【ajax核心03】封装底层axios函数
目录
一:步骤总结
二:获取数据需求:
三:查找数据需求:
四:发送数据需求:
一:步骤总结
- 定义myAxios函数,接收配置对象,返回Promise对象
- 发送XHR请求,设置默认请求方式为GET
- 调用成功/失败处理程序
- 使用myAxios函数,获取数据
function myAxios(config){return new Promise((resolve,reject)=>{//XHR请求//调用成功/失败的处理程序})
}
myAxios({
}).then(result=>{}).catch(error=>{})其实底层部分源码框架是这样的,只不过不同的需求,往函数中传入的配置对象有些许不同
二:获取数据需求:
/**
* 目标:封装_简易axios函数_获取省份列表
* 1. 定义myAxios函数,接收配置对象,返回Promise对象
* 2. 发起XHR请求,默认请求方法为GET
* 3. 调用成功/失败的处理程序
* 4. 使用myAxios函数,获取省份列表展示
*/
//* 1. 定义myAxios函数,接收配置对象,返回Promise对象function myAxios(config) {return new Promise((resolve, reject) => {//* 2. 发起XHR请求,默认请求方法为GETconst xhr = new XMLHttpRequest()xhr.open(config.method || 'GET', config.url)xhr.addEventListener('loadend', () => {if (xhr.status >= 200 && xhr.status < 300) {resolve(JSON.parse(xhr.response))} else {reject(new Error(xhr.response))}})xhr.send()})}//* 3. 调用成功/失败的处理程序myAxios({url: 'https://hmajax.itheima.net/api/province1',}).then(//* 4. 使用myAxios函数,获取省份列表展示result => {console.log(result);document.body.innerHTML = result.list.join('<br>')}).catch(error => {document.body.innerHTML = error.message})三:查找数据需求:
/**
* 目标:封装_简易axios函数_获取地区列表
* 1. 判断有params选项,携带查询参数(核心)
* 2. 使用URLSearchParams转换,并携带到url上(核心)
* 3. 使用myAxios函数,获取地区列表
*/
function myAxios(config) {return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest()if (config.params) {//核心// 2.使用URLSearchParams,将传参对象中的params查询对象进行转化,并携带到url上const paramsObj = new URLSearchParams(config.params)console.log(paramsObj);const queryString = paramsObj.toString()//把查询字符串拼接在url?后面config.url += `?${queryString}`//核心}xhr.open(config.method || 'GET', config.url)xhr.addEventListener('loadend', () => {if (xhr.status >= 200 && xhr.status < 300) {resolve(JSON.parse(xhr.response))} else {reject(new Error(xhr.response))}})xhr.send()})}myAxios({url: "https://hmajax.itheima.net/api/area",params: {pname: "辽宁省",cname: '大连市'}}).then(result => {console.log(result);document.body.innerHTML = result.list.join('<br>')})四:发送数据需求:
/**
* 目标:封装_简易axios函数_注册用户
* 1. 判断有data选项,携带请求体
* 2. 转换数据类型,在send中发送
* 3. 使用myAxios函数,完成注册用户
*/
function myAxios(config) {return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest()if (config.params) {const paramsObj = new URLSearchParams(config.params)const queryString = paramsObj.toString()config.url += `?${queryString}`}xhr.open(config.method || 'GET', config.url)xhr.addEventListener('loadend', () => {if (xhr.status >= 200 && xhr.status < 300) {resolve(JSON.parse(xhr.response))} else {reject(new Error(xhr.response))}})//发送数据需求if (config.data) {xhr.setRequestHeader('Content-Type', 'application/json')//2.转换数据类型,将data中的对象转换为json字符串,在send中发送const jsonStr = JSON.stringify(config.data)xhr.send(jsonStr)} else {xhr.send()}})}
//发送数据需求document.querySelector('.reg-btn').addEventListener('click', () => {myAxios({url: 'https://hmajax.itheima.net/api/register',method: 'post',data: {username: 'itheima9999',password: '123456'}}).then(result => {console.log(result);}).catch(error => {console.log(error);})})相关文章:

【ajax核心03】封装底层axios函数
目录 一:步骤总结 二:获取数据需求: 三:查找数据需求: 四:发送数据需求: 一:步骤总结 定义myAxios函数,接收配置对象,返回Promise对象发送XHR请求&#…...

python科学计算
文章目录 一、科学计算介绍二、NumPy2.1、NumPy是什么2.2、NumPy使用场景2.3、NumPy特点2.4、NumPy如何使用 三、数组3.1、数组介绍3.2、创建数组3.3、数组的大小3.4、通过索引访问数组3.5、变换数组的形态3.6、常用的ufunc运算 一、科学计算介绍 python语言提供了array模块&am…...

