Vue与TypeScript的配合:如何在Vue项目中使用TypeScript,利用静态类型提高代码的可维护性
环境搭建:
在你的 Vue 项目中使用 TypeScript,使你的代码具有静态类型检查、IDE 的类型提示等有益的功能。以下是搭建 Vue 和 TypeScript 的开发环境的步骤:
创建一个项目
使用 Vue CLI 创建一个新的Vue项目是最简单的方法:
vue create my-project在出现的提示中,选择 "Manually select features",并在接下来的选项中选择 "TypeScript"。
Webpack 配置
新的 Vue CLI 已经自动为你配置了 Webpack。如果你要创建一个自定义的项目,你需要使用
ts-loader在 webpack 中配置 TypeScript。需要在webpack.config.js文件中添加以下内容:module.exports = {//...resolve: {// Add `.ts` and `.tsx` as a resolvable extension.extensions: ['.ts', '.tsx', '.js']},module: {rules: [// all files with a `.ts` or `.tsx` extension will be handled by `ts-loader`{ test: /\.tsx?$/, loader: 'ts-loader' }]}//...};
TypeScript 配置
在你的项目根目录中,创建一个
tsconfig.json文件,它将指定 TypeScript 编译器的根文件和编译选项。以下是一个简单的例子:{"compilerOptions": {"target": "es5","module": "es2015","strict": true,"moduleResolution": "node"},"exclude": ["node_modules"],"include": ["./src/**/*.tsx","./src/**/*.ts"]}
在 Vue 中使用 TypeScript
在你的 .vue 文件中,你需要在 script 标签上加上
lang="ts":<script lang="ts">import Vue from 'vue'export default Vue.extend({//...})</script>以上四个步骤详细介绍了如何在 Vue 中使用 TypeScript,当然,根据项目的实际情况,可能需要调整 webpack 和 TypeScript 的配置。
启用 TypeScript:
在 Vue 项目中启用 TypeScript,首先需要在项目配置中启用 TypeScript。在 Vue CLI 创建的项目中,你可以在创建项目时就选择 TypeScript。如果是已经创建好的项目,你需要安装 TypeScript 和一些必要的依赖:
npm install --save-dev typescript ts-loader接下来,你需要创建
tsconfig.json文件来配置 TypeScript 的编译选项。一般来说,你的tsconfig.json文件可能需要包含以下内容:{"compilerOptions": {"target": "es5","module": "es2015","strict": true,"moduleResolution": "node","experimentalDecorators": true},"include": ["src/**/*.ts","src/**/*.tsx","src/**/*.vue","tests/**/*.ts","tests/**/*.tsx"],"exclude": ["node_modules"] }此时,你就可以在
.vue文件中使用 TypeScript 了。你需要在 script 标签上加入lang="ts"来声明这是一个 TypeScript 文件。并通过 Vue.extend 或 Vue.component 来定义组件&#x
相关文章:

Vue与TypeScript的配合:如何在Vue项目中使用TypeScript,利用静态类型提高代码的可维护性
环境搭建: 在你的 Vue 项目中使用 TypeScript,使你的代码具有静态类型检查、IDE 的类型提示等有益的功能。以下是搭建 Vue 和 TypeScript 的开发环境的步骤: 创建一个项目 使用 Vue CLI 创建一个新的Vue项目是最简单的方法: vue create my-project 在出现的提示中,选择…...

华为仓颉语言介绍
文章目录 1.简介2.初识仓颉语言3.基本概念3.1标识符3.2程序结构3.3变量3.4表达式3.4.1if 表达式3.4.2while语句3.4.3do-while表达式3.4.4 for-in 表达式3.4.5 where条件3.4.6 break和continue 3.5 函数 1.简介 随着万物互联以及智能时代的到来,软件的形态将发生巨大…...

《昇思 25 天学习打卡营第 3 天 | 张量 Tensor 》
《昇思 25 天学习打卡营第 3 天 | 张量 Tensor 》 活动地址:https://xihe.mindspore.cn/events/mindspore-training-camp 签名:Sam9029 感觉像是在 学习高数一样 张量 Tensor 张量是一种特殊的数据结构,与数组和矩阵非常相似。 张量…...

free命令——显示系统内存使用情况
free命令的功能是显示系统内存使用情况,包含物理内存和交换内存的总量、使用量和空闲量。 语法格式:free [选项] 常用选项及含义 选项含义-b以字节B为单位显示内存和交换内存的容量使用情况-k以KB为单位显示内存和交换内存的容量使用情况-m以MB为单位…...

