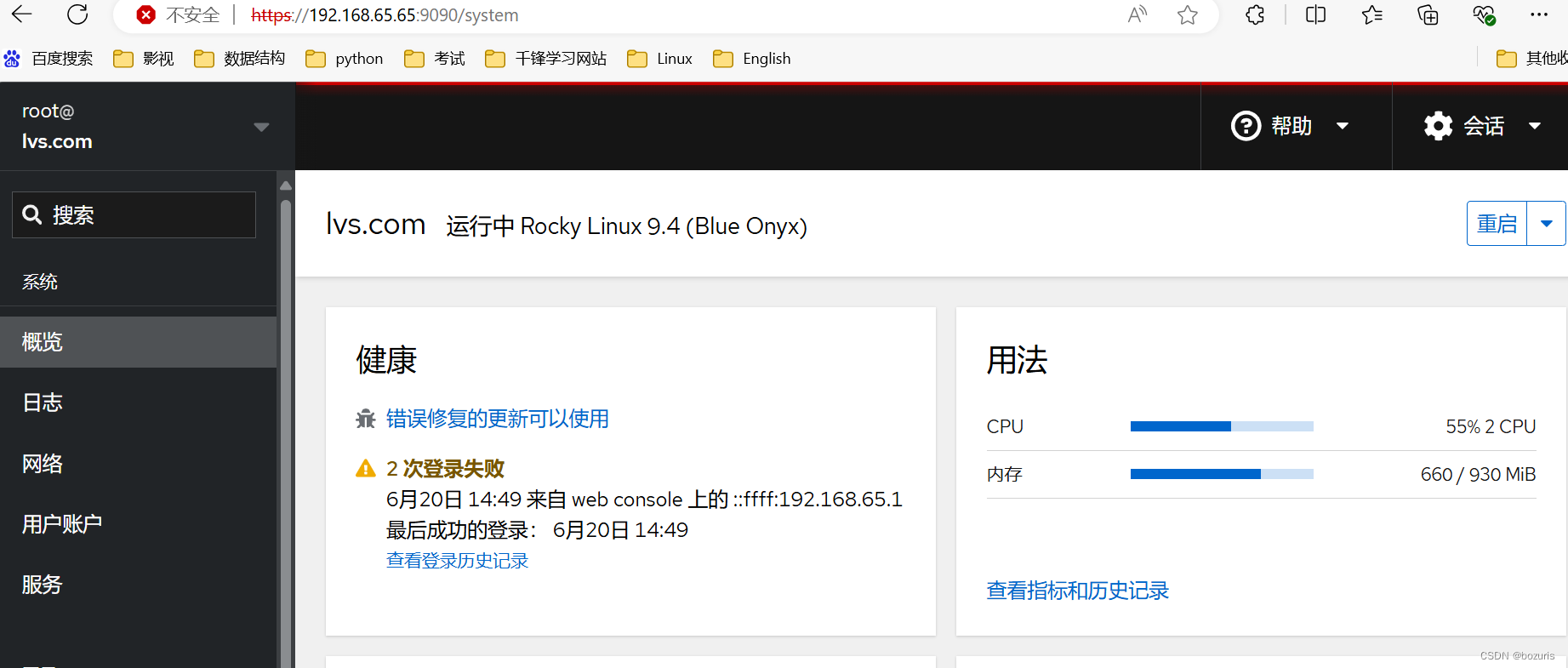
Rocky9使用cockpitweb登陆时root用户无法登陆
Rocky9使用cockpitweb登陆时root用户无法登陆 [rootlvs ~]# vim /etc/cockpit/disallowed-users [rootlvs ~]# systemctl restart cockpit 取消disallowed-users中的root,即可访问 ip:9090 登陆。...

微信小程序修改标题
要修改微信小程序页面的标题和调整字体大小,你需要对 app.json 和页面对应的 json 文件进行配置。 修改页面标题 打开 app.json 文件,找到 pages 字段,确认需要修改的页面路径。打开对应页面的 .json 文件(例如,pages/…...

Linux MySQL服务设置开机自启动
文章目录 前言简介一、准备工作二、操作步骤2.1 启动MySQL服务2.2 拷贝配置2.3 赋值权限2.4 添加为系统服务2.5 验证 总结 前言 请各大网友尊重本人原创知识分享,谨记本人博客:南国以南i、 提示:以下是本篇文章正文内容,下面案例…...