Leetcode - 132双周赛
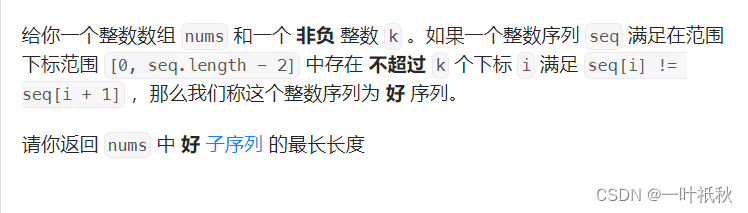
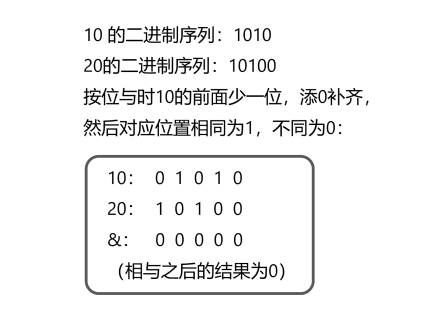
目录 一、3174. 清除数字 二、3175. 找到连续赢 K 场比赛的第一位玩家 三、3176. 求出最长好子序列 I 四、3177. 求出最长好子序列 II 一、3174. 清除数字 本题可以使用栈来模拟,遇到数字弹出栈顶元素,遇到字母入栈。 代码如下: //使用字…...

Mongodb在UPDATE操作中使用$push向数组中插入数据
学习mongodb,体会mongodb的每一个使用细节,欢迎阅读威赞的文章。这是威赞发布的第69篇mongodb技术文章,欢迎浏览本专栏威赞发布的其他文章。如果您认为我的文章对您有帮助或者解决您的问题,欢迎在文章下面点个赞,或者关…...

ArcGIS JSAPI 高级教程 - ArcGIS Maps SDK for JavaScript - 锐化效果
ArcGIS JSAPI 高级教程 - ArcGIS Maps SDK for JavaScript - 锐化效果 核心代码完整代码在线示例ArcGIS Maps SDK for JavaScript 从 4.29 开始增加 RenderNode 类,可以添加数据以及操作 FBO(ManagedFBO); 通过操作 FBO,可以通过后处理实现很多效果,官方提供了几个示例,…...

信息系统项目管理师 | 信息系统安全技术
关注WX:CodingTechWork 信息安全概念 安全属性 秘密性:信息不被未授权者知晓。完整性:信息是正确的、真实的、未被篡改的、完整无缺。可用性:信息可以随时正常使用。 安全分层 设备安全 设备的稳定性:在一定时间…...

Java数据类型与运算符
1. 变量和类型 变量指的是程序运行时可变的量,相当于开辟一块空间来保存一些数据。 类型则是对变量的种类进行了划分,不同类型的变量具有不同的特性。 1.1 整型变量(重点) 基本语法格式: int 变量名 初始值;代码示…...

网络虚拟化考题
vrrp讲过吗??? d 每一层都是什么设备啊 abcd 为啥流量不可控不可视 c是啥意思 讲过吗 abc aNET网络虚拟化是啥啊 为啥?? 啥是CDN?????...

《C++ Primer》导学系列:第 7 章 - 类
7.1 定义抽象数据类型 7.1.1 类的基本概念 在C中,类是用户定义的类型,提供了一种将数据和操作这些数据的函数(成员函数)组合在一起的方法。类定义了对象的属性和行为,通过实例化类来创建对象。 7.1.2 定义类 定义类…...