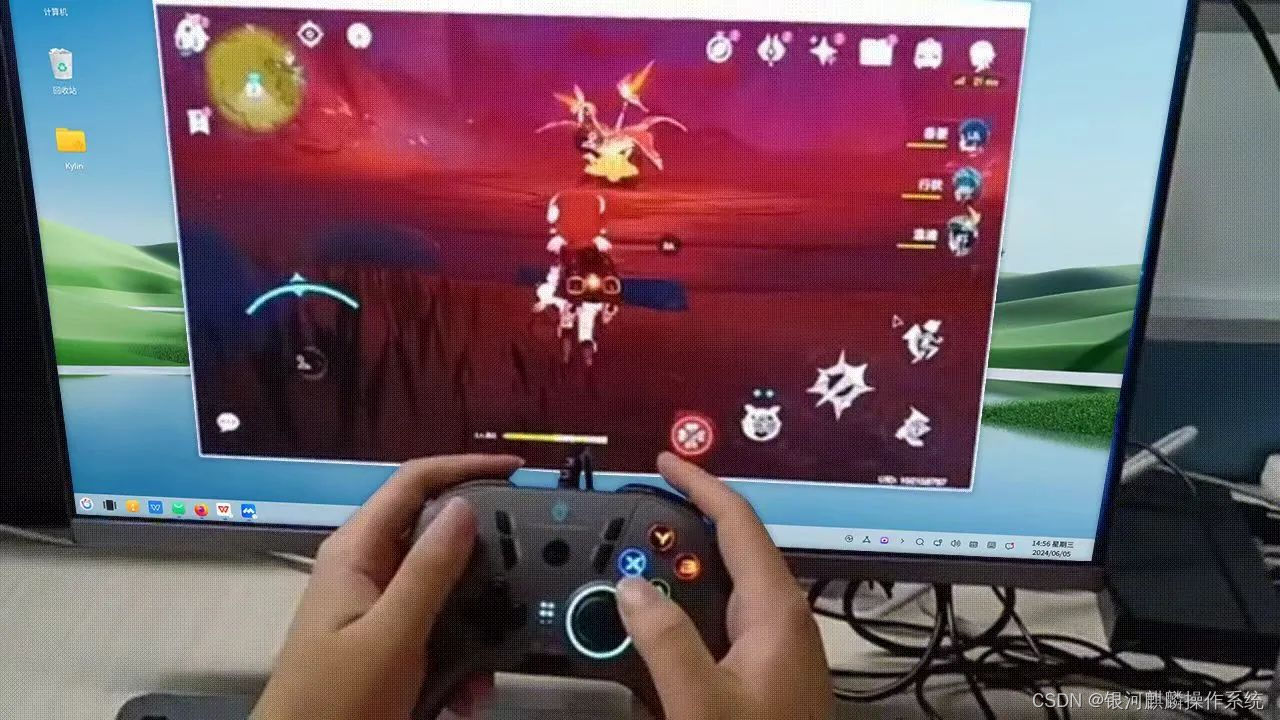
麒麟移动运行环境(KMRE)——国内首个开源的商用移固融合“Android生态兼容环境”正式开源
近日,由麒麟软件研发的KMRE(Kylin Mobile Runtime Environment,麒麟移动运行环境)在openKylin(开放麒麟)社区正式发布,为Linux桌面操作系统产品提供了高效的Android运行环境解决方案。这也是国内…...
))
print(“{}{}“.format())
print("{}{}".format()) 是 Python 中用于格式化字符串并将其输出到控制台的一种方法。format 方法允许你在字符串中插入变量或表达式的值,并以指定的格式显示它们。 基本语法 print("format_string".format(value1, value2, ...))format_str…...

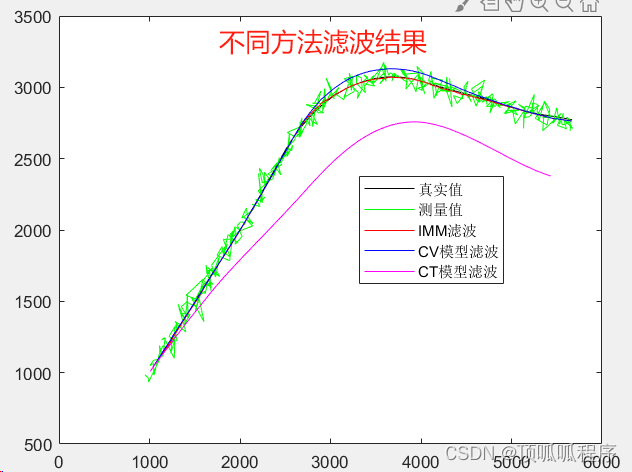
2-12 基于CV模型卡尔曼滤波、CT模型卡尔曼滤波、IMM模型滤波的目标跟踪
基于CV模型卡尔曼滤波、CT模型卡尔曼滤波、IMM模型滤波的目标跟踪。输出跟踪轨迹及其误差。程序已调通,可直接运行。 2-12 CV模型卡尔曼滤波 CT模型卡尔曼滤波 - 小红书 (xiaohongshu.com)...