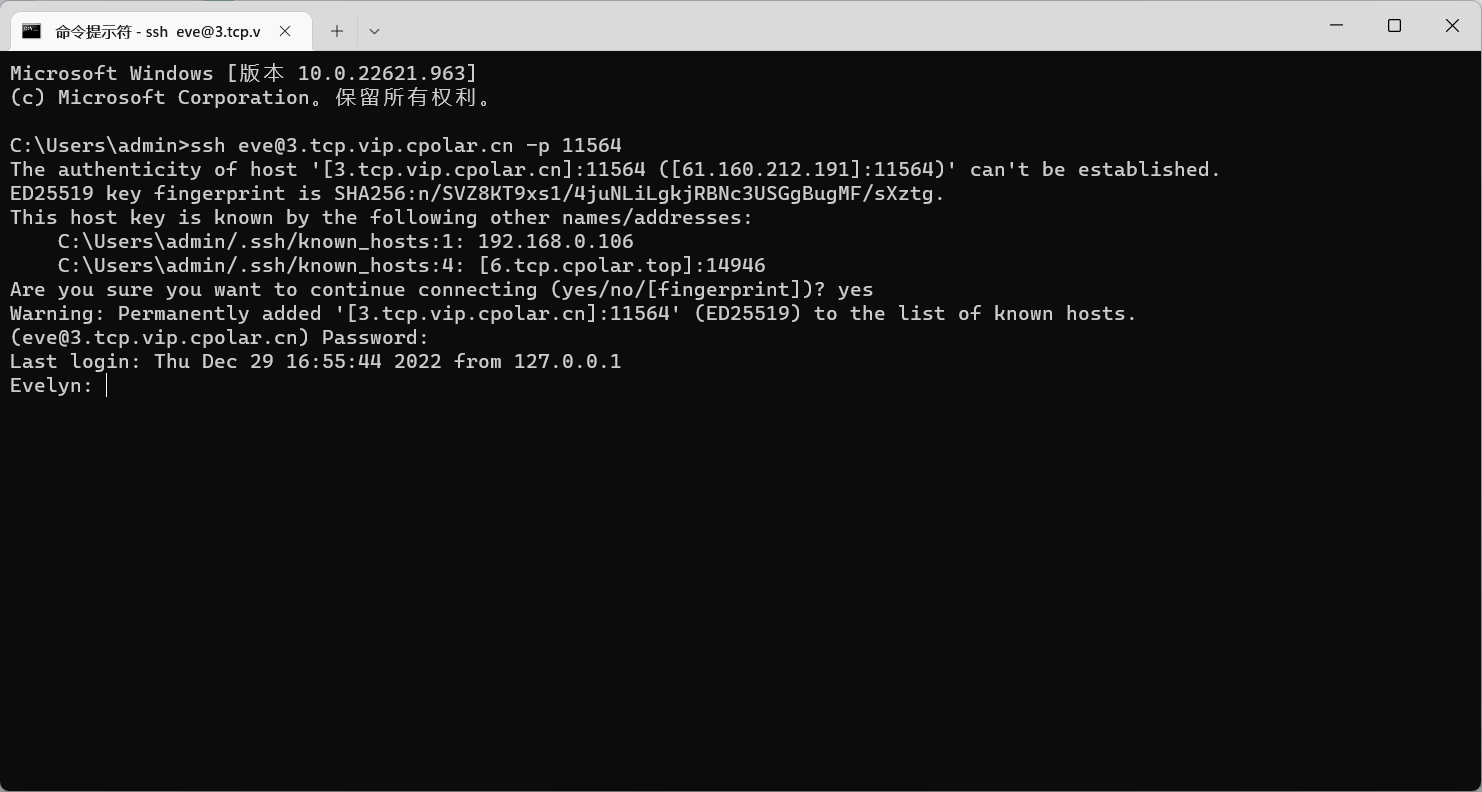
MacOS设备远程登录配置结合内网穿透实现异地ssh远程连接
文章目录 前言1. MacOS打开远程登录2. 局域网内测试ssh远程3. 公网ssh远程连接MacOS3.1 MacOS安装配置cpolar3.2 获取ssh隧道公网地址3.3 测试公网ssh远程连接MacOS 4. 配置公网固定TCP地址4.1 保留一个固定TCP端口地址4.2 配置固定TCP端口地址 5. 使用固定TCP端口地址ssh远程 …...

国有企业如何提高人效比?
随着市场竞争的日益激烈,国有企业面临着越来越大的经营压力。为了提高经济效益和核心竞争力,国有企业越来越重视提高人效比。人效比,即企业总收益与员工总人数的比值,反映了企业每名员工所创造的平均收益。提高人效比意味着在相同…...

Leetcode - 周赛401
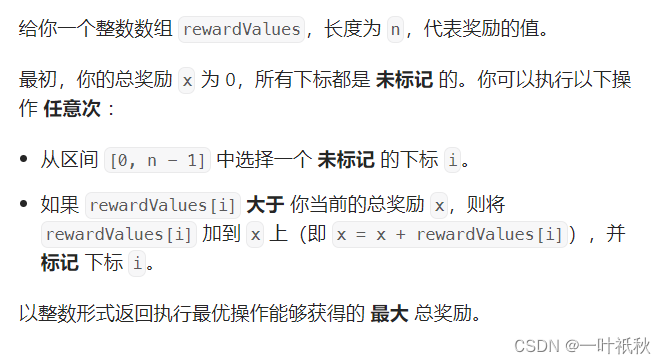
目录 一,3178. 找出 K 秒后拿着球的孩子 二,3179. K 秒后第 N 个元素的值 三,3180. 执行操作可获得的最大总奖励 I 四,3181. 执行操作可获得的最大总奖励 II 一,3178. 找出 K 秒后拿着球的孩子 本题可以直接模拟&a…...