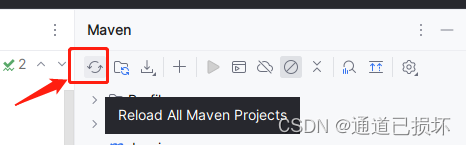
idea intellij 2023打开微服务项目部分module未在左侧项目目录展示(如何重新自动加载所有maven项目model)
项目场景: springcloud微服务项目,部分模块暂时不需要用到,就在pom.xml文件中注释掉相应的模块,突然有一天打开项目,部分项目module 在idea intellij工具左侧文件夹找不到了,重新file->open本地项目也还是部分模块…...

生成视频 zeroscope_v2_576w 学习笔记
目录 生成视频代码: 维度报错: 解决方法,修改代码: 已开源: 视频生成模型 Zeroscope开源 免费无水印 视频生成模型 Zeroscope_v2_576w 开源 - 腾讯云开发者社区-腾讯云 生成视频代码: import torch fro…...

H3C综合实验
实验拓扑 实验要求 1、按照图示配置IP地址 2、sw1和sw2之间的直连链路配置链路聚合 3、 公司内部业务网段为VLAN10和VLAN20; VLAN 10是市场部,vlan20是技术部,要求对VLAN进行命名以便识别;PC1属于vlan10,PC2属于vlan20…...

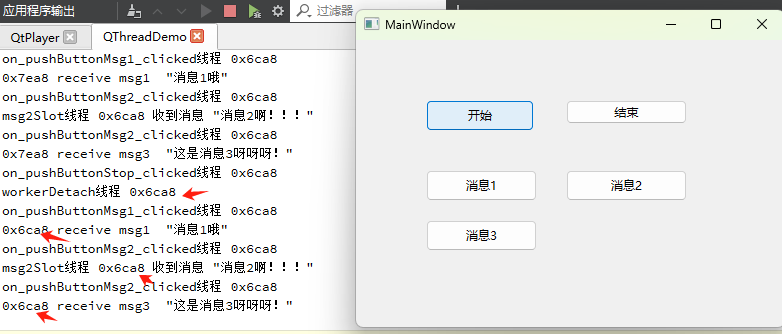
QThread 与QObject::moveToThread在UI中的应用
1. QThread的两种用法 第一种用法就是继承QThread,然后覆写 virtual void run(), 这种用法的缺点是不能利用信号槽机制。 第二种用法就是创建一个线程,创建一个对象,再将对象moveToThread, 这种可以充分利用信号槽机制ÿ…...

安卓逆向案例——X酷APP逆向分析
X酷APP逆向分析 这里介绍一下两种不同的挂载证书的方法。 chls.pro/ssl无法在浏览器中下载证书是什么原因解决方法: 法一 1. 挂载系统分区为读写 使用正确的挂载点来挂载系统分区为读写: su mount -o remount,rw /dev/uijISjR/.magisk/block/syste…...

创新案例|星巴克中国市场创新之路: 2025目标9000家店的挑战与策略
星巴克创始人霍华德舒尔茨:“为迎接中国市场的全面消费复苏,星巴克2025年推进9000家门店计划,将外卖、电商以及家享和外出场景咖啡业务纳入中国新一轮增长计划中。”在面临中国市场同店增长大幅下滑29%背景下,星巴克通过DTC用户体…...

计算机网络 MAC地址表管理
一、理论知识 1.MAC地址表:交换机使用MAC地址表来记录各MAC地址对应的端口,用于帧转发的目的。 2.老化机制:交换机会为每一条MAC地址表项设置老化时间,老化时间到期后未收到该MAC地址报文的表项将被删除,释放资源。 …...

【免费API推荐】:各类API资源免费获取【11】
欢迎来到各类API资源的免费获取世界!幂简集成为您提供了一个集合了各种免费API接口的平台。无论您是开发者、数据分析师还是创业者,都可以通过我们的平台轻松免费获取所需的API资源。幂简精心整理了各类API接口,涵盖了不同领域的需求…...