序列1bp插入有什么影响
1bp插入突变(1个碱基插入)在基因序列中通常会引起以下几种影响: 移码突变(Frameshift Mutation): 插入的一个碱基会改变插入点之后所有的密码子,导致读取框的移动。这种变化通常会引起整个蛋白质…...

CVPR 2024盛况空前,上海科技大学夺得最佳学生论文奖,惊艳全场
CVPR 2024盛况空前!上海科技大学夺得最佳学生论文奖,惊艳全场! 会议之眼 快讯 2024 年 CVPR (Computer Vision and Pattern Recogntion Conference) 即国际计算机视觉与模式识别会议,于6月17日至21日正在美国西雅图召…...

HTTP 状态码详解及使用场景
目录 1xx 信息性状态码2xx 成功状态码3xx 重定向状态码4xx 客户端错误状态码5xx 服务器错误状态码 HTTP思维导图连接:https://note.youdao.com/s/A7QHimm0 1xx 信息性状态码 100 Continue:表示客户端应继续发送请求的其余部分。 使用场景:客…...

【Windows】配置Flutter开发环境
一、下载 flutter sdk 点此跳至下载官网 下载好flutter sdk,并解压到自定义的位置。 二、配置环境变量 此电脑 --> 右键 选择 属性 --> 点击 高级系统设置 --> 会弹出系统属性的窗口,点击 环境变量 按钮 1.配置加速镜像地址 PUB_HOSTED_…...

云渲染与传统渲染器的较量与融合
随着云计算技术的突破性进展,云渲染技术应运而生,为传统渲染器带来了前所未有的挑战与机遇。云渲染,以其在计算资源、可扩展性、协作便利性等方面的显著优势,正在重新定义渲染行业的标准。云渲染与传统渲染器之间的核心差异&#…...
)
比较新旧两数组列表,新增或删除数据库记录(ai生成)
两数组比较 元素相同则不处理,缺少则删除数据库记录,多余则新增数据库记录。 为了解决这个问题,我们需要定义两个数组array1和array2,它们包含数据库中的记录。然后,我们可以遍历这两个数组,并对数据库执行相应的操作。以下是一个…...

Java基础 - 练习(五)根据今天日期获取一周内的日期(基姆拉尔森公式)
基姆拉尔森计算公式用于计算一周内的日期。比如给你年月日,从而计算今天是星期几。 基姆拉尔森公式 Week (d2*m3*(m1)/5yy/4-y/100y/4001) mod 7, 3<m<14Week的取值范围是0 ~ 6,其中0代表星期日,1 ~ 6分别代表星期一到星期…...

HTML5 新元素
HTML5 新元素 HTML5是最新版本的HTML,引入了许多新元素和功能,以更好地满足现代网页设计的需要。这些新元素不仅增强了网页的表现力,还提高了代码的可读性和可维护性。本文将详细介绍HTML5中的新元素,包括它们的功能和用法。 1.…...

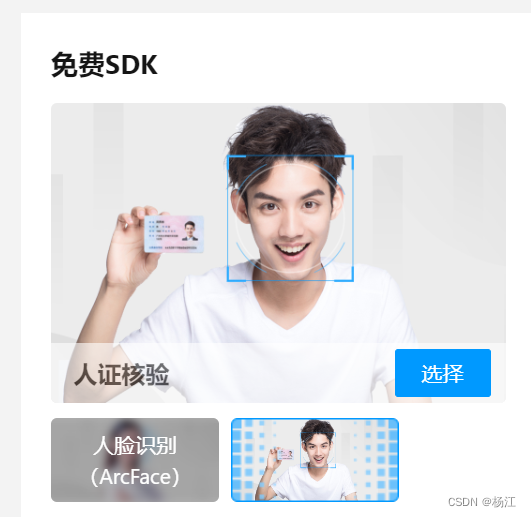
虹软ArcSoft—真正离线免费的人脸识别SDK
虹软ArcSoft—真正离线免费的人脸识别SDK 高级功能收费 还是很好滴 人证核验功能是C/C的SDK,需要封装为C#,然后暴露为Restful API使用...