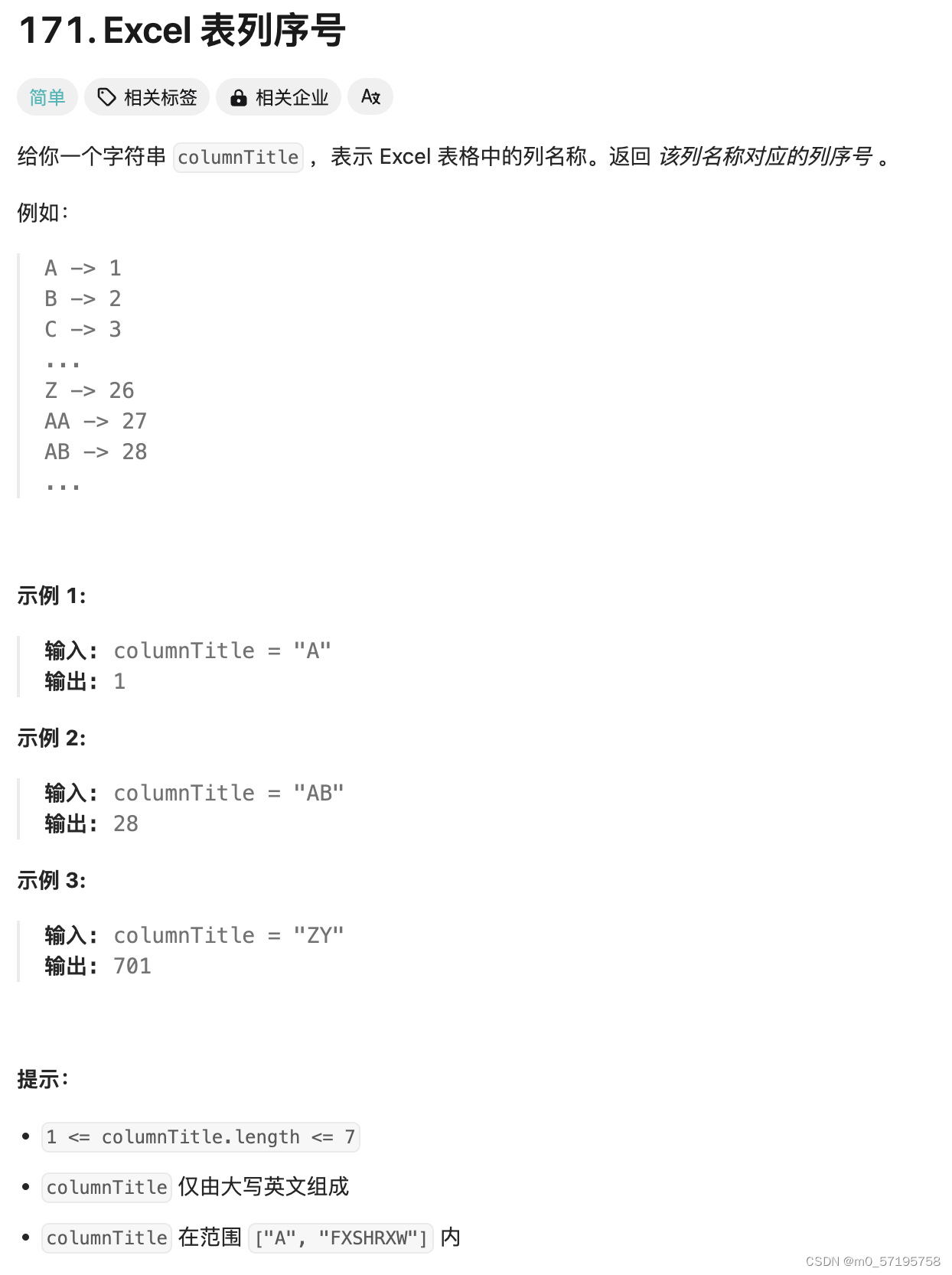
Java | Leetcode Java题解之第171题Excel表列序号
题目: 题解: class Solution {public int titleToNumber(String columnTitle) {int number 0;int multiple 1;for (int i columnTitle.length() - 1; i > 0; i--) {int k columnTitle.charAt(i) - A 1;number k * multiple;multiple * 26;}ret…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...