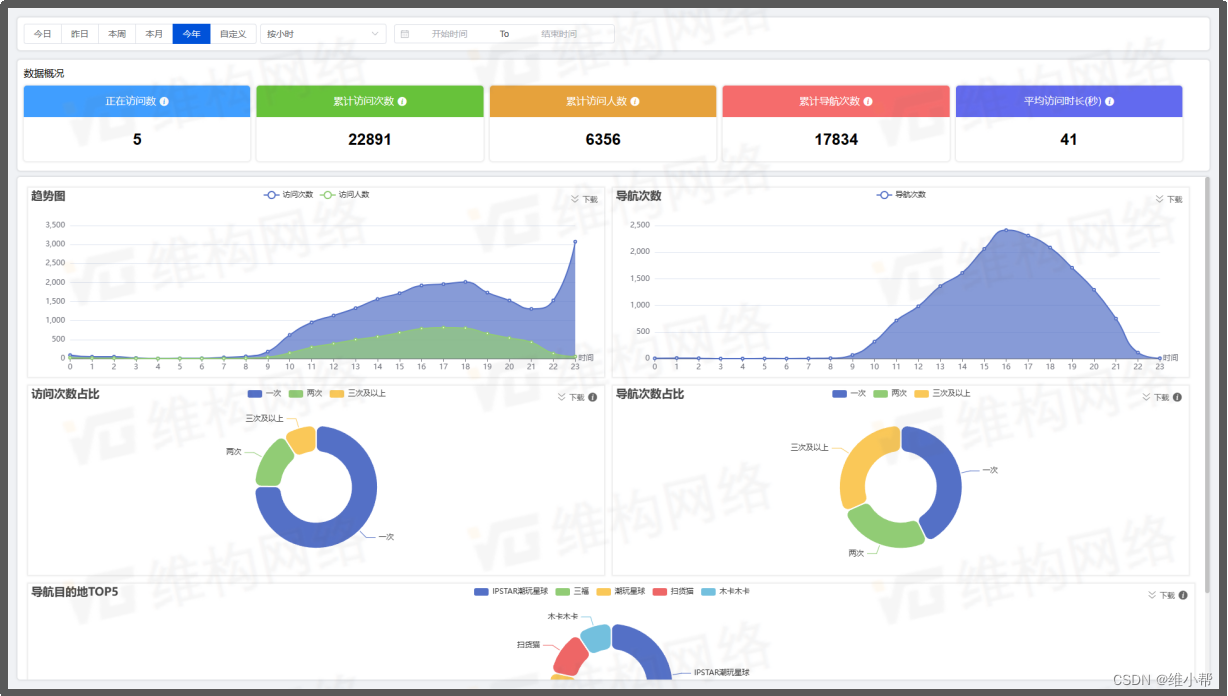
技术驱动会展:展位导航系统的架构与实现
随着会展行业的快速发展,大型会展中心面临着如何提升参展者体验、提高招商效率的挑战。针对客户反馈的展馆面积大、展位查找困难等问题,维小帮提出一套智慧会展导航解决方案,旨在通过先进的室内导航技术提升会展中心的运营效率和参展者的满意…...

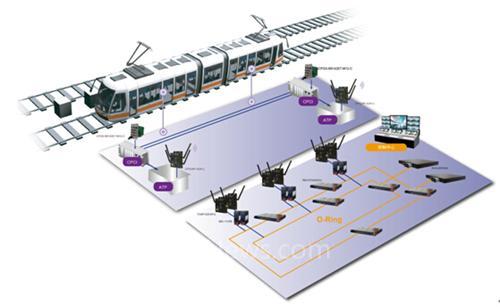
适用于轨道交通专用的板卡式网管型工业以太网交换机
是网管型 CompactPCI板卡式冗余环网交换机。前面板带有6个 10/100/1000Base-T(X)M12接口。后面的CPCI接口有 8个10/100/1000Base-T (X) 以太网接口。 是特别为轨道交通行业EN50155标准要求而设计的坚固型交换机。它同时具有以下特性: ● 支持2线以太网距离扩展端口&…...

excel基本操作
excel 若要取消在数据表中进行的所有筛选 步骤操作: 单击“数据”选项卡。在“排序和筛选”组中,找到“清除”按钮。点击“清除”按钮。 图例: 将文本文件的数据导入到Excel工作表中进行数据处理 步骤: 在Excel中,…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...