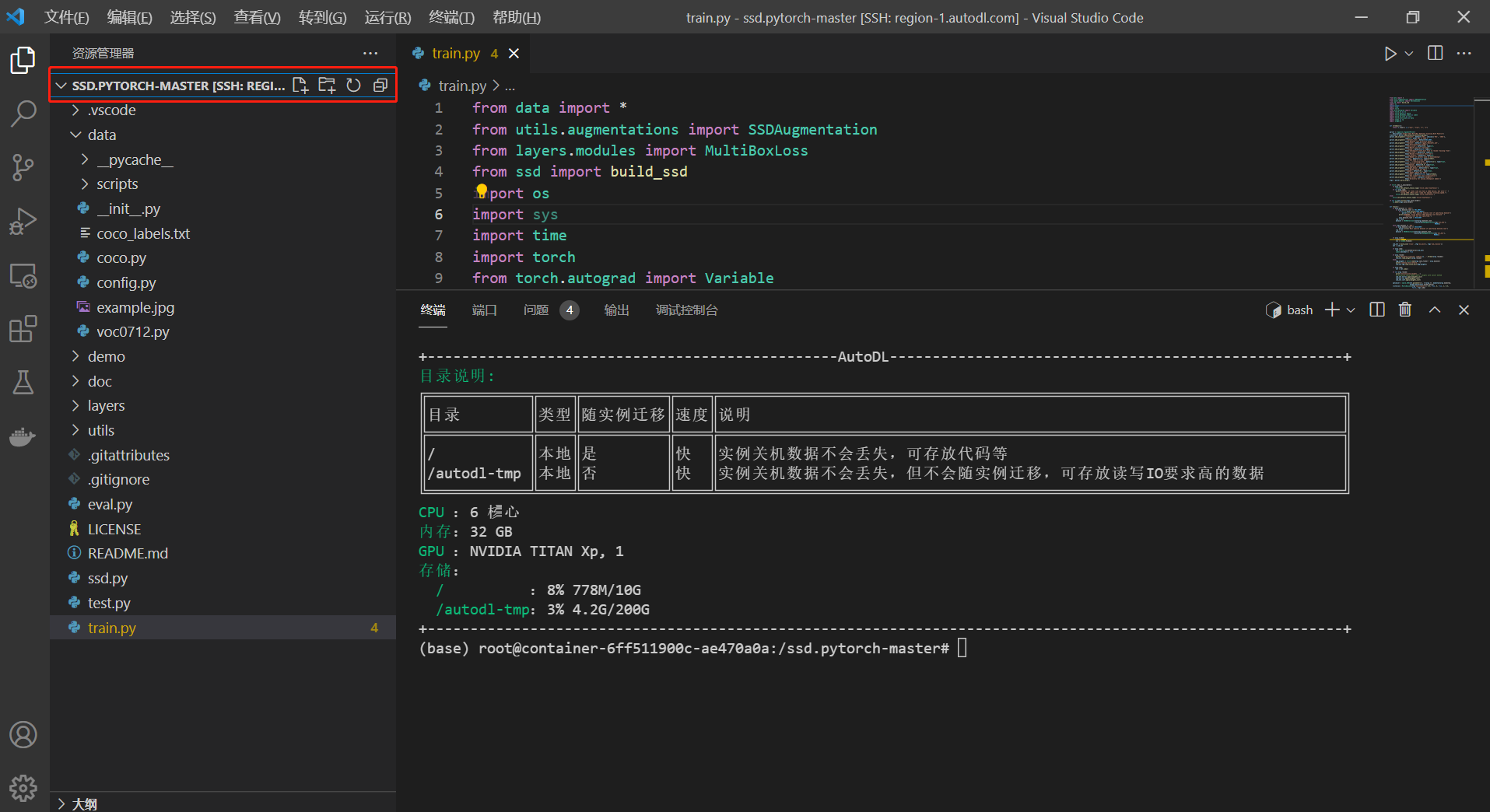
[环境配置]vscode通过ssh连接autodl进行项目开发
警告:如果使用VSCode直接执行或开终端执行训练程序,请在调试完成后最后通过screen/tmux工具开守护进程,确保程序不受SSH连接中断影响程序执行! 官方文档:请戳 AutoDL使用方法: 在进行操作前您需要提前安装…...

2024中国宁波-东南亚职业教育产教协同发展校企对接会举办
2024年6月16日,由东南亚教育部长组织技术教育发展中心(SEAMEO TED)、联合国教科文组织国际农村教育研究与培训中心(UNESCO INRULED)、中国教育国际交流协会(CEAIE)三方主办的“2024中国宁波-东南…...

Web前端、后端与建站:全方位解析四大基石、五大挑战、六大技术与七大策略
Web前端、后端与建站:全方位解析四大基石、五大挑战、六大技术与七大策略 在当今数字化时代,Web前端、后端以及建站技术已经成为构建现代网站和应用不可或缺的关键要素。本文将从四个方面探讨Web前端与后端的基础,从五个方面分析建站过程中的…...

nginx出现504 Gateway Time-out错误的原因分析及解决
nginx出现504 Gateway Time-out错误的原因分析及解决 1、查看公网带宽是否被打满 2、查看网络是否有波动(可以在nginx上ping后端服务,看是否有丢包情况) 3、查看服务器资源使用情况(cpu、内存、磁盘、网络等) 4、查看nginx日志,具体到哪个服务的哪个…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

6.计算机网络核心知识点精要手册
计算机网络核心知识点精要手册 1.协议基础篇 网络协议三要素 语法:数据与控制信息的结构或格式,如同语言中的语法规则语义:控制信息的具体含义和响应方式,规定通信双方"说什么"同步:事件执行的顺序与时序…...

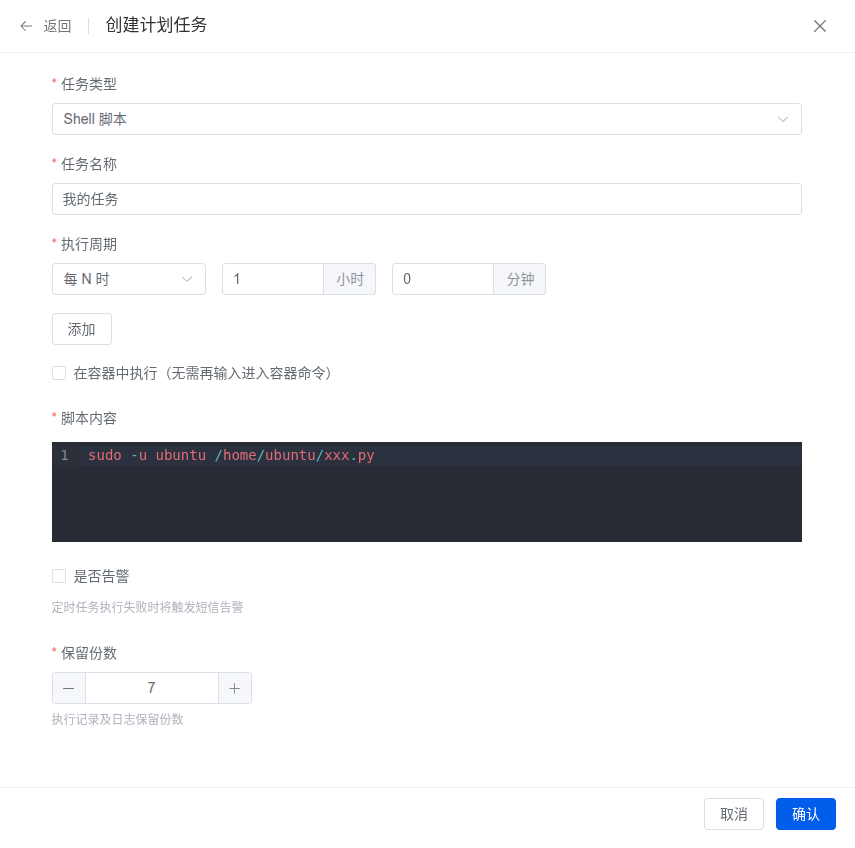
【Linux】使用1Panel 面板让服务器定时自动执行任务
服务器就是一台24小时开机的主机,相比自己家中不定时开关机的主机更适合完成定时任务,例如下载资源、备份上传,或者登录某个网站执行一些操作,只需要编写 脚本,然后让服务器定时来执行这个脚本就可以。 有很多方法实现…...

Q1起重机指挥理论备考要点分析
Q1起重机指挥理论备考要点分析 一、考试重点内容概述 Q1起重机指挥理论考试主要包含三大核心模块:安全技术知识(占40%)、指挥信号规范(占30%)和法规标准(占30%)。考试采用百分制,8…...
